以后工作少不了使用git,记录一下今天的学习,防止忘记
Git 是一个分布式版本控制系统,常用于代码管理和团队协作
首先新建一个文件夹,作为本地仓库
mkdir git-practice初始化仓库
git init新建个test1.cpp文件,并写好代码
这步是将该文件从工作区添加到暂存区里面去。(git add . 提交全部)
git add test1.cpp然后用命令 git commit -m 文件提交到仓库。(注意 -m 后面是提交时添加的注释)
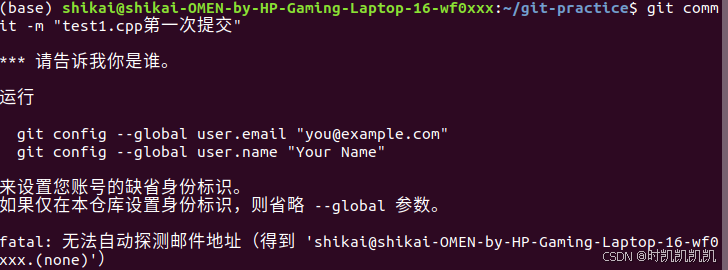
git commit -m 'test1.cpp第一次提交'此时会问你的git账号

如果在所有 Git 仓库中使用同一个用户名和邮箱,可以使用 --global 选项配置全局身份:
git config --global user.name "Your Name"
git config --global user.email "your_email@example.com"如果只为当前项目设置特定的身份信息,可以省略 --global,这样只会影响当前仓库:
git config user.name "Your Name"
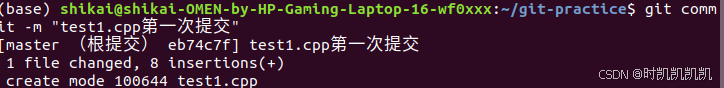
git config user.email "your_email@example.com"然后再提交就可以了

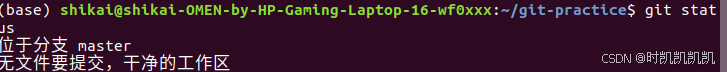
用命令 git status来查看当前仓库的状态,显示哪些文件被修改了、哪些文件需要提交。

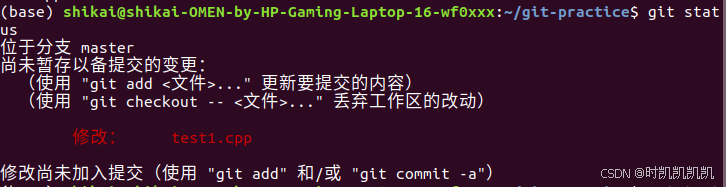
对test1.cpp进行修改后重新git status查看仓库状态

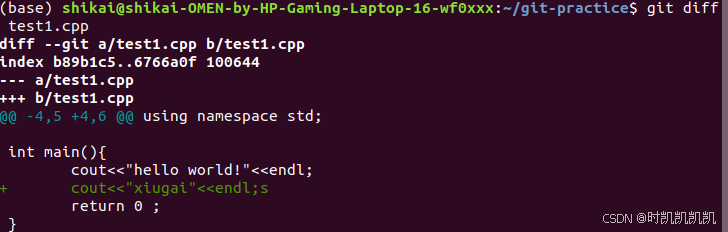
这时,我们在未提交的情况下 git diff 可以查看修改了什么内容

可以看到加了一行xiugai的内容
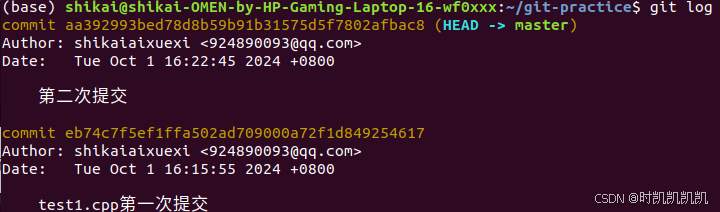
当我们修改后再次执行git commit -m 'test1.cpp第二次提交'后,可以通过**git log**: 查看仓库的提交历史。

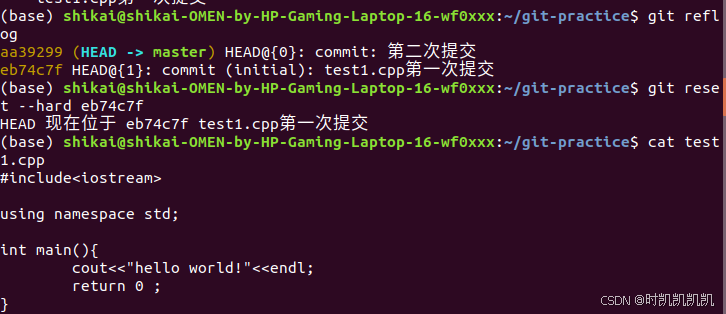
此时可以通过版本号回退 git reset --hard 版本号。
获取版本号的命令为:git reflog
然后再次查看test1.cpp的内容,发现已经变到第一次提交的内容了

创建并切换到新分支
git checkout -b fenzhi1如果单纯创建新分支
git branch <branch_name>如果单纯切换到别的分支
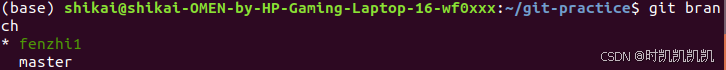
git checkout <branch_name>git branch是查看所有分支

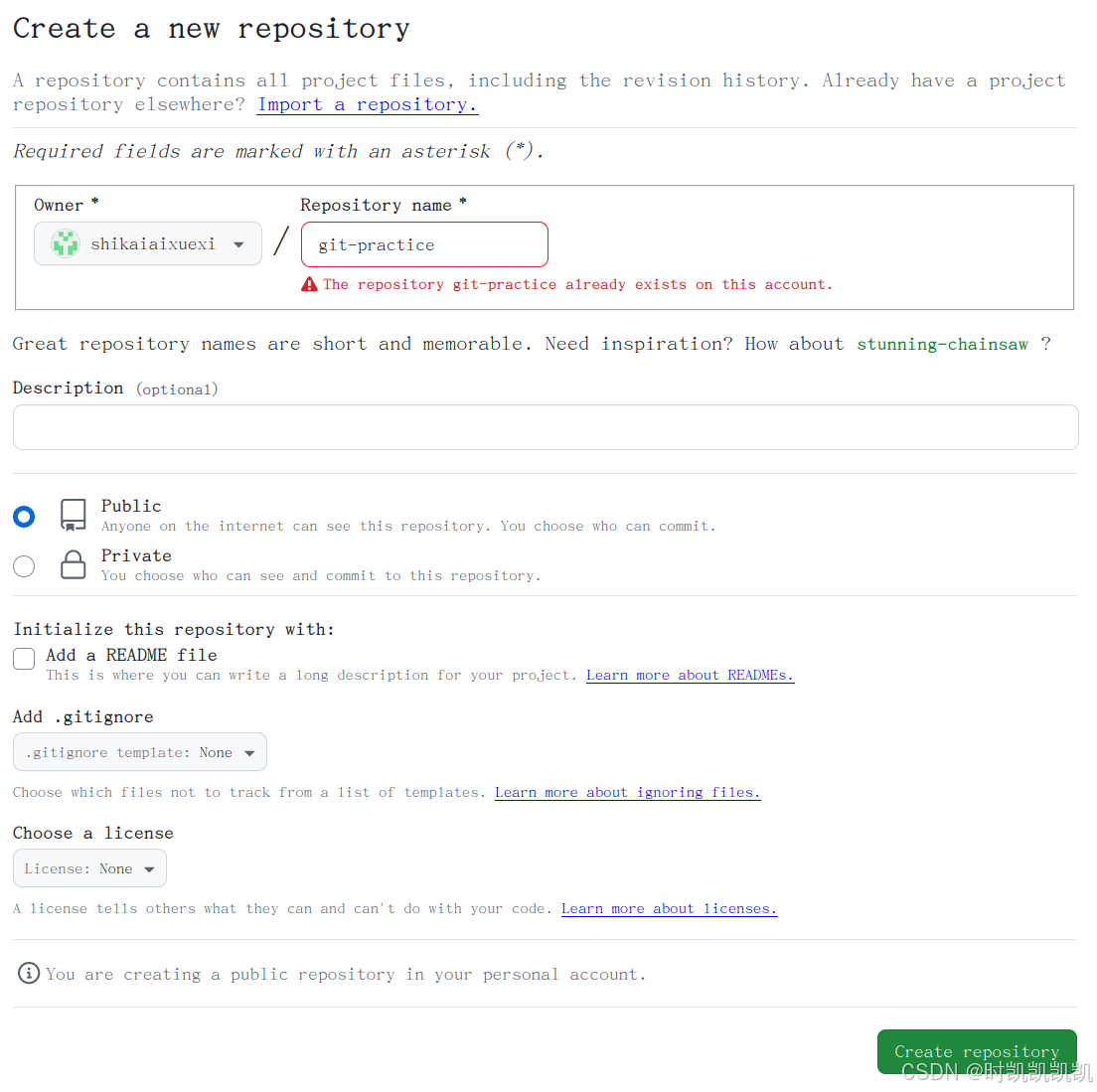
然后是将代码推送到远程仓库,也就是放到网站上,我们先建一个仓库

然后在本地的git-practice仓库下运行命令:
git remote add origin https://github.com/shikaiaixuexi/git-practice (这里要写自己的地址)关联一个远程库
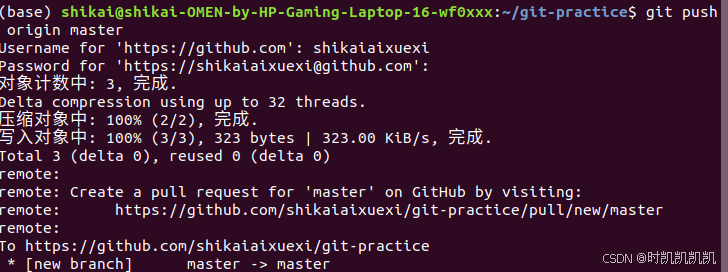
然后把本地库的内容推送到远程,使用 git push origin master命令,实际上是把当前分支master推送到远程
git push origin master第一次会向您要gihub用户名和个人访问令牌
个人访问令牌如何获得:
首先打开settings->Developer settings->Personal access tokens,然后选择 Tokens (classic),再点击 Generate new token,填写个人访问令牌名称(起个名字即可),设置个人访问令牌有效期,设置你的个人访问令牌的权限(建议勾选的权限包括repo、user),然后单击页面下方的【Generate token】生成个人访问令牌,在创建成功页中,GitHub 会显示个人访问令牌,是一串字符。请及时复制并保存个人访问令牌,离开或刷新页面后,将无法再查看新建的个人访问令牌。
依次将用户名和个人令牌输入后

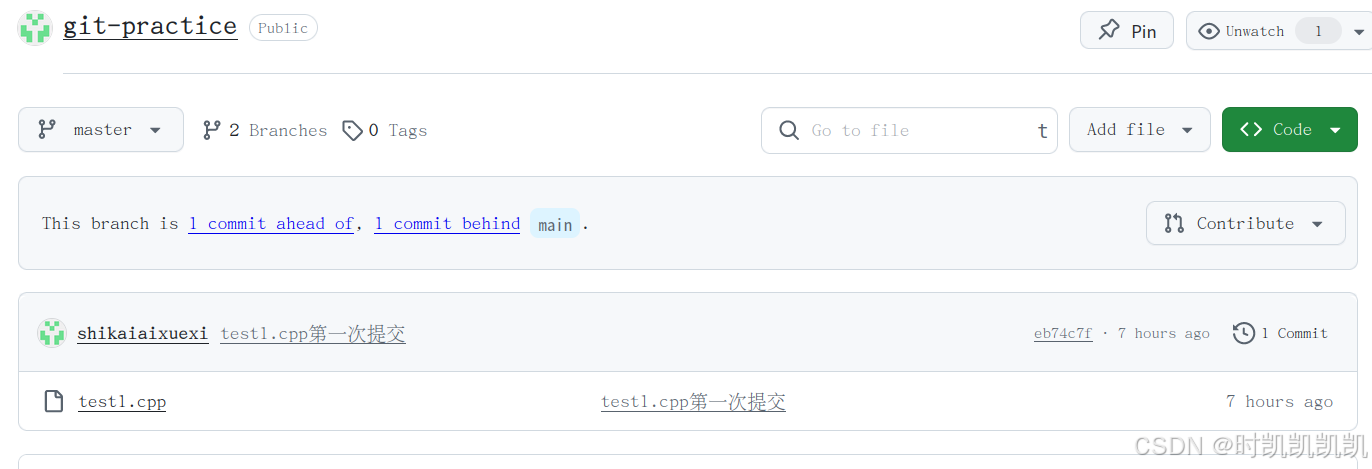
此时我们看github仓库里有了我们提交的代码

这样一些基本使用方法都知道了,之后的高级命令,如 git stash、git rebase 等我们陆续更新学习笔记