非空运算符 ??
非空运算符有点像逻辑或运算符
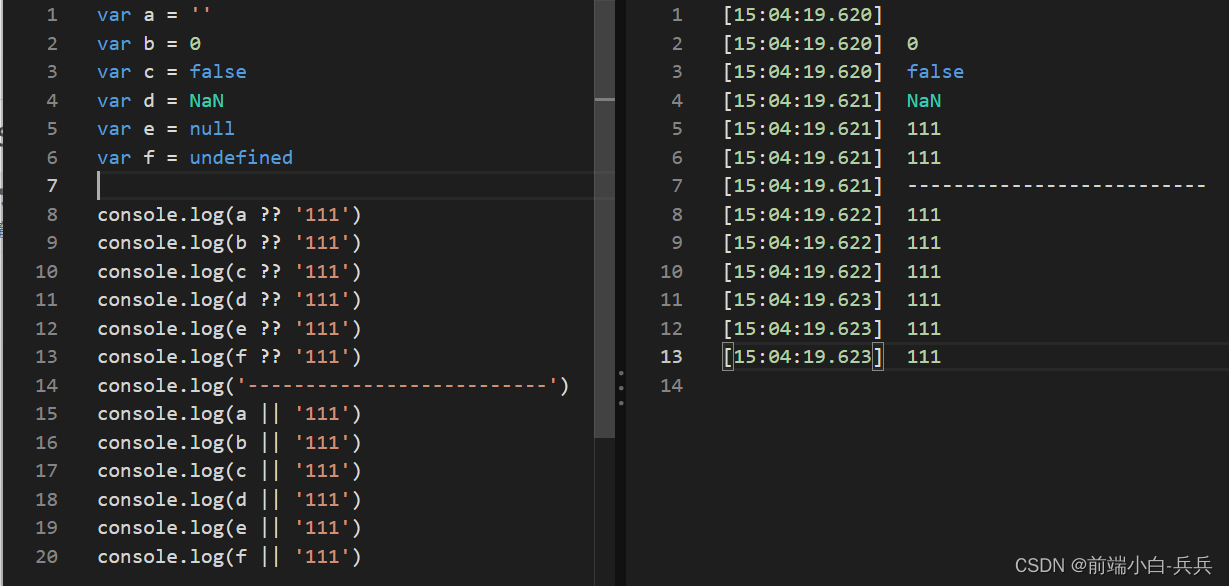
js 假值: 布尔值 false null undefined 数字 0 空字符串 ' ' NaN
逻辑或: 当第一个参数满足以上所有假值之一的时候 取第二个参数的值
非空运算符: 是当第一个参数值是undefined或null的时候 采取第二个参数值

 编辑
编辑
空值合并赋值运算符 ??=
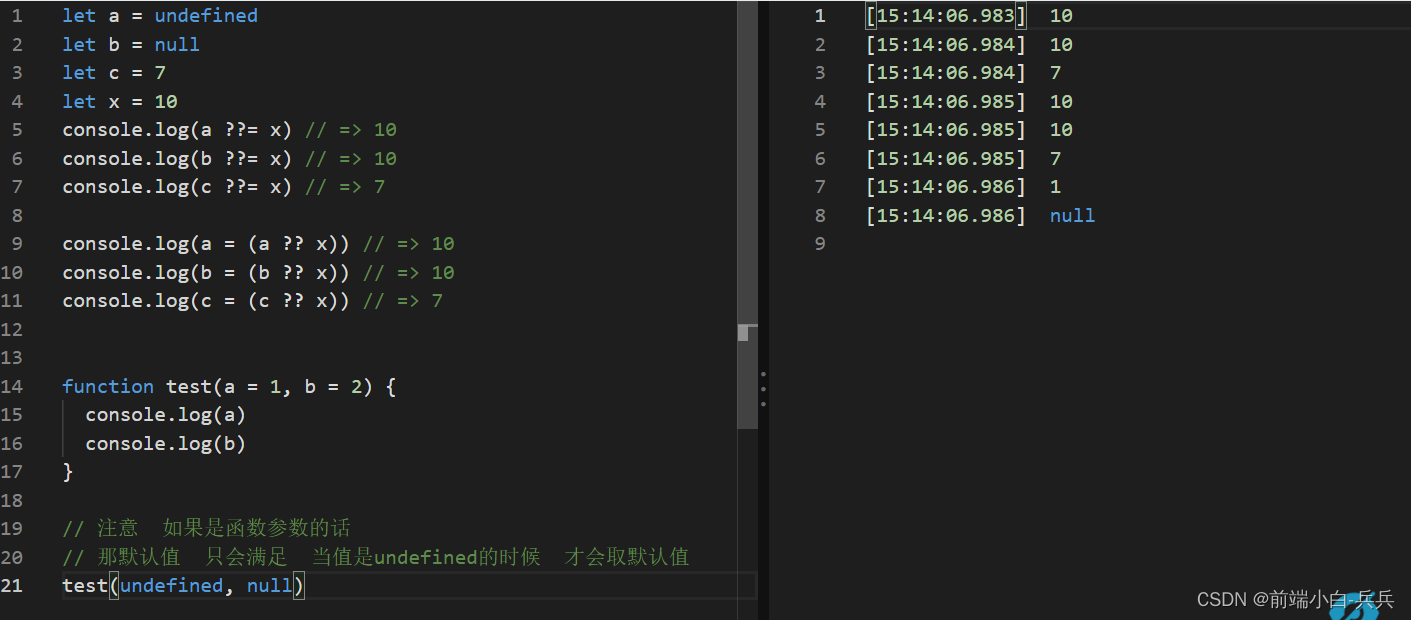
等价于js的运算符 不同的是 这个运算带有条件 只有满足一定条件的时候 才能赋值
只有当前一个值为undefined 或 null 的时候 才能够进行赋值

 编辑
编辑
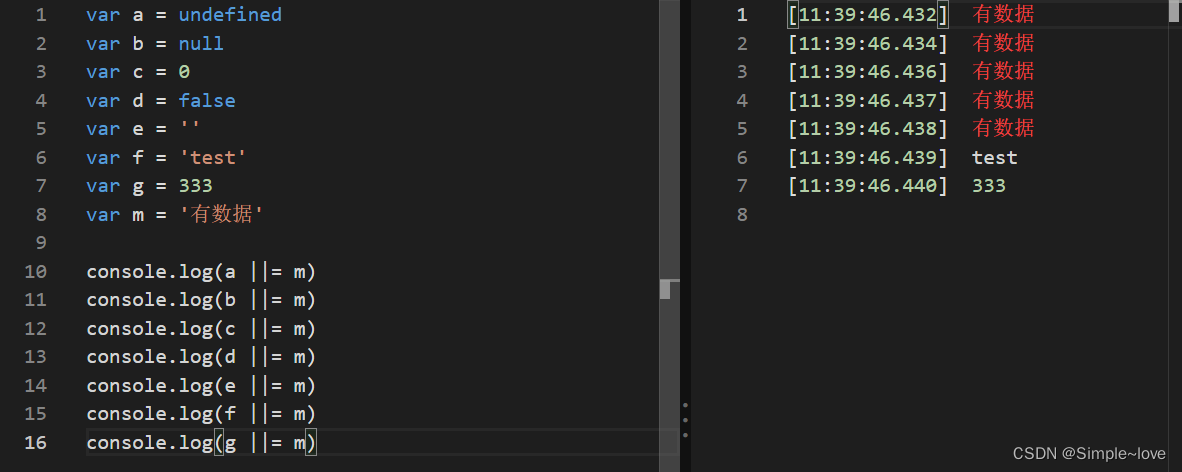
逻辑或赋值运算符 ||=
是逻辑或的二次运算 与空运算符 ||= 功能是一样

 编辑
编辑
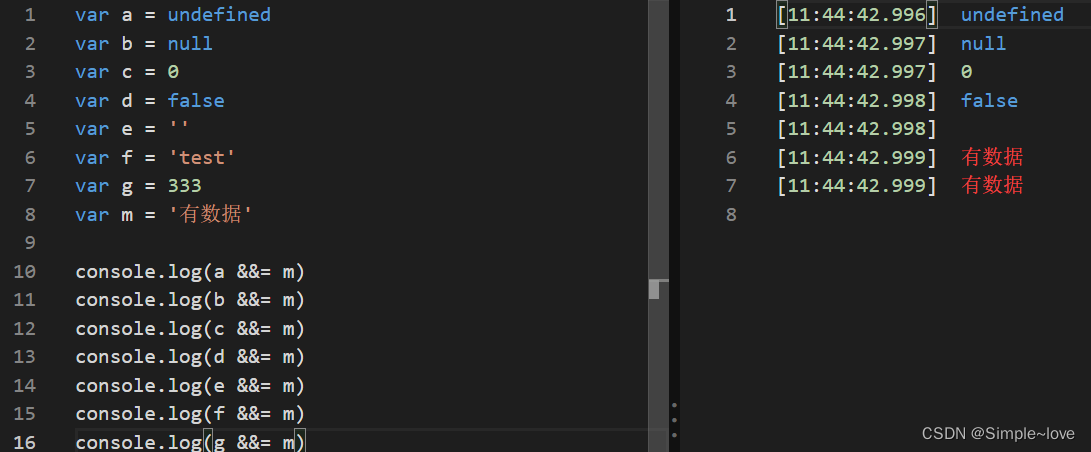
辑并赋值运算符 &&=
当第一个参数不满足所有的js假值的时候 取第二个参数

 编辑
编辑
??=、&&=、||= 不同的是:
??=: 当第一个参数 值为undefined或null的时候 取第二个参数
||=: 当第一个参数 均满足js假值的时候 取第二个参数
&&=: 当第一个参数 均不满足js假值的时候 取第二个参数
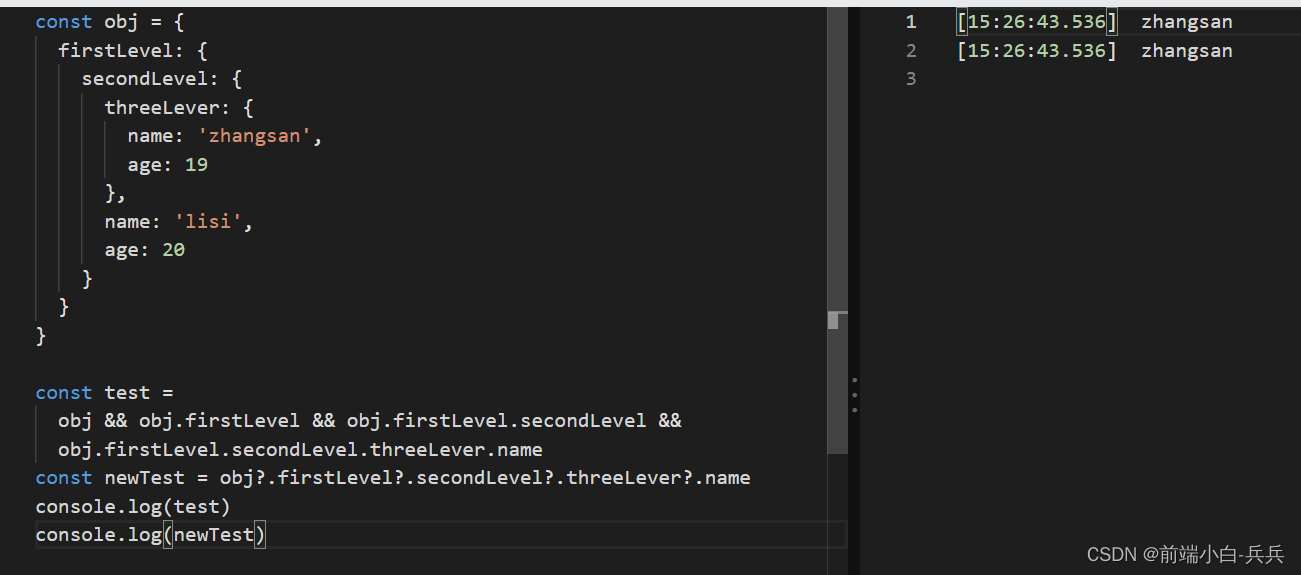
链判断运算符 ?.
当你的对象层级很深的时候 你是不是还在一层一层的做判断 ?. 就是来解决 对象嵌套层级很深的问题

 编辑
编辑
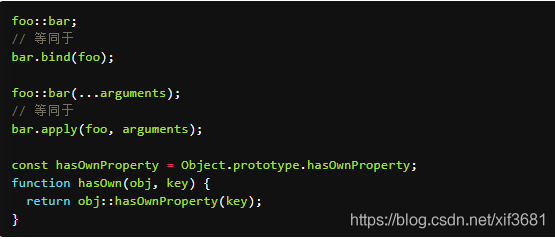
函数绑定运算符 ::
函数绑定运算符是用来改变this的指向的 可 搭配 apply call bind 来使用
:: 双冒号左边是一个对象 右边一个是函数 该运算符会自动的将左边的对象 作为上下文环境 即this对象 绑定到右边的函数上面

 编辑
编辑
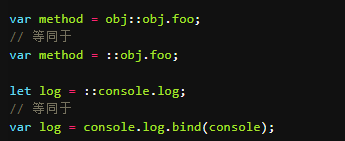
简写方式:

 编辑
编辑