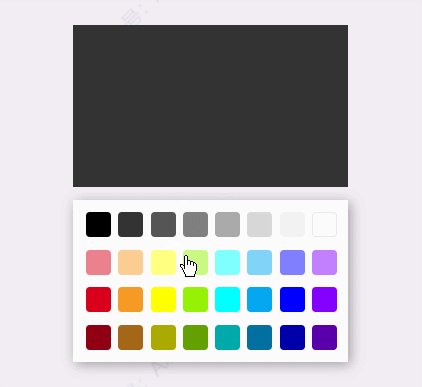
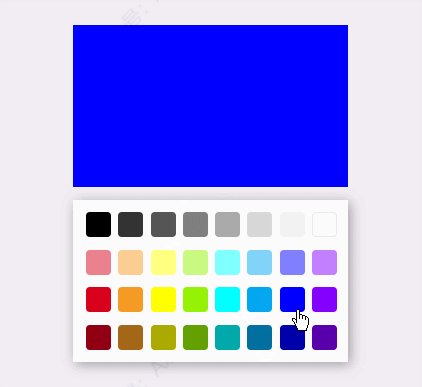
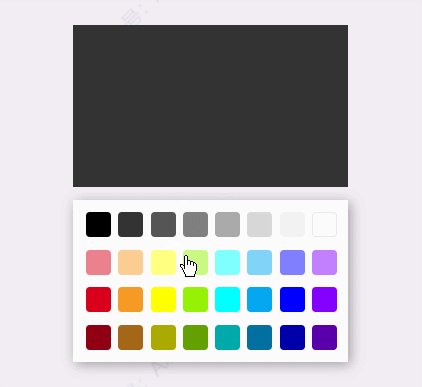
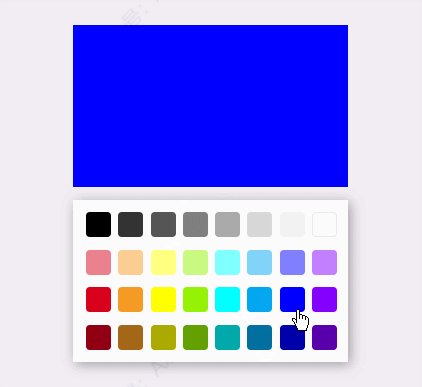
今天和大家分享颜色选择器------填充颜色的原型模板,点击颜色区域可以弹出颜色选择器,点击可以选择对应颜色,颜色区域会变色我们选择的颜色,具体效果可以观看下方视频或者打开预览地址体验。
【原型效果】
【Axure高保真原型】颜色选择器------填充颜色

【原型预览含下载地址】
https://axhub.im/ax9/b101b8d70d7d6eb8/#g=1\&p=颜色选择器------填充颜色
今天和大家分享颜色选择器------填充颜色的原型模板,点击颜色区域可以弹出颜色选择器,点击可以选择对应颜色,颜色区域会变色我们选择的颜色,具体效果可以观看下方视频或者打开预览地址体验。
【原型效果】
【Axure高保真原型】颜色选择器------填充颜色

【原型预览含下载地址】
https://axhub.im/ax9/b101b8d70d7d6eb8/#g=1\&p=颜色选择器------填充颜色