目录
[二、Qt SDK的下载](#二、Qt SDK的下载)
[三、Qt SDK的重要工具](#三、Qt SDK的重要工具)
[Qt Creator](#Qt Creator)
[四、使用Qt Creator创建项目](#四、使用Qt Creator创建项目)
一、初识Qt
Qt是用来进行桌面应用开发的,无法开发网页前端
Qt之所以现在还有很多商业公司使用,就是因为Qt是具有跨平台特性的,支持Windows、Linux、Unix、Mac、嵌入式系统等
总而言之,Qt是一个跨平台的C++图形用户界面应用程序框架
Qt目前最新的版本是Qt6,但是企业中大量使用的是Qt5,所以下面是基于Qt5进行介绍的
Qt的优点
-
跨平台,几乎支持所有的平台
-
接口简单,容易上手,学习 Qt框架对学习其他框架有参考意义
-
一定程度上简化了内存回收机制(类似于半自动的垃圾回收机制,尽可能小的影响效率)
-
开发效率高,能够快速的构建应用程序
-
可以进行嵌入式开发
二、Qt SDK的下载
下载
进入以后不需要下载最新的版本,因为最新的版本可能会存在一些问题,我们选择5.14:

再随便选一个版本:

如果是Windows就下载这个:

安装
下载好以后,就可以安装了,安装过程如下:

这一步需要注册一个Qt账号,会在你填的邮箱中发送验证邮件,点进入网址补充信息即可:

注册完成后,继续点下一步:

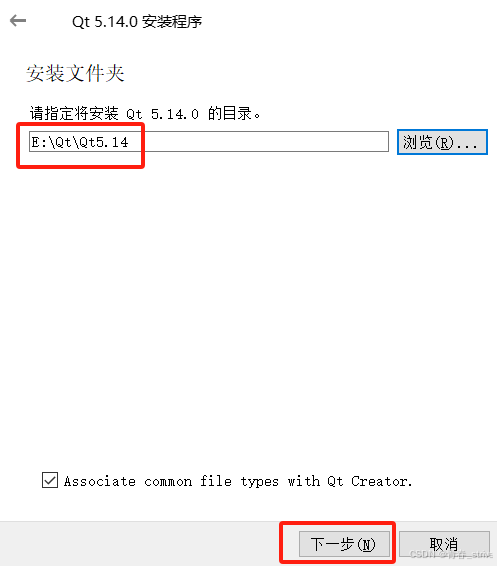
选择好安装路径后,继续点下一步:

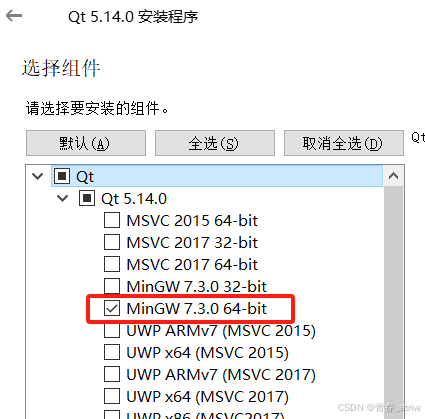
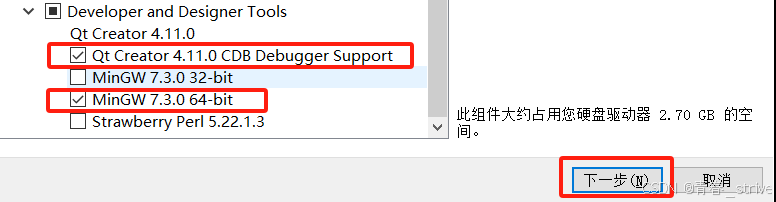
下面选择的是必选项,其他按需选择,之后继续点击下一步:


开源许可点接受,再点下一步:

接着菜单创建方式,不需要管,继续下一步:

接下来就点击安装即可:

此时就会安装:

到此安装完毕:

配置环境变量
配置环境变量是为了让操作系统 / Qt Creator工具,能够找到Qt SDK 中提供的exe
也是为了运行Qt程序时,能够找到对应的 .dll 动态库
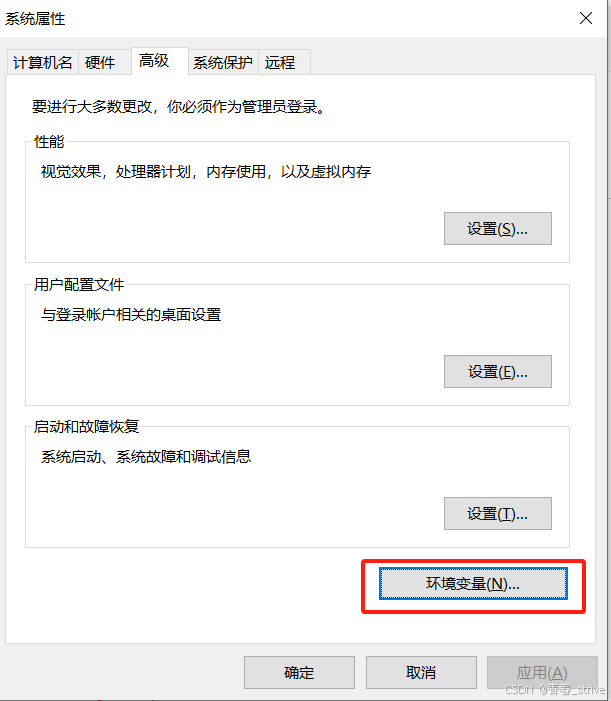
点击 设置-高级系统设置-环境变量:

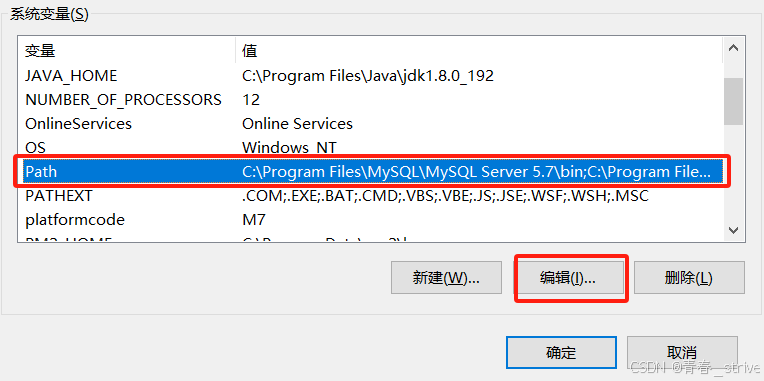
打开系统变量中的Path路径:

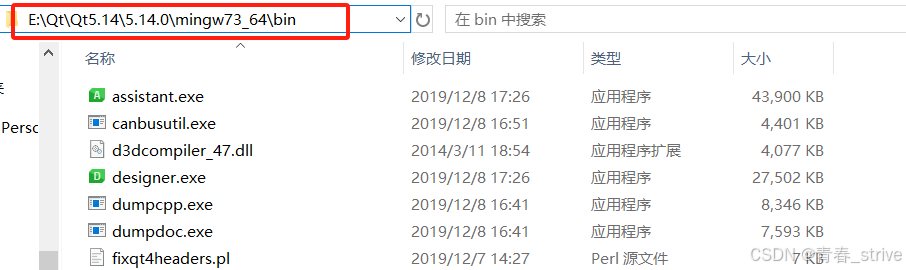
这时我们找到刚刚安装的路径,并复制:

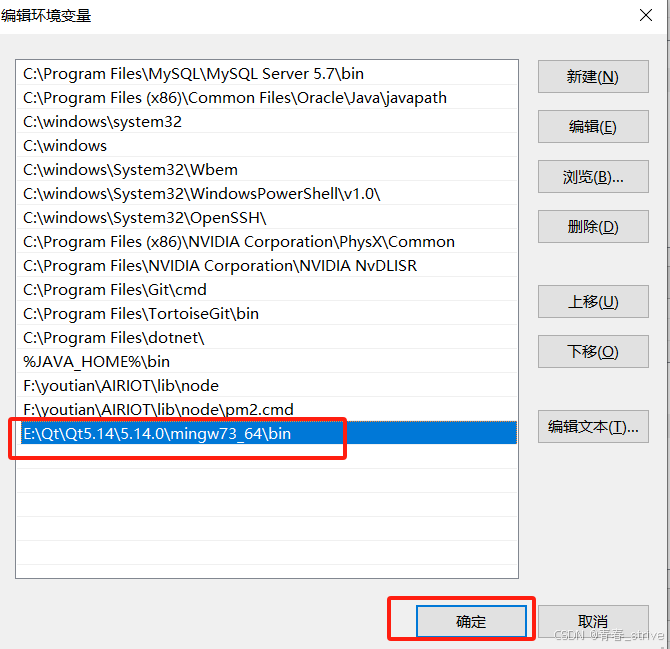
在最下面的位置将上面的路径复制下来后,点击确定:

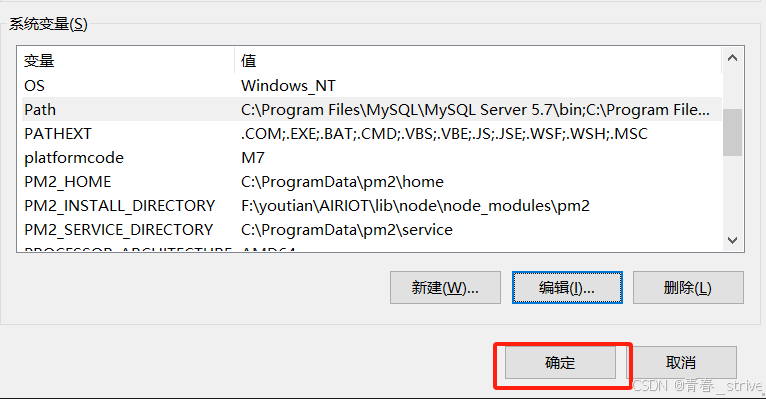
再在系统变量这里点击确定即可:

此时环境变量也就配置完毕了
三、Qt SDK的重要工具
在Q开头的文件下, 可以找到我们刚刚下载的工具:

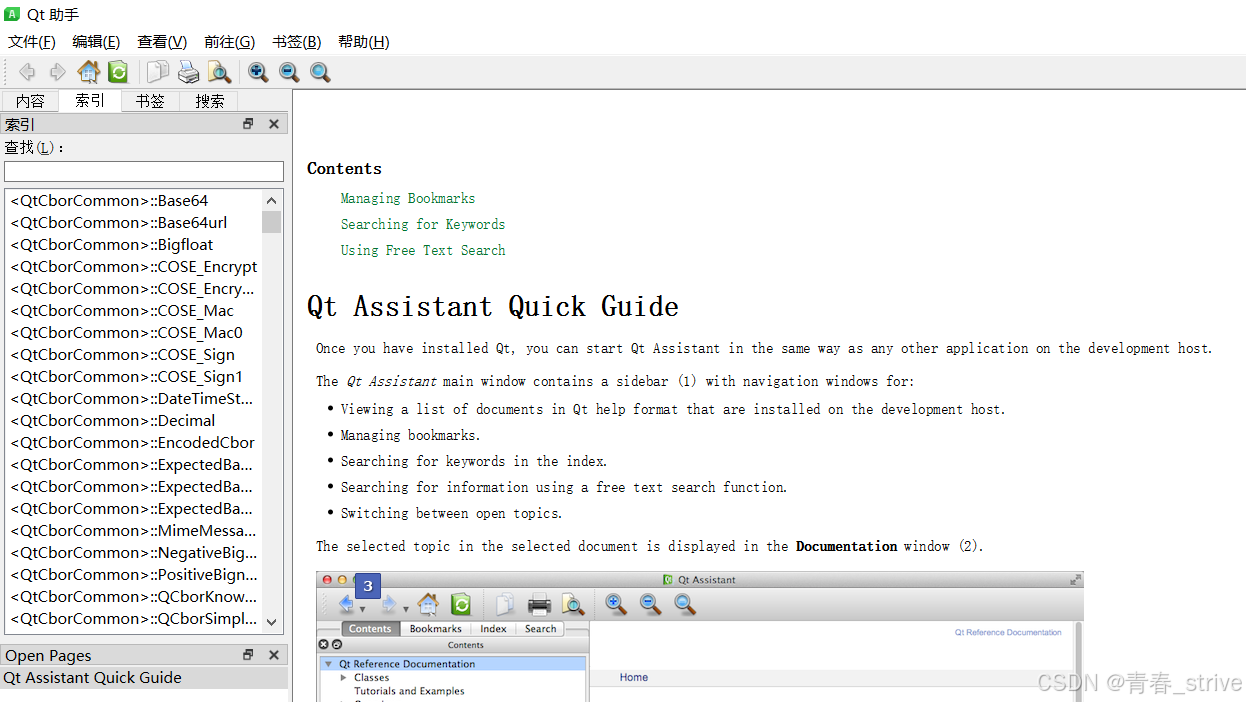
Assistant
是Qt自带的一份离线版本的官方文档

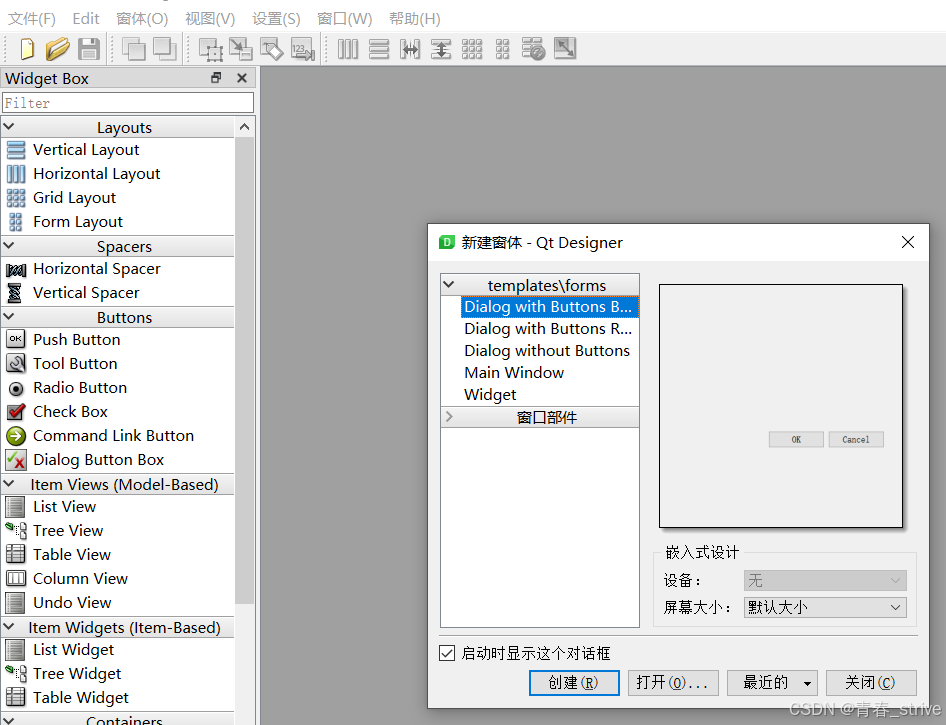
Designer
Designer是图形化的,可以通过拖拽控件的方式,来去设计一个界面的一个工具

Linguist
Linguist是对国际化进行支持的
可以起到一键切换语言的效果,但是用的很少,了解即可
黑框命令行
这个就是我们非常熟悉的黑框命令行,可以输入一些命令,不详细说明了
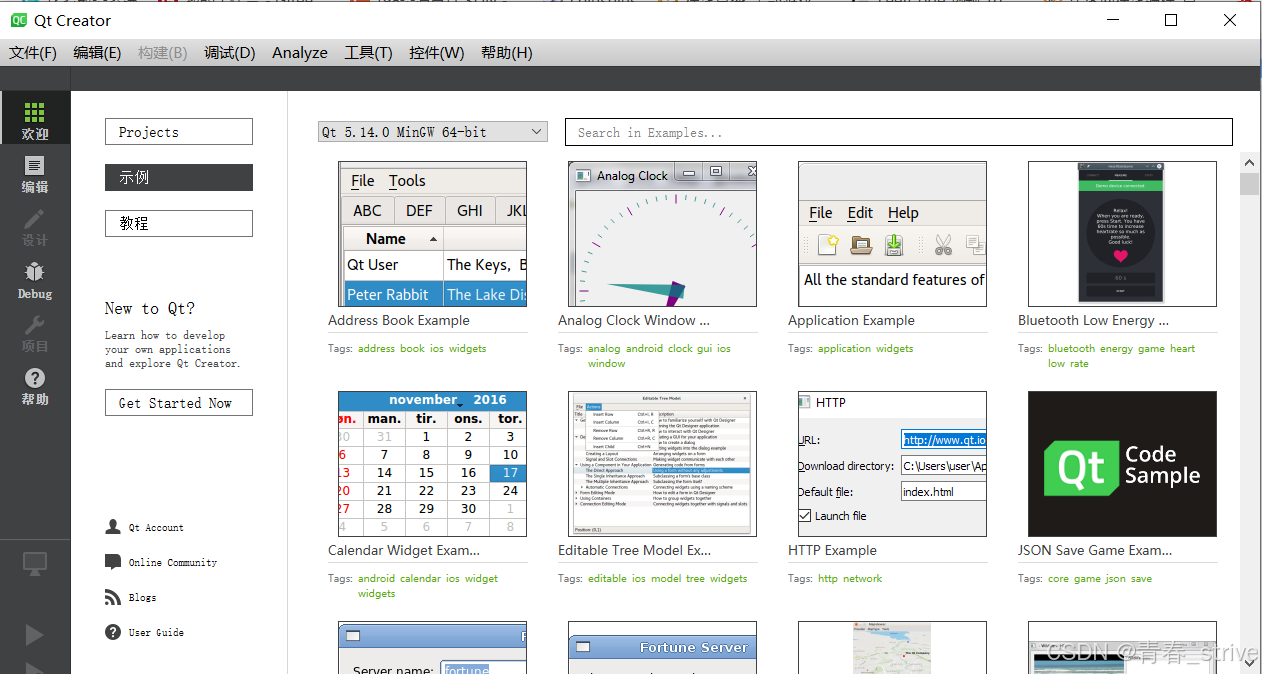
Qt Creator
这个就是重头戏Qt Creator了,是Qt的集成开发工具,是学习Qt过程中主要使用的工具

四、使用Qt Creator创建项目
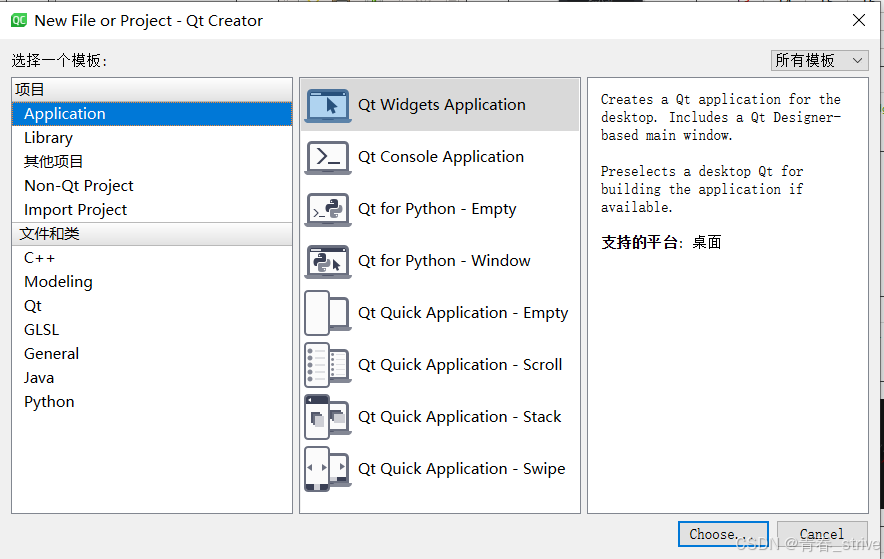
点击文件,点击新建文件或项目,选择Application中的Qt Widgets Application,点击Choose:

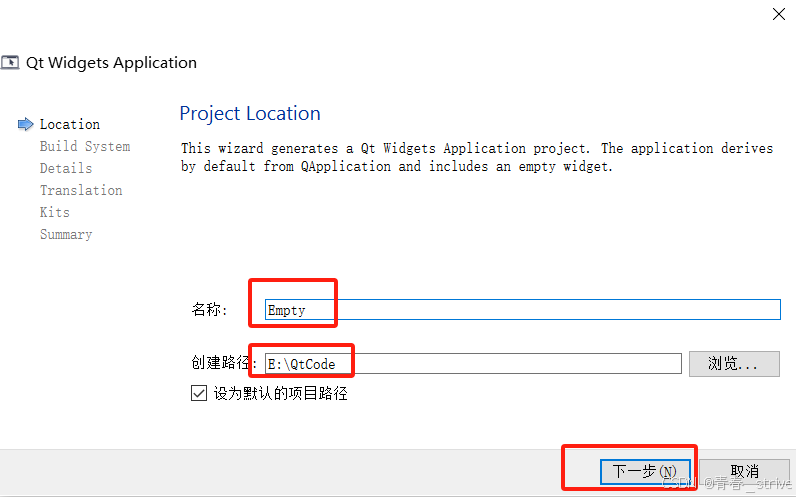
接着选择需要创建的路径和名称,点击下一步:

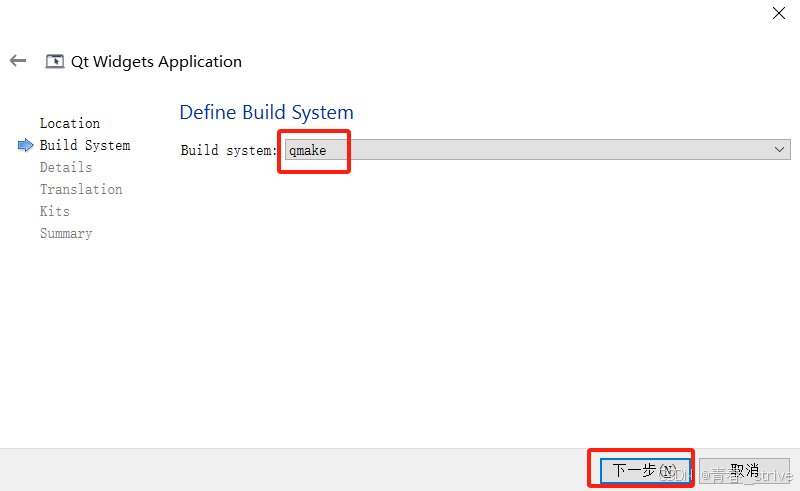
选择qmake继续下一步:

接着在Base class中选择QWidge,使用Qt Creator创建项目,会自动生成一些代码出来,生成的代码就包含一个类,这里的Base class就是选择这个自动生成的类的父类是谁
Base class分为QMainWindow、QWidge、Dialog
**QMainWindow:**是完整的应用程序窗口,可以包含菜单栏、工具栏、状态栏
**QWidge:**表示一个控件,例如窗口上的一个具体的元素,输入框/按钮/下拉框/单选/复选按钮等
**Dialog:**表示一个对话框
可以发现下面生成的文件名是和类名相同的。这样的关联并非是强制的,还是推荐大家是一样的
在头文件和源文件下面,还有Form file,在Qt中创建图形化界面的程序,有两种方式:
①直接通过C++代码的方式创建界面
②通过Form file,以图形化的方式生成界面,此时就可以使用Qt Designer 或使用 Qt Creator 来编辑这个 ui 文件,从而以图形化的方式快速方便的生成图形界面
接着继续点击下一步:

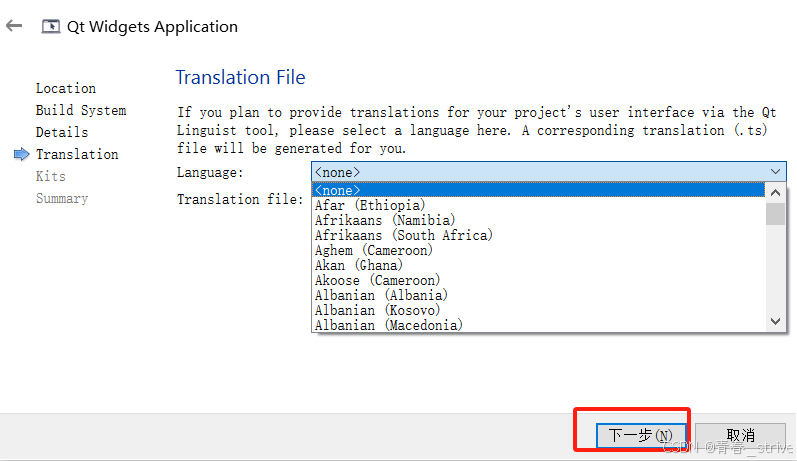
接着这一步是和国际化的部分相关的,暂时不需要涉及,继续点击下一步:

下面是选择一下基于哪个编译器的 Qt SDK 来构建后续代码,此时固定只有一个选项,所以不用操作,继续点击下一步:

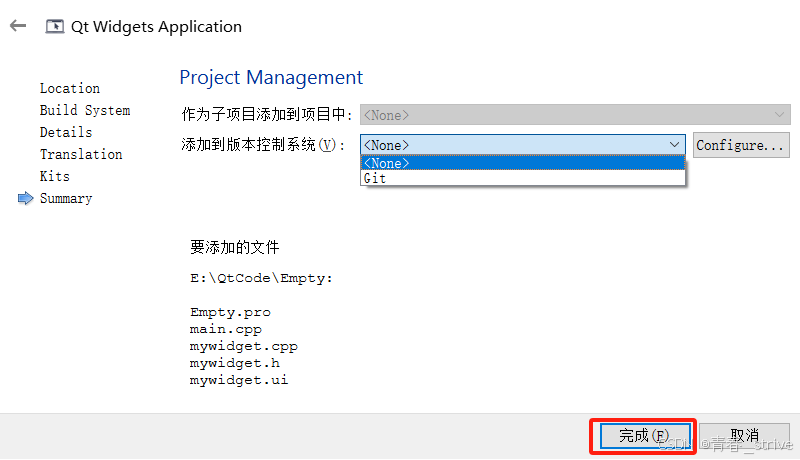
这里可以直接选择None,如果想提交代码带码云上,也可以选择Git,点击完成:

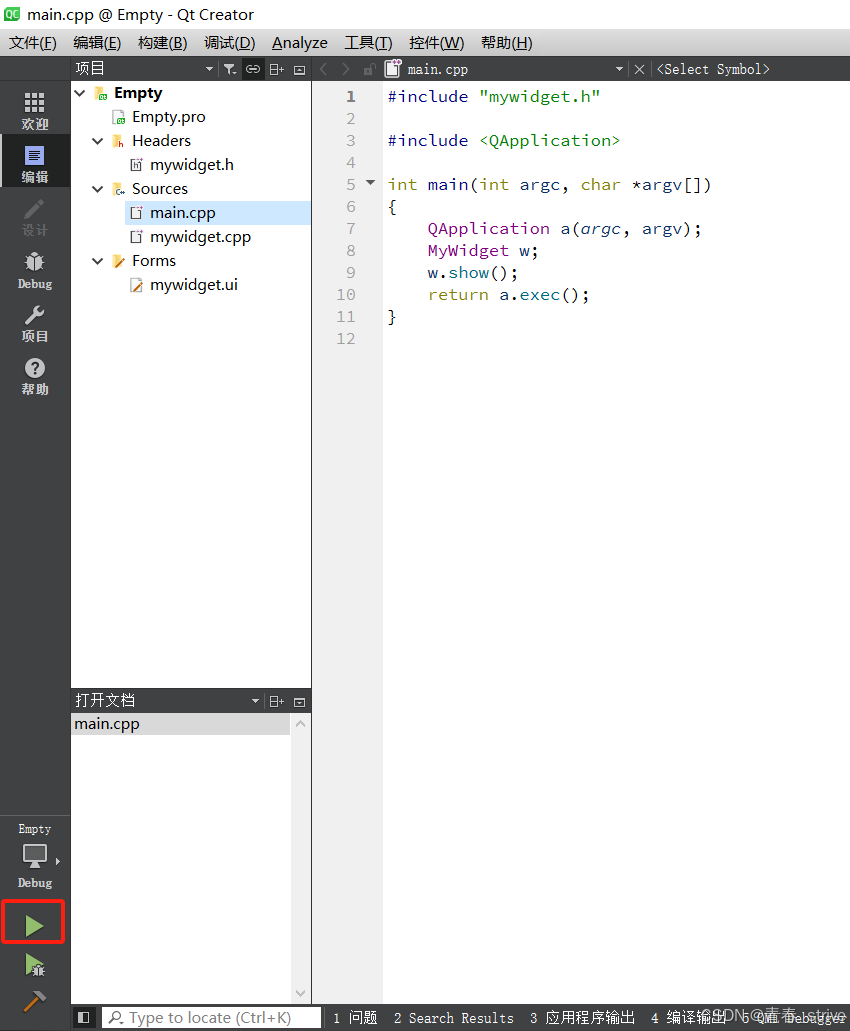
出现这样的页面,此时这样的项目就创建完毕了:

此时点击左下角的三角,就能够运行刚刚默认生成的代码(代码所在的路径不能带中文,不然可能报错)
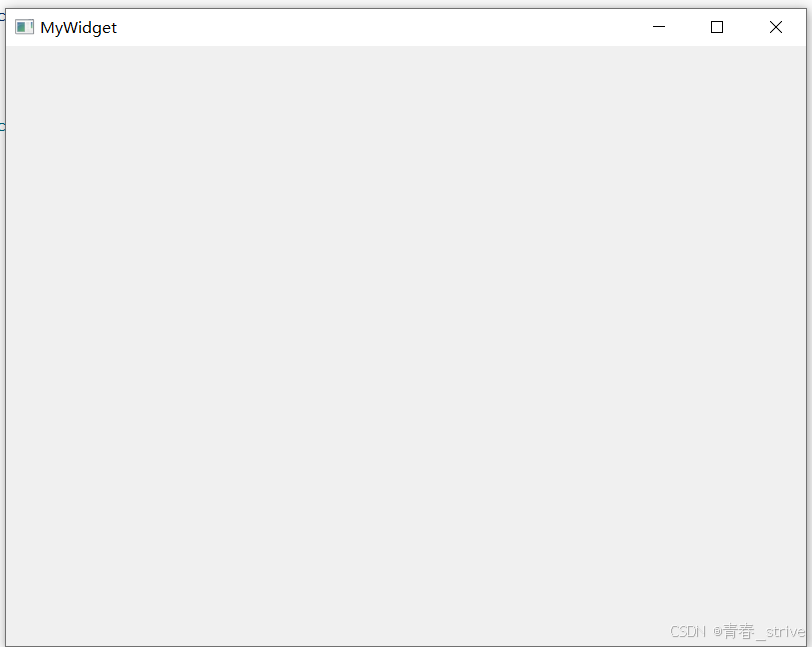
运行后的效果如下,生成了一个最初的图形化界面窗口:

五、默认的项目代码讲解
下面所说的都是创建项目后默认生成的代码
main.cpp
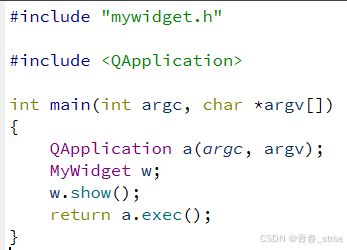
main.cpp默认的代码如下:

①main函数的形参是命令行参数
argc表示命令行参数的个数
argv[]表示具体每一个命令行参数的内容
②接下来创建了一个 QApplication 对象a,并将命令行参数传入对象a中
编写一个 Qt 的图形化界面程序,一定需要有 QApplication 对象
③接下来创建了MyWidget对象w,并调用了其中的show函数
这里的MyWidget就是我们刚刚创建项目时填写的生成的类名
这两行代码就表示创建一个控件对象,并显示出来
**.show()**方法让控件显示出来
**.hide()**方法让控件隐藏
MyWidget的父类是QWidget,这两个方法都是 QWidget 提供的
④return a.exec()
exec就表示让程序执行起来
这个的exec在Linux中也学到过,是进程程序替换,Qt这里的exec与Linux中的exec是没有任何关系的
mywidget.h
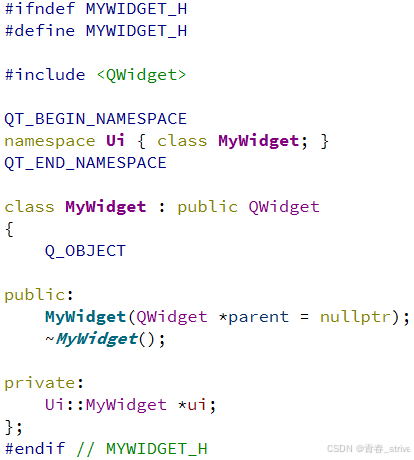
mywidget.h默认的代码如下,这个里头就是 myWidget 类的声名:

①#ifndef、#define、#endif
是保证头文件只被包含一次,更推荐写作**#pragma once**
②MyWidget是继承自QWidget的
QWidget是我们创建项目时, 选择的父类
QWidget是 Qt SDK 内置的,要想使用这个类,就需要包含对应的头文件
Qt 的设定, 使用 Qt 中内置的类,包含的头文件的名字就是和类名一致的,所以在开始包含了QWidget这个头文件
③Q_OBJECT
Q OBJECT 是一个 Qt 内置的宏,宏本质上是文本替换
Q OBJECT 展开之后,就会生成一大堆的代码
Qt 中有一个非常核心的机制 信号和槽,如果某个类想使用 信号和槽 ,就需要引入 Q_OBJECT 这个宏
④构造函数中的 parent
Qt 中引入了对象树机制(是n叉树,后面再详细介绍)
可以把创建的 Qt 的对象,挂到对象树上,往树上挂的时候就需要指定 父节点
⑤Ui::MyWidget *ui
Ui::MyWidget *ui 是和 form file 密切相关的
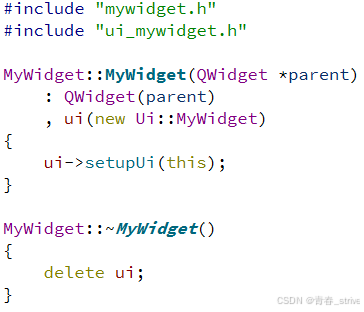
mywidget.cpp
mywidget.cpp默认的代码如下:

①两个头文件
mywidget.h:创建项目生成的头文件
ui_mywidget.h:form file 被 qmake 生成的头文件
②构造函数中 ui 相关的内容
ui(new Ui::MyWidget) 和 ui->setupUi(this) 都是为了把 form file 生成的界面和当前 mywidget 关联起来
③析构函数
把new的ui给delete掉
mywidget.ui
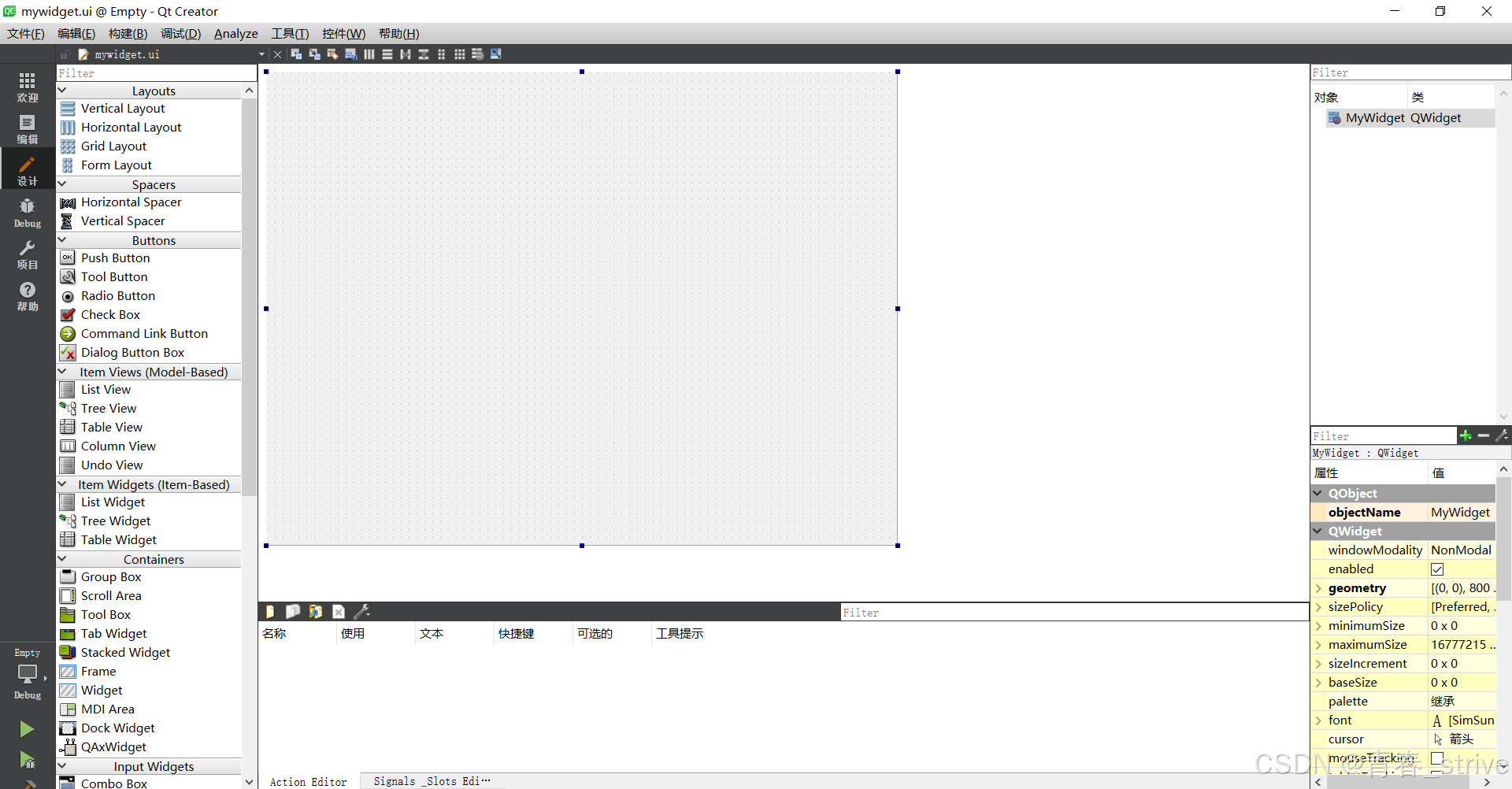
双击 mywidget.ui 文件,此时 Qt Creator 就会调用 Qt Designer, 打开 ui 文件,即图形化的界面编辑器

中间部分,就是生成的程序窗口
左边部分,是Qt中内置的控件
右边部分,是编辑属性,每个控件都有很多属性,这些属性就影响到控件具体的行为了
拖拽左侧的控件到程序窗口中,就可以创建出具体的界面了
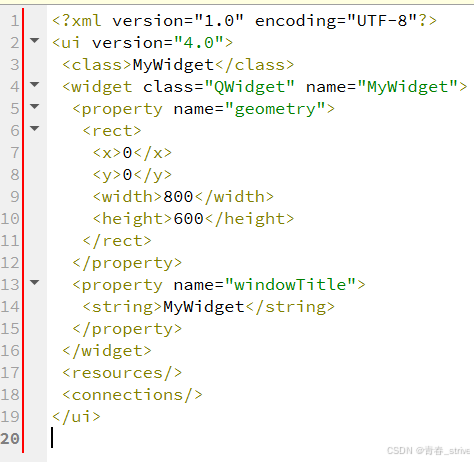
此时再点击左侧边栏的 编辑 按钮,此时显示的内容,就是 mywidget.ui 文件的本体了:

这个格式称为 xml 格式
xml 和 html 非常类似, 都是使用成对的标签来表示数据
我们只需要知道:ui 文件本质上是一个 xml 即可
xml 这里的标签,有哪些标签,都表示什么含义,这个是程序员自定义的
此处约定的 xml 标签的含义,就类似于之前网络原理中学过的一个话题:自定义应用层协议
Qt 中使用 xml 文件就是去描述程序的界面是啥样的
进一步的 qmake 会调用相关的工具,依据这个 xml 文件生成一些C++代码,从而把完整的界面构造出来
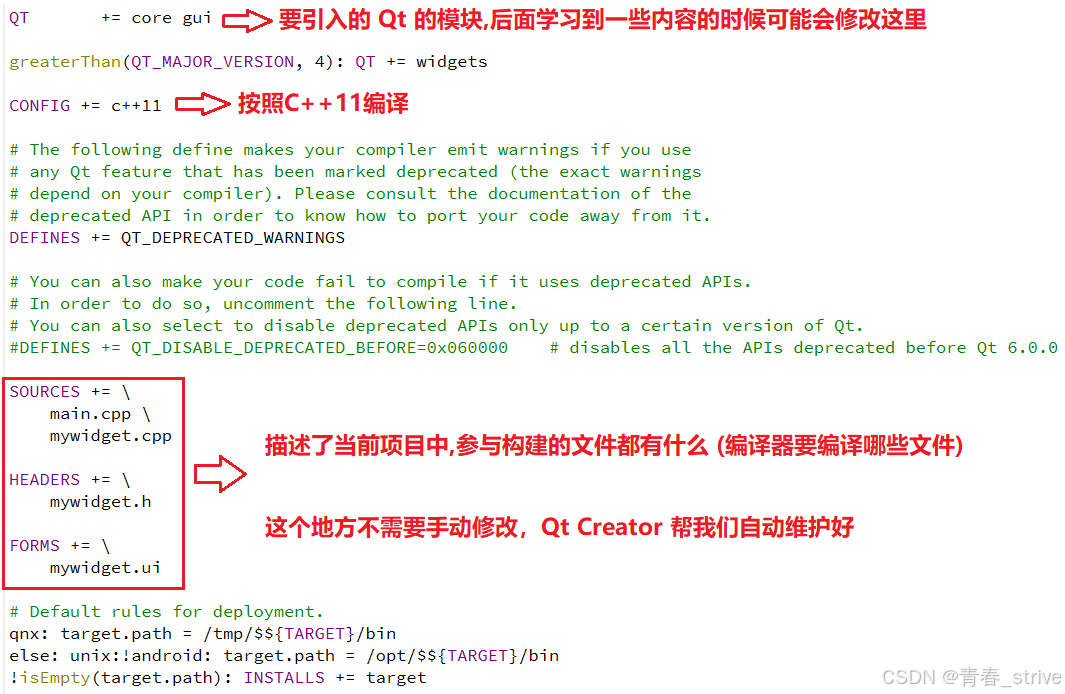
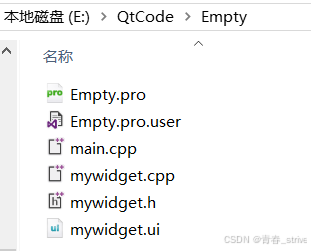
Empty.pro
Empty.pro就是Qt项目的工程文件,也是 qmake 工具构建时候的重要依据:

qmake 搭配 .pro 起到的作用就和 Makefile 是类似的
Qt Creator 把这个过程中编译的细节都封装好了,不需要过多关注,只需要点击 运行 按钮,就直接编译运行了
上面看到的 .h .cpp .pro .ui 都是源代码,如果编译运行 Qt 项目,构建过程中还会生成一些中间文件

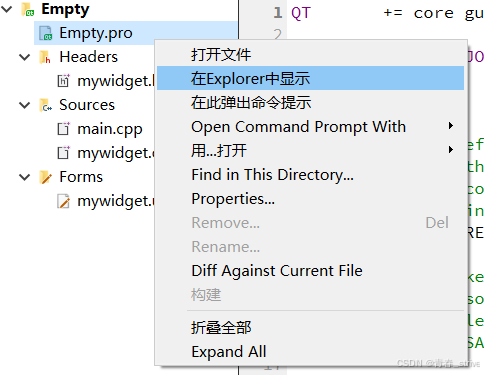
点击后,打开的这个页面的文件是源文件:

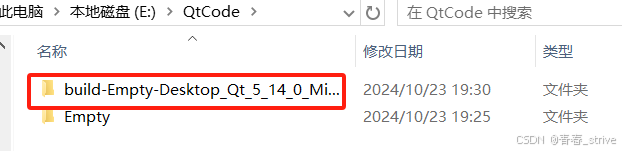
在运行一次程序之后, 就会在项目目录并列的地方,多出来一个"build-xxxxxx"目录,这个目录里面就是该项目运行过程中生成的一些临时文件:

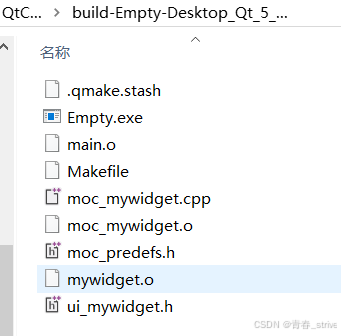
里面的内容如下:

可以看到其中有个Makefile文件,编译 Qt 程序,还是会用到 makefile,只不过这个 makefile 不需要手动写,而是 qmake自动生成的
最后的 ui_mywidget.h 文件,是mywidget.ui xml 生成的 .h 文件
这里面的Empty.exe双击打开,就是之前在 Qt Creator 中运行是相等的效果
以上就是对Qt的初步认识了