VSCode配合Cmake可以非常有效的开发Qt项目,因为它提供的Qt插件和Cmake插件具有较好的集成性。(本博客使用的是Qt6和Cmake3)。
首先创建一个空的文件夹。

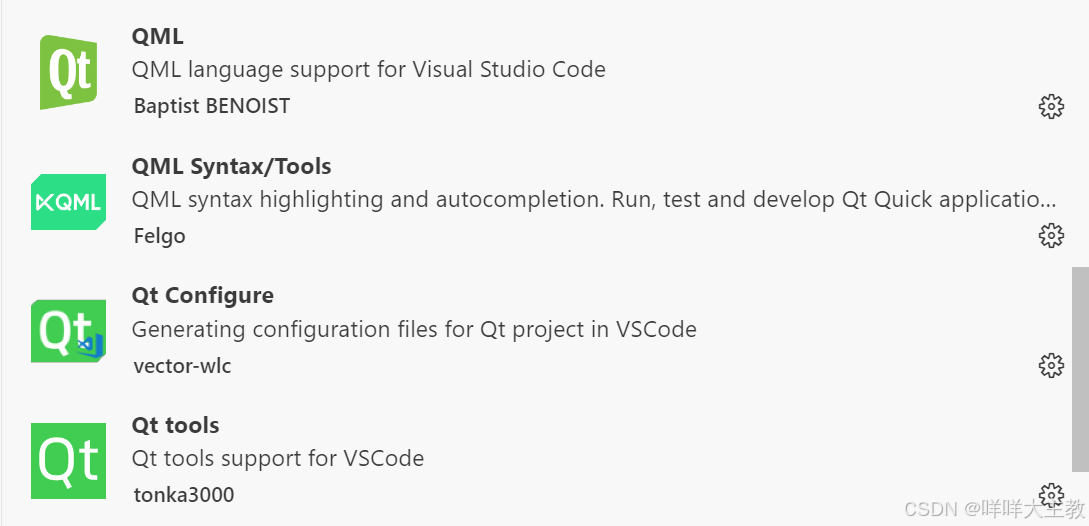
将下面的插件都安装好


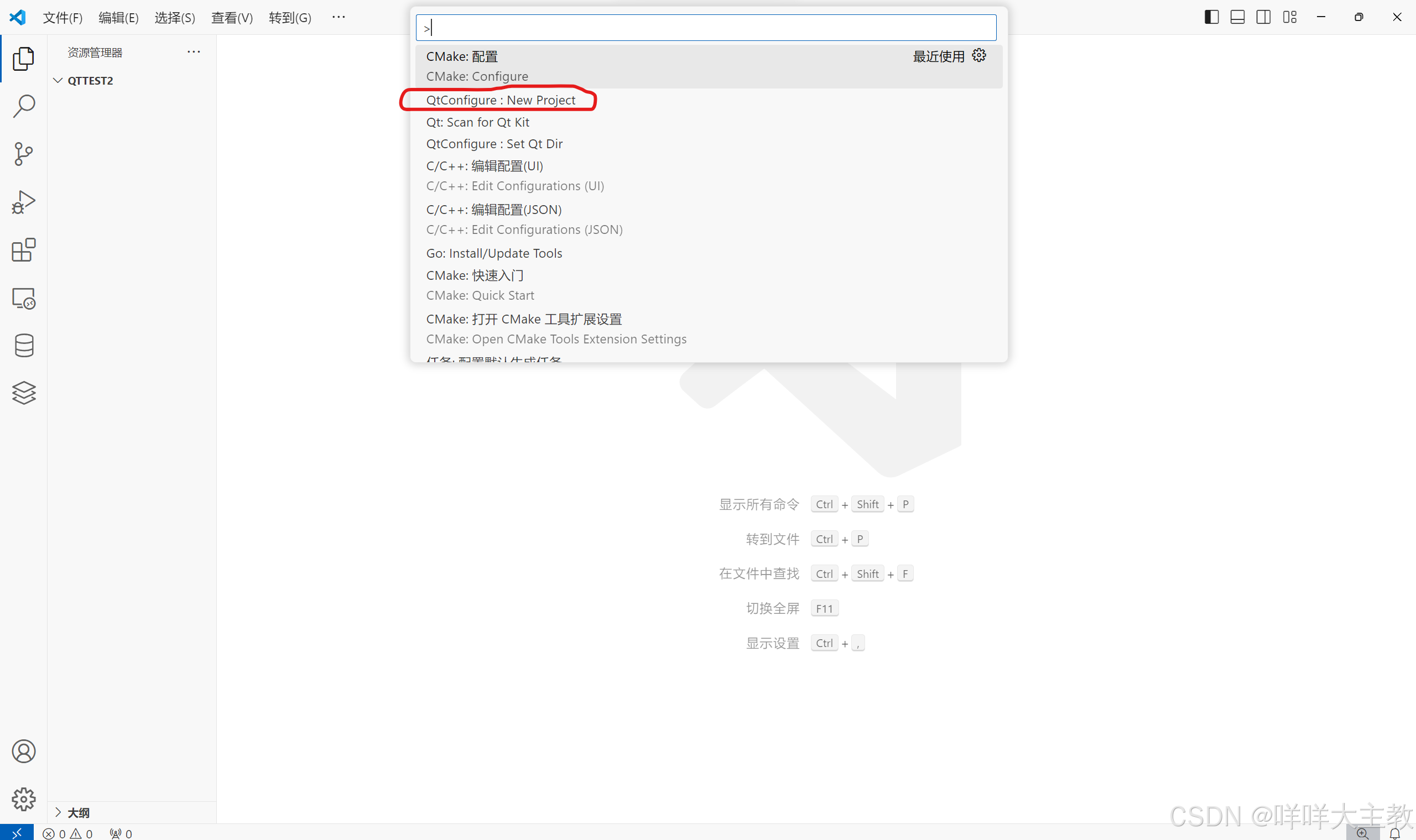
接着ctrl+shift+p,选择QConfigure:New Project。

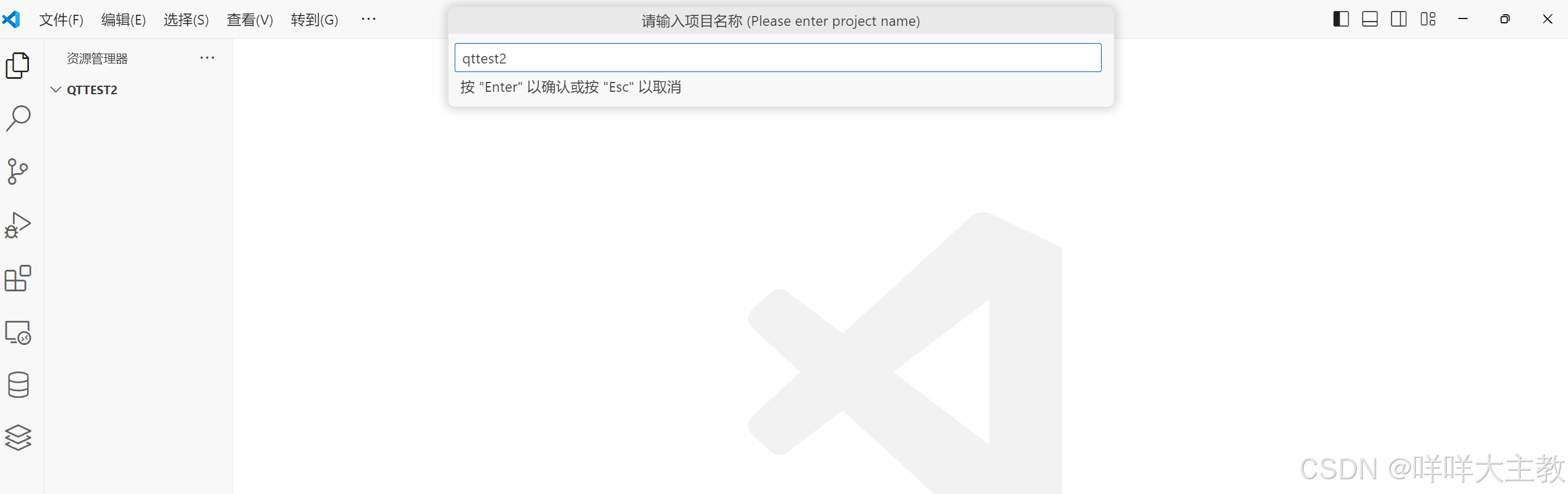
指定项目名称

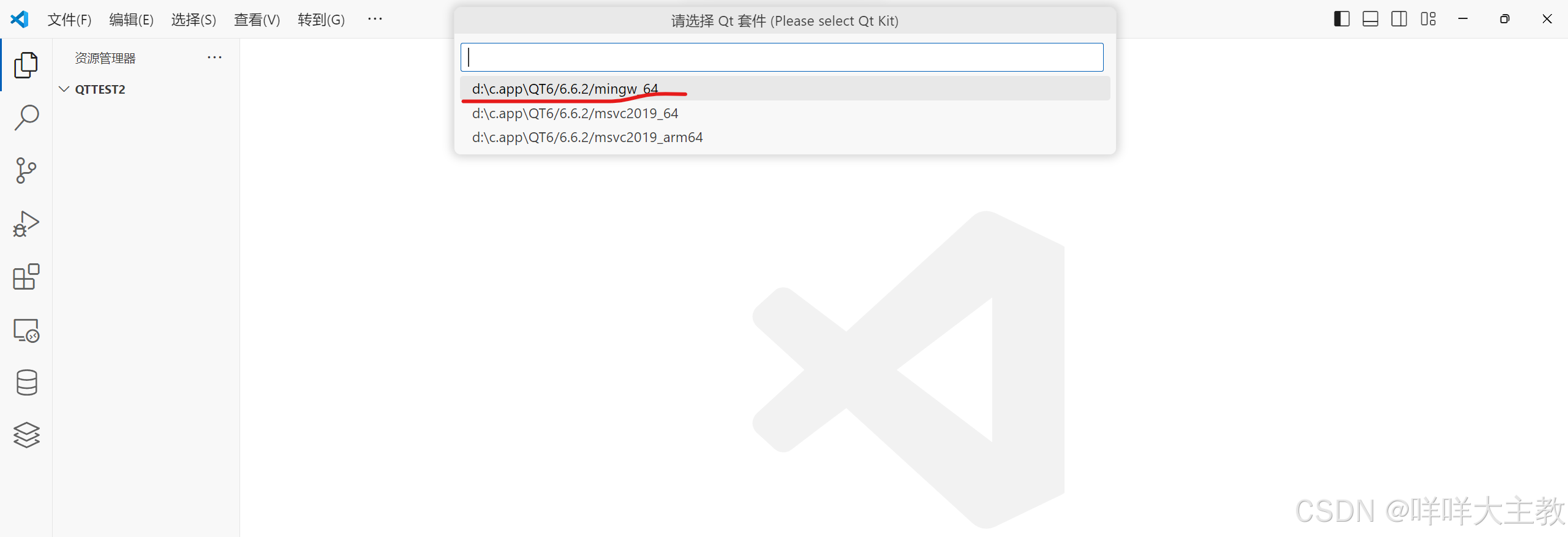
选择Qt的工具链,这里必须使用Qt自带的mingw或者msvc等编译器,不能使用自己安装的mingw或者msvc编译器。
不然后面cmake编译的时候会报错提示:
cannot find -ld3d12
因为自己的mingw找不到这个库,Qt的mingw有找到这个库的功能,这个库是windows自带的一个库,基本windows系统都具备,但不一定找得到。

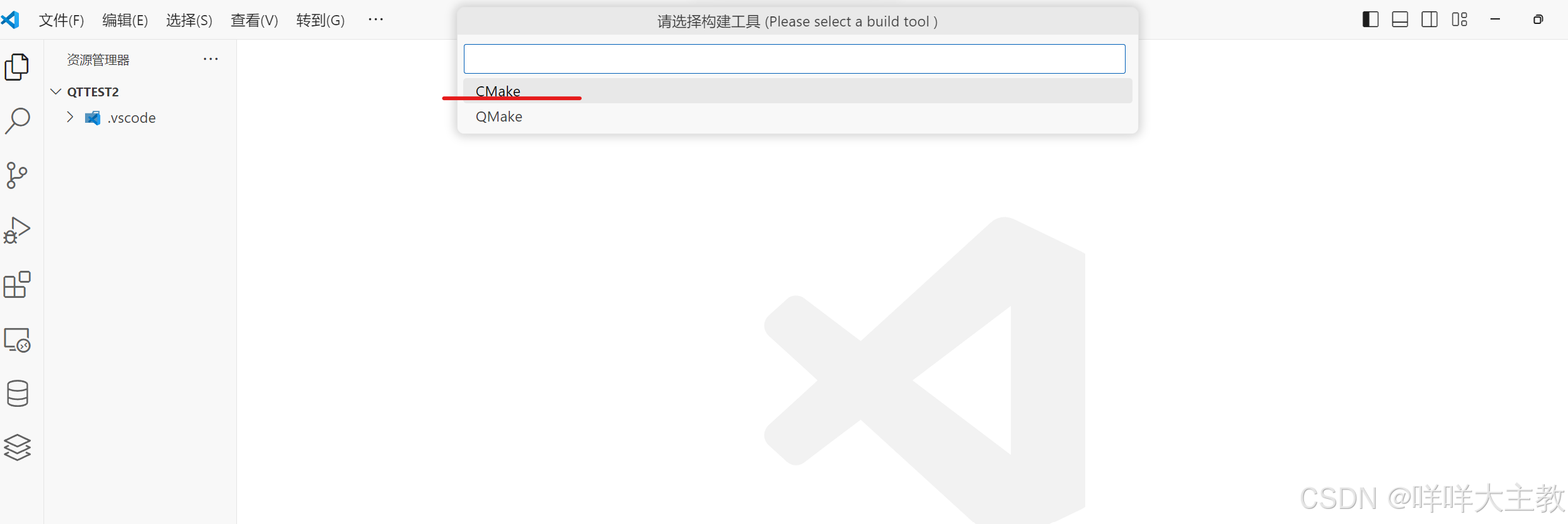
构建工具使用Cmake

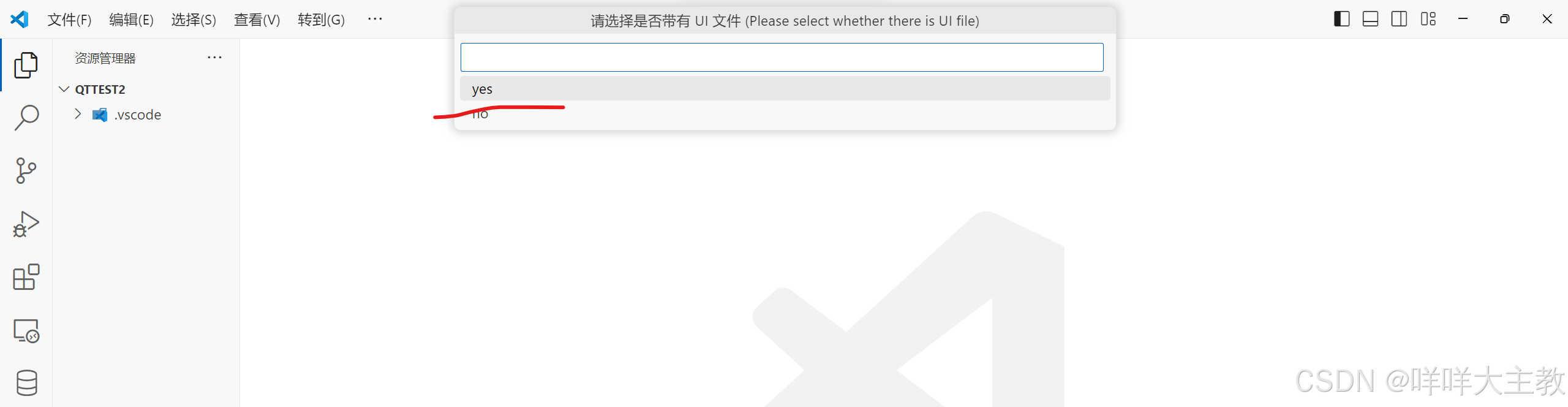
把UI文件带上

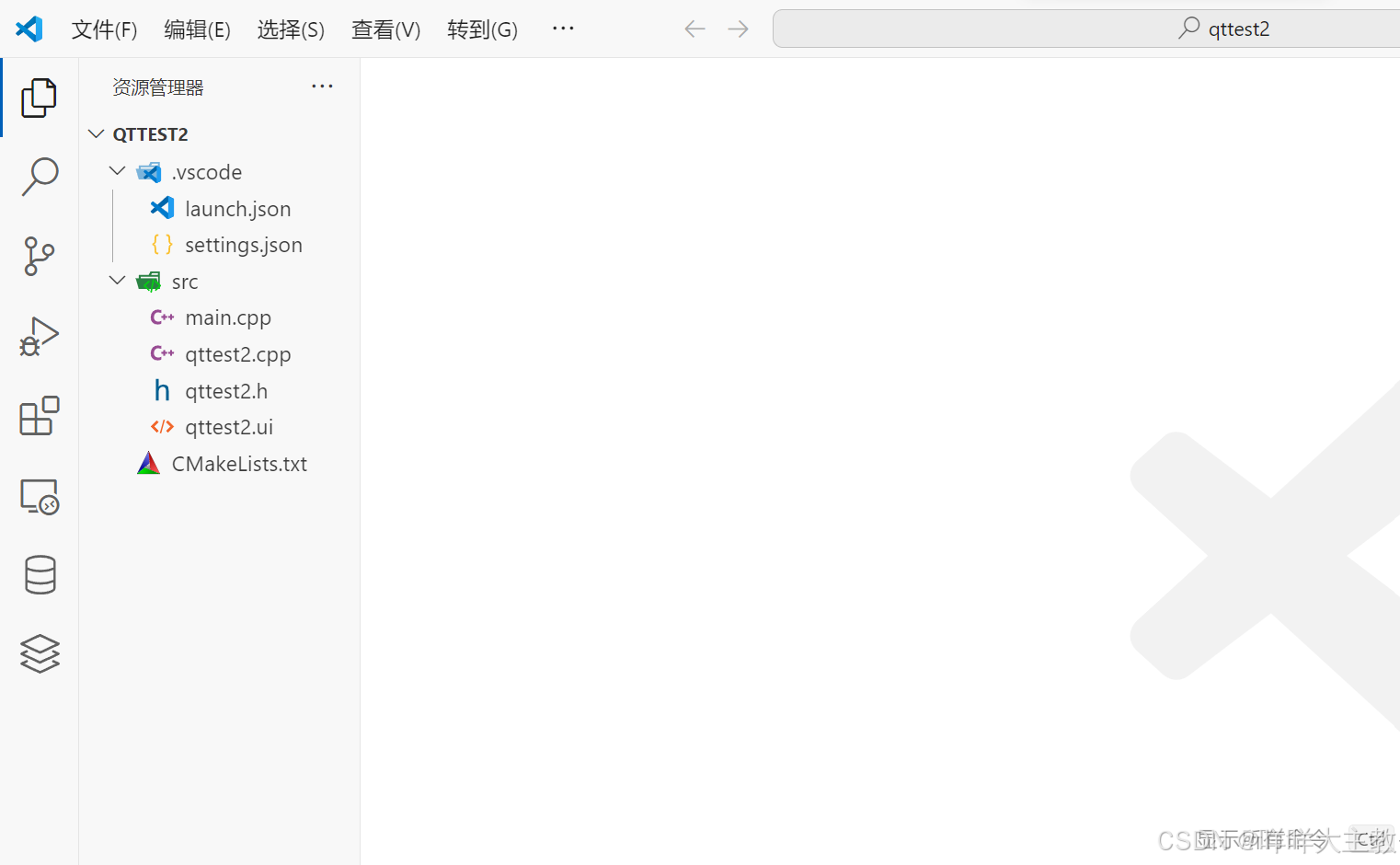
接着就得到了源码文件了。

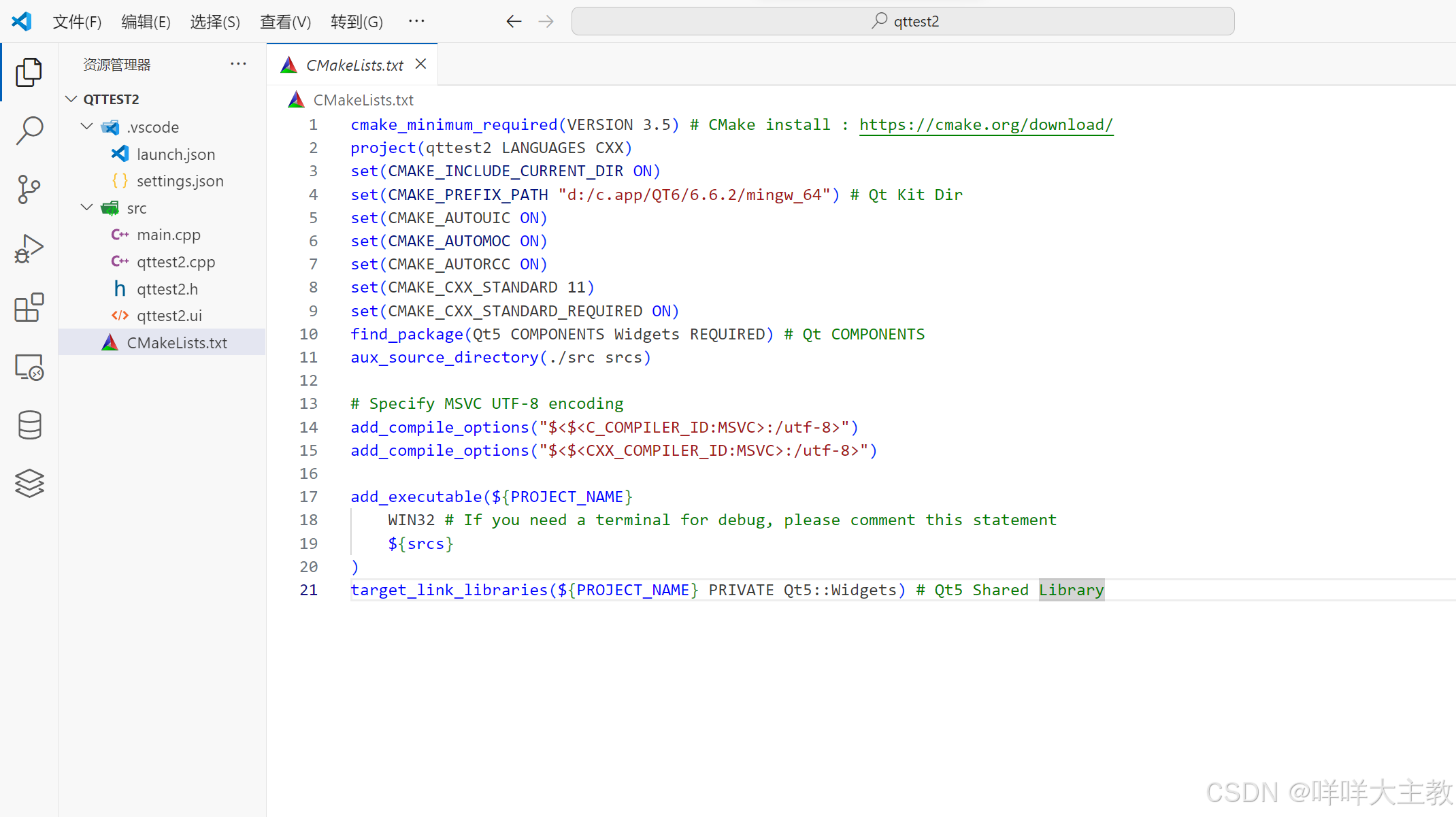
由于VSCode插件生成的Cmake文件是针对Qt5的,所以对于Qt6我们需要进行一定的更改。

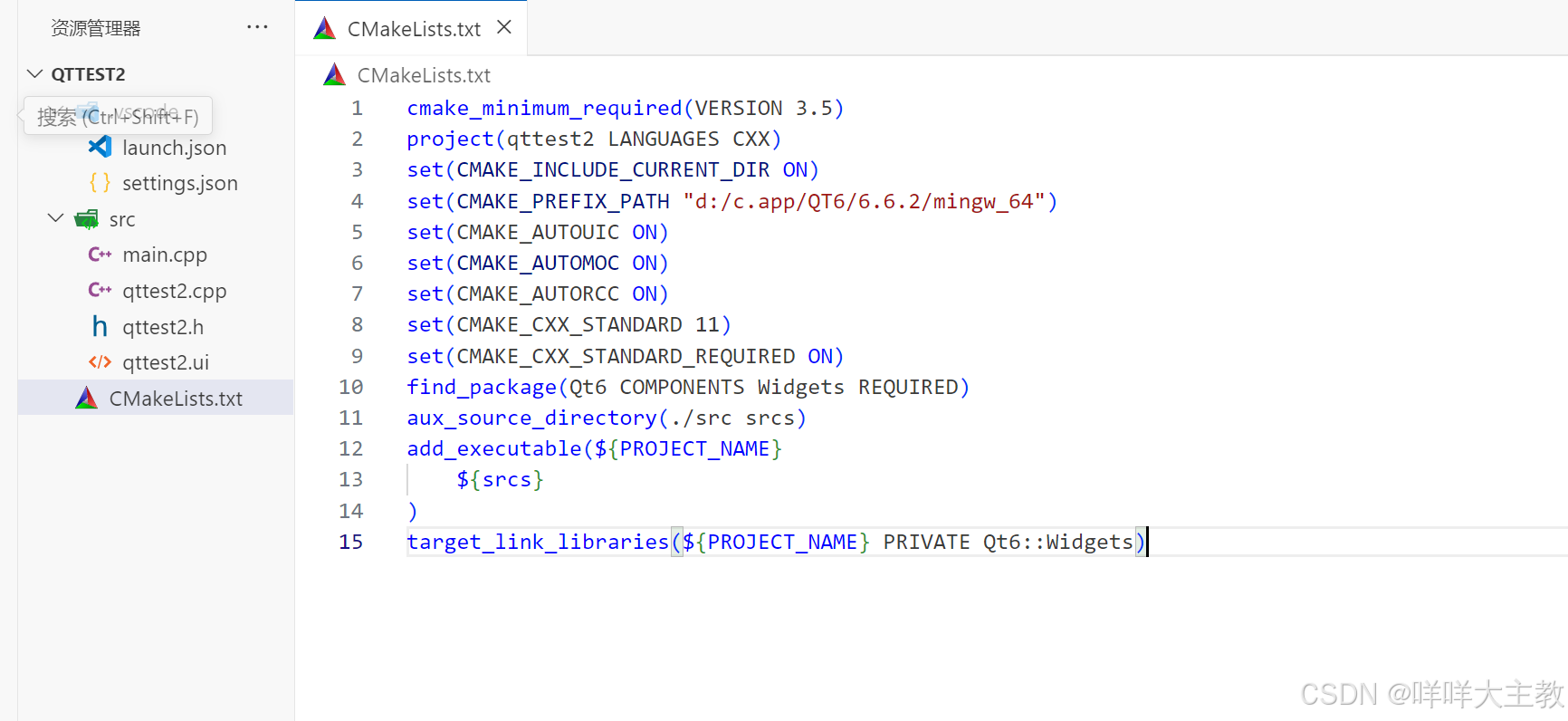
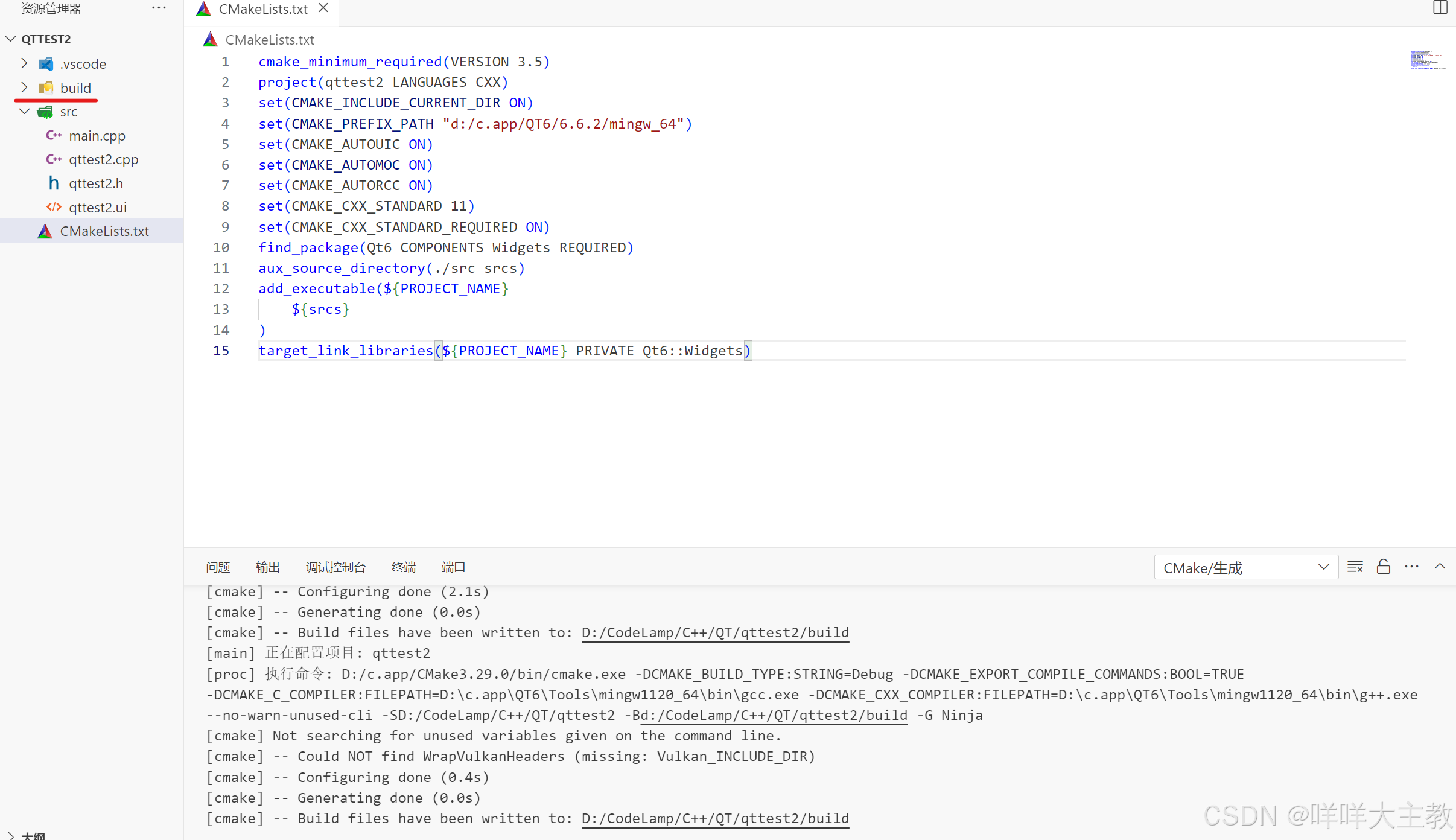
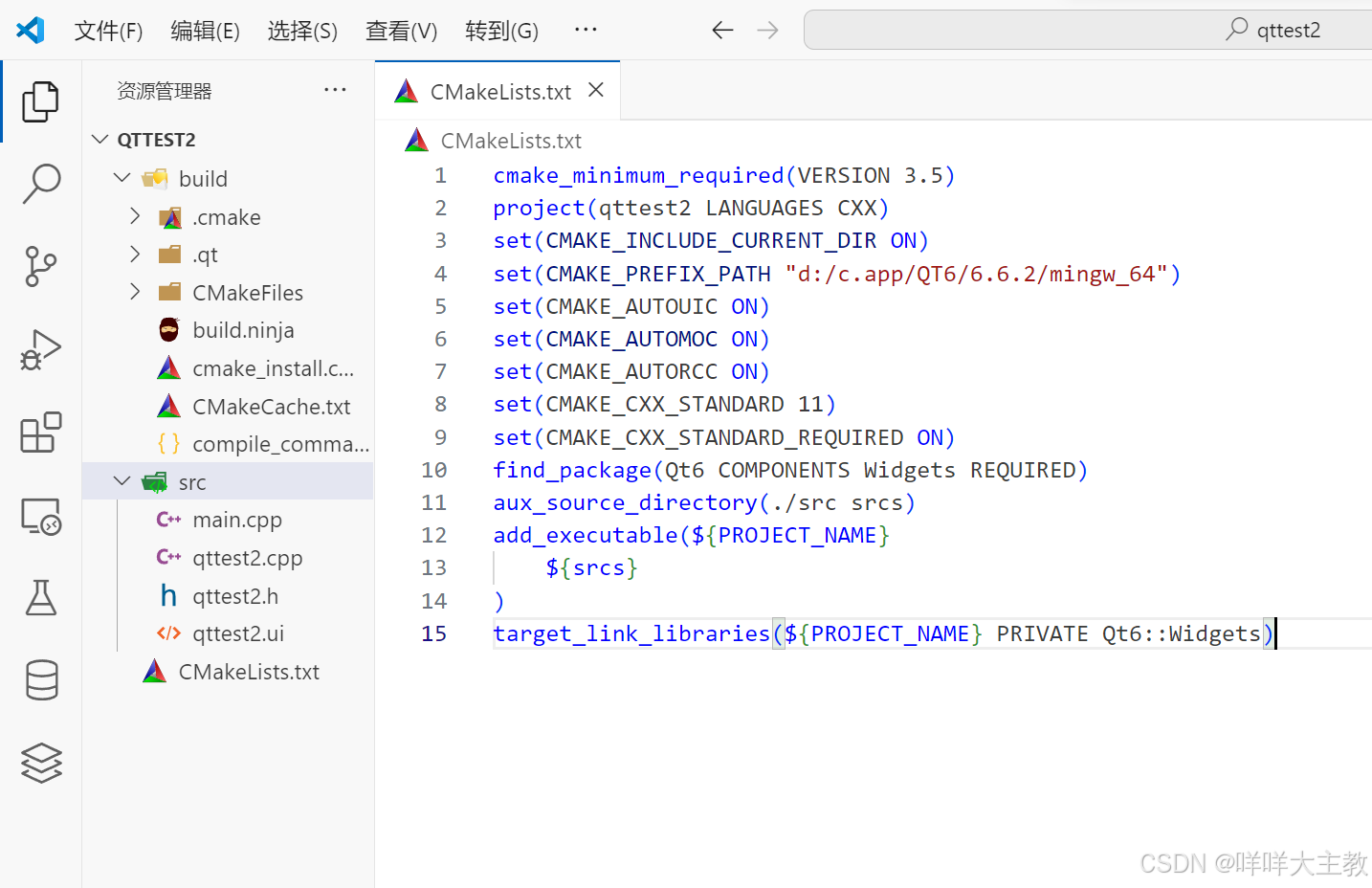
将多余的代码去掉,并将模块改为Qt6。

cpp
cmake_minimum_required(VERSION 3.5)
project(qttest2 LANGUAGES CXX)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_PREFIX_PATH "d:/c.app/QT6/6.6.2/mingw_64")
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
find_package(Qt6 COMPONENTS Widgets REQUIRED)
aux_source_directory(./src srcs)
add_executable(${PROJECT_NAME}
${srcs}
)
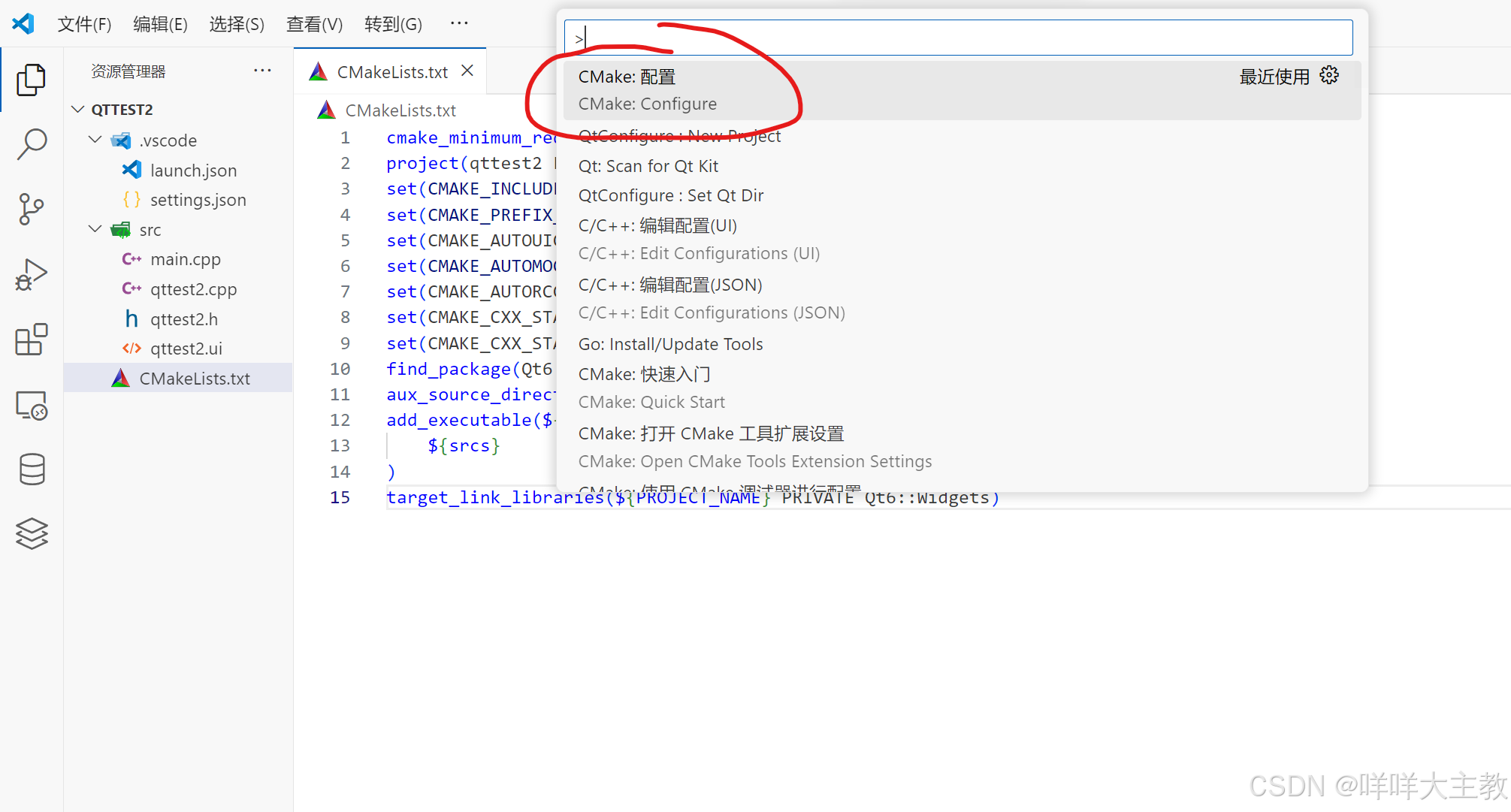
target_link_libraries(${PROJECT_NAME} PRIVATE Qt6::Widgets)再次ctrl+shift+p,点击Cmake配置

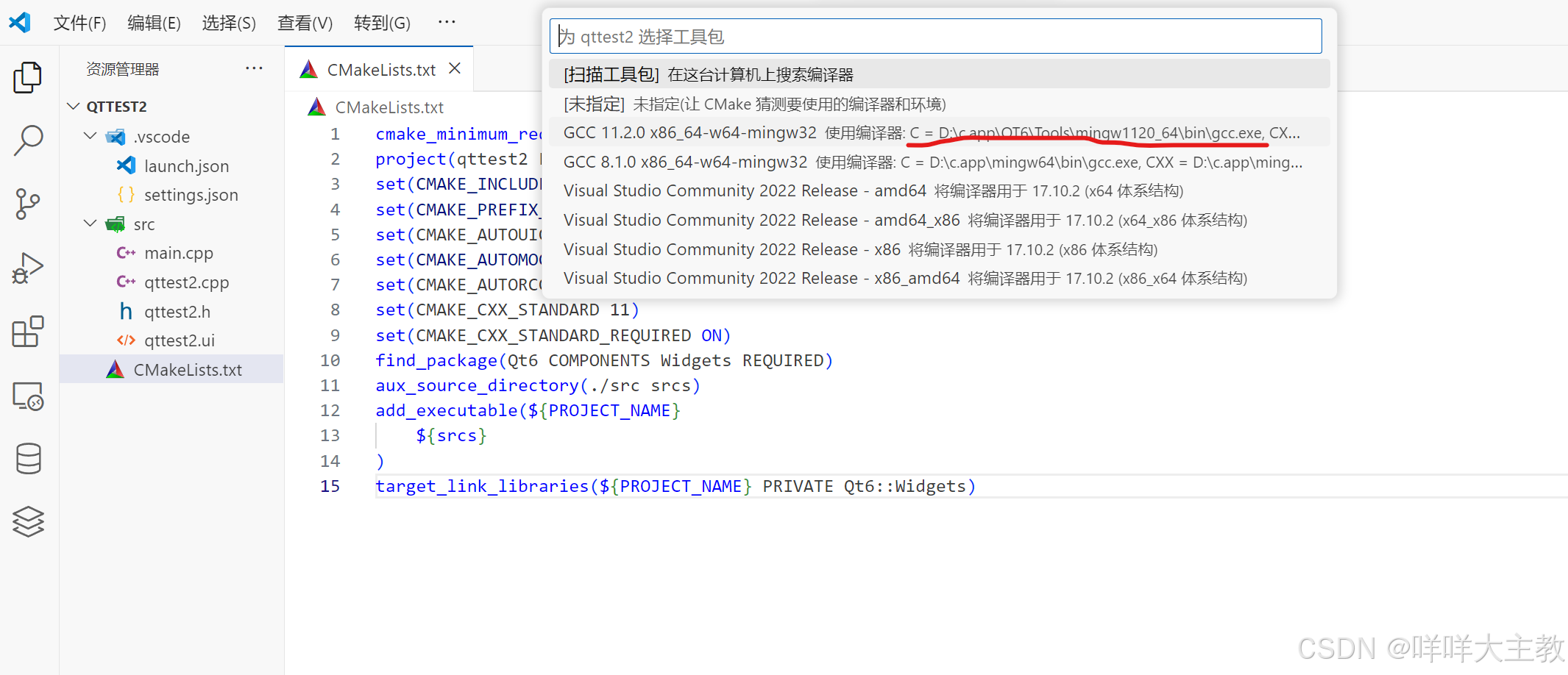
这里的工具链一定要选择QT自带的。

如果没有显示出来,那你就点击扫描工具包,可以扫描出来,当然前提是你配置了PATH环境变量,这个安装Qt的时候一般都会告诉你配置。
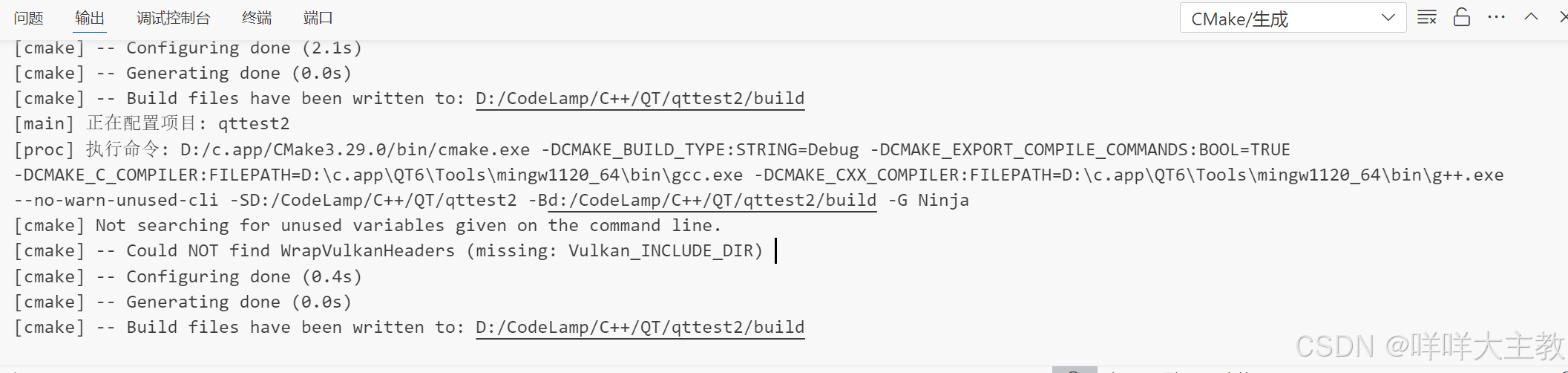
选择完工具链之后就开始构建了。

发现我们的目录多出了build目录,这时候我们就可以将.vscode删掉了,因为.vscode是VSCode自带的C++项目构建工具,但是我们已经有CMake来构建了,所以就不需要了。

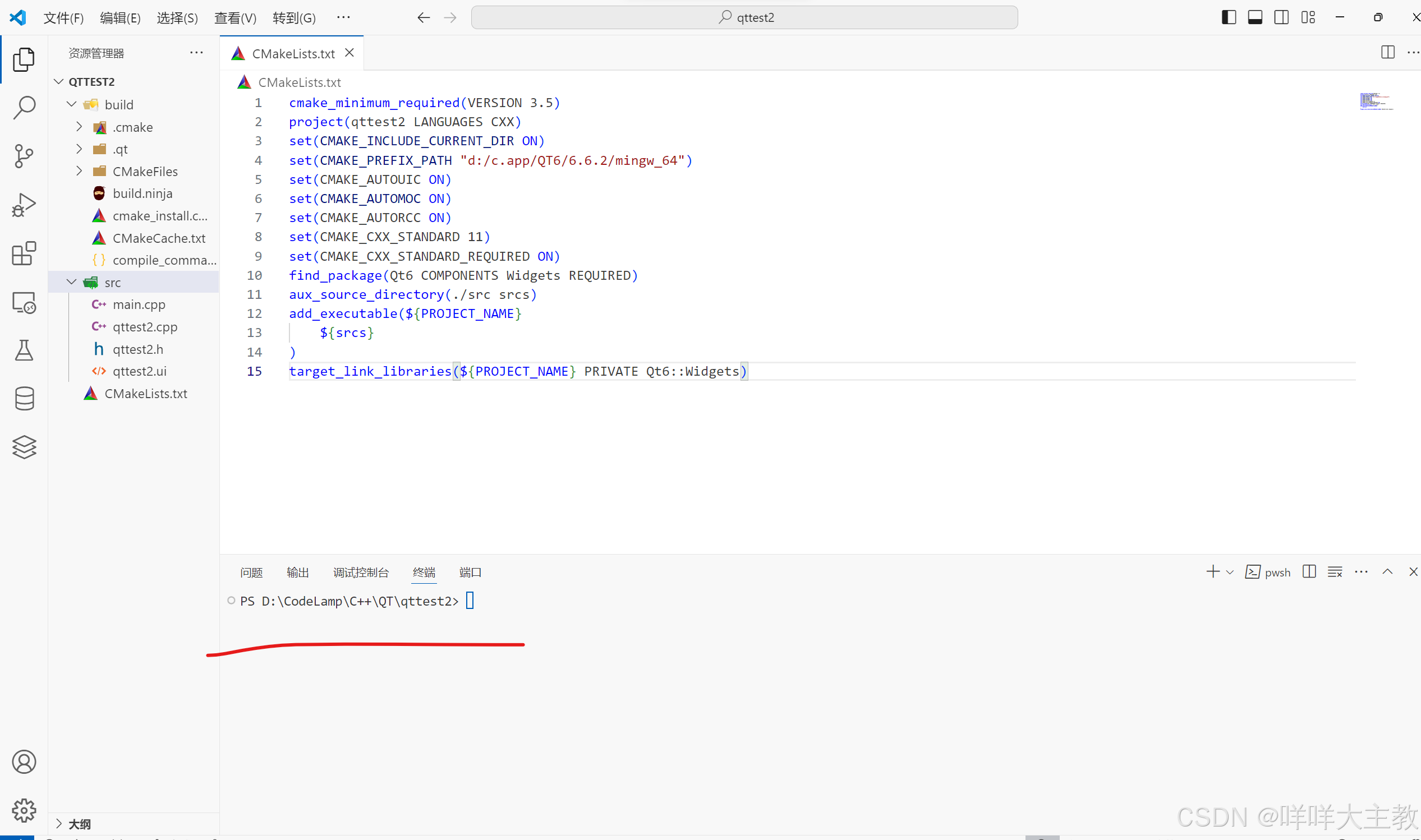
你的build目录和我的build目录里面的文件可能是不一样的,因为我用的Cmake生成器是Ninja,所以产生的是build.ninja,ninja就是通过build.ninja产生可执行文件的,你的可能是MSVC所以可能会产生.sln文件,或者你是使用最原始的Makefile生成器,那么产生的就是Makefile文件。

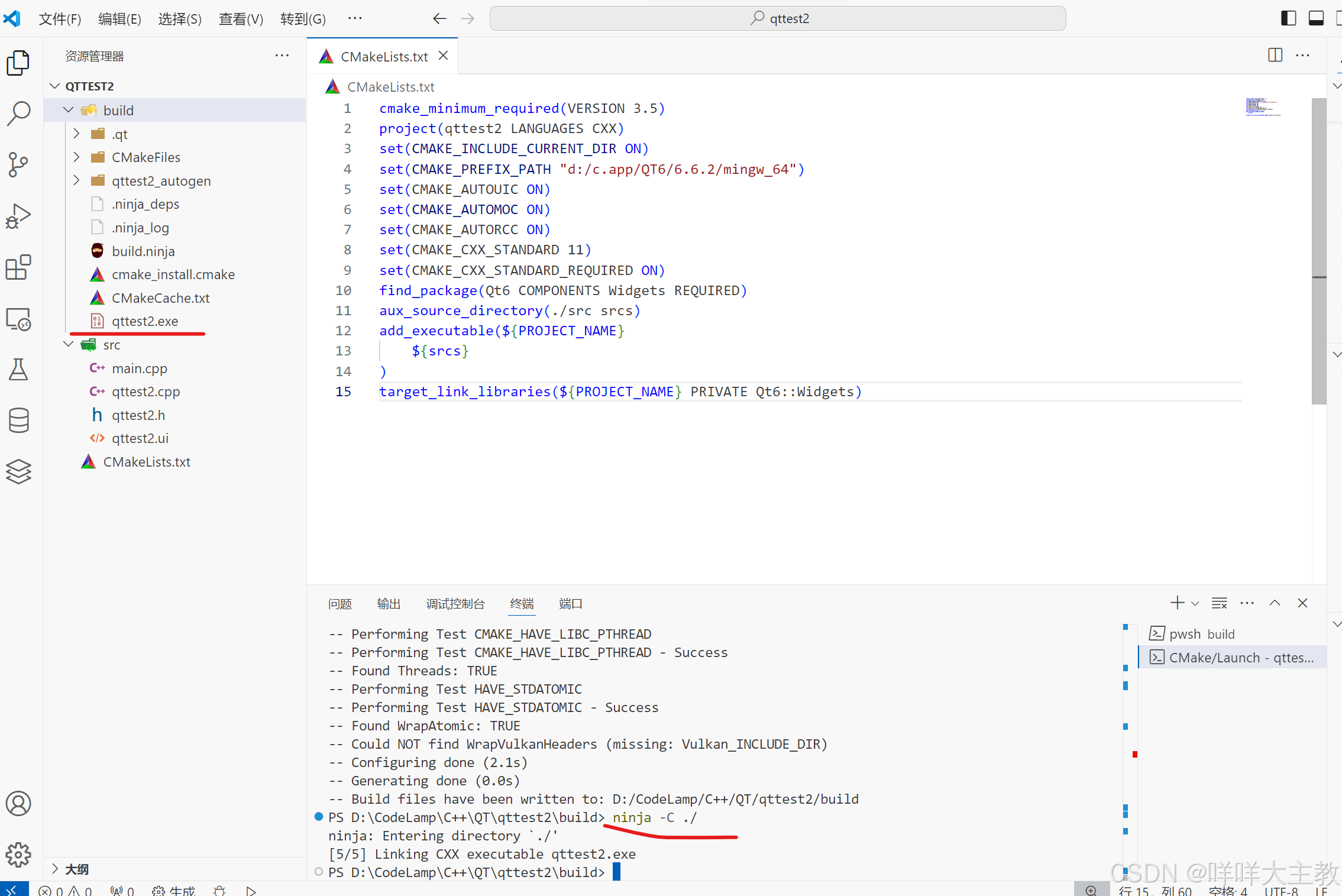
接着打开终端

进入到build目录中,输入Ninja -C ./
代表在当前目录,也就是build目录产生可执行文件。

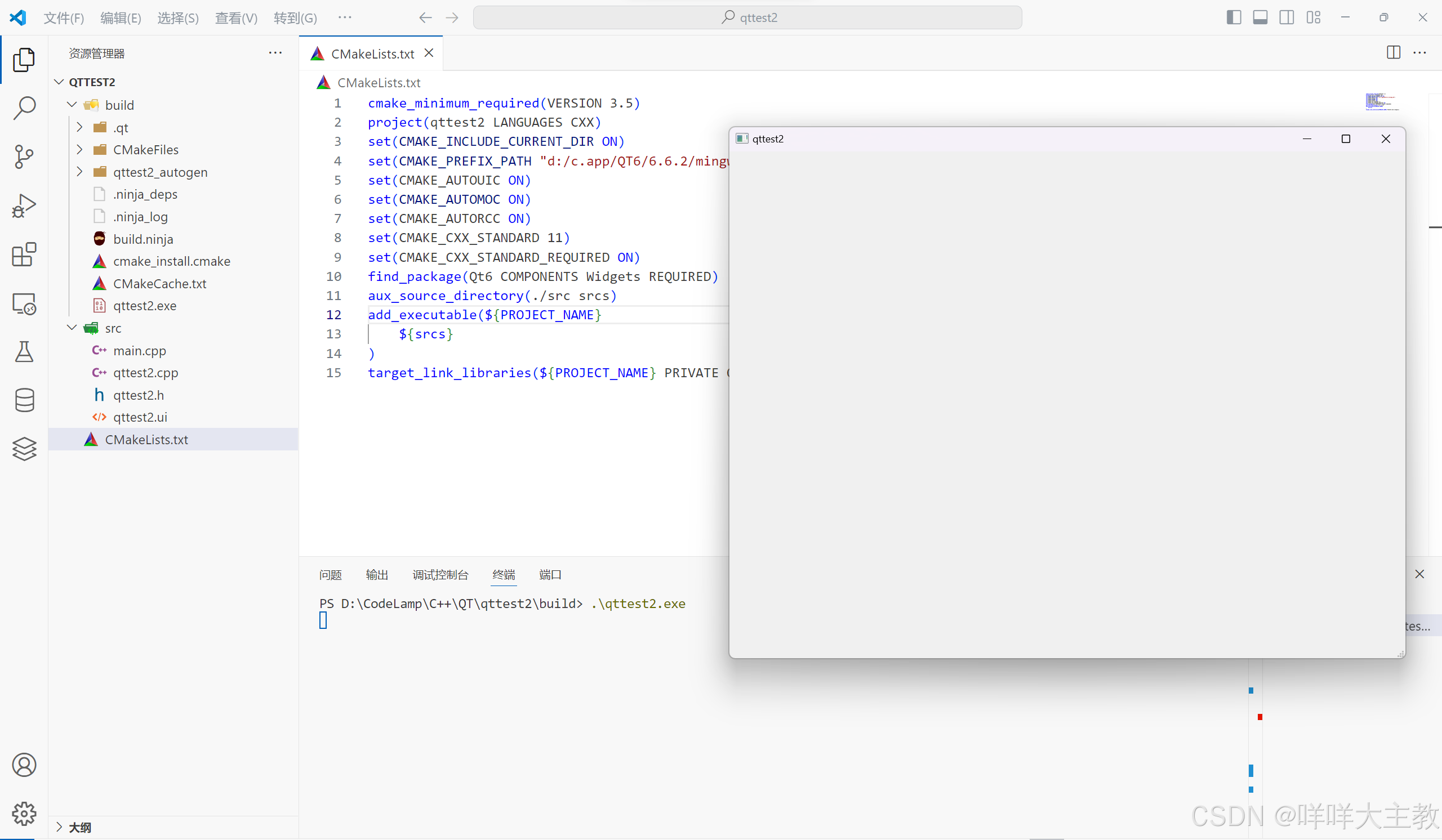
接着直接执行可执行文件就可以了,.\qttest2.exe。

至此VSCode配置Qt开发就完成了,我比较喜欢这种构建方式,因为这种方式可以完全掌控项目的文件组成,不想QtCreator将项目封装起来了,你都不知道怎么分包编译.cpp文件,如果我想要将.ui文件放到view文件夹下面,.cpp文件放到src文件夹下面,所有.h文件放到include文件夹下面,这时候Cmake构建这种项目就特别清晰了。