vue 上传组件 vxe-upload 实现拖拽调整顺序,通过设置 drag-sort 参数就可以启用拖拽排序功能
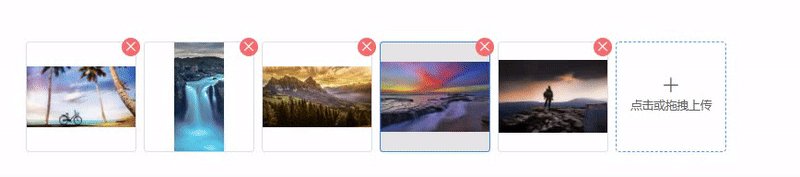
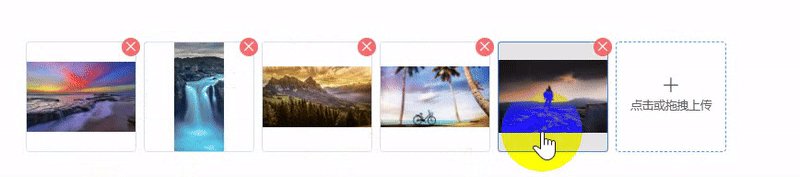
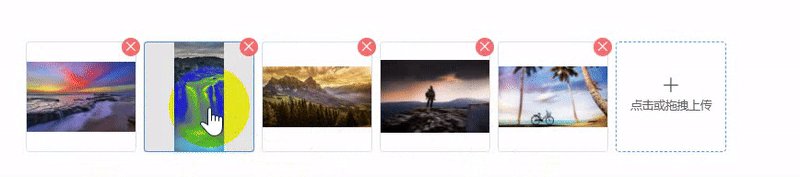
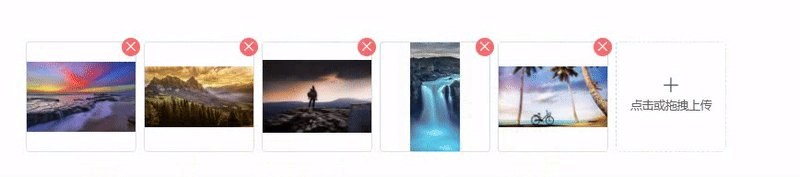
图片拖拽排序

html
<template>
<div>
<vxe-upload v-model="imgList" mode="image" multiple drag-sort></vxe-upload>
</div>
</template>
<script setup>
import { ref } from 'vue'
const imgList = ref([
{ name: 'fj577.jpg', url: 'https://vxeui.com/resource/img/fj577.jpg' },
{ name: 'fj581.jpeg', url: 'https://vxeui.com/resource/img/fj581.jpeg' },
{ name: 'fj187.jpeg', url: 'https://vxeui.com/resource/img/fj187.jpeg' },
{ name: 'fj579.jpeg', url: 'https://vxeui.com/resource/img/fj579.jpeg' },
{ name: 'fj843.jpeg', url: 'https://vxeui.com/resource/img/fj843.jpeg' }
])
</script>附件拖拽排序

html
<template>
<div>
<vxe-upload v-model="fileList" multiple drag-sort></vxe-upload>
</div>
</template>
<script setup>
import { ref } from 'vue'
const fileList = ref([
{ name: 'fj577.jpg', url: 'https://vxeui.com/resource/img/fj577.jpg' },
{ name: 'fj581.jpeg', url: 'https://vxeui.com/resource/img/fj581.jpeg' },
{ name: 'fj187.jpeg', url: 'https://vxeui.com/resource/img/fj187.jpeg' },
{ name: 'fj579.jpeg', url: 'https://vxeui.com/resource/img/fj579.jpeg' },
{ name: 'fj843.jpeg', url: 'https://vxeui.com/resource/img/fj843.jpeg' }
])
</script>