1. TLS通讯简介
在本系列的第7、8篇文章,分别讲解了基于TLS传输单向和双向认证的通讯示例,这两个示例都是TLS客户端直接连接TLS服务端的。众所周知,TLS通讯也是基于TCP协议的,首先在TCP协议上,客户端和服务端连接成功,然后双方经过TLS握手过程,认证数字证书,最后再进行加密的通讯。既然这样,能不能先显式建立TCP连接,然后把这个连接再升级为TLS协议呢?在鸿蒙的早期版本是不可以的,不过在API 12提供了一个新的函数:
javascript
function constructTLSSocketInstance(tcpSocket: TCPSocket): TLSSocket;通过该函数,可以基于一个已经建立连接的TCP套接字生成TLS客户端,然后不经过调用bind函数,就可以和服务端建立连接。
本文将通过一个示例演示上述过程,也就是首先建立一个TCP客户端,然后该客户端通过TCP协议和TLS服务端建立连接,然后再基于该TCP客户端创建TLS客户端,在配置好服务端CA证书后,再和TLS服务端建立连接,最后进行正常的TLS通讯,本示例可以使用在本系列第33篇文章《鸿蒙网络编程系列33-TLS回声服务器示例》中创建的TLS服务端,并且需要预先启动服务端。
2. 基于TCP套接字的TLS客户端演示
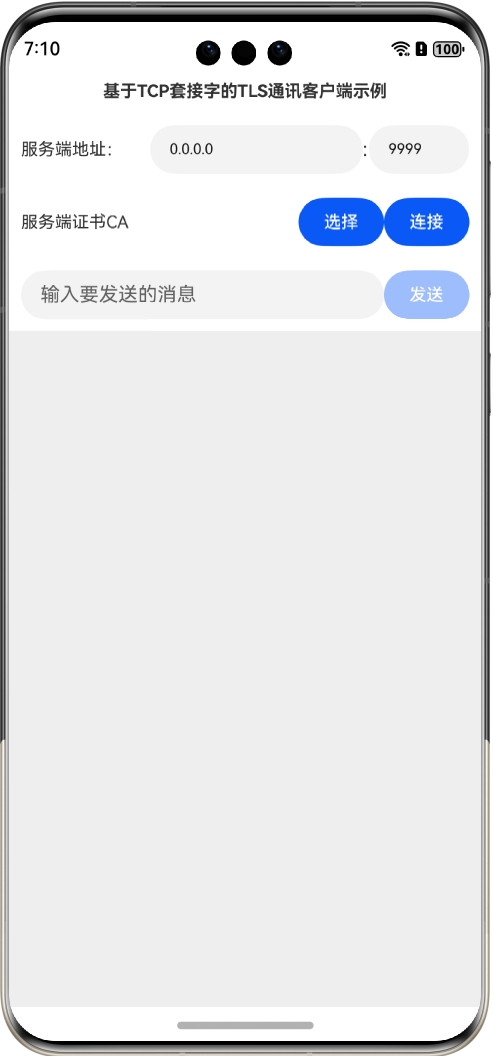
本示例运行后的界面如图所示:

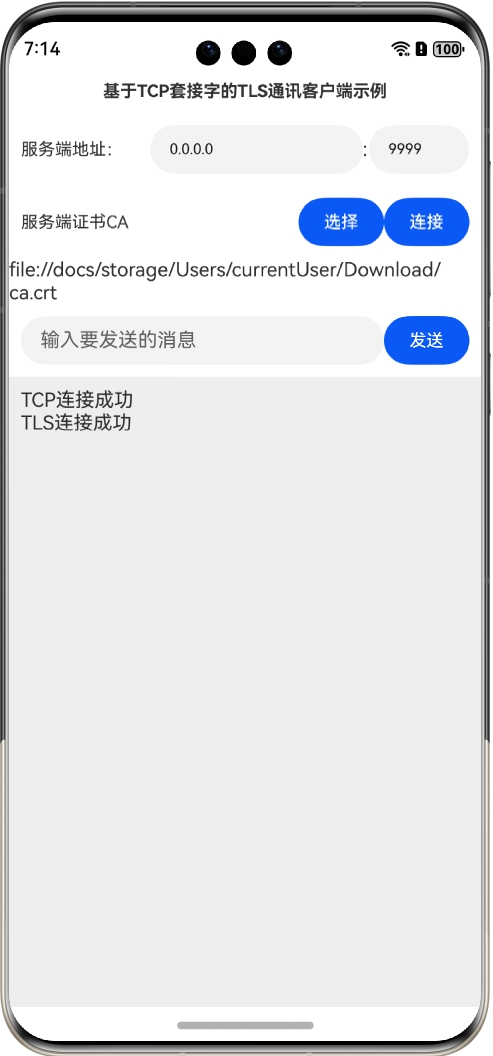
输入服务端地址和端口,,然后单击"选择"按钮选择服务端证书的CA证书,最后单击"连接"按钮即可连接TLS服务端,如图所示:

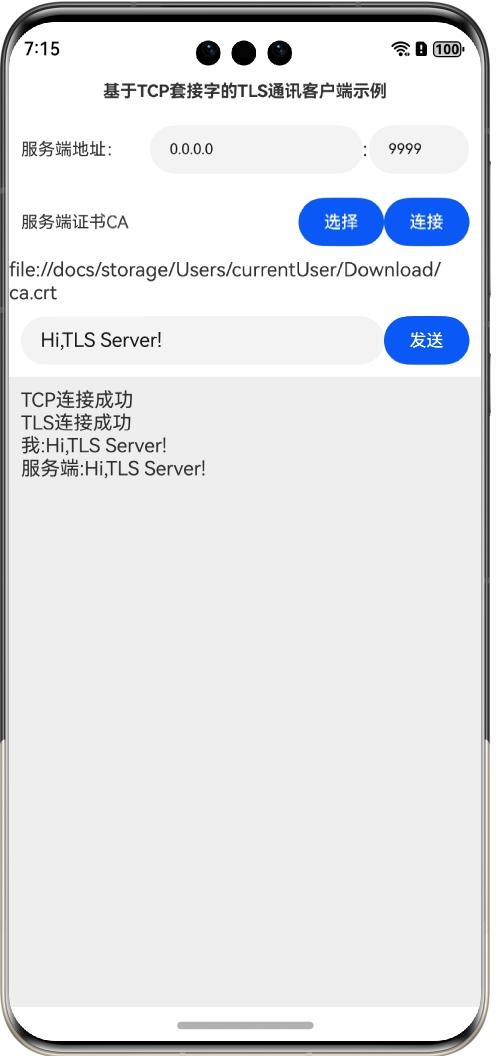
通过日志区域可以看到,首先建立了TCP连接,然后再建立了TLS连接。连接成功后,输入要发送的消息,再单击"发送"按钮即可发送消息给服务端,如图所示:

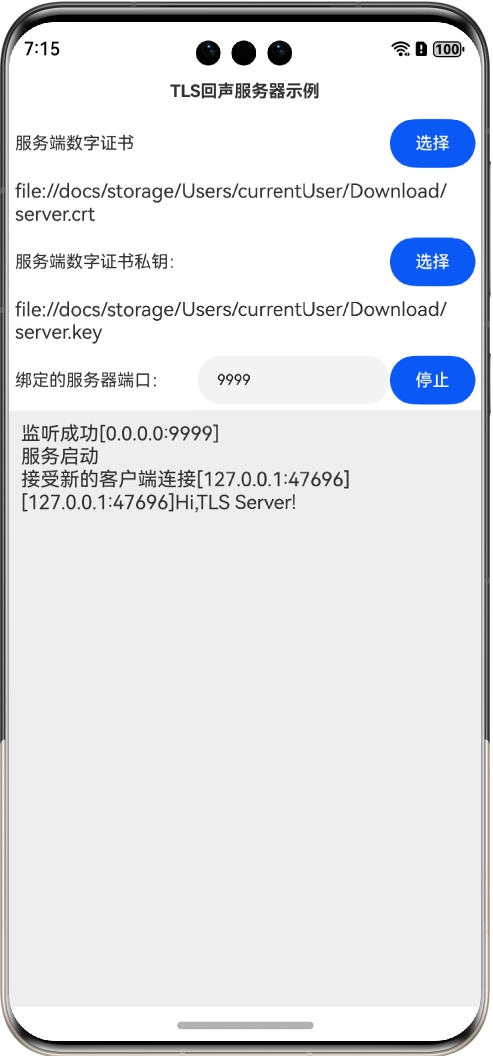
此时查看服务端,也可以看到客户端发送的消息,如图所示:

3. 基于TCP套接字的TLS客户端示例编写
下面详细介绍创建该示例的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
json
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]这里添加了访问互联网的权限。
步骤3:在Index.ets文件里添加如下的代码:
javascript
import socket from '@ohos.net.socket';
import { BusinessError } from '@kit.BasicServicesKit';
import fs from '@ohos.file.fs';
import { picker } from '@kit.CoreFileKit';
import { util } from '@kit.ArkTS';
@Entry
@Component
struct Index {
@State title: string = '基于TCP套接字的TLS通讯客户端示例';
//连接、通讯历史记录
@State msgHistory: string = ''
//要发送的信息
@State sendMsg: string = ''
//服务端IP地址
@State serverIp: string = "0.0.0.0"
//服务端端口
@State serverPort: number = 9999
//是否可以发送消息
@State canSend: boolean = false
//选择的ca文件
@State caFileUri: string = ''
tlsSocket: socket.TLSSocket | undefined
scroller: Scroller = new Scroller()
build() {
Row() {
Column() {
Text(this.title)
.fontSize(14)
.fontWeight(FontWeight.Bold)
.width('100%')
.textAlign(TextAlign.Center)
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("服务端地址:")
.fontSize(14)
.width(90)
.flexGrow(1)
TextInput({ text: this.serverIp })
.onChange((value) => {
this.serverIp = value
})
.width(110)
.fontSize(12)
.flexGrow(4)
Text(":")
.width(5)
.flexGrow(0)
TextInput({ text: this.serverPort.toString() })
.type(InputType.Number)
.onChange((value) => {
this.serverPort = parseInt(value)
})
.fontSize(12)
.flexGrow(2)
.width(50)
}
.width('100%')
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("服务端证书CA")
.fontSize(14)
.width(90)
.flexGrow(1)
Button("选择")
.onClick(async () => {
this.caFileUri = await selectSingleDocFile(getContext(this))
})
.width(70)
.fontSize(14)
Button("连接")
.onClick(() => {
this.connect2Server()
})
.width(70)
.fontSize(14)
}
.width('100%')
.padding(10)
Text(this.caFileUri)
.width('100%')
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
TextInput({ placeholder: "输入要发送的消息" }).onChange((value) => {
this.sendMsg = value
})
.width(200)
.flexGrow(1)
Button("发送")
.enabled(this.canSend)
.width(70)
.fontSize(14)
.flexGrow(0)
.onClick(() => {
this.sendMsg2Server()
})
}
.width('100%')
.padding(10)
Scroll(this.scroller) {
Text(this.msgHistory)
.textAlign(TextAlign.Start)
.padding(10)
.width('100%')
.backgroundColor(0xeeeeee)
}
.align(Alignment.Top)
.backgroundColor(0xeeeeee)
.height(300)
.flexGrow(1)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarWidth(20)
}
.width('100%')
.justifyContent(FlexAlign.Start)
.height('100%')
}
.height('100%')
}
//发送消息到服务端
sendMsg2Server() {
this.tlsSocket?.send(this.sendMsg + "\r\n")
.then(async () => {
this.msgHistory += "我:" + this.sendMsg + "\r\n"
})
.catch((err: BusinessError) => {
this.msgHistory += `发送失败:错误码 ${err.code}, 错误信息 ${JSON.stringify(err)}\r\n`;
})
}
//连接服务端
async connect2Server() {
//服务端地址
let serverAddress: socket.NetAddress = { address: this.serverIp, port: this.serverPort, family: 1 }
let tcpSocket = socket.constructTCPSocketInstance()
await tcpSocket.connect({ address: serverAddress })
.then(async () => {
this.msgHistory += 'TCP连接成功 ' + "\r\n";
})
.catch((err: BusinessError) => {
this.msgHistory += `TCP连接失败:错误码 ${err.code}, 错误信息 ${JSON.stringify(err)}\r\n`;
return
})
//执行TLS通讯的对象
this.tlsSocket = socket.constructTLSSocketInstance(tcpSocket)
this.tlsSocket.on("message", async (value) => {
let msg = buf2String(value.message)
this.msgHistory += "服务端:" + msg + "\r\n"
this.scroller.scrollEdge(Edge.Bottom)
})
let context = getContext(this)
let opt: socket.TLSSecureOptions = {
ca: [copy2SandboxAndReadContent(context, this.caFileUri)]
}
await this.tlsSocket.connect({ address: serverAddress, secureOptions: opt })
.then(async () => {
this.msgHistory += 'TLS连接成功 ' + "\r\n";
this.canSend = true
})
.catch((err: BusinessError) => {
this.msgHistory += `TLS连接失败:错误码 ${err.code}, 错误信息 ${JSON.stringify(err)}\r\n`;
})
}
}
//选择一个文件
async function selectSingleDocFile(context: Context): Promise<string> {
let selectedFilePath: string = ""
let documentPicker = new picker.DocumentViewPicker(context);
await documentPicker.select({ maxSelectNumber: 1 }).then((result) => {
if (result.length > 0) {
selectedFilePath = result[0]
}
})
return selectedFilePath
}
//复制文件到沙箱并读取文件内容
function copy2SandboxAndReadContent(context: Context, filePath: string): string {
let segments = filePath.split('/')
let fileName = segments[segments.length-1]
let realUri = context.cacheDir + "/" + fileName
let file = fs.openSync(filePath);
fs.copyFileSync(file.fd, realUri)
fs.closeSync(file)
return fs.readTextSync(realUri)
}
//ArrayBuffer转utf8字符串
function buf2String(buf: ArrayBuffer) {
let msgArray = new Uint8Array(buf);
let textDecoder = util.TextDecoder.create("utf-8");
return textDecoder.decodeToString(msgArray)
}步骤4:编译运行,可以使用模拟器或者真机。
步骤5:按照本节第2部分"基于TCP套接字的TLS客户端演示"操作即可。
4. 代码分析
本示例关键点在于创建TLS客户端的过程,首先要创建TCP客户端并且连接成功,其次才能创建TLS客户端::
javascript
//服务端地址
let serverAddress: socket.NetAddress = { address: this.serverIp, port: this.serverPort, family: 1 }
let tcpSocket = socket.constructTCPSocketInstance()
await tcpSocket.connect({ address: serverAddress })
.then(async () => {
this.msgHistory += 'TCP连接成功 ' + "\r\n";
})
.catch((err: BusinessError) => {
this.msgHistory += `TCP连接失败:错误码 ${err.code}, 错误信息 ${JSON.stringify(err)}\r\n`;
return
})
//执行TLS通讯的对象
this.tlsSocket = socket.constructTLSSocketInstance(tcpSocket)另外一点是关于配置TLS客户端的服务端CA证书,选择证书后需要复制到沙箱才能读取文件内容,这一点是通过函数copy2SandboxAndReadContent实现的。
(本文作者原创,除非明确授权禁止转载)
本文源码地址:
https://gitee.com/zl3624/harmonyos_network_samples/tree/master/code/tls/TCPBaseTLSClient