一、堆栈窗体
1. 概念
是一种界面设计思路, 多个窗体重叠在一起,通过点击对应的按钮,显示对应的界面。
2. 相关方法
cpp
Public Functions
QStackedWidget(QWidget * parent = 0)
//stack如果单纯指定父窗口,但是没有指定大小,那么是不显示的
int addWidget(QWidget * widget)
增加窗体,增加完后默认会分配一个index值,从0开始
int currentIndex() const
获取当前显示窗体的index值
Public Slots
void setCurrentIndex(int index)
设置第index页面为栈顶(显示页面) //一般用这个
void setCurrentWidget(QWidget *widget)
Signals
void currentChanged(int index)
窗体发生变化后,发出信号,index代表更换后窗体index值**案例需求:**选择下拉框中的某个选项,显示对应的界面。
代码:
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建三个窗体
QWidget *firstPage = new QWidget;
QPushButton *b1 = new QPushButton(firstPage);
b1->setText("1");
QWidget *secondPage = new QWidget;
QPushButton *b2 = new QPushButton(secondPage);
b2->setText("2");
QWidget *thirdPage = new QWidget;
QPushButton *b3 = new QPushButton(thirdPage);
b3->setText("3");
// 创建堆栈窗体
QStackedWidget *stacked = new QStackedWidget;
stacked->addWidget(firstPage);
stacked->addWidget(secondPage);
stacked->addWidget(thirdPage);
// 创建下拉框
QComboBox *box = new QComboBox;
box->addItem(tr("page1"));
box->addItem(tr("page2"));
box->addItem(tr("page3"));
// 创建垂直布局
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(box);
layout->addWidget(stacked);
// 将垂直布局加入主窗口
setLayout(layout);
// 信号与槽的连接
void (QComboBox::*pSignal)(int) = &QComboBox::activated;
connect(box,pSignal,stacked,&QStackedWidget::setCurrentIndex);
}
Widget::~Widget()
{
delete ui;
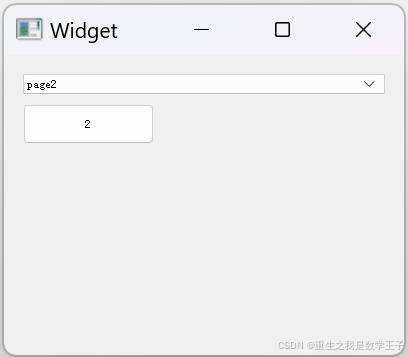
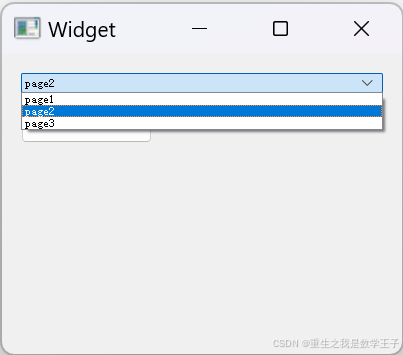
}输出:


**需求:**创建一个窗体,左边使用QListWidget显示窗体列表,右边使用stackwidget显示窗体内容。点击左边窗体列表后,相应右边窗体发生变化,通过UI设计师界面实现。
代码:

widget.cpp
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
first_page *first = new first_page;
second_page *second = new second_page;
QStackedWidget *stacked = new QStackedWidget;
stacked->addWidget(first);
stacked->addWidget(second);
QListWidget *list = new QListWidget;
list->addItem("firstPage");
list->addItem("secondPage");
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(list);
layout->addWidget(stacked);
setLayout(layout);
connect(list,&QListWidget::currentRowChanged,stacked,&QStackedWidget::setCurrentIndex);
}
Widget::~Widget()
{
delete ui;
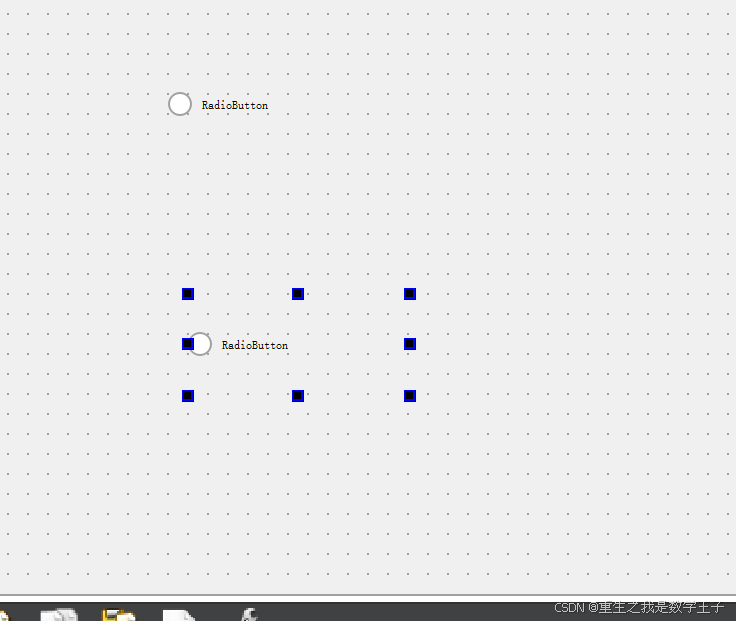
}ui:


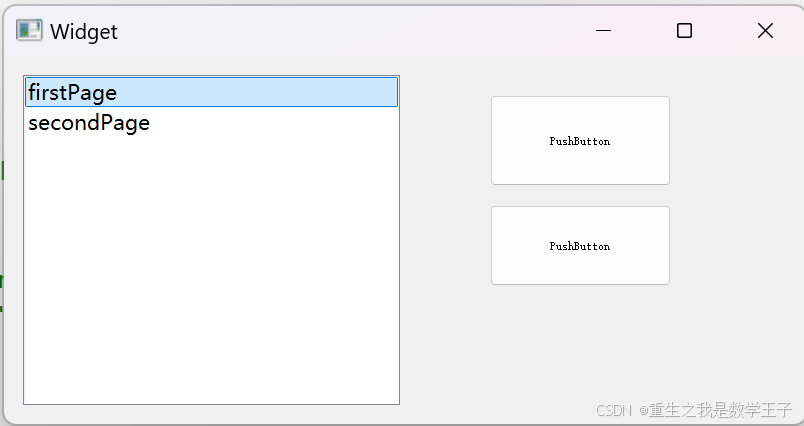
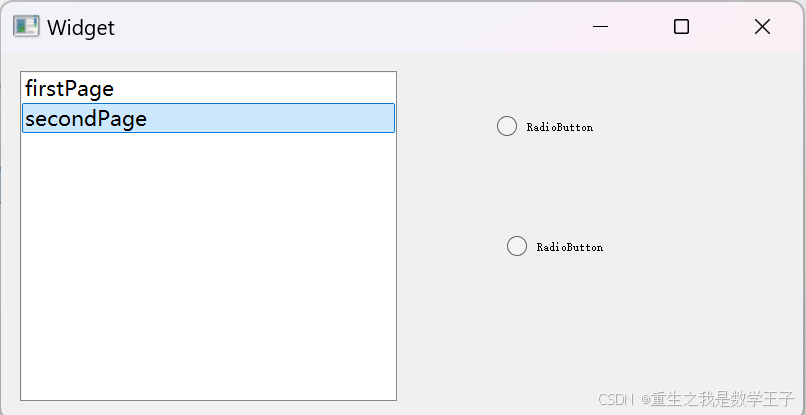
输出:


PS: 所有窗口的初始操作都在Widget的构造函数中实现,这样构造函数中的代码很多,条例不清晰。一般每个窗口封装成一个类,关于这个窗口上所有的对象用成员表示,方便类的其他方法操作。如果界面希望通过设计师界面来完成,可以创建带有QT界面的类。
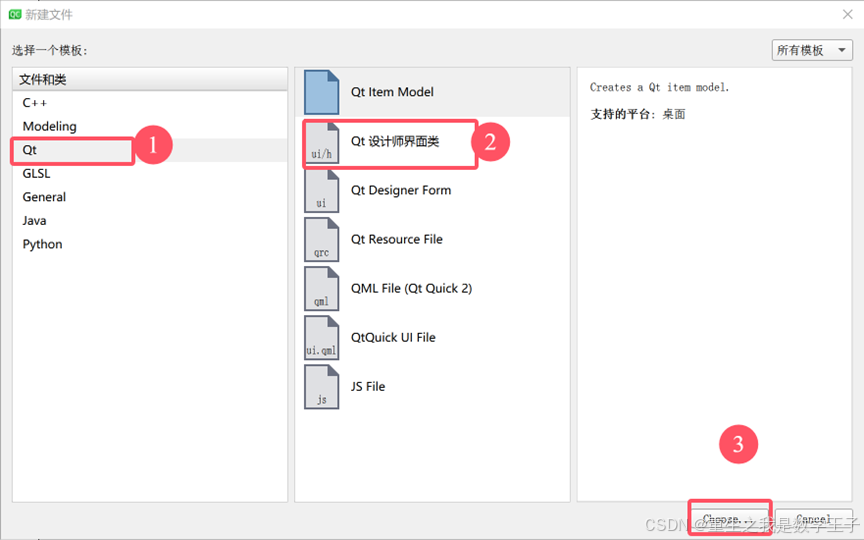
3. QT设计师界面创建步骤
添加新文件---> QT---> QT设计师界面 ... ...

二、对话框
注意: 对话框帮助文档要关注 Static Public Members 部分,参考帮助文档demo使用即可。
1. 概念
对话框是 GUI 程序中不可或缺的组成部分。很多不能或者不适合放入主窗口的功能组件都必须放在对话框中设置。对话框通常会是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁的用户交互。
Qt 中使用QDialog类实现对话框。就像主窗口一样,我们通常会设计一个类继承QDialog。QDialog(及其子类,以及所有Qt::Dialog类型的类)的对于其 parent 指针都有额外的解释:如果 parent 为 NULL,则该对话框会作为一个顶层窗口,否则则作为其父组件的子对话框(此时,其默认出现的位置是 parent 的中心)。顶层窗口与非顶层窗口的区别在于,顶层窗口在任务栏会有自己的位置,而非顶层窗口则会共享其父组件的位置。
2. 标准对话框
所谓标准对话框,是 Qt 内置的一系列对话框,用于简化开发。事实上,有很多对话框都是通用的,比如打开文件、设置颜色、打印设置等。这些对话框在所有程序中几乎相同,因此没有必要在每一个程序中都自己实现这么一个对话框。
3. Qt 的内置对话框大致分为以下几类:
1) QColorDialog: 选择颜色;
2) QFileDialog: 选择文件或者目录;
3) QFontDialog: 选择字体;
4) QInputDialog: 允许用户输入一个值,并将其值返回;
5) QMessageBox: 消息对话框,用于显示信息、询问问题等;
三、QFileDialog
文件对话框,对文件操作时经常使用。
cpp
QString getOpenFileName(QWidget * parent = 0, const QString & caption = QString(), const QString & dir = QString(), const QString & filter = QString(), QString * selectedFilter = 0, Options options = 0)
作用:从文件对话框中,选择一个文件,一般用于读操作
参数:
parent:父窗口,一般填this
caption:弹出窗口的标题
dir:默认打开目录
filter:过滤条件
剩余默认
返回值:打开文件路径或者空
QString getSaveFileName(QWidget * parent = 0, const QString & caption = QString(), const QString & dir = QString(), const QString & filter = QString(), QString * selectedFilter = 0, Options options = 0)
作用:可以从文件对话框中选择一个文件,可以自己创建一个新文件,一般用于写操作
参数:
parent:父窗口,一般填this
caption:弹出窗口的标题
dir:默认打开目录
filter:过滤条件
剩余默认
返回值:打开文件路径或者空四、QMessageBox
QMessageBox用于显示消息提示。我们一般会使用其提供的几个 static 函数:
1. 显示关于对话框。
cpp
void about(QWidget * parent, const QString & title, const QString & text)这是一个最简单的对话框,其标题是 title,内容是 text,父窗口是 parent。对话框只有一个 OK 按钮。
2. 显示关于 Qt 对话框。该对话框用于显示有关 Qt 的信息。
cpp
void aboutQt(QWidget * parent, const QString & title = QString());3. 显示严重错误对话框。
cpp
StandardButton critical(QWidget * parent,
const QString & title,
const QString & text,
StandardButtons buttons = Ok,
StandardButton defaultButton = NoButton);这个对话框将显示一个红色的错误符号。我们可以通过 buttons 参数指明其显示的按钮。默认情况下只有一个 Ok 按钮,我们可以使用StandardButtons类型指定多种按钮。
4. 消息对话框,与QMessageBox::critical()类似,不同之处在于这个对话框提供一个普通信息图标。
cpp
StandardButton information(QWidget * parent,
const QString & title,
const QString & text,
StandardButtons buttons = Ok,
StandardButton defaultButton = NoButton)5. 问题对话框,与QMessageBox::critical()类似,不同之处在于这个对话框提供一个问号图标,并且其显示的按钮是"是"和"否"。
cpp
StandardButton question(QWidget * parent,
const QString & title,
const QString & text,
StandardButtons buttons = StandardButtons( Yes | No ),
StandardButton defaultButton = NoButton)6. 警告对话框,与QMessageBox::critical()类似,不同之处在于这个对话框提供一个黄色叹号图标。
cpp
StandardButton warning(QWidget * parent,
const QString & title,
const QString & text,
StandardButtons buttons = Ok,
StandardButton defaultButton = NoButton)示例代码:
cpp
void Widget::on_pushButton_clicked()
{
//QMessageBox::about(this,"关于","QT5.12.3版本"); // 关于提示框
//QMessageBox::critical(this,"ERROR","账号密码不匹配"); // 错误提示框
//QMessageBox::information(this,"提示","游戏即将开始"); // 信息提示框
//QMessageBox::warning(this,"警告","不要点击!");
QMessageBox::question(this,"问题","你是学生吗?");
}输出:

五、主窗体
1. 主窗体的部件构成
菜单栏、工具栏、主窗体、状态栏
2. 使用UI编辑器设计主窗体
设置焦点键键语法为 (&F)
3. 相关方法
状态栏显示提示,并且设置提示显示的时间,注意时间单位是ms
cpp
void QStatusBar::showMessage(const QString & message, int timeout = 0)设置标题栏的方法
cpp
void setWindowTitle(const QString &) //设置标题栏的标题
void setWindowIcon(const QIcon & icon) //设置标题栏图标示例:
mainwindow.cpp
cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->statusBar->showMessage("UTF-8");
}
MainWindow::~MainWindow()
{
delete ui;
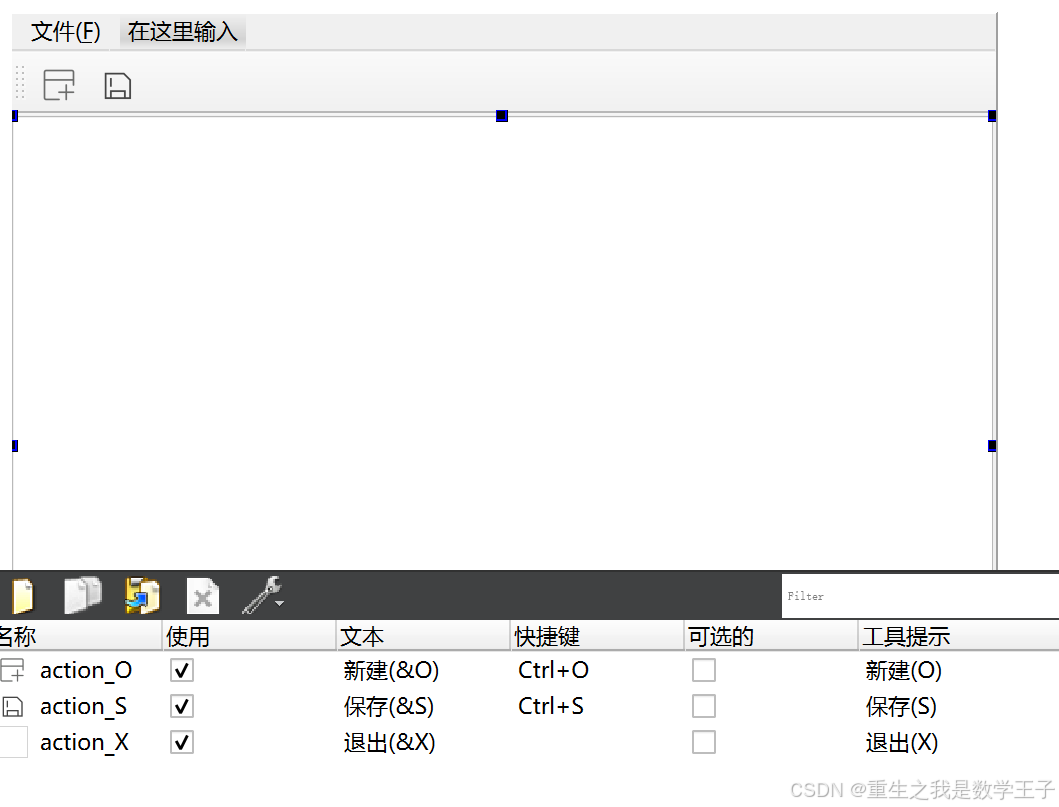
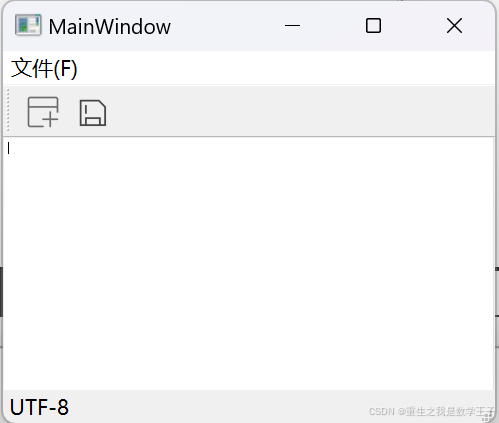
}ui

输出:

六、文件
1. 继承关系
QObject--QIODevice--QFileDevice--QFile
QIODevice:QT对输入输出设备抽象,提供了操作设备的一系列接口。
2. 文件操作步骤
打开文件 ----> 文件操作 -----> 关闭文件
3. 相关方法
cpp
QFile(const QString & name) //使用文件名构造一个QFile对象,文件名可以包含路径和文件名
void setFileName(const QString & name) //如果构造没指定,也可以通过这个接口指定一下
bool exists() //判断文件是否存在
bool open(OpenMode mode) //从QIODevice继承,
OpenMode设置打开模式:
QIODevice::ReadOnly
QIODevice::WriteOnly
QIODevice::ReadWrite
...
bool atEnd() //到达文件尾部
bool remove() //删除文件
bool rename(const QString & newName) //重命名文件
qint64 read(char * data, qint64 maxSize)
QByteArray read(qint64 maxSize) //读取最大maxSize字节并返回一个QByteArray
QByteArray readAll() //读取文件中所有数据并返回一个QByteArray
qint64 write(const char * data, qint64 maxSize)
qint64 write(const QByteArray & byteArray)
qint64 pos() const //得到当前读写指针的位置
bool seek(qint64 pos) //重新设置读写指针位置
//重设文件大小,可用于清空文件,比如resize(0)
bool QFileDevice::resize(qint64 sz) 注意:QFile默认带缓冲区,调用write后不会把数据立即写入文件,调用close或者flush可以冲刷缓冲区。
七、QFileInfo方便的获取文件的某些属性
cpp
QFileInfo(const QString & file)
QString absoluteFilePath() //返回文件绝对路径,包含文件名
QString absolutePath() //不包含文件名
QString baseName() const //文件名,不包含扩展名
bool exists() const //是否存在
bool sFile()
bool isDir()
bool isSymLink()
...
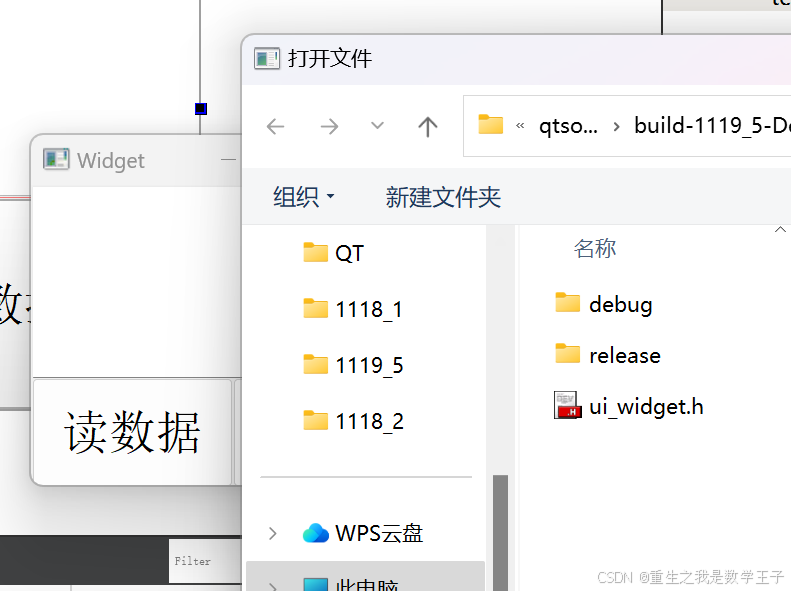
qint64 size() const //文件大小案例需求:
完成主窗口 打开 和 保存的操作,并提交。
打开: 将文件中数据显示到文本编辑框中
保存: 将文本编辑框中的数据加载到文件中
代码:
widget.cpp
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
// 读
void Widget::on_pushButton_2_clicked()
{
// 打开文件对话框,选择文件路径
QString path = "";
path = QFileDialog::getOpenFileName(this,"打开文件","./","Text filex(*.cpp *.h *.ui *.txt)");
// 判断是否为空
if(path.isEmpty()) {
qDebug()<<"path is empty"<<endl;
return ;
}
QFile file(path);
// 打开文件
if(!file.open(QIODevice::ReadOnly)){
qDebug()<<"file open failed"<<endl;
return ;
}
QByteArray buf; // 字节数组
buf = file.readAll();
ui->textEdit->setPlainText(buf);
file.close();
}
// 写
void Widget::on_pushButton_clicked()
{
// 打开文件对话框,选择文件路径
QString path = "";
path = QFileDialog::getOpenFileName(this,"打开文件","./","Text filex(*.cpp *.h *.txt)");
// 判断是否为空
if(path.isEmpty()) {
qDebug()<<"path is empty"<<endl;
return ;
}
QFile file(path);
// 打开文件
if(!file.open(QIODevice::WriteOnly|QIODevice::Truncate)){
qDebug()<<"file open failed"<<endl;
return ;
}
QString buf; // 字节数组
buf = ui->textEdit->toPlainText();
file.write(buf.toUtf8()); // 写入
file.close();
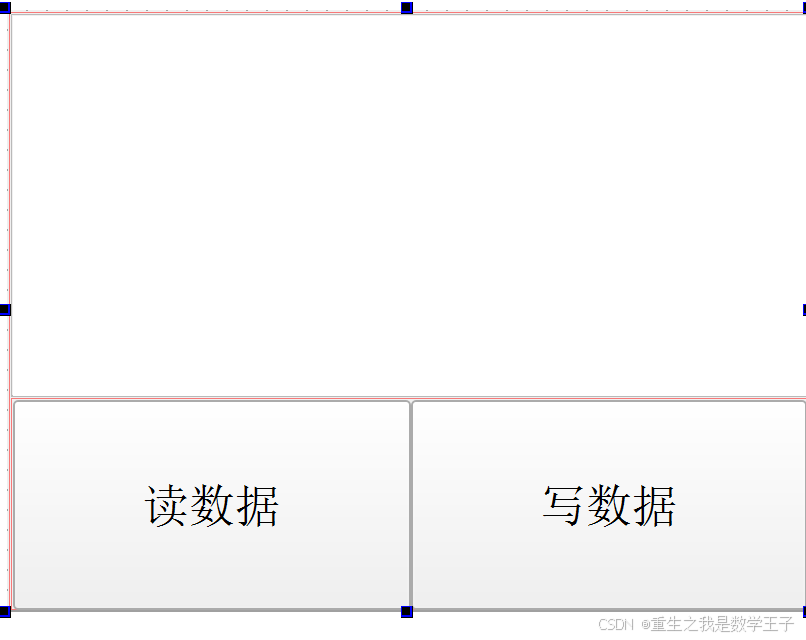
}ui

输出: