第2章 关键技术简介
2.1 微信小程序
微信小程序,简称小程序,英文名Mini Program,是一种全新的连接用户与服务的方式,可以快速访问、快速传播,并具有良好的使用体验[12]。
小程序的主要开发语言是JavaScript,它与普通web的开发有很多相似之处。小程序和普通网页开发并不是相同的东西,是有差异的。网页开发的渲染线程和脚本线程是互斥的,而在小程序中,确实分开的,分别在不同的线程之中运行。网页开发的工作者可以运用各种浏览器暴露出来的DOM API,进行DOM选中和操作,但小程序不行,它并没有一个完整的浏览器对象,因此缺失DOM API和BOM API。这样的差别使得前端开发中经常用到的一些库是无法在小程序中运行的。另外,网页开发的工作者在开发网页时所要面对的环境是在各式各样系统上运行的各式各样的浏览器,,而小程序只,只需面对iOS和Android这两道操作系统下的微信就足够了。
小程序和传统的APP相比,有着开发成本更低,获客成本更低,开发周期更短,发展空间更大等的优点。不过,为了体现"用完即走"、"无需安装"等理念,小程序的功能、性能还有大小都受到了制约,可以说是各有利弊。
2.2 微信开发者工具
为了能够让微信小程序的开发人员有根家优秀的开发环境,腾讯在原有的公众号网页调试工具的基础上,推出了全新的微信web开发者工具。
微信web开发者工具具备编辑、调试、项目、编译、关闭、后台和缓存这七个选项卡,让开发者能够更方便的进行开发和调试,节省开发所耗费的时间。
2.3微信小程序API接口
微信小程序API接口是腾讯公司为了微信小程序和微信公众号提供的接口文档,里面包含了各种需要使用的接口技术[7],例如本项目用到的获取微信用户信息(wx.getUserInfo)、蓝牙通讯传输功能、网络请求(wx.request)、定位功能等,总的来说,小程序API是满足一个程序开发的大部分接口。
2.4 WXML 、WXS、JS小程序编写语言
WXML全称是 WeiXin Markup Language,是微信标记语言,是微信小程序的标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。类似于HTML语言,但是他自身也拥有一定的特色。
WXSS(WeiXin Style Sheets)是微信样式表,是微信小程序用于修饰标签语言的样式文件,WXSS 用来决定 WXML 的组件应该怎么显示。为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性,同时为了更适合开发微信小程序,WXSS对CSS语言进行修改和扩充,引入全新尺寸单位rpx,但大体语法于CSS语言不分离。
JS是 JavaScript[4]语言的简称,微信小程序里面也可以叫做WXS,是一门脚本语言,通俗易懂,用于页面交互的语言。
2.5 MYSQL数据库
MySQL 是关系型数据库管理系统的代表,它是属于 Oracle 旗下产品,使用C语言和C++语言编写的,使用了多种技术,由于它体积小,易使用,成本低,灵活性[2],该数据库在中小企业比较受欢迎。MySQL的灵活性体现在非常多方面,可是适应高要求的环境,通过不同配置适应各种硬件,同时支持各种不同的数据。因为MySQL是其免费开源的,而且MySQL的功能已经足够用对于学习和中小型企业来讲,所以开发中小型网站都会选择MySQL作为网站的数据库。[5]
第3章 系统分析
3.1 可行性分析
需要使用大部分精力开发的外卖商城平台微信小程序为了充分降低开发风险,特意在开发之前进行可行性分析这个验证系统开发是否可行的步骤。本文就会从技术角度,经济角度,还有操作角度等进行综合阐述。
3.1.1技术可行性
本外卖商城平台微信小程序采用Java技术,基于微信小程序,采用MYSQL数据库进行开发的。
(1)Java提供了稳定的性能、优秀的升级性、更快速的开发、更简便的管理、全新的语言以及服务。整个系统帮用户做了大部分不重要的琐碎的工作。
(2)基于微信小程序的系统的开发已发展日趋成熟。
(3)作为计算机专业的学生,对数据库比较熟悉,掌握了MYSQL数据库,建立这样一个系统应该在能力范围之内
综上所述:外卖商城平台微信小程序的开发技术具有很高可行性。
3.1.2 经济可行性
该系统的开发工具使用的都是免费的开发工具,且内容较为简单,一台计算机便可以开发出这个系统,且后期的维护,修改等对本系统的改动,都可以只通过一台计算机实现,因此开发该系统的成本在有计算机的情况下基本为0,所以本系统在经济上是可行的。
3.1.3 操作可行性
本系统操作页面简洁明了,操作极其容易,用户登陆后一眼便可看到自己所需要的信息,而管理员的操作也十分轻松便捷,只要操作人员具有一定的文字水平以及简单的逻辑思维,就可以轻松操作本系统,因此本系统在操作上是可行的。
3.1.4时间可行性
从2020年11月份我们在学校就没有课程了,同学们大部分选择找工作实习了,我也是在其中。一边找工作的同时,一边忙着完成毕业设计工作。对于我本人来讲,目前的情况是白天我要上班参加实习工作,只有晚上我才有时间完成论文编写工作。论文答辩是在2021年5月份左右,将近半年时间来完成毕业设计,时间上还是很充分。
综上可以看出,本外卖商城平台微信小程序的开发在技术、经济、操作以及时间四个方面都具有很高的可行性,开发本程序可行。
3.2 系统性能分析
随着互联网的发展,微信小程序越来越完善,现在的生活中充斥着微信小程序,由于小程序方便快捷,基于微信这个大平台,小程序发展是高速的,吃饭可以通过小程序点餐,出去玩可以用小程序打车,因此外卖也可以使用小程序。系统性能需求如下:
(1)软件功能清晰明了,尽量多用列表的展示简化用户操作,提升使用者体验,减少下拉菜单这种降低体验的操作。
(2)软件的功能要尽量完整,也要全面。
(3)经常的在以后版本更新完善软件,使得软件保持一个新鲜度,也可以做一些活动来促进用户使用软件。
(4)减少软件使用过程中出错,做好优化,遵循开发逻辑,降低bug的产生率以提升用户体验。
3.3 系统功能分析
本外卖商城平台微信小程序满足了不同用户的功能需求,包括用户、骑手、商家以及管理员,下面对这不同用户的功能需求进行简介。
(1)管理员功能分析
管理员可进行后台进行管理,包含个人中心、用户管理、商家管理、骑手管理、商品类型管理、商品信息管理、订单信息管理、配送订单管理以及系统管理。
管理员用例图如图3.1所示。

图 3.1 管理员用例图
(2)商家功能分析
商家注册登录后主要功能模块包括个人中心、商品信息管理、订单信息管理、配送订单管理以及系统管理。
商家用例图如图3.2所示。

图 3.2 商家用例图
(3)用户功能分析
没有账号的用户可进行注册操作,注册登录后主要功能模块包括首页、商品信息以及我的(商品信息、订单信息、配送订单、我的收藏管理、在线客服)。
用户用例图如图3.3所示。

图 3.3 用户用例图
(4)骑手功能分析
骑手注册登录后主要功能模块包括首页、商品信息以及我的(订单信息、配送订单、在线客服)。
骑手用例图如图3.3所示。

图 3.4 骑手用例图
3.4 系统流程分析
3.4.1注册登录流程
没有账号的用户、商家和骑手都可进行注册,注册后可进行登录系统,注册登录流程图如图3.5所示。

图3.5注册登录流程图
3.4.2添加信息流程
管理员、骑手、用户以及商家登录后均可进行添加信息操作,下面是添加信息的时候的流程图,如图3.6所示

图3.6 添加信息流程图
3.5系统界面分析
用户界面指的是用户直接看到的图形界面也称为前端设计。用户界面的好坏直接影响到用户操作时的体验、效率,愉快性,而且用户界面设计不当还会导致无法很好的发挥出系统的性能。
1.界面元素
常见的用户界面都会包括:整体页面的主颜色,字体的大小,字体的颜色,整体页面的布局,主要功能在页面上的布局位置,重要的输入界面和输出界面,人机交互界面。用户界面采用的主颜色,还有整体的布局的美观和功能布局的位置是否符合人性的设计都会直接的影响到用户对本系统软件的认同度。
2.用户角色
界面的设计必须建立在用户的角度,只有把自己当作用户思考人们的使用习惯和爱好的时候,才能开发出一个围绕用户的界面。通过调查用户的操作习惯,并将收集而来的纷乱复杂信息,进行总结,抽象得出满足用户的用户界面模型。
3.需求变化
人们的审美和习惯爱好,总是在不断的改变着。故要根据不同用户的喜好,操作习惯作不同的需求设计分析,作出更加符合的用户口味的操作界面。从而得到用户的认可。
4.界面原型
设计的前期通过快速的创建界面原型,通过同学的建议一点一点的改进用户界面从快速的达到理想的效果。用户界面的设计原则要满足以下几点:
(1)页面简洁,操作简单。
(2)对于用户而言,浏览信息比记忆信息更友好。
(3)从用户的角度思考,才能让用户更好的接纳。
(4)利用当今已经流行的页面设计,让用户快速的学会操作。
5.安全性问题
安全性问题应该是人们最看重的。用户界面上输入的信息不会被别人窃取,还有若输入的时候出现错误页面必须能够回退。
第4章 系统设计
4.1系统结构设计
本外卖商城平台微信小程序主要实现了商家功能模块、骑手功能模块、用户功能模块和管理员功能模块四大部分,系统结构图如图4-1所示。

图4.1系统功能结构图
4.2系统顺序图设计
4.2.1登录模块顺序图
登录模块主要满足了管理员、骑手、商家和用户的权限登录,登录模块的顺序图如图 4.2 所示。

图4.2登录顺序图
4.2.2添加信息模块顺序图
管理员、骑手、用户以及商家登录后均可进行信息的添加操作,添加信息顺序图如图4.3所示

图4.3添加信息顺序图
4.3系统数据库设计
4.3.1 数据库E-R图设计
系统E-R图就是系统的实体关系图,它是用来描述某一组织(单位)的概念模型,提供了表示实体、属性和联系的方法。构成E-R图的基本要素是实体、属性和关系。实体是指客观存在并可相互区分的事特;属性指指实体所具有的每一个特性。根据数据库中的几个表分别绘制数据库的实体图。以下给出本系统中比较重要的实体E-R图。
(1)订单信息实体E- R图,如图4.4所示

图4.4 订单信息实体属性图
(2)配送订单信息实体E- R图,如图4.5所示

图4.5 配送订单信息实体属性图
(3)管理员信息实体E- R图,如图4.6所示

图4.6 管理员信息实体属性图
(4)用户信息实体E- R图,如图4.7所示

图4.7 用户信息实体属性图
(5)骑手信息实体E- R图,如图4.8所示

图4.8 骑手信息实体属性图
(6)商家信息实体E- R图,如图4.9所示

图4.9 商家信息实体属性图
(7)商品信息实体E- R图,如图4.10所示

图4.10 商品信息实体属性图
4.3.2 数据库表设计
本外卖商城平台微信小程序在开发过程中使用MySQL数据库系统进行系统数据的储存,以下是本系统的主要数据库表信息。
表4.1 dingdanxinxi订单信息表
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
|---|---|---|---|---|---|
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | addtime | 创建时间 | timestamp | 否 | 允许 |
| 3 | dingdanbianhao | 订单编号 | varchar(200) | 否 | 允许 |
| 4 | `shangpinmingcheng | 商品名称 | varchar(200) | 否 | 允许 |
| 5 | shangpinleixing | 商品类型 | varchar(200) | 否 | 允许 |
| 6 | zhanghao | 账号 | varchar(200) | 否 | 允许 |
| 7 | jiage | 价格 | varchar(200) | 否 | 允许 |
| 8 | shuliang | 数量 | int(11) | 否 | 允许 |
| 9 | zongjiage | 总价格 | varchar(200) | 否 | 允许 |
| 10 | peisongfei | 配送费 | varchar(200) | 否 | 允许 |
| 11 | goumairiqi | 购买日期 | datetime | 否 | 允许 |
| 12 | yonghuming | 用户名 | varchar(200) | 否 | 允许 |
| 13 | `xingming | 姓名 | varchar(200) | 否 | 允许 |
| 14 | shouji | 手机 | varchar(200) | 否 | 允许 |
| 15 | `dizhi | 地址 | varchar(200) | 否 | 允许 |
| 16 | ispay | 是否支付 | varchar(200) | 否 | 允许 |
| 17 | userid` | 用户编号 | bigint(20) | 否 | 允许 |
表4.2 peisongdingdan配送订单信息表
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
|---|---|---|---|---|---|
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | addtime | 创建时间 | timestamp | 否 | 允许 |
| 3 | dingdanbianhao | 订单编号 | varchar(200) | 否 | 允许 |
| 4 | `shangpinmingcheng | 商品名称 | varchar(200) | 否 | 允许 |
| 5 | shangpinleixing | 商品类型 | varchar(200) | 否 | 允许 |
| 6 | zhanghao | 账号 | varchar(200) | 否 | 允许 |
| 7 | zongjiage | 总价格 | varchar(200) | 否 | 允许 |
| 8 | peisongfei | 配送费 | int(11) | 否 | 允许 |
| 9 | goumairiqi | 购买日期 | varchar(200) | 否 | 允许 |
| 10 | yonghuming | 用户名 | varchar(200) | 否 | 允许 |
| 11 | `xingming | 姓名 | varchar(200) | 否 | 允许 |
| 12 | shouji | 手机 | varchar(200) | 否 | 允许 |
| 13 | `dizhi | 地址 | varchar(200) | 否 | 允许 |
| 14 | `peisongzhuangtai | 配送状态 | varchar(200) | 否 | 允许 |
| 15 | peisongneirong` | 配送内容 | longtext | 否 | 允许 |
| 16 | gonghao | 工号 | varchar(200) | 否 | 允许 |
| 17 | qishouxingming | 骑手姓名 | varchar(200) | 否 | 允许 |
| 18 | sfsh | 是否审核 | varchar(200) | 否 | 允许 |
| 19 | shhf` | 审核回复 | longtext | 否 | 允许 |
| 20 | userid | 用户编号 | bigint(20) | 否 | 允许 |
表4.3 users管理员信息表
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
|---|---|---|---|---|---|
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | username | 用户名 | varchar(100) | 否 | 允许 |
| 3 | password | 密码 | varchar(100) | 否 | 允许 |
| 4 | role | 角色 | varchar(100) | 否 | 允许 |
| 5 | addtime | 新增时间 | timestamp | 否 | 允许 |
表4.4 yonghu用户信息表
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
|---|---|---|---|---|---|
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | addtime | 创建时间 | timestamp | 否 | 允许 |
| 3 | yonghuming | 用户名 | varchar(200) | 否 | 允许 |
| 4 | mima | 密码 | varchar(200) | 否 | 允许 |
| 5 | xingming | 姓名 | varchar(200) | 否 | 允许 |
| 6 | xingbie | 性别 | varchar(200) | 否 | 允许 |
| 7 | touxiang | 头像 | varchar(200) | 否 | 允许 |
| 8 | shouji | 手机 | varchar(200) | 否 | 允许 |
| 9 | youxiang | 邮箱 | varchar(200) | 否 | 允许 |
| 10 | dizhi | 地址 | varchar(200) | 否 | 允许 |
表4.5 qishou骑手信息表
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
|---|---|---|---|---|---|
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | addtime | 创建时间 | timestamp | 否 | 允许 |
| 3 | gonghao | 工号 | varchar(200) | 否 | 允许 |
| 4 | mima | 密码 | varchar(200) | 否 | 允许 |
| 5 | qishouxingming` | 骑手姓名 | varchar(200) | 否 | 允许 |
| 6 | xingbie | 性别 | varchar(200) | 否 | 允许 |
| 7 | touxiang | 头像 | varchar(200) | 否 | 允许 |
| 8 | dianhua` | 电话 | varchar(200) | 否 | 允许 |
表4.6 shangjia商家信息表
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
|---|---|---|---|---|---|
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | addtime | 创建时间 | timestamp | 否 | 允许 |
| 3 | zhanghao | 账号 | varchar(200) | 否 | 允许 |
| 4 | mima | 密码 | varchar(200) | 否 | 允许 |
| 5 | dianpumingcheng | 店铺名称 | varchar(200) | 否 | 允许 |
| 6 | shangjiaxingming | 商家姓名 | varchar(200) | 否 | 允许 |
| 7 | xingbie | 性别 | varchar(200) | 否 | 允许 |
| 8 | `touxiang | 头像 | varchar(200) | 否 | 允许 |
| 9 | youxiang | 邮箱 | varchar(200) | 否 | 允许 |
| 10 | lianxidianhua | 联系电话 | varchar(200) | 否 | 允许 |
表4.7 `shangpinxinxi商品信息表
| 序号 | 字段 | 描述 | 类型和长度 | 主键 | 是否可空 |
|---|---|---|---|---|---|
| 1 | id | 编号 | bigint(20) | 是 | 不允许 |
| 2 | addtime | 创建时间 | timestamp | 否 | 允许 |
| 3 | dianpumingcheng | 店铺名称 | varchar(200) | 否 | 允许 |
| 4 | shangpinmingcheng | 商品名称 | varchar(200) | 否 | 允许 |
| 5 | shangpinleixing | 商品类型 | varchar(200) | 否 | 允许 |
| 6 | tupian | 图片 | varchar(200) | 否 | 允许 |
| 7 | jiage | 价格 | int(11) | 否 | 允许 |
| 8 | shuliang` | 数量 | int(11) | 否 | 允许 |
| 9 | faburiqi | 发布日期 | date | 否 | 允许 |
| 10 | `qisongjia | 起送价 | varchar(200) | 否 | 允许 |
| 11 | `peisongfei | 配送费 | int(11)) | 否 | 允许 |
| 12 | shangpinxiangqing` | 商品详情 | longtext | 否 | 允许 |
| 13 | pingfen` | 评分 | varchar(200) | 否 | 允许 |
| 14 | `zhanghao | 账号 | varchar(200) | 否 | 允许 |
| 15 | shangjiaxingming | 商家姓名 | varchar(200) | 否 | 允许 |
| 16 | lianxidianhua` | 联系电话 | varchar(200) | 否 | 允许 |
| 17 | userid | 用户编号 | bigint(20) |
第5章 系统的实现
5.1微信端功能模块的实现
5.1.1注册登录界面
没有账号的用户和骑手均可进行注册操作,注册后可进行登录系统,用户注册登录界面展示如图5.1所示。



图5.1 用户注册登录界面
5.1.2首页界面
用户和骑手登录后均可进入首页查看首页信息,首页界面展示如图5.2所示。

图5.2首页界面
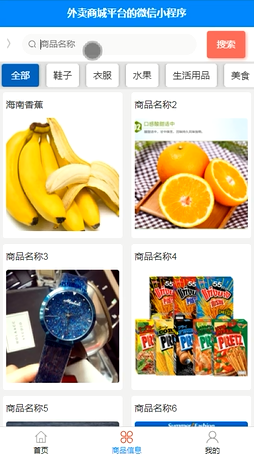
5.1.3商品信息界面
用户登录后可查看商品信息,并可根据条件快速查询所需商品,可选择商品进行查看详情操作,商品信息界面展示如图5.3所示。


图5.3 商品信息界面
5.1.4订单支付界面
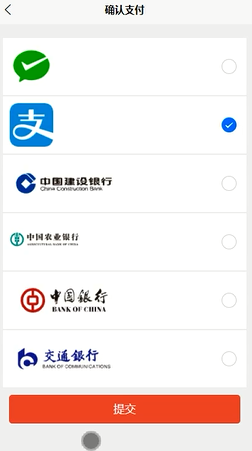
用户对个人订单可选择进行支付操作,订单支付界面展示如图5.4所示。


图5.4 订单支付界面
5.1.5配送接单界面
骑手登录后可查看订单信息,并可选择进行配送接单,配送接单界面展示如图5.5所示。


图5.5 配送接单界面
5.1.6配送订单界面
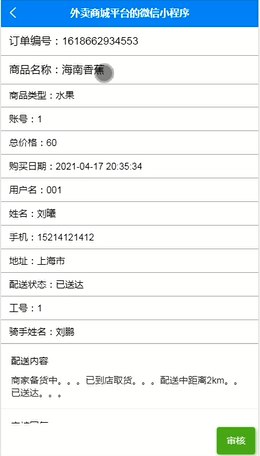
用户可查看骑手接单信息,并可对其进行审核操作,配送订单界面展示如图5.6所示。

图5.6 配送订单界面
5.2服务端功能模块的实现
5.2.1服务端登录界面
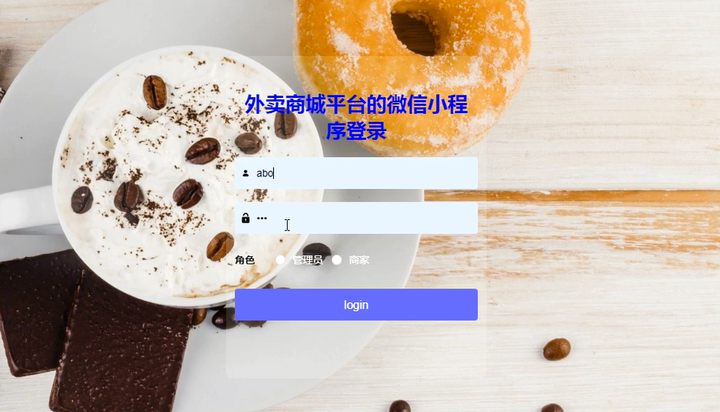
管理员和商家要想进入对应角色后台进行管理操作,必须进行登录,服务端登录界面展示如图5.7所示。

图5.7 服务端登录界面
5.2.2用户管理界面
管理员登录后可查看所有用户信息,并可对其进行修改和删除操作,用户管理界面如图5.8所示。

图5.8 用户管理界面
5.2.3商家管理界面
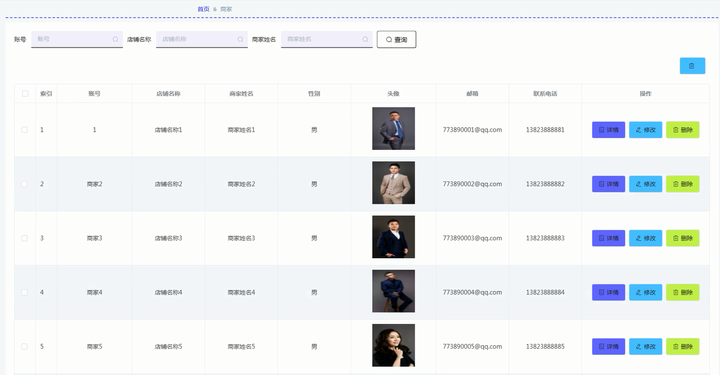
管理员在商家管理界面可查看所有商家信息,对已有商家信息可进行编辑和删除操作,商家管理界面如图5.9所示。

图5.9 商家管理界面
5.2.4骑手管理界面
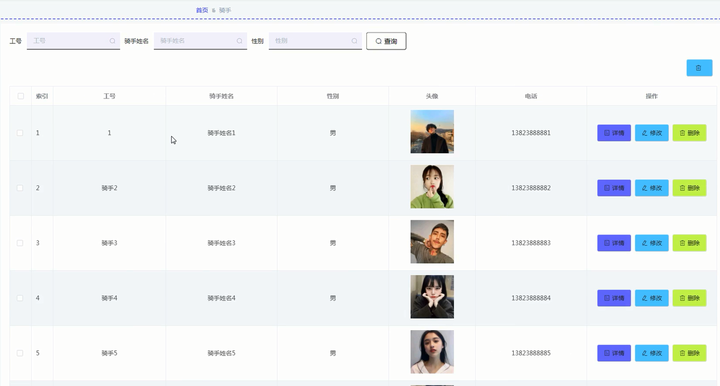
管理员可查看、修改和删除骑手信息,骑手管理界面展示如图5.10所示。

图5.10 骑手管理界面
5.2.5商品信息管理界面
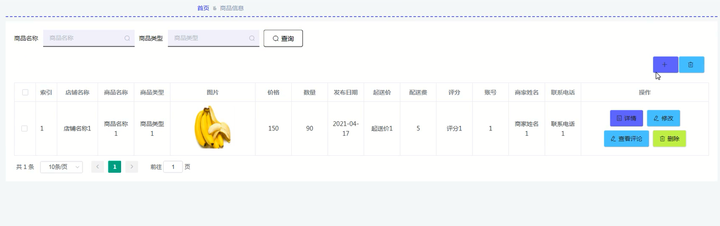
商家可增删改查个人店铺商品信息,管理员可管理所有商品信息,商品信息管理界面展示如图5.11所示。

图5.11 商品信息管理界面
5.2.6订单信息管理界面
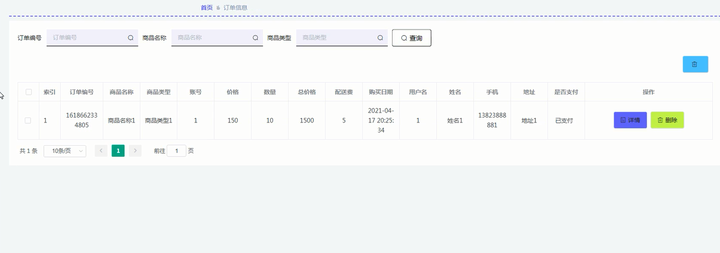
商家可管理个人店铺订单,管理员可管理所有订单,订单信息管理界面展示如图5.12所示。

图5.12 订单信息管理界面
5.2.7配送订单管理界面
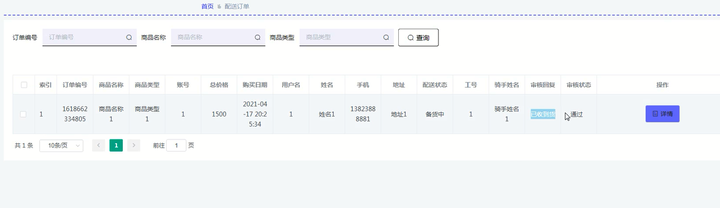
商家可管理个人店铺配送订单信息,管理员可管理所有配送订单信息,配送订单管理界面展示如图5.13所示。

图5.13 配送订单管理界面