
什么是 TriliumNext ?
TriliumNext Notes是一个层次化的笔记应用程序,专注于建立大型个人知识库。旨在帮助用户管理和组织笔记、想法和知识。它提供了丰富的功能,包括强大的富文本编辑器框架、模块化架构、现代集成以及协作编辑等特性。

TriliumNext 和 Trilium 的关系
TriliumNext 是 Trilium 的延续,引入了许多新特性和改进,例如更好的笔记管理、增强的同步功能和更丰富的编辑体验。而 Trilium 则进入了维护模式,意味着不再积极开发新特性。
安装
在群晖上以 Docker 方式安装。
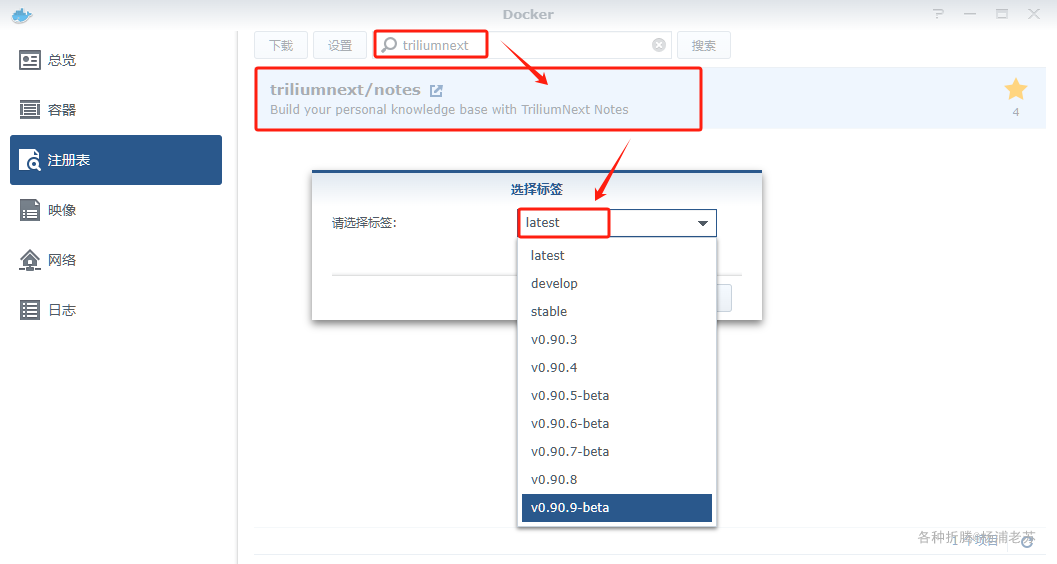
在注册表中搜索 triliumnext ,选择第一个 triliumnext/notes,版本选择 latest。
本文写作时,
latest版本对应为v0.90.9-beta;

卷
在 docker 文件夹中,创建一个新文件夹,并将其命名为 trilium,再新建一个子文件夹 data
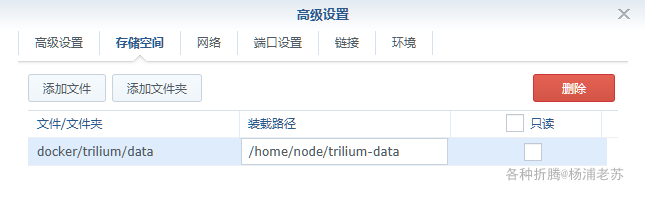
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/trilium/data |
/home/node/trilium-data |
存放数据 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
bash
# 查看端口占用
netstat -tunlp | grep 端口号| 本地端口 | 容器端口 |
|---|---|
3738 |
8080 |

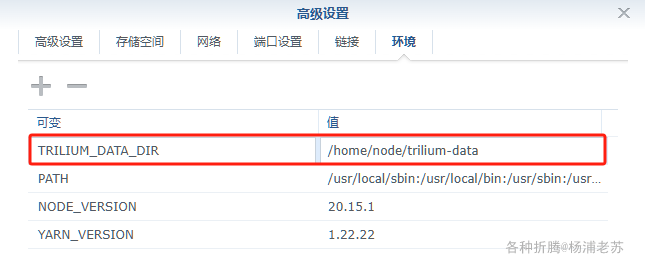
环境
| 可变 | 值 |
|---|---|
TRILIUM_DATA_DIR |
设置数据存储目录,默认为 /home/node/trilium-data |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
bash
# 新建文件夹 trilium 和 子目录
mkdir -p /volume1/docker/trilium/data
# 进入 trilium 目录
cd /volume1/docker/trilium
# 运行容器
docker run -d \
--restart unless-stopped \
--name trilium \
-p 3738:8080 \
-v $(pwd)/data:/home/node/trilium-data \
-e TRILIUM_DATA_DIR=/home/node/trilium-data \
triliumnext/notes:latest也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
yaml
version: '3'
services:
trilium:
image: triliumnext/notes:latest
container_name: trilium
restart: unless-stopped
ports:
- 3738:8080
volumes:
- ./data:/home/node/trilium-data
environment:
- TRILIUM_DATA_DIR=/home/node/trilium-data然后执行下面的命令
bash
# 新建文件夹 trilium 和 子目录
mkdir -p /volume1/docker/trilium/data
# 进入 trilium 目录
cd /volume1/docker/trilium
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
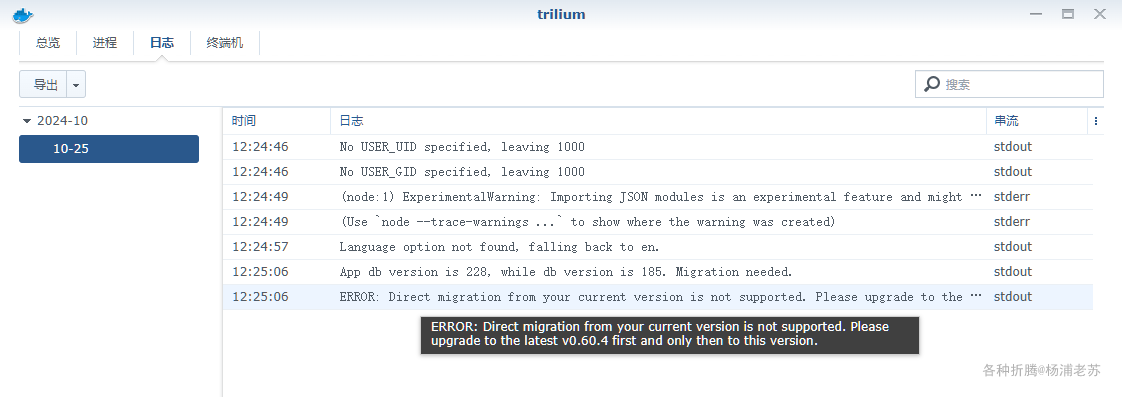
如果是在原来的
Trilium上面升级,版本差异过大,是会失败的

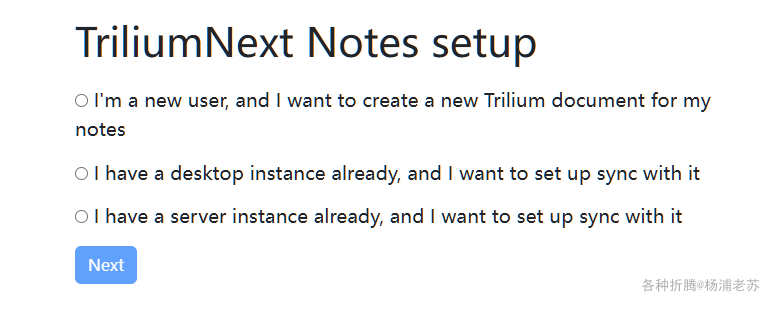
在浏览器中输入 http://群晖IP:3738 就能看到向导界面

如果是第一次安装,选择第一项 I'm a new user and I want to create new Trilium document for my note,会需要初始化

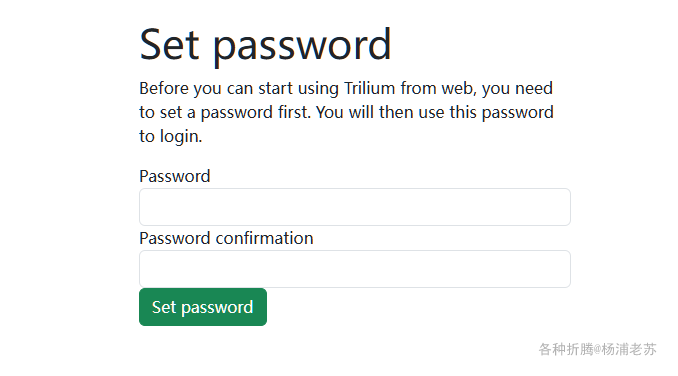
然后需要设置密码

完成后需要登录

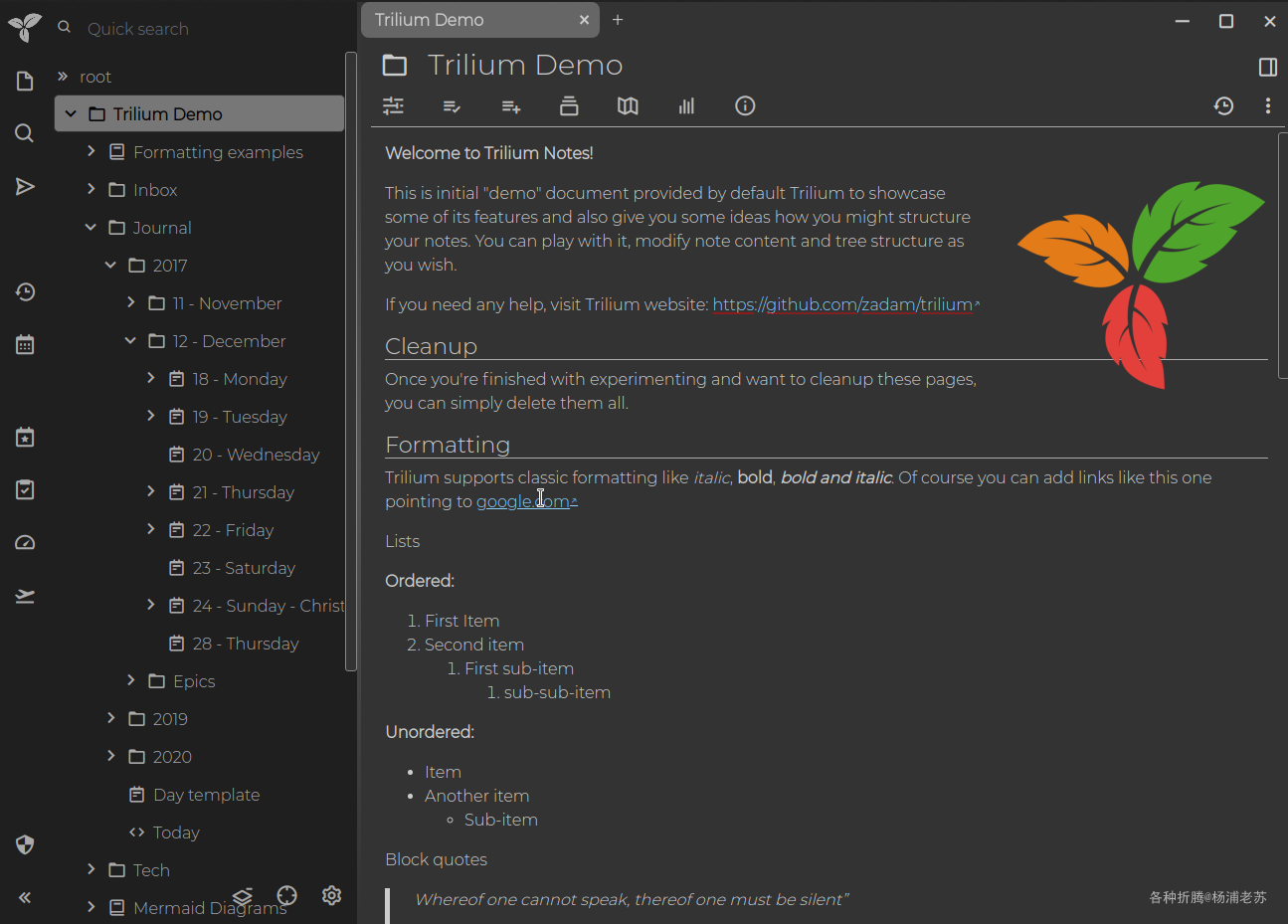
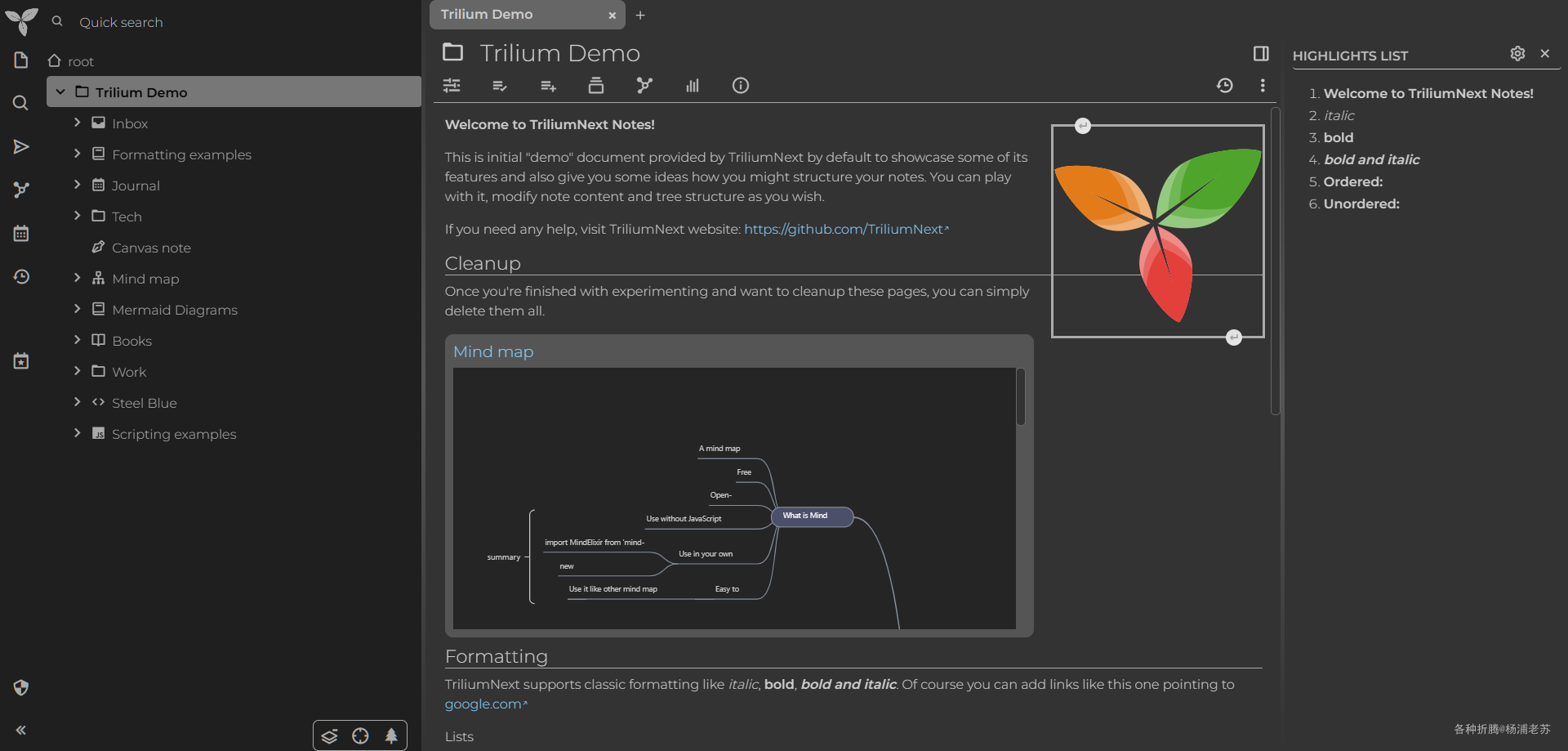
登录成功后的主界面

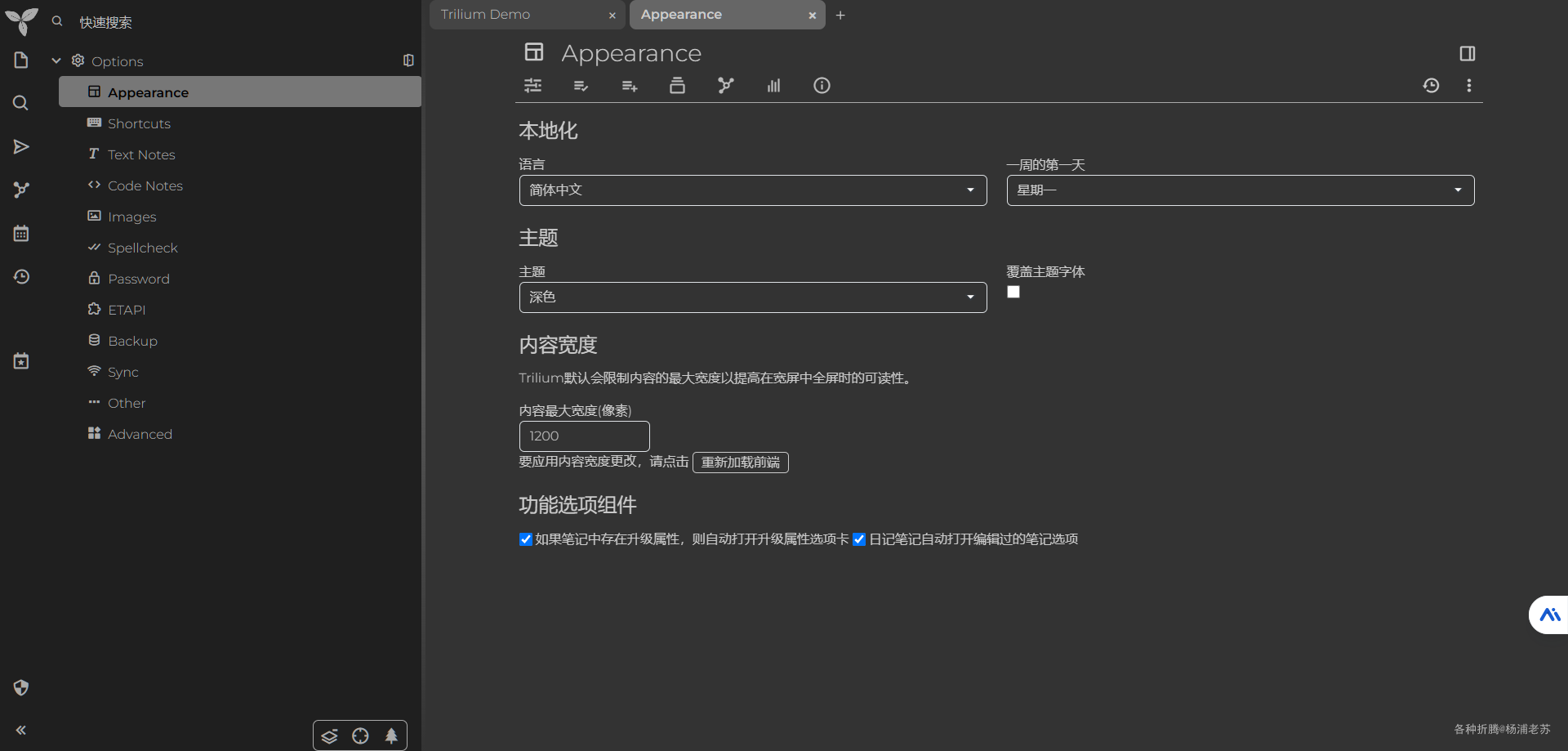
中文界面
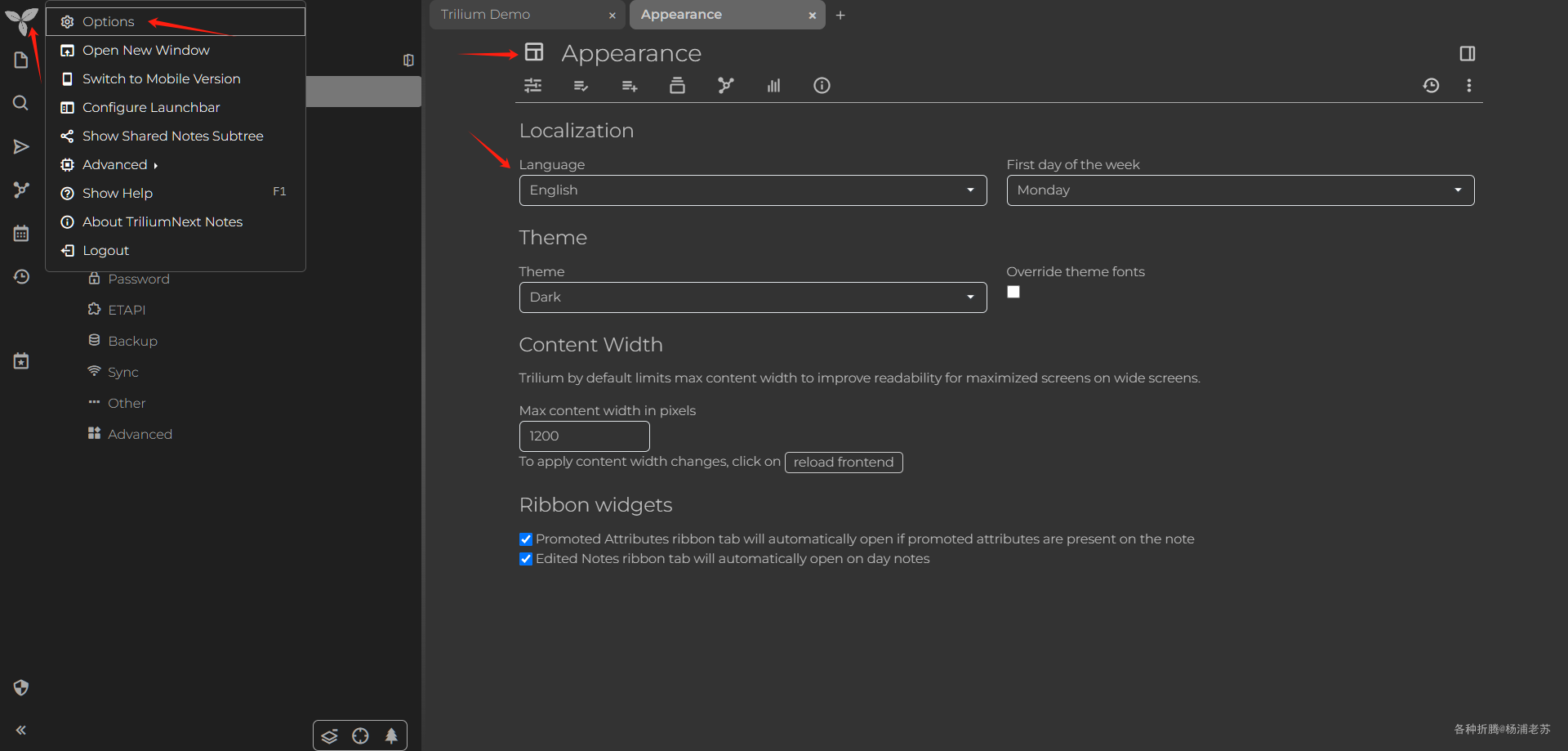
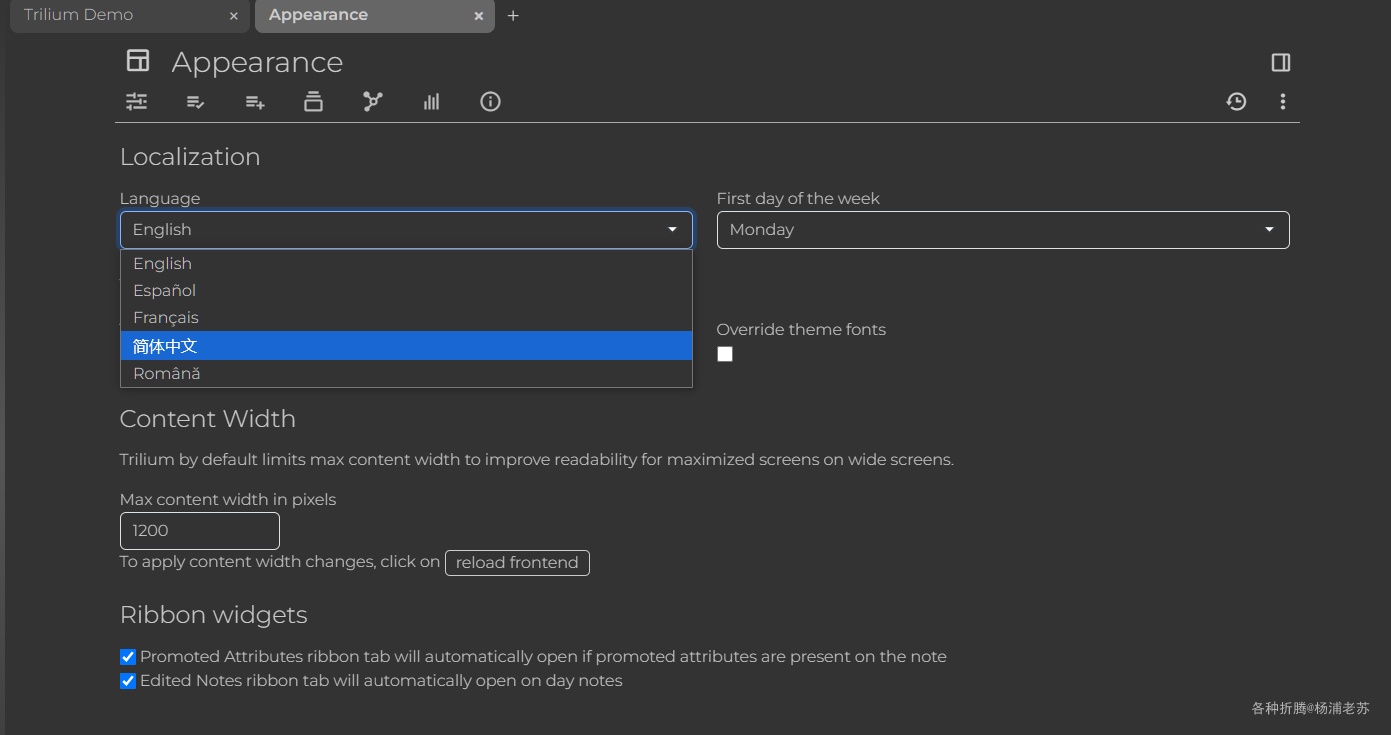
点左上角的三叶草 --> Options --> Appearance --> Language

下拉选择 简体中文

不需要刷新和保存,直接就会切换成中文界面

客户端同步
Trilium 是一款离线优先的笔记应用程序,它将所有数据存储在桌面客户端本地。但是,它还提供了与服务器实例设置同步的选项,允许多个桌面客户端与中央服务器同步。
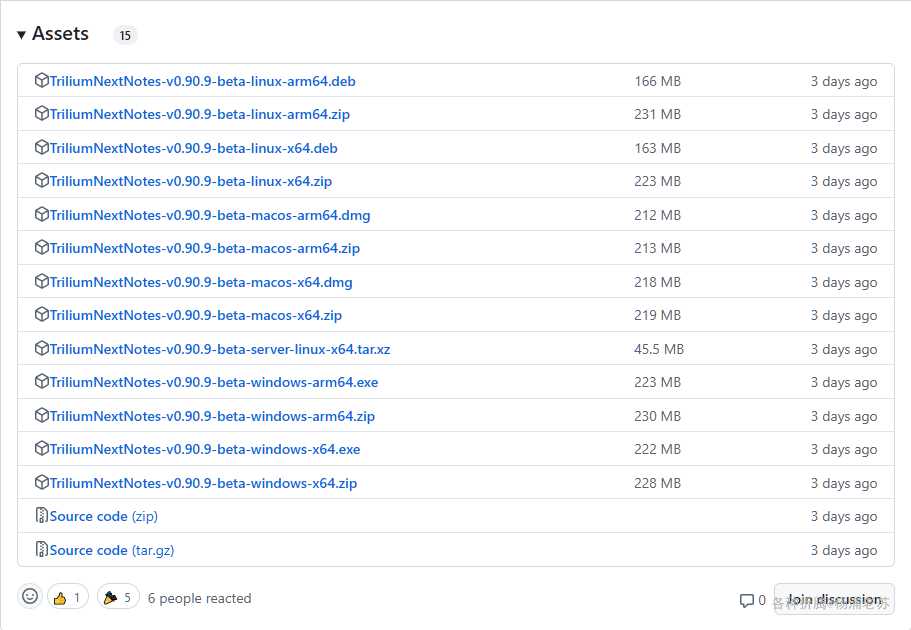
客户端下载地址:https://github.com/TriliumNext/Notes/releases

根据你的平台,选择对应的版本进行安装。以
MacOS版为例
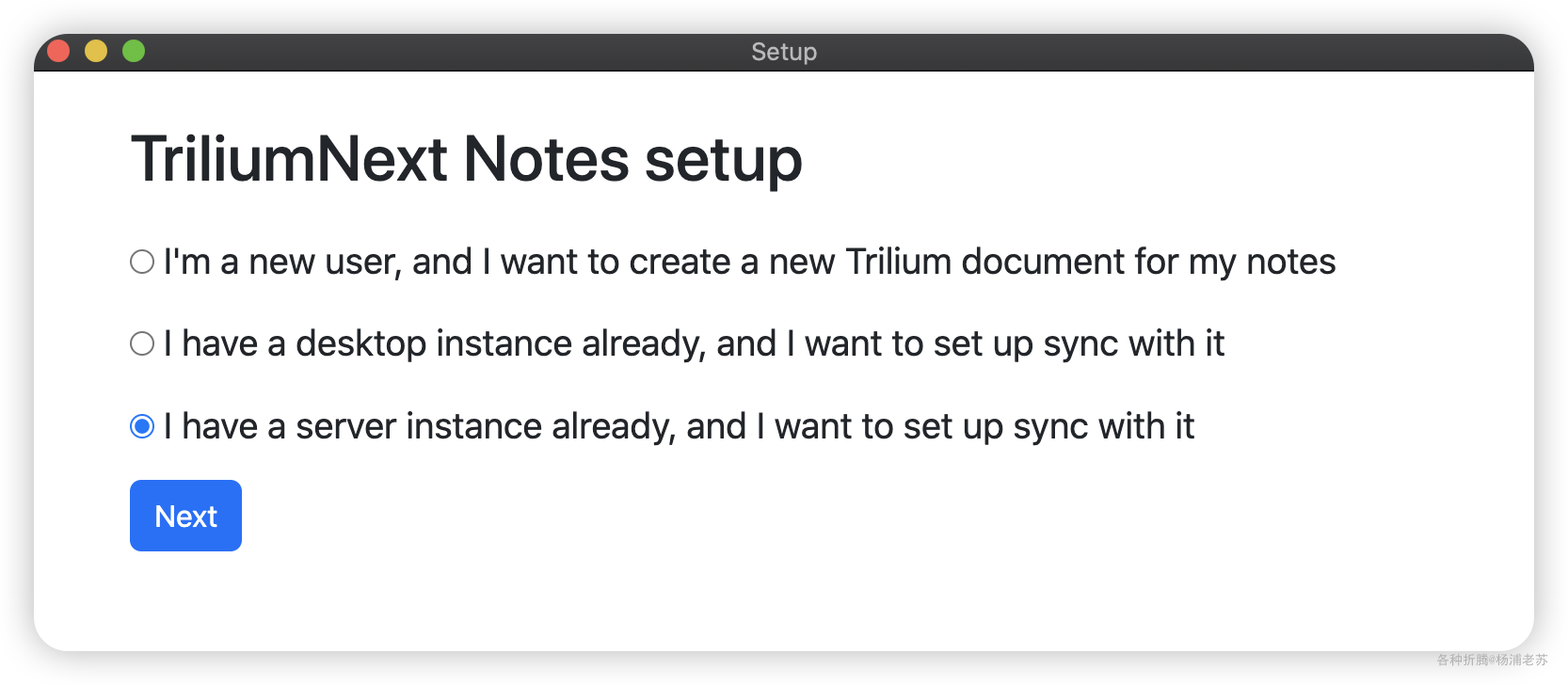
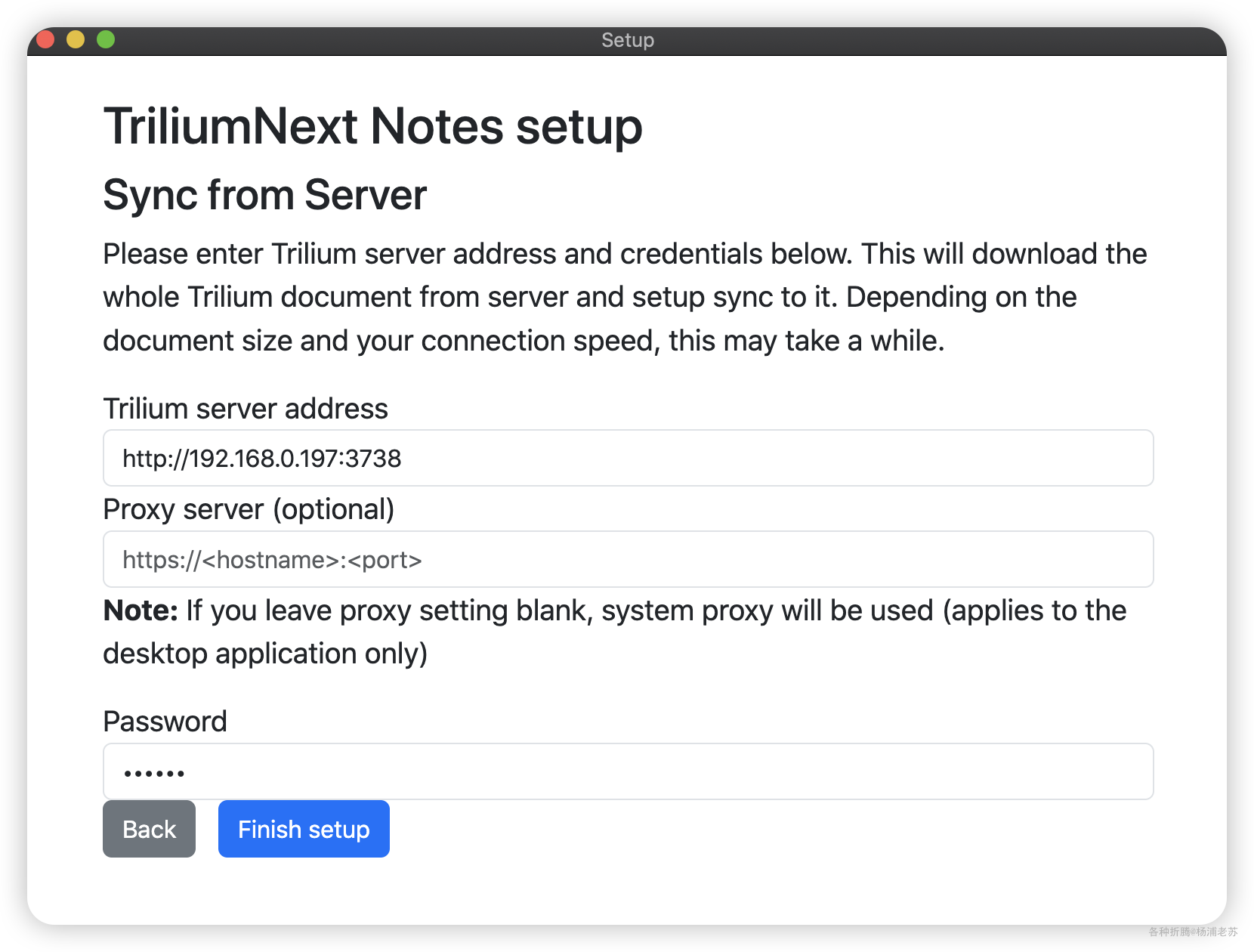
第一次安装,选择第三项, l have a server instance already, and l want to set up sync with it,表示已经有了服务端,并希望与之同步

填写服务端信息
Trilium Server address:就是我们前面Dcoker安装的网页端地址;Password:网页端初始化时设置的密码;

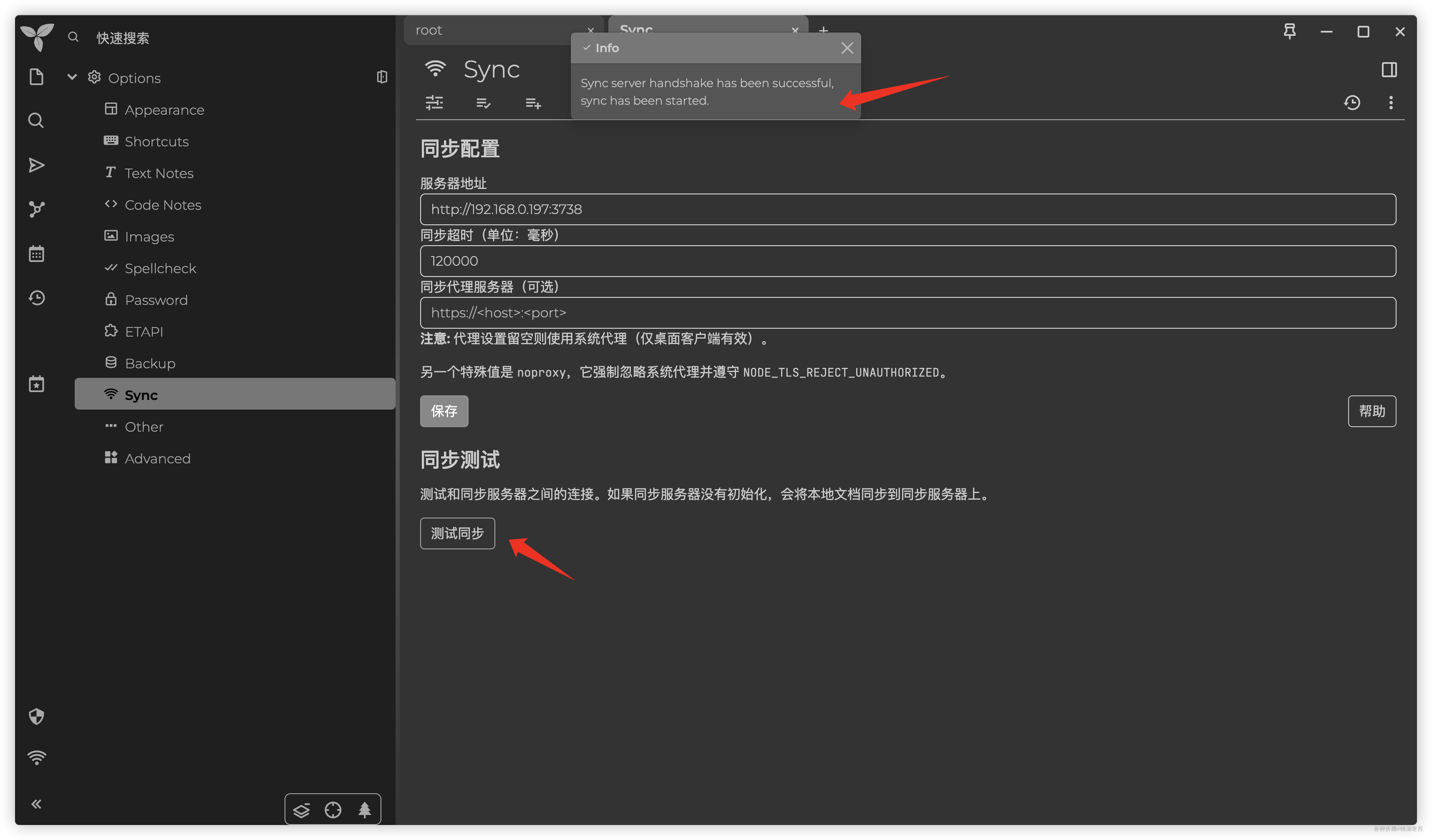
如果设置没问题,应该就可以看到主界面了,如果需要修改同步服务器,点左上角的三叶草 --> Options --> Sync

参考文档
TriliumNext/Notes: Build your personal knowledge base with TriliumNext Notes
地址:https://github.com/TriliumNext/Notes
TriliumNext Documentation | Docs地址:https://triliumnext.github.io/Docs/
Announcement: Trilium transitions into maintenance mode · Issue #4620 · zadam/trilium