1.说明
本教程只提供uniapp在ios端的证书文件申请(包含正式环境和开发环境)、UDID配置说明,请勿用文档中的账号和其他隐私数据进行测试,请勿侵权!
2.申请前准备
证书生成网站:苹果应用上传、解析(注册账号)
苹果开发者后台:Sign In - Apple(需要apple开发者账号)
3.开始申请
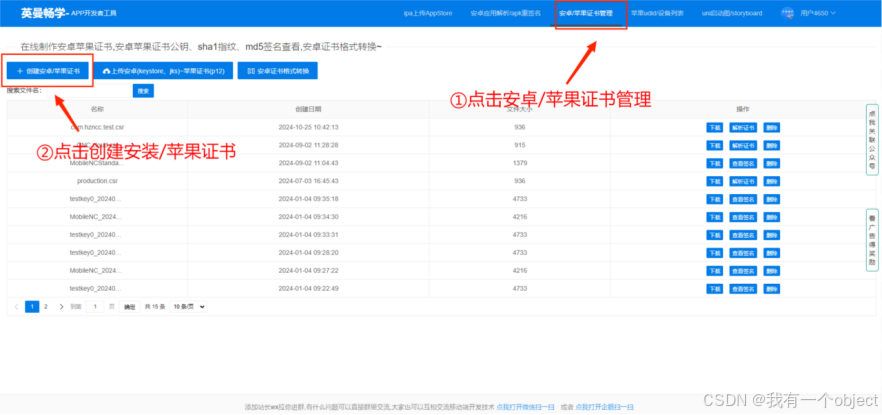
3-1 打开证书生成网站:苹果应用上传、解析 , 点击顶部【安卓/苹果证书管理】,然后点击【创建安装/苹果证书】

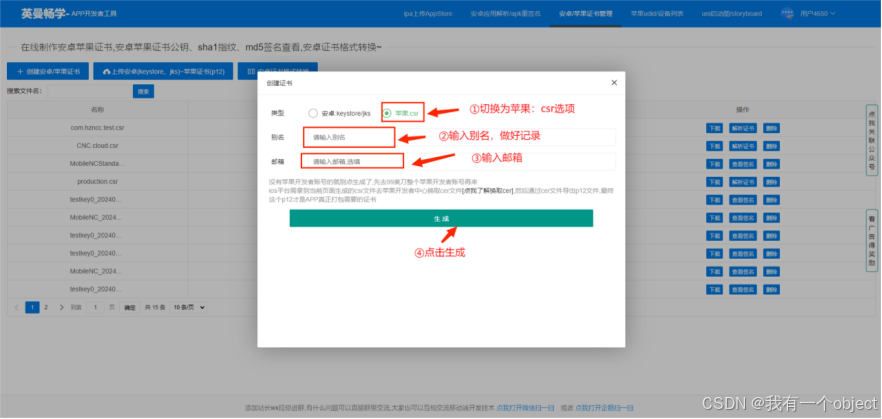
3-2在弹出的创建证书弹窗中,选择【苹果:CSR】, 输入别名,填写邮箱,确定后点击【生成】
注意:①别名是有格式要求的,不能乱填, 可以参考CNC.Cloud.Test 这种格式
②别名非常重要,以后打包要用到,请做好记录

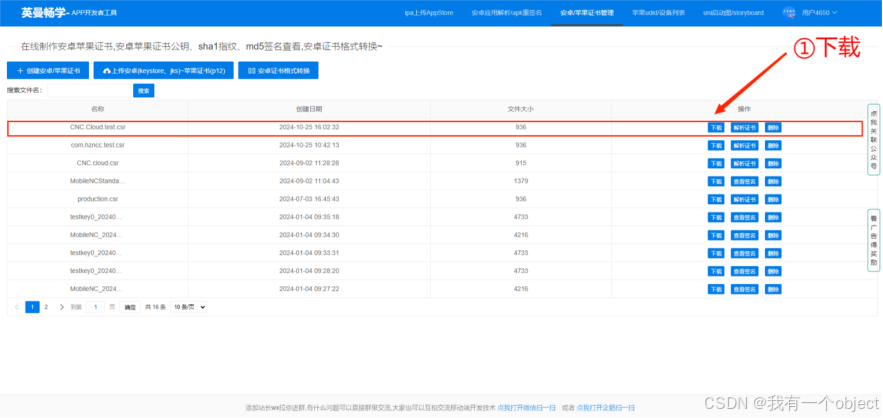
3-3 创建成功后,找到我们刚才申请的证书,名称为CNC.Cloud.Test的这条证书,点击下载


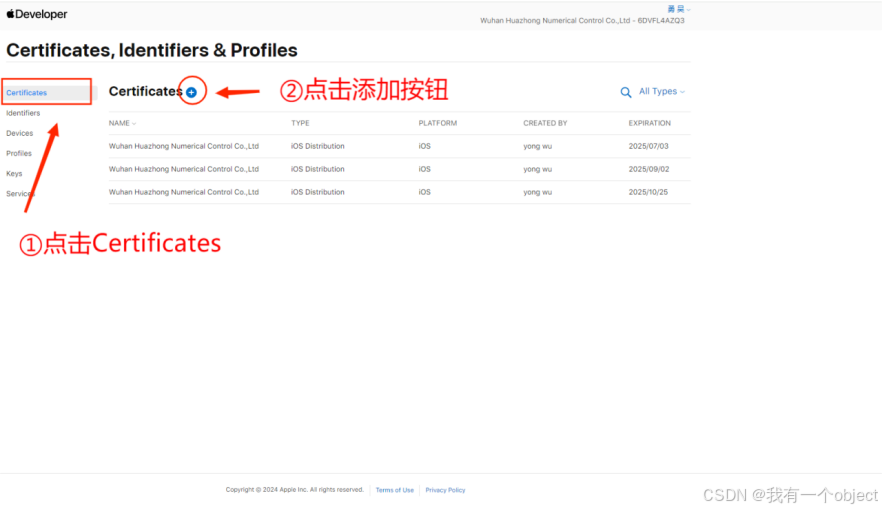
3-4 打开苹果官网Sign In - Apple,找到Certificates选项,添加Certificates,此步骤为了将crs转换为cer文件

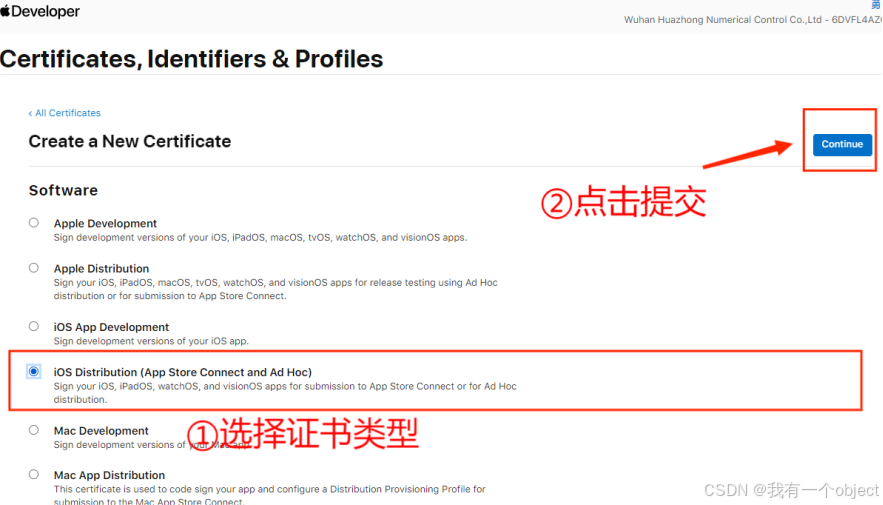
3-5 选择证书类型,选择iOS Distribution (App Store Connect and Ad Hoc)类型,这个类型可以作为开发环境和生产环境用,确定后点击右上角的 'Contrinue'按钮

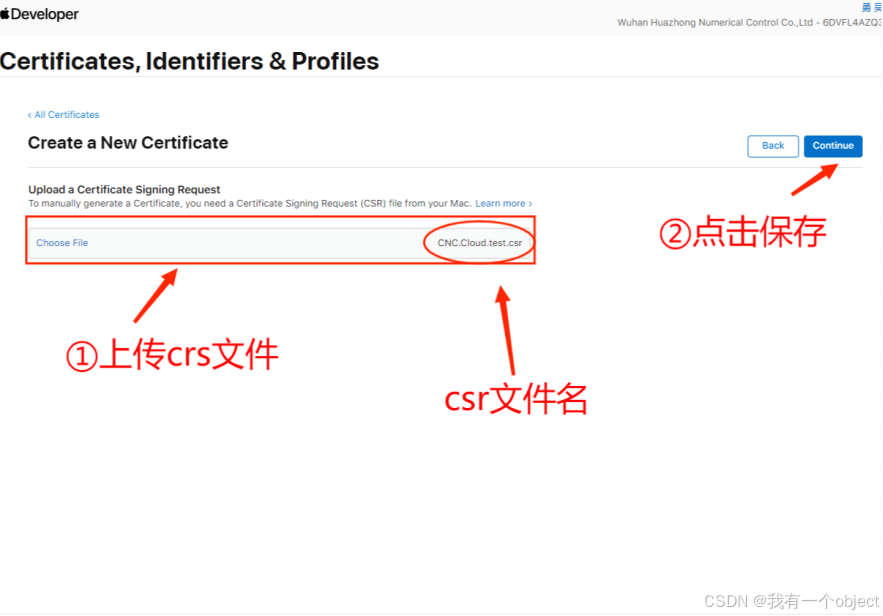
3-6 上传刚才下载好的csr文件,确定后点击右上角'Contrinue'按钮

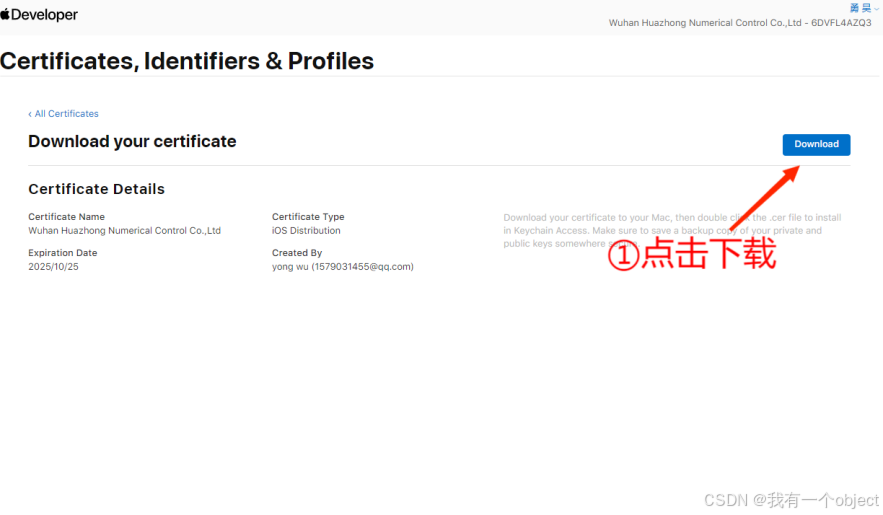
3-7 进入到下载页后,点击右上角'Download'下载按钮,会下载一个.cer的文件,请做好文件保存


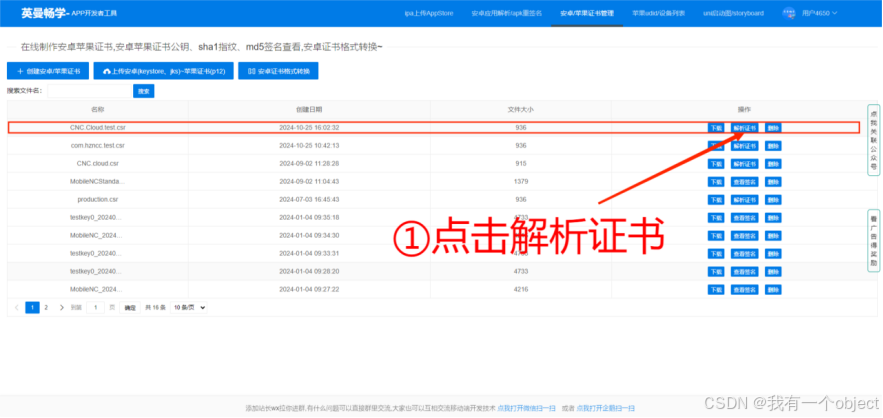
3-9回到(3-3)的界面,选中刚才创建的那条证书,点击'解析证书'按钮,开始解析证书

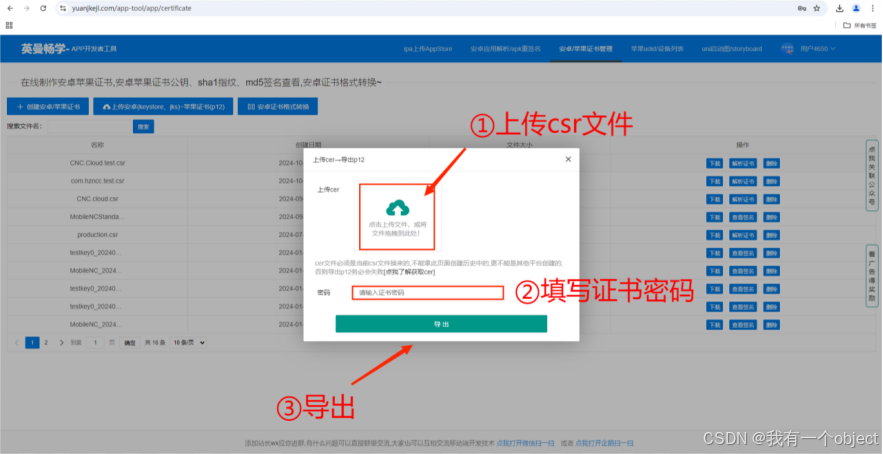
3-10上传刚才下载并保存的的.cer文件,填写密码,确定无误后,点击导出
注意:这个密码非常重要,一定要做好记录

3-11 导出之后会生成一个.p12的文件,这个文件非常重要,请做好文件保存

4.创建Bundle ID (App ID)
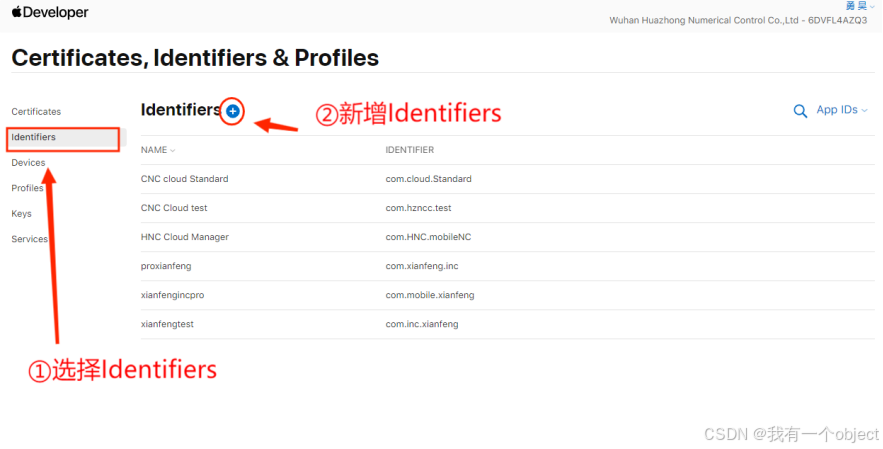
4-1 进入苹果开发者后台:Sign In - Apple , 选择Identifiers , 点击新增 Identifiers

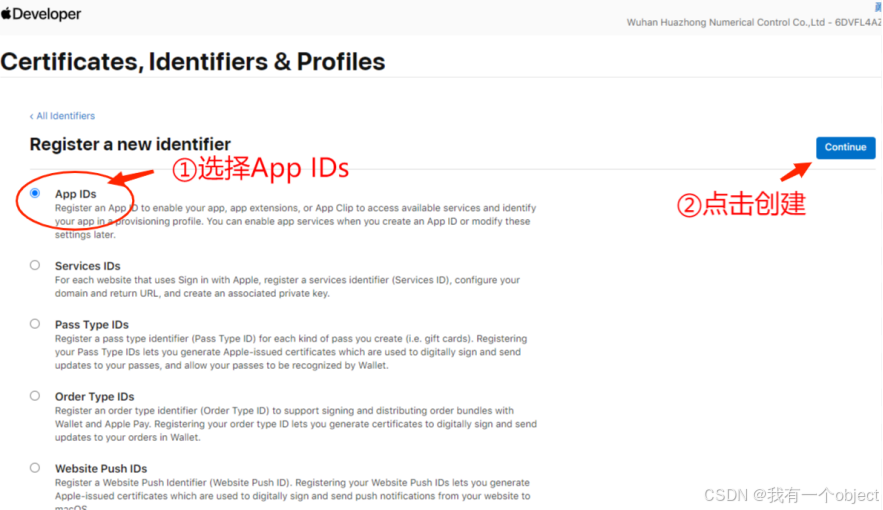
4-2 选择App IDs , 然后点击右上角'Continue'按钮

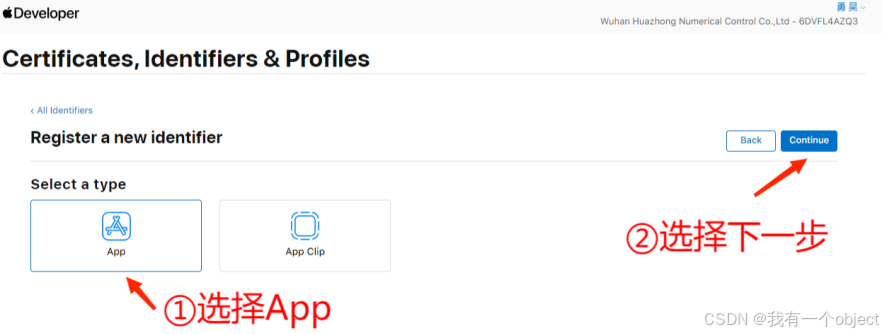
4-3 选择App,点击右上角'Continue'按钮

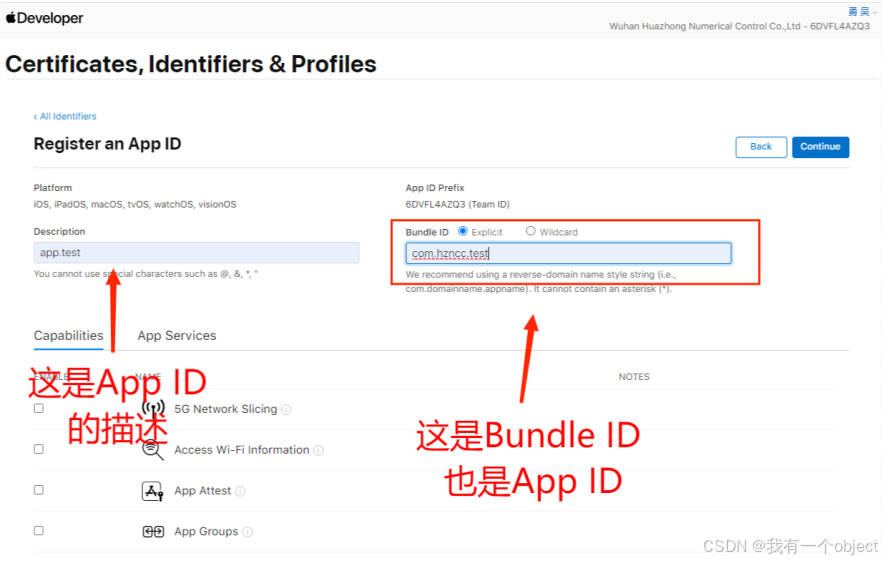
4-4 填写App ID描述,填写Bundle ID , Bundle ID有格式限制,以com开头,以'.'拼接,Bundle非常重要,记得做好保存,确定后点击右上角'Continue'按钮

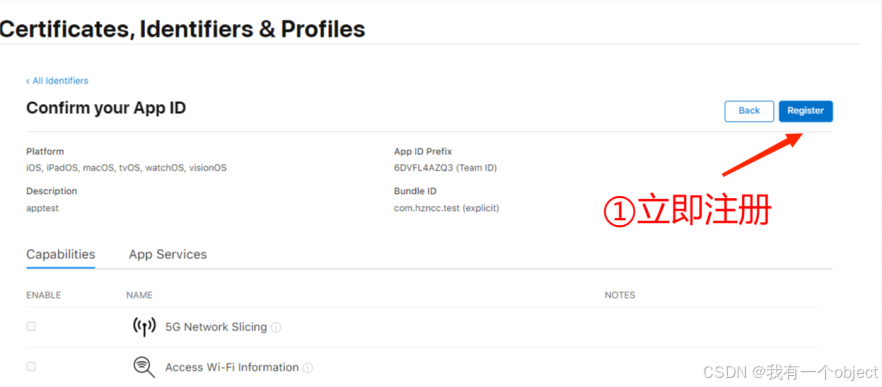
4-5 确认后点击右上角'Reguster'按钮

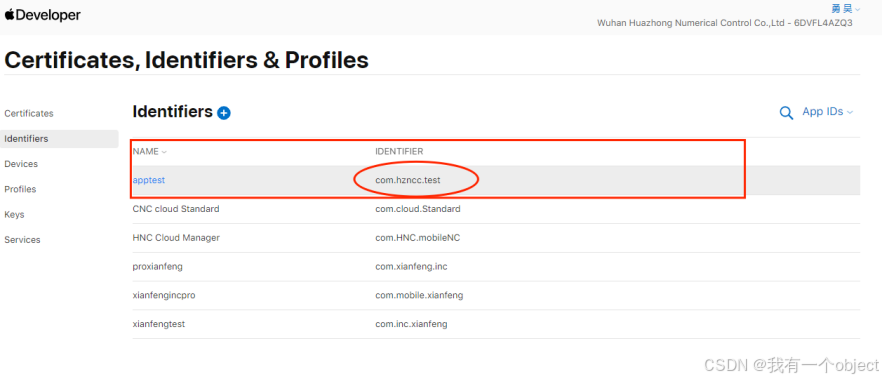
4-6 回到首页面,可以看到我们已经注册好的App IDs

5.添加测试人员设备UDID
说明:只有添加了UDID的IPhone设备才有开发环境的测试权限,目前可以通过爱思助手获取当前iPhone设备的UDID
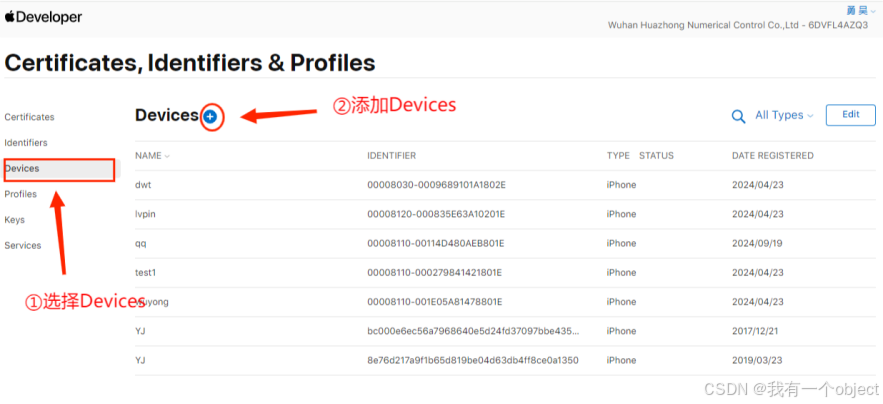
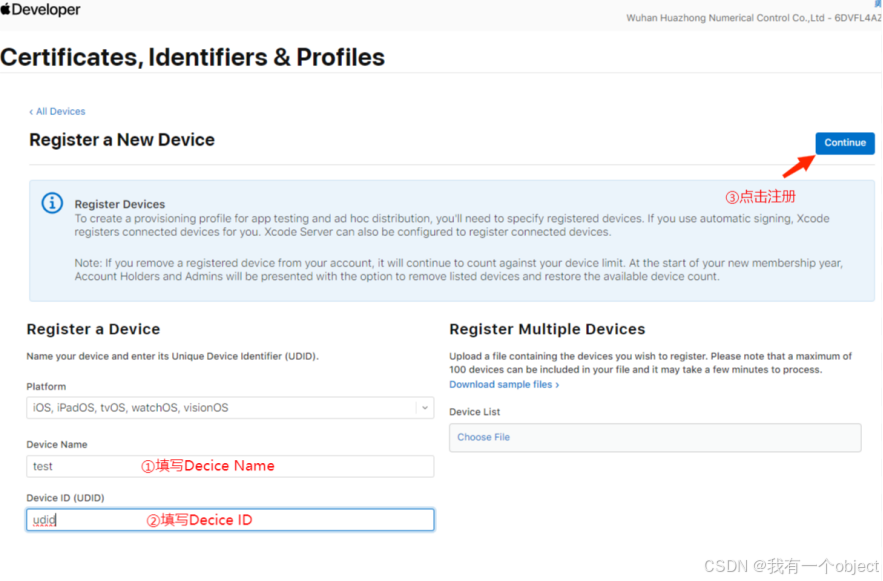
5-1 首页点击'Devices' , 然后添加Devices

5-2 依次填写Device Name 、Device ID(UDID),确定后点击右上角'Continue'按钮

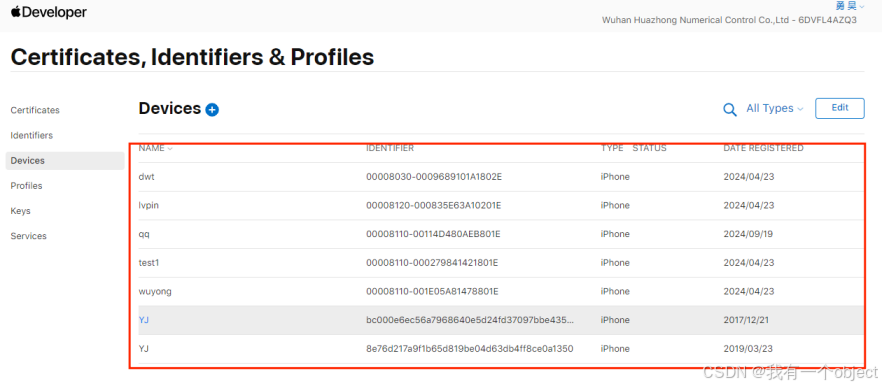
5-3 注册成功后可以在首页看到自己创建成功的UDID

6.创建开发环境描述文件(测试用)
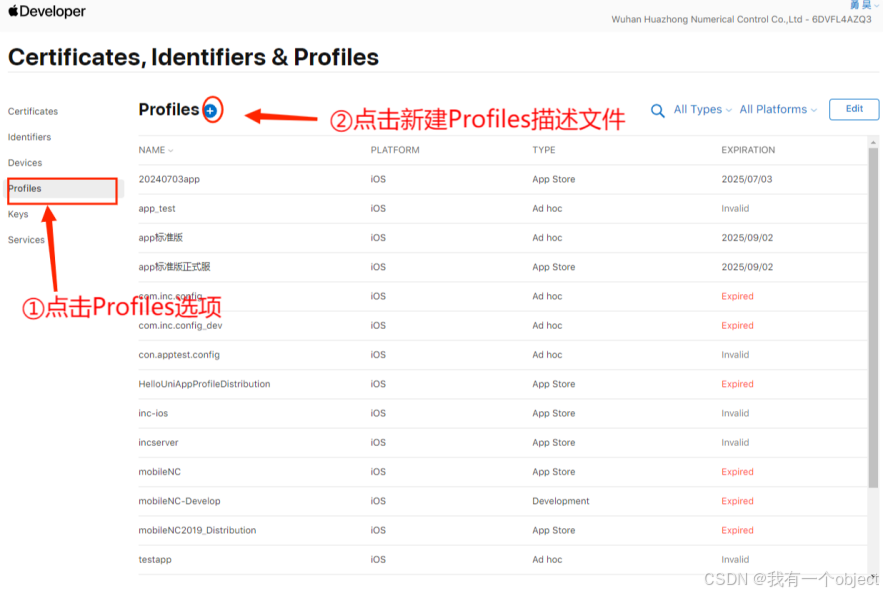
6-1 点击首页'Profiles',然后点击新建描述文件

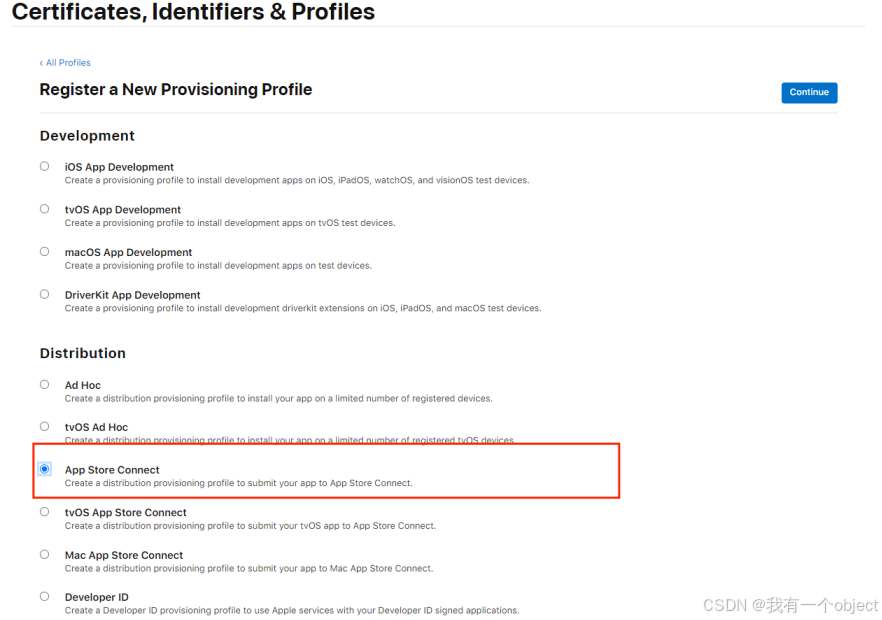
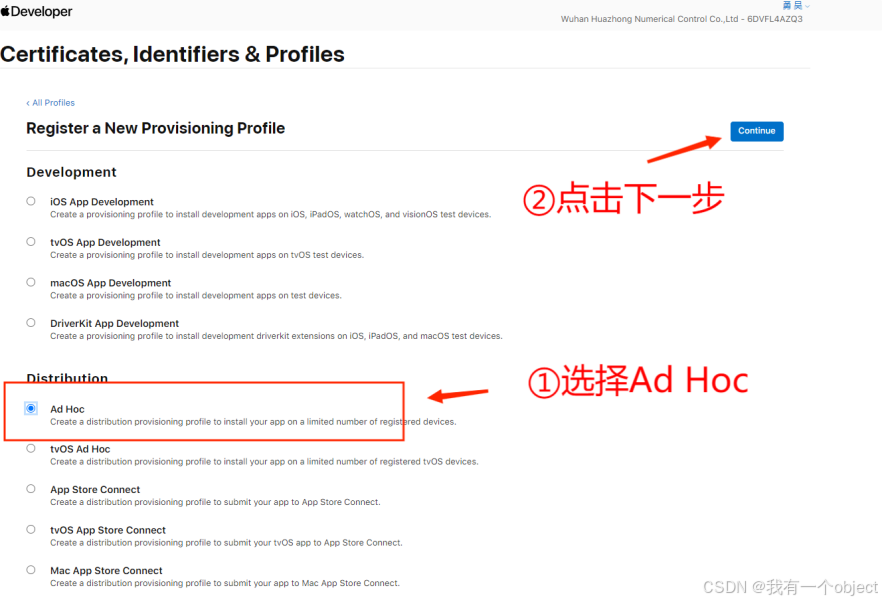
6-2 选择描述文件类型,测试环境下我们选择Ad Hoc,确定后点击右上角'Continue'按钮

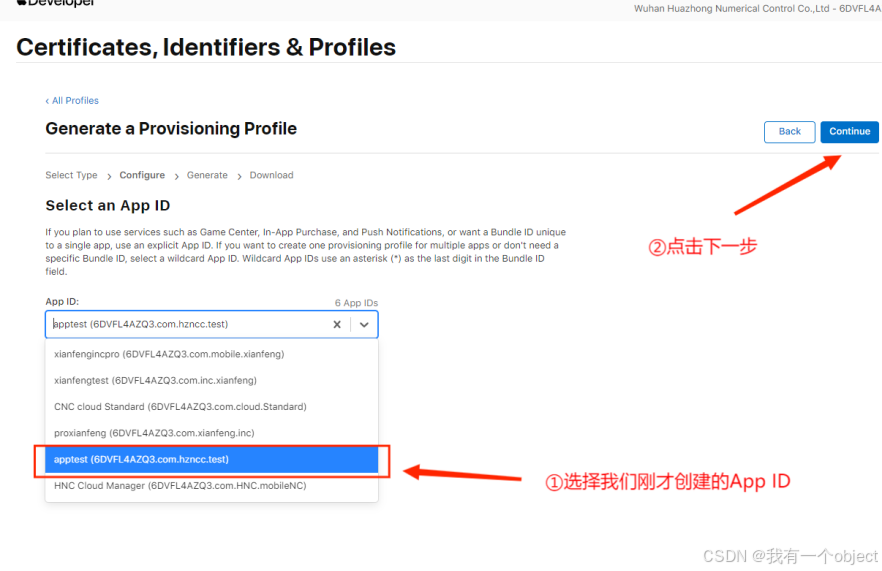
6-3 绑定App ID ,选择我们刚才创建的那个App ID (4-4所示 ) ,确定后点击右上角'Continue'按钮

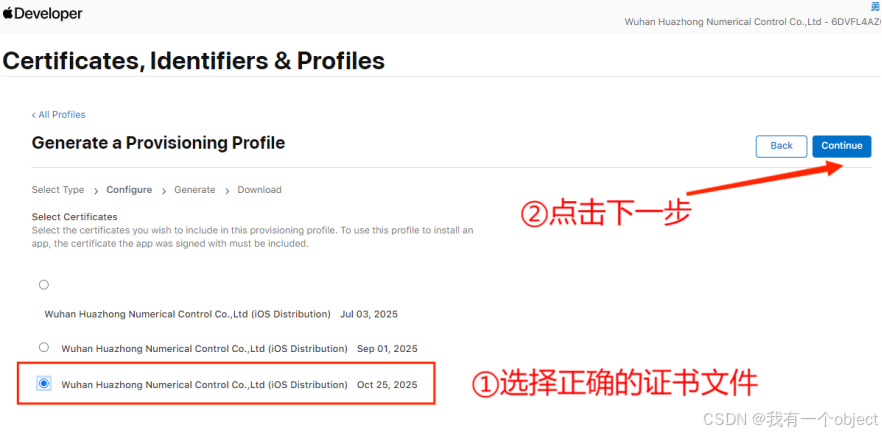
6-4 选择证书文件,选择我们(3-5)申请的那个证书,如果你不是哪个,可以查看过期时间,有效期为1年,或者选择最后一个(新建的一般都是倒序),这里一定要选择正确,如果选择错误,必定会导致证书和描述文件匹配不上,然后请重新从6-1开始执行操作,确定后点击右上角'Continue'按钮

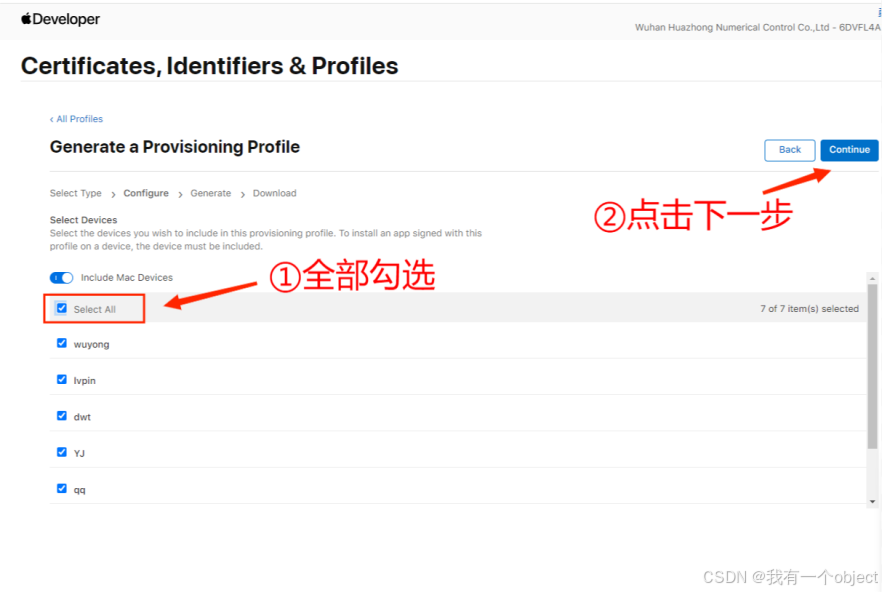
6-5 添加测试UDID , 点击Select All将所有设备全部选上,只有选上的UDID设备才有测试权限,确定后点击右上角'Continue'按钮

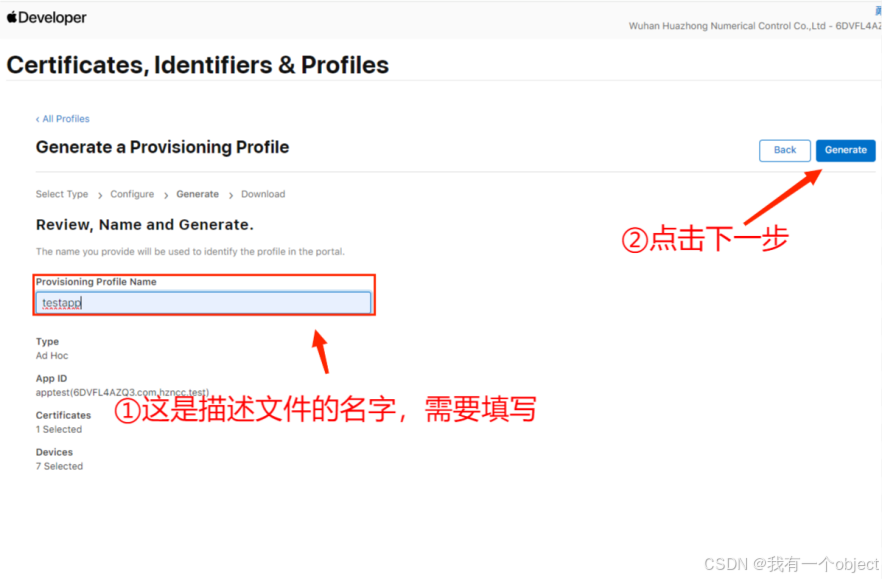
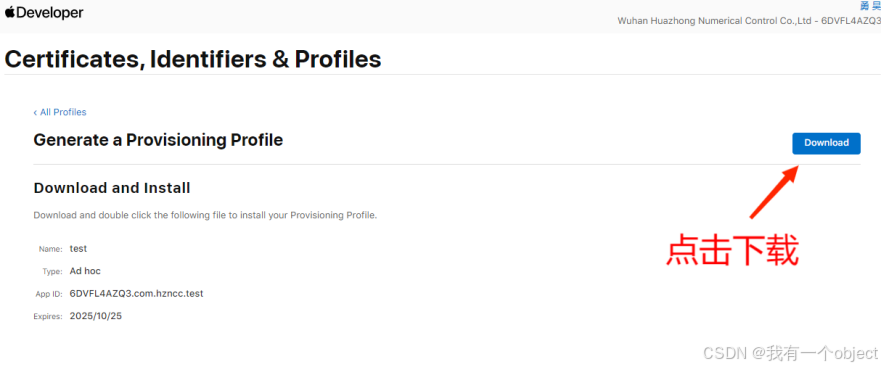
6-6 填写描述文件的名称,确定后点击右上角'Generate'按钮,生成描述文件

6-7 点击右上角'Download',将会下载一个描述文件,文件非常重要,注意保存


6-8 到目前我们已经拥有了4个文件,目前我们只需要用到 .p12 和 .mobieprovision这两个文件,

6-9 记录的Bundle ID (App ID) 和 密码

7.创建生产环境的描述文件
操作步骤参考6 , 但请将(6-2)的类型改为App Store Connect