系列传送门:
山海鲸可视化:GIS融合之路(一)技术选型CesiumJS/loaders.gl/iTowns?
山海鲸可视化:GIS融合之路(二)CesiumJS和ThreeJS深度缓冲区整合
山海鲸可视化:GIS融合之路(三)CesiumJS和ThreeJS相机同步
山海鲸可视化:GIS融合之路(四)如何用CesiumJS做出Cesium For Unreal的效果
山海鲸可视化:GIS融合之路(五)给CesiumJS加上体积云(Volumetric Cloud)和高度雾(Height Fog)
山海鲸可视化:GIS融合之路(五)番外-山海鲸的体积云又又又升级了
山海鲸可视化:GIS融合之路(六)-Cesium的雨雪风雷电效果
山海鲸可视化:GIS融合之路(七)-Cesium实现夜空月亮星星渲染
本来觉得这个系列已经结束了,最近山海鲸研发了一个新产品-GISBox,研发过程中遇到了一个新的问题,那就是如何在Web中直接加载OSGB文件。
这里先说下GISBox项目的背景,我们在做倾斜摄影项目的过程有大量需要编辑OSGB模型的需求,但目前市面的产品要么就是产品功能单一,要么就是连试用都无法试用。我们希望打造一款真正业内愿意使用,也能一站式的搞定从OSGB编辑,转换,切片,分发完整链路的产品,这样GISBox就诞生了,目前产品正在快速完善中,大家可以下载体验:
GIS工具箱(GISBox)-免费的倾斜摄影OSGB/3Dtiles编辑转换发布平台
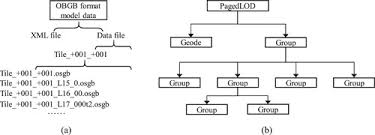
当然我们这篇文章并不打算介绍GISBox的研发内容,而是因为在GISBox中,我们要做OSGB文件的编辑。但OSGB如何直接加载呢?我们先看下OSGB文件的基本结构:

OSGB文件目录结构和文件内容结构
当然这张图对于osg::Group下面的osg::Geometry,osg::Texture2D,osg::DrawElement等等的元素没有进行描述,实际的文件结构要复杂的多,其中osg::PagedLOD上还存储了LOD不同计算方式和子文件地址的指向。
了解了文件的结构,那么问题来了。用什么库来加载呢?经过调研,我们发现了以下几种方案:
1.OSGViewer开源项目
最常见的做OSGB编辑的软件都是直接用OpenSceneGraph这个库里的OSGViewer开源项目来改的,这种方案的优势是OSGB的读取和渲染都无需自己写,只要在开源项目的基础上添加功能即可。但是这个方案的缺点也很明显,首先这个库是一个几乎10年前就停止维护的老库,渲染甚至还采用了OpenGL1.0的标准,想要在视觉上做一些调整几乎不可能。同时了解山海鲸的朋友应该知道,我们山海鲸创立了CS/BS动态切换的软件架构,我们所有的软件都可以既当作纯软件使用,也可以转换为服务器,变成内网协同的Web系统来使用。而OpenSceneGraph这套代码很难跑在Web上。
关于山海鲸的CS/BS切换,大家可以移步看下这个视频:
【山海鲸可视化CSaaS功能演示】实现BS/CS架构一键热切换
2.osg-serializer-js开源库
这个库应该是目前Github上唯一一个可以直接解析OSGB的JS库了,好心的作者根据OpenSceneGraph的C++版本写了一套js的版本。我们试用了一下,基本的功能还是实现的不错的,基本可以将OSGB的文件很好的加载进来。这个库的优点是可以方便的在Web上使用。问题也很明显,兼容性略显不足,有些OSGB文件不支持。作者自己也说了不再维护这个库,推荐直接编译OpenSceneGraph的wasm。而且渲染端也是需要自己写的。
3.OpenSceneGraph编译WASM
根据第2条中提到的作者说的方案,我们做了直接的OpenSceneGraph的wasm编译。这个方案优点是兼容性好,且可以直接在Web中使用,缺点呢主要是和前端代码的整合。我们最初使用这套方案时,是通过修改Ceisum中3dtiles渲染逻辑直接来渲染加载进来的osgb的,但因为OpenSceneGraph中使用NodeVisitor的逻辑,需要去继承C++的库,同时需要同时处理C++和JS之间的类通信问题。代码上需要进行较为复杂的处理。
4.自己写OSGB解析库
上面这三种方案各有各的优缺点,虽然我们采用第3条方案,成功地在Cesium中显示了OSGB,且可以正常的有PagedLOD的逻辑。但前文也说了,这个方案的问题是整个项目难以维护,需要同时维护C++和Cesium两端的代码,另外通信部分也较为复杂。因此最终我们放弃了这套方案,而是选择了一条根据OpenSceneGraph开源库完全重写一套自己的OSGB的TS库的方案,这个方案的显然是最直观的方案,但也是成本最高的方案。
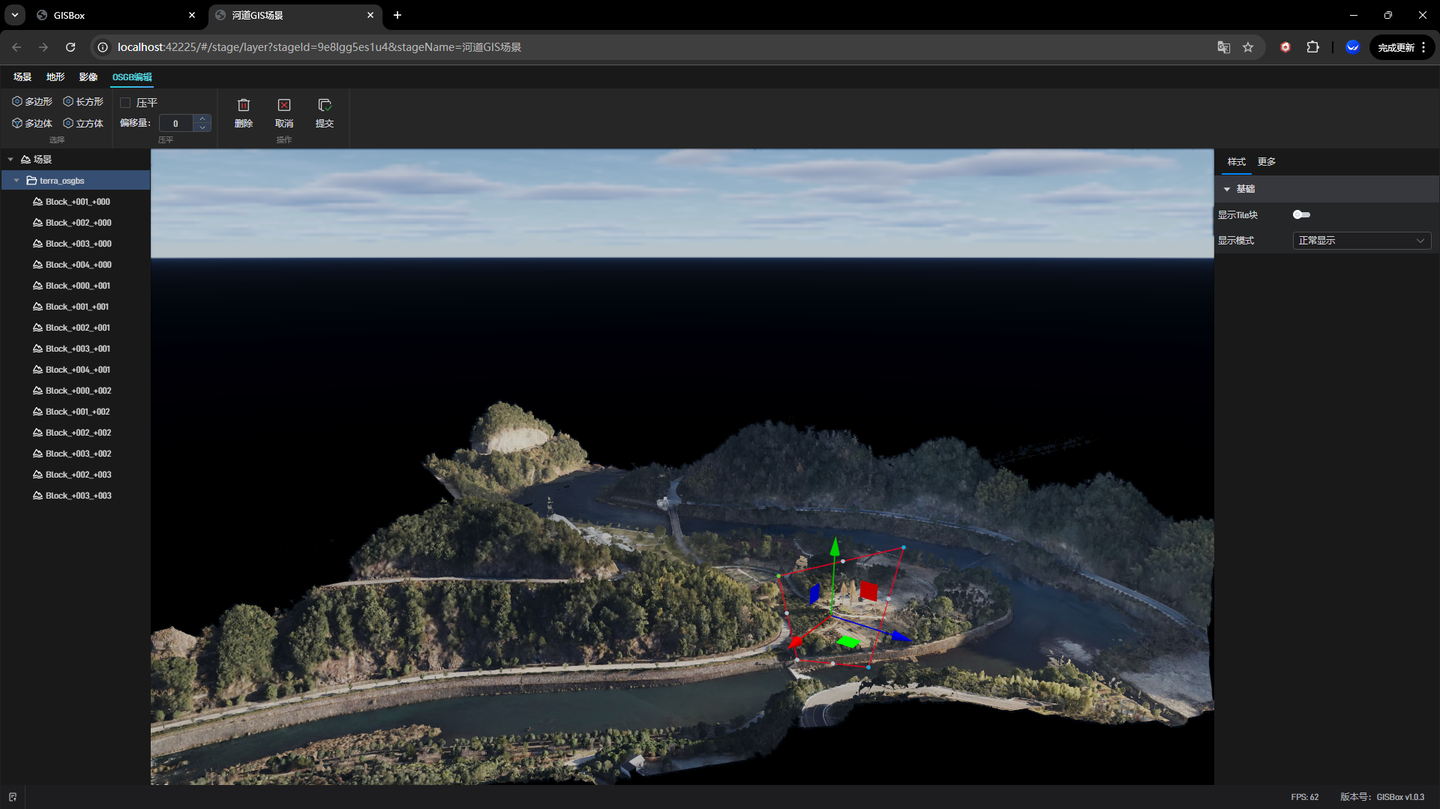
完成了这套库后,我们处理了InputStream和Buffer的兼容性,实现了在Web上和软件中可以同样逻辑打开OSGB并显示的方案。另外将来也可以进一步去升级渲染效果和直接对OSGB的顶点数据直接进行修改,大家可以简单看下加载的效果,可以发现虽然相比C++的OSGViewer来说加载速度略有下降,但考虑到可以直接在Web上加载和编辑,也可以叠加我们系列文章中提到的大气云层效果,最终呈现已经很让人满意了:


大家也可以直接下载GISBox体验一下效果: