vue3发布了,今天就分享一下我使用docker 搭建 vue3 + vite 开发环境。至于为什么使用docker搭建,因为多版本可以快速切换,和本地环境避免冲突。好了话不多说我们开始吧。
1. 准备资料
Docker Desktop + wsl2 + ubuntu
2. 编写docker node镜像运行代码
新建一个 install-node.sh 文件如下, 其中 ~/www/vue3 是本机地址, /home/node/app 是镜像内部运行地址, 镜像node 版本 16.3.0 , --name node16 给容器命名 node16
#!/bin/bash
docker run -it --rm --name node16 - v ~/www/vue3:/home/node/app node:16.3.0

运行结果
3. 运行镜像 安装 vue3 + vite
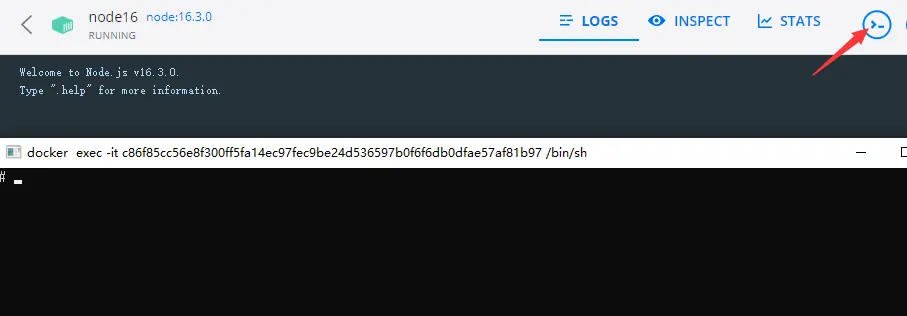
打开 Docker Desktop 点击箭头打开进入node 容器

进入node容器
依次执行 ,把 <project-name> 替换成项目名称
cd /home/node/app
npm config set registry https://registry.npm.taobao.org/
npm init @vitejs/app <project-name>
cd <project-name>
npm install
npm run dev
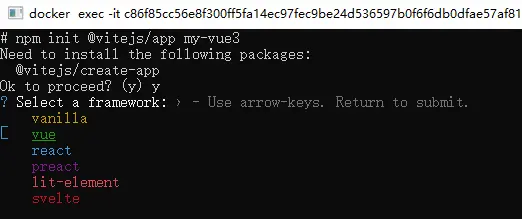
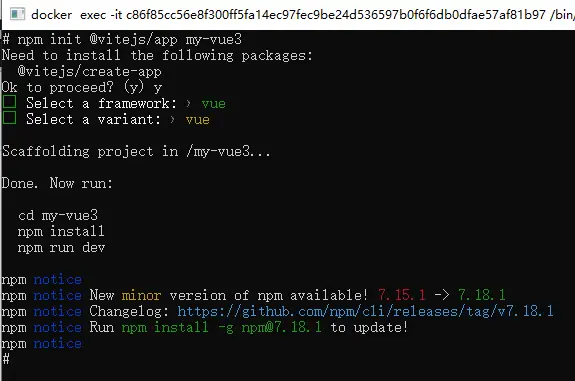
例如 :

这里选择 vue

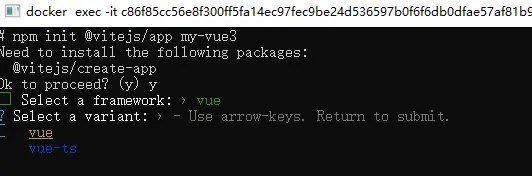
继续选择vue安装完成

安装完成
cd my-vue3

安装成功了
运行 npm install 安装vue3的依赖
运行 npm run dev 启动
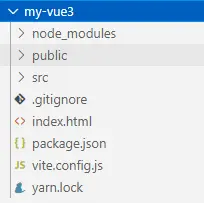
启动完成得到如下目录

这就是vue3的项目目录了
4. 编写docker-compose.yml
在my-vue3外层目录创建 docker-compose.yml 文件
vue3/docker-compose.yml
version: "2"
services:
node:
image: "node:12.0.0"
user: "root"
working_dir: /home/node/app
environment:
- NODE_ENV=development
volumes:
- ./my-vue3:/home/node/app
ports:
- "3000:3000"
command: "npm run dev"
完成之后 执行 docker-compose up -d 启动服务
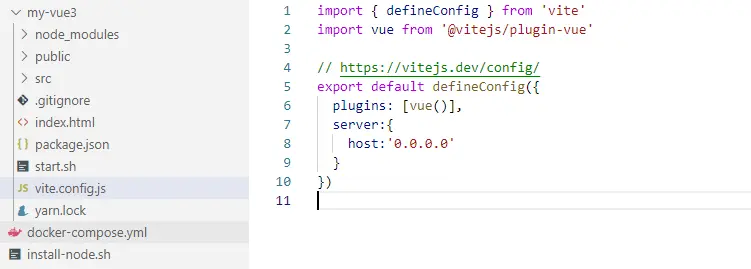
修改 vite.config.js 监听 地址 host:'0.0.0.0'


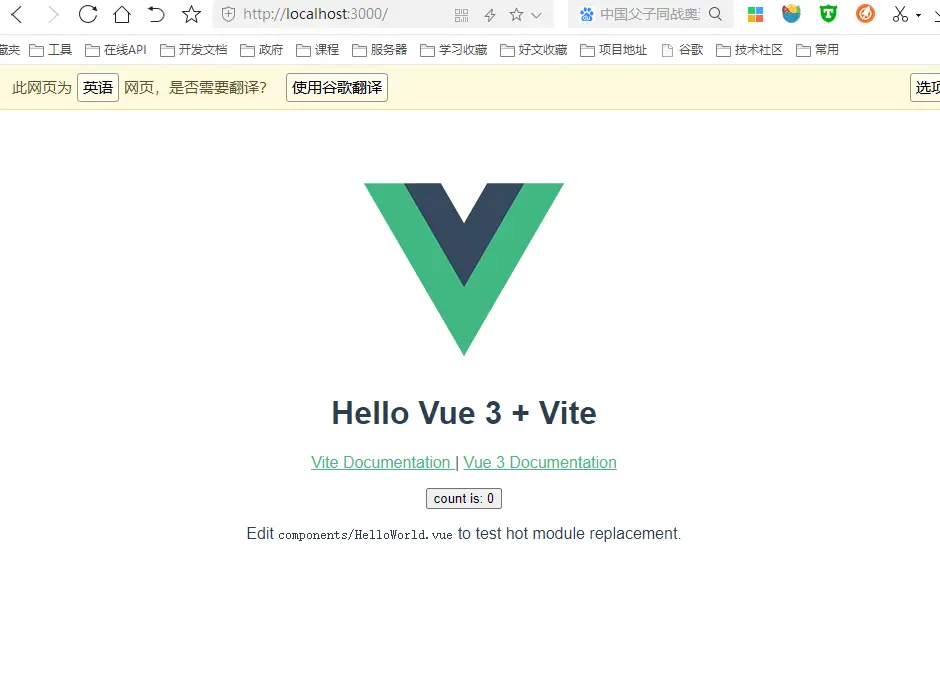
成功进入 尝试热重载完美运行,保存后自动更新

5. 总结
-
docker部署应用, 最优解还是用 docker run 命令直接进入容器,然后跟着文档一步步操作,直至代码可运行,
-
docker compose 可以和开发工具绑定,一键启动。
-
尝试过使用.sh 用docker compose 直接部署,结果不令人满意。
-
遇到,权限问题 通过 sudo chmod -R 777 my-vue3 解决

最后编辑于:2024-09-27 20:39:12
© 禁止转载, 著作权归作者所有,转载或内容合作请联系作者

喜欢的朋友记得点赞、收藏、关注哦!!!