文章目录
- 1、Docker容器数据持久化存储介绍
- 2、Docker容器数据持久化存储方式
- [3、docker run -v](#3、docker run -v)
- 4、volumes
- [6、bind mounts](#6、bind mounts)
- 7、关于--mount
1、Docker容器数据持久化存储介绍
物理机或虚拟机数据持久化存储
- 由于物理机或虚拟机本身就拥有大容量的磁盘,所以可以直接把数据存储在物理机或虚拟机本地文件系统中,亦或者也可以通过使用额外的存储系统(NFS、GlusterFS、Ceph等)来完成数据持久化存储。
Docker 容器数据持久化存储
- 由于Docker容器是由容器镜像生成的,所以一般容器镜像中包含什么文件或目录,在容器启动后,我们依旧可以看到相同的文件或目录。
- 由于Docker容器属于"用后即焚"型计算资源,因此Docker容器不适合做数据持久化存储
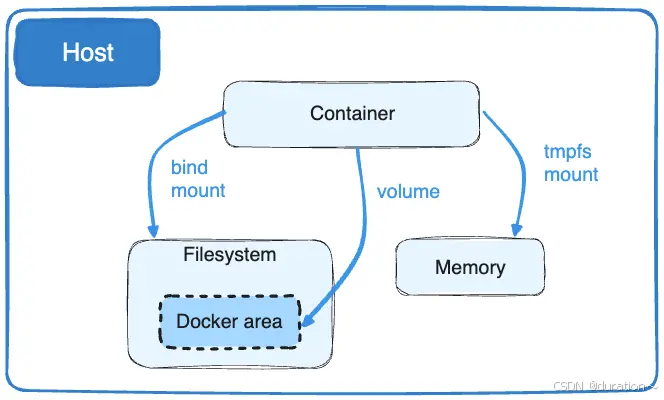
2、Docker容器数据持久化存储方式
Docker 提供三种方式将数据从宿主机挂载到容器中:

| 示例 | 说明 |
|---|---|
docker run -v |
运行容器时,直接挂载本地目录至容器中 |
| volumes | Docker管理宿主机文件系统的一部分 在/var/lib/docker/volumes目录 是Docker默认存储数据方式 |
bind mounts |
将宿主机上的任意位置文件或目录挂载到容器中 |
3、docker run -v
run 命令的-v 选项用于挂载一个宿主机目录或文件到容器内部的指定路径。
格式是:-v <宿主机路径>:<容器路径>:<访问权限>。
1_未挂载本地目录
运行一个容器,未挂载本地目录
shell
docker run -d --name web1 nginx:latest查看容器运行状态
powershell
[root@localhost ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
d4fef72b0966 nginx:latest "/docker-entrypoint...." 10 seconds ago Up 10 seconds 80/tcp web1使用curl命令访问容器
powershell
[root@localhost ~]# curl http://172.17.0.2
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>查看容器中/usr/share/nginx/html目录中目录或子目录
powershell
[root@localhost ~]# docker exec web1 ls /usr/share/nginx/html
50x.html
index.html本地创建一个index.html添加内容,并将其替换到容器中
shell
echo "web1 http" > index.html
docker cp index.html web1:/usr/share/nginx/html/index.html再次访问测试
powershell
[root@localhost ~]# curl http://172.17.0.2
web1 http但是,当我们停止删除后再创建一个新的容器时,这个新的容器无法继承这个文件。
2_挂载本地目录
创建本地目录并添加index.html文件
shell
mkdir /opt/wwwroot
echo 'web2 http' > /opt/wwwroot/index.html运行web2容器,把/opt/wwwroot目录挂载到/usr/share/nginx/html目录中
shell
docker run -d --name web2 -v /opt/wwwroot/:/usr/share/nginx/html/ nginx:latest查看容器IP地址
powershell
[root@localhost ~]# docker inspect web2 | grep "IPAddress"
"SecondaryIPAddresses": null,
"IPAddress": "172.17.0.3",
"IPAddress": "172.17.0.3",使用curl命令访问容器
powershell
[root@localhost ~]# curl http://172.17.0.3
web2 http3_未创建本地目录
运行web3容器,挂载未创建的本地目录,启动容器时将自动创建本地目录
shell
docker run -d --name web3 -v /opt/web3root/:/usr/share/nginx/html/ nginx:latest往自动创建的目录中添加一个index.html文件
powershell
echo "web3 httpd" > /opt/web3root/index.html在容器中执行查看文件命令
powershell
[root@localhost ~]# docker exec web3 cat /usr/share/nginx/html/index.html
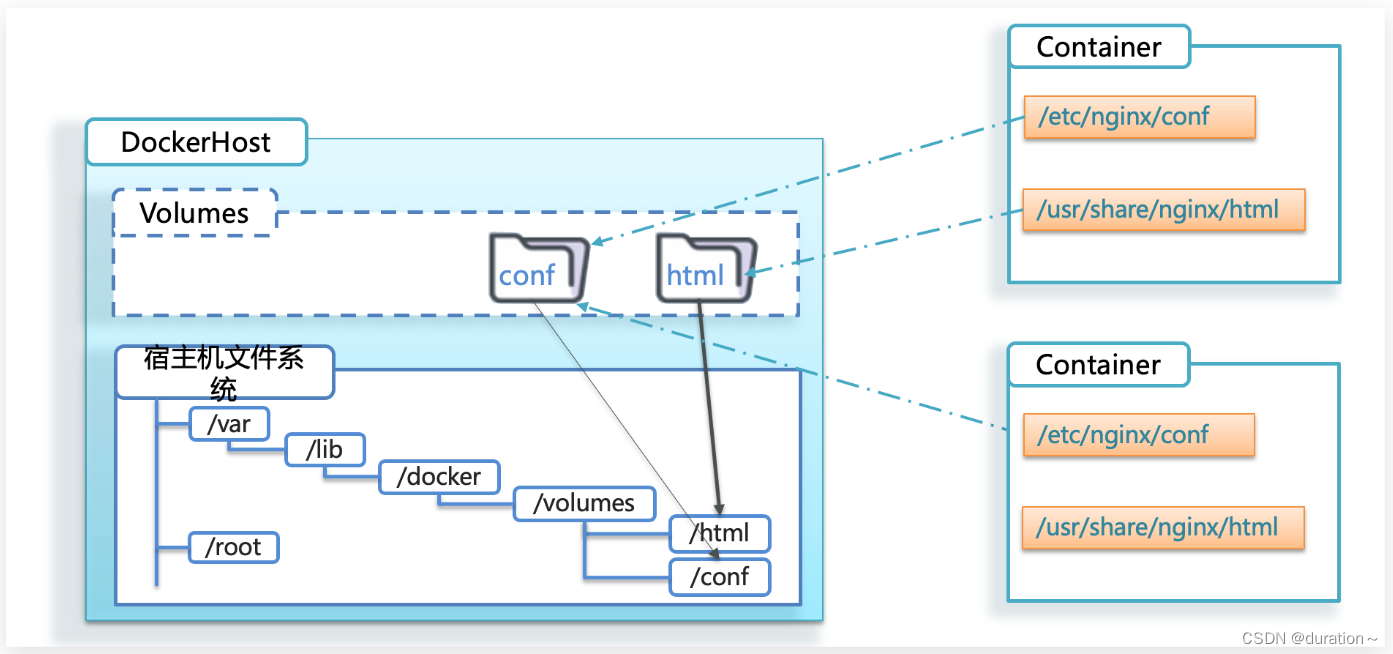
web3 httpd4、volumes
数据卷(volume)是一个虚拟目录,指向宿主机文件系统中的某个目录。

一旦完成数据卷挂载,对容器的一切操作都会作用在数据卷对应的宿主机目录了。
1_创建数据卷
创建一个名称为nginx-vol的数据卷
shell
docker volume create nginx-vol确认数据卷创建后的位置
powershell
[root@localhost ~]# ls /var/lib/docker/volumes/
backingFsBlockDev metadata.db nginx-vol查看已经创建数据卷
powershell
[root@localhost ~]# docker volume ls
DRIVER VOLUME NAME
local nginx-vol注意:容器与数据卷的挂载要在创建容器时配置,对于创建好的容器,是不能设置数据卷的,而且创建容器的过程中,数据卷会自动创建。
查看数据卷详细信息
powershell
[root@localhost ~]# docker volume inspect nginx-vol
[
{
"CreatedAt": "2024-12-08T18:32:22+08:00",
"Driver": "local",
"Labels": null,
"Mountpoint": "/var/lib/docker/volumes/nginx-vol/_data",
"Name": "nginx-vol",
"Options": null,
"Scope": "local"
}
]2_使用数据卷
运行web4容器,使用--mount选项,实现数据卷挂载
shell
docker run -d --name web4 --mount src=nginx-vol,dst=/usr/share/nginx/html nginx:latest或使用-v选项,实现数据卷挂载
shell
docker run -d --name web4 -v nginx-vol:/usr/share/nginx/html/ nginx:latest查看容器运行后数据卷中文件或子目录,发现会自动创建相应文件
powershell
[root@localhost ~]# ls /var/lib/docker/volumes/nginx-vol/_data/
50x.html index.html使用curl命令访问容器
powershell
[root@localhost ~]# curl http://172.17.0.2
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>修改index.html文件内容
shell
echo "web4" > /var/lib/docker/volumes/nginx-vol/_data/index.html再次使用curl命令访问容器
powershell
[root@localhost ~]# curl http://172.17.0.2
web43_数据卷操作命令
数据卷操作的基本语法如下:
shell
docker volume [COMMAND]所支持的完整操作见下表:
| 命令 | 说明 | 文档地址 |
|---|---|---|
| docker volume --help | 查看基本用法 | |
| docker volume create | 创建数据卷 | docs.docker.com |
| docker volume ls | 查看所有数据卷 | docs.docker.com |
| docker volume inspect | 查看某个数据卷的详情 | docs.docker.com |
| docker volume rm | 删除指定数据卷 | docs.docker.com |
| docker volume prune | 删除所有未使用的数据卷 | docs.docker.com |
还支持一个update命令,不过是给 docker swarm 用的。
6、bind mounts
创建用于容器挂载的目录web5root
shell
mkdir /opt/web5root运行web5容器并使用bind mount方法实现本地任意目录挂载
shell
docker run -d --name web5 --mount type=bind,src=/opt/web5root,dst=/usr/share/nginx/html nginx:latest查看已挂载目录,会发现里面没有任何数据
shell
ls /opt/web5root/添加内容至/opt/web5root/index.html中
shell
echo "web5" > /opt/web5root/index.html使用curl命令访问容器
powershell
[root@localhost ~]# curl http://172.17.0.3
web5比volumes更加灵活,不必在固定目录下挂载。
7、关于--mount
--mount 选项可以用于 绑定挂载 、数据卷挂载 和 临时文件系统挂载。
用法:
shell
docker run --mount type=TYPE,source=SRC,target=TARGET[,options] IMAGE| 参数 | 描述 |
|---|---|
type * |
挂载的类型,可以是 bind(绑定挂载)、volume(数据卷)、或 tmpfs(内存挂载)。 |
| `source | src` |
| `target | dst` |
readonly |
是否只读挂载(可选,默认是可读写)。 |
propagation |
仅用于 bind 类型,指定挂载传播模式(可选)。 |
size |
仅用于 tmpfs 类型,指定挂载的大小(以字节为单位,可选)。 |
对比 -v 和 --mount
| 特性 | -v/--volume |
--mount |
|---|---|---|
| 语法清晰度 | 较模糊,易出错 | 清晰直观,适合复杂场景 |
| 支持选项 | 限制较多 | 支持挂载传播、只读模式、大小限制等 |
| 类型支持 | 数据卷、绑定挂载 | 数据卷、绑定挂载、内存挂载 |
| 推荐场景 | 简单挂载需求 | 更复杂的挂载需求 |