
大家好,我是大明同学。
这期内容,我们将深入探讨Axure中穿梭筛选宽元件设计与交互技巧。

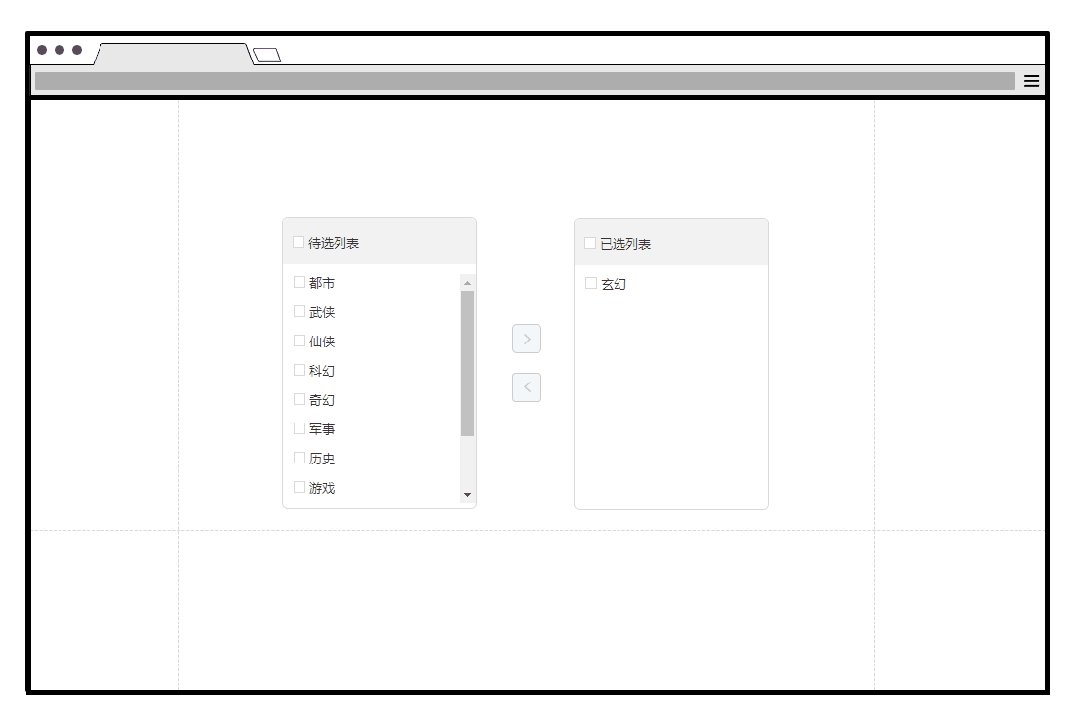
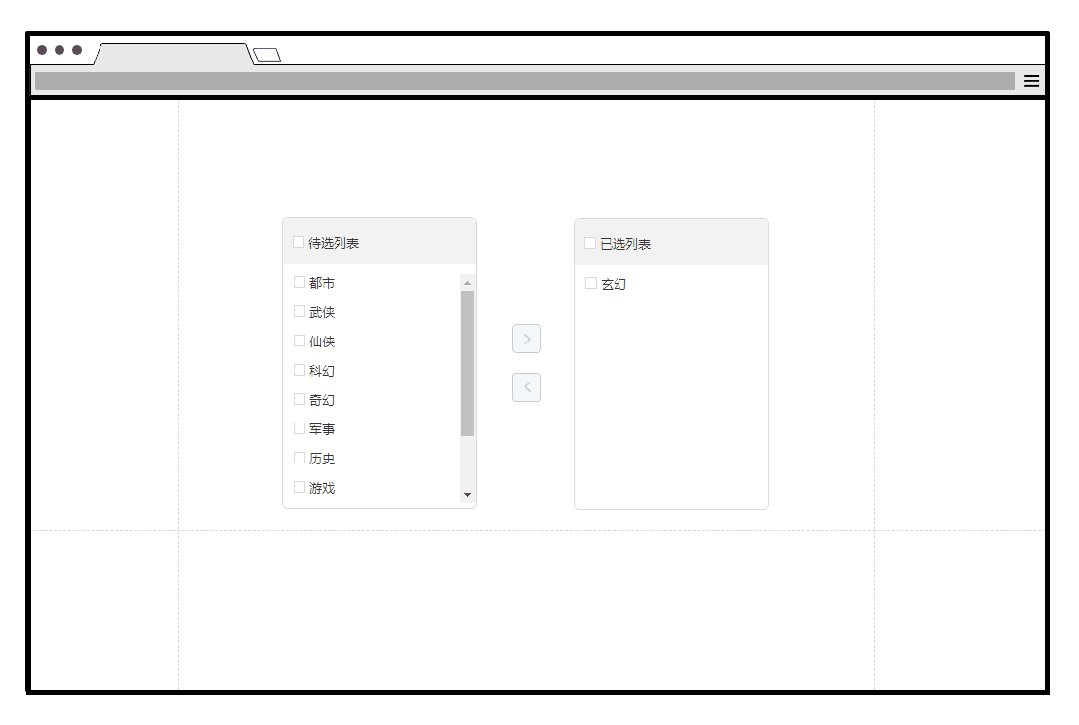
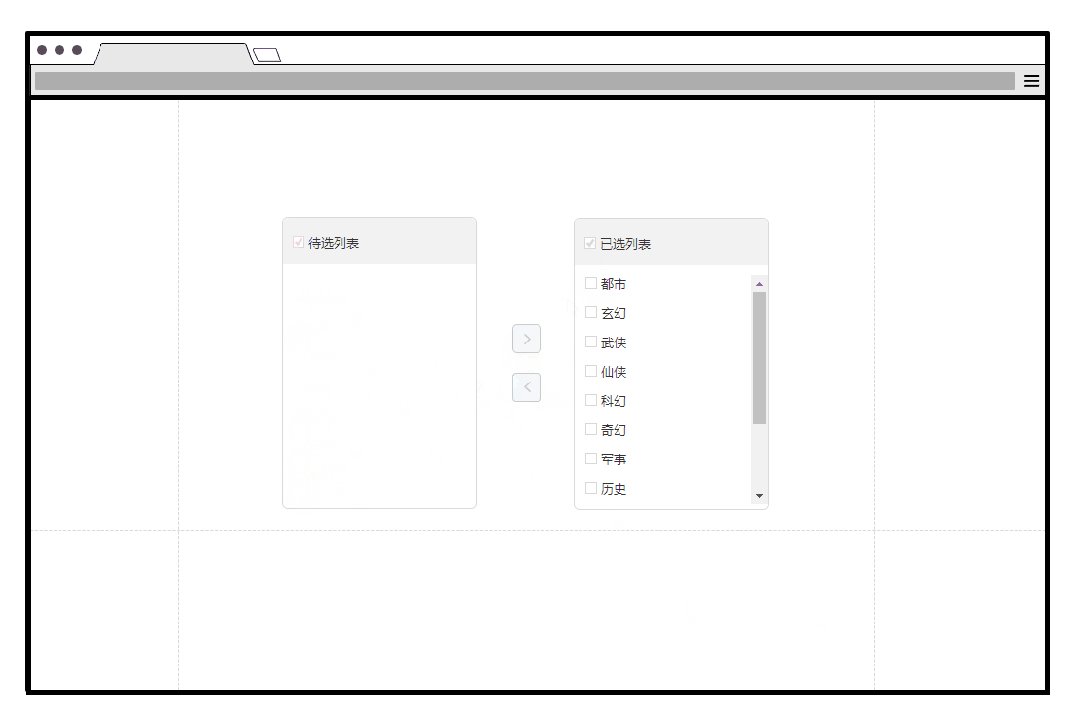
穿梭筛选框元件
创建穿梭筛选框所需的元件
左穿梭筛选框
1.打开一个新的 RP 文件并在画布上打开 Page 1。
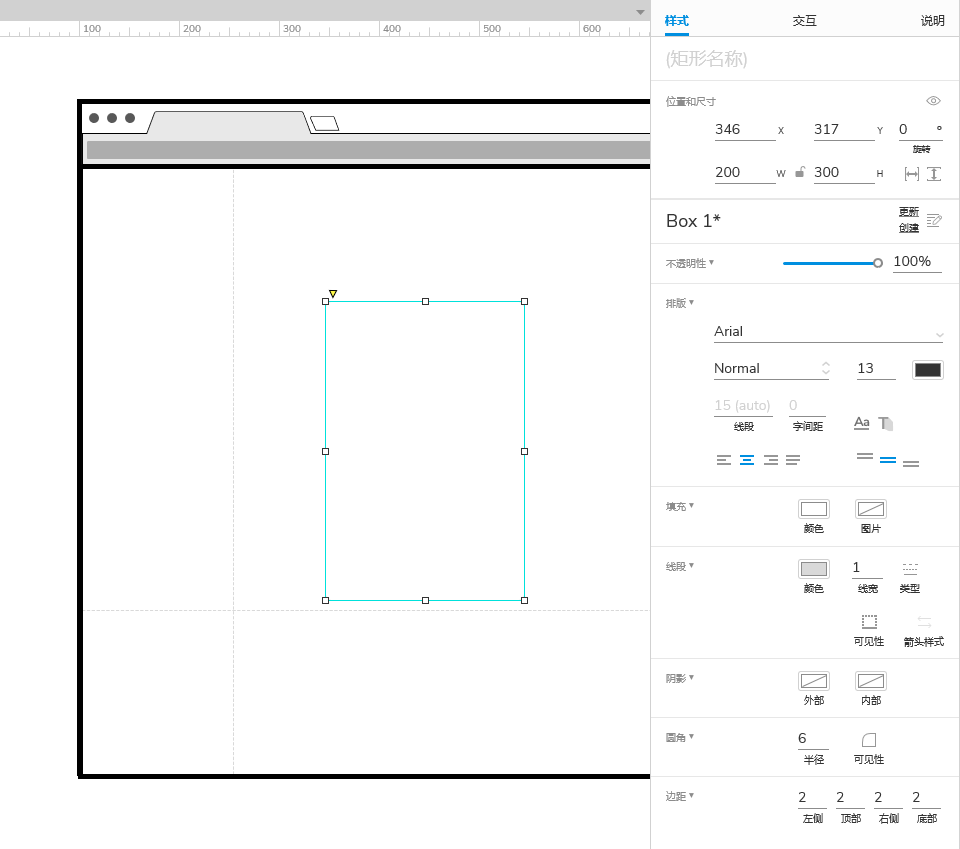
2.现在画布上创建一个背景,在元件库中拖出一个矩形元件,宽值200,高值300,线宽值1,线框颜色(#D9D9D9)圆角半径为6。

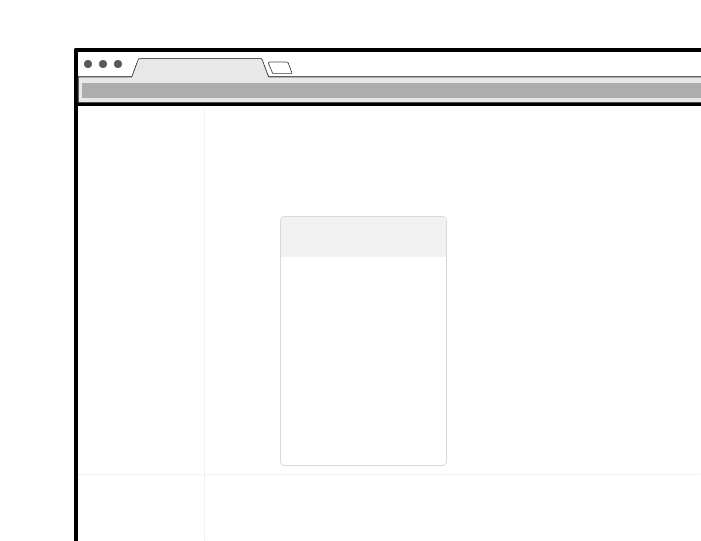
3,创建穿梭筛选框头部元件,在元件库中突入一个矩形元件,宽值198,高值48,线宽值0,填充颜色(#F2F2F2)圆角半径为6,选中前面做好的矩形元件,顶部对齐。

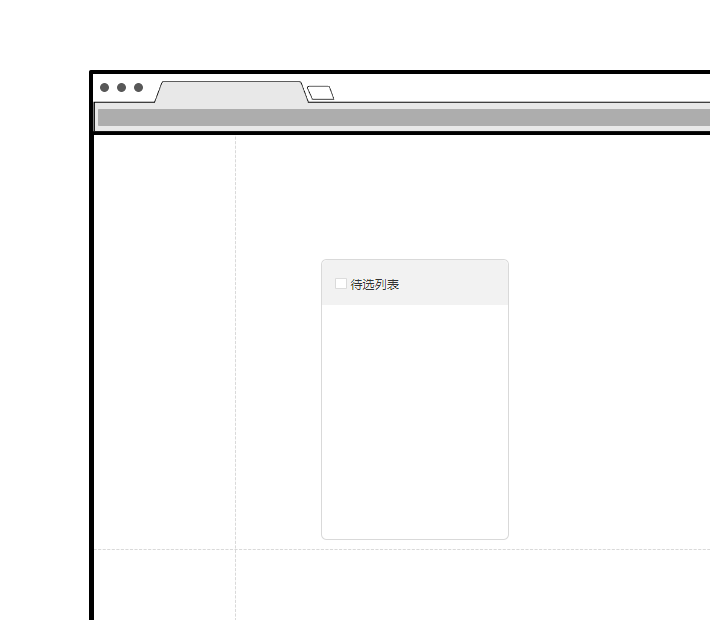
4.在头部元件中创建全选按钮,从元件库中拖入复选框元件,文本改成待选列表,左上角对齐。

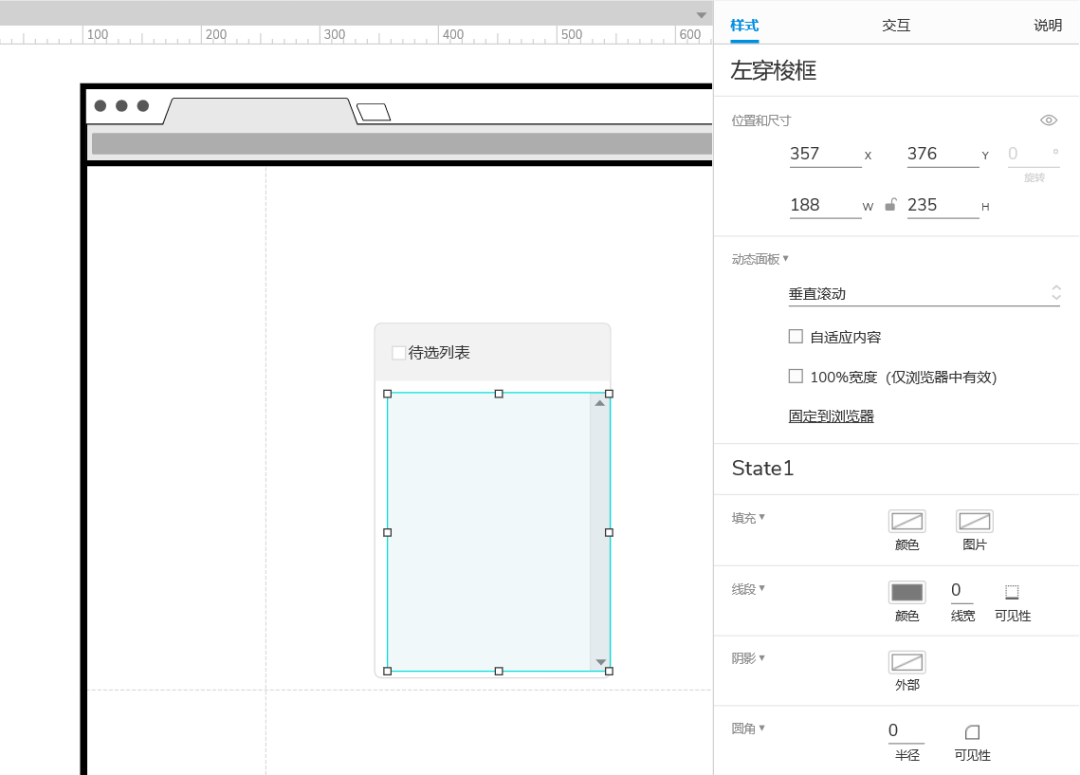
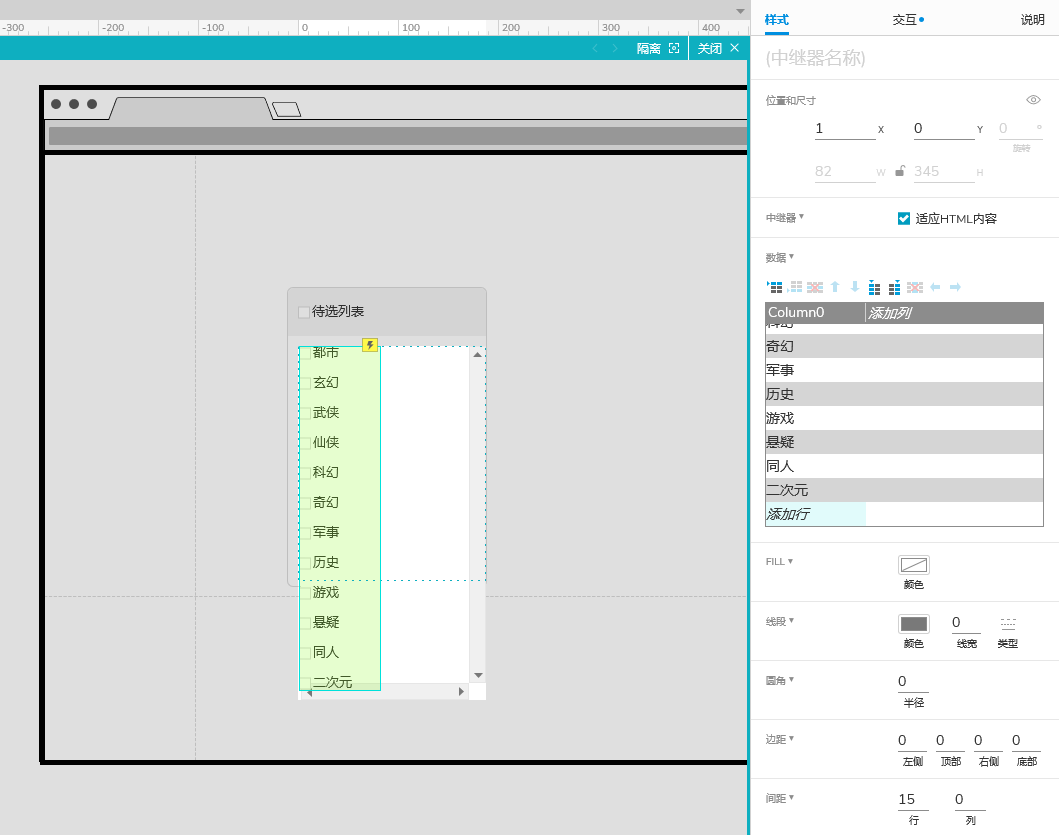
5.创建穿梭框选项列表,在元件库中拖入一个内联框架,右键转为动态面板,并命名为左穿梭框

6.双击左穿梭框动态面板,在元件库中拖入一个中继器元件,双击中继器元件,删除原始单元格,在元件库中拖入若干个复选框,并输入一些待选项。

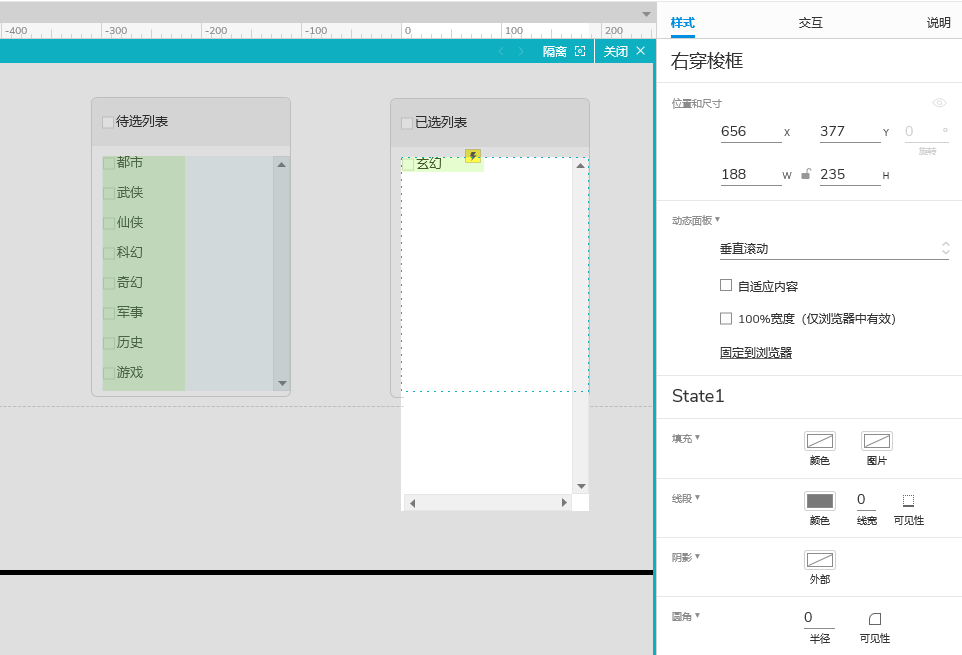
创建右穿梭筛选框
1.复制粘贴做好的左穿梭筛选框,将头部待选列表改为已选列表,选中穿梭选项列表左穿梭框改为右穿梭框,并保留一个选项。

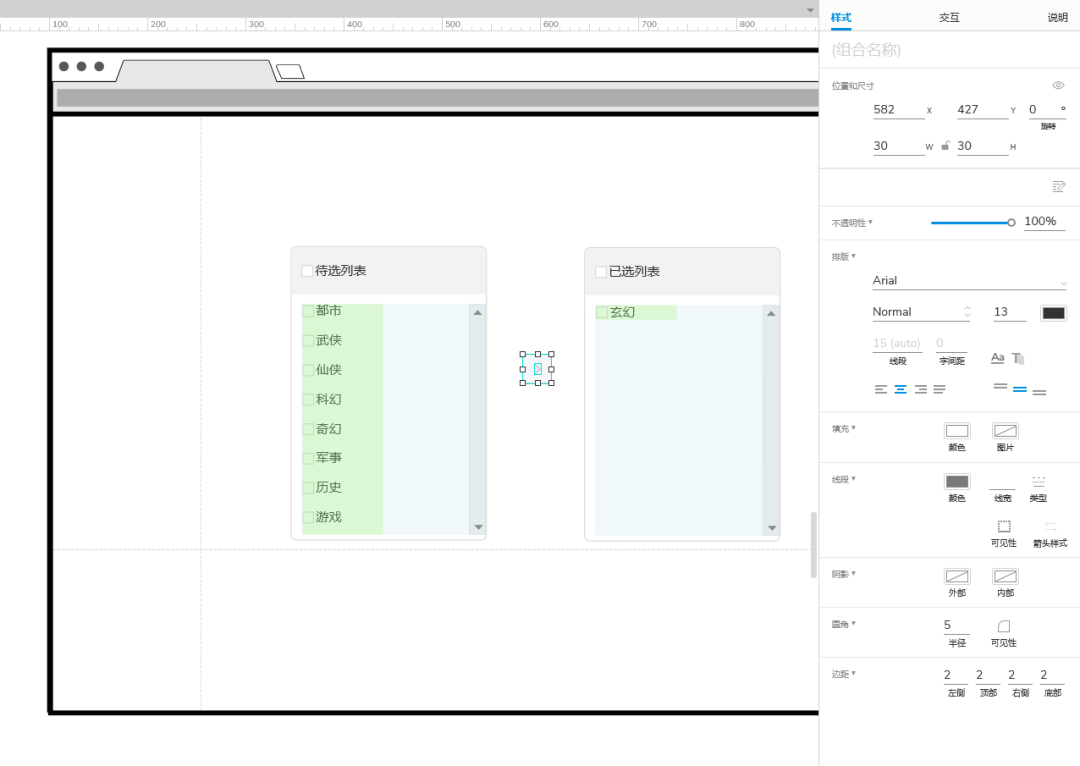
创建向左向右穿梭按钮
1.在元件库中拖入一个矩形,宽高值为30,填充色为浅蓝色(#F5F7FA)线宽1,线色为灰色(#CCCCCC),复制一个向右的icon,居中组合。

2.复制向右按钮元件,将向右箭头改为向左。

创建交互
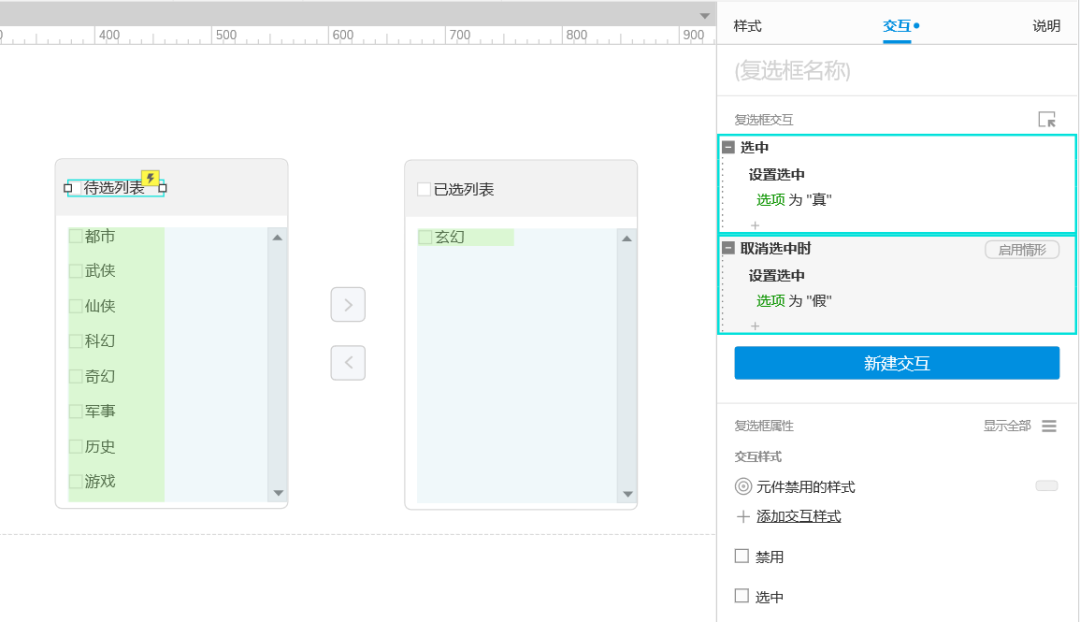
创建"待选列表"按钮的交互状态
1.选中待选列表按钮元件,在交互窗格中新建交互,选中,设置选中 选项为"真",新建交互,取消选中时,设置选中,选项为"假"。

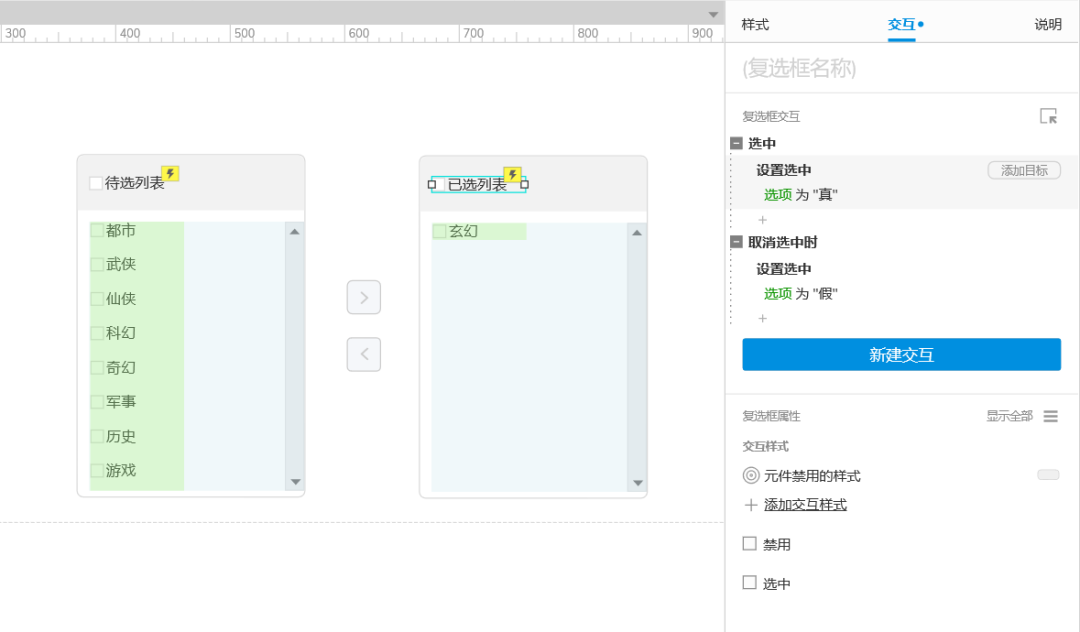
创建"已选列表"按钮的交互状态
1.同理设置已选列表按钮,也可复制待选按钮的交互粘贴到已选列表按钮中。

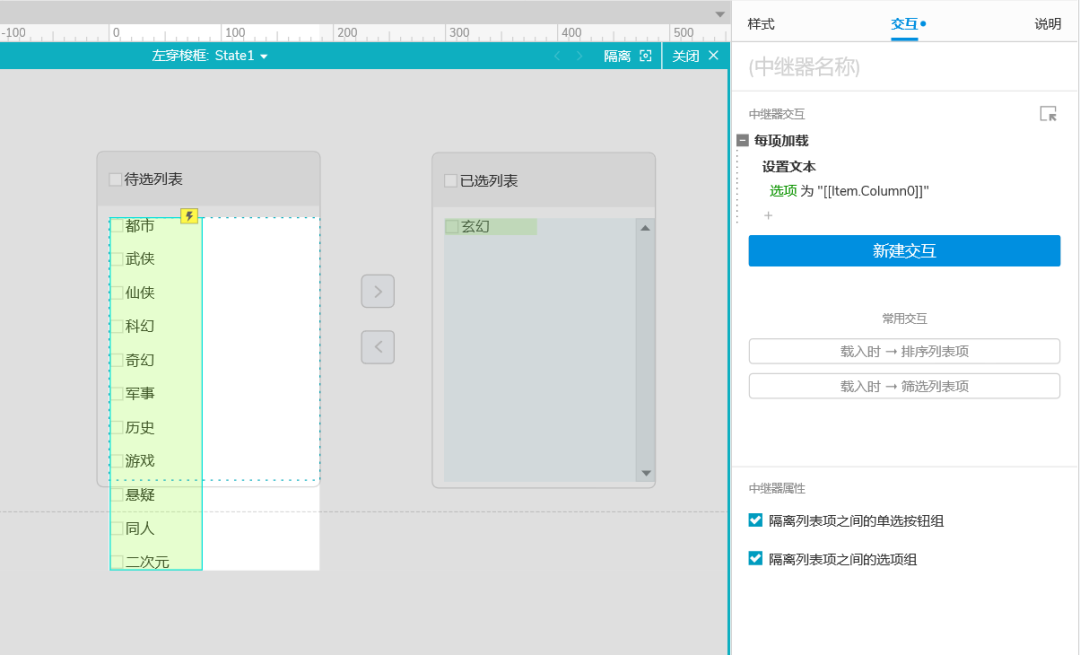
创建"左穿梭框"的交互状态
1.双击左穿梭框动态面板,选中中继器选项元件,在交互窗格中新建交互,每项加载,设置文本选项 为"[[Item.Column0]]"

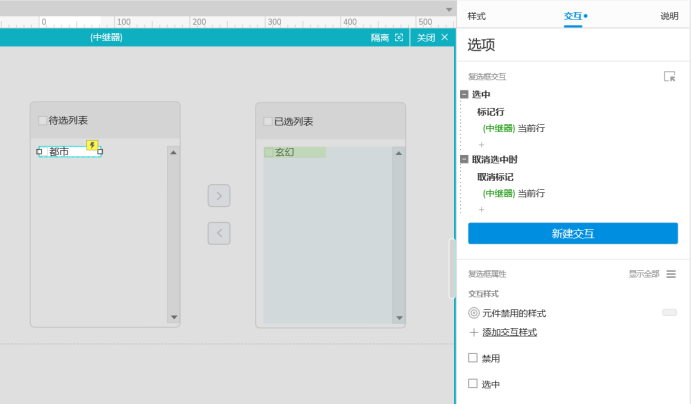
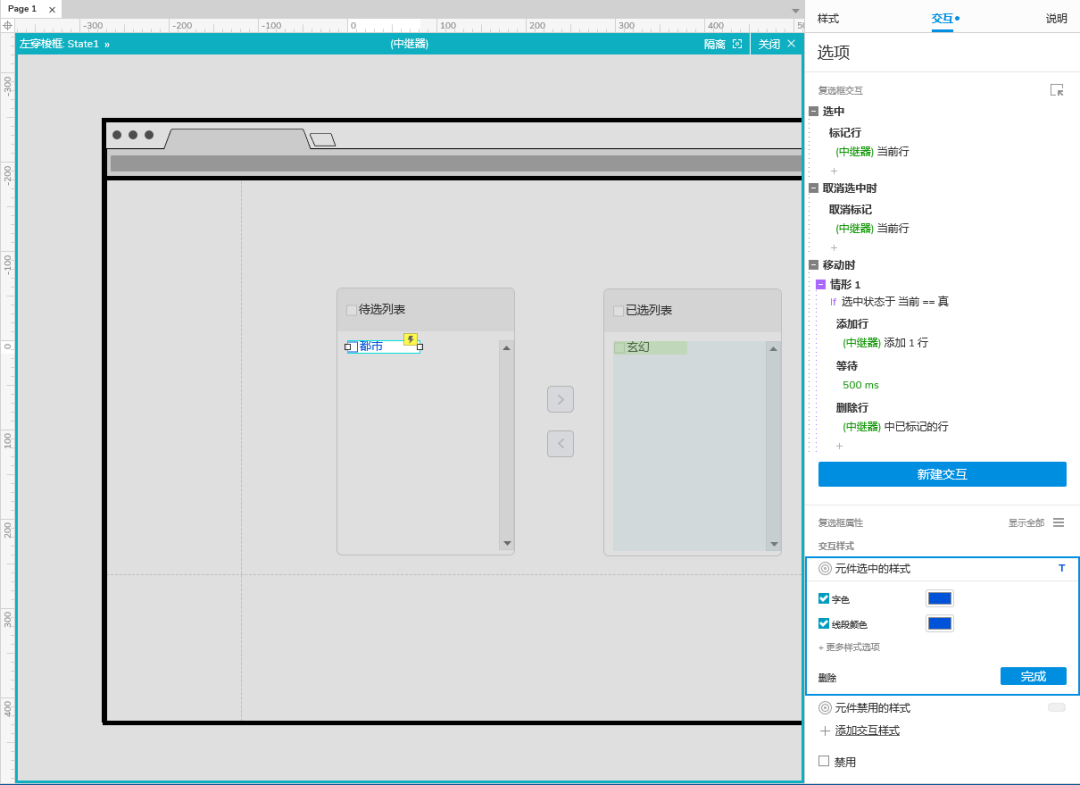
2.双击中继器选项元件,对单个选项新建交互,选中,标记行 (中继器)当前,取消选中时,取消标记,(中继器)当前。

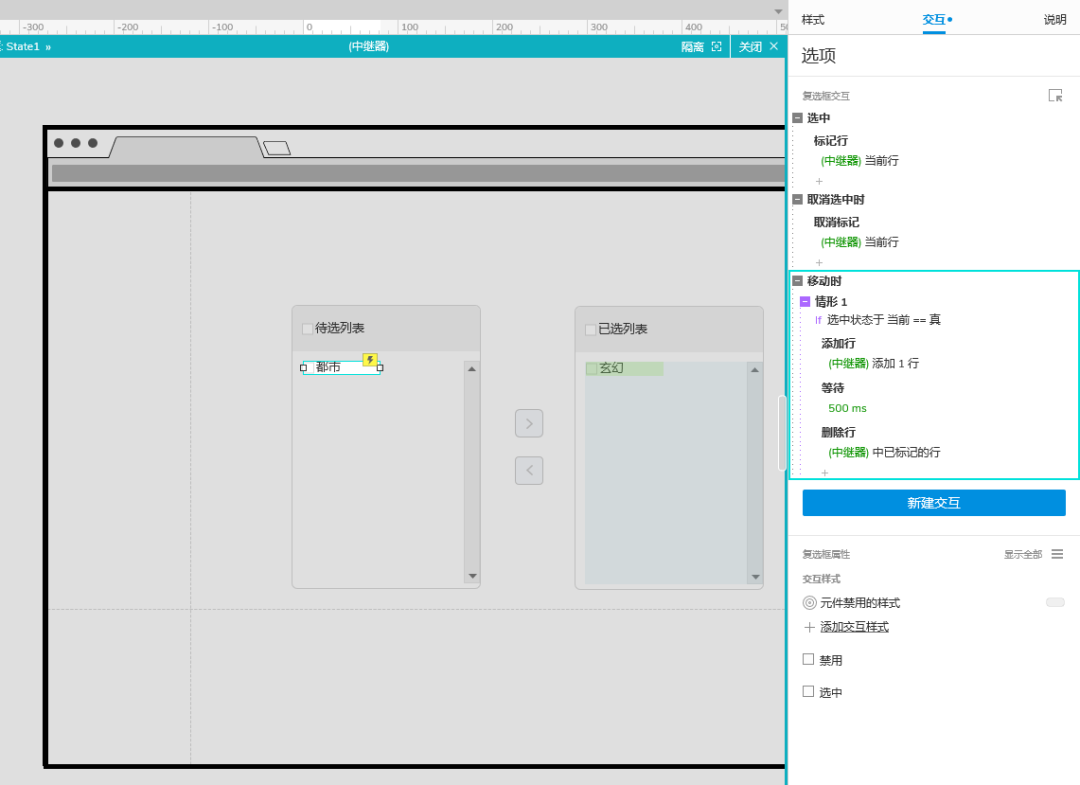
3.新建交互,移动时,启用情形判断。
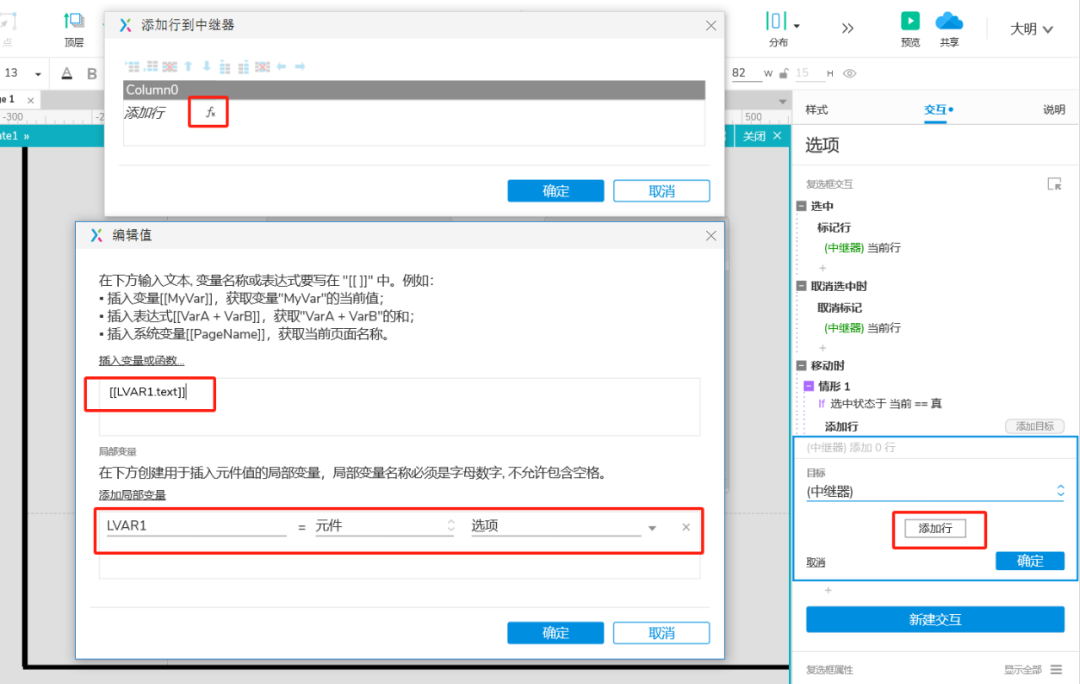
情形1:如果 选中状态于 当前 ==真,添加行,(中继器)添加1行。
*需要注意的是,添加的行这里引用的 右穿梭框中的中继器

等待 500毫秒,删除行,(中继器)中已标记的行。

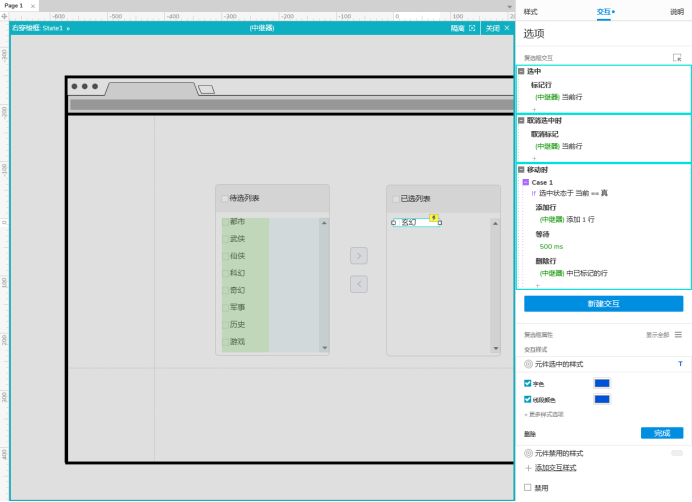
4.添加复选框属性,交互样式,元件选中时,字体、线段颜色为蓝色(#0052D9)

创建"左穿梭框"的交互状态
1.同理配置右穿梭框交互。

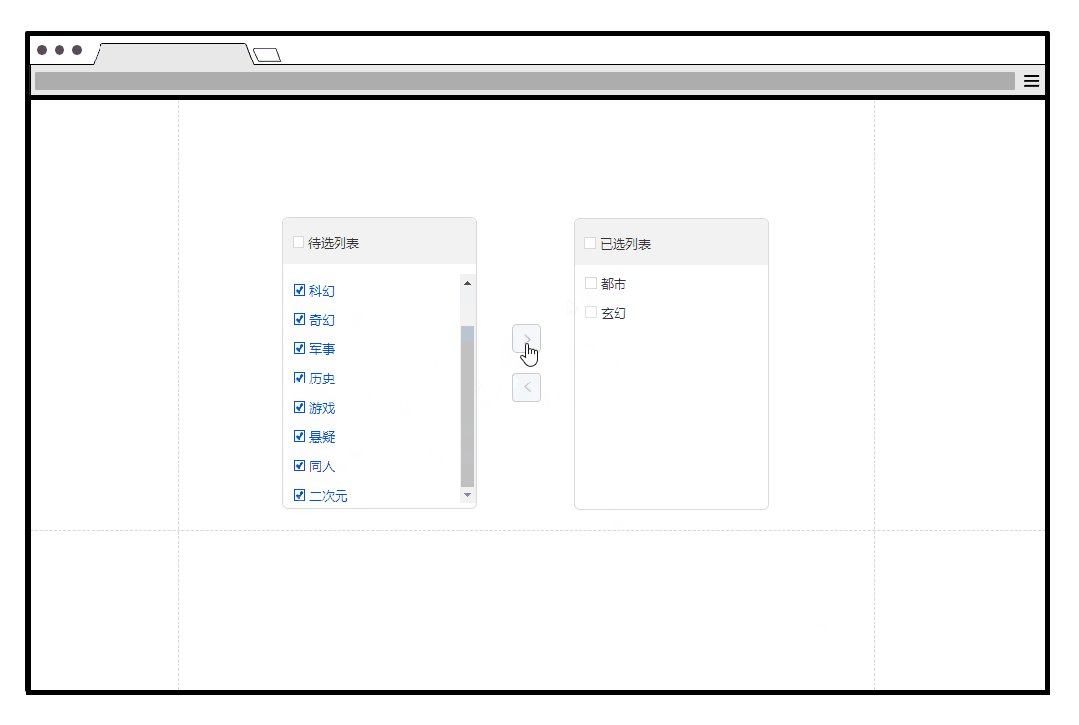
创建"向左向右"穿梭按钮的交互转态
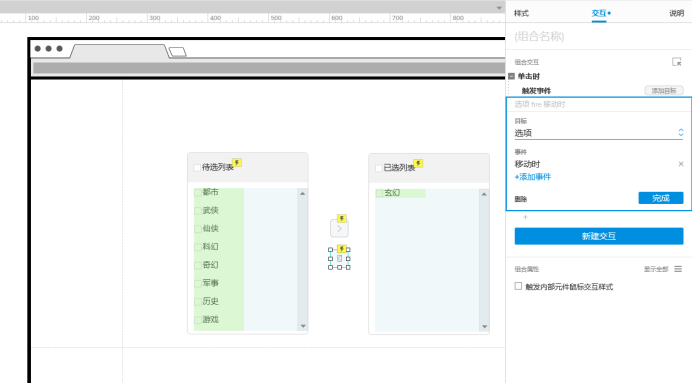
1.选中向右穿梭按钮,在交互窗格中新建交互,单击时,触发事件,选项 fire 移动时。
2.同理设置向左按钮的交互状态。

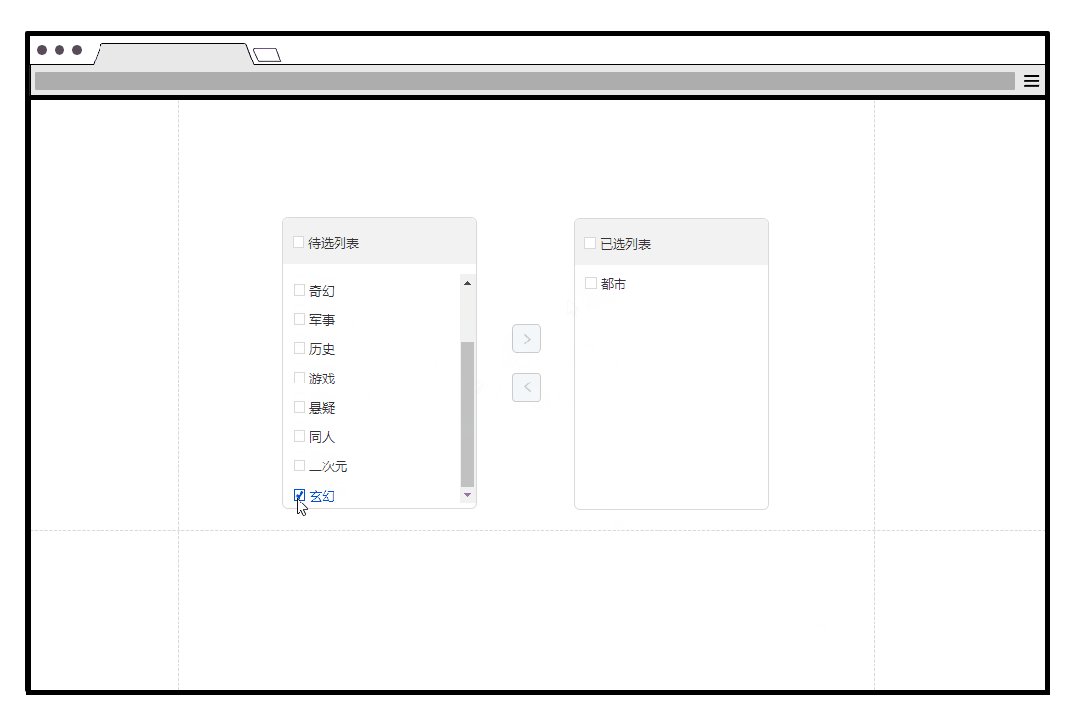
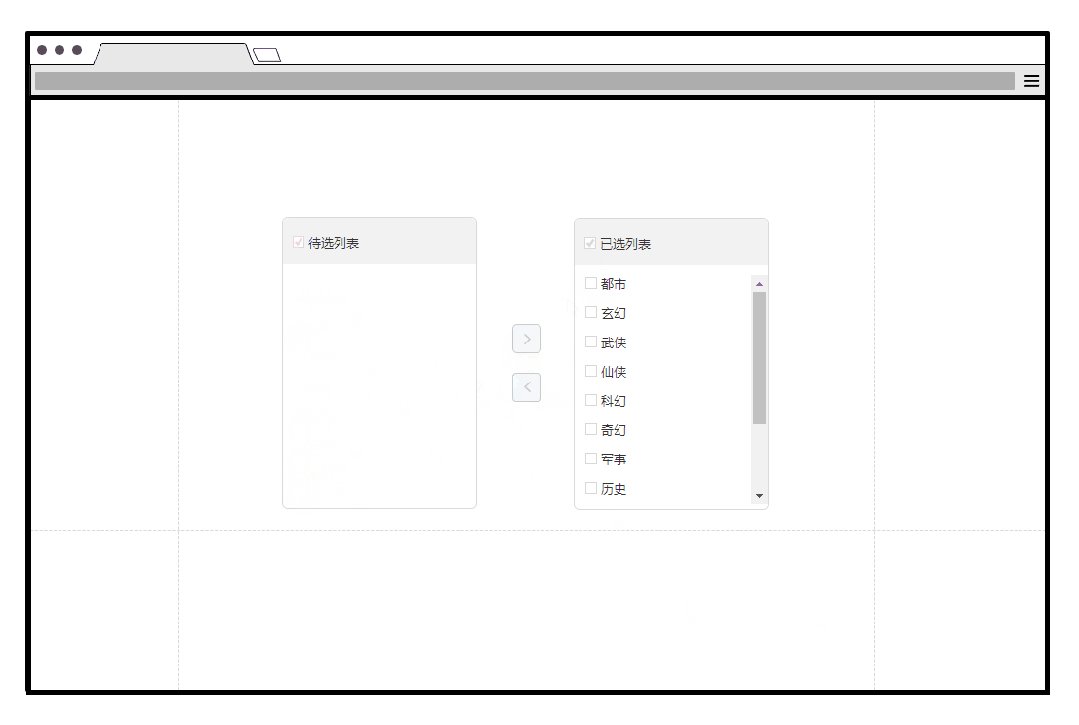
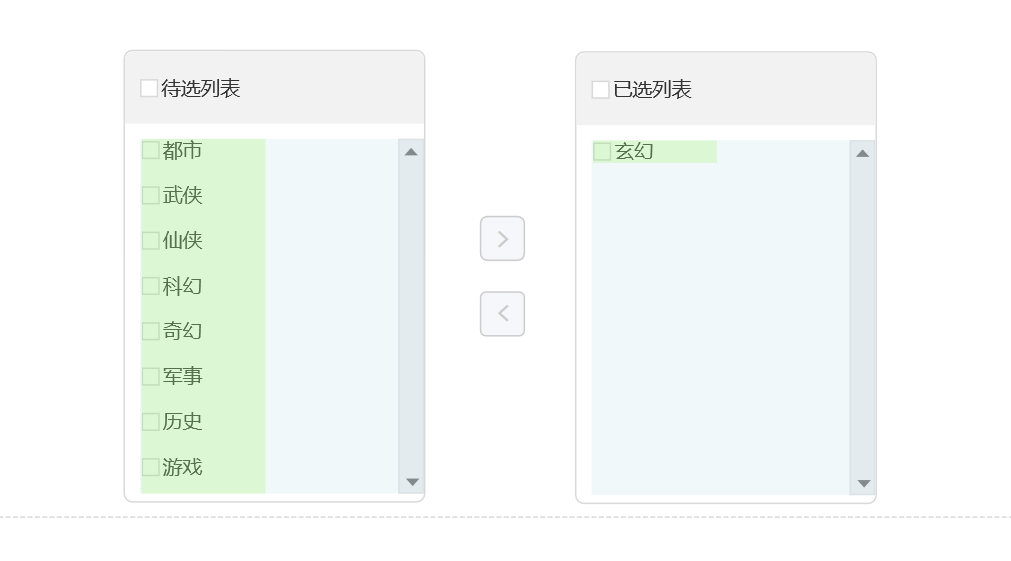
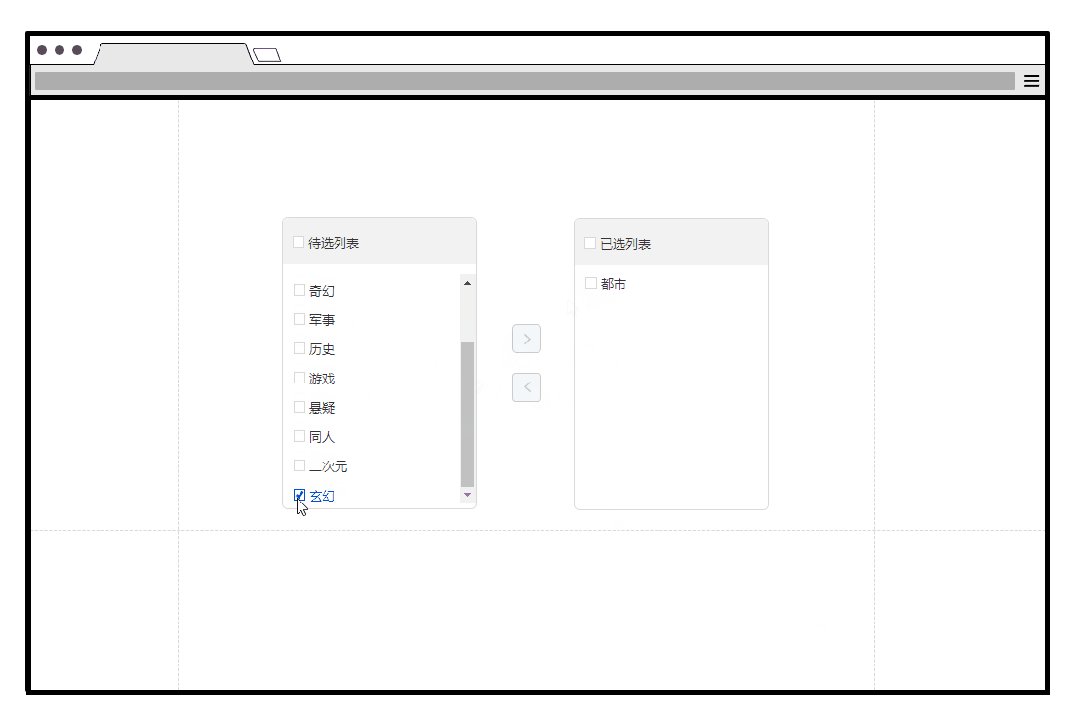
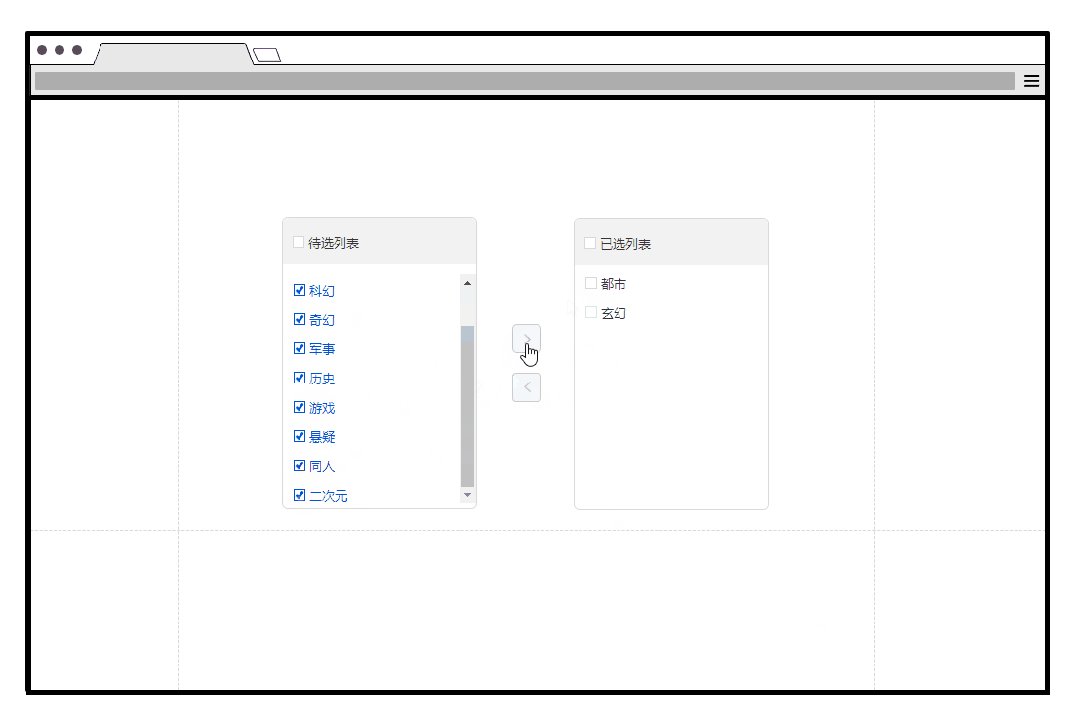
预览交互
点击预览,在预览页面 可将选项在左右穿梭框中任意穿梭。

预览地址:https://rnerwc.axshare.com
OK,这期内容到这里就结束了。
我是大明同学
下期见