QT6示例运行
- 运行一个Widgets程序
- [运行一个QT Quick示例](#运行一个QT Quick示例)
工作太忙了,难得抽空学点东西。-_-|||
博客中有错误的地方,请各位道友及时指正,感谢!
运行一个Widgets程序
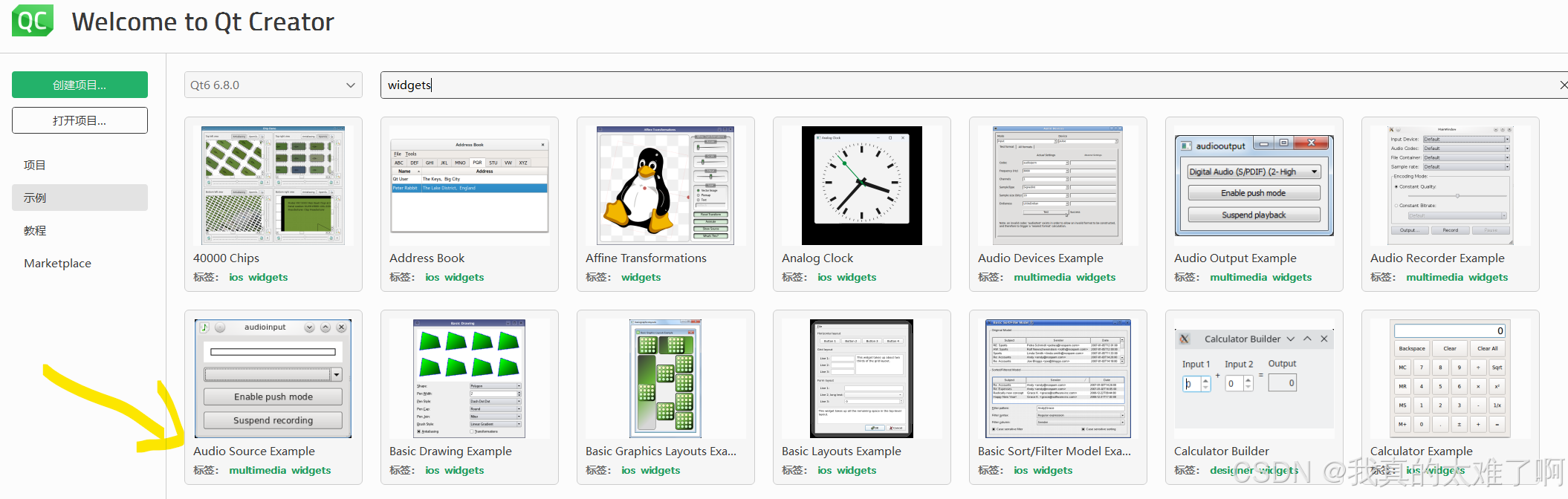
在QT Creator的欢迎界面中,点击左侧的示例,在界面的搜索栏中我们先找一个Widgets程序运行一下。我们选择这个示例程序。

点击进入后会弹出一个介绍、教程界面。关掉它。回到QT Creator。

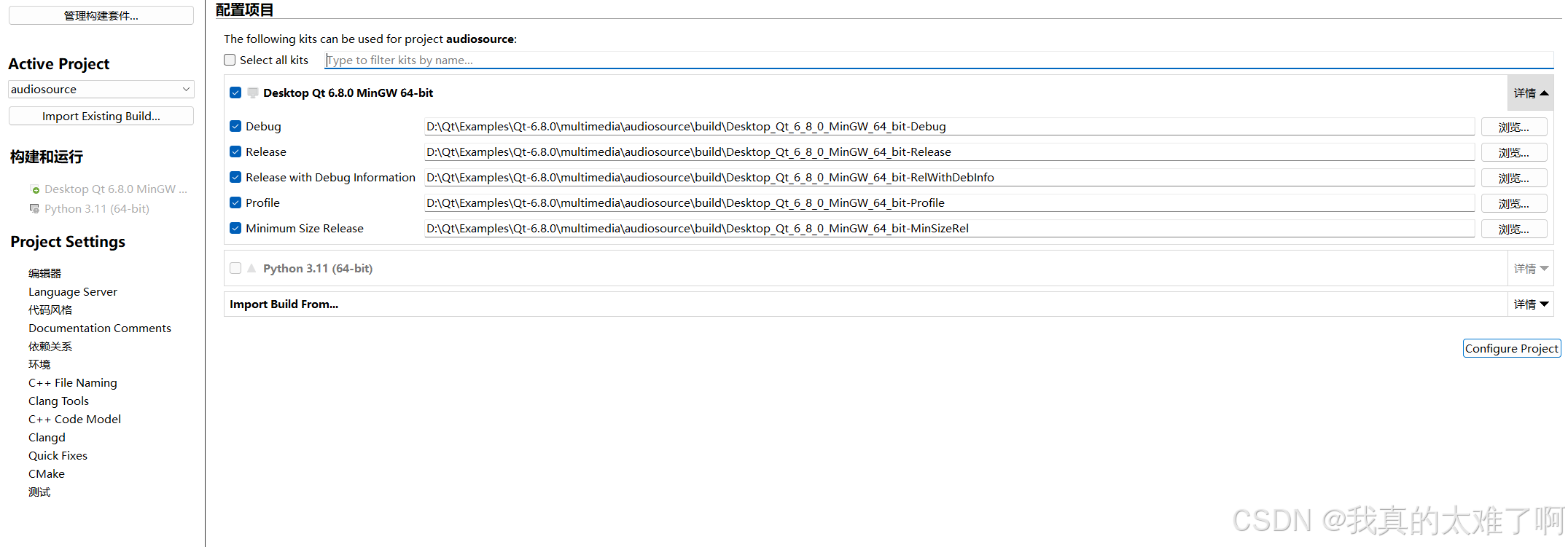
此界面是我们即将用QT中带的MinGW-64-bit编译器来编译项目,此处勾选了五中文件类型,也就是说将编译出这五种类型的项目。选好后点击右下角的Configure Project按钮。
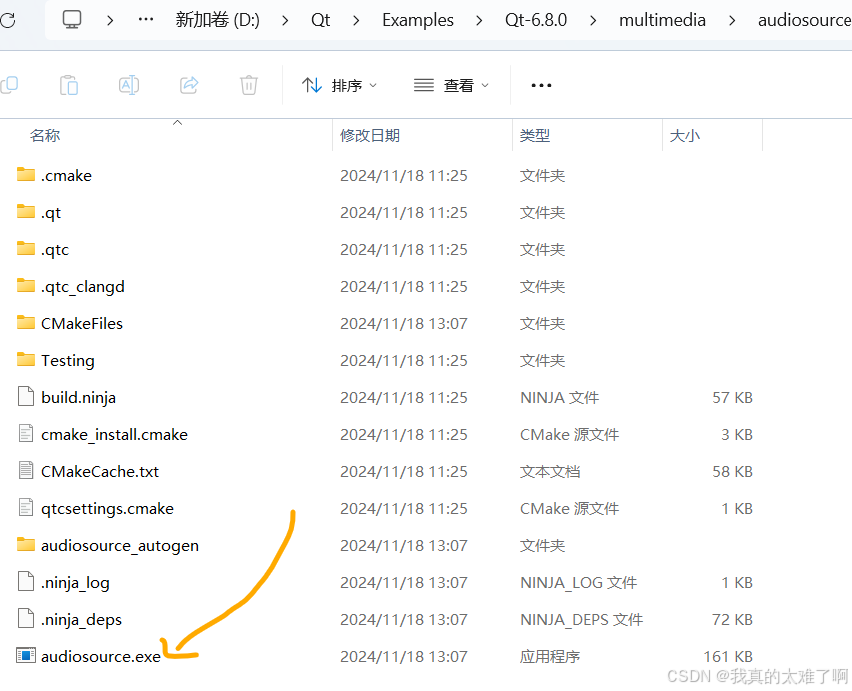
完成之后,你可以到QT自带的示例文件里去看下变化,橙色箭头是示例路径,安装QT时就装好了,蓝色箭头是编译后的变化,多了一个build文件夹和几个其他文件。你编译出的文件就在build里面放着。

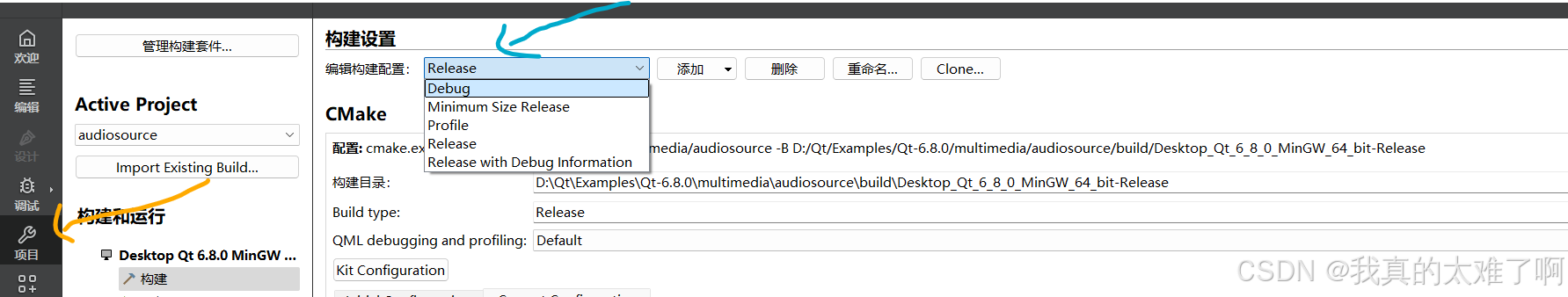
你可能会发现有时,你选了五种文件类型,但是只有一个被编译出来,没关系,你切换到项目模式,然后选择相对应的模式就可以,切换后什么都不用点,它自己就开始编译了。橙色箭头是项目模式,蓝色箭头是切换文件类型。

都编译好了,你就会发现build里有好几种类型的编译文件了。

我们会发现,刚刚的编译过程,是在项目模式中的构建模式下。这其实还没结束,因为他还没生成可执行文件(针对C++QT,Python不用可执行文件,一个py代码文件即可)。

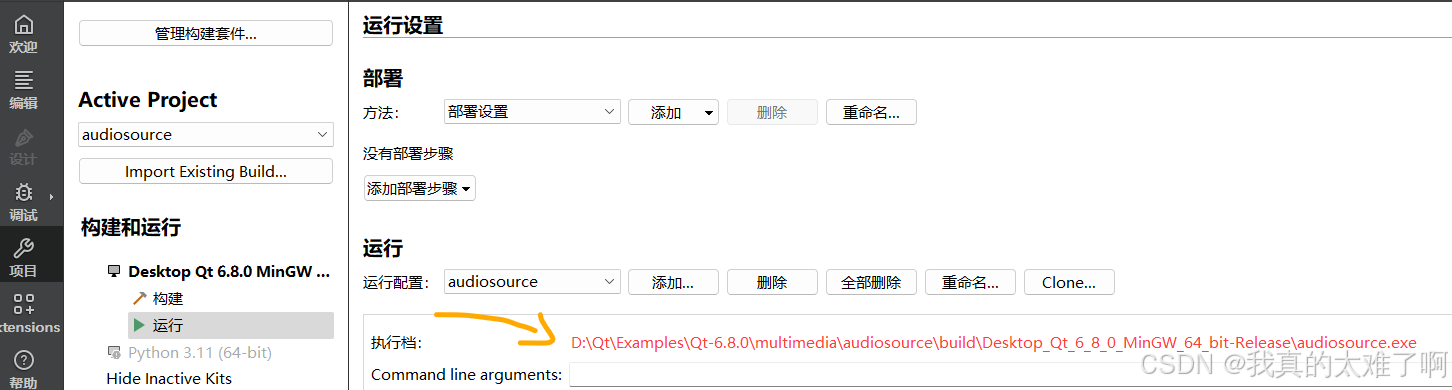
你换到运行模式里,会看见执行当这里报红,就是因为没有可执行文件,所以它找不到。

为了解决这个问题,我们要先构建项目,来生成可执行文件。我们在左下角的项目选择器中,选择我们要构建的工程项目,我这里是Release版,然后点击这个小锤子(构建)。你会看到又生成了四个文件,其中就有我们想要的可执行文件。

这回我们可以运行项目了,我们点击左下角的绿色三角(运行按钮)来运行项目。

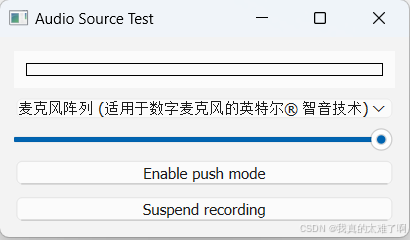
成功
其实,如果你在编译完,直接点击运行也可以,他会自动给你构建来生成可执行文件。
这样我们就成功演示一个简单的widgets示例了。
运行一个QT Quick示例
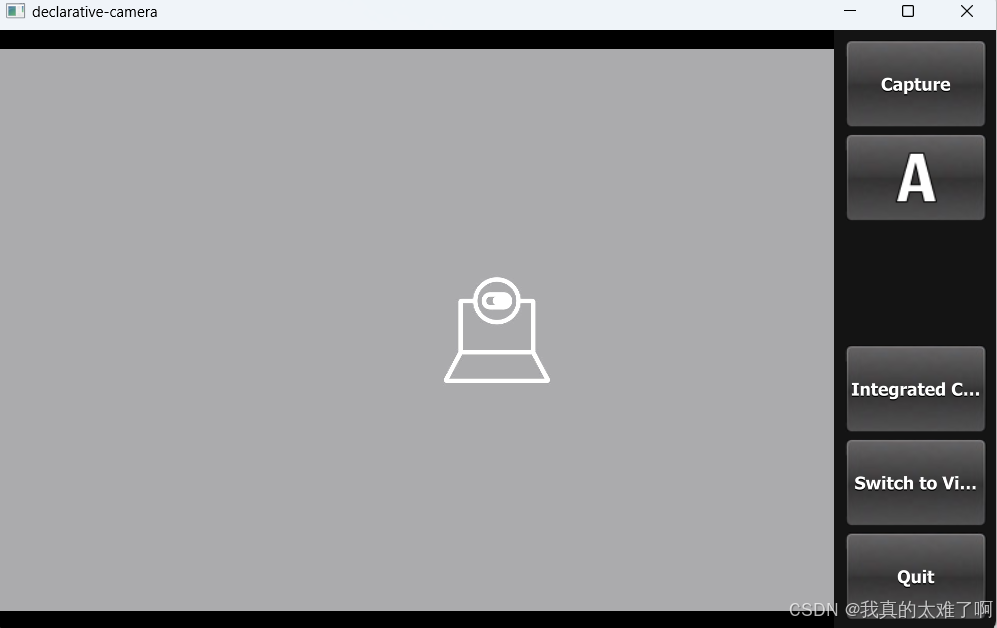
我们在欢迎界面搜索quick,选择一个示例,按照上面执行widgets示例的步骤来操作一遍,最后运行。

你在编辑器中会看见quick的代码,例如
python
import QtQuick
import QtMultimedia这个是QML代码,可不是python代码哦,不要搞混。
今天学习就到这儿吧。