



可视化案例的学习目标:
·通过案例,回忆巩固python基础的语法
·锻炼编程能力,熟练语法的使用
1.json数据格式


两种不同的语言由于数据格式不同,所以没有办法直接沟通,就比如我们可以将python
的数据格式转成json,然后把json给c
json的主要功能其实就是不同语言之间的中转站

json其实就是一个python的列表,或者说是一个python的字典


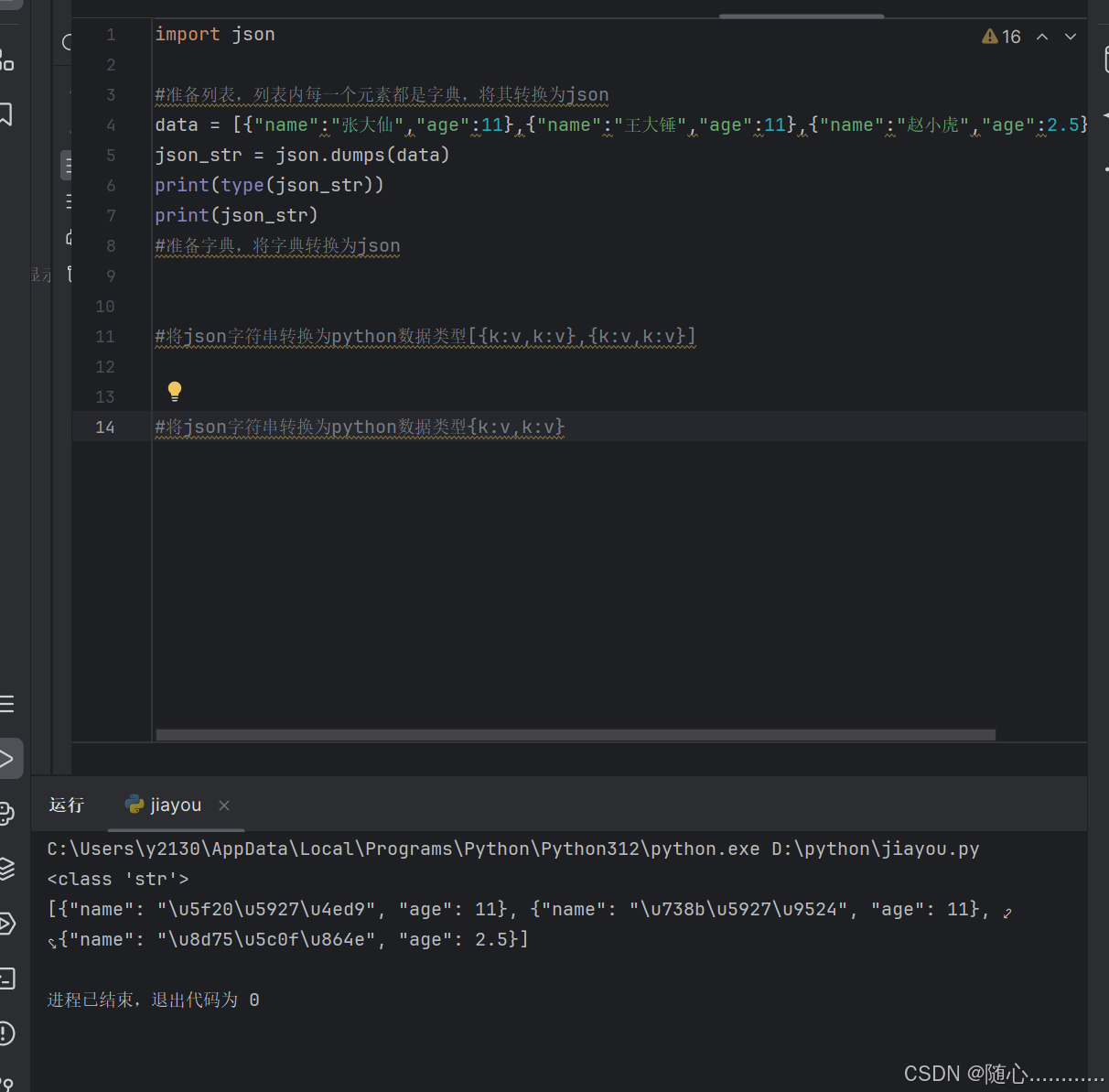
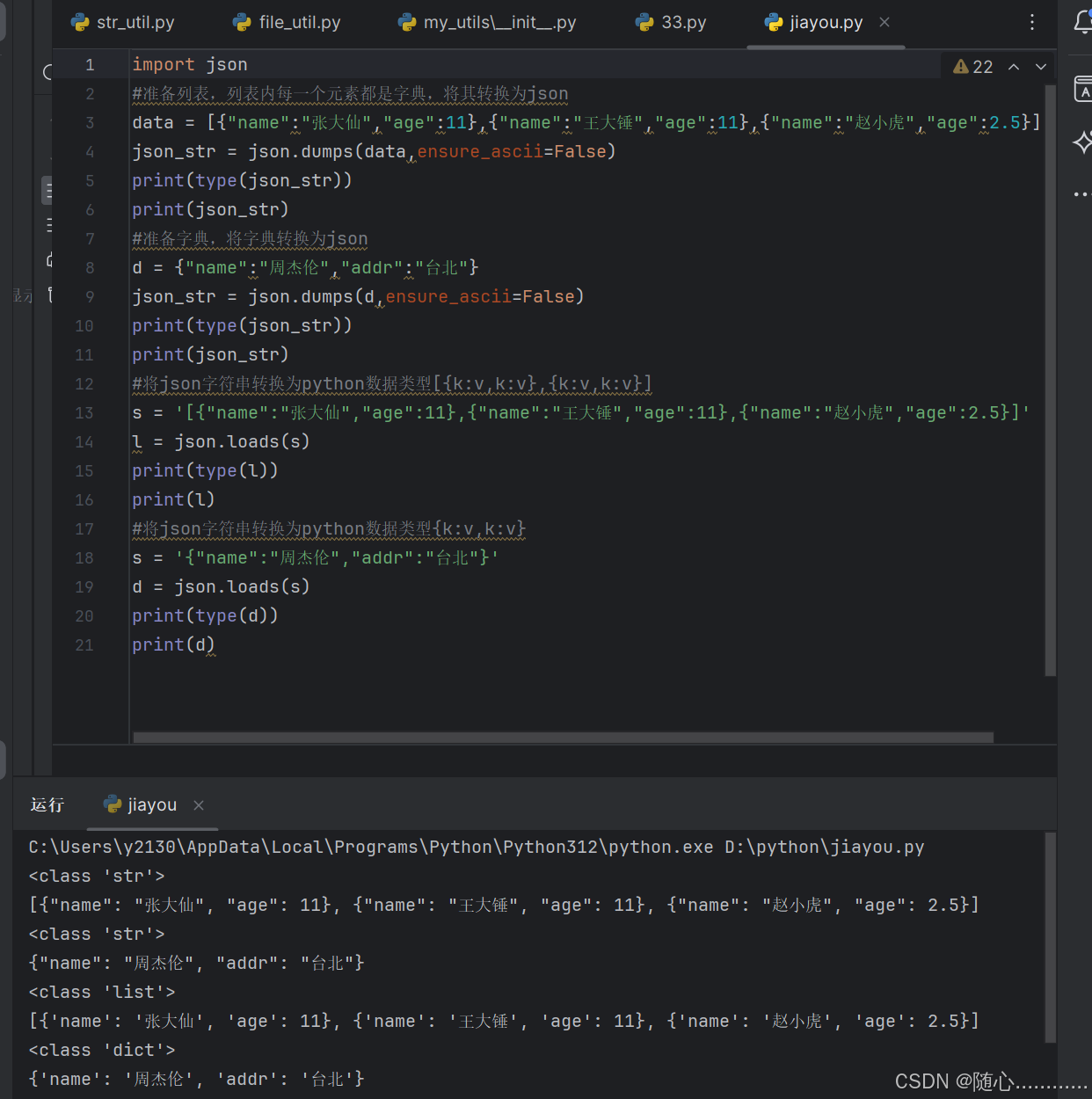
中文的转换会涉及一个编码问题,只需要输入一个参数 ensure_ascii就行
ensure_ascii=False 这个意思就是不使用ASCII来转换它,而是把它内容直接输出出去
总结:
·json:是一种轻量级的数据交互格式,采用完全独立于编程语言的文本格式来存储和表示数据(就是字符串)
·python语言使用json有很大的优势,因为:json无非就是一个独立的字典或一个内部元素都是字典的列表,所以json可以直接和python的字典或列表进行无缝转换
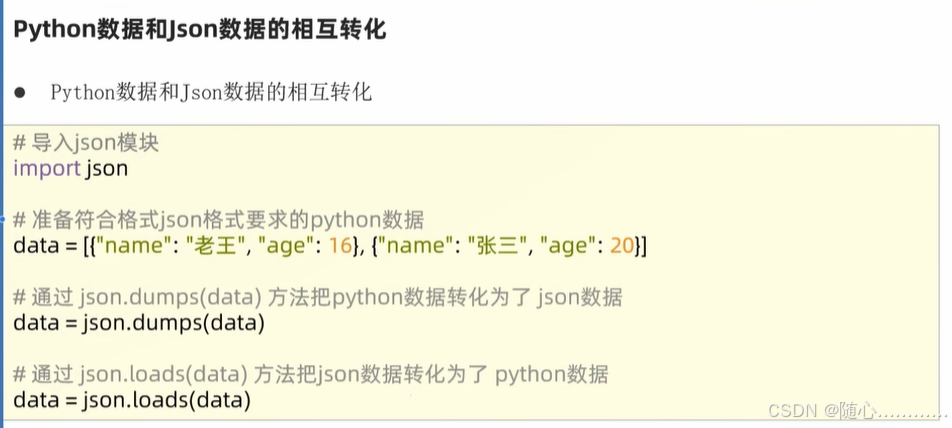
·通过json.dumps(data)方法把python数据转化为了json数据,如果有中文可以带上:ensure_ascii=False参数来确保中文正常转换
·通过json.loads(data)方法把json数据转化为了python列表或字典
2.pyecharts模块介绍
pyecharts模块介绍
pyecharts的本体就是Echarts的框架,Echarts框架的python版本:PyEcharts包

其实它还有一个画廊的功能,官方画廊的网址是http://gallery.pyecharts.org

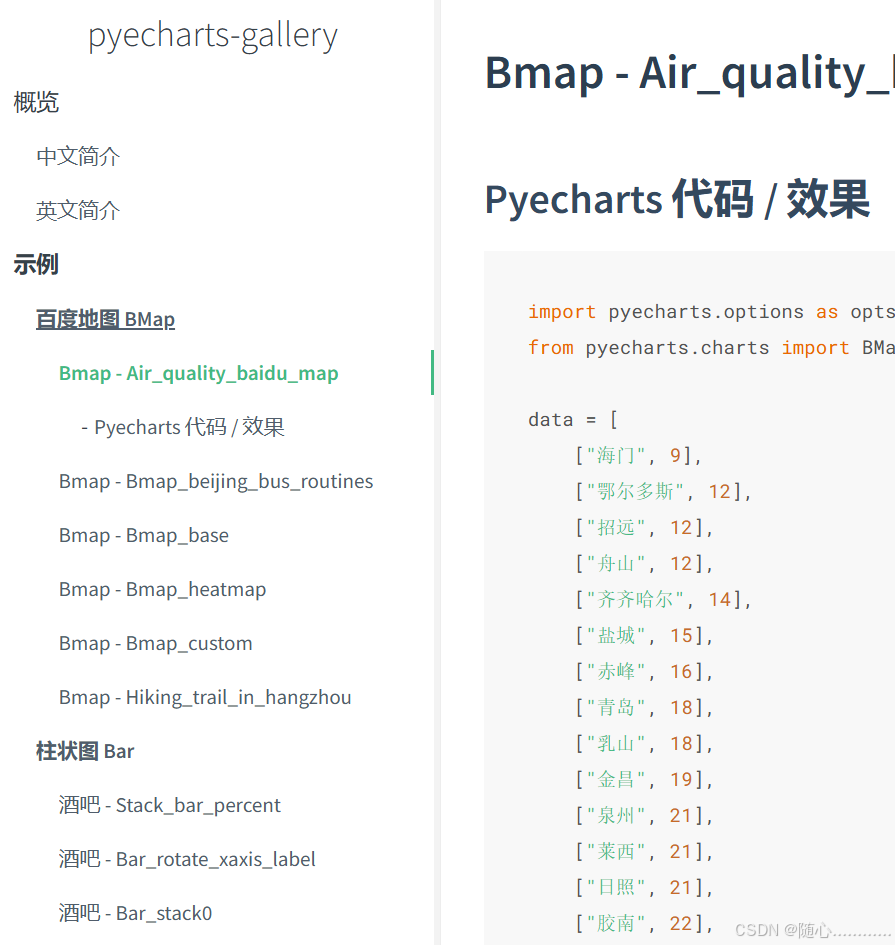
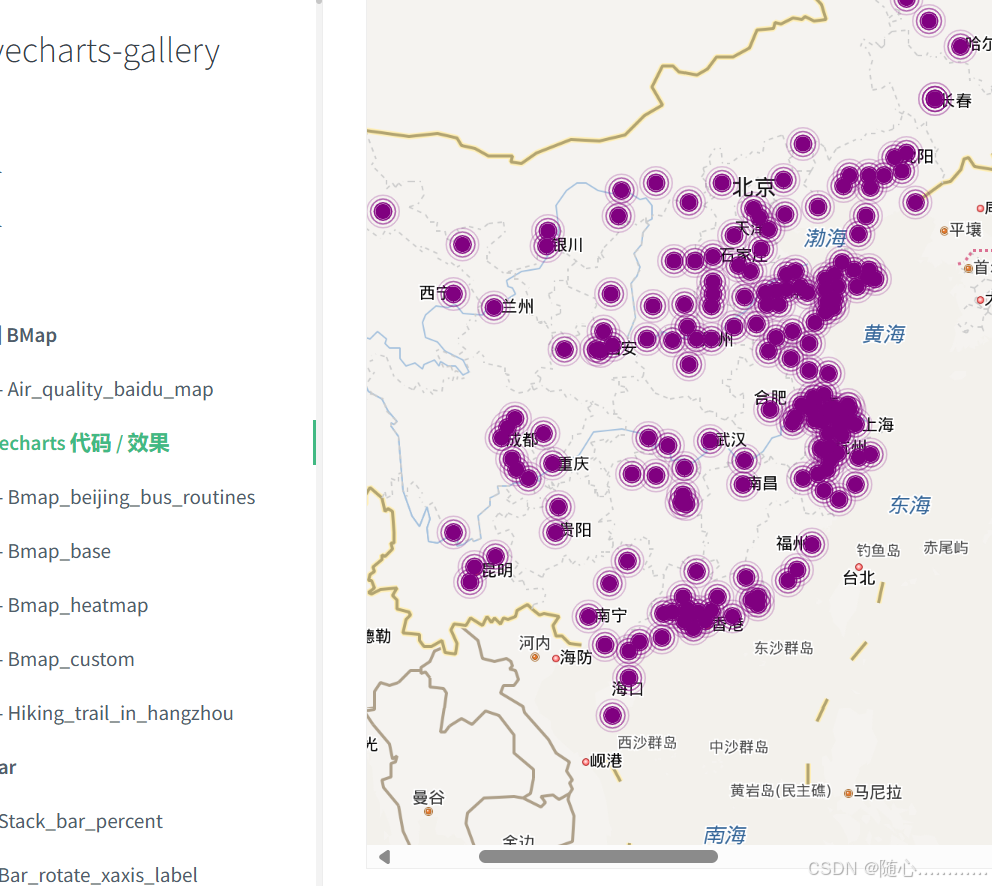
它的功能就是产生各种各样的图表,可以在上面查看自己想要的图标代码


 最下面也会有相应的预览效果图,支持放大缩小观看
最下面也会有相应的预览效果图,支持放大缩小观看
除此以外还有各种各样的图标,大感兴趣的自行搜索
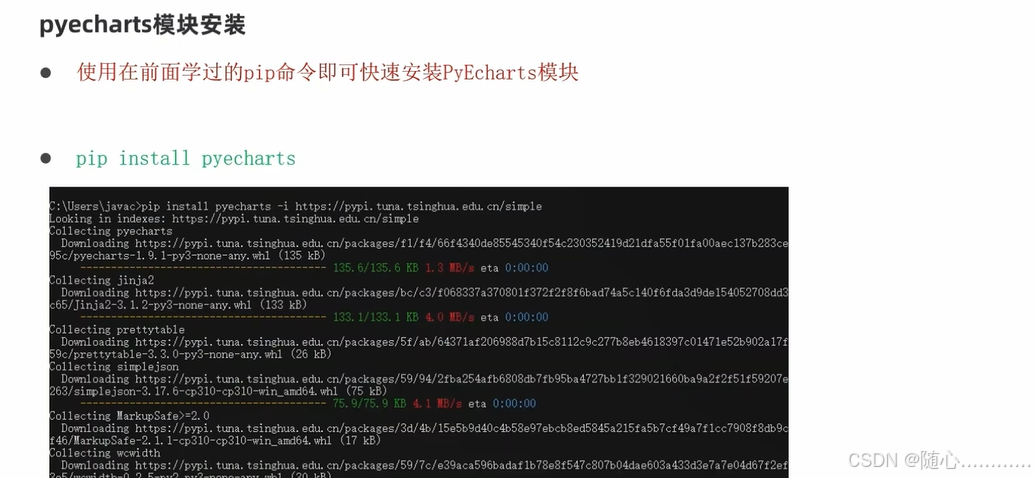
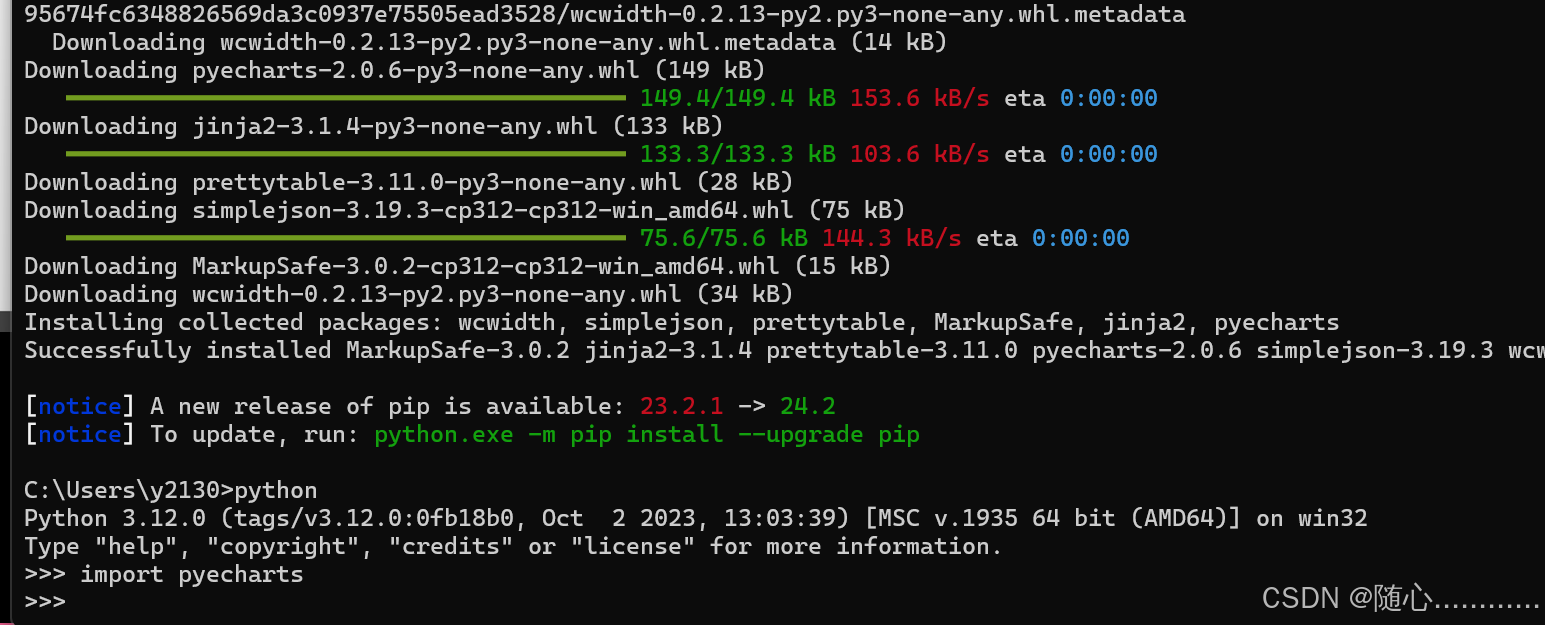
pyecharts模块安装

输入 pip install pyecharts回车即可下载,下载完成以后可以输入python,切换到python环境中,然后输入import pyecharts,如果没有出现问题就是下载成功,可以正常使用了

3.pyecharts快速入门
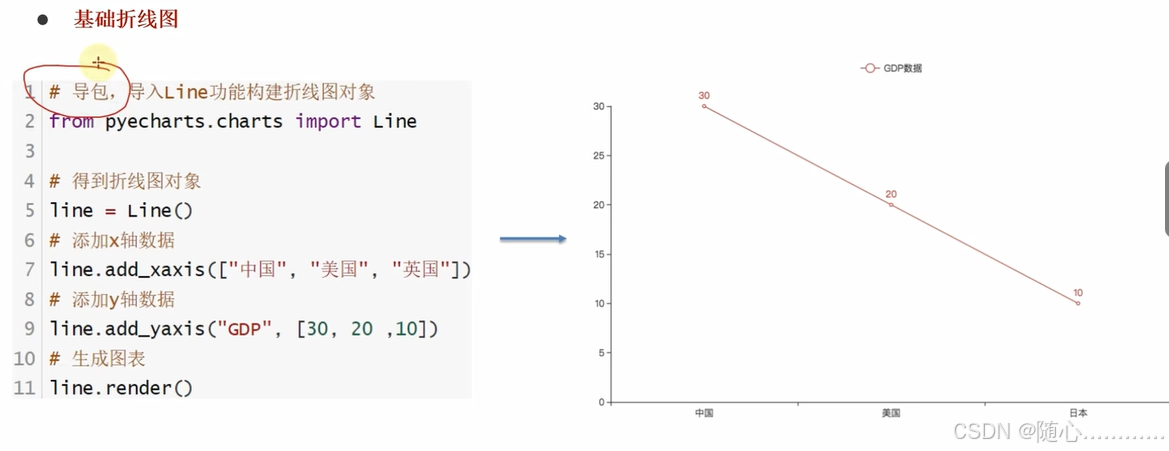
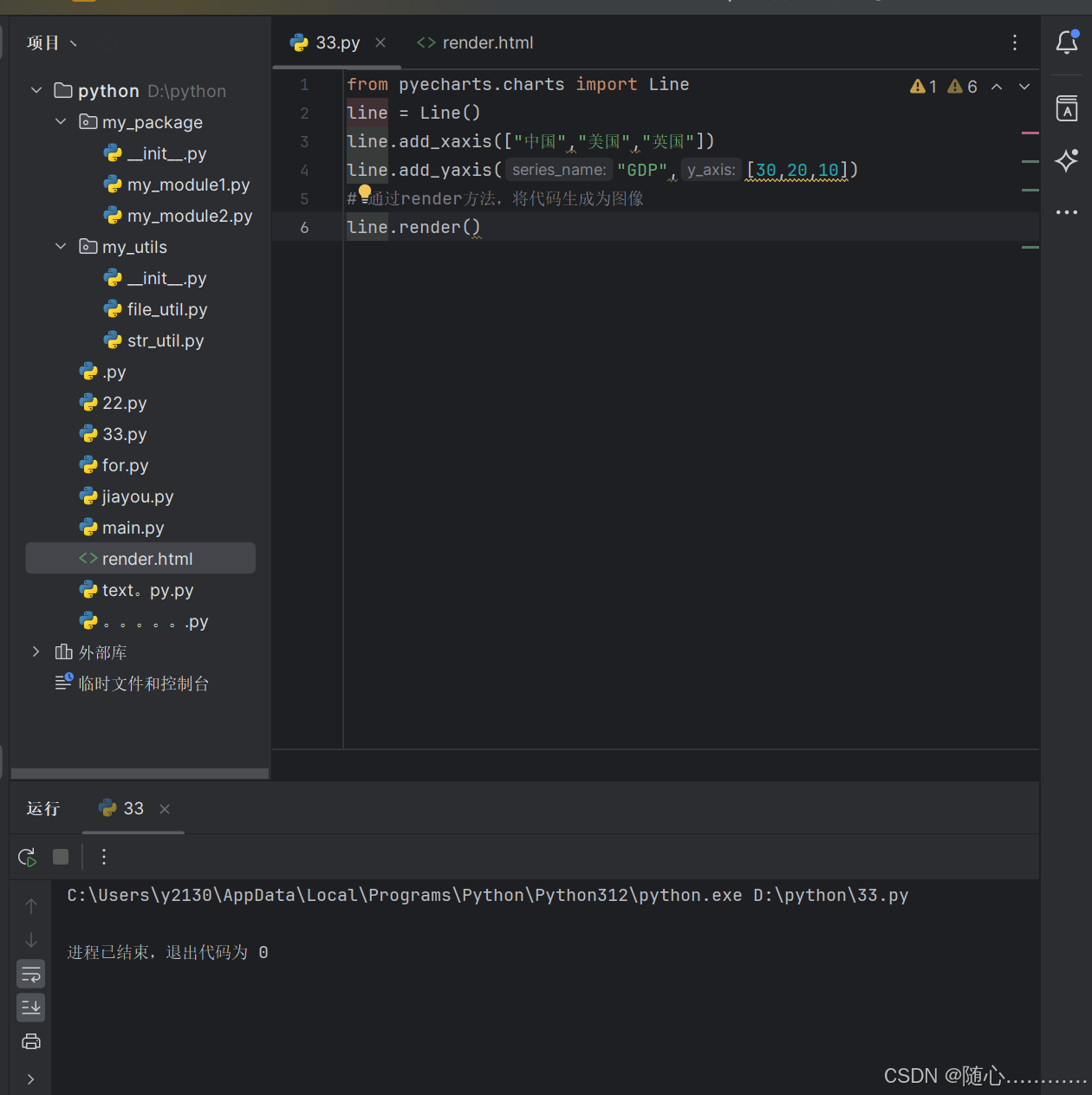
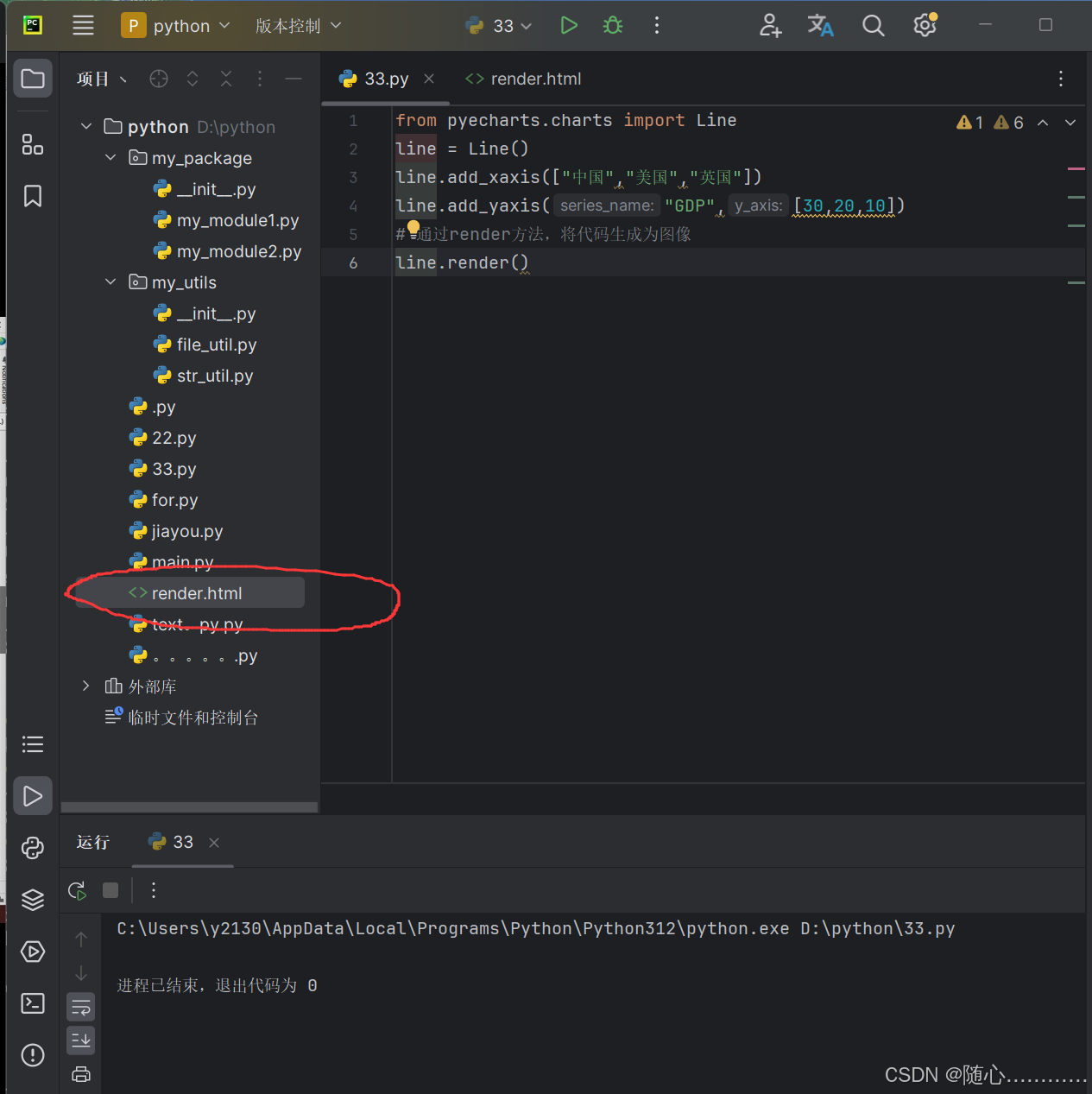
基础折线图


输入代码后你会发现没有然后输出,但是你发现左边多了一个render.html的文件

打开它你会发现出现了一堆代码,这些代码只有在浏览器中才可以查看

点击右上角,选择你电脑有的浏览器,即可使用浏览器打开

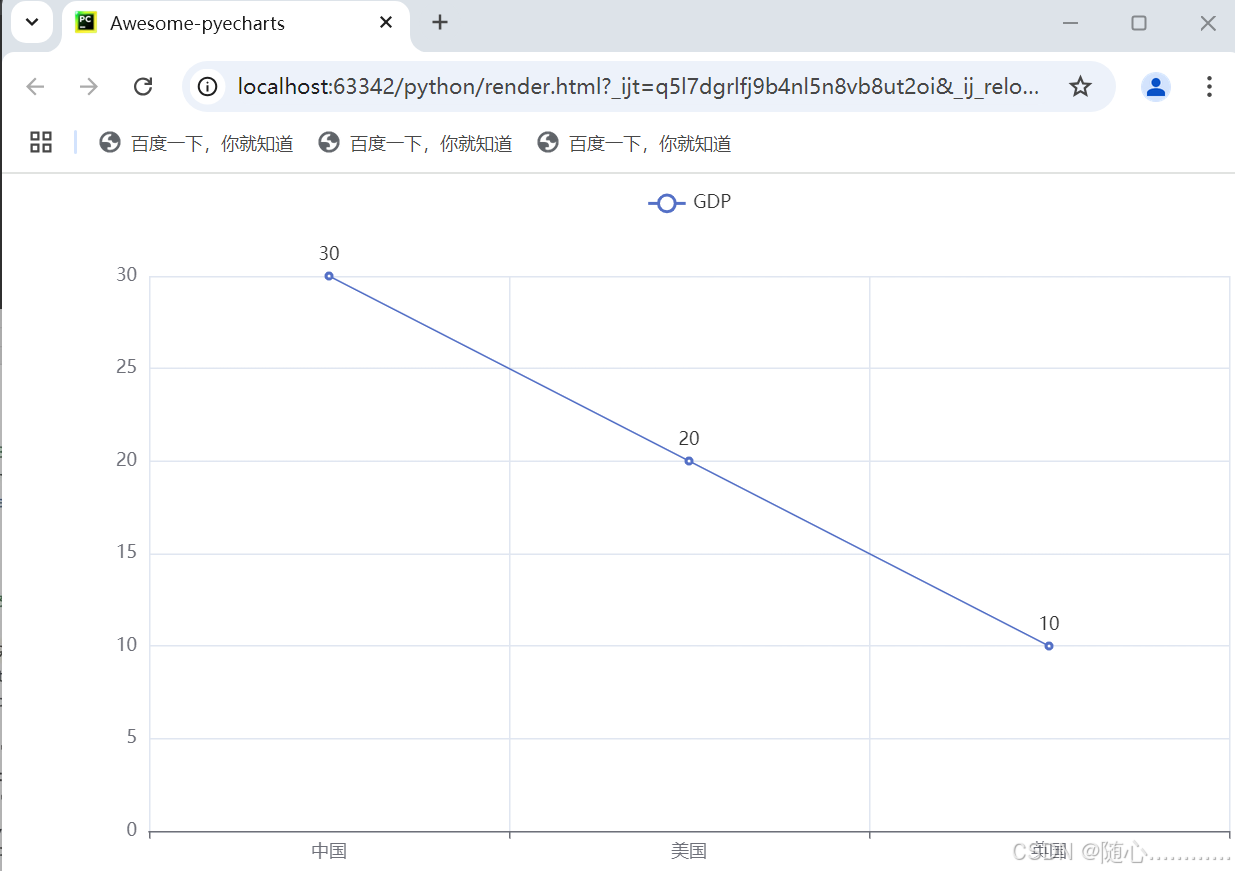
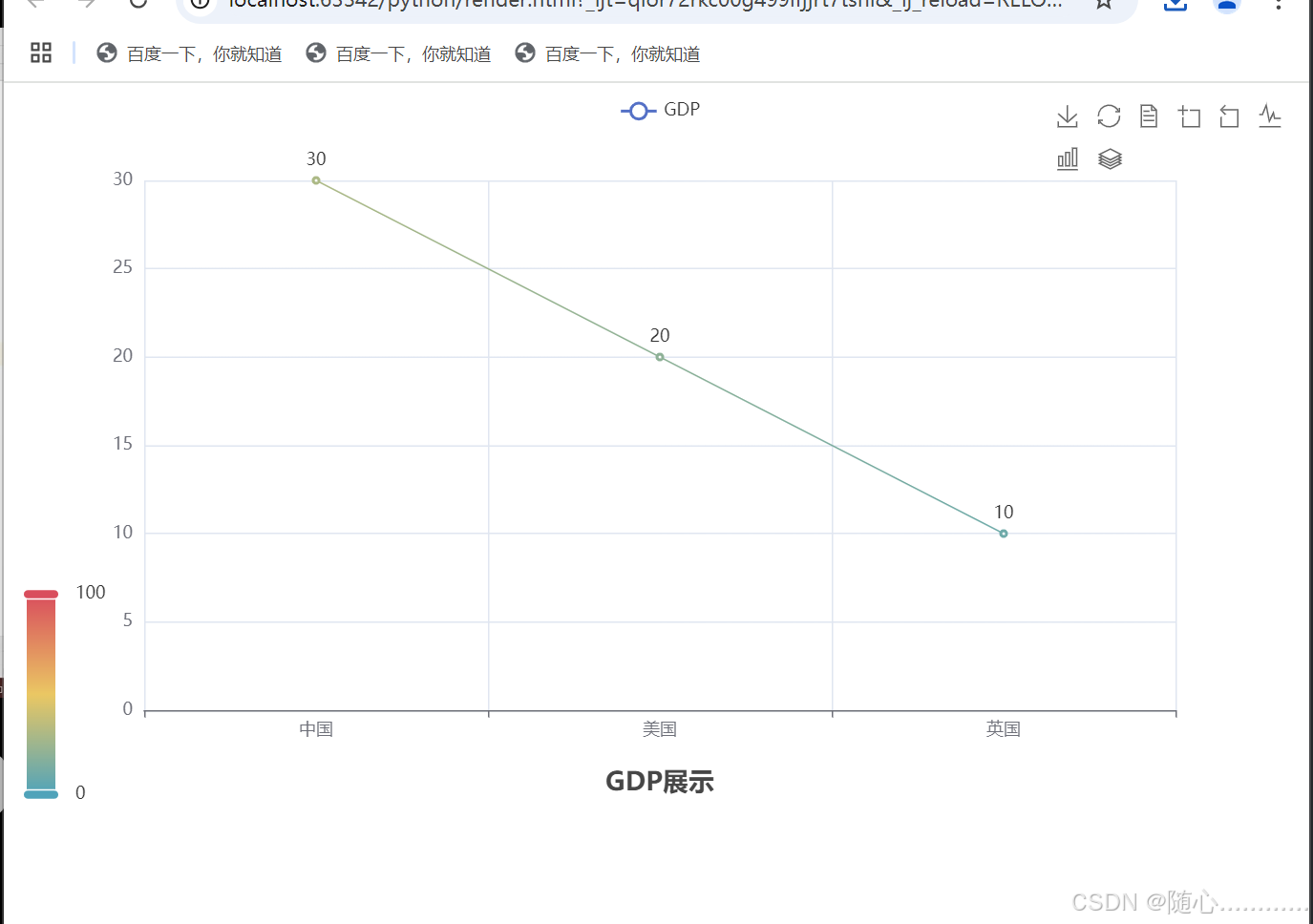
这就是刚才所创建的折线图

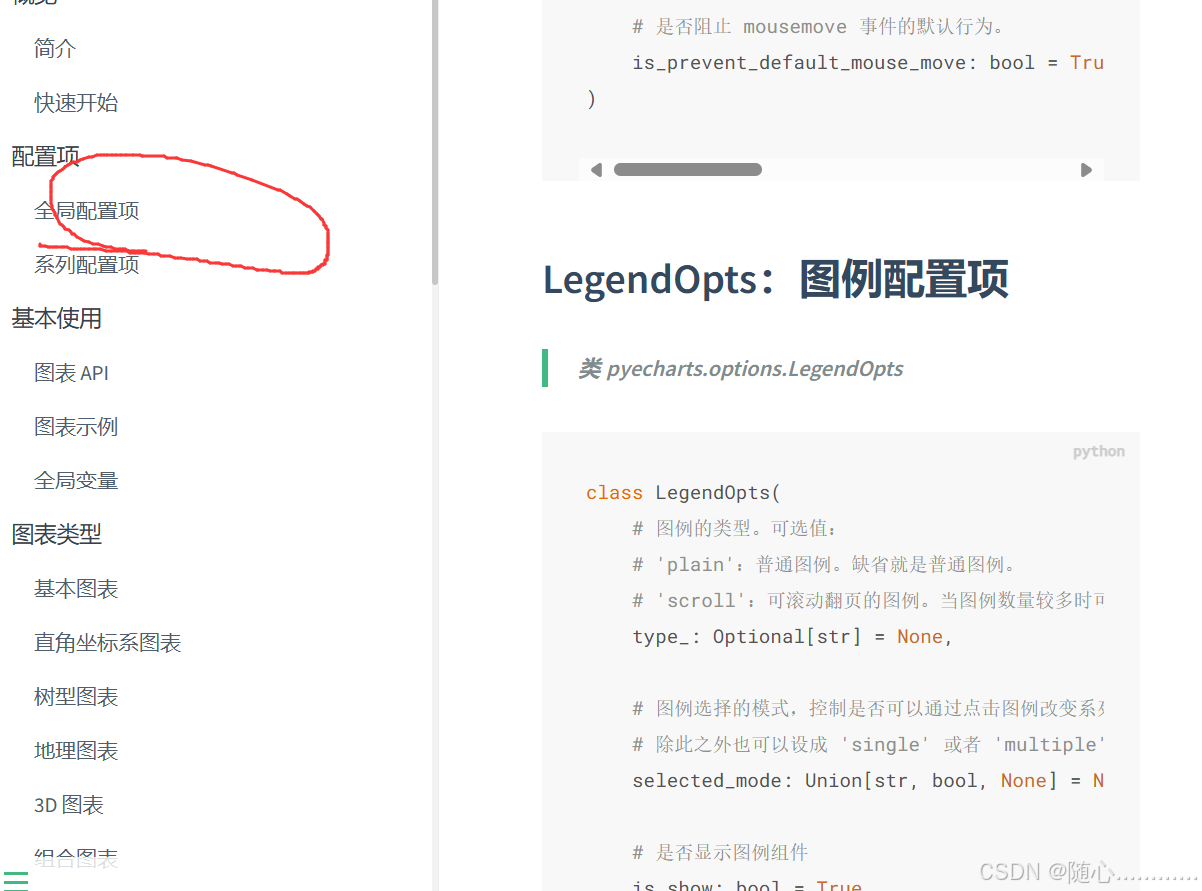
配置选项

全局变量就是针对我们整个图像来去进行设置,比如说图像的标题,图像的图例,工具箱等等。
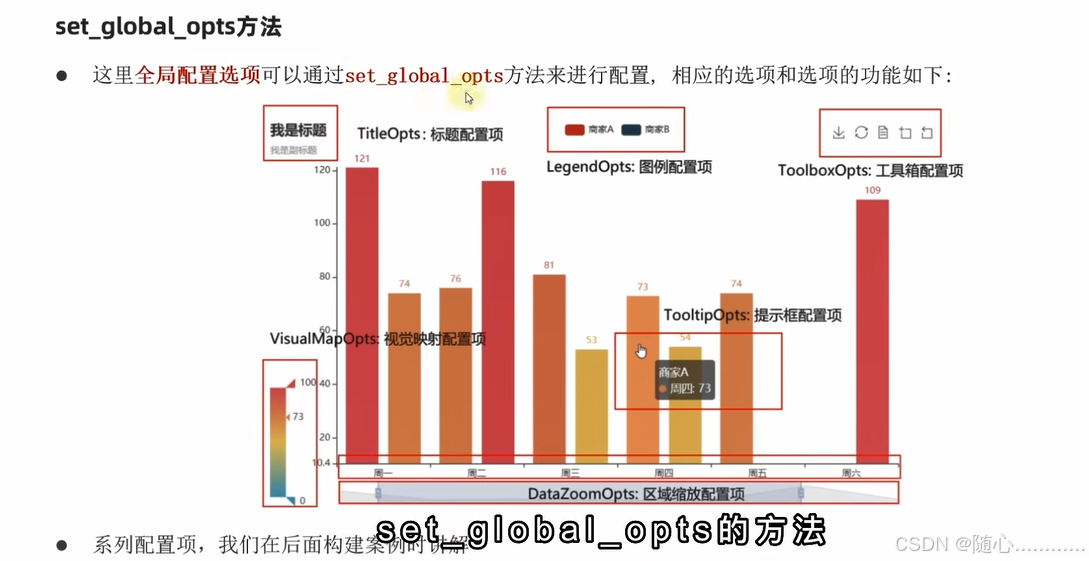
全局配置项能做什么?
·配置图表的标题
·配置图例
·配置鼠标移动效果
·配置工具栏
·等整体配置项
系列配置其实就是针对我们具体的轴数据进行配置,比如说针对我们y轴的这个数据,去进行相关个性化的配置

全局变量就是针对这些通用的变量去设置



ctrl p 可以查看参数
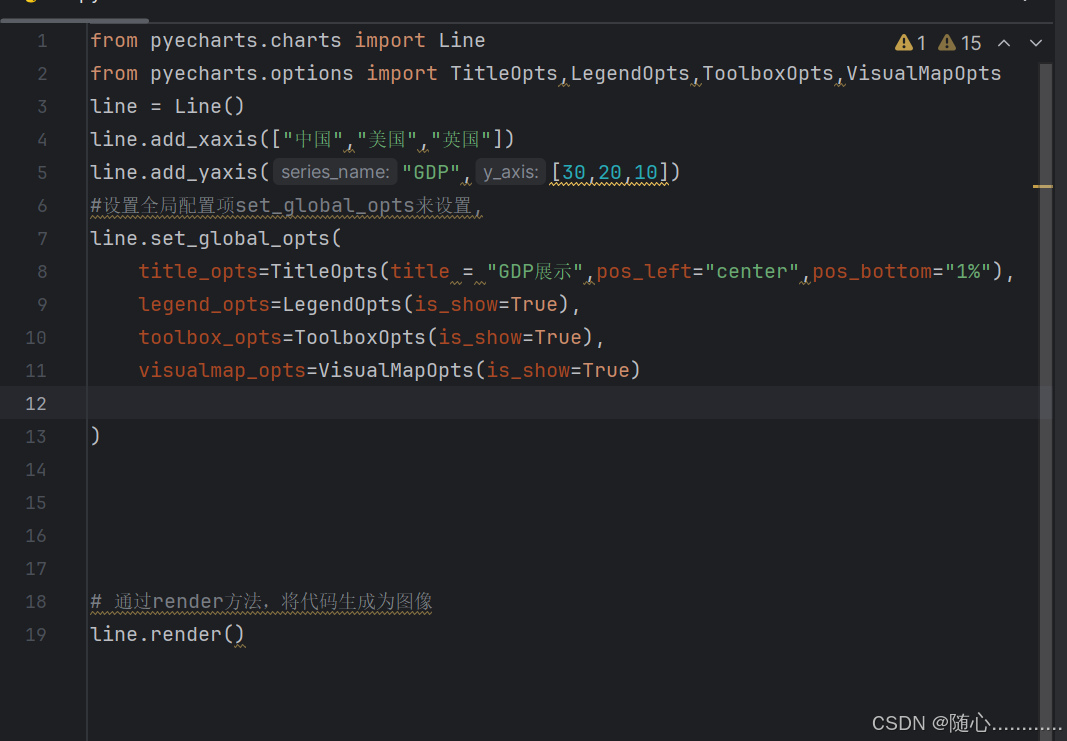
line.set_global_opts(
title_opts=TitleOpts(title = "GDP展示",pos_left="center",pos_bottom="1%")
)这一段代码是针对折线图标题的控制,title是标题名字,pos_left表示标题距离左边有多远,pos_bottom表示距离底部有多远,center表示中心的意思
from pyecharts.options import TitleOpts这一段代码是对标题模块的导入
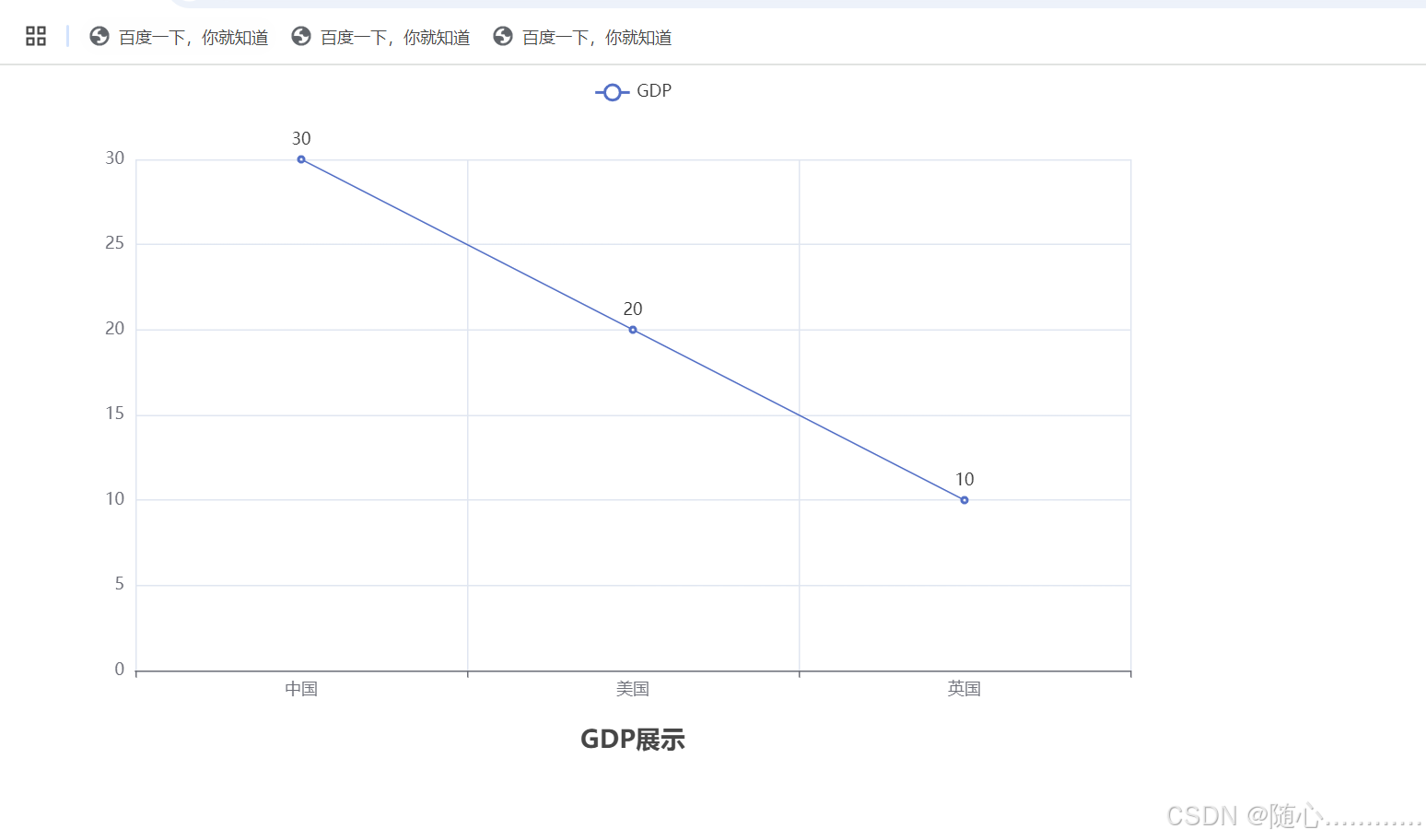
效果展示:


import导入可以使用逗号,输入多个模块名

这些是一部分具体演示,大家可以反复琢磨,不理解的同学,可以去参考pyecharts首页,点击全局配置项即可查看具体用法

4.数据处理
大家想要处理数据,使得数据看起来更简单,可以使用这个网址,进行数据处理
JSON在线视图查看器(Online JSON Viewer)

点击json视图,然后输入数据。
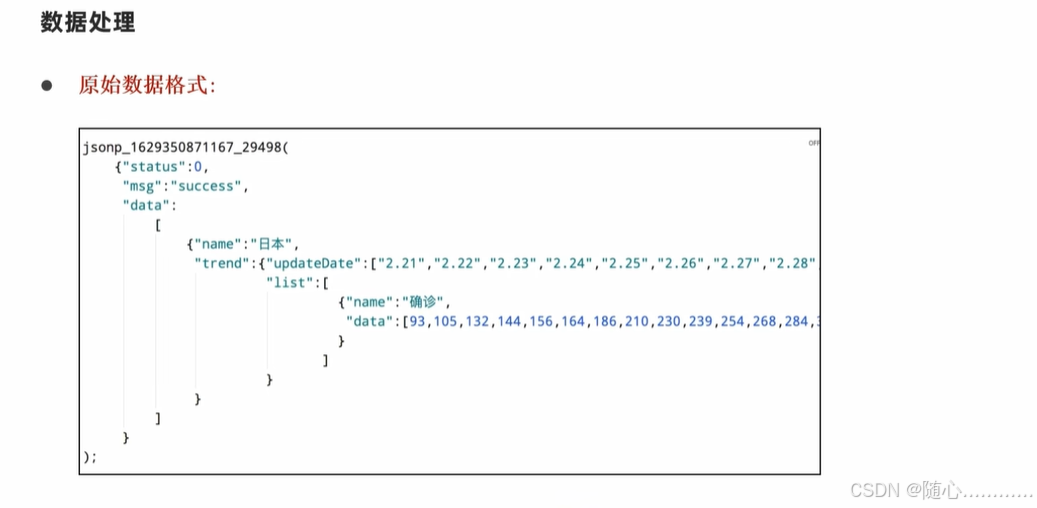
这里我以自己的非常多的一个数据为例给大家演示。
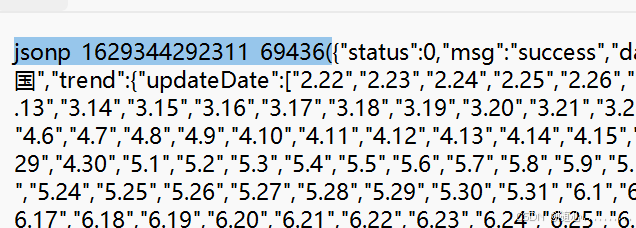
{"status":0,"msg":"success","data":[{"name":"美国","trend":{"updateDate":["2.22","2.23","2.24","2.25","2.26","2.27","2.28","2.29","3.1","3.2","3.3","3.4","3.5","3.6","3.7","3.8","3.9","3.10","3.11","3.12","3.13","3.14","3.15","3.16","3.17","3.18","3.19","3.20","3.21","3.22","3.23","3.24","3.25",......382,63297,39060,35816,1275,66886,136179,96705,100870,55840,26529,128492,156048,133543,115438,144461,70266,24123,236918,115516,171448,142576,155334,70119,32695,271457,169842]}]}}]}

是不是还是有些太长了

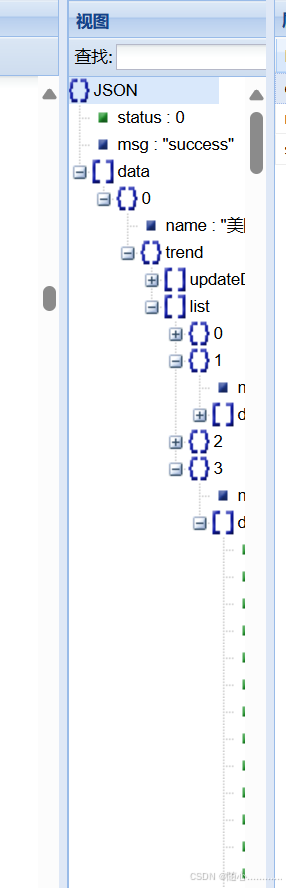
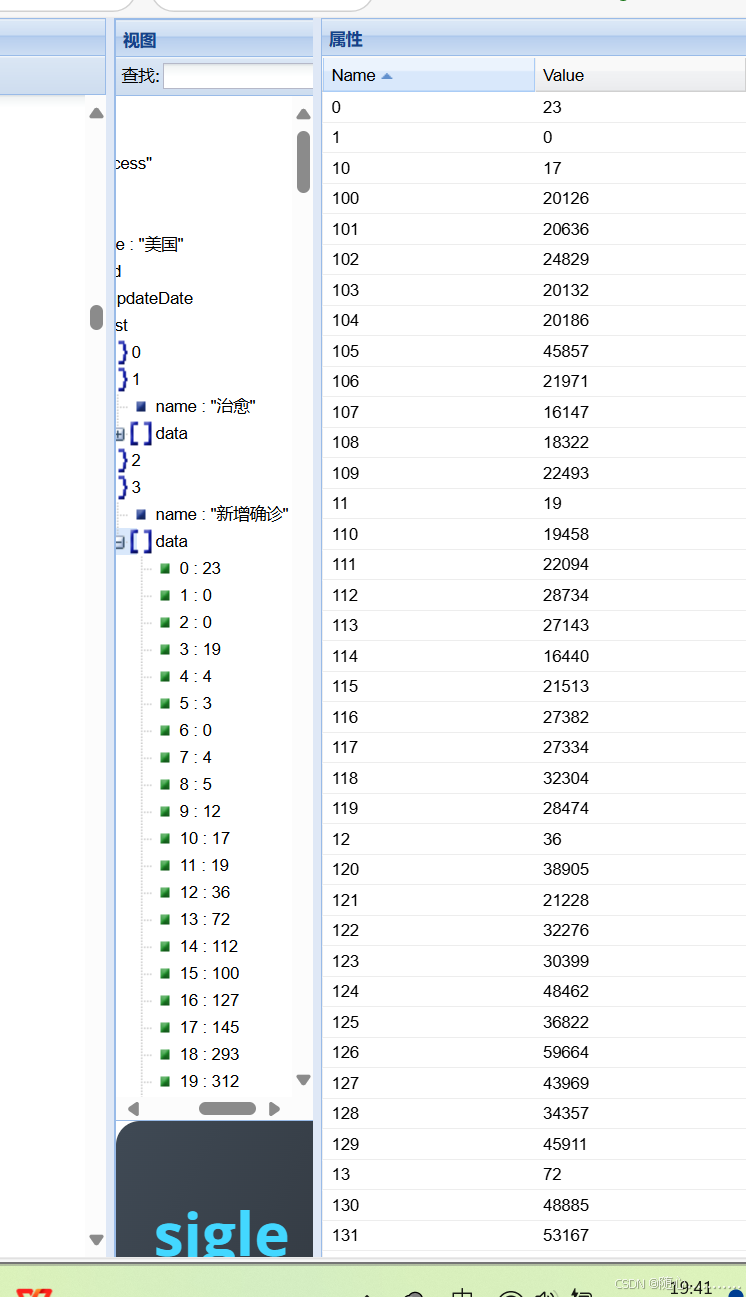
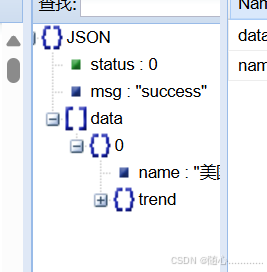
点击视图,即可看到最简版,点击加号,里面逐层嵌套




由此可见,开头和结尾这两部分不符合json的规范,将他替换成空字符,也就是删掉它

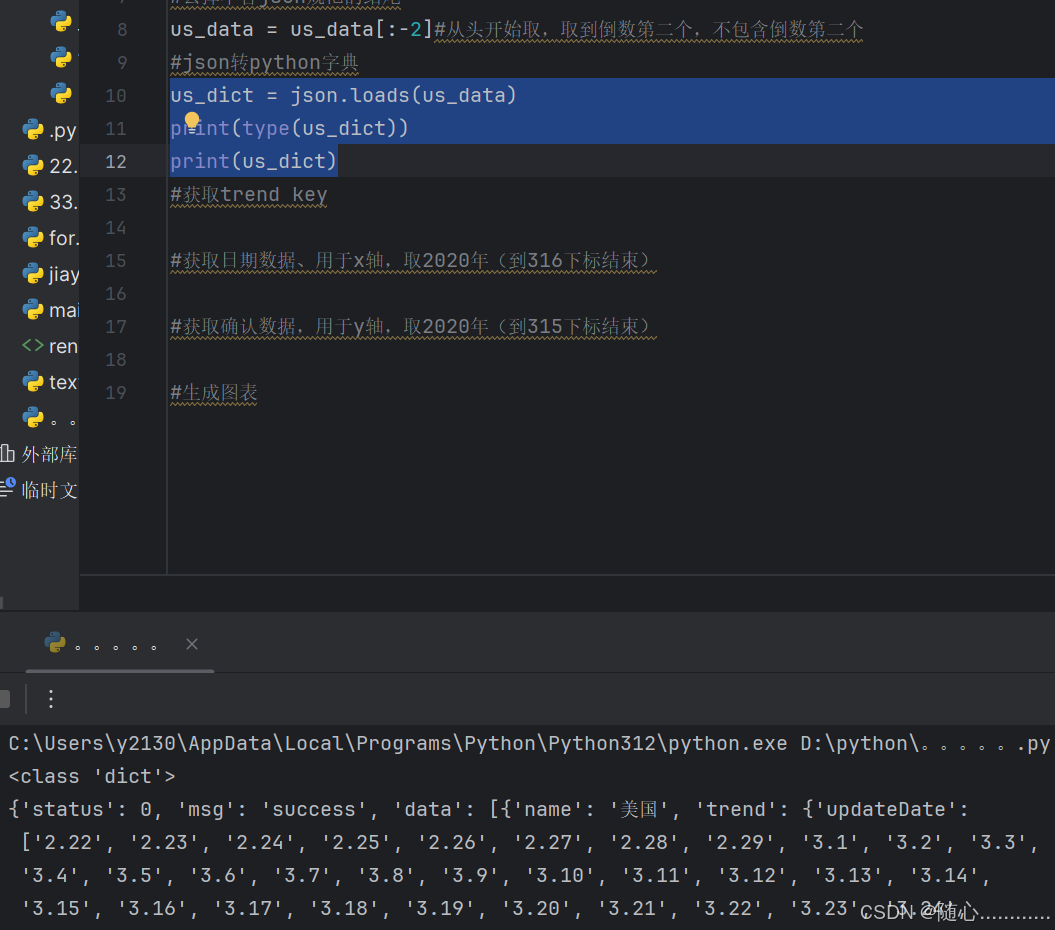
当我们把json格式转化为python,可以使用这个例子来演示一下,如果运行不报错,那就是没有问题

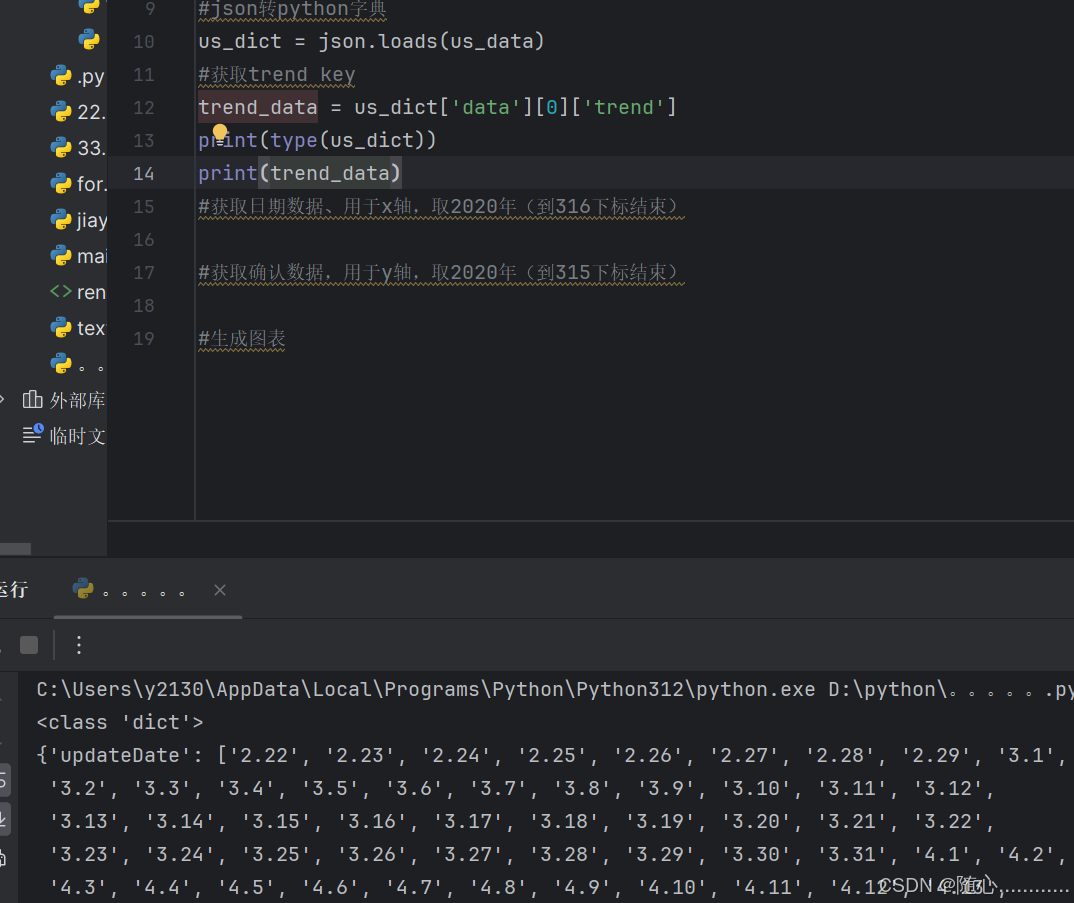
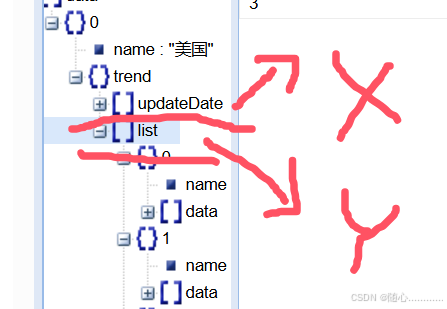
仔细观察一下这个层级关系,可以直接取到trend里面,简化数据


我们只取2020年的数据



这样找层级关系

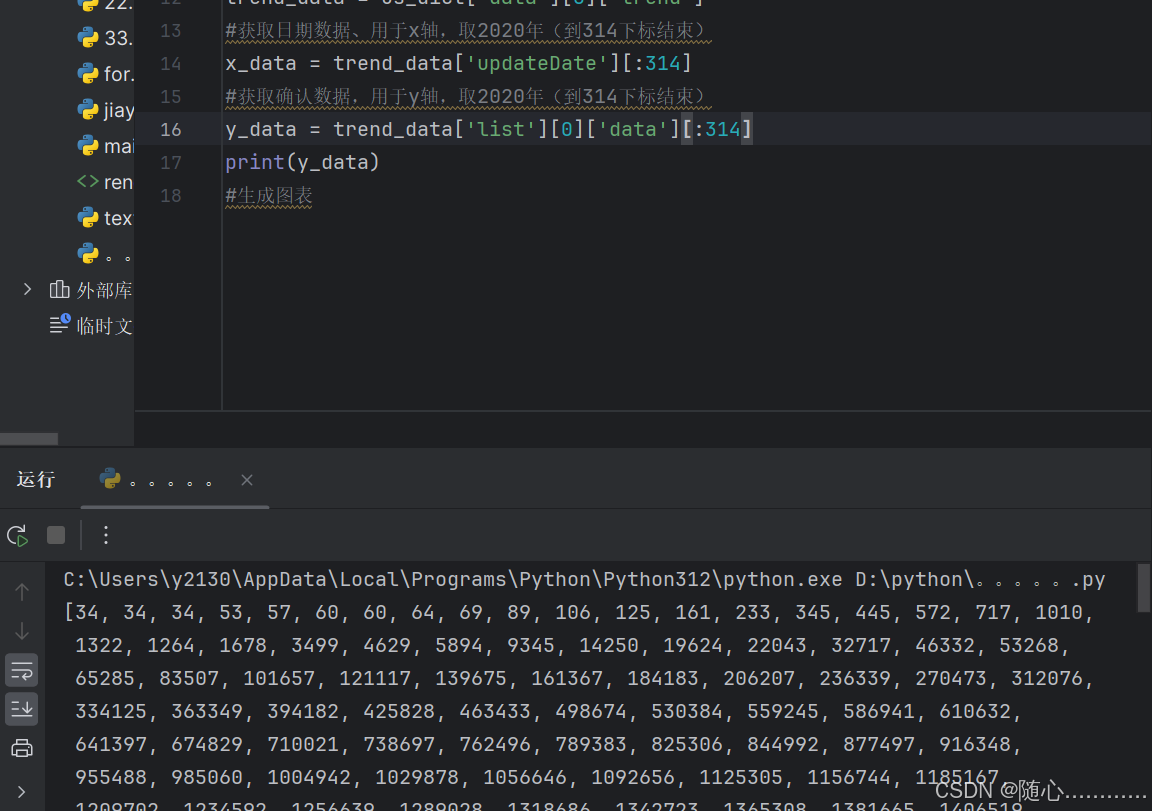
写两步就print运行看看是否正确
5.创建折线图
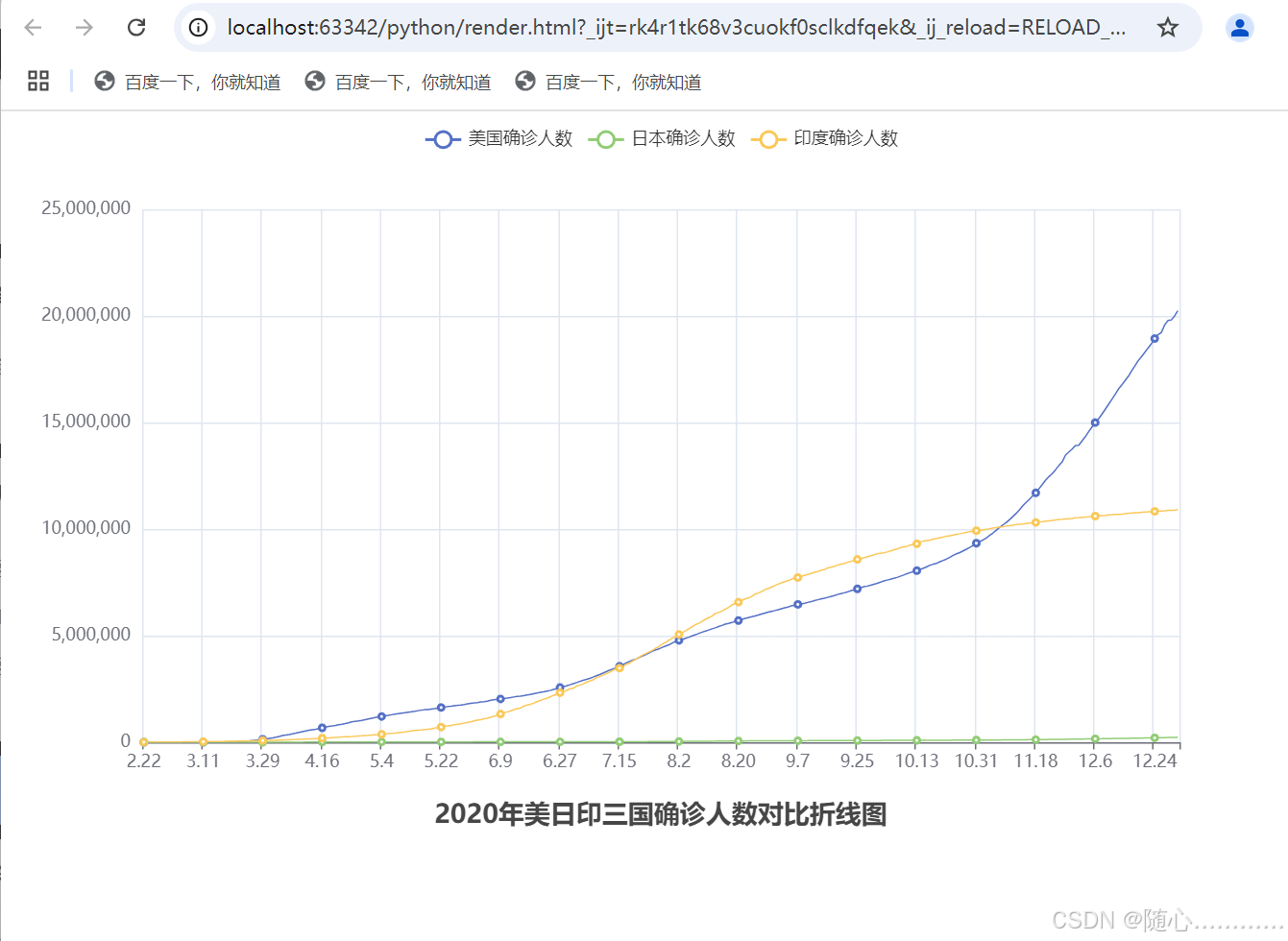
目标:通过pyecharts完成美日印三国疫情折线图
相信大家应该已经掌握了折线图的制作流程,接下来直接上代码
label_opts=LabelOpts(is_show=False)这个代码可以让折线统计图上的数字不显示出来


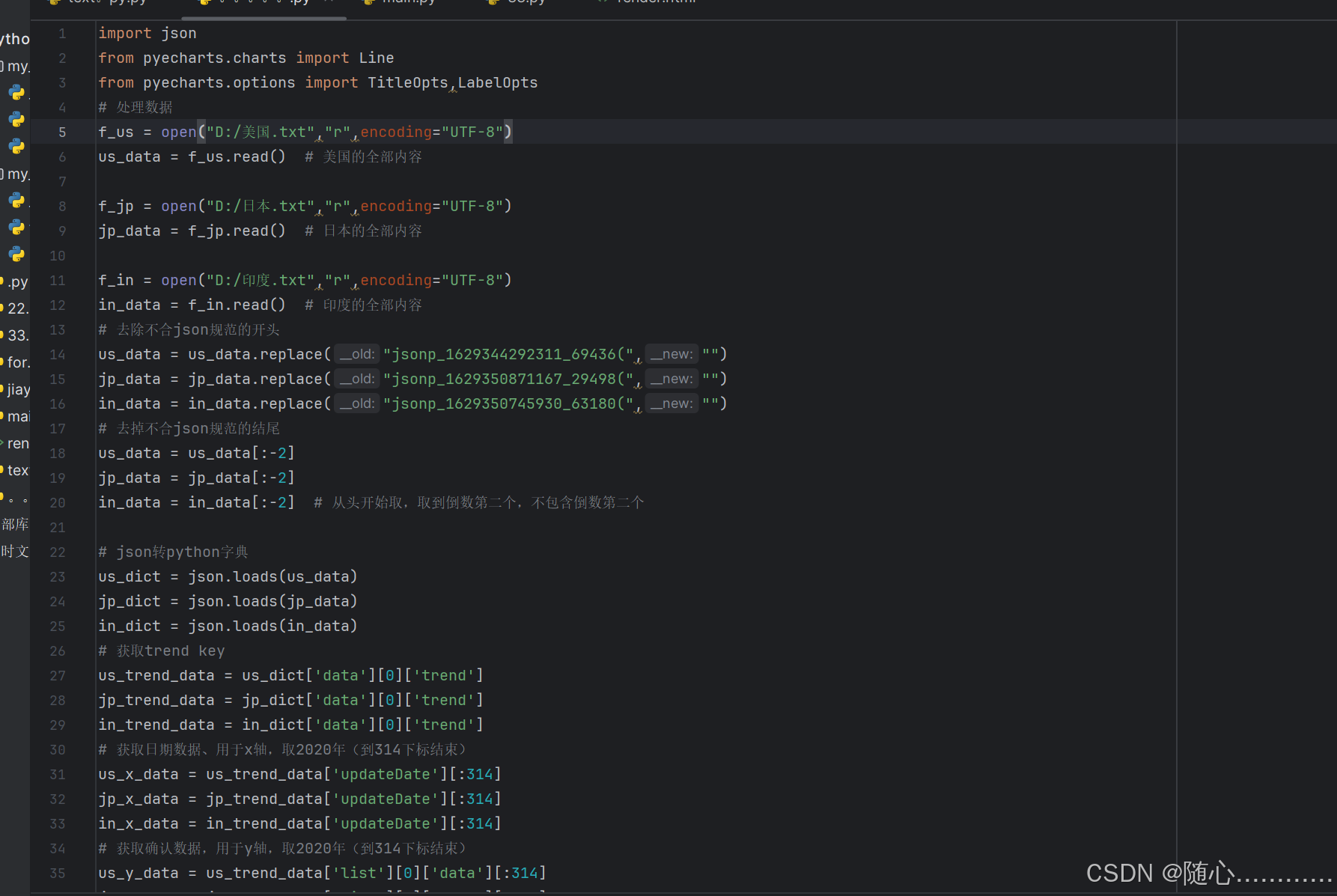
import json
from pyecharts.charts import Line
from pyecharts.options import TitleOpts,LabelOpts
# 处理数据
f_us = open("D:/美国.txt","r",encoding="UTF-8")
us_data = f_us.read() # 美国的全部内容
f_jp = open("D:/日本.txt","r",encoding="UTF-8")
jp_data = f_jp.read() # 日本的全部内容
f_in = open("D:/印度.txt","r",encoding="UTF-8")
in_data = f_in.read() # 印度的全部内容
# 去除不合json规范的开头
us_data = us_data.replace("jsonp_1629344292311_69436(","")
jp_data = jp_data.replace("jsonp_1629350871167_29498(","")
in_data = in_data.replace("jsonp_1629350745930_63180(","")
# 去掉不合json规范的结尾
us_data = us_data[:-2]
jp_data = jp_data[:-2]
in_data = in_data[:-2] # 从头开始取,取到倒数第二个,不包含倒数第二个
# json转python字典
us_dict = json.loads(us_data)
jp_dict = json.loads(jp_data)
in_dict = json.loads(in_data)
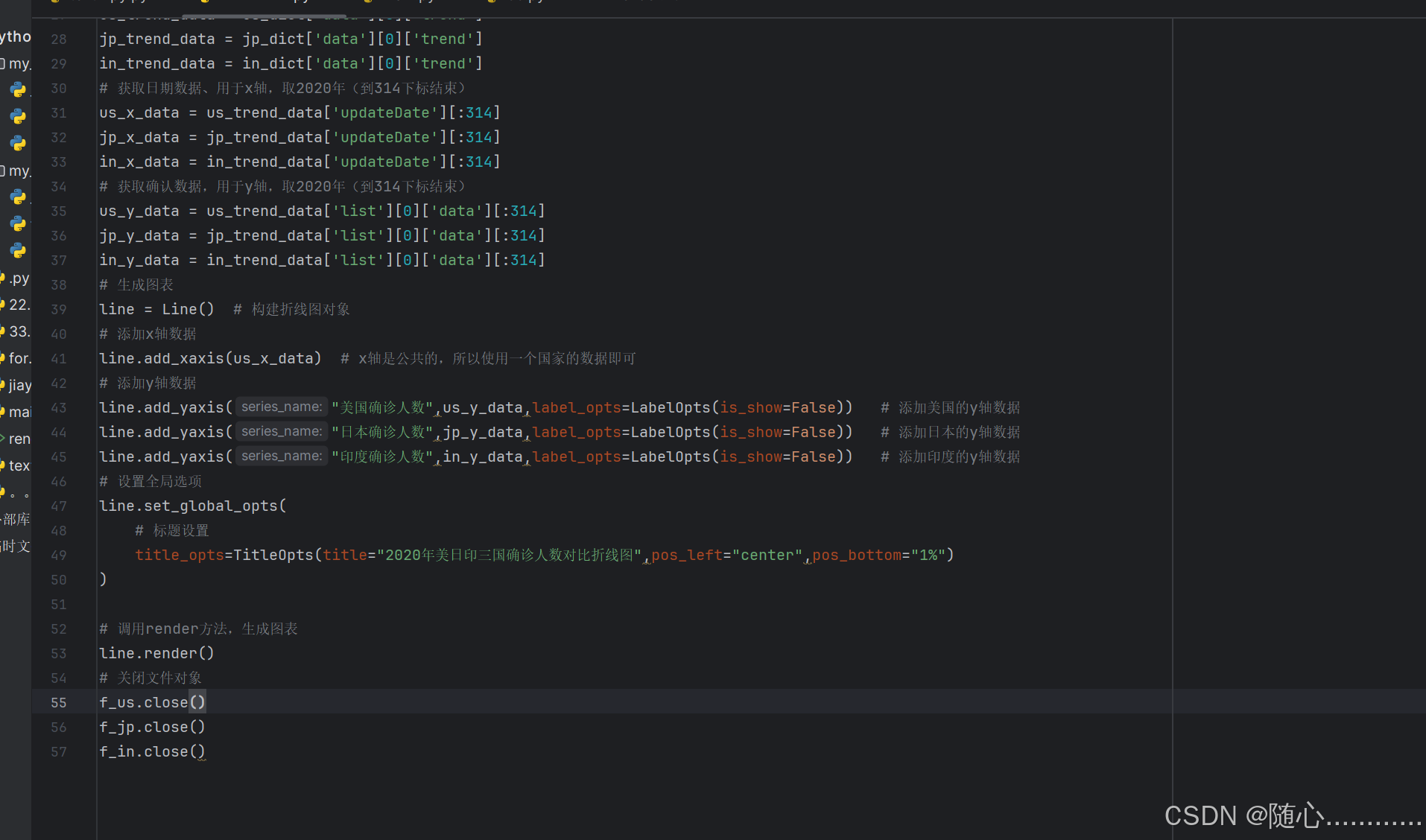
# 获取trend key
us_trend_data = us_dict['data'][0]['trend']
jp_trend_data = jp_dict['data'][0]['trend']
in_trend_data = in_dict['data'][0]['trend']
# 获取日期数据、用于x轴,取2020年(到314下标结束)
us_x_data = us_trend_data['updateDate'][:314]
jp_x_data = jp_trend_data['updateDate'][:314]
in_x_data = in_trend_data['updateDate'][:314]
# 获取确认数据,用于y轴,取2020年(到314下标结束)
us_y_data = us_trend_data['list'][0]['data'][:314]
jp_y_data = jp_trend_data['list'][0]['data'][:314]
in_y_data = in_trend_data['list'][0]['data'][:314]
# 生成图表
line = Line() # 构建折线图对象
# 添加x轴数据
line.add_xaxis(us_x_data) # x轴是公共的,所以使用一个国家的数据即可
# 添加y轴数据
line.add_yaxis("美国确诊人数",us_y_data,label_opts=LabelOpts(is_show=False)) # 添加美国的y轴数据
line.add_yaxis("日本确诊人数",jp_y_data,label_opts=LabelOpts(is_show=False)) # 添加日本的y轴数据
line.add_yaxis("印度确诊人数",in_y_data,label_opts=LabelOpts(is_show=False)) # 添加印度的y轴数据
# 设置全局选项
line.set_global_opts(
# 标题设置
title_opts=TitleOpts(title="2020年美日印三国确诊人数对比折线图",pos_left="center",pos_bottom="1%")
)
# 调用render方法,生成图表
line.render()
# 关闭文件对象
f_us.close()
f_jp.close()
f_in.close()