手机的分辨率有很多中,而运行在手机上的游戏不可能对所有的分辨率都一一对应的制作UI,所以需要一种方法使UI在多种分辨率下进行缩放,以此来达到适配目的。
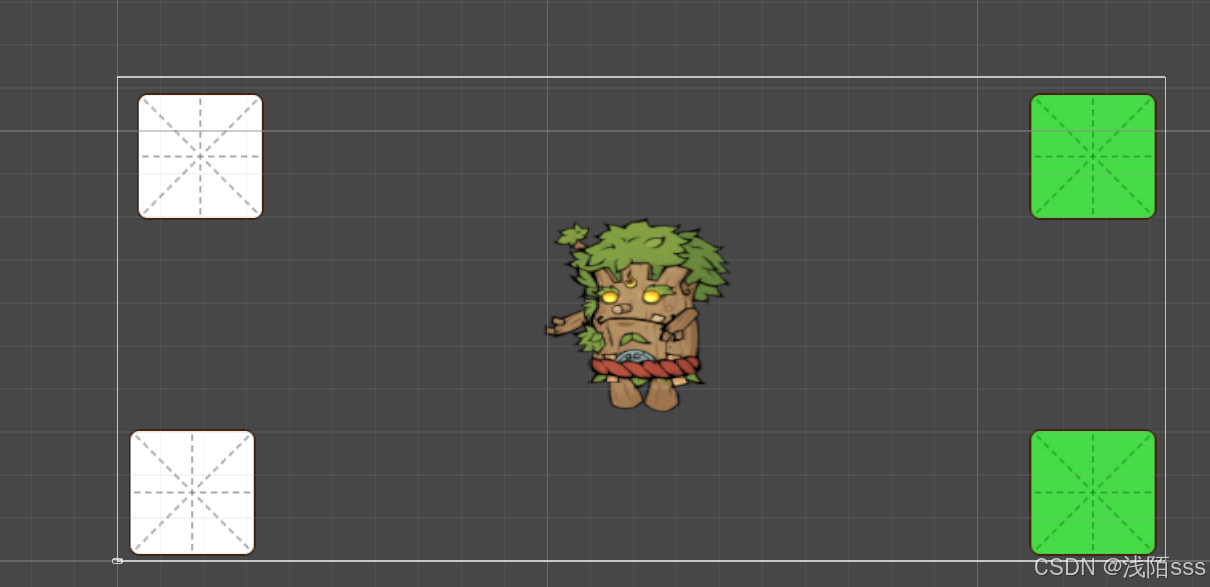
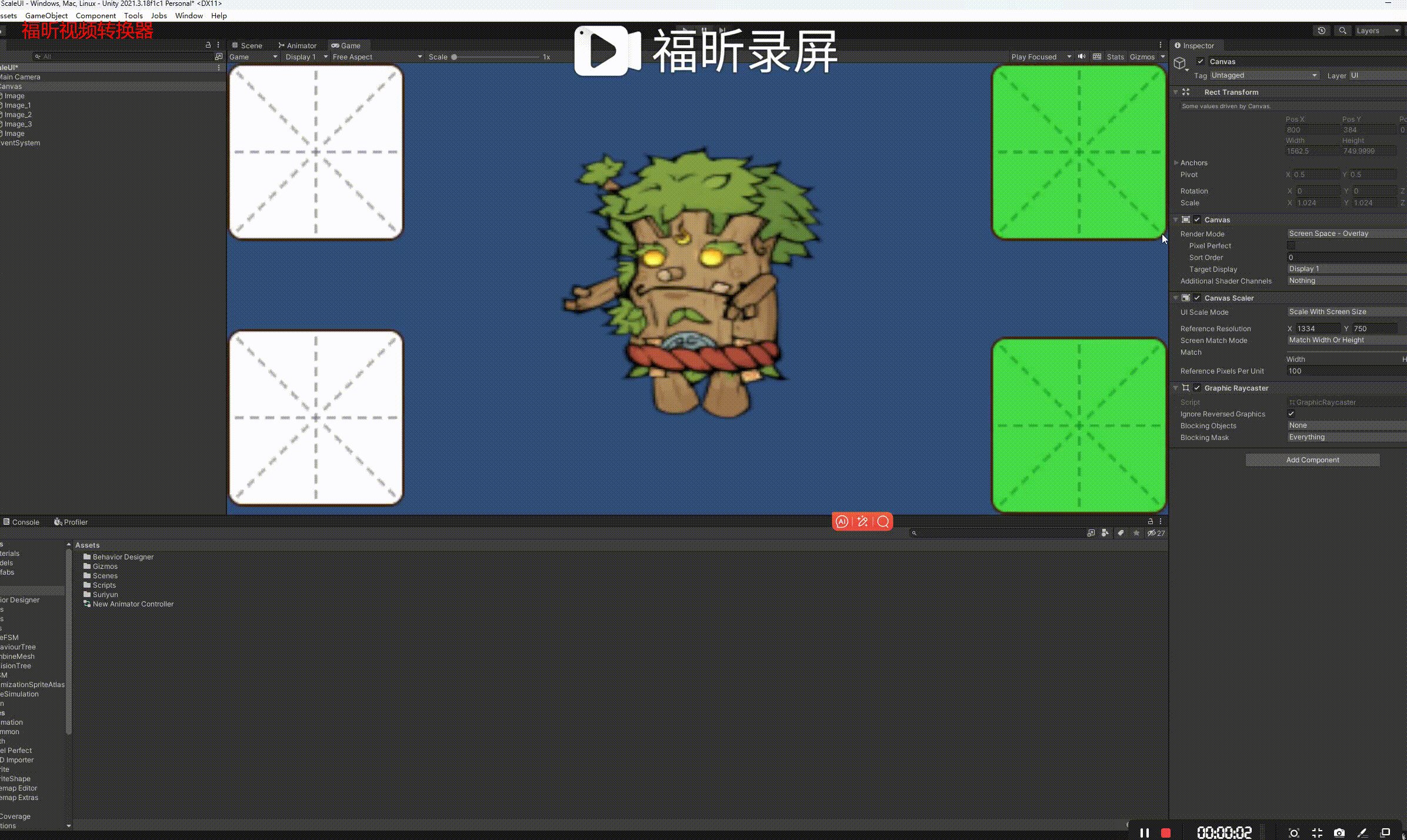
首先搭建如下UI:

如果设置画布来缩放UI可看Unity官网如下的链接:
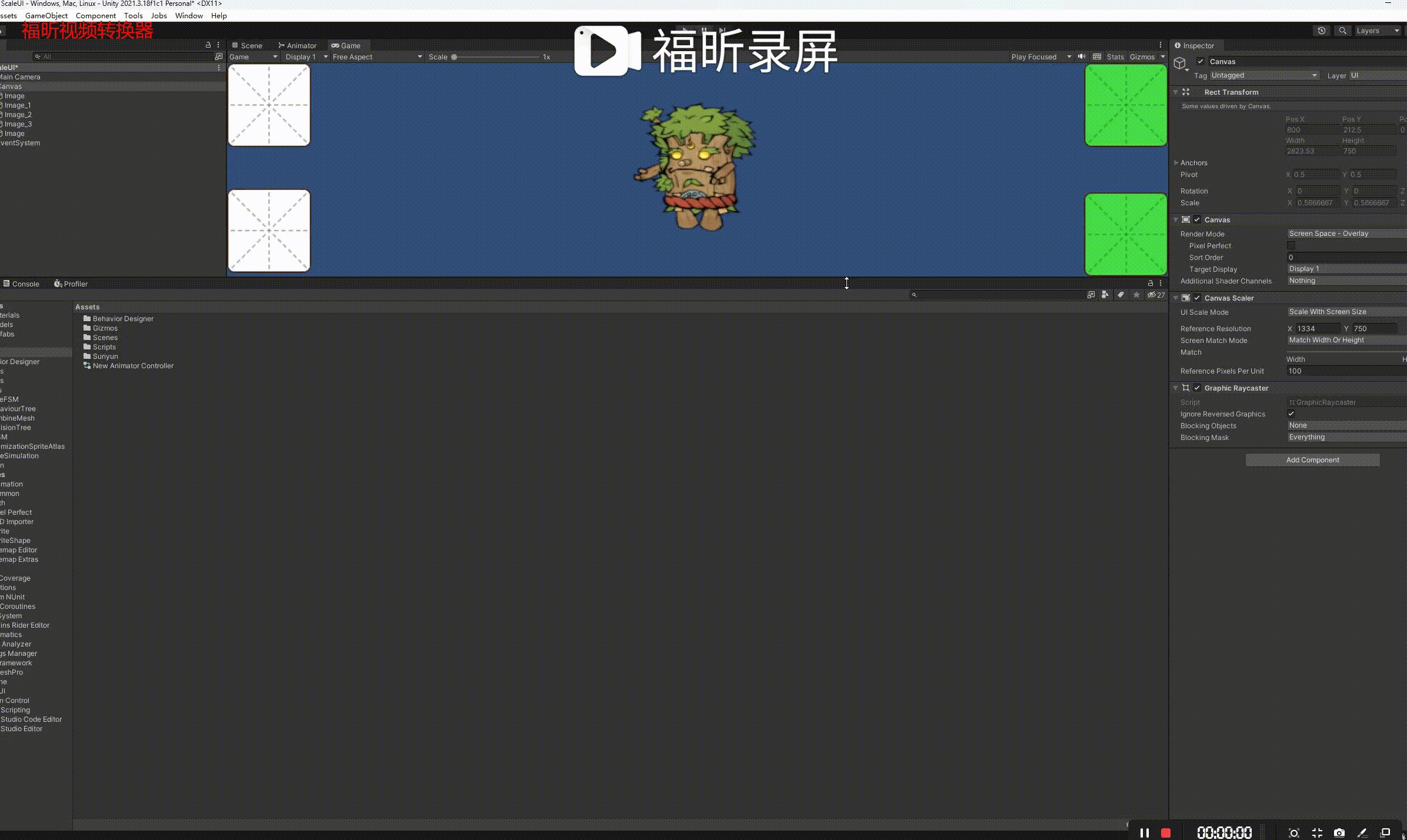
接下来选择Canvas Scaler的UI缩放模式,以及项目UI的设计分辨率。

注:
在画布缩放器组件中,可将其 UI Scale Mode 设置为 Scale With Screen Size。使用此缩放模式,可以指定要用作参考的分辨率。如果当前屏幕分辨率小于或大于此参考分辨率,则会相应设置画布的缩放因子,使所有 UI 元素都与屏幕分辨率一起放大或缩小。
如果Screen Match Mode选择的是 Match Width Or Height,则或显示Match 的属性,此属性值可以是 0(宽度)、1(高度)或介于两者之间的值。默认情况下设置为 0,表示将当前屏幕宽度与画布缩放器宽度进行比较,如果 Match 属性设置为 0.5,则会将当前宽度与参考宽度做比较并将当前高度与参考高度做比较,并选择两者之间的缩放因子。
更多详情参考Canvas Scaler链接:
画布缩放器 (Canvas Scaler) - Unity 手册
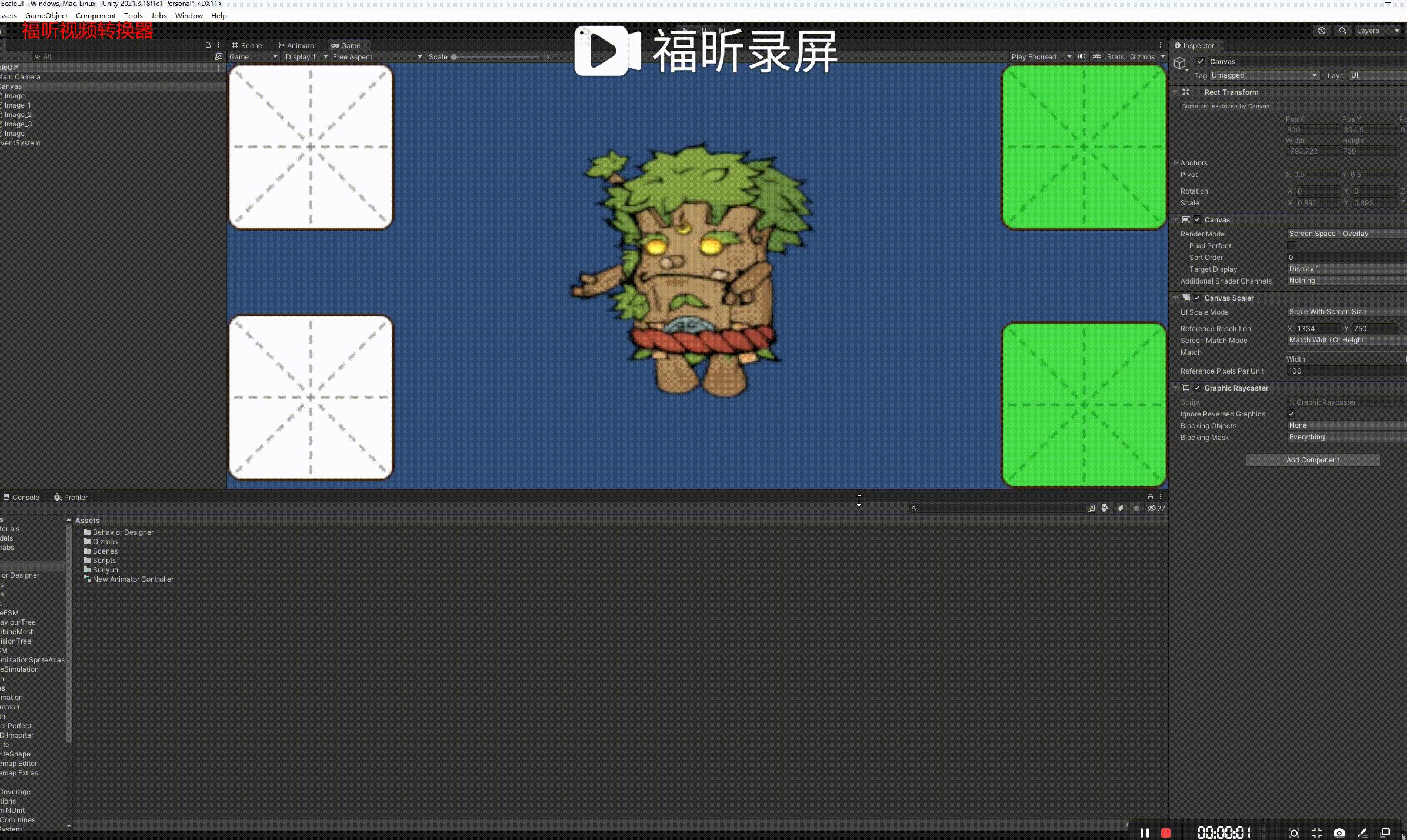
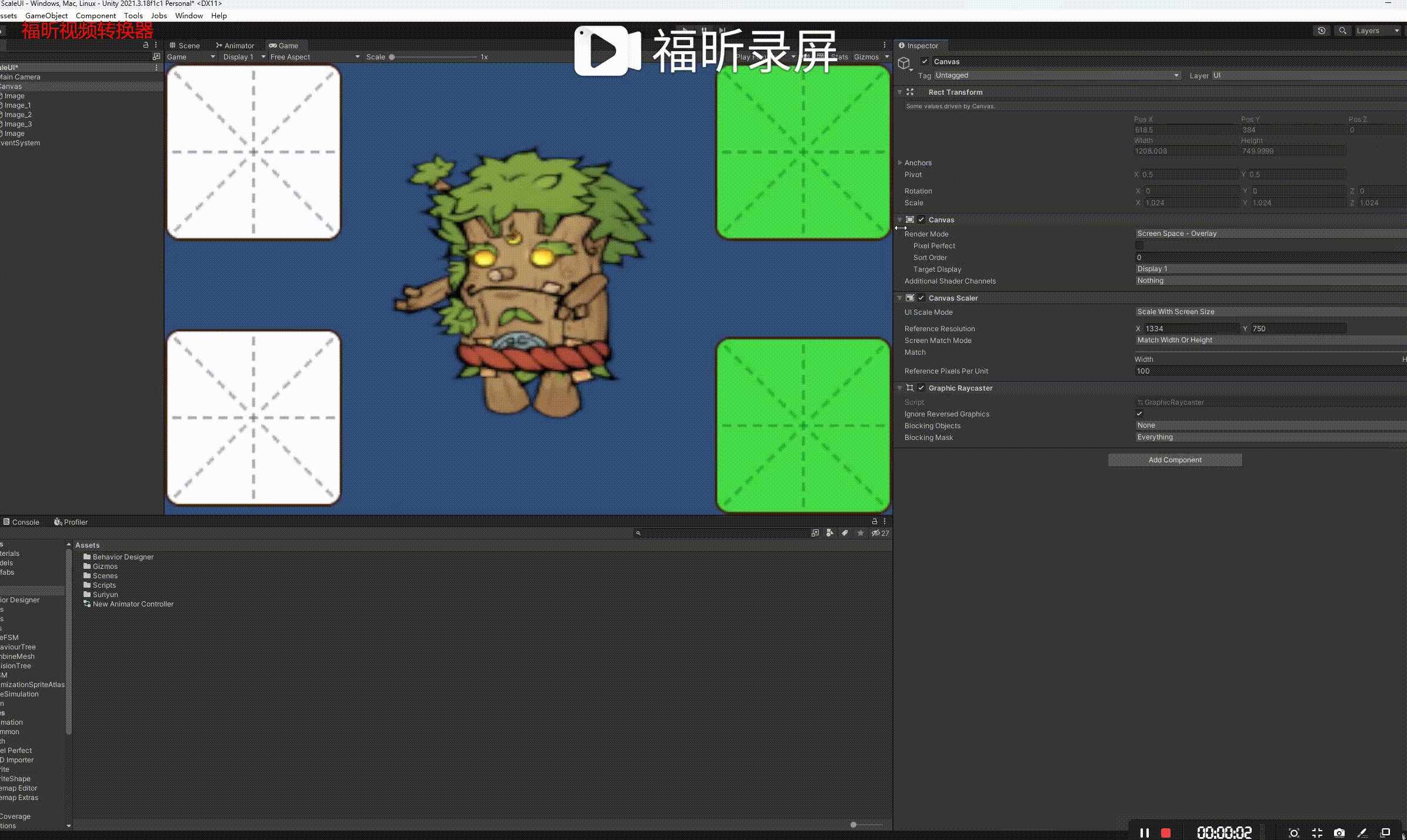
然后将其分辨率改变之后,UI就可以按当前分辨率放大缩小了。

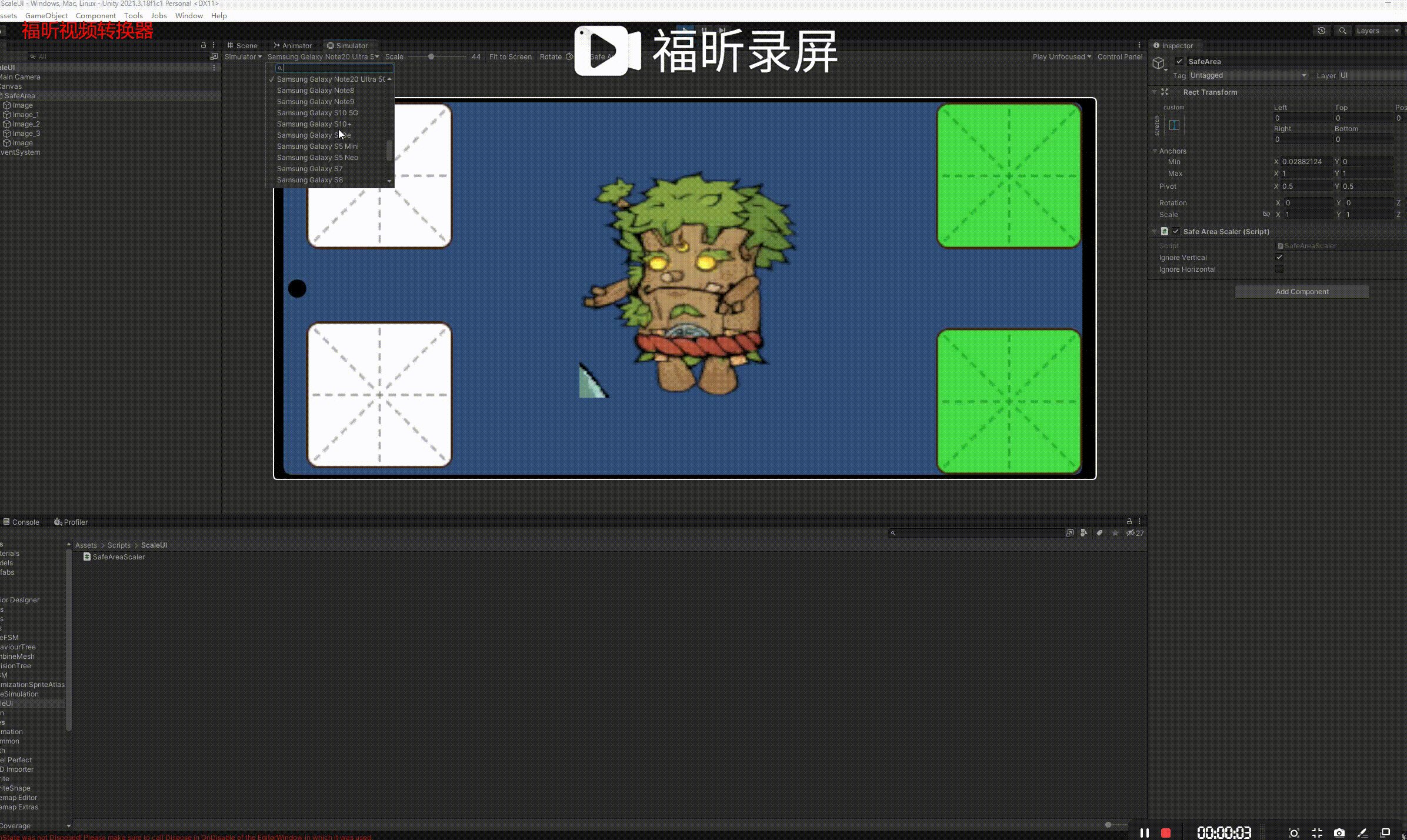
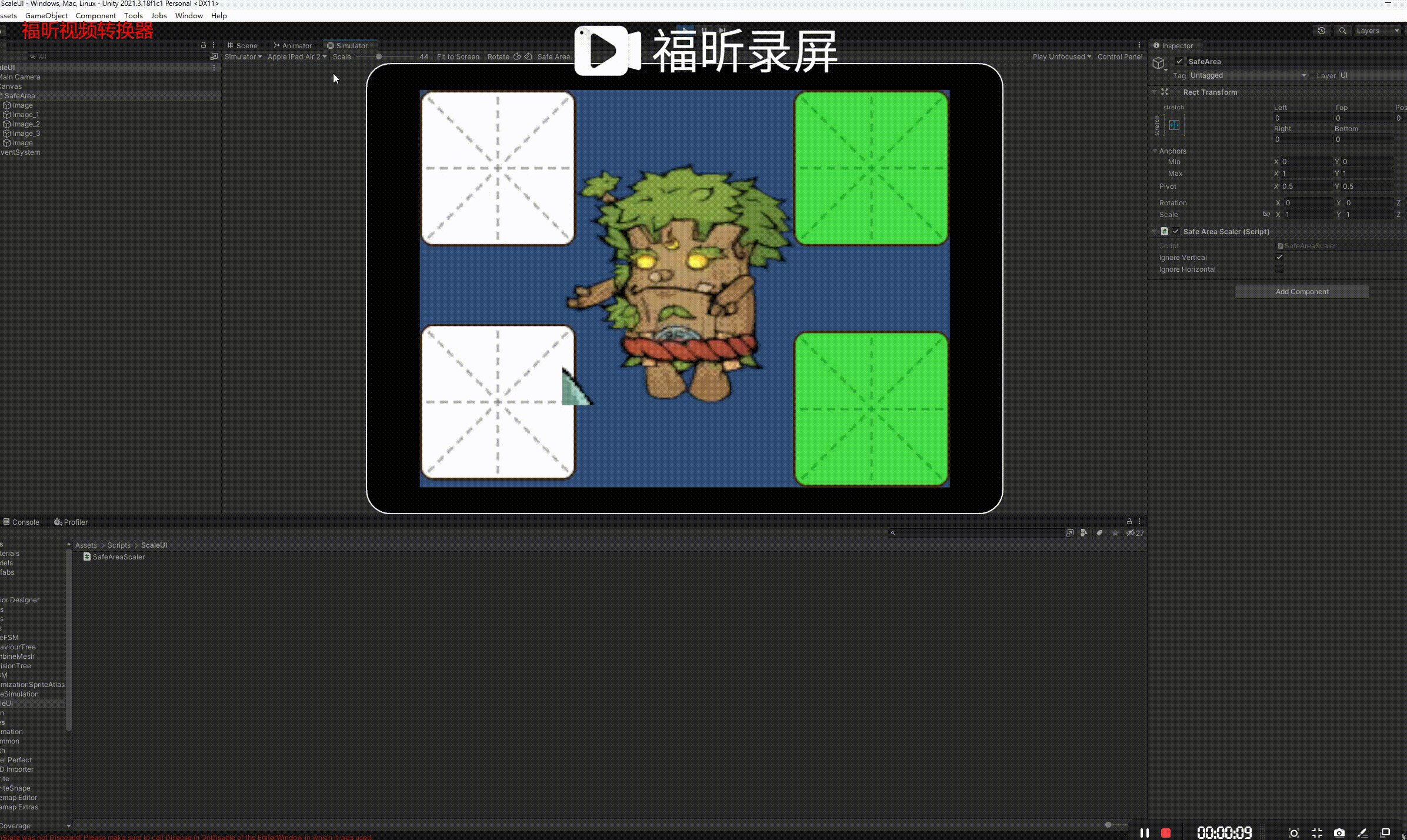
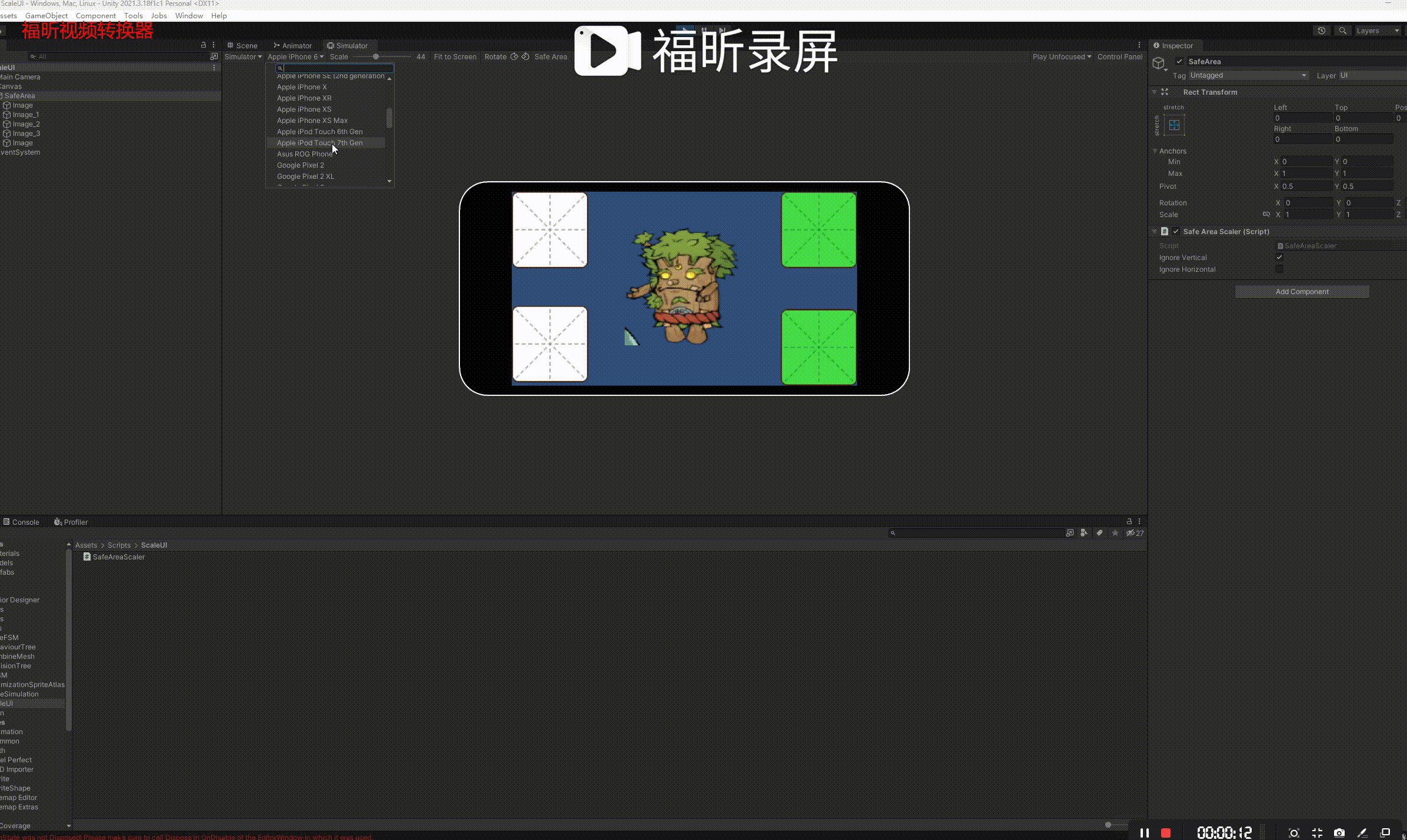
现在将Unity的Game窗口切换到Simulator

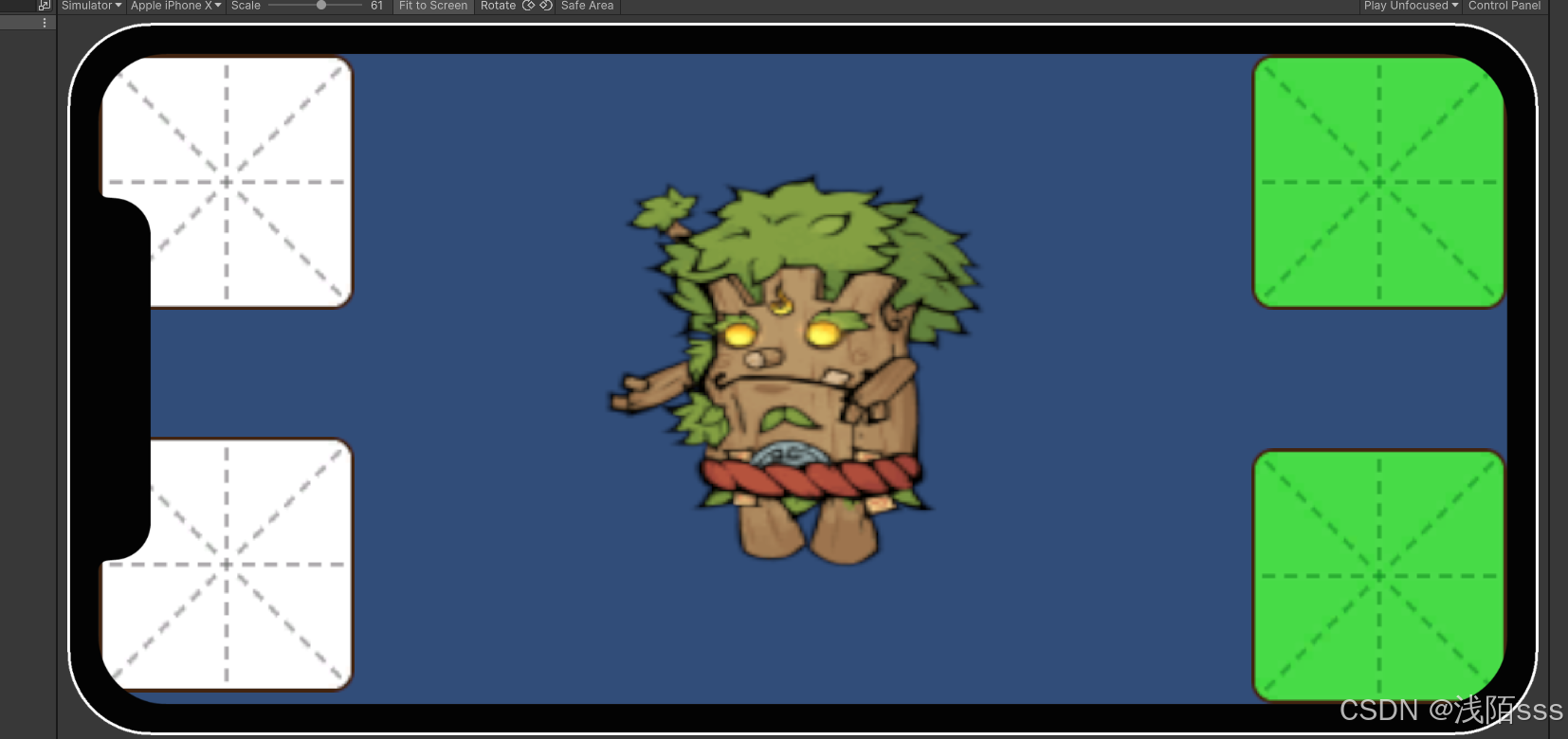
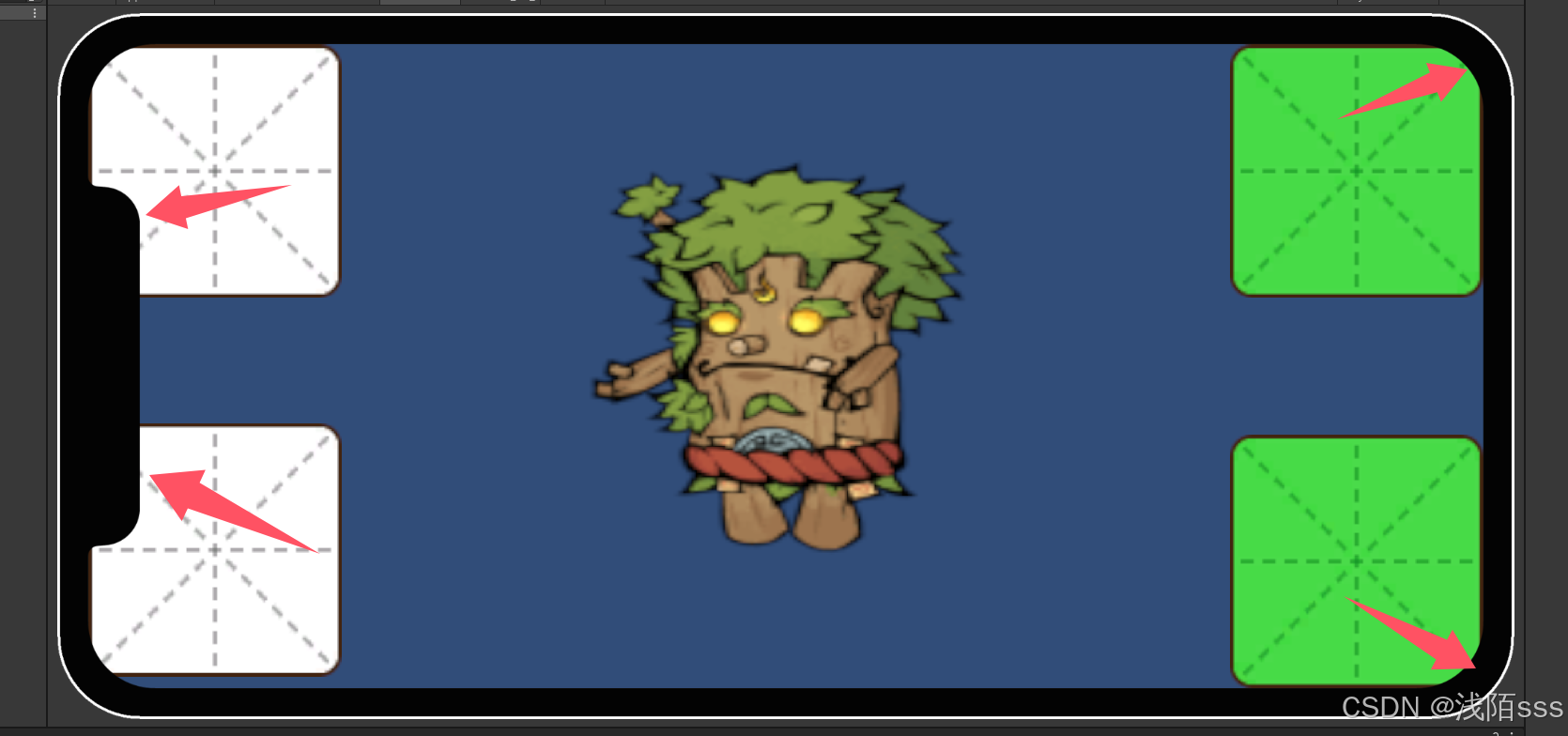
然后就会出现对应型号的手机屏,比如选择iPhone X

从上图可以看到有部分UI被遮挡了,

Unity有一个SafeArea的API可以处理这个问题
Screen-safeArea - Unity 脚本 API
SafeArea获得的是以像素为单位的屏幕安全区域。

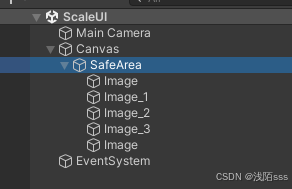
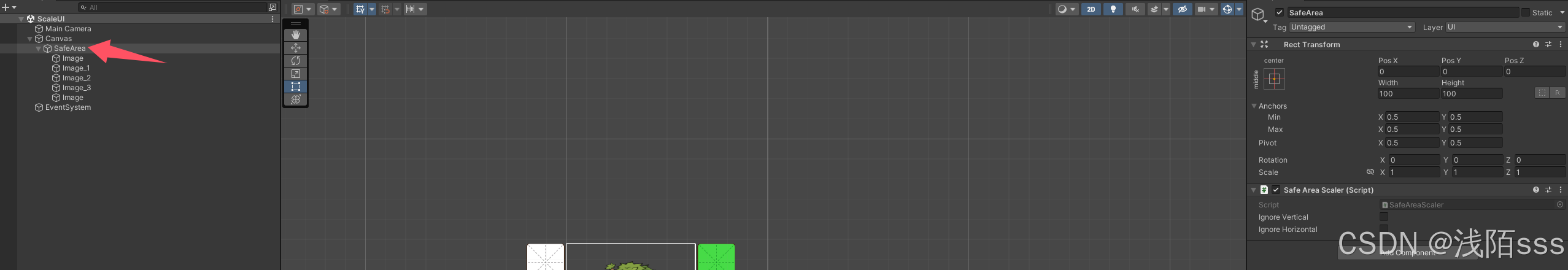
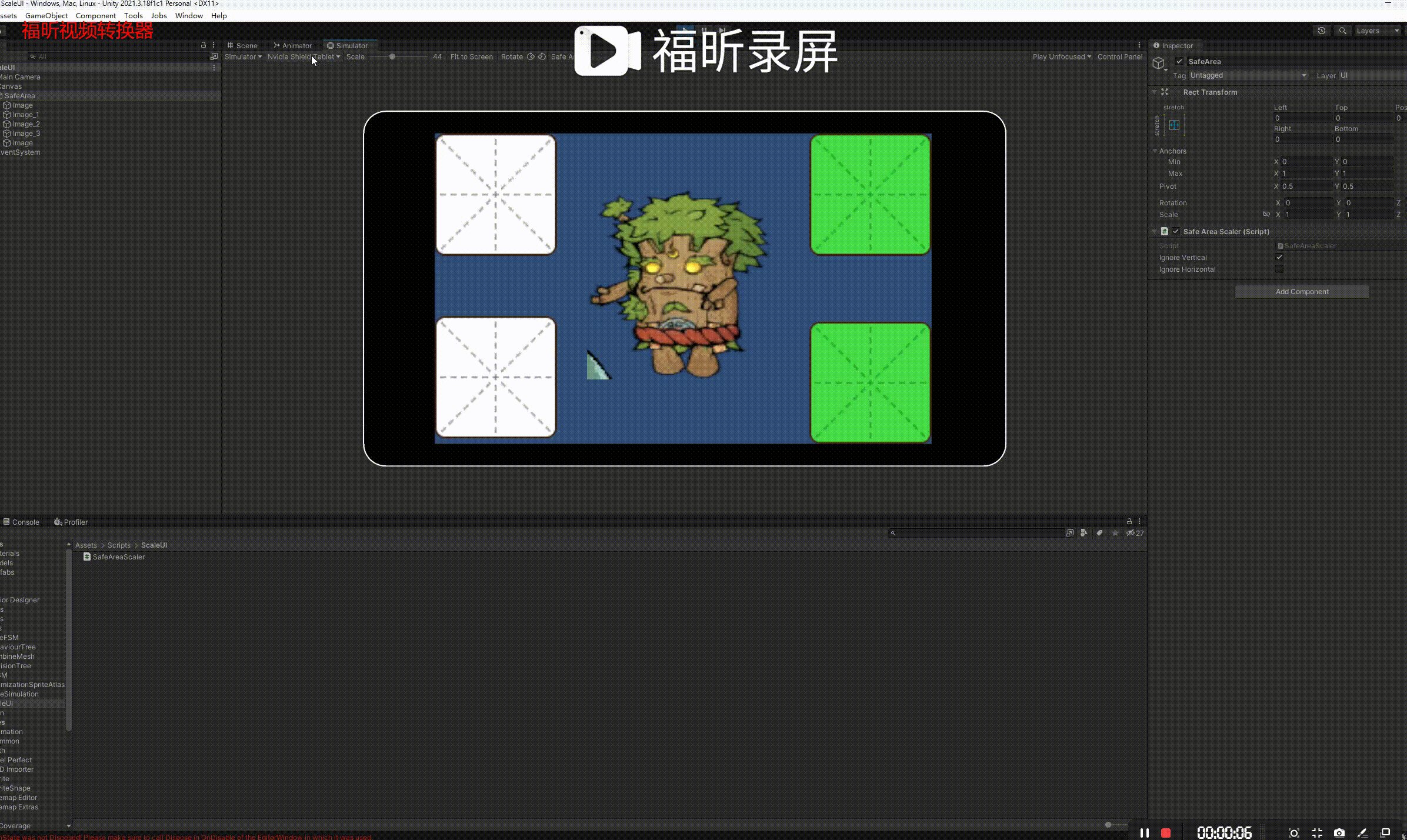
将UI窗口的UI元素组件放置到一个空物体的子物体层级下:

注:空物体的需要将锚点预设选择为 (铺满屏幕)才有效。
(铺满屏幕)才有效。
新建一个SafeAreaScaler脚本,挂载到SafeArea上,

获取Safe安全区的信息,然后计算锚点的最大最小值并归一化
cs
Rect safeArea = Screen.safeArea;
Vector2 anchorMin = safeArea.position;
Vector2 anchorMax = safeArea.position + safeArea.size;
anchorMin.x /= Screen.width;
anchorMin.y /= Screen.height;
anchorMax.x /= Screen.width;
anchorMax.y /= Screen.height;
//设置SafeArea空物体的RectTransform
_rectTransform.anchorMin = anchorMin;
_rectTransform.anchorMax = anchorMax;结果:

参考链接:
Unity UI Mobile Safe Area | Make UI visible on all resolutions and devices (youtube.com)
Master Safe Area in Unity | Essential Mobile UI Design Tutorial (youtube.com)
Set in Unity UI Mobile Safe Area In All resolution and Device (youtube.com)