往期内容:
1 搭建开发环境
Vue环境分为两种
- 不使用构建工具
- 使用构建丁具
首先,我们会介绍 不使用构建工具 的环境,在组件化章节中介绍使用构建工具的方式
1) 初始化
使用如下指令初始化
npm init -y发现在目录下会多一个文件package.json, 这个文件用来管理该项目使用了哪些包
2) 安装vue
执行如下命令安装vue
npm install vue以上命令可以简写为
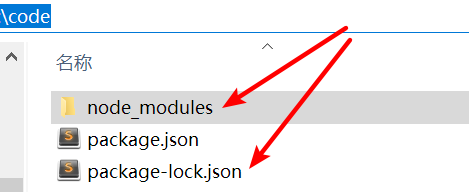
npm i vue在项目目录会产生一个文件夹node_modules和一个文件package-lock.json

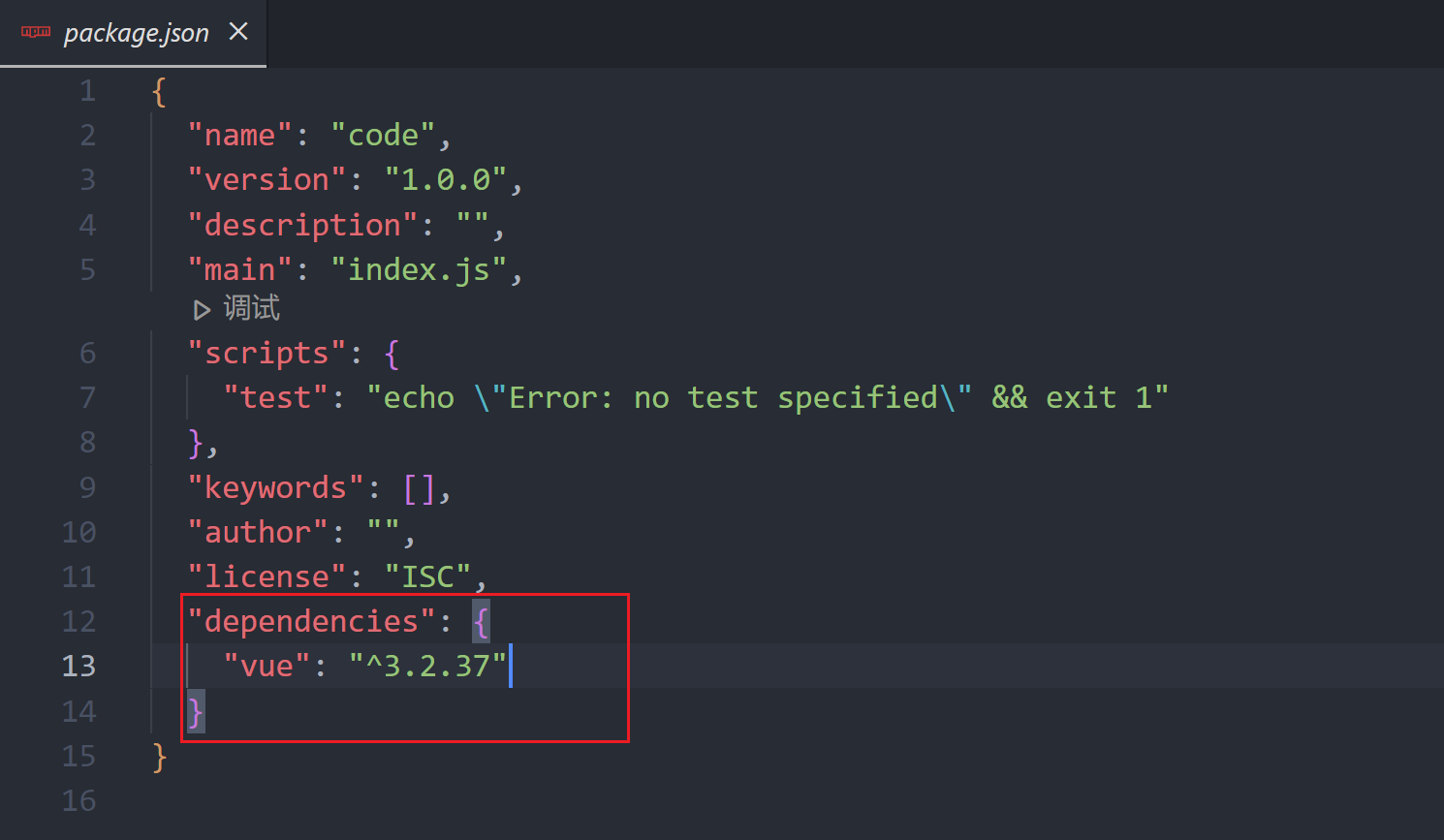
在package.json文件中, 会多如下内容

目前, Vue的默认最新版本是3.2
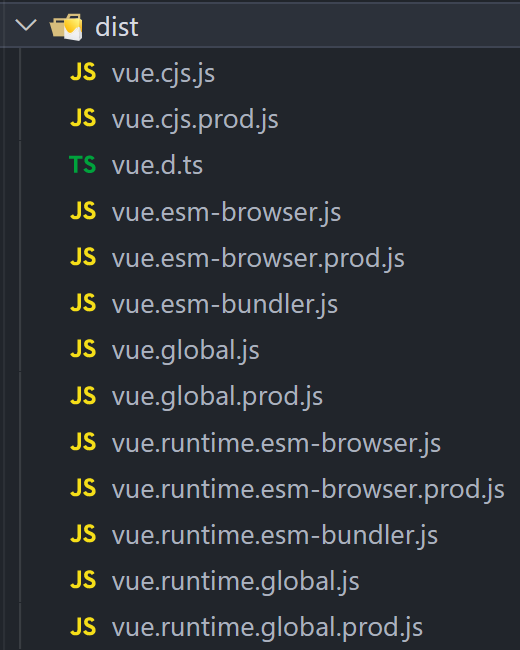
在node_modules里可以找到vue/dist

📖 vue的各种版本说明
vue.global.js是完整版(在初学阶段使用)
- esm(ES Module): 使用ES的模块规范导入导出
export default - runtime: 运行时版本, 相对于编译版本, 体积更小, 效率更高
3) 小结
💡 使用Npm安装Vue分为两步
- 项目初始化:
npm init -y - 安装vue:
npm install vue