第一步:创建一个Node.js项目的package.json文件
js
npm init -y第二步:添加TypeScript、添加node.d.ts
js
npm install typescript -D
npm install @types/node -D第三步:初始化一个tsconfig.json文件
js
npx tsc --init --rootDir src --outDir lib --esModuleInterop --resolveJsonModule --lib es6 dom --module commonjs在项目根目录下创建一个tsconfig.json 配置文件,设置了一系列编译选项,配置TypeScript编译器将src目录中的TypeScript文件编译为JavaScript文件,并将它们输出到lib目录。同时,还配置了编译器以支持ECMAScript模块互操作性、解析JSON模块以及包含特定的库定义。

第四步:添加实时编译和运行
js
npm i ts-node -D第五步:添加nodemon,只要文件被改变,就会调用ts-node
js
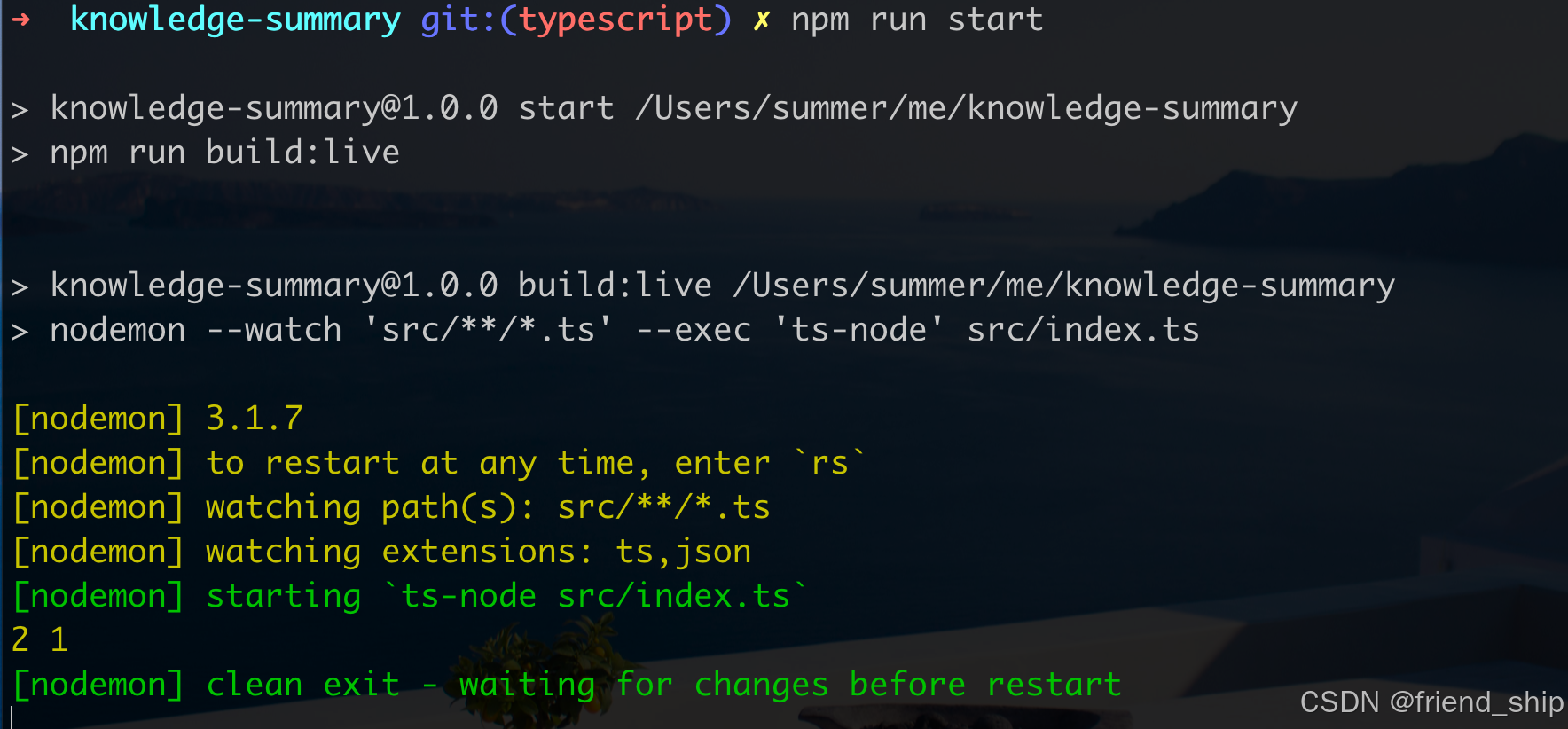
npm i nodemon -D运行命令行显示:

当index.ts文件被编辑时,nodemon 将会重新运行命令ts-node 。
ts-node 将会通过tsconfig.json 和已经安装的TypeScript来自动编译。
ts-node通过Node.js运行输出JavaScript。