亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!因为有事断更了三天,从今天开始又回来了,继续为大家分享Axure相关知识点。
课程主题:设置面板状态
主要内容:State状态、推动和拉动
应用场景:Banner图切换、滚动屏、元件显隐交互
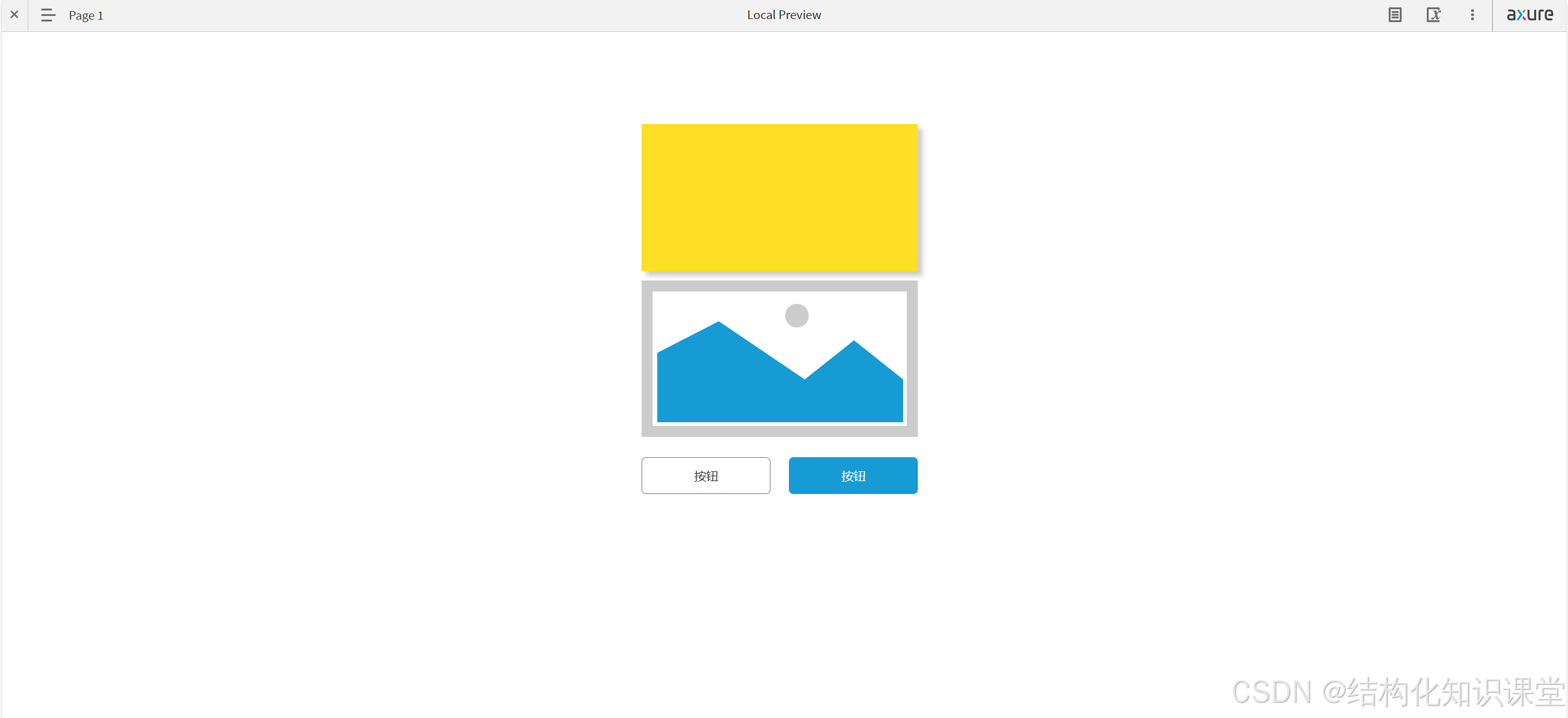
案例展示:

设置面板状态
正文内容:
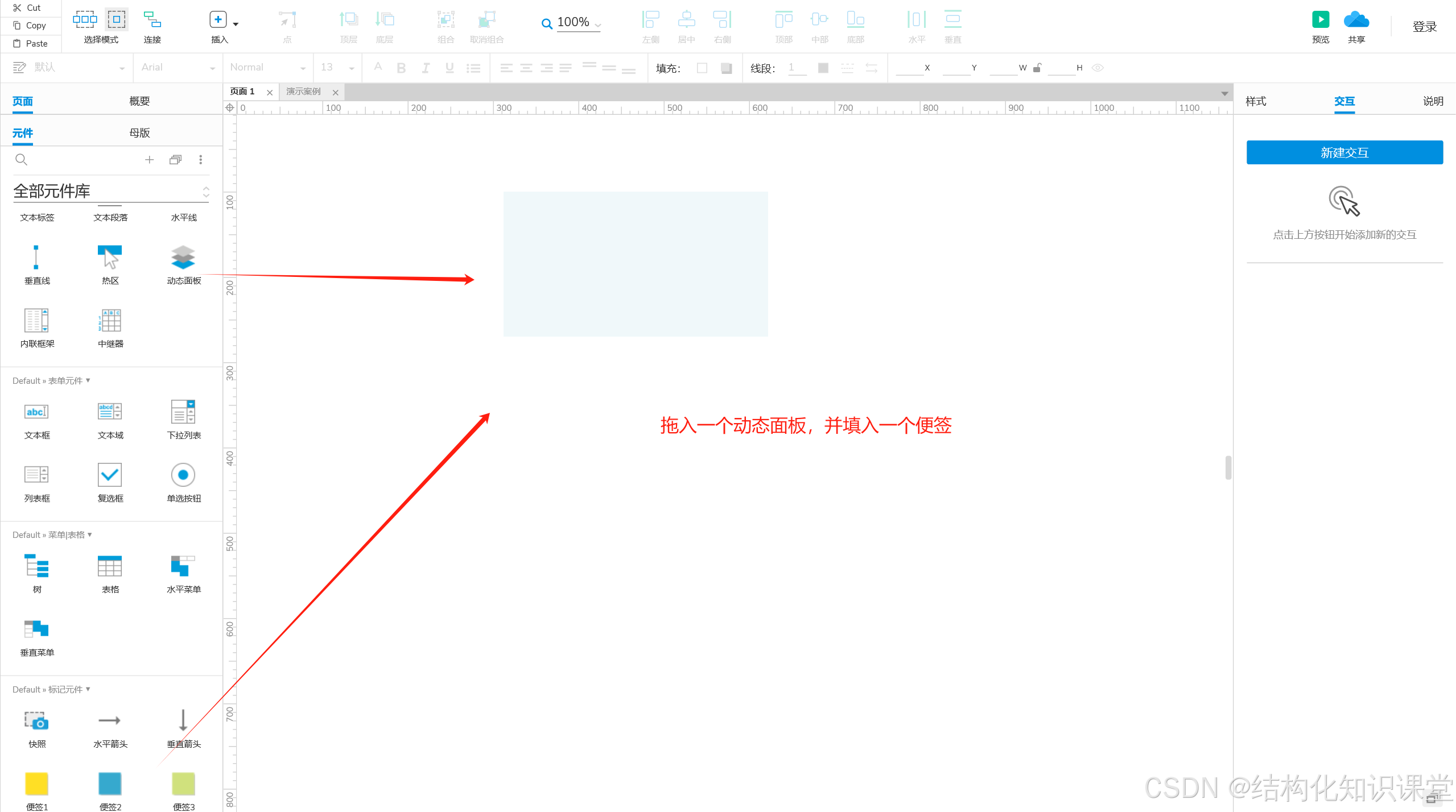
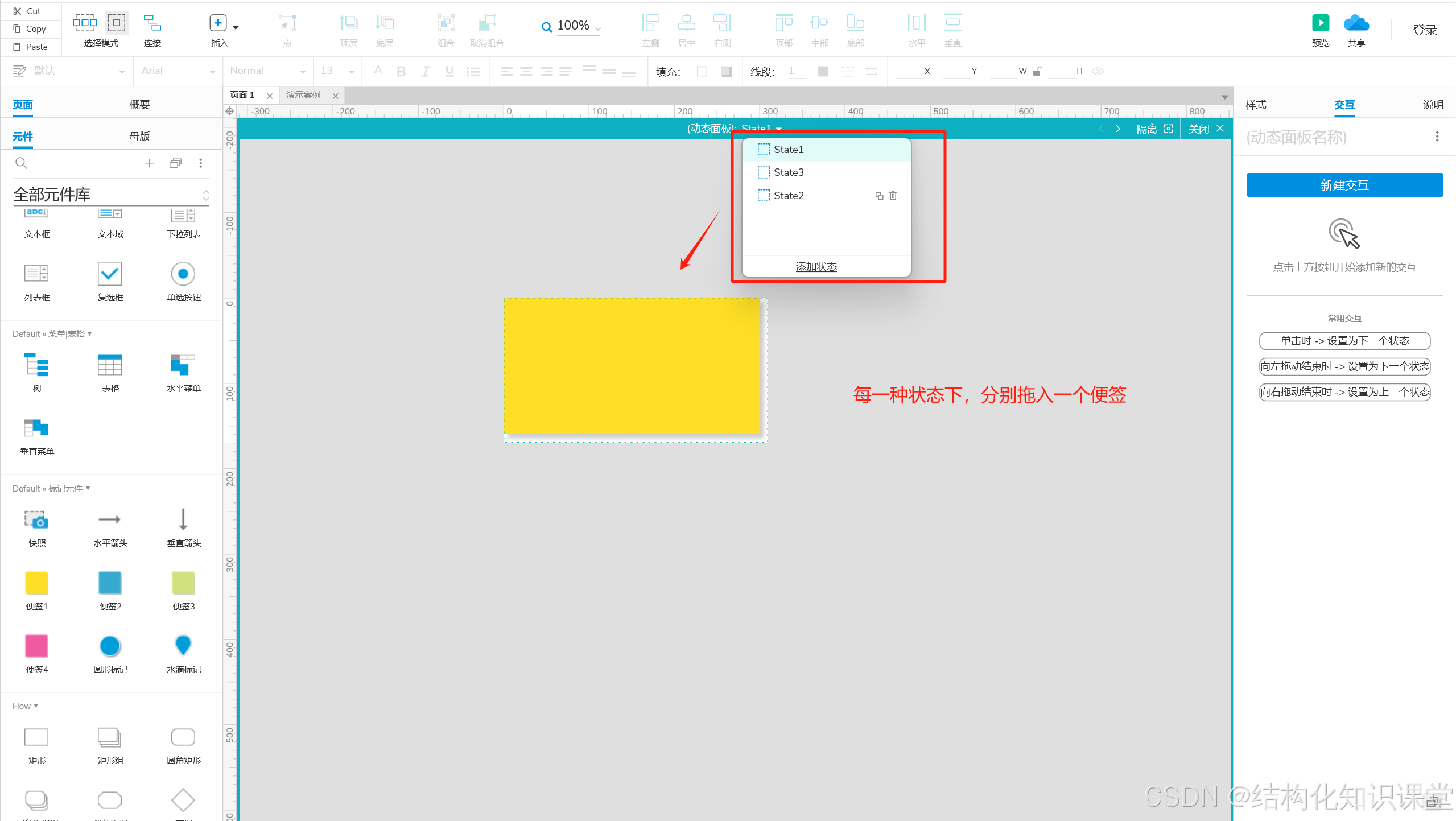
步骤一:拖入动态面板,双击打开------State1.2.3分别拖入一个便签


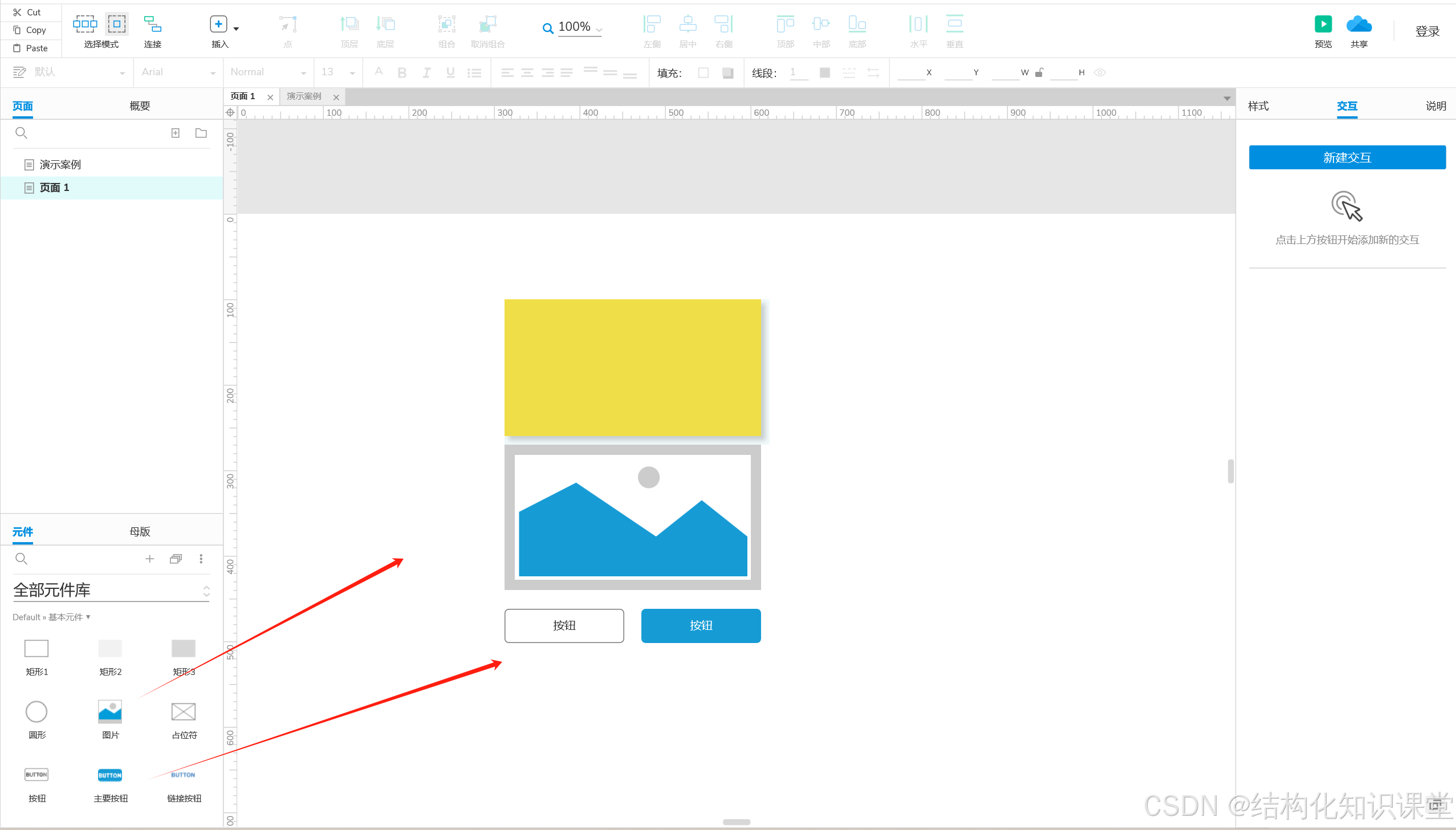
步骤二:拖入图片和按钮,完成案例的基本素材准备

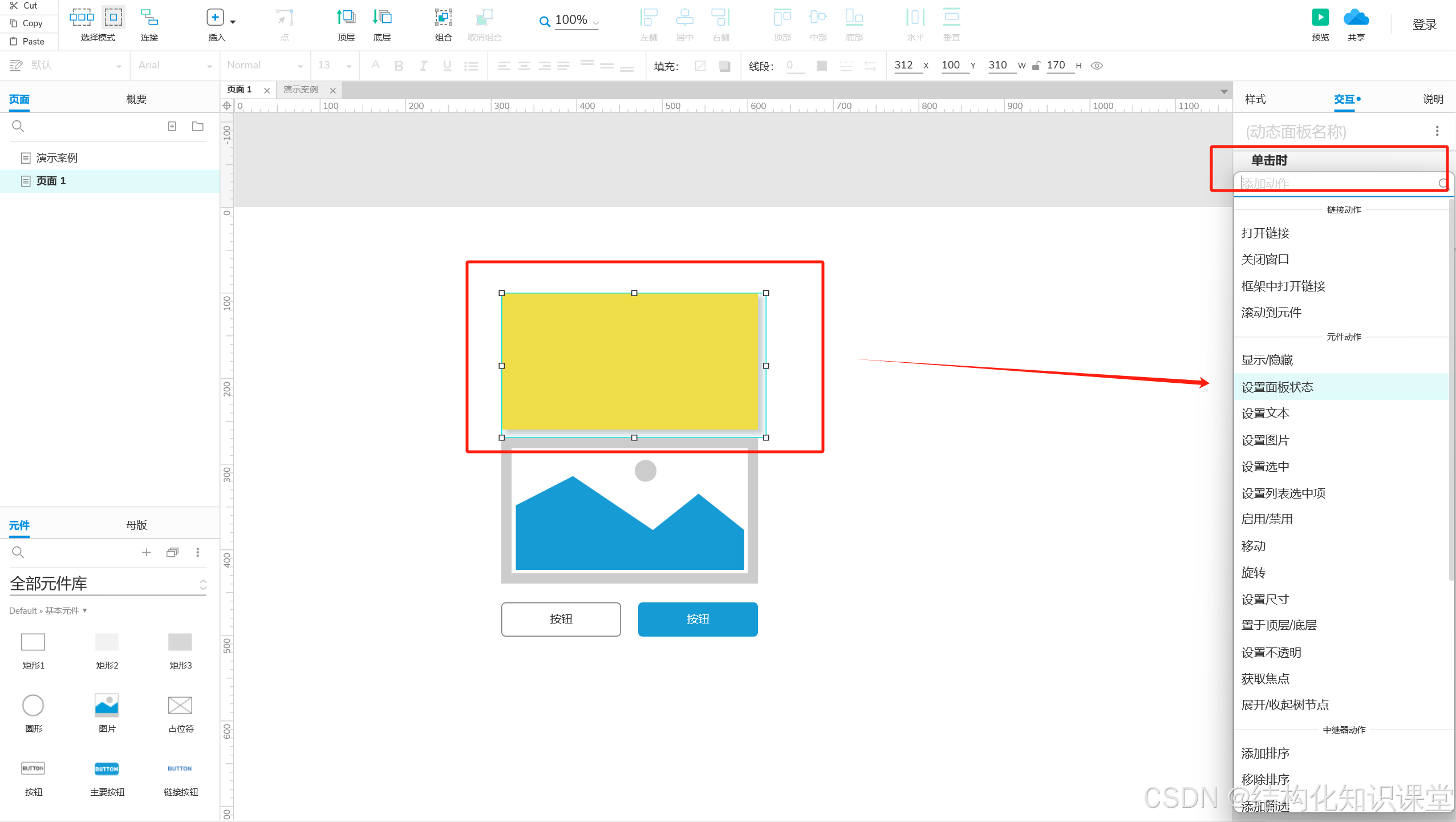
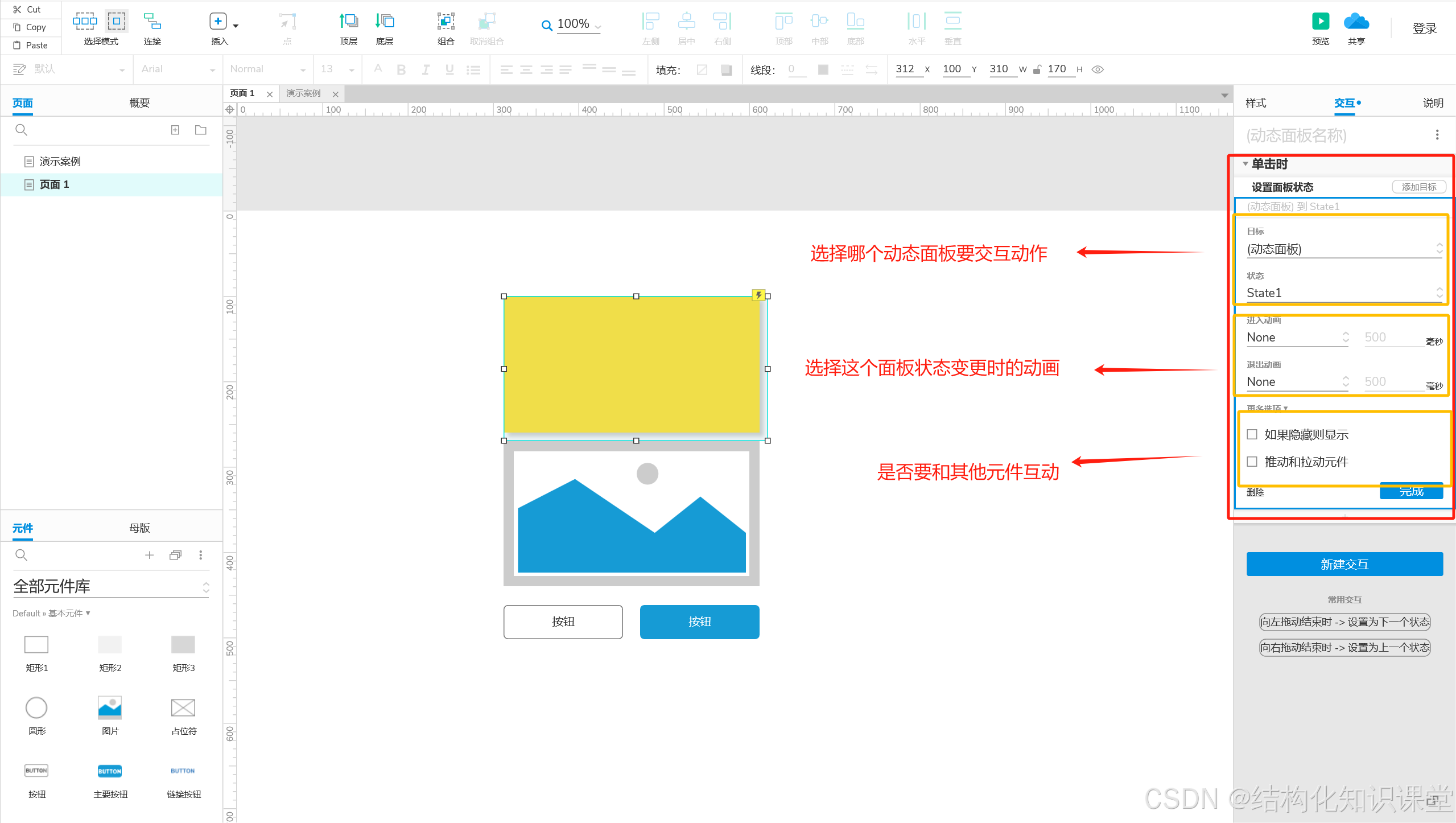
步骤三:添加交互,选中动态面板,单击时------设置面板


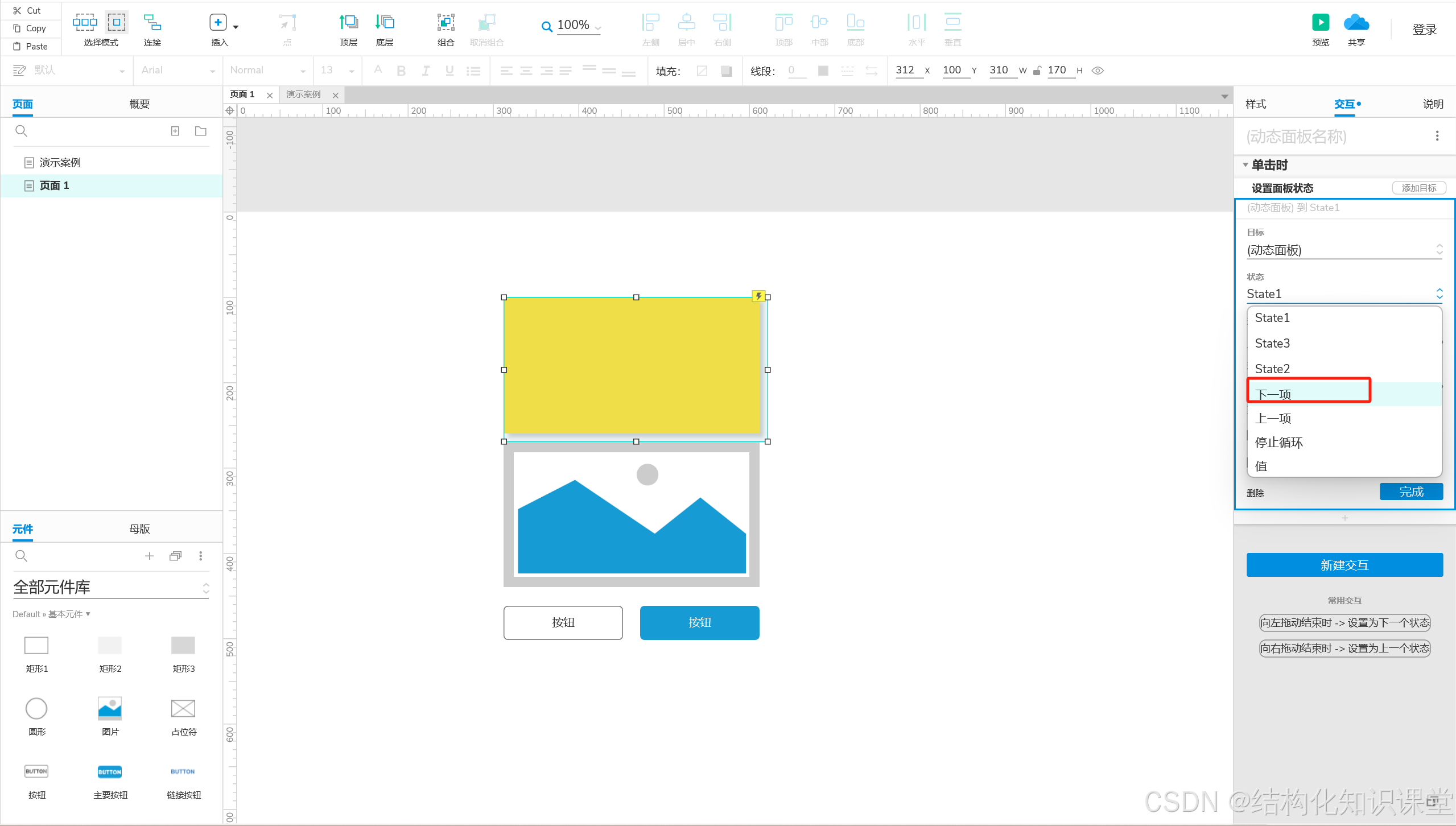
步骤四:案例中,每次点击动态面板,在State1,2,3状态间切换,那么实现上就是单击时------状态选择是下一项(向后循环),因为每次点击都要切换其他状态;


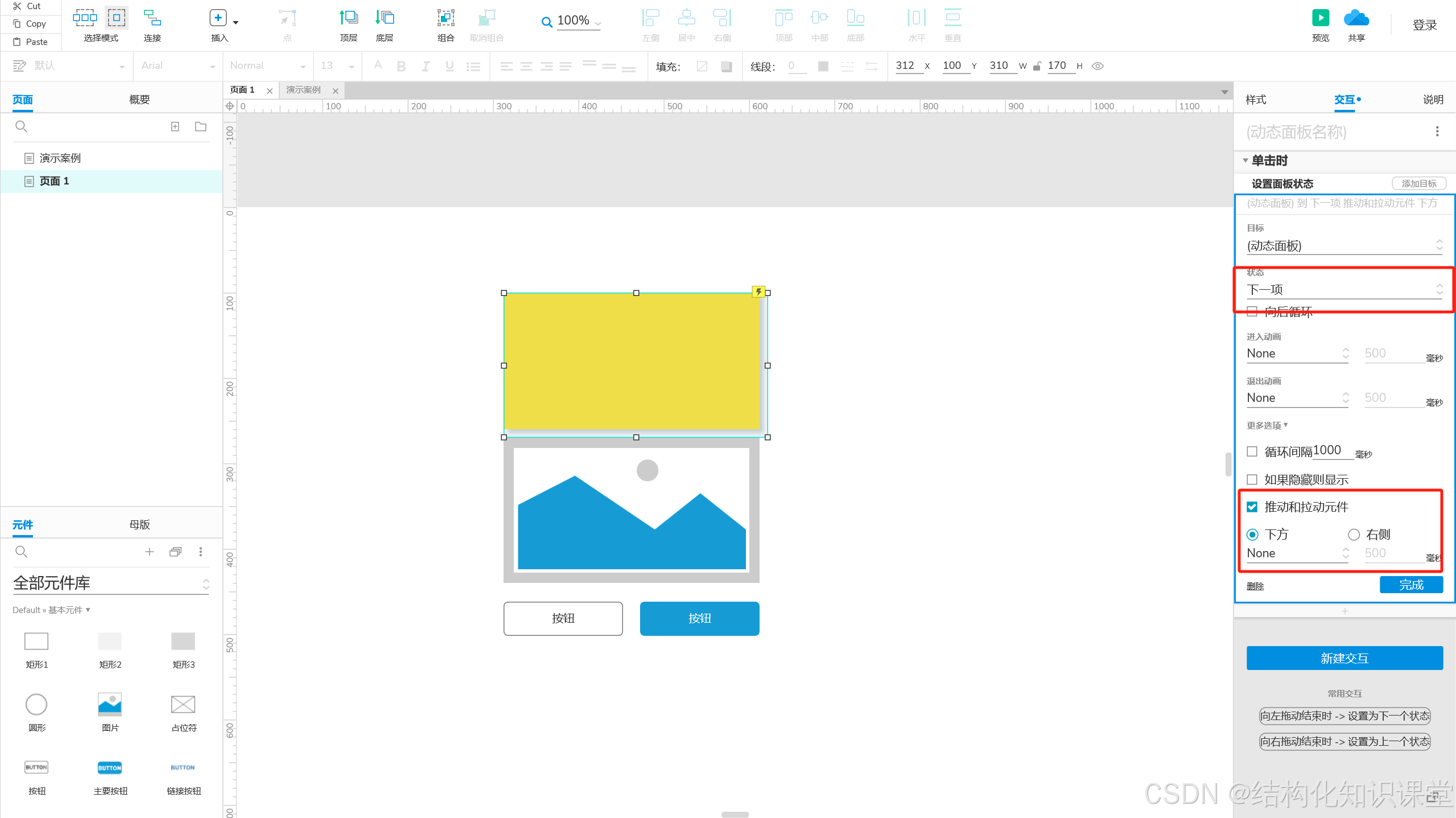
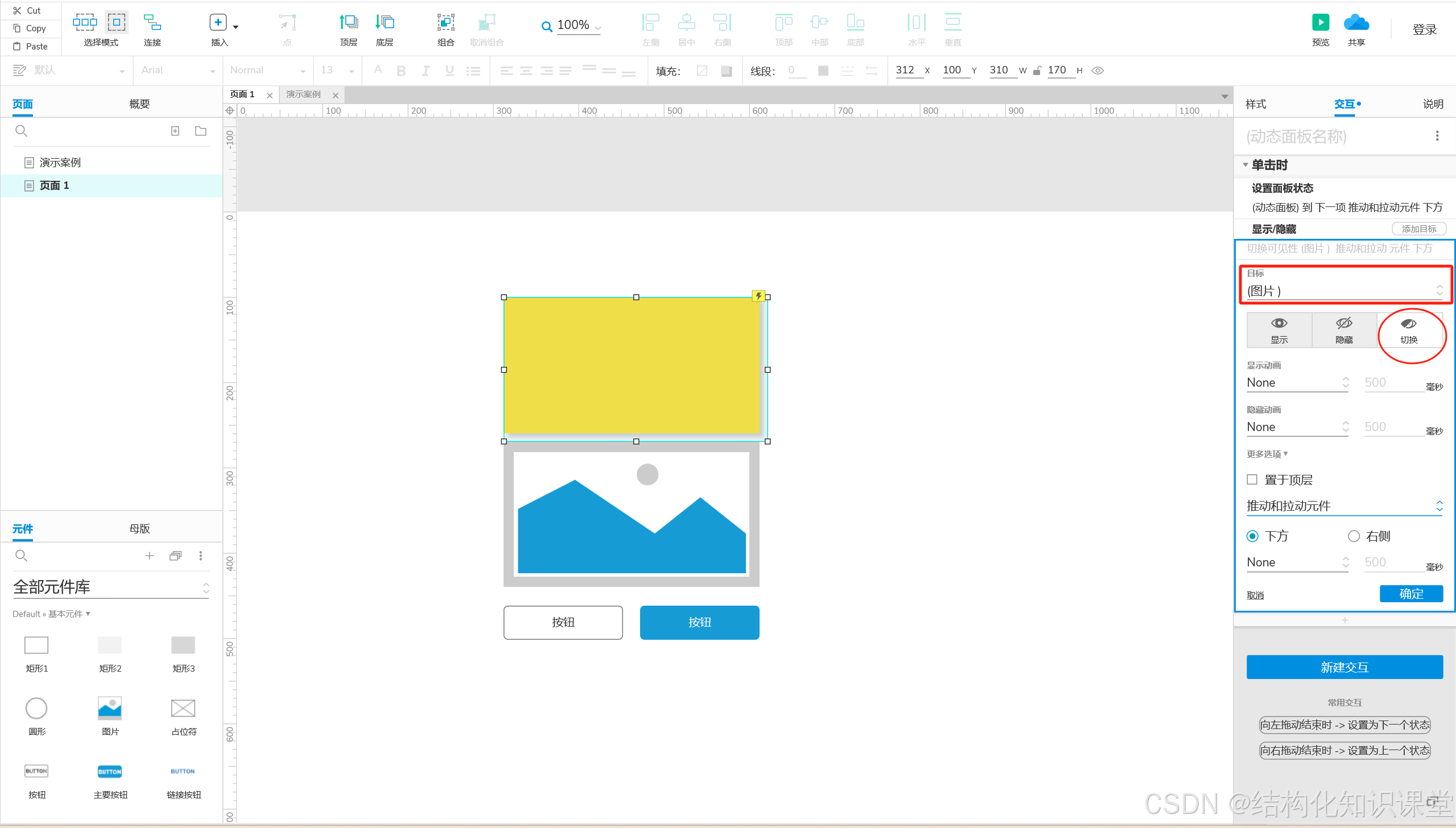
步骤五:案例中,每次单击动态面板,下方的图片会显示出来,而且按钮也会上下移动,那么就说明图片载入的时候是隐藏的,而按钮的移动是随着图片的显隐而动;所以我们的交互设计是:单击时------切换------图片------推动和拉动下方元件

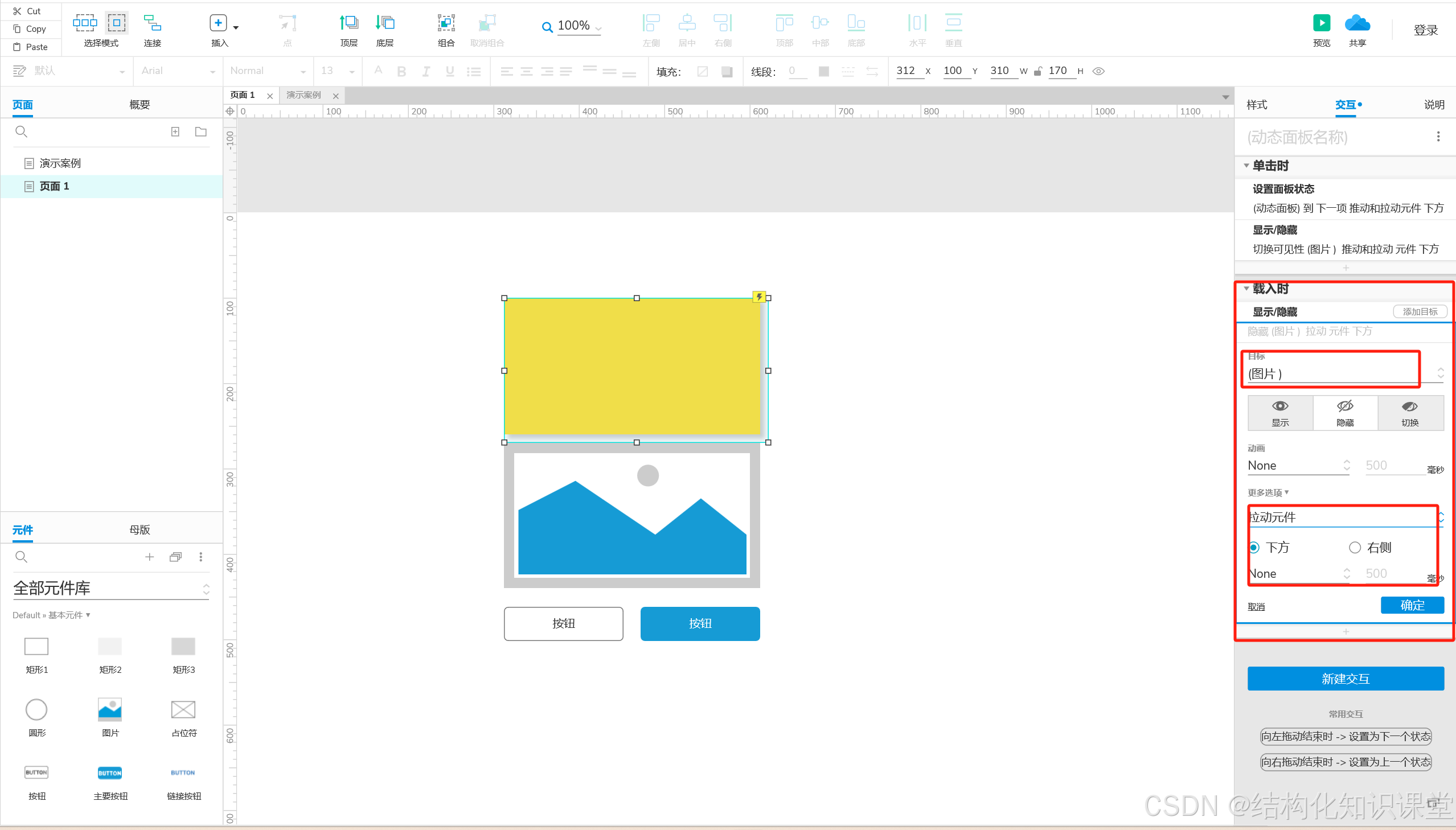
最后设置一下载入时隐藏图片拉动下方元件,收工!

本课小结:理解和掌握设置面板元件动作,设置面板是对面板状态的调整(State)、状态间切换的动画,以及是否作用其他元件;
相关课程直通车:
Axure显示与隐藏------元件动作一_axure怎么元件隐藏-CSDN博客
如有其他相关问题,欢迎私信沟通,关注 结构化知识课堂-CSDN博客
明天的产品大咖就是你,创作不易,麻烦关注一下,点赞+收藏,感谢大家!