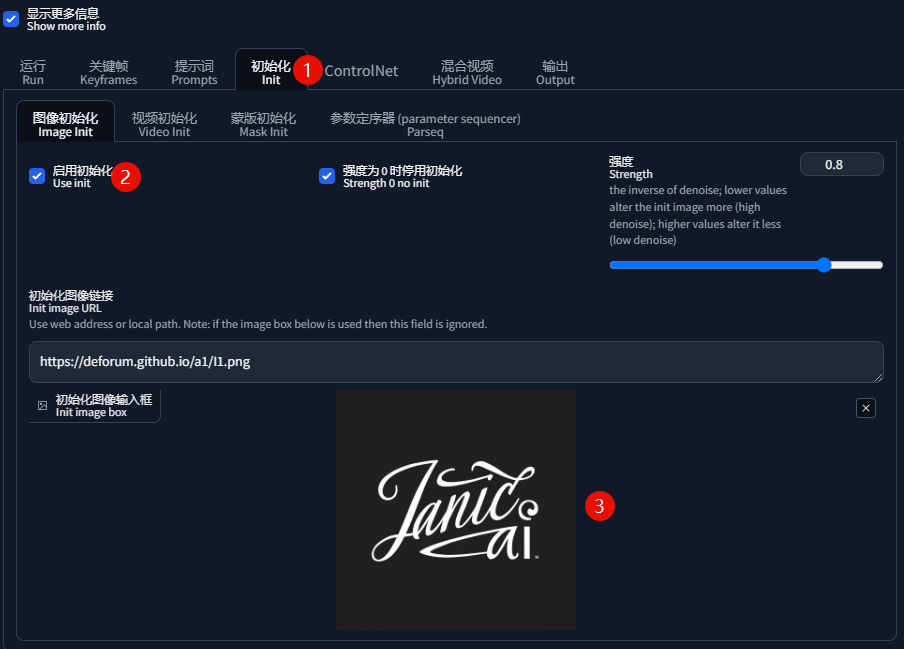
第1步 :在 Deforum 的「初始化」中上传需要展示的 LOGO图片:

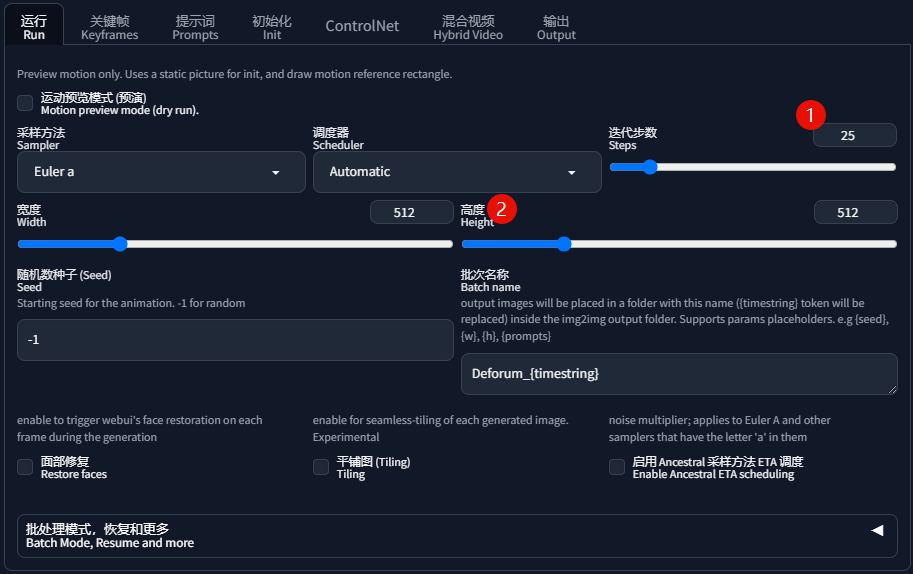
第2步:在「运行」模块进行设置:
- 设置宽高:保持与初始化上传图片的像素一致
- 设置迭代步数:步数越高,视频细节越好
其他参数保持默认:

第3步:在「关键帧」模块,按下图进行设置参数:

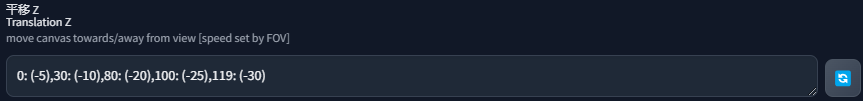
第4步 :在「关键帧」下方的「运动」模块,只需要设置 平移 Z ,使镜头不断加速后退🔙:
0: (-5),30: (-10),80: (-20),100: (-25),119: (-30)

第5步:在「提示词」模块输入提示词:

第6步:点击「生成」,得到生成的视频如下:

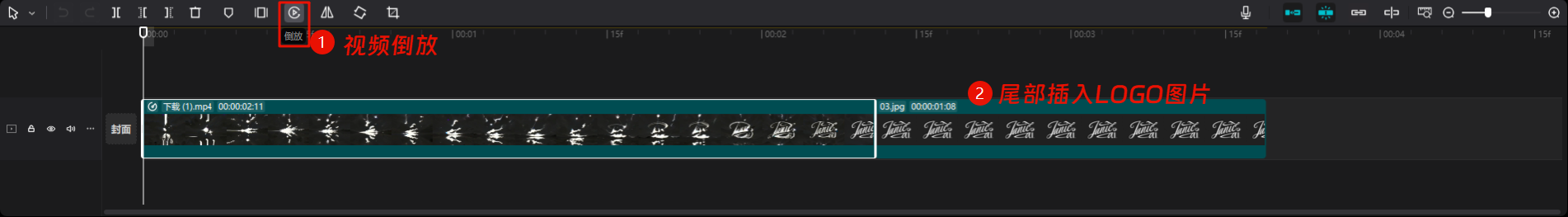
第7步:将下载的视频,使用剪映处理:
- SD生成的视频倒放变速处理
- 尾部插入LOGO图片

最终成品:

今天先分享到这里~
开启实践: SD绘画 | 为你所做的学习过滤