作者:来自 Elastic Miguel Grinberg

Kibana Dev Console 现在提供将请求导出到可立即集成到你的应用程序中的 Python 和 JavaScript 代码的选项。
你使用过 Kibana 开发控制台吗?这是一个非常棒的原型设计工具,可让你以交互方式构建和测试 Elasticsearch 请求。但是,在控制台中收到工作请求后,你该怎么做呢?
在本文中,我们将介绍 Kibana 开发控制台中的新代码生成功能,以及它如何通过为你生成随时可用的代码来显著减少你的开发工作量。
此功能在我们的 severless 平台以及 Elastic Cloud 和自托管版本 8.16 及更高版本中可用。
Kibana 开发控制台
如果你以前从未使用过 Kibana 开发控制台,本节将简要介绍它。如果你已经熟悉它,请跳到下一部分。
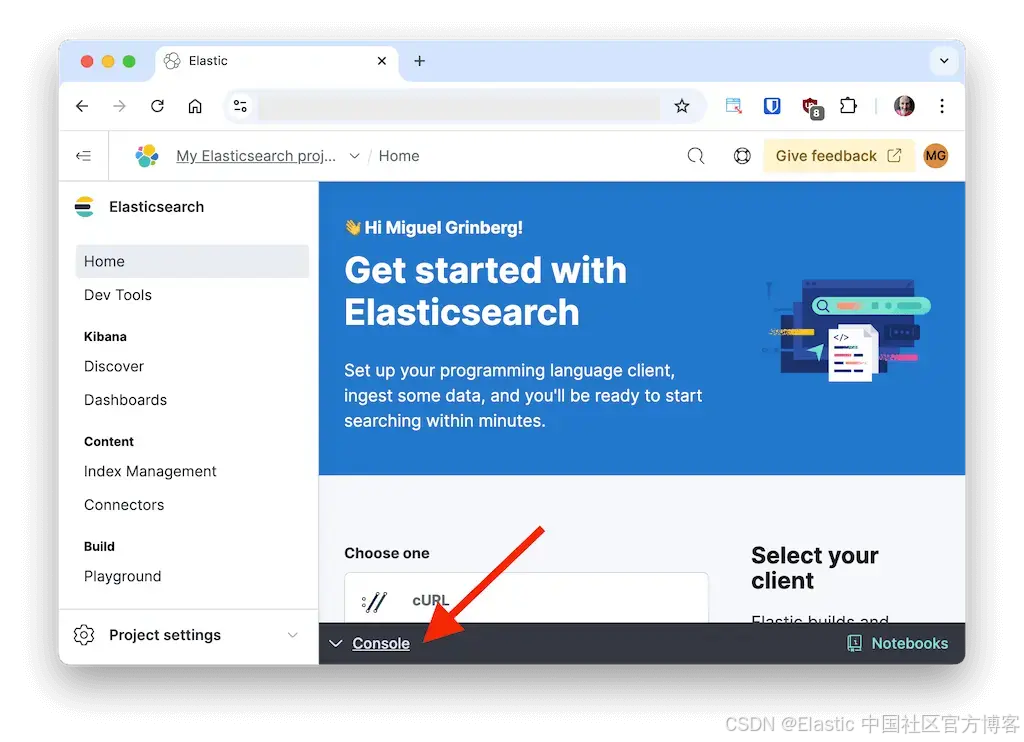
当你在 Kibana 的搜索部分中的任何部分时,你会在浏览器页面底部看到一个 "Console" 链接:

单击此链接时,控制台会展开以覆盖页面。再次单击它可将其折叠。
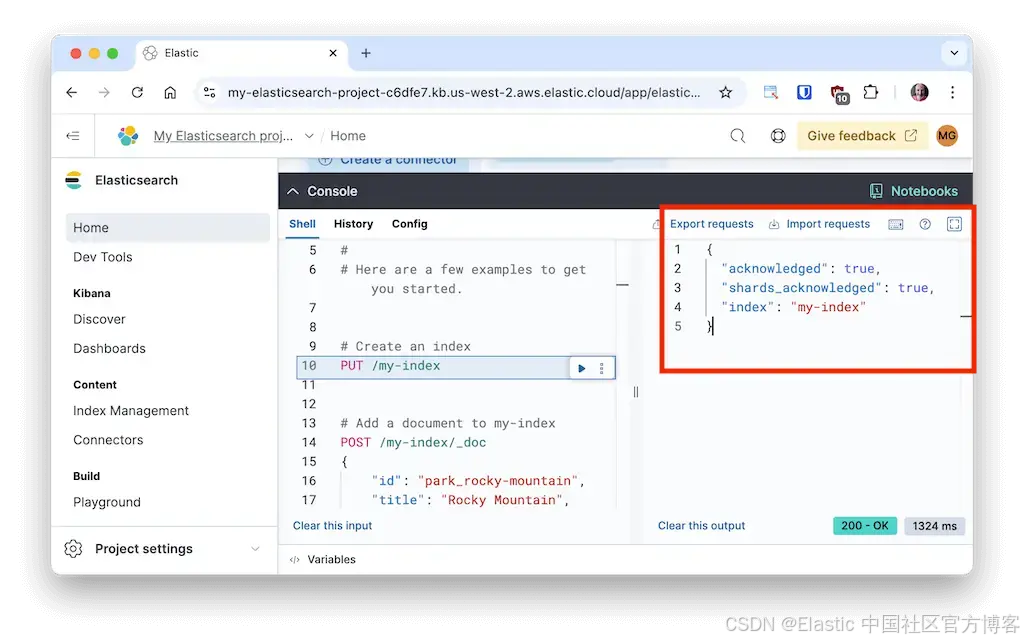
在 Dev Console 的左侧面板中,你可以输入 Elasticsearch 请求,借助交互式编辑器,该编辑器提供自动完成功能并检查你的语法。一些示例请求已预先填充,因此你可以开始尝试。
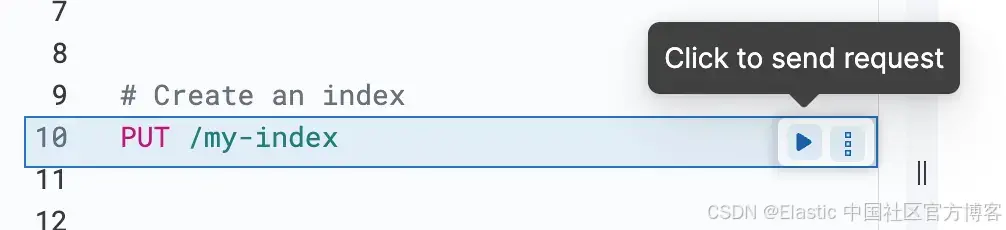
当光标位于请求上时,其右侧会出现一个 "play - 播放" 按钮。你可以单击此按钮将请求发送到你的 Elasticsearch 服务器。

执行请求后,服务器的响应会出现在右侧面板中。

代码导出功能
开发者控制台可让你轻松对请求或查询进行原型设计,直到你获得所需的确切内容。但接下来会发生什么?如果你需要将请求转换为代码,以便将其合并到你的应用程序中,那么你可以使用新的代码导出功能节省时间。
在 "播放" 按钮旁边,你将看到三个点或 "kebab" 按钮,它会打开一个选项菜单。第一个选项提供对代码导出功能的访问。如果你以前从未使用过此功能,它将显示 "Copy as curl" 标签。

如果你选择此选项,你的剪贴板将加载与所选请求等效的 curl 命令。
现在,当你单击 "Change" 链接时,事情会变得更加有趣,它允许你切换到不同的目标语言。在此初始版本中,代码导出添加了对 Python 和 JavaScript 的支持。预计未来版本将添加更多语言。
你现在可以选择所需的语言,然后单击 "Copy code" 将导出的代码放入剪贴板。你还可以更改菜单中提供的默认语言。

导出的代码是所选语言的完整脚本,使用该语言的官方 Elasticsearch 客户端。以下是上面显示的 PUT /my-index 请求导出为 Python 语言时的示例:
import os
from elasticsearch import Elasticsearch
client = Elasticsearch(
hosts=["<your-elasticsearch-endpoint-url-here"],
api_key=os.getenv("ELASTIC_API_KEY"),
)
resp = client.indices.create(
index="my-index",
)
print(resp)要使用导出的代码,请按照以下步骤操作:
- 将代码从剪贴板粘贴到具有正确扩展名的新文件中(对于 Python,则为 .py;对于 JavaScript,则为 .js)。
- 在你的终端中,添加一个名为 ELASTIC_API_KEY 的环境变量,其中包含你的 Elasticsearch 集群的有效 API 密钥。如果你还没有 API 密钥,则可以在 Kibana 中直接创建。
- 根据你的语言,使用 python 或 node 命令执行脚本,确保已安装官方 Elasticsearch 客户端。
现在,你可以根据需要调整导出的代码,以将其集成到你的应用程序中!
结论
在本文中,你了解了 Kibana Dev Console 中的新代码导出功能。我们希望此功能能够简化你使用 Elasticsearch 的开发流程!
准备好自己尝试一下了吗?开始免费试用。
想要获得 Elastic 认证?了解下一期 Elasticsearch 工程师培训何时举行!
原文:Export your Kibana Dev Console requests to Python and JavaScript Code - Search Labs