简介
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也便于机器解析和生成。随着互联网和应用程序的快速发展,JSON已经成为数据传输和存储的主要格式之一。在处理和编辑JSON数据时,一个好用的JSON编辑器可以大大提高工作效率。
特点
一个优秀的JSON编辑器通常具有以下特点:
语法高亮:高亮显示不同类型的数据和结构,便于阅读和理解。
格式化和压缩:自动格式化和压缩JSON数据,使其更整洁或节省空间。
验证功能:检查JSON数据的语法是否正确,提示错误位置和类型。
树状视图:以树状结构展示JSON数据,便于查看和编辑复杂的嵌套数据。
搜索:支持在JSON数据中快速搜索。
折叠: 支持在 JSON 中快速折叠和批量折叠
加分项: JSON 对比和支持大数据量的 JSON 查看 , 因为有时候有 10 万甚至 100 万行的 JSON 数据,那么怎么保证不卡的情况下功能正常使用呢? 从目前调用来看网上大部分都支持不了的。
在这个信息爆炸的时代,数据的处理与传输成为了互联网和应用程序发展的核心动力。而在这场数据盛宴中,JSON(JavaScript Object Notation)以其轻量级、易读易写的特性,脱颖而出,成为数据传输和存储的首选格式。然而,面对庞大而复杂的JSON数据,如何高效地进行处理与编辑,成为了摆在开发者们面前的一大挑战。此时,一款优秀的JSON编辑器,无疑是破解这一难题的利器。
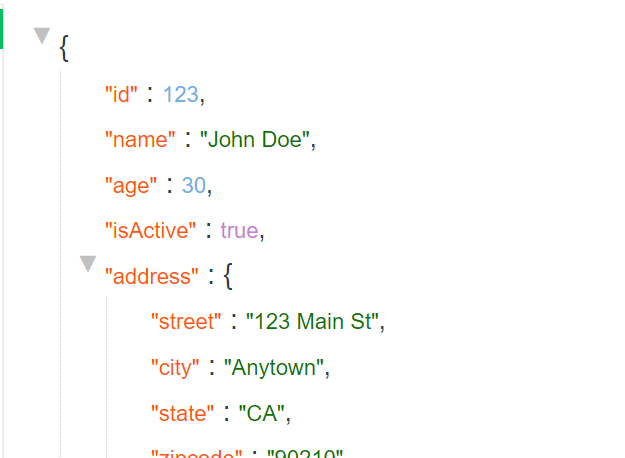
语法高亮:让数据一目了然
想象一下,当你面对一堆密密麻麻的JSON数据时,是否曾感到过迷茫与无助?一款卓越的JSON编辑器,能够为你提供语法高亮功能,将不同类型的数据和结构以鲜明的色彩区分开来。这样一来,无论是阅读还是理解,都变得轻松自如,让你的工作效率瞬间提升。
格式化与压缩:打造整洁与高效的双重体验
在JSON数据的处理过程中,格式化和压缩是不可或缺的两个环节。优秀的JSON编辑器能够自动为你完成这两项任务,让你的数据在保持整洁美观的同时,也能节省宝贵的存储空间。无论是进行代码审查还是数据传输,都能让你游刃有余,轻松应对。
验证功能:精准捕捉错误,助力无忧开发
在JSON数据的编写过程中,语法错误是难免的。但一款出色的JSON编辑器,能够为你提供强大的验证功能,实时检查数据的语法正确性,并精准捕捉错误位置和类型。这样,你就能在第一时间发现并修正问题,避免因为小错误而引发的大麻烦。
树状视图:轻松驾驭复杂嵌套数据
对于复杂的嵌套数据,传统的线性展示方式往往让人头疼不已。而一款优秀的JSON编辑器,能够为你提供树状结构展示,让你一眼就能看清数据的层级关系。无论是查看还是编辑,都变得简单直观,让你轻松驾驭复杂数据。
搜索功能:快速定位,让数据无处遁形
在庞大的JSON数据中寻找特定信息,无疑是一项艰巨的任务。但有了优秀的JSON编辑器,这一切都变得简单起来。它为你提供了强大的搜索功能,让你能够快速定位到所需数据,让数据无处遁形,大大提高你的工作效率。
所见即所得:直观修改,即刻呈现
传统的JSON编辑方式,往往需要分屏操作,修改与预览分离,给开发者带来了诸多不便。而一款卓越的JSON编辑器,能够为你提供所见即所得的编辑体验。你可以直接在样式上进行修改,无需分屏操作,让修改效果即刻呈现,让你的工作更加顺畅高效。
多种数据导入/导出格式:轻松实现数据互通
在数据处理的过程中,不同格式之间的转换往往是一个棘手的问题。但有了优秀的JSON编辑器,这一切都变得简单起来。它支持从多种格式导入和导出JSON数据,如XML、CSV等,让你轻松实现数据互通,无需再为格式转换而烦恼。
在这个数据为王的时代,一款优秀的JSON编辑器无疑是你处理数据的得力助手。它不仅能够为你提供高效便捷的编辑体验,还能帮助你轻松应对各种复杂的数据处理任务。赶快行动起来,选择一款属于你的卓越JSON编辑器,引领高效数据处理的新时代吧!
软件下载
兼容了上述所说的全部功能并且免费,软件下载链接
https://www.yuque.com/huanmin-4bkaa/ii1hx1/ggtvgbc6o6cg6dsc?singleDoc#
软件使用教程
测试数据
包含了全部的 JSON 情况
json
{
"id": 123,
"name": "John Doe",
"age": 30,
"isActive": true,
"address": {
"street": "123 Main St",
"city": "Anytown",
"state": "CA",
"zipcode": "90210",
"geoLocation": {
"latitude": 34.052235,
"longitude": -118.243683
}
},
"contact": {
"email": "john.doe@example.com",
"phoneNumbers": [
{
"type": "home",
"number": "123-456-7890"
},
{
"type": "work",
"number": "987-654-3210"
}
],
"preferences": {
"notifyByEmail": true,
"notifyBySMS": false
}
},
"employment": {
"company": "Tech Corp",
"position": "Software Engineer",
"salary": 85000,
"skills": [
"Java",
"Python",
"JavaScript"
],
"projects": [
{
"name": "Project A",
"description": "Description of Project A",
"startDate": "2022-01-01",
"endDate": "2022-06-30",
"milestones": [
{
"name": "Milestone 1",
"date": "2022-03-15"
},
{
"name": "Milestone 2",
"date": "2022-04-30"
}
]
},
{
"name": "Project B",
"description": "Description of Project B",
"startDate": "2022-07-01",
"endDate": null,
"milestones": [
1,
2,
3,
4
],
"milestones111": [
true,
false
]
}
]
},
"education": [
{
"school": "University of XYZ",
"degree": "Bachelor of Science",
"major": "Computer Science",
"graduationYear": 2015
},
{
"school": "ABC Graduate School",
"degree": "Master of Science",
"major": "Data Science",
"graduationYear": 2018
}
],
"hobbies": [
"reading",
"hiking",
"coding"
],
"metadata": {
"createdAt": "2023-10-01T12:34:56Z",
"updatedAt": "2023-10-01T12:34:56Z",
"version": 1
}
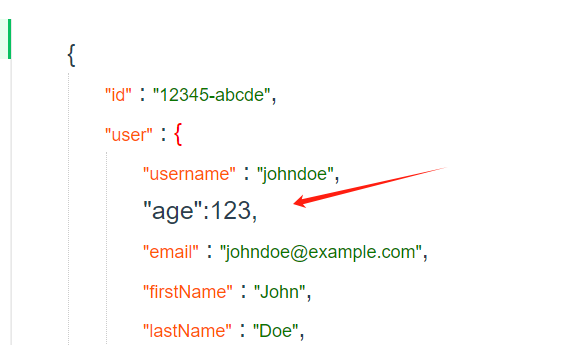
}即时效果
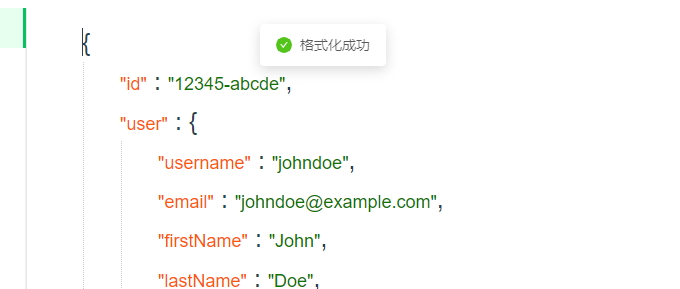
粘贴即可自动格式化

修改内容+ctrl+s 自动格式化


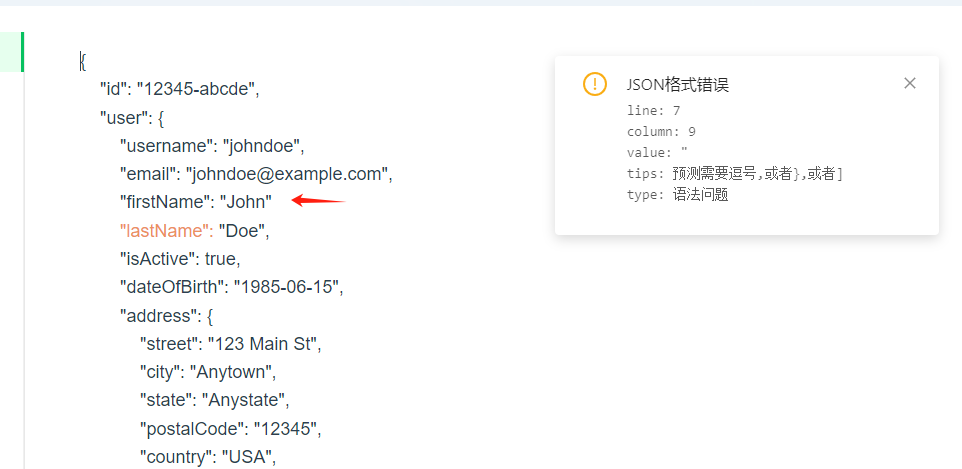
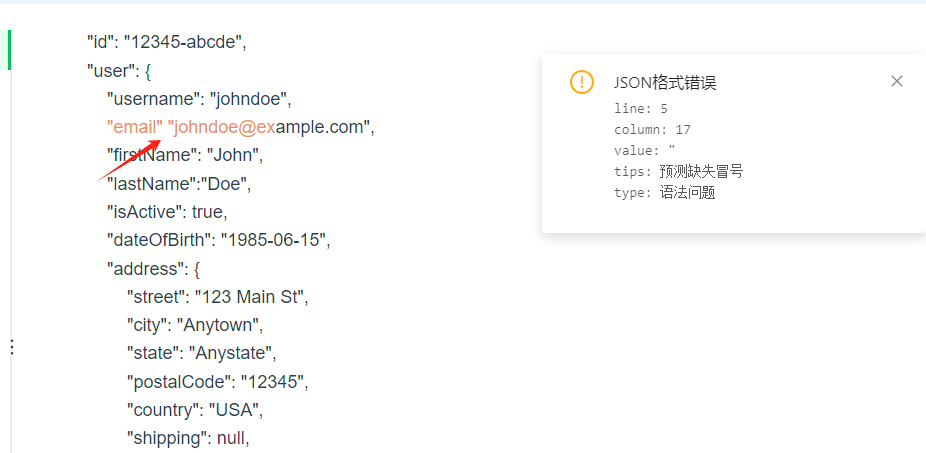
告知数据问题具体原因
基本上绝大部分的问题都能精确找到大概得位置并且高亮,tips 的内容大部分情况下预测的都是正确的, 只有你的数据错的太离谱了那么就会预测不准。


然后修改问题后,直接ctrl+s 格式化, 会检测是否正确,如果不正确会提示,如果正确了,那么效果如下:


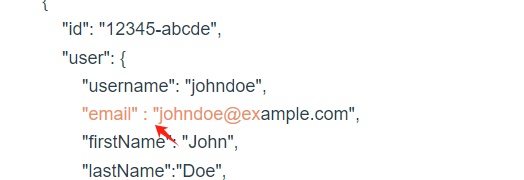
鼠标悬浮控制区域避免乱看
当鼠标悬浮在一个区域的时候, 会自动高亮父级的框, 这样可以避免视野扩散到其他区。

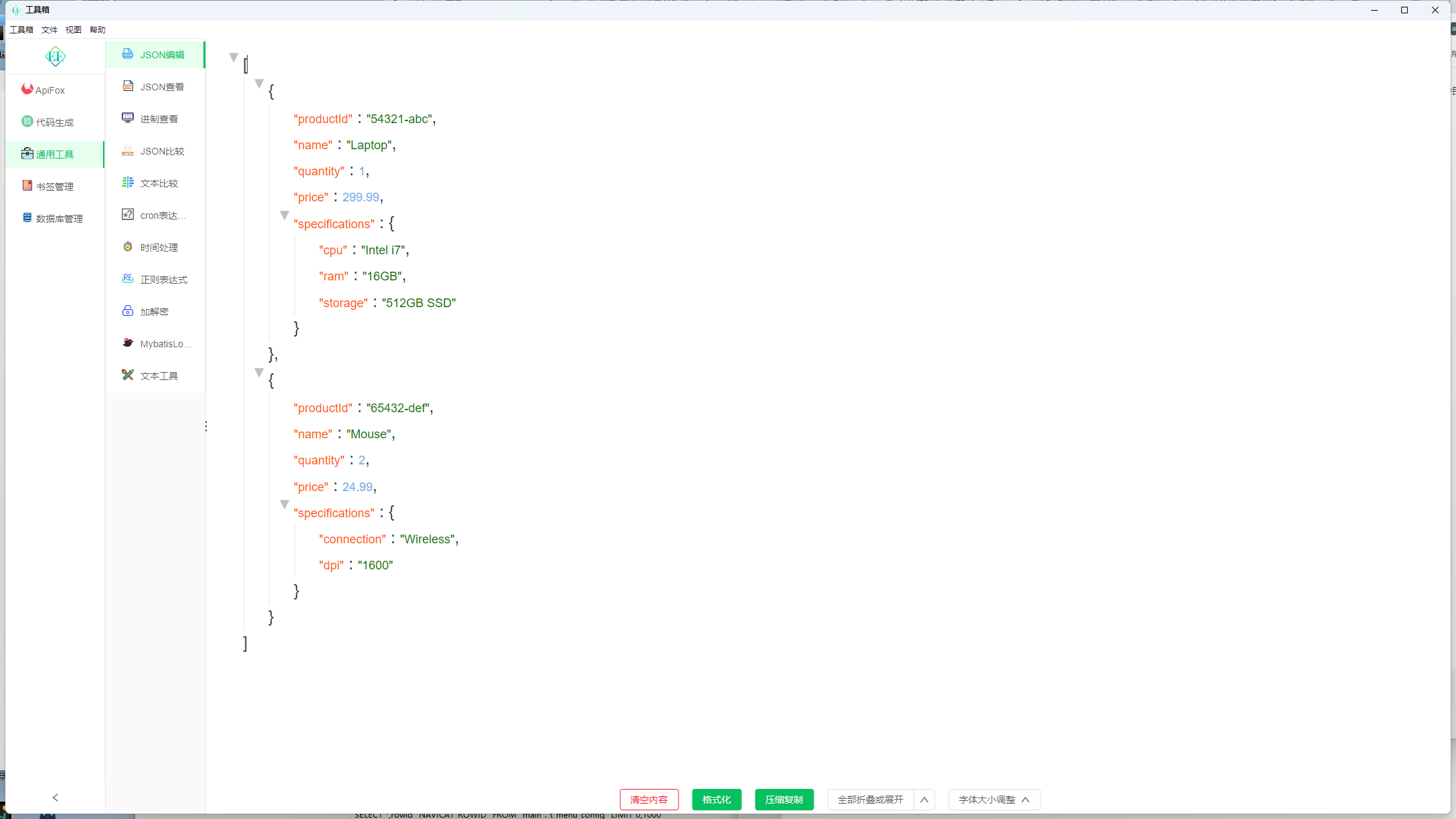
操作效果
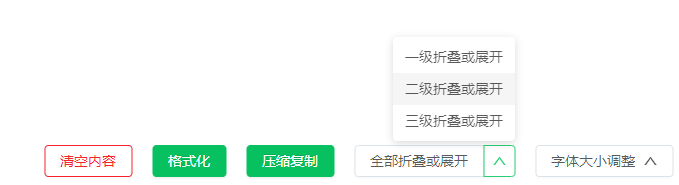
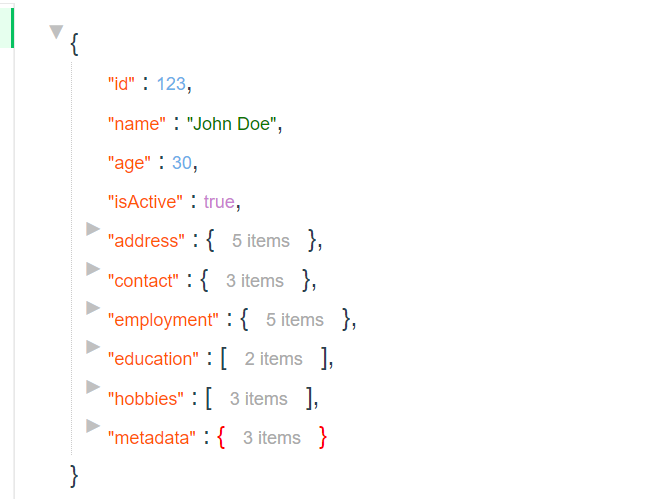
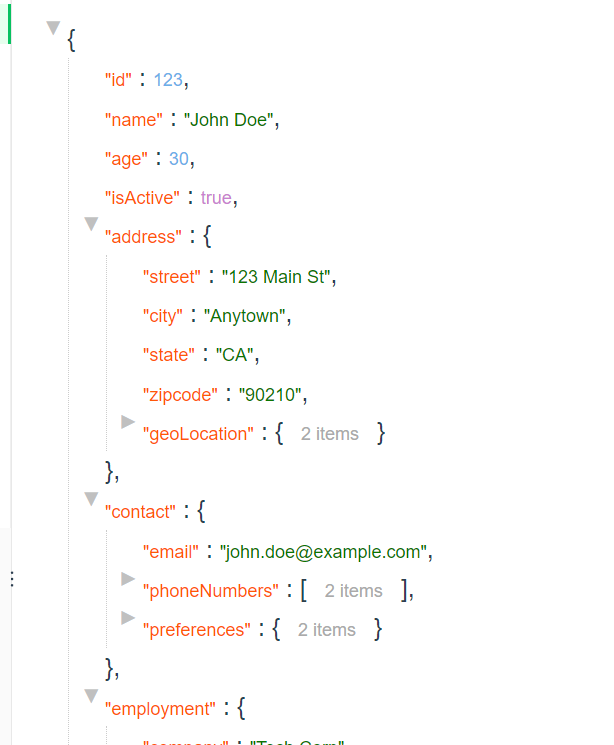
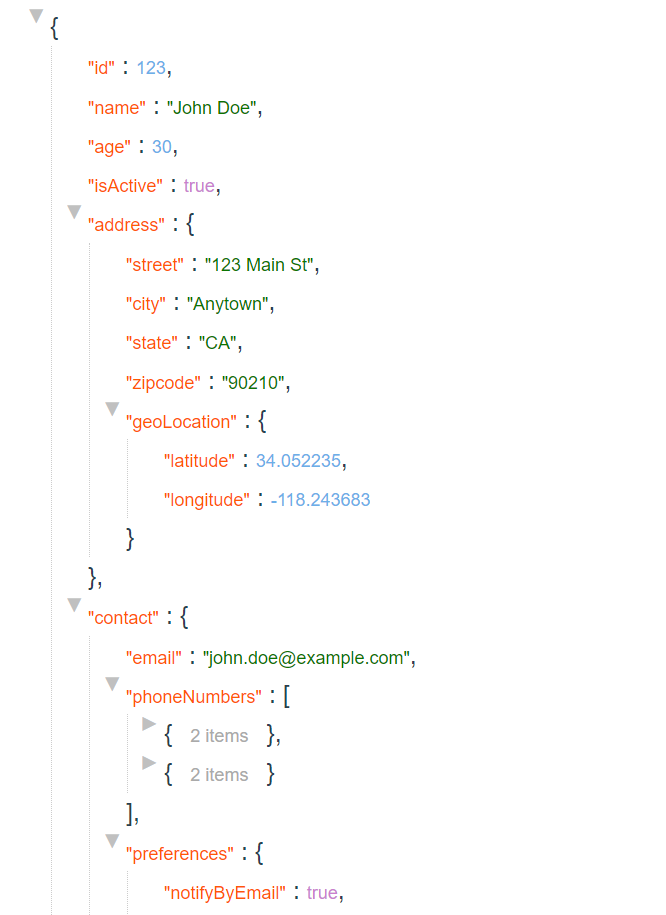
折叠数据方便查看
很多时候 json 嵌套的比较多的时候,我们就只想看某一级别的数据进行对比, 那么在软件中提供了最常用的快速三级折叠, 当然也支持在样式上点击折叠

一级折叠

二级折叠

三级折叠

压缩数据节约内存


字体大小不费眼


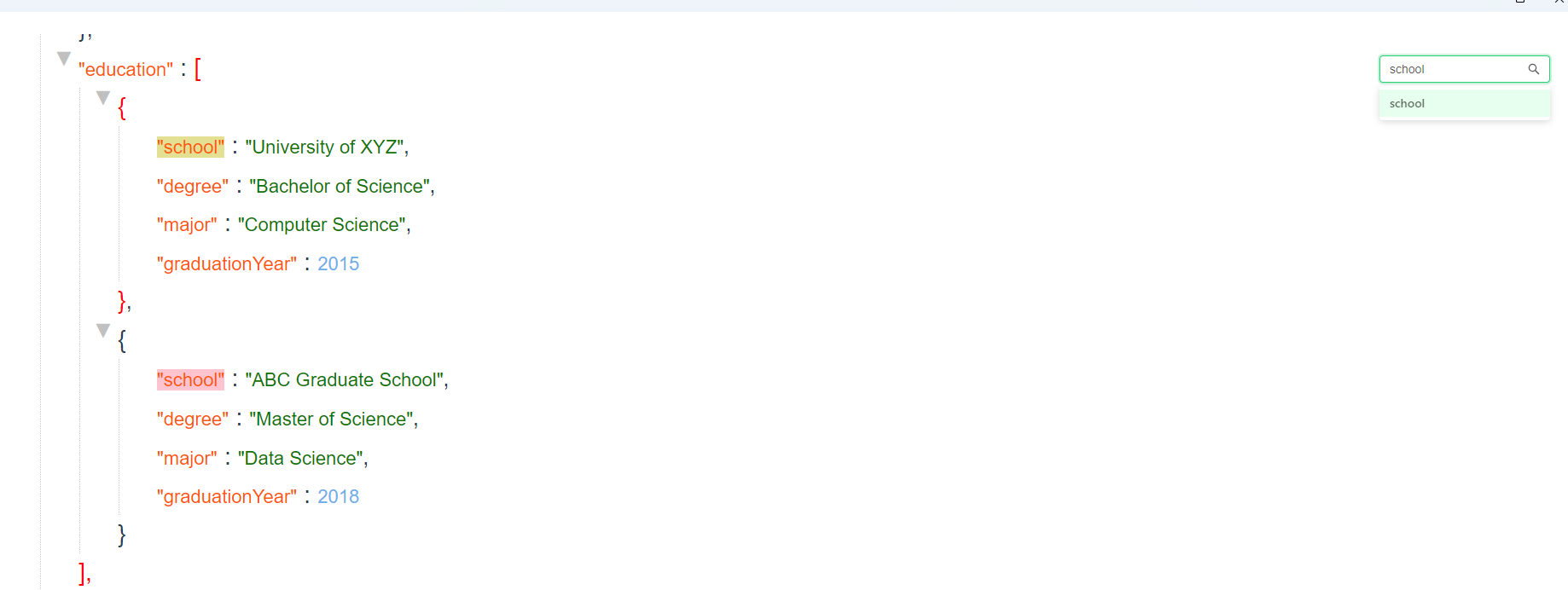
快速搜索真方便
按下 ctrl+f 即可打开搜索并且自动聚焦, 同时搜索会自动补全所有的 key 来方便你输入 , 按下回车会跳转到下一个关键位置, 使用 esc 或者 ctrl+f 可以关闭搜索