目录
Appium中的api(三)
1.输入和清空内容
1--输入内容
send_keys(设置该元素的值)
element.send_keys("这里面是设置元素的值")
2--清空内容
clear() 清空元素的值
send_key("")
element.send_keys("")
element.clear()
2.获取文本内容
element.text # 这个是获取文本内容
element.text
3.获取文本位置
element.location # 获取坐标信息
element.location['x'] # 获取x轴
element.location['y'] # 获取y轴
4.获取文本的大小(即获取控件的宽和高)
element.size # 获取控件的宽和高
5.滑动api
def swipe(self, start_x: int, start_y: int, end_x: int, end_y: int, duration: int = 0)
起始位置坐标 滑动到 结束坐标位置
dirver.swipe(startX,startY,endX,endY,duration)
6.拖拽api
# 把endElement 拖拽到scroll位置
driver.scroll(startElement,endElement)
# 把endElement 拖拽到scroll位置
driver.drag_and_drop(startElement,endElement)
7.如何获取手机分辨率
# 获取手机分辨率信息
getInfo = driver.get_window_size()
# 获取手机的宽度
myWidthInfo = getInfo["width"]
# 获取手机的高度
myHeightInfo = getInfo["height"]
8.如何截图
driver.get_screenshot_as_file
参数(文件路径,文件名)
9.模拟按键事件api
driver.press_keycode(4) # 模拟返回案件
10.操作通知栏
driver.open_notifications()
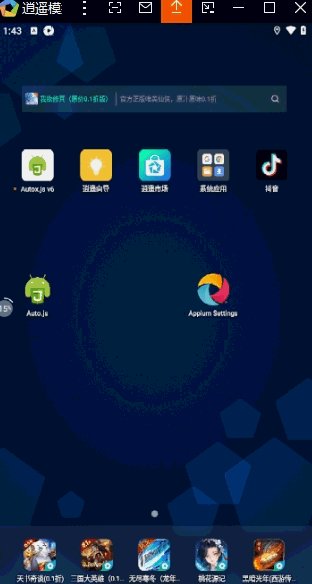
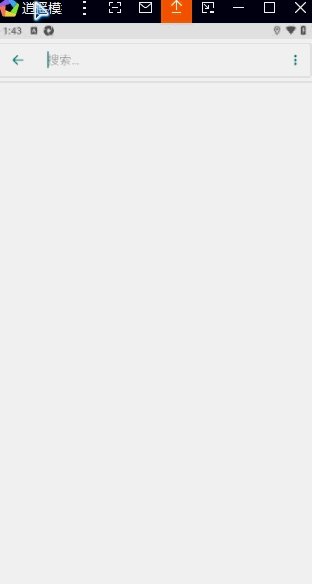
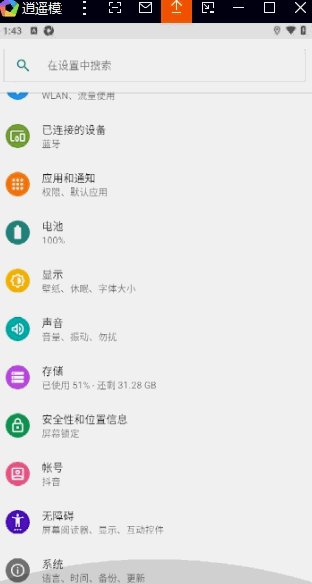
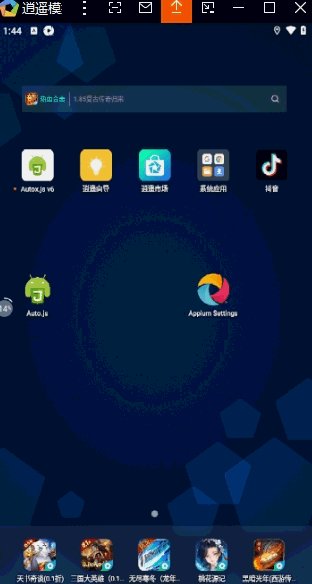
案例:App自动化模拟
1--源码
下面是全部的python源码
pythonimport time import unittest from appium import webdriver from appium.options.android import UiAutomator2Options from appium.webdriver.common.appiumby import AppiumBy capabilities = dict( platformName='Android', # 名字,这个这就是这个 automationName='uiautomator2', # 这个是使用的驱动 deviceName='Android', # 这个是设备名字可以随意 appPackage='com.android.settings', # 这个是你要启动的包名 appActivity='.Settings', # 这个是你要启动的活动单元名字 language='en', locale='US', udid="127.0.0.1:21503" # 这个是要连接的设备的ip和端口号 我用的是逍遥模拟器 端口号为 21503 ) appium_server_url = 'http://localhost:4723' class MyElementUiTest(unittest.TestCase): # 前置处理 def setUp(self) -> None: self.driver = webdriver.Remote(appium_server_url, options=UiAutomator2Options().load_capabilities(capabilities)) # 后置处理 关闭连接会话session def tearDown(self) -> None: self.driver.quit() # test def test_find_by_id(self): # 获取当前界面的信息 myPackageInfo = self.driver.current_package; print(myPackageInfo) # 获取当前页面的包名 myActivityInfo = self.driver.current_activity print(myActivityInfo) def test_my_element_test(self): # 获取搜索栏信息 mySearchElementID ="com.android.settings:id/search_action_bar" mySearchElement = self.driver.find_element(AppiumBy.ID, mySearchElementID) # 点击搜索栏 mySearchElement.click(); # 停留2秒 time.sleep(2) print("获取编辑框id") # 获取编辑框的id myEditTextID = "android:id/search_src_text" myEditText = self.driver.find_element(AppiumBy.ID, myEditTextID) # 输入信息,你好啊Appium myEditText.send_keys("你好啊Appium") # 停留两秒钟 time.sleep(2) # 清除信息 myEditText.clear() time.sleep(2) print("输入信息,你好啊Appium") # 输入信息,你好啊Appium myEditText.send_keys("你好啊Appium") time.sleep(2) # 清除信息 myEditText.send_keys("") time.sleep(2) print("模拟返回") # 模拟返回 self.driver.press_keycode(4) # 停留两秒 time.sleep(2) # 滑动两次屏幕 # 获取设备信息 print("获取设备信息") devicesInfo = self.driver.get_window_size(); print(devicesInfo) # 获取高度 height = devicesInfo['height'] print(height) width = devicesInfo['width'] print(width) print("模拟滑动屏幕") # def swipe(self, start_x: int, start_y: int, end_x: int, end_y: int, duration: int = 0), self.driver.swipe( start_x=width * 0.5, start_y=height * 0.8,end_x = width * 0.5, end_y=height * 0.2, duration=1000) time.sleep(2) self.driver.swipe( start_x=width * 0.5, start_y=height * 0.8,end_x = width * 0.5, end_y=height * 0.2, duration=1000) time.sleep(2) print("模拟滑动屏幕结束") # 通过是否包含字体获取控件 # xpath myStartElement = self.driver.find_element(AppiumBy.XPATH, "//*[contains(@text,'应用和通知')]") # 结束元素 myEndElement = self.driver.find_element(AppiumBy.XPATH, "//*[contains(@text,'声音')]") print("拖拽") self.driver.scroll(myStartElement, myEndElement) time.sleep(2) print("拖拽结束") self.driver.drag_and_drop(myEndElement, myStartElement) time.sleep(2) print("拖拽结束") # 打开通知栏 self.driver.open_notifications() time.sleep(2) print("打开通知栏结束") self.driver.back()
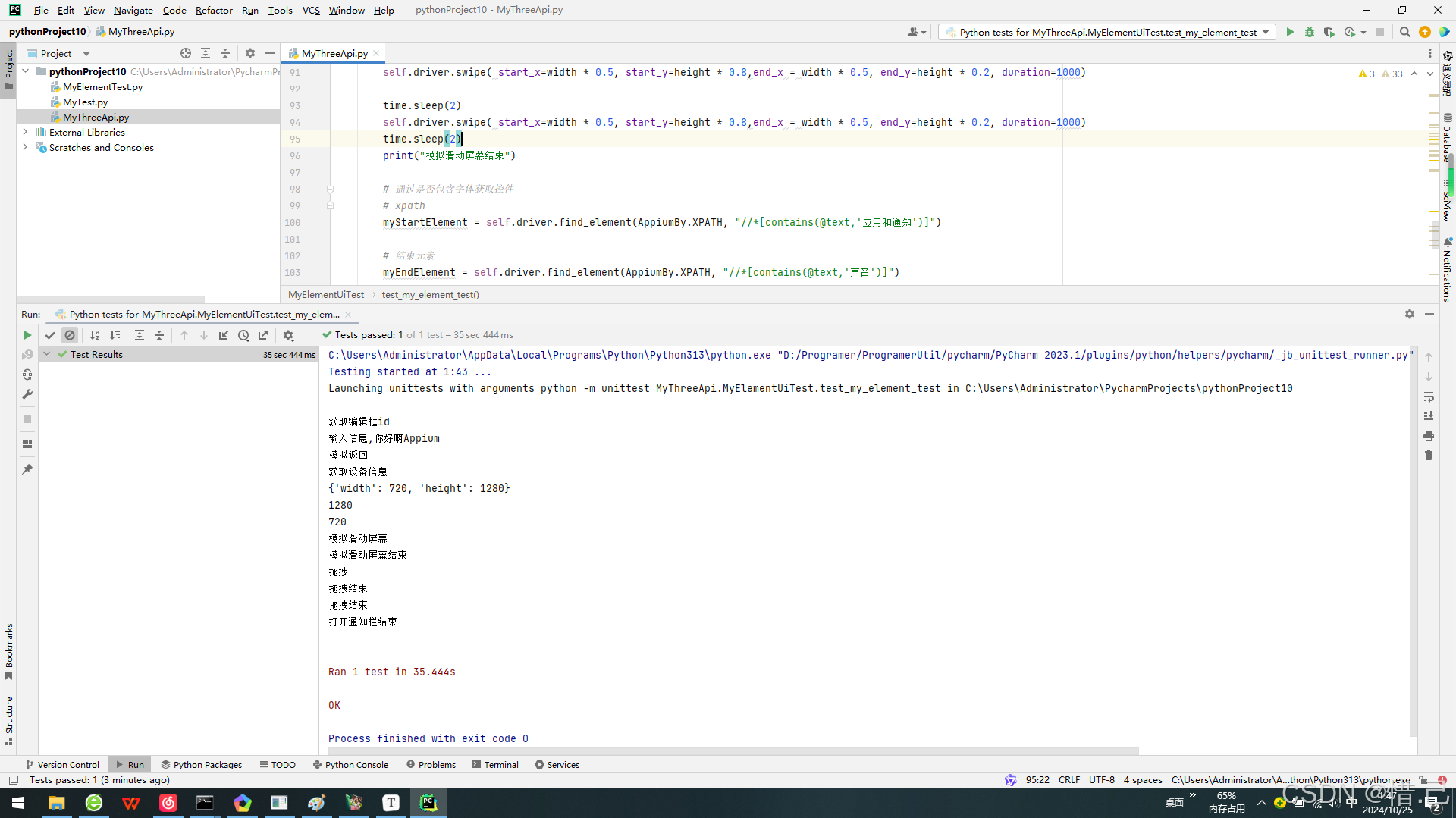
2--效果


附录
下面是一些常见的keyCode
|-------------------|----------------------------------------------|
| 拨号键(KEYCODE_CALL) |
| 6 | 挂机键(KEYCODE_ENDCALL) |
| 8 | BackSpace(退格键,但通常不直接用这个KeyCode表示退格) |
| 9 | Tab键(KEYCODE_TAB) |
| 16 | Shift_L(左Shift键) |
| 19 | 导航键向上(KEYCODE_DPAD_UP) |
| 20 | 导航键向下(KEYCODE_DPAD_DOWN) |
| 21 | 导航键向左(KEYCODE_DPAD_LEFT) |
| 22 | 导航键向右(KEYCODE_DPAD_RIGHT) |
| 23 | 导航键确定键(KEYCODE_DPAD_CENTER) |
| 24 | 音量增加键(KEYCODE_VOLUME_UP) |
| 25 | 音量减小键(KEYCODE_VOLUME_DOWN) |
| 26 | 电源键(KEYCODE_POWER) |
| 27 | Escape键(KEYCODE_ESCAPE)或拍照键(在某些上下文中) |
| 32 | 空格键(space) |
| 36 | Home键(与KEYCODE_HOME相同,但数字不同) |
| 37 | 左箭头键(Left) |
| 38 | 上箭头键(Up) |
| 39 | 右箭头键(Right) |
| 40 | 下箭头键(Down) |
| 46 | Delete键(KEYCODE_DEL) |
| 61 | Enter键(在某些上下文中,但通常Enter用66表示) |
| 66 | 回车键(KEYCODE_ENTER) |
| 67 | 退格键(KEYCODE_DEL的另一种表示,但通常退格用8表示BackSpace) |
| 82 | 菜单键(KEYCODE_MENU) |
| 83 | 通知键(KEYCODE_NOTIFICATION,但注意这不是标准的Android键码) |
| 84 | 搜索键(KEYCODE_SEARCH) |
| 91 | 话筒静音键(KEYCODE_MUTE,但注意这不是标准的Android键码) |
| 92 | 向上翻页键(KEYCODE_PAGE_UP) |
| 93 | 向下翻页键(KEYCODE_PAGE_DOWN) |
| 111 | ESC键(与KEYCODE_ESCAPE相同,但数字不同) |
| 112 | 删除键(FORWARD_DEL,与KEYCODE_DEL不同) |
| 115 | 大写锁定键(KEYCODE_CAPS_LOCK) |
| 122 | 光标移动到开始键(KEYCODE_MOVE_HOME) |
| 123 | 光标移动到末尾键(KEYCODE_MOVE_END) |
| 143 | 小键盘锁(KEYCODE_NUM_LOCK) |
| 164 | 扬声器静音键(KEYCODE_VOLUME_MUTE的另一种表示,但注意上下文) |