【实验名称】
实验一:时间数据的可视化
【实验目的】
1.掌握时间数据在大数据中的应用
2.掌握时间数据可视化图表表示
- 利用python程序实现堆叠柱形图的可视化
【实验原理】
时间是一个非常重要的维度与属性。时间序列数据存在于社会的各个领域,如:天文观测数据、气象图像、临床诊断记录等。诊断记录包括病人的每次看病的病情记录以及心电图等扫描仪器的数据记录等。金融和商业交易记录如股市每天的交易价格及交易量、超市中每种商品的销售情况等。不管是延续性还是暂时性的时间数据,可视化的最终的目的就是从中发现趋势。时间型数据包含时间属性,不仅要表达数据随时间变化的规律,还需表达数据分布的时间规律。它可以分为连续性和离散型时间数据。
这里就讲述下离散型数据的堆叠柱形图,堆叠柱形图的几何形状和常规柱形图很相似,在柱形图中,数据值为并行排列,而在堆叠柱图则是一个个叠加起来的。它的特点就是如果数据存在子分类,并且这些子分类相加有意义的话,此时就可以使用堆叠柱形图来表示。本次实验结合本章讲述的堆叠柱形图的列子,这里我们要画的是极坐标系-堆叠柱状图,也是南丁格尔玫瑰图。由于半径和面积的关系是平方的关系,南丁格尔玫瑰图会将数据的比例大小夸大,尤其适合对比大小相近的数值;由于圆形有周期的特性,所以玫瑰图也适用于表示一个周期内的时间概念,比如星期、月份。下面就用python程序来实现。
【实验原理】
时间是一个非常重要的维度与属性。时间序列数据存在于社会的各个领域,如:天文观测数据、气象图像、临床诊断记录等。诊断记录包括病人的每次看病的病情记录以及心电图等扫描仪器的数据记录等。金融和商业交易记录如股市每天的交易价格及交易量、超市中每种商品的销售情况等。不管是延续性还是暂时性的时间数据,可视化的最终的目的就是从中发现趋势。时间型数据包含时间属性,不仅要表达数据随时间变化的规律,还需表达数据分布的时间规律。它可以分为连续性和离散型时间数据。
这里就讲述下离散型数据的堆叠柱形图,堆叠柱形图的几何形状和常规柱形图很相似,在柱形图中,数据值为并行排列,而在堆叠柱图则是一个个叠加起来的。它的特点就是如果数据存在子分类,并且这些子分类相加有意义的话,此时就可以使用堆叠柱形图来表示。本次实验结合本章讲述的堆叠柱形图的列子,这里我们要画的是极坐标系-堆叠柱状图,也是南丁格尔玫瑰图。由于半径和面积的关系是平方的关系,南丁格尔玫瑰图会将数据的比例大小夸大,尤其适合对比大小相近的数值;由于圆形有周期的特性,所以玫瑰图也适用于表示一个周期内的时间概念,比如星期、月份。下面就用python程序来实现。
【实验环境】
Windows 11,python3.11.1,pycharm professional 2024.2.1,jupyter notebook
【实验步骤】
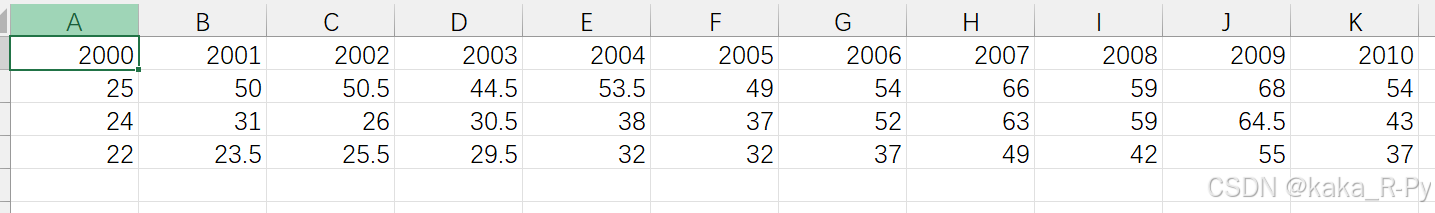
题目一:下载数据源(hot-dog-places)历年热狗大胃王比赛的前三名的成绩。
下载完成打开文件,里面的数据格式如下:

把hot-dog-places.csv文件保存在python的运行目录里面。

题目二:打开cmd ,安装python所需要的第三方的包
pip install pyecharts


题目三:打开pycharm新建python Jupyter notebook文件(conda环境)

选择conda环境:

新建jupyter notebook文件


下面开始在代码块中编写代码:

题目四:Python实现极坐标的堆叠柱形图
python代码如下:
其中:is_clockwise=True#顺时针坐标轴显示
.add_schema( radiusaxis_opts=opts.RadiusAxisOpts(data=randius, type_="category"), #调整角度轴顺时针显示is_clockwise=True angleaxis_opts=opts.AngleAxisOpts(is_clockwise=True) )
1、读取数据
python
#pyecharts实现极坐标堆叠柱形图
from pyecharts import options as opts
from pyecharts.charts import Polar
from pyecharts.charts import Page
import csv
filename = 'hot-dog-places.csv'
datax = []
datay = []
with open(filename) as f:
reader = csv.reader(f)
for datarow in reader:
datax.append(datarow)
randius = datax[0]
y1 = datax[1]
y2 = datax[2]
y3 = datax[3]
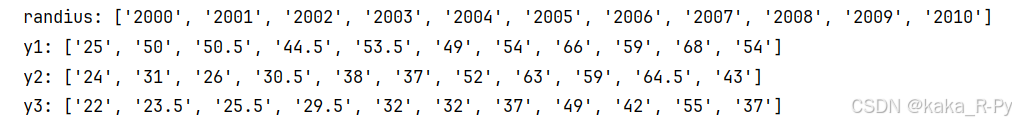
print('randius:',randius)
print('y1:',y1)
print('y2:',y2)
print('y3:',y3)输出1:

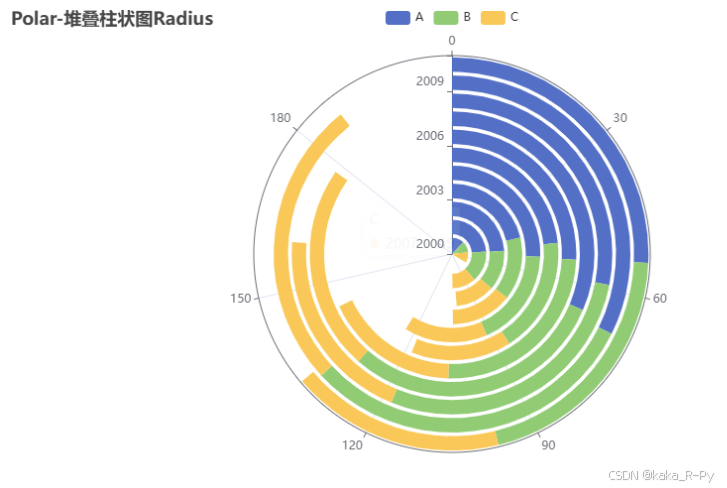
2、标签表示年份,圆边表示时间的极坐标的堆叠柱形图
python
#polar堆叠环状柱形图type_="barRadius", 柱状图的标签为年份,圆边表示时间
c = (
Polar()
.add_schema(
radiusaxis_opts=opts.RadiusAxisOpts(data=randius, type_="category"),
#调整角度轴顺时针显示
angleaxis_opts=opts.AngleAxisOpts(is_clockwise=True)
)
.add("A", y1, type_="bar", stack="stack0")
.add("B", y2, type_="bar", stack="stack0")
.add("C", y3, type_="bar", stack="stack0")
.set_global_opts(
title_opts=opts.TitleOpts(title="Polar-堆叠柱状图Radius")
)
#调整柱状图的标签不显示
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
)
c.render('polar_bar.html')输出2:

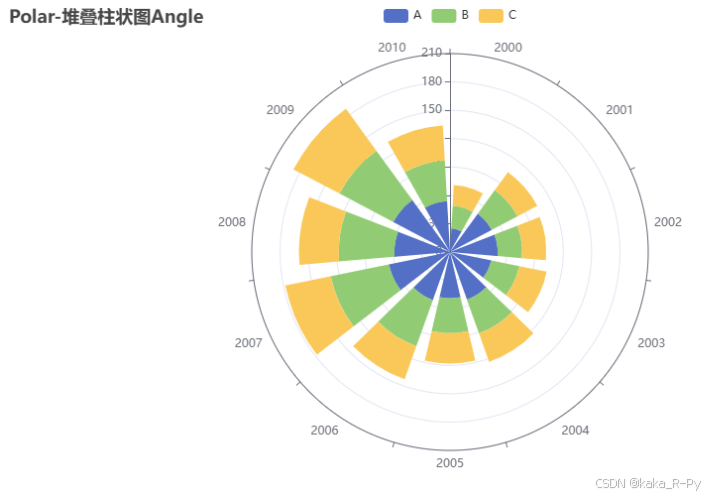
3、标签表示时间,圆边表示年份的极坐标的堆叠柱形图
python
#polar堆叠环状柱形图type_="barAngle", 柱状图的标签为时间,圆边表示年份
d = (
Polar()
.add_schema(
angleaxis_opts=opts.AngleAxisOpts(data=datax[0], type_="category",is_clockwise=True)
#调整角度轴顺时针显示is_clockwise=True
)
.add("A", y1, type_="bar", stack="stack0")
.add("B", y2, type_="bar", stack="stack0")
.add("C", y3, type_="bar", stack="stack0")
.set_global_opts(title_opts=opts.TitleOpts(title="Polar-堆叠柱状图Angle"))
#调整柱状图的标签
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
)
d.render('polar_bar2.html')输出3:

4、图像拼接:
python
#横向拼接两个图
page = Page(layout=Page.SimplePageLayout, page_title='polar_bar')
page.add(c, d)
page.render('polar_bar_page.html')
总代码:
python
#pyecharts实现极坐标堆叠柱形图
from pyecharts import options as opts
from pyecharts.charts import Polar
from pyecharts.charts import Page
import csv
filename = 'hot-dog-places.csv'
datax = []
datay = []
with open(filename) as f:
reader = csv.reader(f)
for datarow in reader:
datax.append(datarow)
randius = datax[0]
y1 = datax[1]
y2 = datax[2]
y3 = datax[3]
print('randius:',randius)
print('y1:',y1)
print('y2:',y2)
print('y3:',y3)
#polar堆叠环状柱形图type_="barRadius", 柱状图的标签为年份,圆边表示时间
c = (
Polar()
.add_schema(
radiusaxis_opts=opts.RadiusAxisOpts(data=randius, type_="category",is_inverse = False),
#调整角度轴顺时针显示
angleaxis_opts=opts.AngleAxisOpts(is_clockwise=True),
#调整半径轴刻度从内到外增大
)
.add("A", y1, type_="bar", stack="stack0")
.add("B", y2, type_="bar", stack="stack0")
.add("C", y3, type_="bar", stack="stack0")
.set_global_opts(
title_opts=opts.TitleOpts(title="Polar-堆叠柱状图Radius")
)
)
c.render('polar_bar.html')
#polar堆叠环状柱形图type_="barAngle", 柱状图的标签为时间,圆边表示年份
d = (
Polar()
.add_schema(
angleaxis_opts=opts.AngleAxisOpts(data=datax[0], type_="category",is_clockwise=True),
radiusaxis_opts=opts.RadiusAxisOpts(is_inverse = False),
#调整角度轴顺时针显示is_clockwise=True
)
.add("A", y1, type_="bar", stack="stack0")
.add("B", y2, type_="bar", stack="stack0")
.add("C", y3, type_="bar", stack="stack0")
.set_global_opts(title_opts=opts.TitleOpts(title="Polar-堆叠柱状图Angle"))
#调整柱状图的标签
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
)
d.render('polar_bar2.html')
#横向拼接两个图
page = Page(layout=Page.SimplePageLayout, page_title='polar_bar')
page.add(c, d)
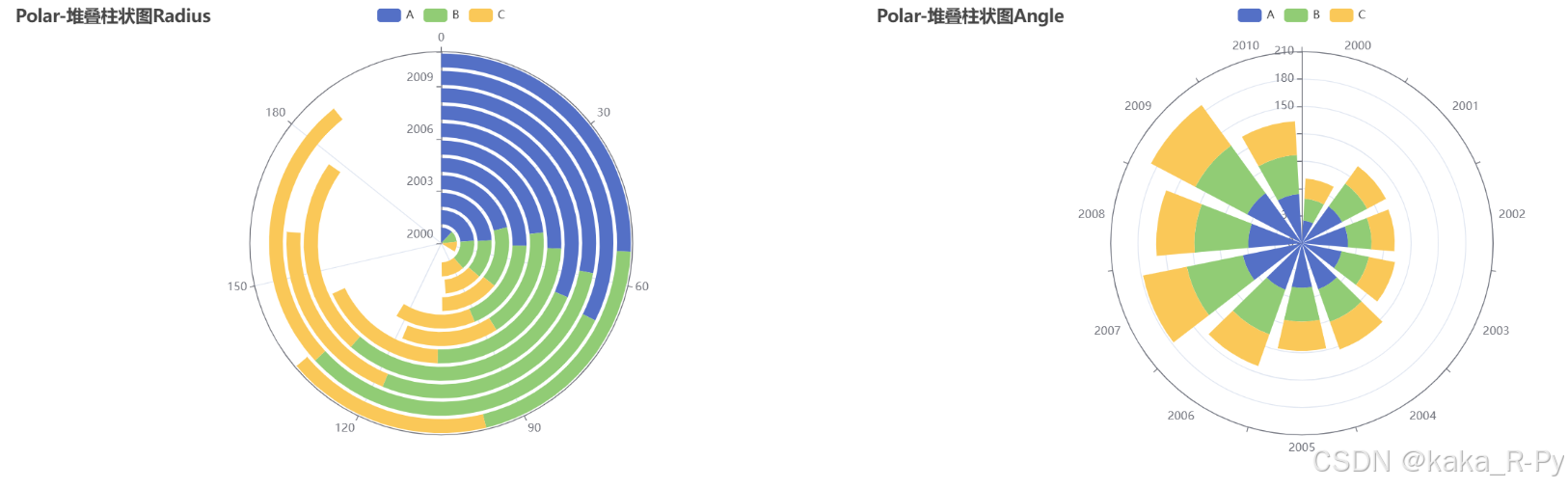
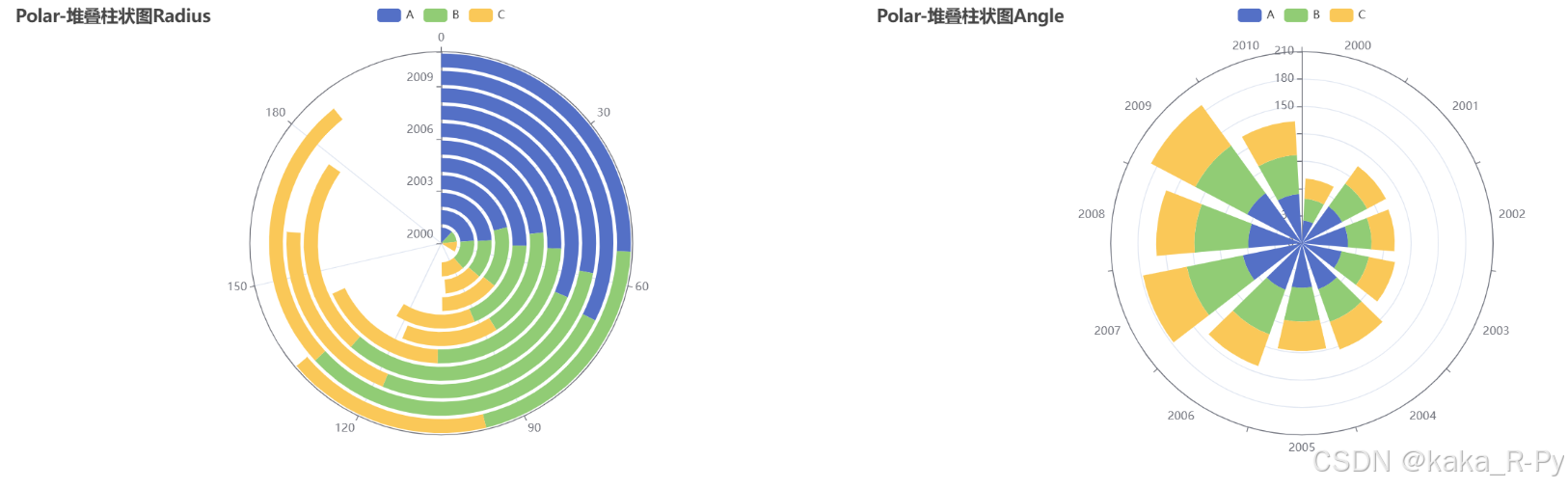
page.render('polar_bar_page.html')最后呈现的图形如下:
(这里我们画了2种极坐标的堆叠柱形图,一个是圆边表示时间,一个是半径表示时间。并把两张图显示在一个polar_bar_page.html里面。)
附录:全局配置项设置
python
# -*- coding: utf-8 -*-
"""
Created on Sun Apr 19 10:26:23 2020
@author: Administrator
"""
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
from pyecharts.commons.utils import JsCode
from pyecharts.globals import ThemeType
c = (
Bar({"theme": ThemeType.MACARONS})
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
.add_yaxis("商家B", [15, 6, 45, 20, 35, 66])
.set_global_opts(
#分别设置X轴和Y轴
yaxis_opts=opts.AxisOpts(name = '我是Y轴'),
xaxis_opts=opts.AxisOpts(
# 坐标轴类型。可选:
# 'value': 数值轴,适用于连续数据。
# 'category': 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
# 'time': 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,
# 例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
# 'log' 对数轴。适用于对数数据。
type_ = 'category',
# 坐标轴名称。
name = '我是X轴',
# 是否显示 x 轴。
is_show = True,
# 只在数值轴中(type: 'value')有效。
# 是否是脱离 0 值比例。设置成 true 后坐标刻度不会强制包含零刻度。在双数值轴的散点图中比较有用。
# 在设置 min 和 max 之后该配置项无效。
is_scale = False,
# 是否反向坐标轴。
is_inverse = False,
# 坐标轴名称显示位置。可选:默认end
# 'start', 'middle' 或者 'center','end'
name_location = 'center',
# 坐标轴名称与轴线之间的距离。
name_gap = 35,
# 坐标轴名字旋转,角度值。
name_rotate = 30, #旋转30度
# 强制设置坐标轴分割间隔: Optional[Numeric]
# 因为 splitNumber 是预估的值,实际根据策略计算出来的刻度可能无法达到想要的效果,
# 这时候可以使用 interval 配合 min、max 强制设定刻度划分,一般不建议使用。
# 无法在类目轴中使用。在时间轴(type: 'time')中需要传时间戳,在对数轴(type: 'log')中需要传指数值。
interval= None,
# x 轴所在的 grid 的索引,默认位于第一个 grid。
grid_index = 0,
# x 轴的位置。可选:
# 'top', 'bottom'
# 默认 grid 中的第一个 x 轴在 grid 的下方('bottom'),第二个 x 轴视第一个 x 轴的位置放在另一侧。
position = 'bottom',
# Y 轴相对于默认位置的偏移,在相同的 position 上有多个 Y 轴的时候有用。
offset = 0,
# 坐标轴的分割段数,需要注意的是这个分割段数只是个预估值,最后实际显示的段数会在这个基础上根据分割后坐标轴刻度显示的易读程度作调整。
# 默认值是 5
split_number = 5,
# 坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。Union[str, bool, None]
# 类目轴中 boundaryGap 可以配置为 true 和 false。默认为 true,这时候刻度只是作为分隔线,
# 标签和数据点都会在两个刻度之间的带(band)中间。
# 非类目轴,包括时间,数值,对数轴,boundaryGap是一个两个值的数组,分别表示数据最小值和最大值的延伸范围
# 可以直接设置数值或者相对的百分比,在设置 min 和 max 后无效。 示例:boundaryGap: ['20%', '20%']
boundary_gap = None,
# 坐标轴刻度最小值。Union[Numeric, str, None]
# 可以设置成特殊值 'dataMin',此时取数据在该轴上的最小值作为最小刻度。
# 不设置时会自动计算最小值保证坐标轴刻度的均匀分布。
# 在类目轴中,也可以设置为类目的序数(如类目轴 data: ['类A', '类B', '类C'] 中,序数 2 表示 '类C'。
# 也可以设置为负数,如 -3)。
min_ = None,
# 坐标轴刻度最大值。Union[Numeric, str, None]
# 可以设置成特殊值 'dataMax',此时取数据在该轴上的最大值作为最大刻度。
# 不设置时会自动计算最大值保证坐标轴刻度的均匀分布。
# 在类目轴中,也可以设置为类目的序数(如类目轴 data: ['类A', '类B', '类C'] 中,序数 2 表示 '类C'。
# 也可以设置为负数,如 -3)。
max_ = None,
# 自动计算的坐标轴最小间隔大小。
# 例如可以设置成1保证坐标轴分割刻度显示成整数。
# 默认值是 0
min_interval = 0,
# 自动计算的坐标轴最大间隔大小。
# 例如,在时间轴((type: 'time'))可以设置成 3600 * 24 * 1000 保证坐标轴分割刻度最大为一天。
max_interval = None,
# 坐标轴刻度线配置项,参考 `global_options.AxisLineOpts`
axisline_opts: Union[AxisLineOpts, dict, None] = None,
# 坐标轴刻度配置项,参考 `global_options.AxisTickOpts`
axistick_opts=opts.AxisTickOpts(is_show=True),
# 坐标轴标签配置项,参考 `series_options.LabelOpts`
axislabel_opts: Union[LabelOpts, dict, None] = None,
# 坐标轴指示器配置项,参考 `global_options.AxisPointerOpts`
axispointer_opts: Union[AxisPointerOpts, dict, None] = None,
# 坐标轴名称的文字样式,参考 `series_options.TextStyleOpts`
name_textstyle_opts: Union[TextStyleOpts, dict, None] = None,
# 分割区域配置项,参考 `series_options.SplitAreaOpts`
splitarea_opts: Union[SplitAreaOpts, dict, None] = None,
# 分割线配置项,参考 `series_options.SplitLineOpts`
splitline_opts: Union[SplitLineOpts, dict] = SplitLineOpts(),
))
.render("C:/bar_base_.html")
)