Chrome DevTools 第二篇 Performance
主要介绍performance在我们日常开发中所起到的作用,以及如何利用performance 面板进行性能分析和相关优化建议。
性能面板 Performance
记录和分析页面运行中的所有活动,是解决前端性能问题的重要工具。
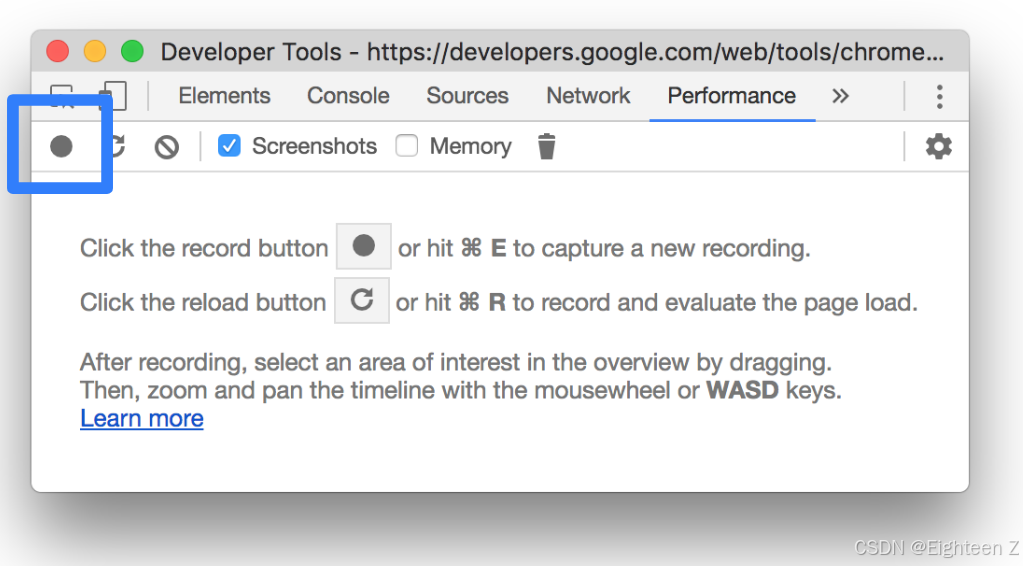
1. 控制栏功能
- 录制: 点击 Record (按Ctrl+E),开始录制。记录时按钮会变成红色。再次点击停止记录;
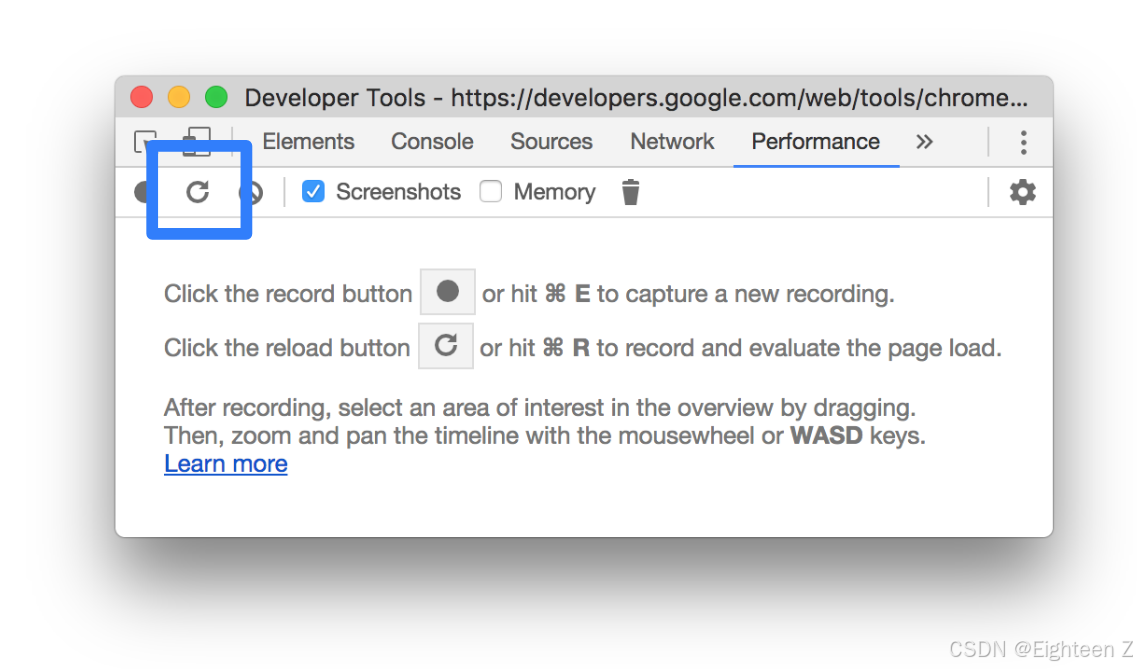
- 刷新: 刷新页面重新分析;
- 清除: 清除页面分析结果;
- 上下箭头: 用来上传和下载每一次性能检测报告;
- **Screendshots:**显示屏幕快照,是用来查看在每个时间段界面的变化;
- Memory: 存储调用栈的大小,在不同时间段的不同大小;
- Disable Javascript samples: 禁用 JavaScript 调用栈;
- Enable advanced paint instrumentation(slow): 记录渲染事件的细节;
- Network:
模拟不同的网络环境,网络环境配置是必须的,因为我们在做性能优化的方案时,需要有确定的网络环境来对比优化前后的量化指标。 - CPU: 模拟不同的CPU运行速度
2. 性能记录
准备记录之前,最好打开一个无痕模式下的chrome,避免我们安装的其他插件对结果造成影响。
运行时性能
- 首先进入目标页面,打开 performance 面板
- 点击 record 开始记录;
- 和页面的交互会被记录;
- 再次点击record 停止记录。

加载性能
- 首先进入目标页面,打开 performance 面板
- 点击 reload 开始记录;
- 开发者工具首先会前往
about:blank,以清除所有剩余的屏幕截图和跟踪记录。在页面重新加载时记录性能指标,然后自动停止。

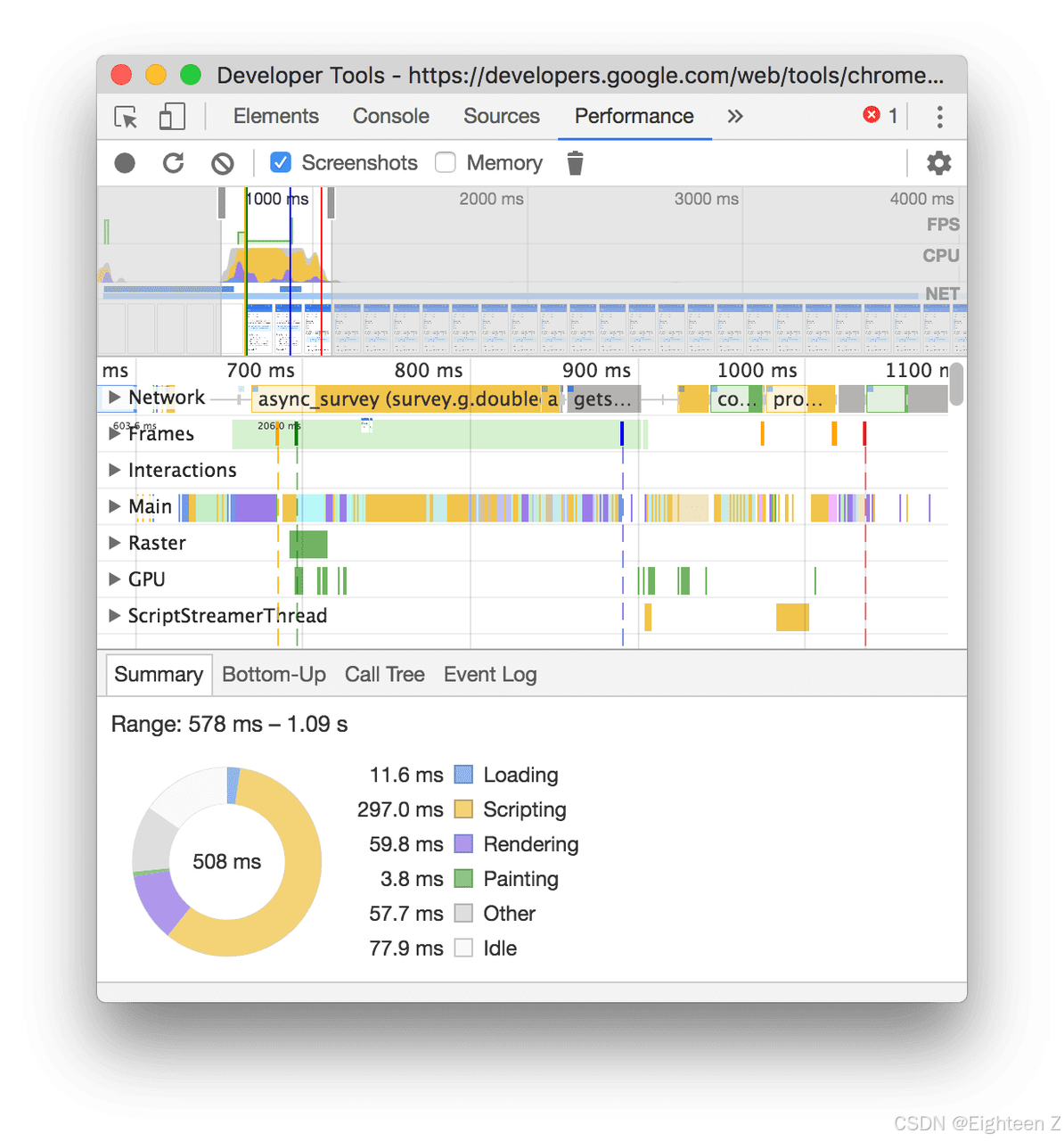
网页活动内容
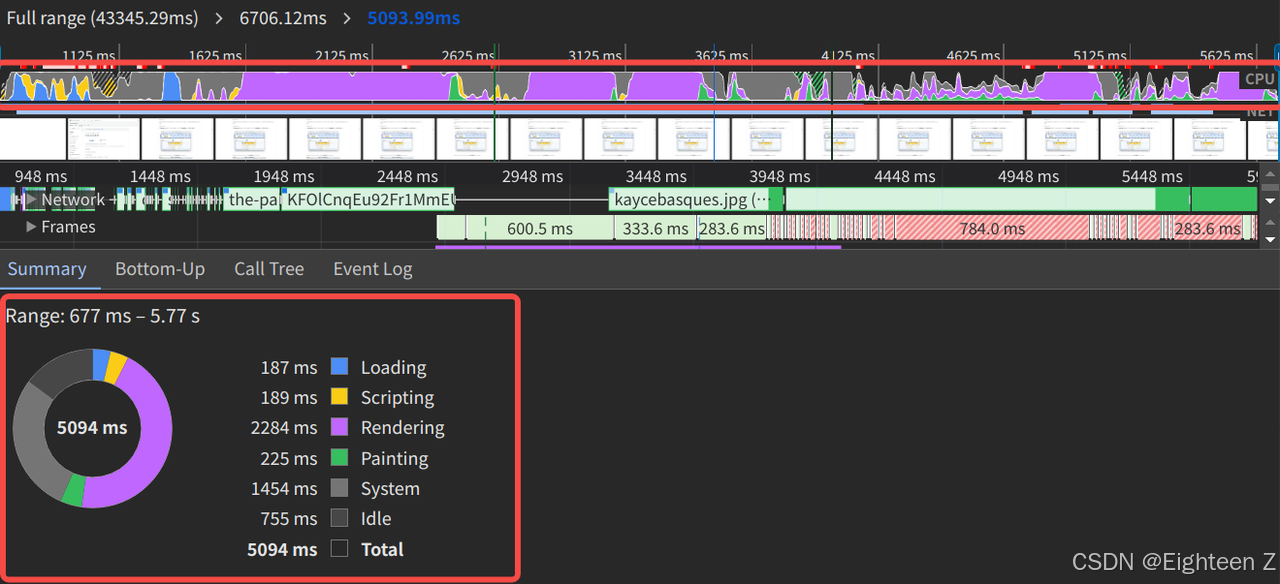
devtools会自动聚焦大部分活动的范围区间

各颜色代表意义
- 蓝色 Loading:加载耗时
- 黄色 Scripting:脚本执行耗时
- 紫色 Rendering:渲染耗时
- 绿色 Painting:绘制耗时
- 灰色 Ohter:系统时间
- 白色 Idle:空闲时间
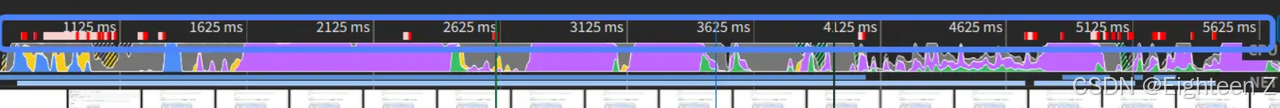
FPS
图示蓝框里面的一条红色部分是FPS,也就是帧率 ,预期是帧率越高,动画效果越好,红色代表帧率下降较多,绿色代表帧率较高

CPU
CPU 图表中的颜色对应于"性能"面板底部的Summary 标签页中的颜色。CPU 图表充满了颜色这一事实意味着,在记录期间 CPU 已用尽。每当您看到 CPU 长时间达到上限时,系统就会提示设法减少工作量。

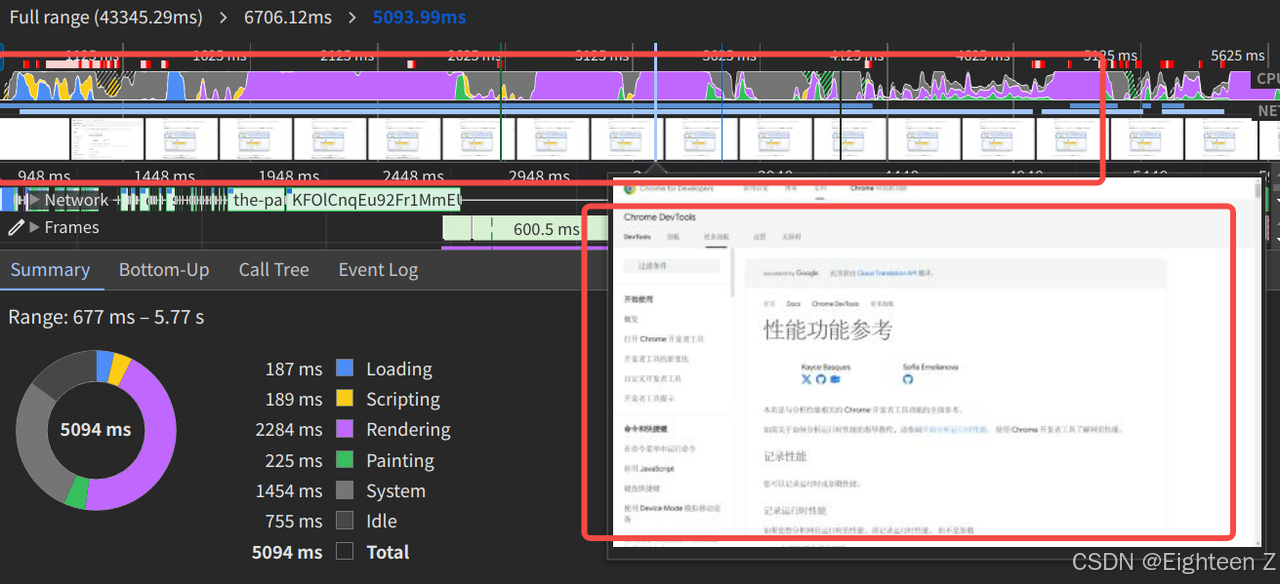
缩略图
鼠标悬浮在CPU或NET面板上会展示当前时刻的屏幕截图

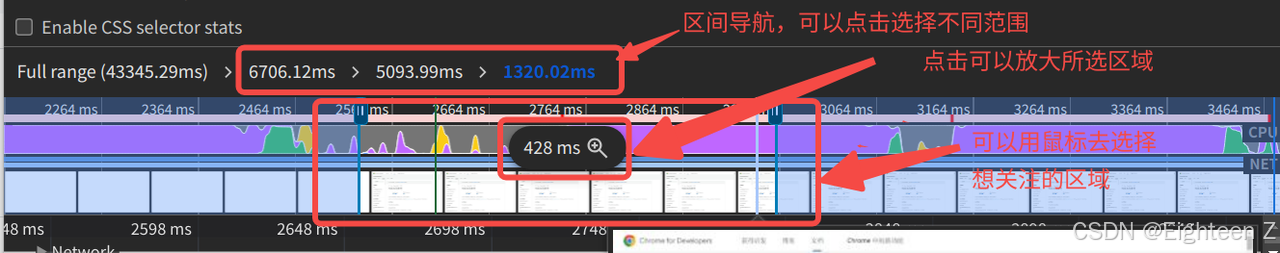
选择区间范围

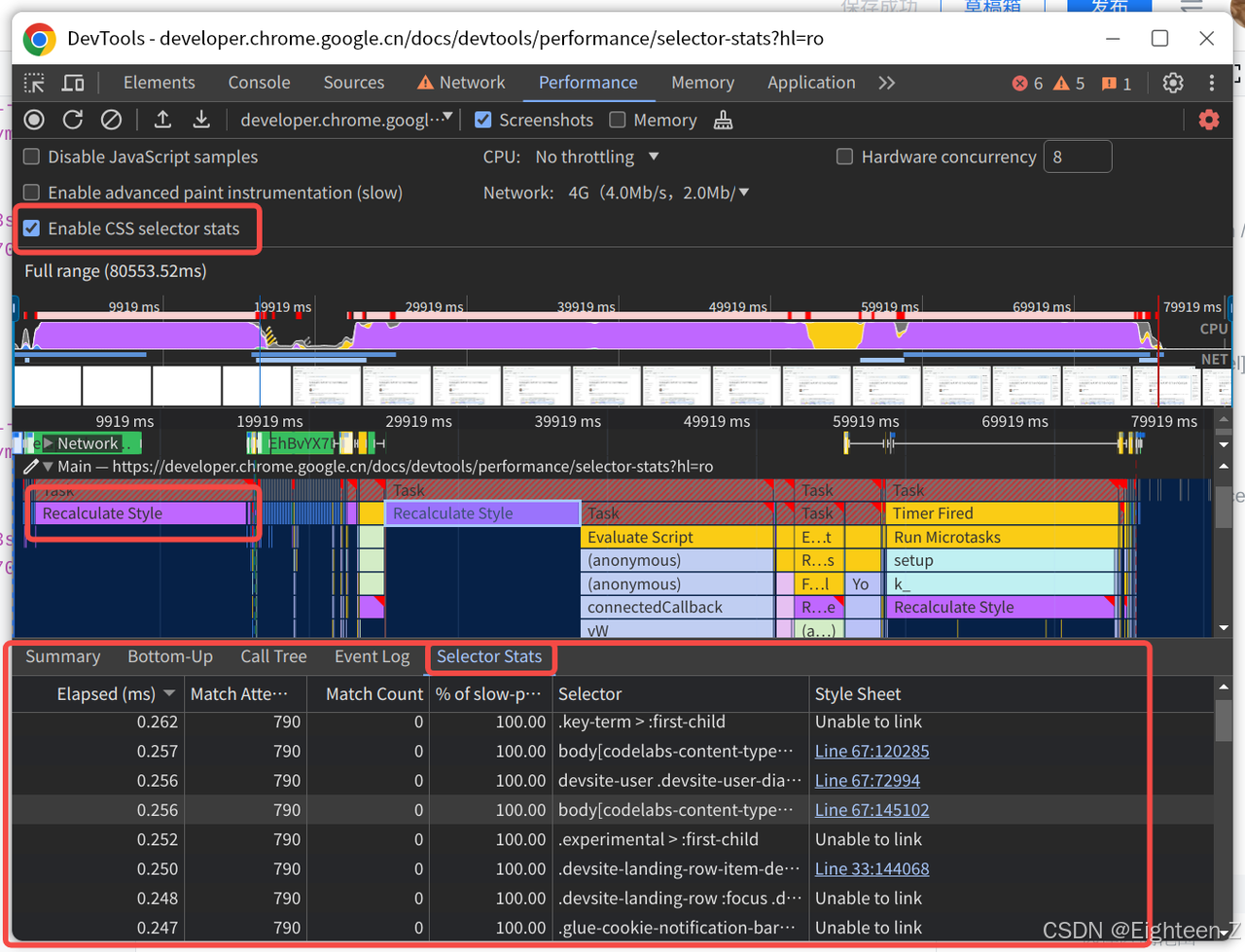
CSS选择器性能分析

Selector Stats
| 列 | 说明 |
|---|---|
| 用时(毫秒)Elapsed | 浏览器匹配此 CSS 选择器所用的时间。此时间以毫秒 (ms) 为单位. |
| 尝试匹配次数 | 浏览器引擎尝试与此 CSS 选择器匹配的元素数量。 |
| 匹配数 | 浏览器引擎与此 CSS 选择器匹配的元素数量。 |
| 慢路径不匹配项所占百分比 | 与此 CSS 选择器不匹配的元素与浏览器引擎尝试匹配的元素之间的比率,以及浏览器引擎使用优化程度较低的代码进行匹配的元素所占的比例。 |
| 选择器 | 匹配的 CSS 选择器。 |
| 样式表 | 包含 CSS 选择器的 CSS 样式表。 |