初学者在调试一段代码的时候,经常出于不明原因,写出bug,导致程序崩溃。但是定位崩溃的地方时,往往采用简单而朴素的方法:即采用cout或者printf进行输出。这种方式既原始,又低效。一个合格的工程师应该是通过打断点的方式进行调试,而非加入各种print。
但是,采用gdb调试,则需要熟悉gdb的各种指令,往往不能快速入手。
好在vscode 提供了比较便捷的调试方法,本文就对vscode进行C++本地调试的方法(ROS版),做一个简单的介绍和实践。
针对这块的内容,我会更新本地调试、ROS版调试,远程docker调试等方法,见专栏地址:
本人是一个机器人工程师,所以日常写代码是基于ros的。
而ros基于的编译工具是catkin_make,和cmake语法基本一致,新增了一些catkin相关的内容。
阅读本文,必须先阅读上一篇文章:
C++调试方法(Vscode)(一) ------本地调试-CSDN博客
(一)简便启动版:
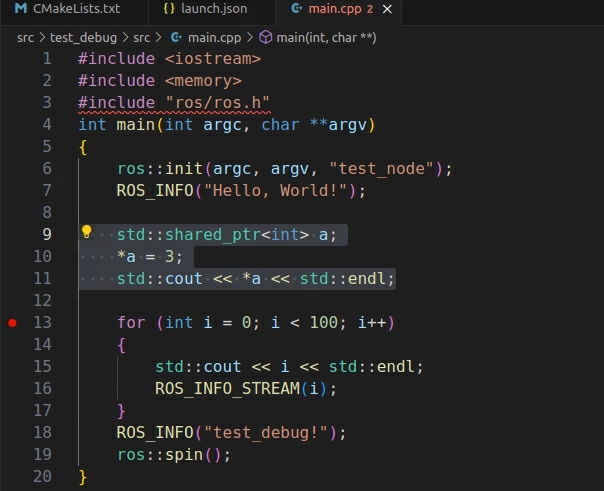
我们把main.cpp包装成一个功能包(本文功能包名为test_debug),并用catkin_make编译。(这部分内容是ros的基础,这里略过)
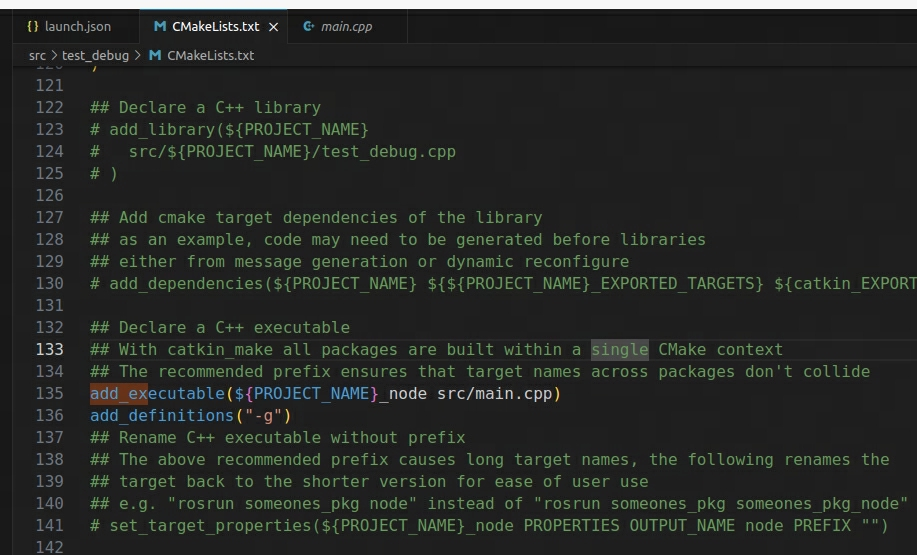
和上一篇类似,在CMakelists.txt中,直接加入add_definitions("-g"),然后修改launch.json文件:


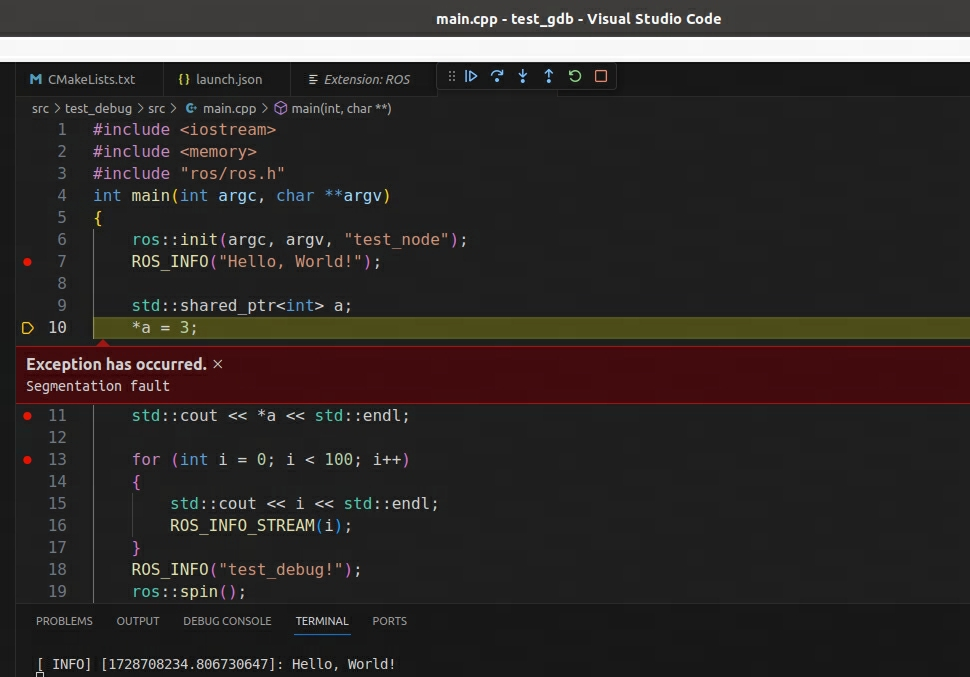
我们通过F5,一样也可以进行调试步骤:

(二)通过launch启动版:
一般ros文件,都需要用launch来拉起来。
我们先创建一个start.launch文件,用来加载ros的程序:
XML
<launch>
<node name="test_debug_node" pkg="test_debug" type="test_debug_node" output="screen" />
</launch>同时,我们对代码也进行修改,用一些ros的api(以证明对ros有效):

那该如何调试由launch文件拉起来的程序呢?
1. 错误尝试:
如果我们把启动的可执行文件,换成launch,行不行?
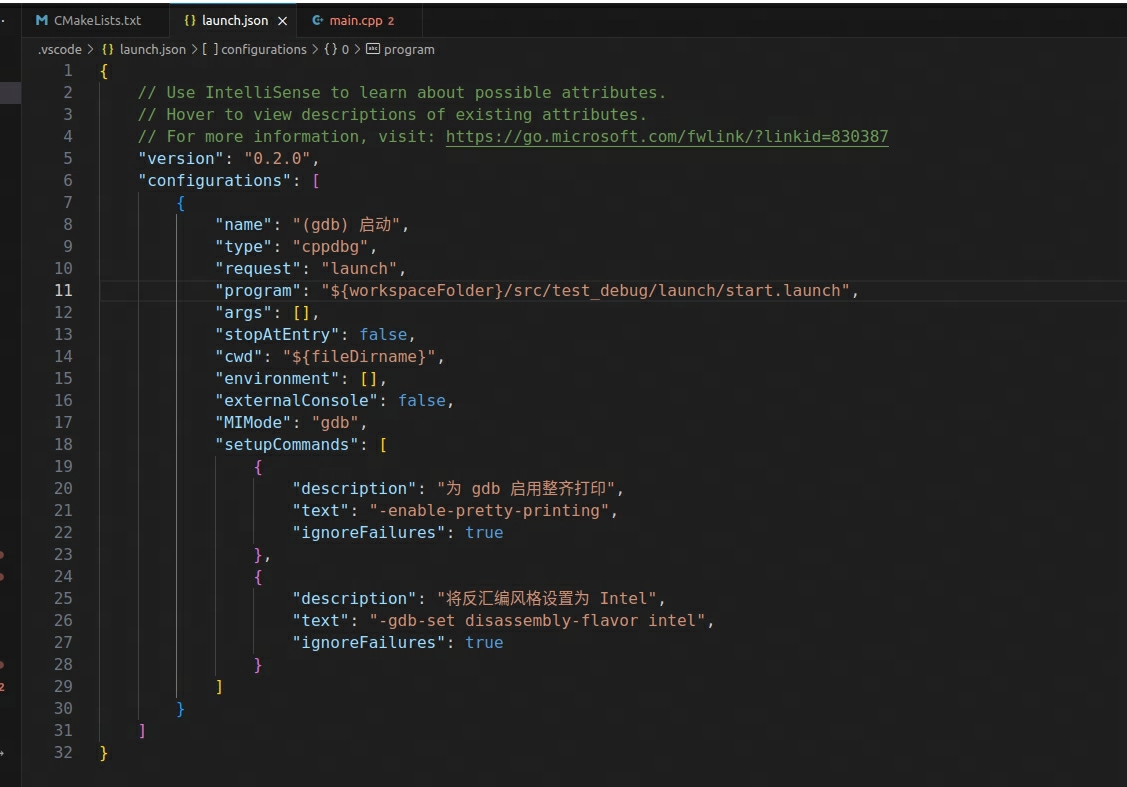
我们尝试修改json文件:

我们可以发现,如果在program中我们填入了launch文件的地址。
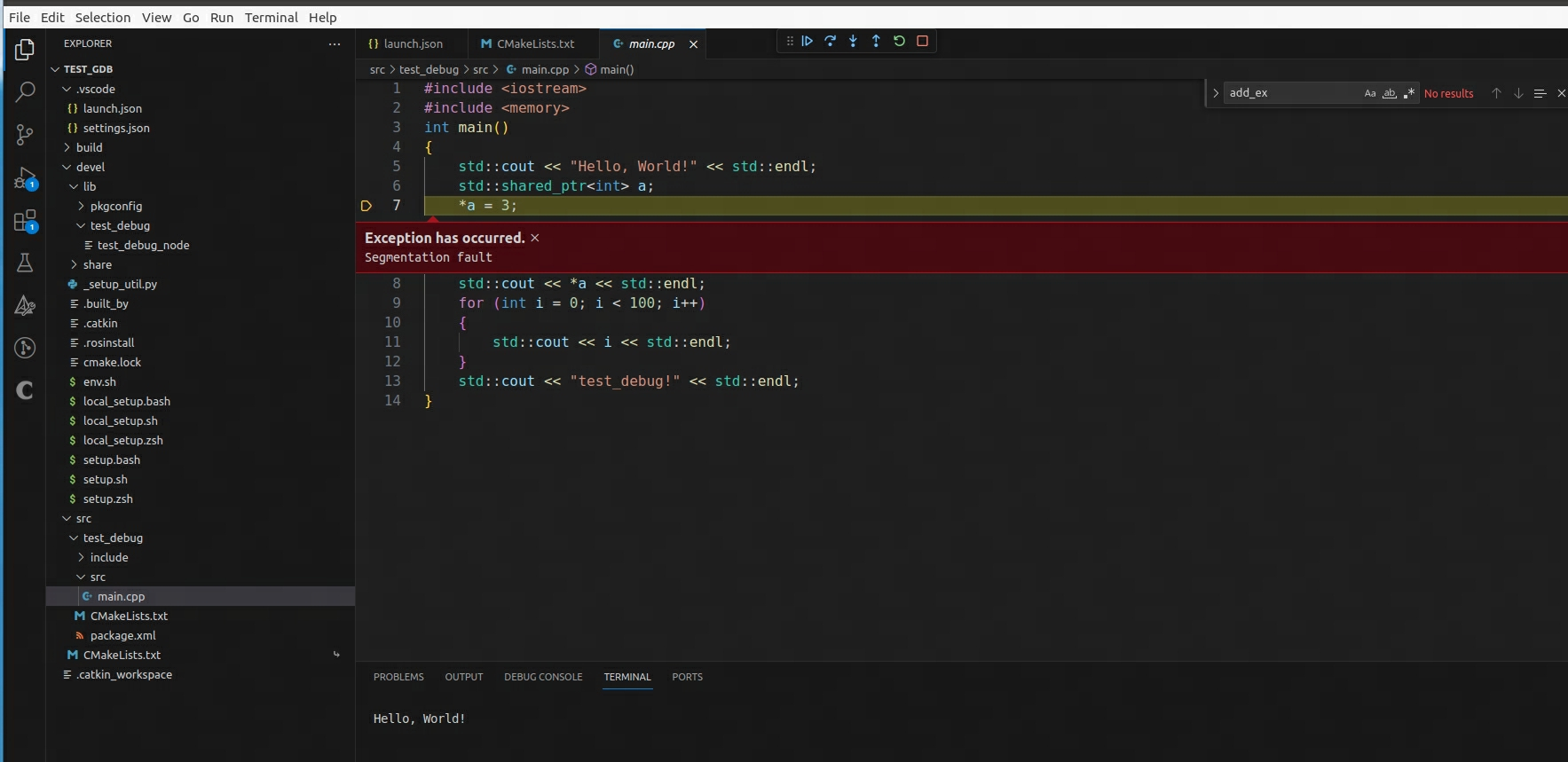
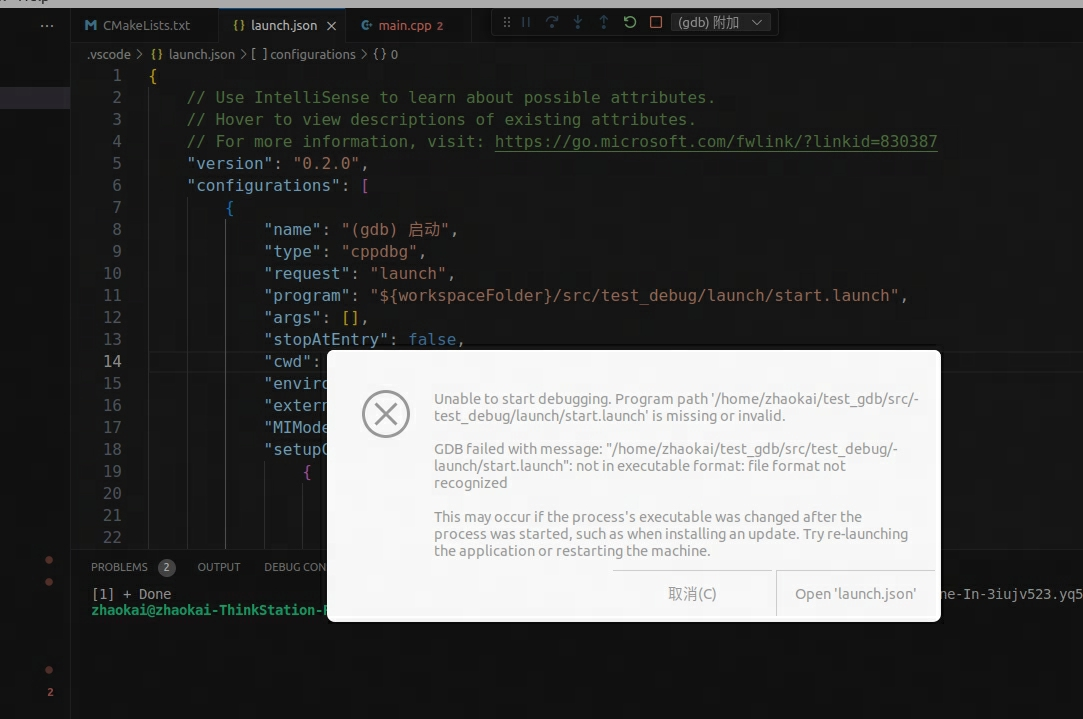
但是直接按F5,程序却不能运行:

2.正确方法:
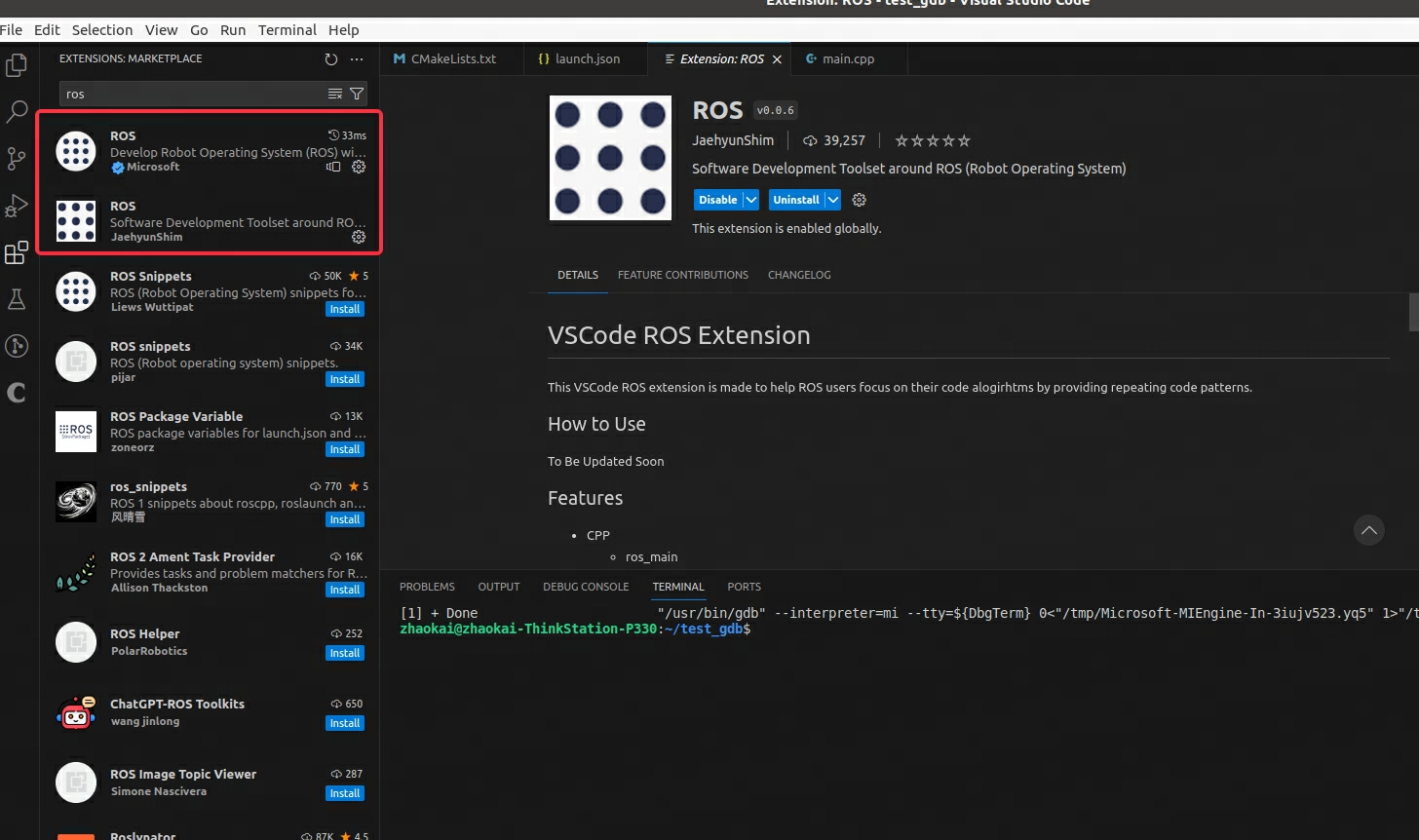
首先,我们要安装ros的一些插件:

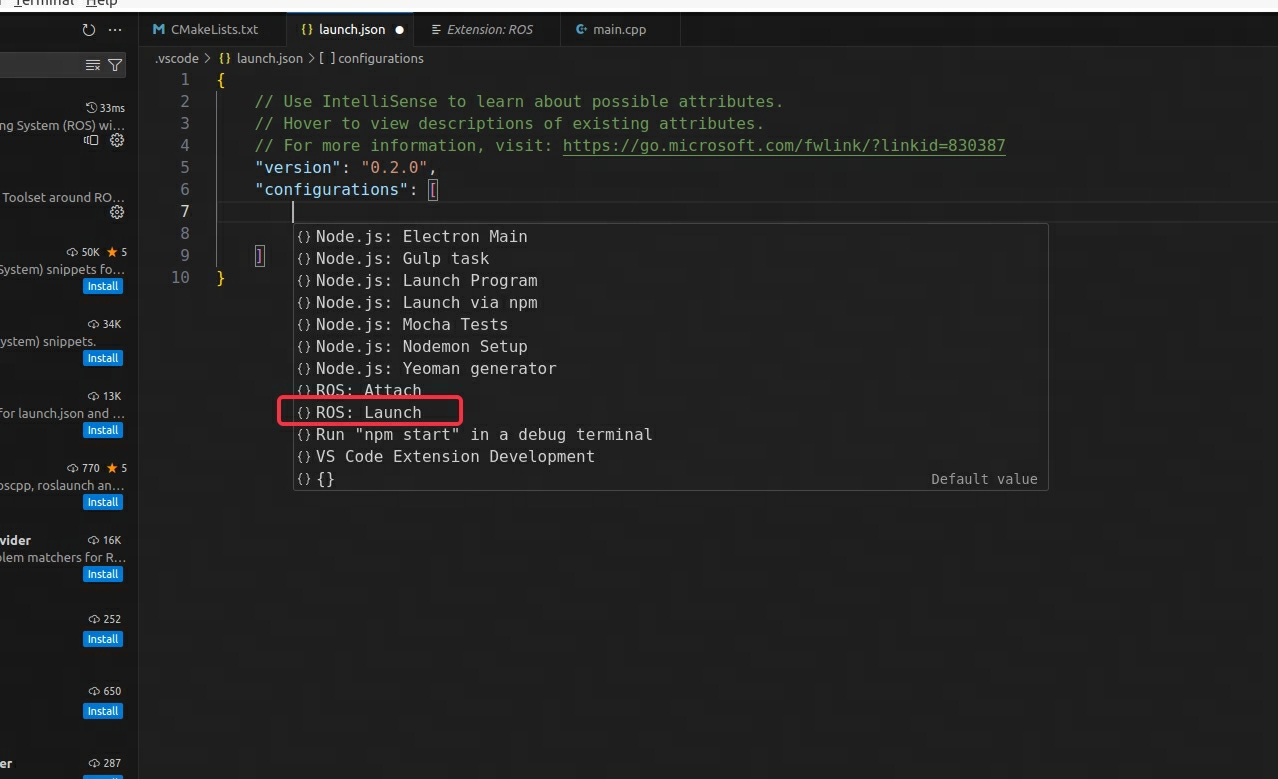
然后在配置json的时候,选择ros相关的launch:

在这里填入launch的地址:
然后我们再按F5,就可以正常调试啦:

(三)Attach方式:
这种方式的做法是,先启动程序,后挂载调试工具。
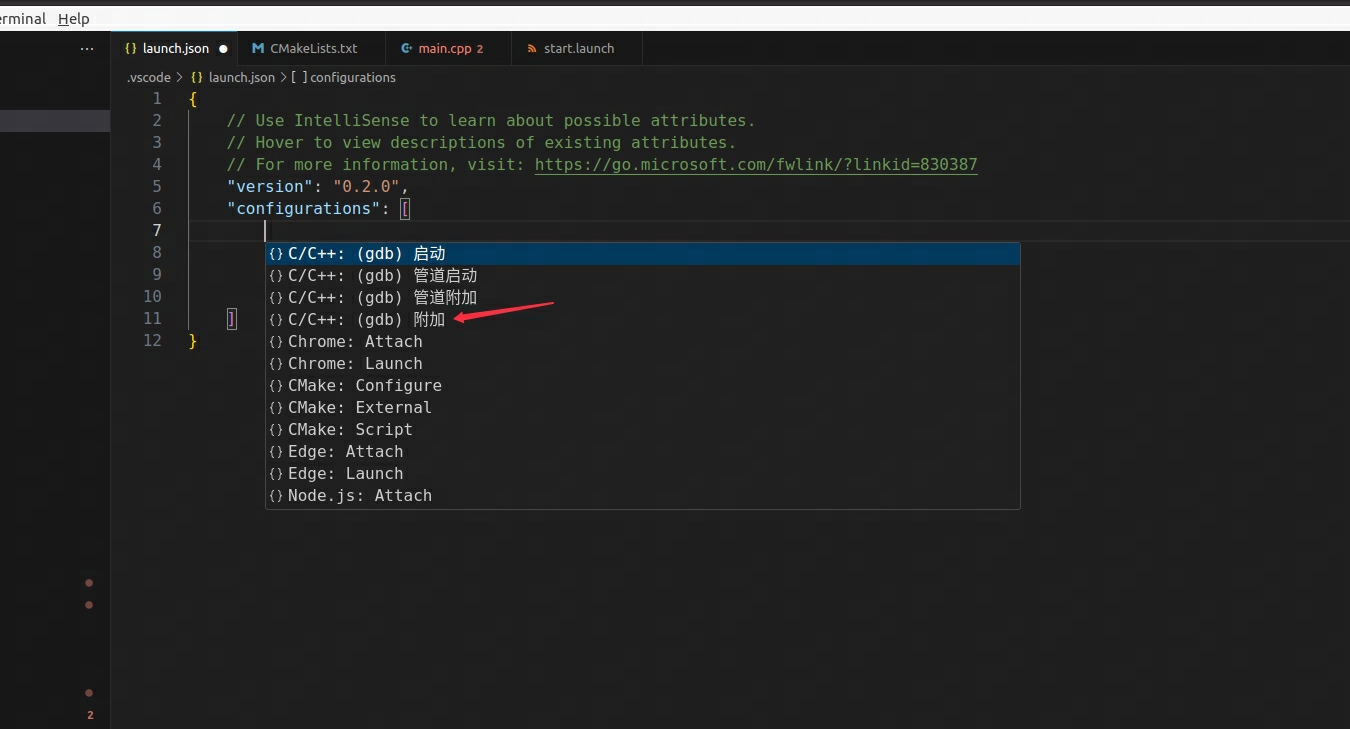
我们需要重新生成launch.json

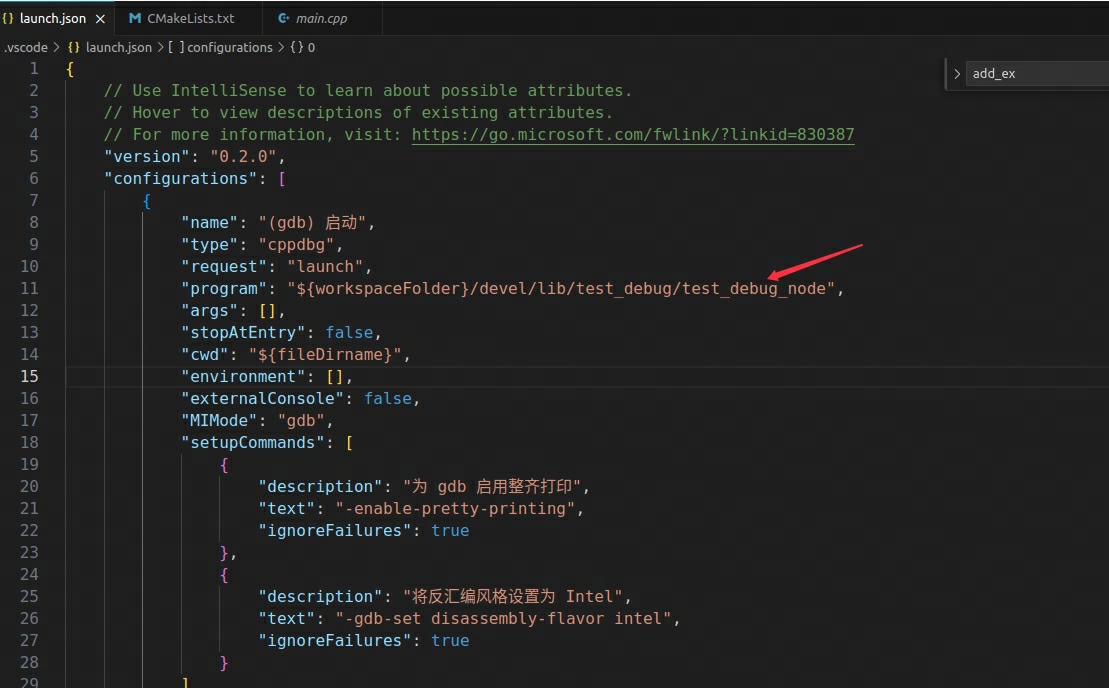
我们可以看到,request变成了attach,然后program部分我们仍然填写程序路径。 
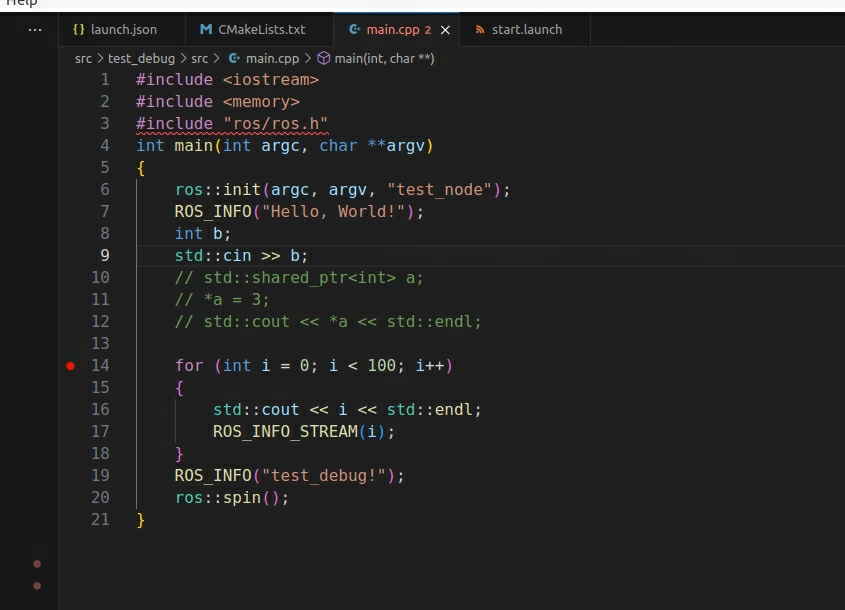
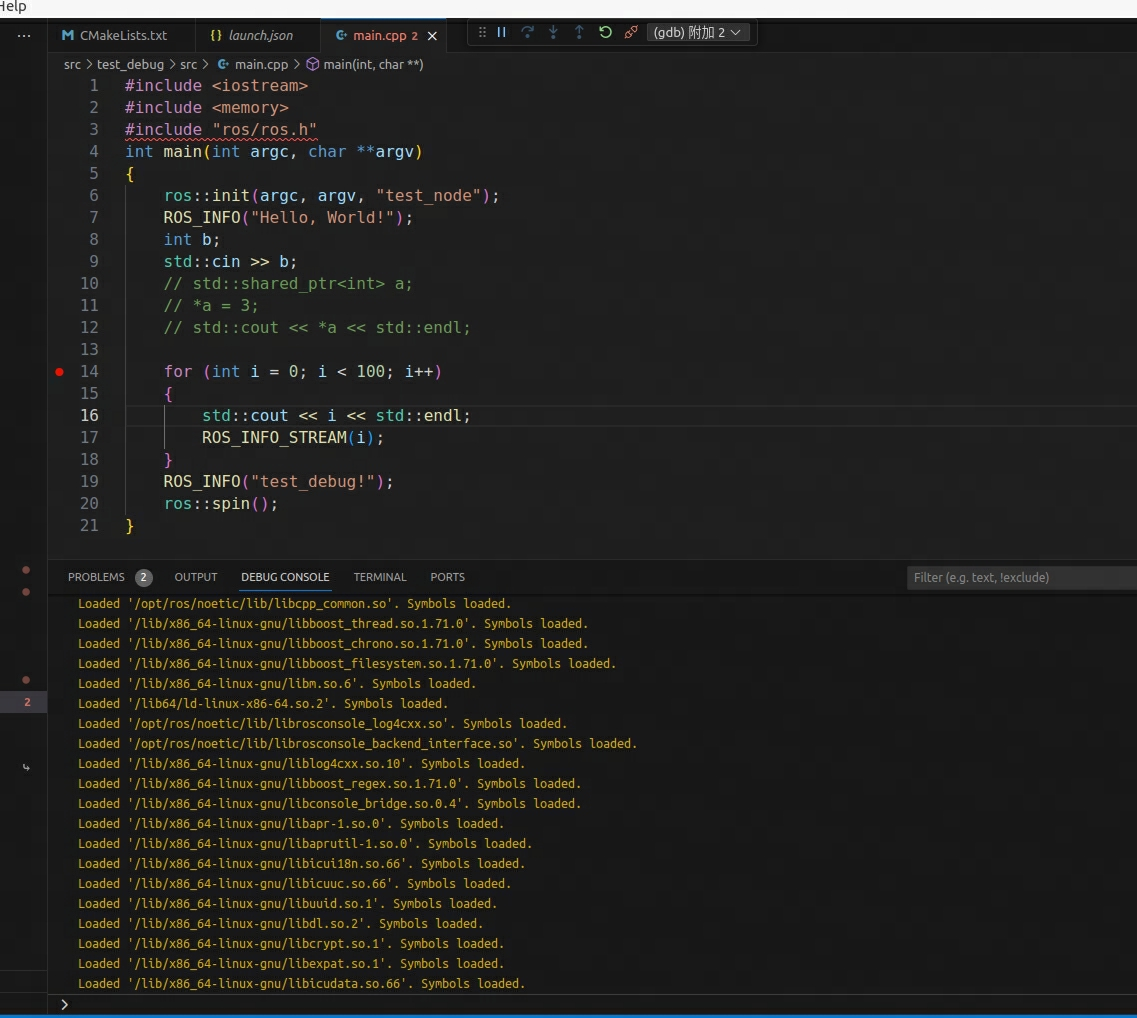
由于这种方法需要先启动程序,所以我们要把程序中的先写一个cin,以至于程序不会马上结束:

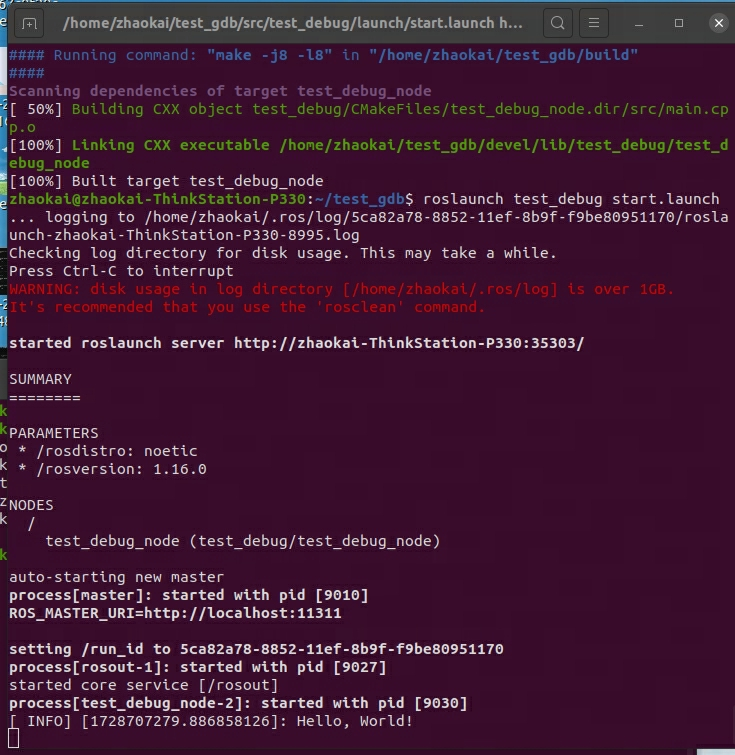
然后我们先运行这个程序:

(此时程序卡在这里,等待cin输入)
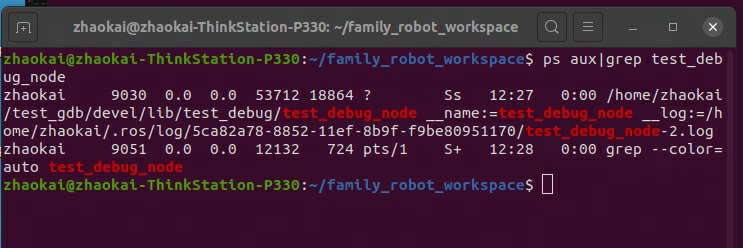
与此同时,我们查询这个进程的pid号:

我们发现进程号是9030;
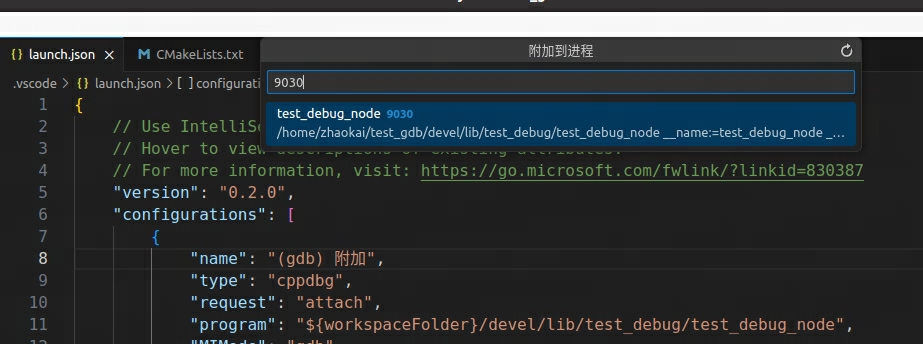
于是我们仍然在vscode中运行F5:

我们在上面填入9030:
(如果填错,出现的"未找到进程"的弹窗可以按ESC关闭)

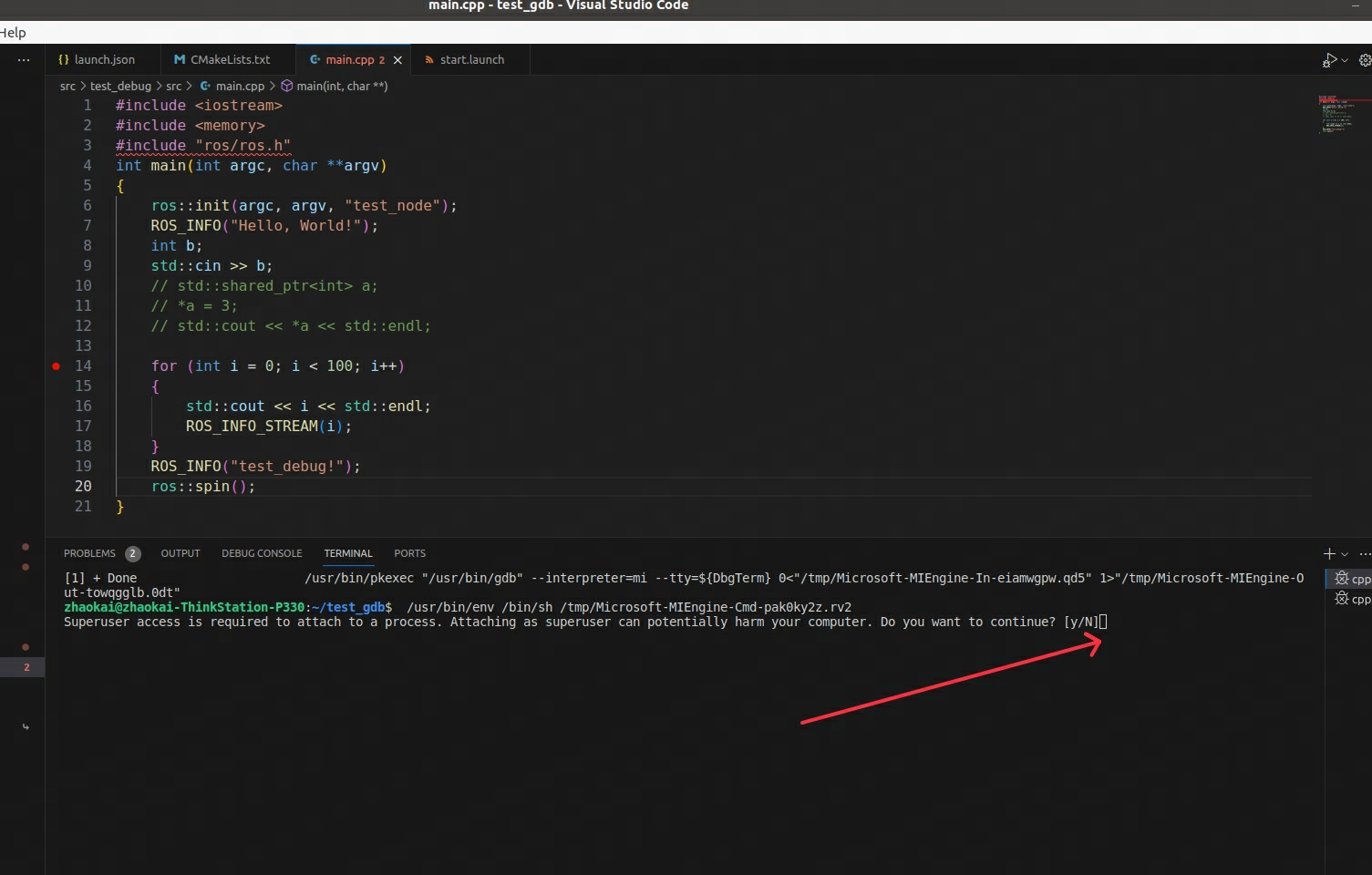
输入y:

即可弹出一些加载内容:

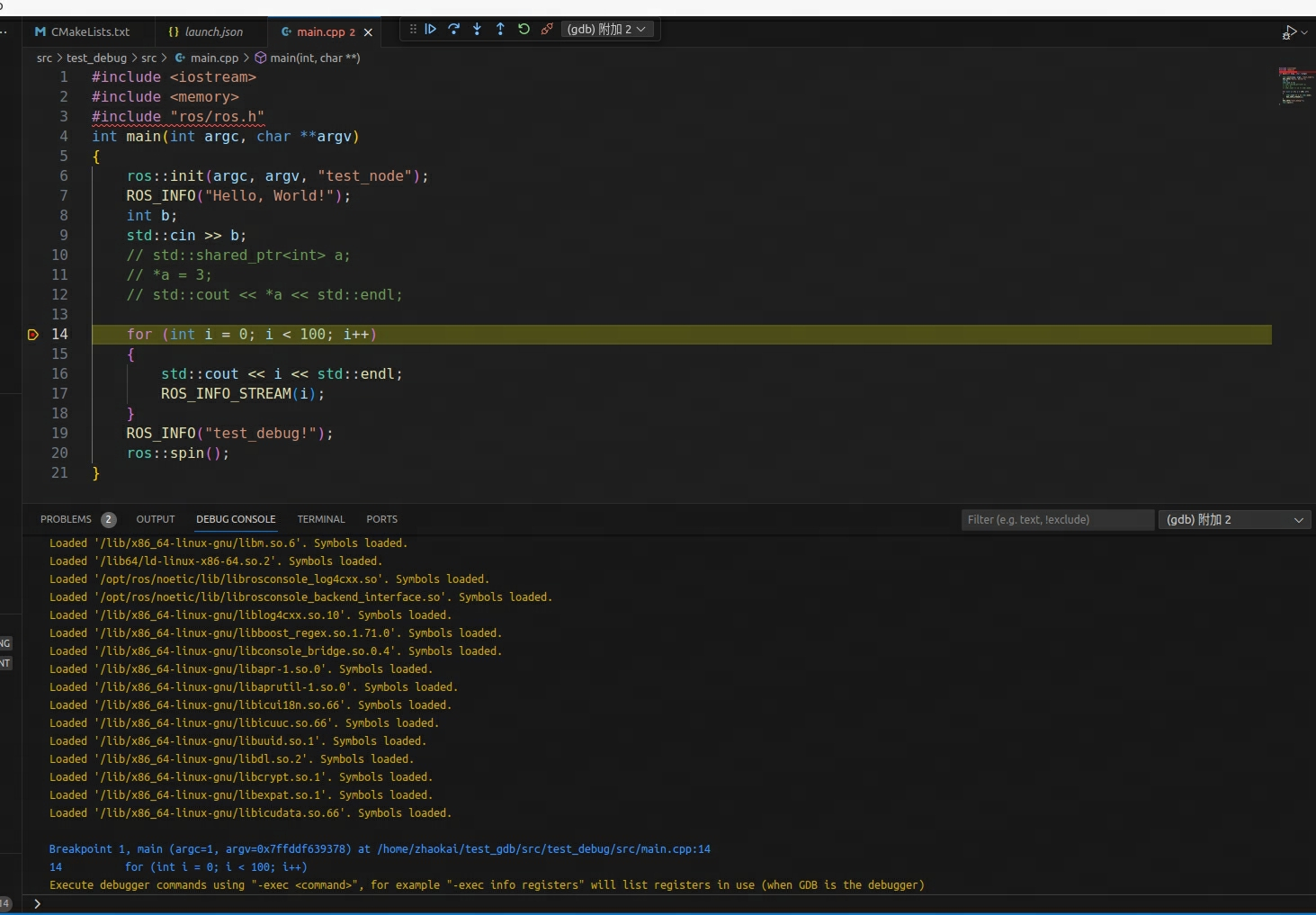
我们注意,为了使程序停下来等待我们启动gdb调试,因此在代码中加入了一个cin步骤(第九行);
我们此时在终端输入一个数字,使得代码跳过这一步,然后就可以观察到vscode中,已经跳到了断点位置,即可以进行调试了: