前段时间换了新电脑,准备安装Linux学习环境:VM虚拟机、Ubuntu18.04操作系统、XSHELL、XFTP远程连接软件、VSCode编辑器等,打算把安装过程记录一下。
1. 虚拟机介绍
为什么要用虚拟机?
想学习Linux操作系统,一般有3种方法可以实现:将自己的操作系统换成Linux操作系统(Linux操作系统使用日常办公、游戏等不方便,不推荐);安装双系统(Windows+Linux),开机的时候选择进入其中一个;使用虚拟机软件,在虚拟机软件中安装Linux操作系统(推荐)。
什么是虚拟机?
虚拟机软件(如Vmware)通过虚拟化技术可以模拟出虚拟的硬件,我们在虚拟出的硬件上安装真实的操作系统(我们安装Linux操作系统)。这样就在电脑中虚拟出了一个完整的新的电脑,方便学习。

安装虚拟机软件Vmware
官网链接:VM官网
安装完成后,为了以后能正常使用,需要检查虚拟网卡有没有安装成功:
win+r输入:ncpa.cpl结果如下:

如果出现了VMnet1和VMnet8则说明安装成功,没有则需要重新安装。
下载Ubuntu18.04镜像文件
需要下载Ubuntu18.04的镜像文件(后缀.iso),官网链接
如果官网下载太慢,推荐使用:镜像源下载

我们个人电脑是Desktop版本的。下载完成后记住安装的位置,后面安装是需要使用。
VM安装Ubuntu
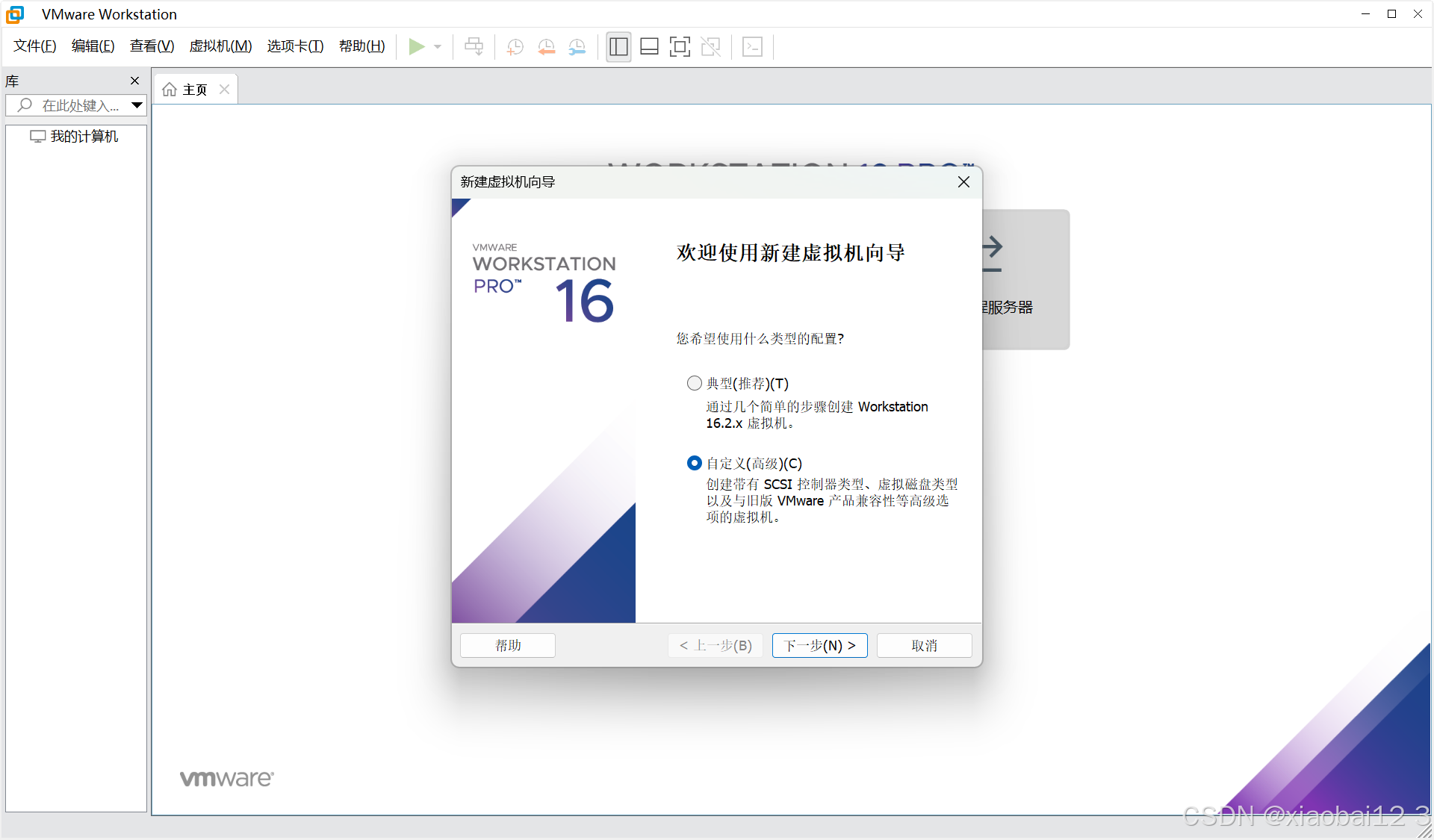
默认下一步就行,不是默认我都截图了:


我们稍后安装操作系统:

选择版本Ubuntu64:(如果下载的其他版本更换即可)

处理器和内核数越多虚拟出的操作系统性能越好,但消耗的资源也越多。

以上就安装好了虚拟的硬件,但是还没有安装操作系统,接下来就安装操作系统:

找到之前下载的镜像文件位置:

然后开启此虚拟机,就安装要求初始化就行,有注意的地方我截图说明:
安装完Ubuntu后,需要安装VMware Tools,方便自适应界面大小,鼠标移动,文件移动复制等操作:VM软件虚拟机选项中点击安装VMware Tools,然后界面就会出现
双击打开后将压缩包移动到桌面然后右击提取到此处:

然后在终端进入如下页面:


yes一直回车就安装好了,就会发现大小自动适配了。
2.安装远程链接软件
我们一般不直接在虚拟机中开发,而是在本地远程链接,因为内容的复制粘贴、文件的上传下载等操作跨越VMware不方便。
一般有专门的远程链接软件,比如 FinalShell、Xshell、XFTP等。
-
安装Xshell软件 :官网链接,安装很简单,界面如下:

-
在链接前Ubuntu需要安装sshd服务 (默认开启):
因为我们是通过ssh来远程链接的,所以需要开启sshd服务(d是指守护进程,一直后台启动),指令如下:
bash
sudo apt install openssh-server- 安装net-tools工具箱
我们需要查看虚拟机ip地址,以及端口信息等,都需要安装net-tools工具箱,安装命令:
bash
sudo apt install net-tools然后查看是否开启sshd服务,使用以下命令:
bash
sudo netstat -tanp
看到sshd服务就说明启动了,表示可以远程链接了。
- 固定虚拟机IP地址:
当前我们虚拟机的Linux操作系统,其IP地址是通过DHCP服务获取的。DHCP:动态获取IP地址,即每次重启设备后都会获取一次,可能导致IP地址频繁变更。所以防止我们每次重启虚拟机,远程链接时要手动改IP地址,因此需要固定一下虚拟机IP地址。
查看ip地址(我的是192.168.11.129):

查看默认网关和子网掩码:
bash
route -n
修改网络配置文件(针对Ubuntu用户):
bash
vim /etc/netplan/01-network-manager-all.yaml修改为如下格式:

注意对齐:不要tab,使用空格;冒号后面加一个空格;ip地址和网路自行修改。
保存网络配置:
bash
sudo netplan apply验证是否改为静态:



如果是手动就说明静态IP地址配置成功。
验证能否上网只需打开浏览器即可,同时也测试本机与虚拟机相互ping,发现可以。
- Xshell远程链接

选择SSH,主机是虚拟机的IP地址:

然后点连接,输入登录用户名和密码就成功了:



这样就可以在XSHELL远端操作这台虚拟机了。
VSCode远程链接
因为我们写代码使用VSCode比较方便(相比于vim),所以一般在本地用VSCode远端链接,然后本地写代码。VSCode小巧,但是VSCode需要安装很多插件才能实现编译等功能。
安装官网:链接
安装插件:
汉化:

远控插件:

配置远控信息:


修改为如下:


然后输入密码就连上了。