本文项目编号 T 011 ,文末自助获取源码 \color{red}{T011,文末自助获取源码} T011,文末自助获取源码
目录
- 一、系统介绍
- 二、演示录屏
- 三、启动教程
- 四、功能截图
- 五、文案资料
-
- [5.1 选题背景](#5.1 选题背景)
- [5.2 国内外研究现状](#5.2 国内外研究现状)
- [5.3 可行性分析](#5.3 可行性分析)
- [5.4 时序图设计](#5.4 时序图设计)
-
- 5.4.1登录模块顺序图
- [5.4.2 添加信息顺序图](#5.4.2 添加信息顺序图)
- 六、核心代码
-
- [6.1 查询音乐评论](#6.1 查询音乐评论)
- [6.2 查询音乐资讯](#6.2 查询音乐资讯)
- [6.3 查询音乐档案](#6.3 查询音乐档案)
一、系统介绍

音乐网站与分享平台的主要使用者分为管理员和用户,实现功能包括管理员:首页、个人中心、用户管理、音乐资讯管理、音乐翻唱管理、在线听歌管理、留言板管理、系统管理,用户:首页、个人中心、音乐翻唱管理、我的收藏管理,前台首页;首页、音乐资讯、音乐翻唱、在线听歌、留言反馈、个人中心、后台管理、客服等功能。由于本网站的功能模块设计比较全面,所以使得整个音乐网站与分享平台信息管理的过程得以实现。

Vue.js和SpringBoot框架打造入门项目《音乐分享平台》,可以给音乐管理员、普通用户使用,包括音乐档案模块、音乐资讯模块、音乐翻唱模块、在线听歌模块、留言板模块和系统基础模块,项目编号T011。

二、演示录屏
三、启动教程
四、功能截图








五、文案资料

5.1 选题背景
随着科技的飞速发展和互联网的普及,音乐分享平台已经成为人们日常生活中不可或缺的一部分。这些平台不仅为音乐爱好者提供了一个展示才华、分享作品的空间,同时也为听众提供了一个发现新音乐、享受音乐的便捷途径。然而,随着市场竞争的加剧,音乐分享平台面临着诸多挑战,如版权问题、用户粘性、商业模式创新等。因此,深入研究音乐分享平台的发展趋势、用户需求、技术应用等方面,对于推动音乐产业的繁荣发展具有重要意义。本文将从音乐分享平台的发展历程、市场现状、用户行为分析、技术应用、商业模式创新等多个角度进行探讨,以期为音乐分享平台的持续发展提供有益的参考和启示。
5.2 国内外研究现状
国外音乐分享平台的研究现状呈现出多元化和创新性的特点。近年来,随着数字音乐产业的快速发展,国外音乐分享平台如Spotify、Apple Music、Tidal等不断涌现,为全球音乐爱好者提供了丰富的音乐资源和便捷的分享方式。这些平台通过先进的算法和个性化推荐系统,满足了用户对音乐的个性化需求,同时也推动了音乐产业的数字化转型。此外,一些新兴的音乐分享平台如SoundCloud、Bandcamp等,通过支持独立音乐人和小众音乐的传播,为音乐产业的多样性和创新性注入了新的活力。然而,这些平台在版权保护、音乐人收益分配等方面仍面临一定的挑战,需要不断优化和完善相关政策和机制,以实现音乐产业的可持续发展。
国内音乐分享平台近年来发展迅速,已经成为音乐产业的重要组成部分。随着互联网技术的不断进步和普及,越来越多的用户开始通过在线平台来获取和分享音乐。目前,国内音乐分享平台主要包括网易云音乐、QQ音乐、酷狗音乐、酷我音乐等,这些平台不仅提供了丰富的音乐资源,还具备了社交、评论、推荐等功能,满足了用户多元化的需求。国内音乐分享平台的发展也面临着一些挑战,如音乐版权纠纷、用户隐私保护、平台内容监管等问题。因此未来的研究需要在解决这些问题的同时,进一步探索音乐分享平台的创新模式和发展方向,以促进音乐产业的健康发展。
5.3 可行性分析
音乐分享平台的经济可行性分析表明,该平台具有巨大的市场潜力和商业价值。随着数字音乐产业的快速发展,越来越多的用户愿意为高质量的音乐内容付费。音乐分享平台通过提供丰富的音乐资源、便捷的分享功能和个性化推荐服务,能够吸引大量用户,形成稳定的用户群体。此外,平台可以通过广告、会员服务、版权分成等多种方式实现盈利。随着技术的不断进步和市场需求的不断变化,音乐分享平台还需要不断创新和优化,以满足用户的需求,提高用户体验,从而实现可持续发展。总之,音乐分享平台在当前的市场环境下具有较高的经济可行性,有望成为数字音乐产业的重要力量。
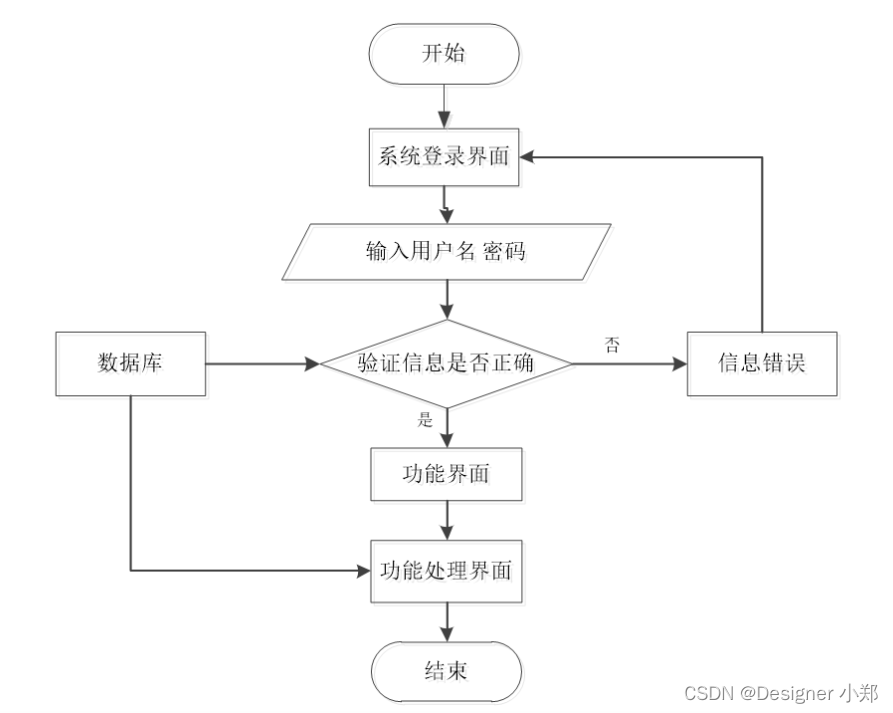
5.4 时序图设计
5.4.1登录模块顺序图

5.4.2 添加信息顺序图

六、核心代码
6.1 查询音乐评论
java
@RequestMapping("/query")
public R query(DiscussyinlefanchangEntity discussyinlefanchang){
EntityWrapper< DiscussyinlefanchangEntity> ew = new EntityWrapper< DiscussyinlefanchangEntity>();
ew.allEq(MPUtil.allEQMapPre( discussyinlefanchang, "discussyinlefanchang"));
DiscussyinlefanchangView discussyinlefanchangView = discussyinlefanchangService.selectView(ew);
return R.ok("查询音乐翻唱评论表成功").put("data", discussyinlefanchangView);
}6.2 查询音乐资讯
java
@RequestMapping("/lists")
public R list( DiscussyinlezixunEntity discussyinlezixun){
EntityWrapper<DiscussyinlezixunEntity> ew = new EntityWrapper<DiscussyinlezixunEntity>();
ew.allEq(MPUtil.allEQMapPre( discussyinlezixun, "discussyinlezixun"));
return R.ok().put("data", discussyinlezixunService.selectListView(ew));
}6.3 查询音乐档案
java
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,YinlefanchangEntity yinlefanchang, HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
yinlefanchang.setYonghuming((String)request.getSession().getAttribute("username"));
}
EntityWrapper<YinlefanchangEntity> ew = new EntityWrapper<YinlefanchangEntity>();
PageUtils page = yinlefanchangService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yinlefanchang), params), params));
return R.ok().put("data", page);
}本文项目编号 T011,希望给大家带来帮助!