🎼个人主页:【Y小夜】
😎作者简介:一位双非学校的大二学生,编程爱好者,
专注于基础和实战分享,欢迎私信咨询!
🎈热门专栏:🎊【 Python,Javaweb,Vue框架】
++感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️++

目录
🎯Idea集成Git
提示:这是使用的是新版的Idea
😎大概步骤
所有的内容都在Git从入门到精通_Y小夜的博客-CSDN博客专栏中讲解
IntelliJ IDEA 集成 Git 的基本步骤如下:
安装 Git:
- 在使用 IntelliJ IDEA 之前,确保已经在计算机上安装了 Git。可以从 Git 官网 下载并安装。
配置 Git:
- 打开 IntelliJ IDEA。
- 进入
File>Settings(对于 macOS 是IntelliJ IDEA>Preferences)。- 在设置窗口中,选择
Version Control>Git。- 确保 Git 的可执行文件路径正确无误。如果 IntelliJ IDEA 没有自动检测到 Git,可以手动设置路径。
初始化仓库:
- 在 IntelliJ IDEA 中打开或创建一个项目。
- 如果项目还不是一个 Git 仓库,可以通过底部右侧的
VCS弹出按钮选择Git,然后选择Init来初始化一个新的 Git 仓库。克隆远程仓库:
- 如果你想克隆一个远程 Git 仓库,可以使用
VCS弹出按钮选择Get from VCS...,然后选择Git,输入远程仓库的 URL 并克隆。提交更改:
- 对项目中的文件进行更改后,可以通过
VCS>Git>Commit来提交更改到本地仓库。推送到远程仓库:
- 提交更改后,可以通过
VCS>Git>Push将更改推送到远程仓库。拉取远程更改:
- 可以通过
VCS>Git>Pull从远程仓库拉取最新的更改。查看历史记录:
- 可以使用
VCS>Git>Show History来查看提交历史和其他 Git 操作。分支管理:
- IntelliJ IDEA 提供了强大的分支管理工具。可以通过
VCS菜单或侧边栏来创建、切换和合并分支。解决冲突:
- 如果在合并时出现冲突,IntelliJ IDEA 会提示解决这些冲突。
使用 Git 工具:
- IntelliJ IDEA 内置了 Git 工具,包括比较工具、分支管理、标签管理等。
提交信息模板:
- 可以在
Settings>Editor>Copyright Profiles中设置提交信息模板。Gitignore:
- 可以使用
.gitignore文件来指定不需要 Git 跟踪的文件和目录。确保你熟悉 Git 的基本命令和工作流程,这样在使用 IntelliJ IDEA 的 Git 集成功能时会更加得心应手。此外,IntelliJ IDEA 社区版和旗舰版都支持 Git,但某些高级功能可能只在旗舰版中提供。
😎Git初始化
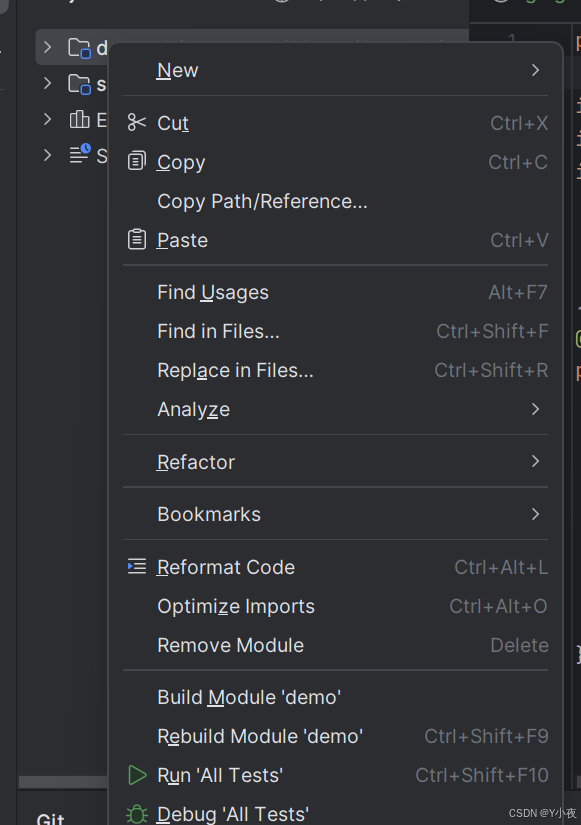
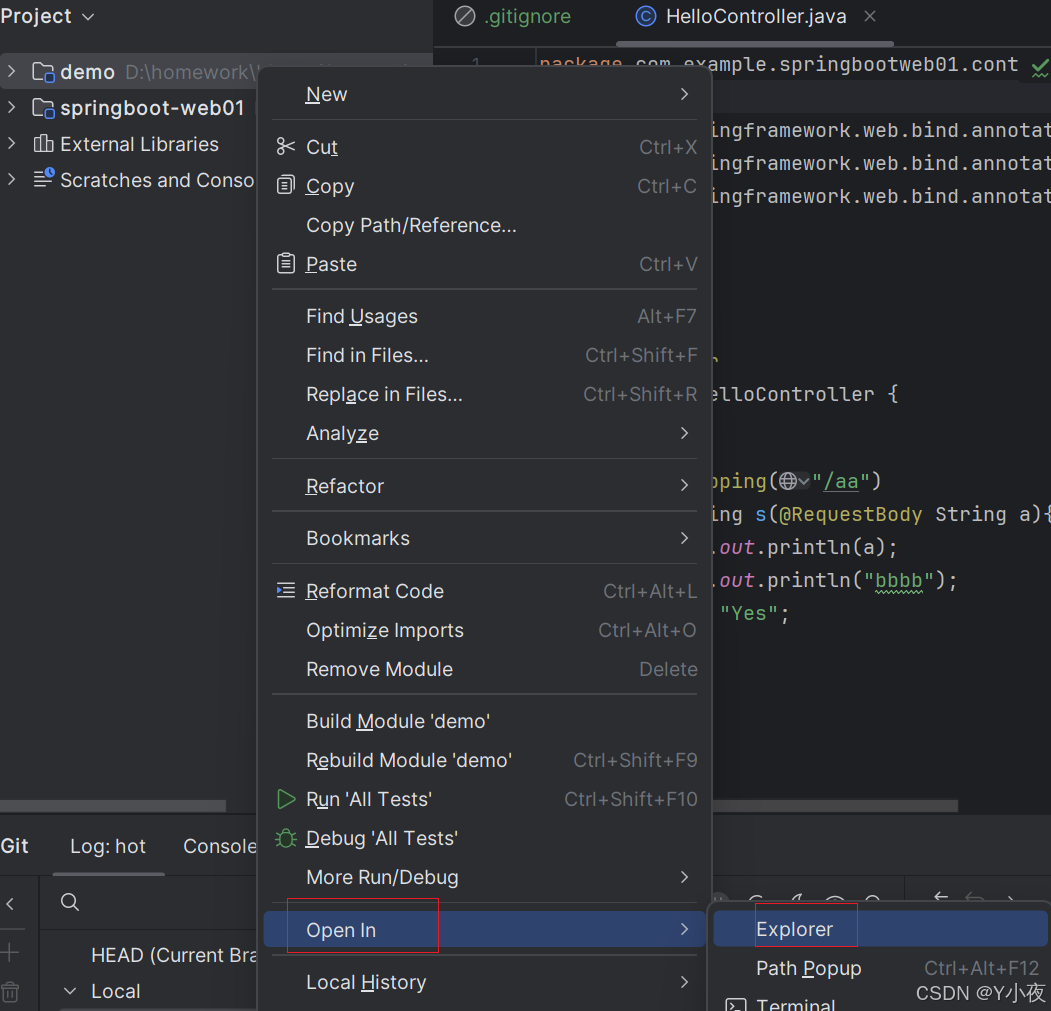
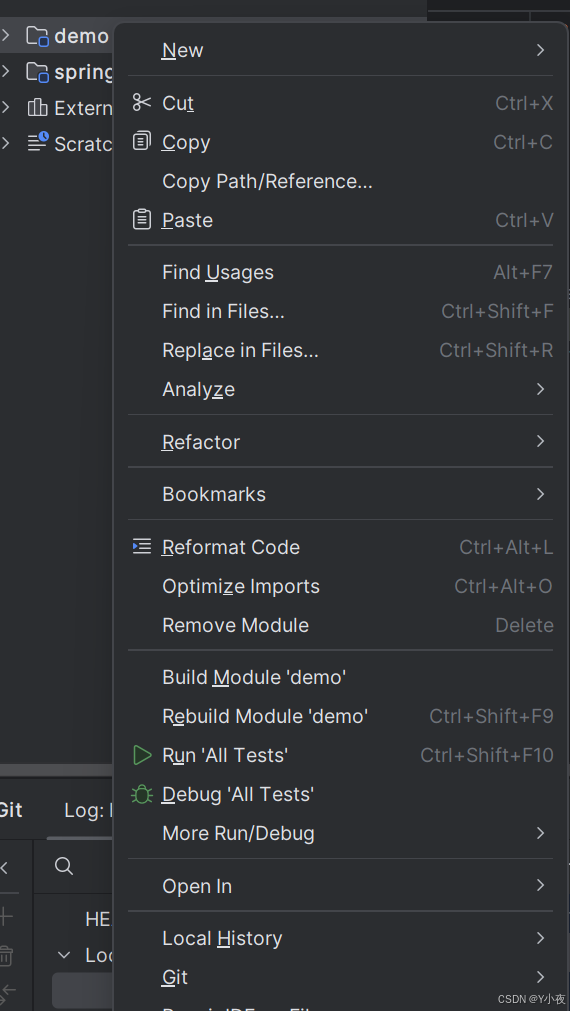
选中项目,点击右键,没有发现任何与GIt有关的东西

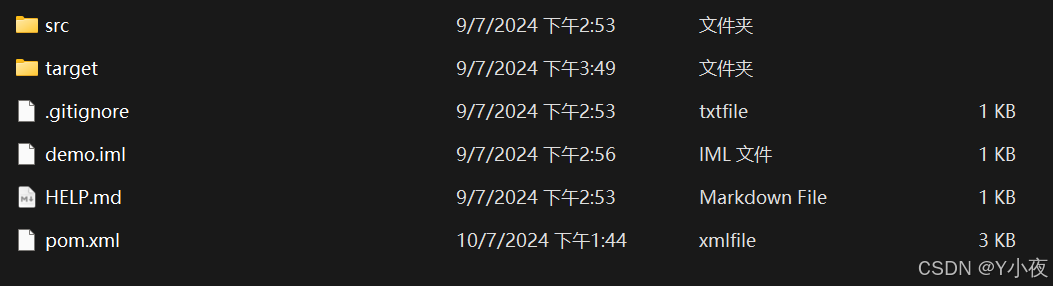
这时候点击Open In ------》Explorer,在文件夹中打开

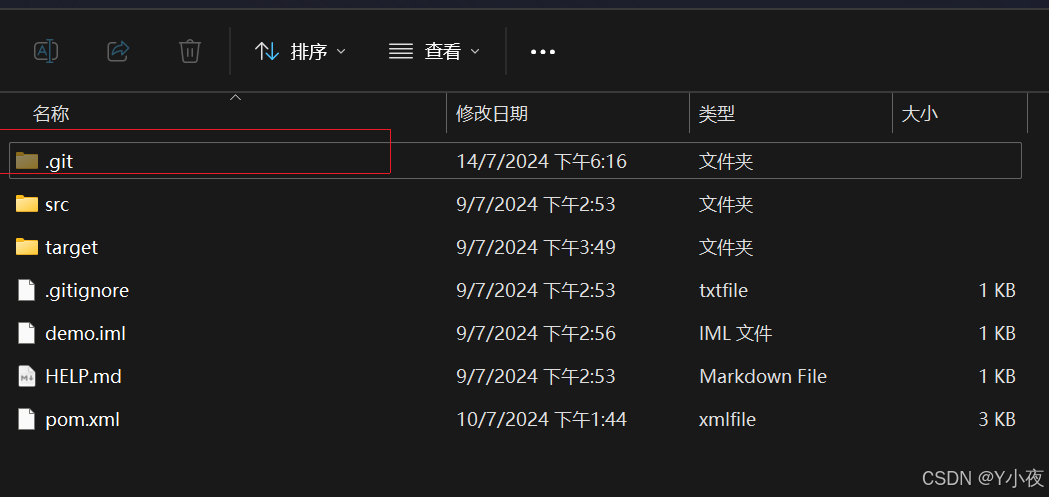
没有.git文件夹

这时咱们需要初始化
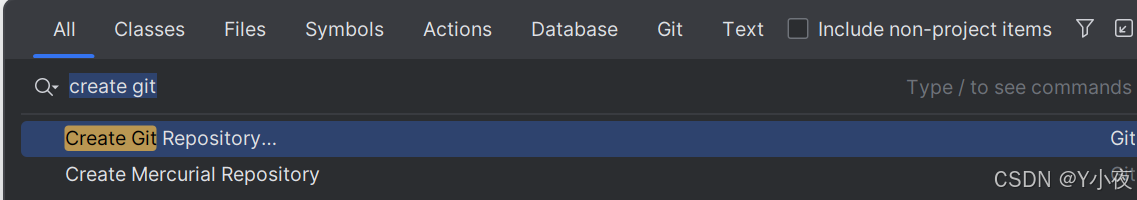
回到IDea,双击shift,搜索Create Git Repository

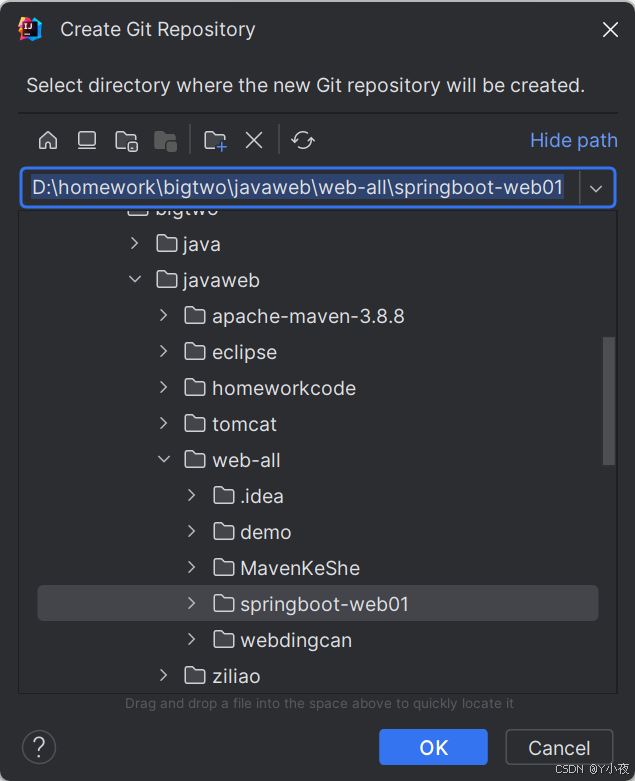
选择你要添加Git的文件夹,点击OK

这是就出现了git相关的东西


😎Git 提交
在工作区时,这写代码标签是红色的

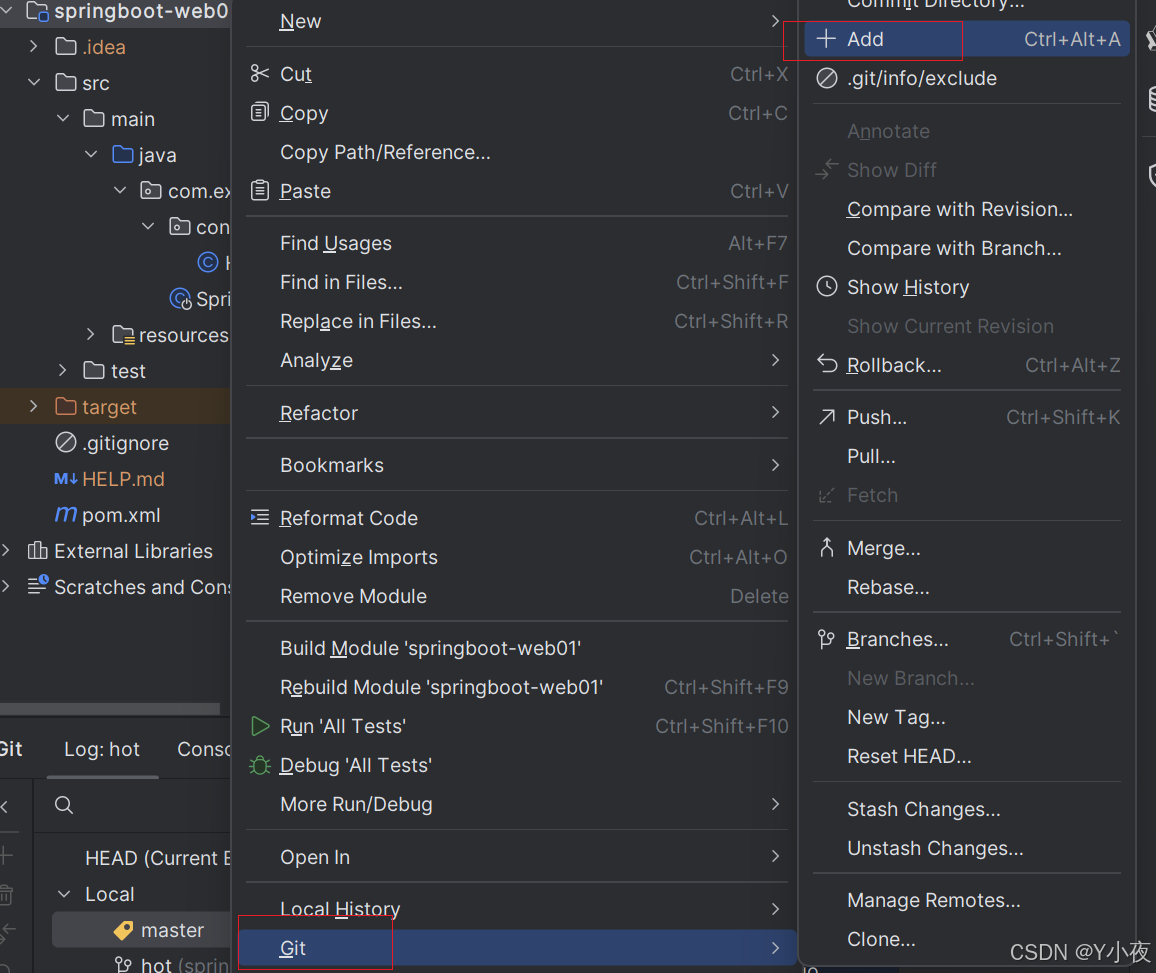
我们在项目上点击右键,选择Git------》Add,将代码提交到暂存区

这时代码的标签会变成绿色,代表代码在暂存区。例如:

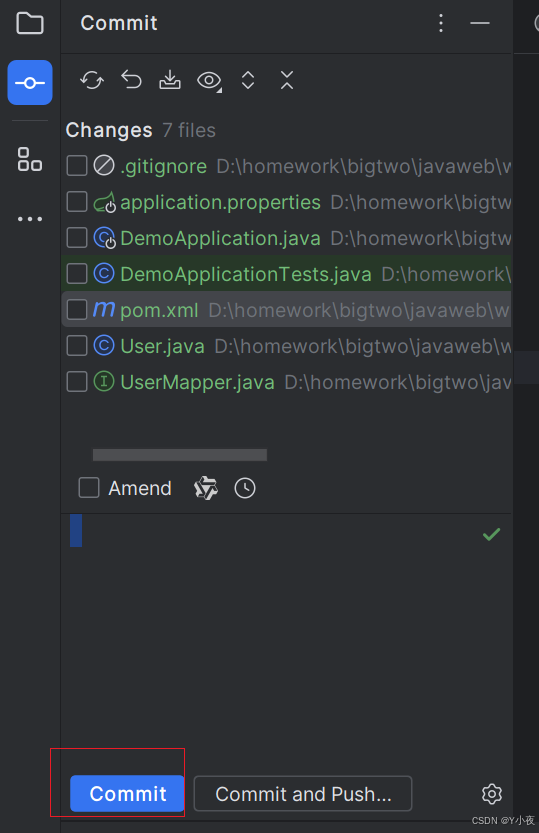
这时我们选中项目右键,点击Git------》Cimmit Directory,将代码提交到本地库 
点击Commit进行提交,提交后,代码标签变为原本颜色

😎切换版本
如果提交过几次了,然后点击IDea左下角Git

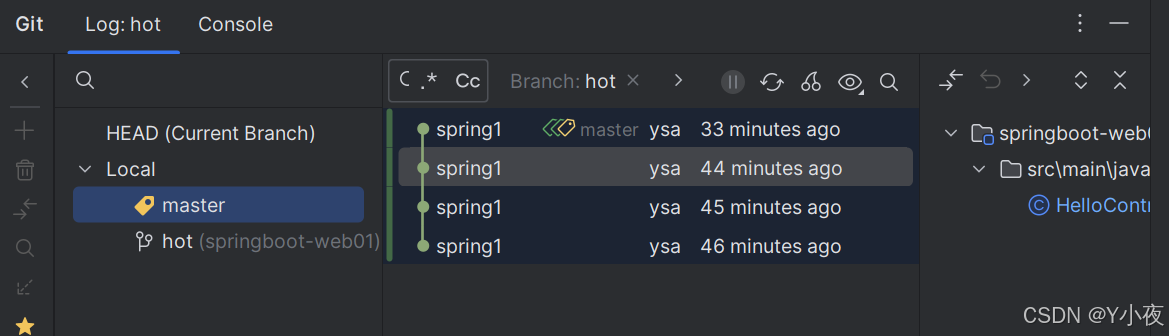
可以看到自己的提交过的版本

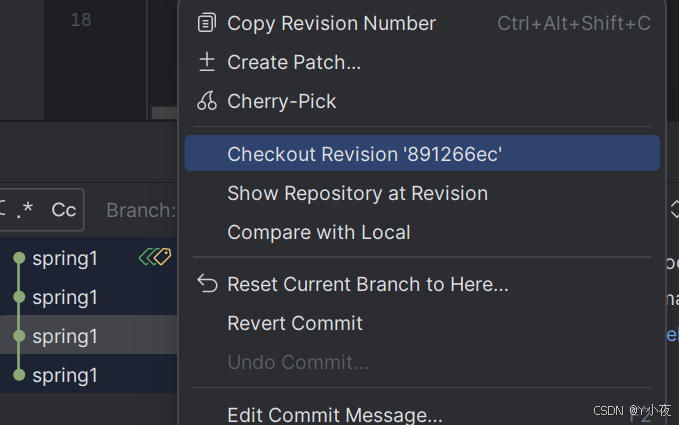
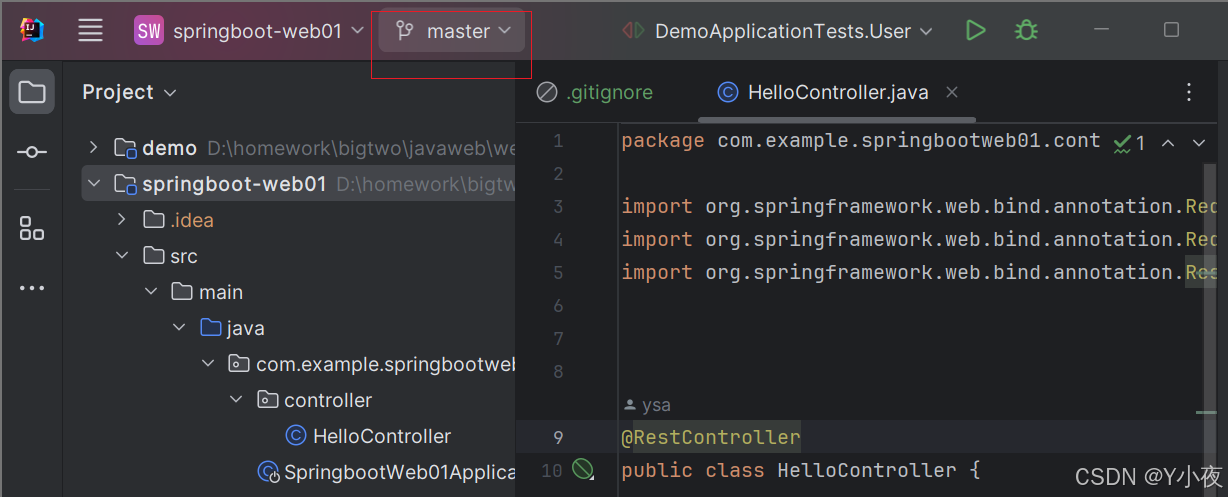
想切换到哪一个版本,可以直接右键,点击Check Revision...进行切换

😎创建分支
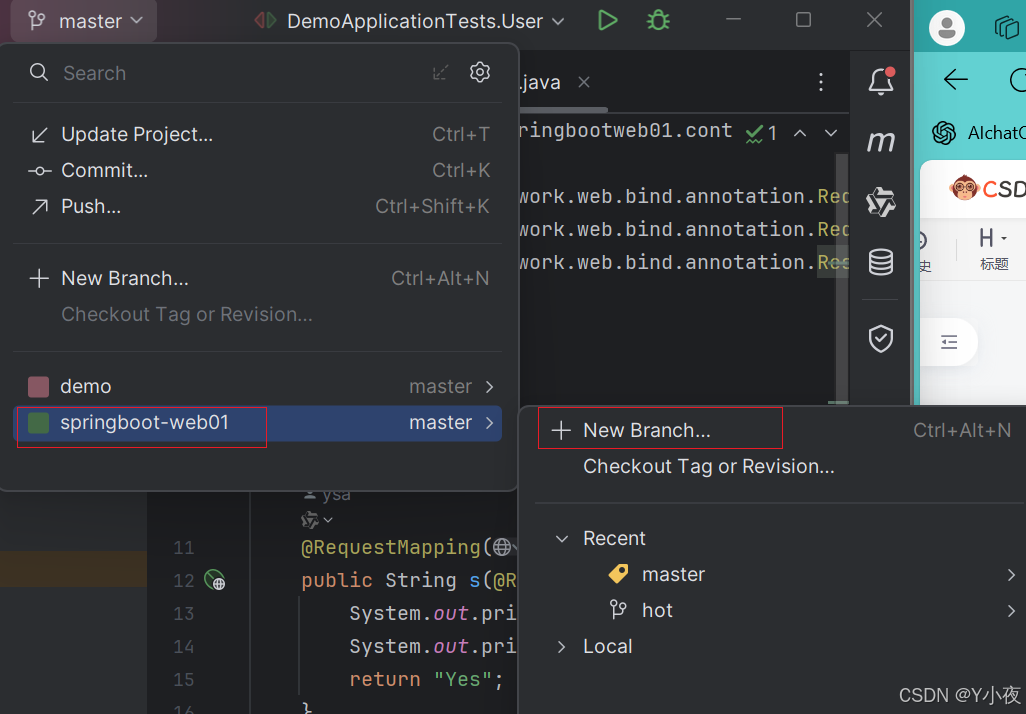
点击左上角,选择分支

选择项目,选择New Branch,创建新的分支

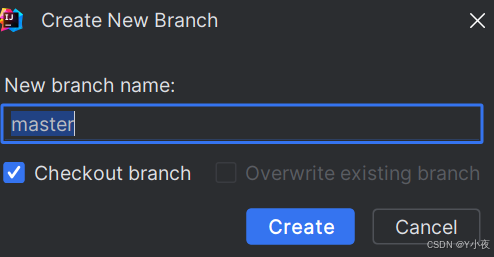
输入名称,并且选择是否切换到新建分支上,点击Create进行创建

😎合并分支
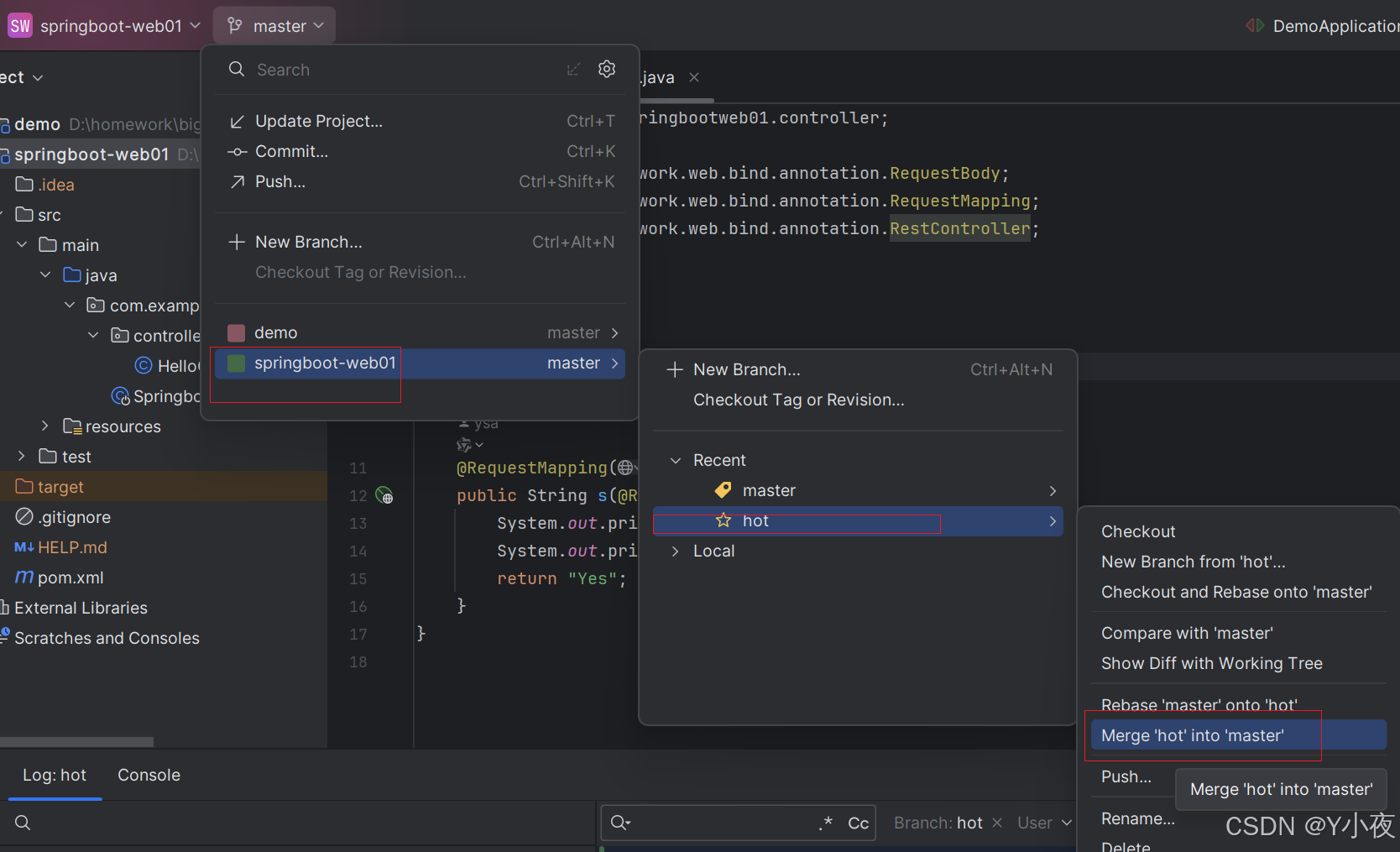
点击左上角,点击要合并的分支,点击Merge。。。,将该分支合并

合并冲突的话,要自己手动合并,点击箭头就可以合并想要的代码 
🎯Idea集成GitHub
😎设置GitHub账号
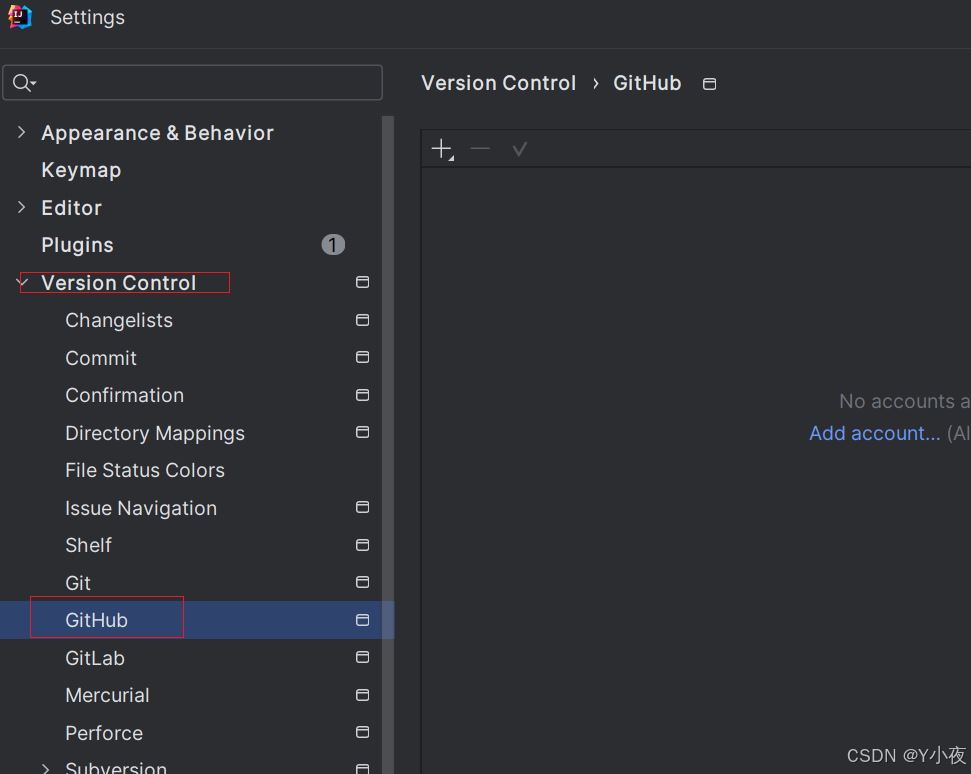
检查是否有GitHub插件,没有Github的友友们,可以去下载插件

直接连接

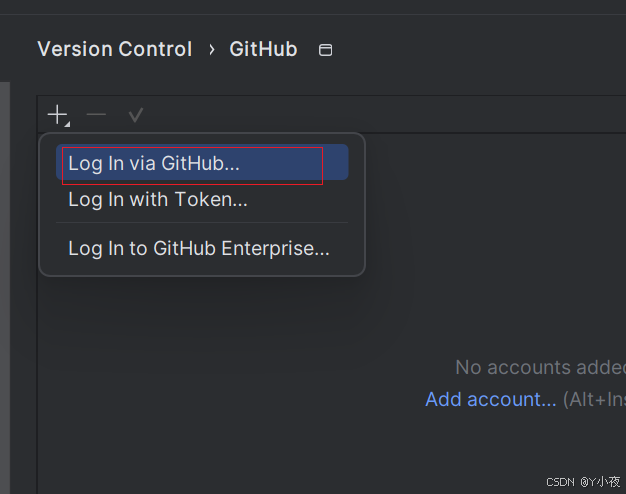
点击蓝色图标

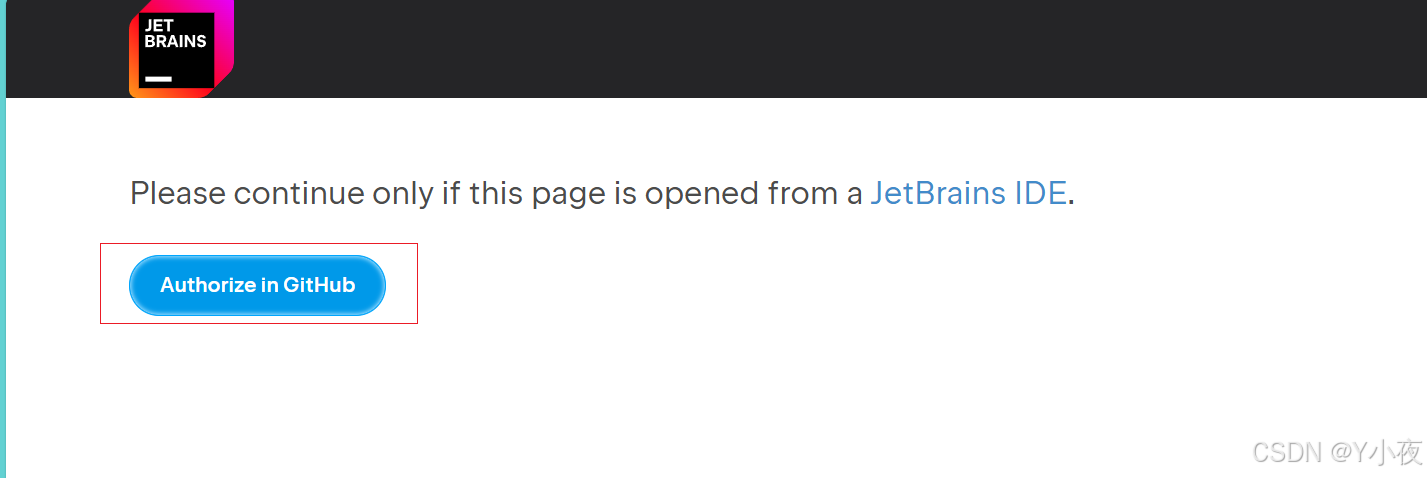
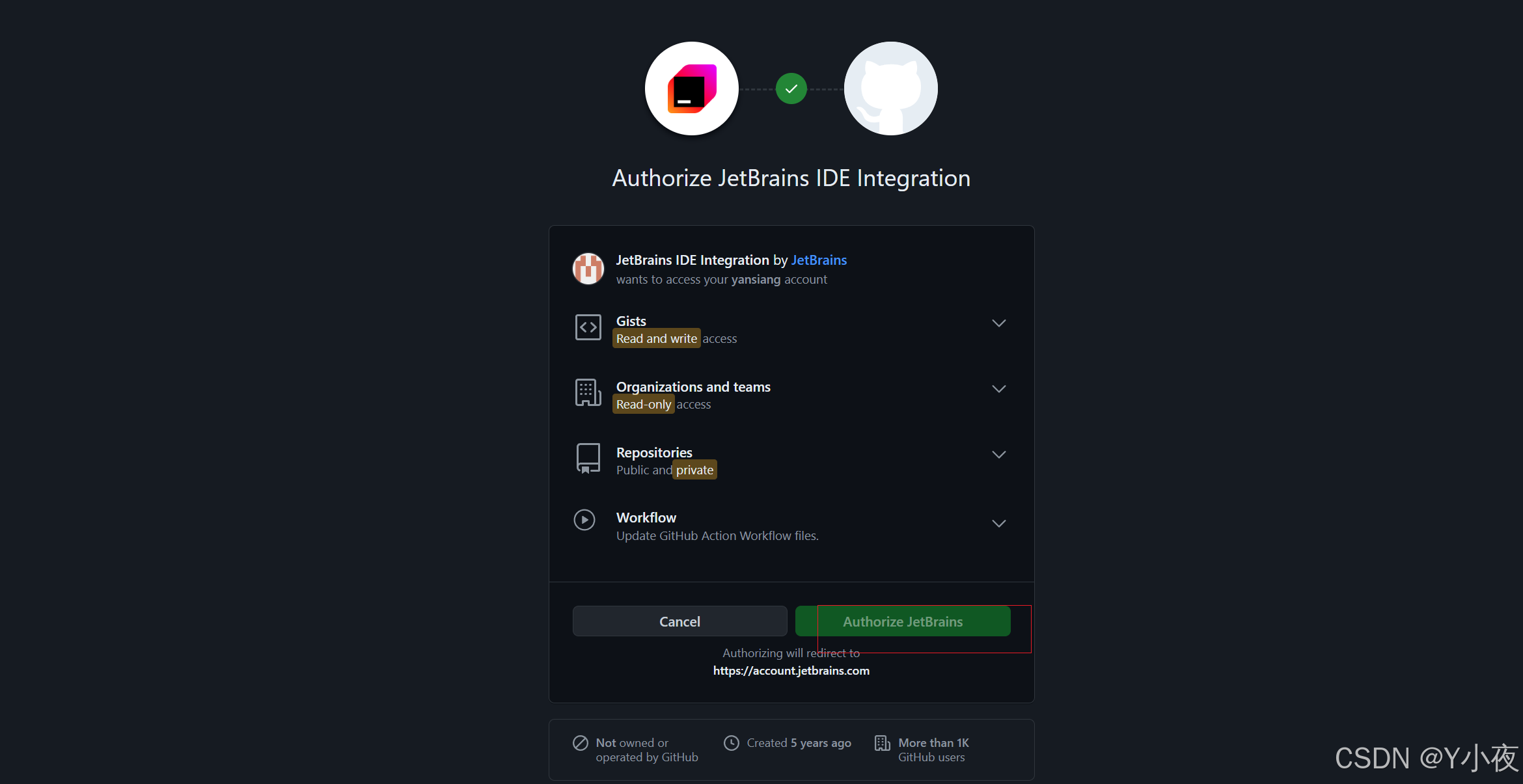
进行连接

进行登入

显示连接成功


😎分享项目到GitHub
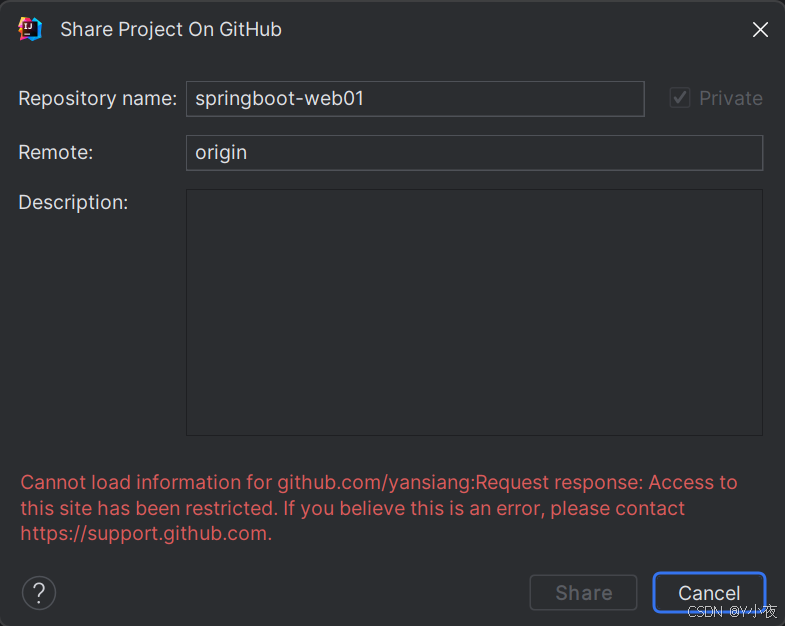
选中Git------》GitHub------》Share 。。。
 出现这个错误的,可以区更新一下Idea,不过是在不行基于别用Github了,因为还要外网
出现这个错误的,可以区更新一下Idea,不过是在不行基于别用Github了,因为还要外网

😎拉取远程库到本地库
点击Pull进行拉取 
😎克隆代码到本地
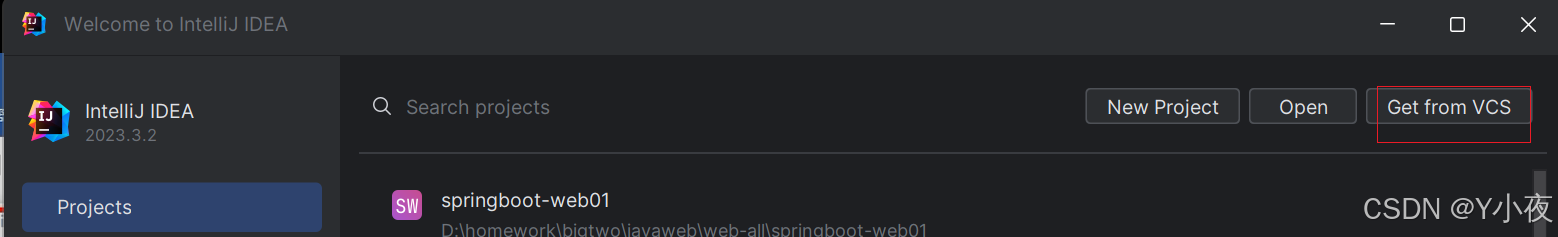
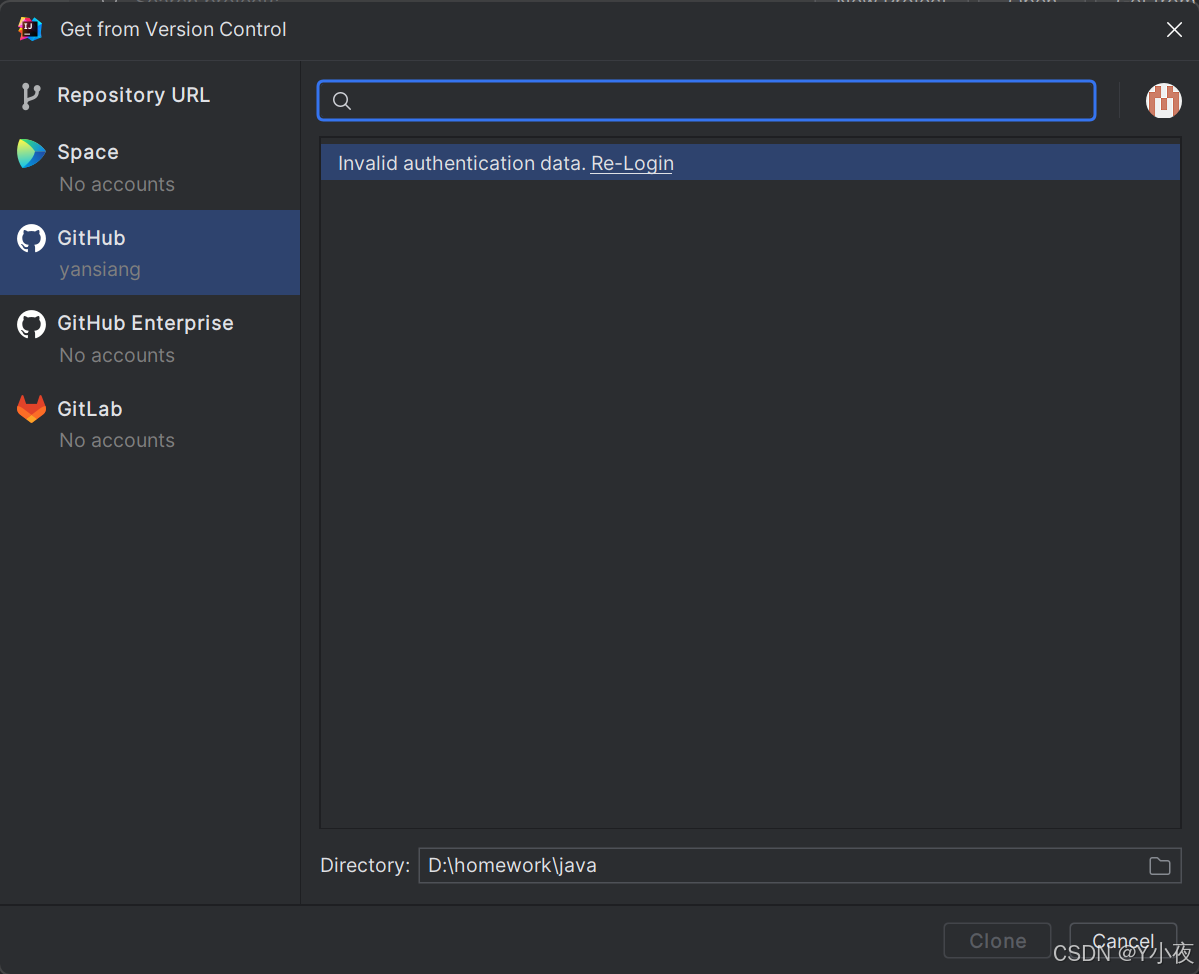
在初始界面点击Git From VCS

直接连账号就行

🎯Gitee的的使用
😎在Gitee上创建远程库
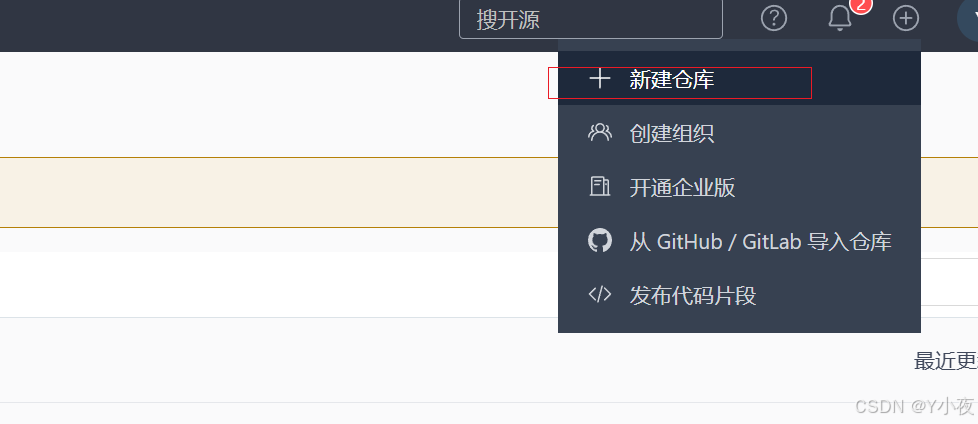
点击➕号,新建仓库

自己填信息就行

😎IDea集成Gitee
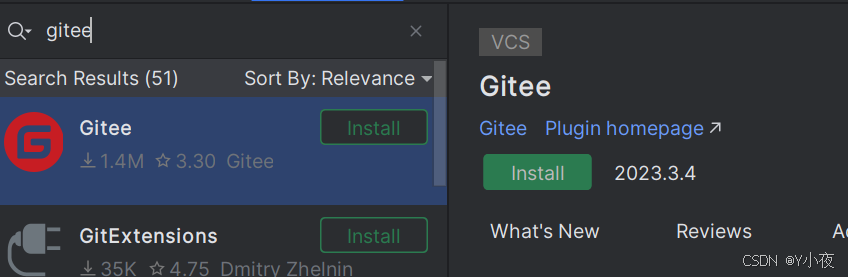
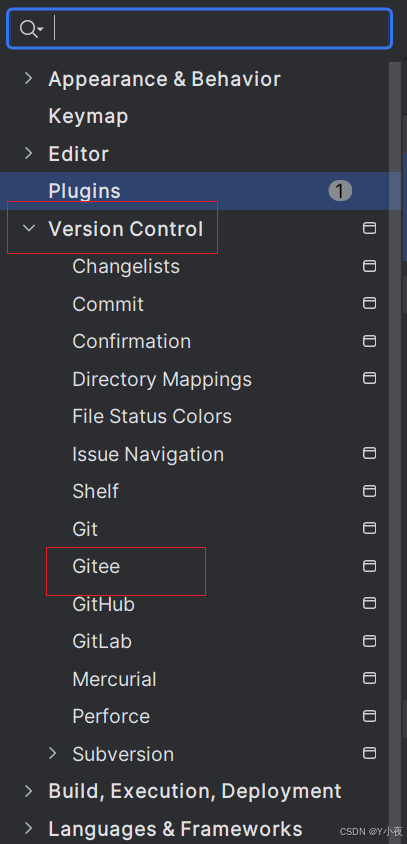
下载Gitee插件

这里就出现了这个Gitee

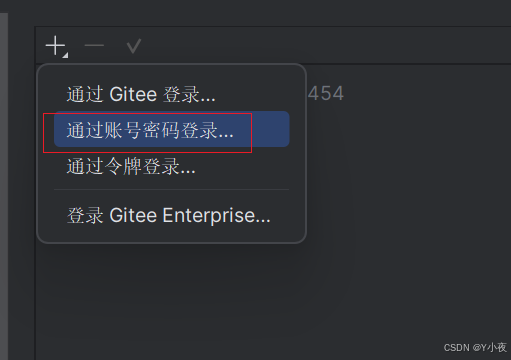
进行登入,这里是邮箱和密码,没有设置邮箱的可以先去gitee上设置邮箱

😎分享项目到gitee
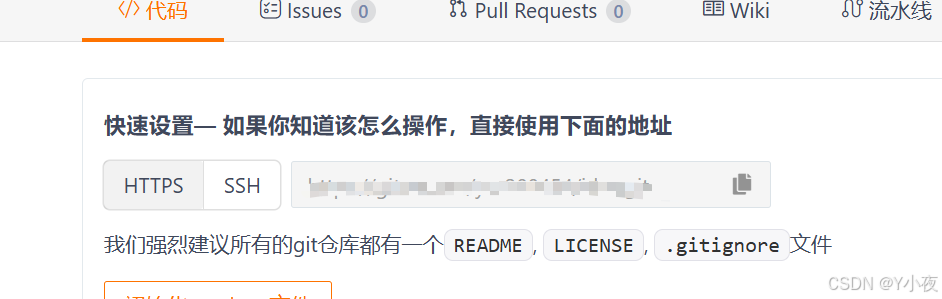
先去复制Https

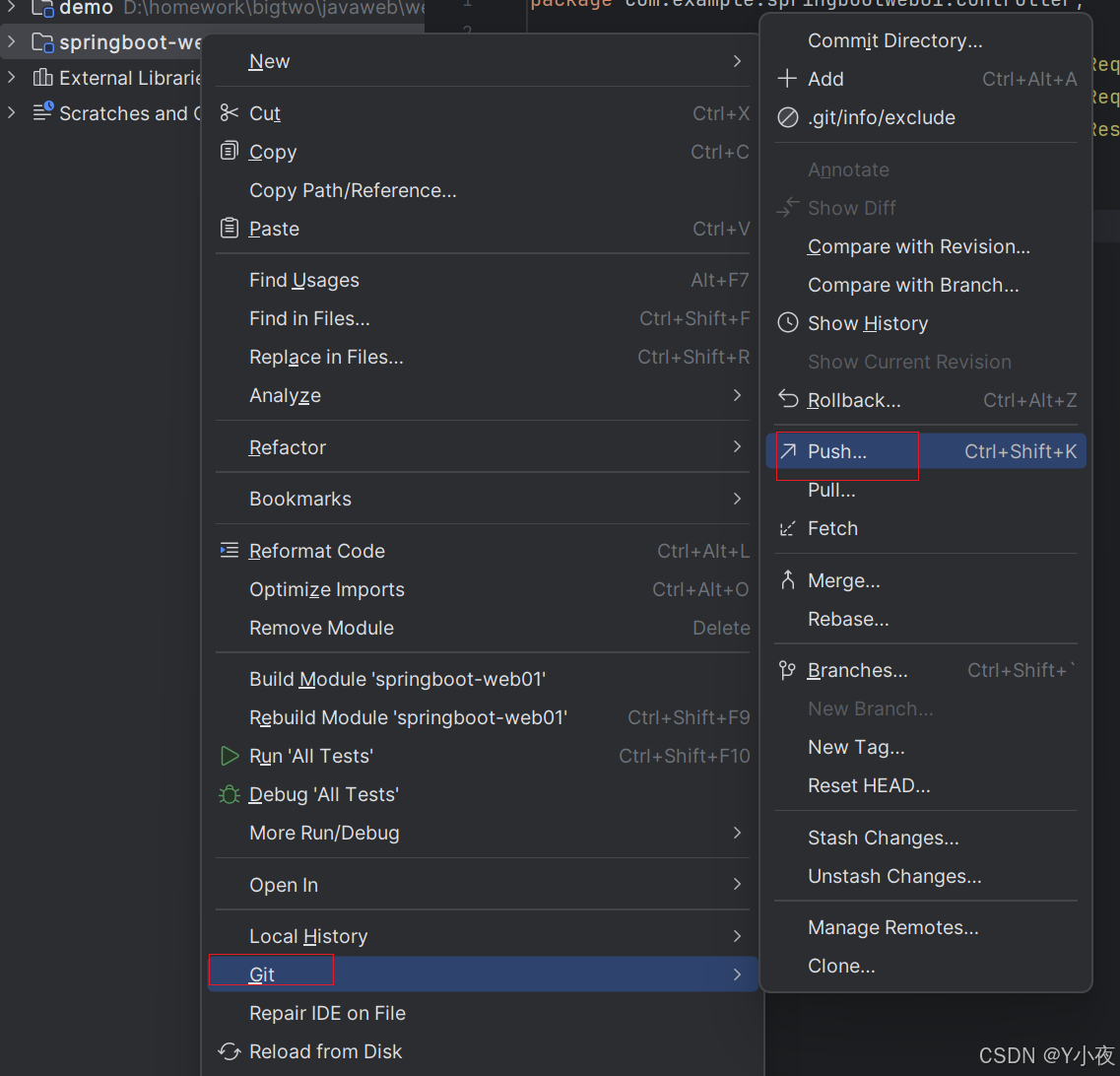
进行push

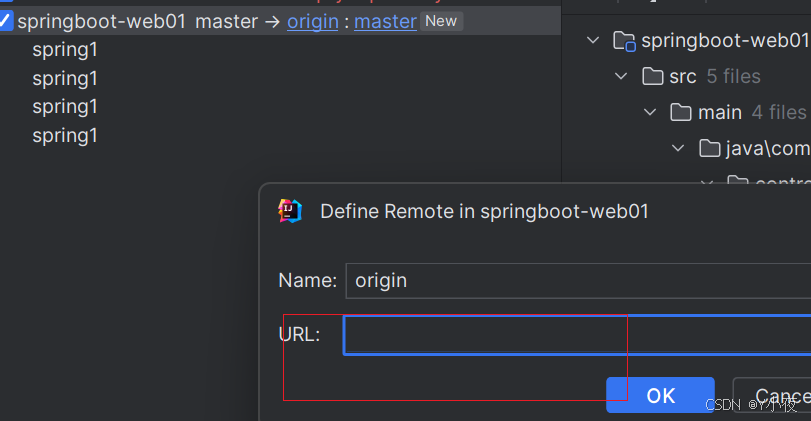
输入地址,直接push

😎在gitee中导入github项目
在创建仓库时,直接进行导入

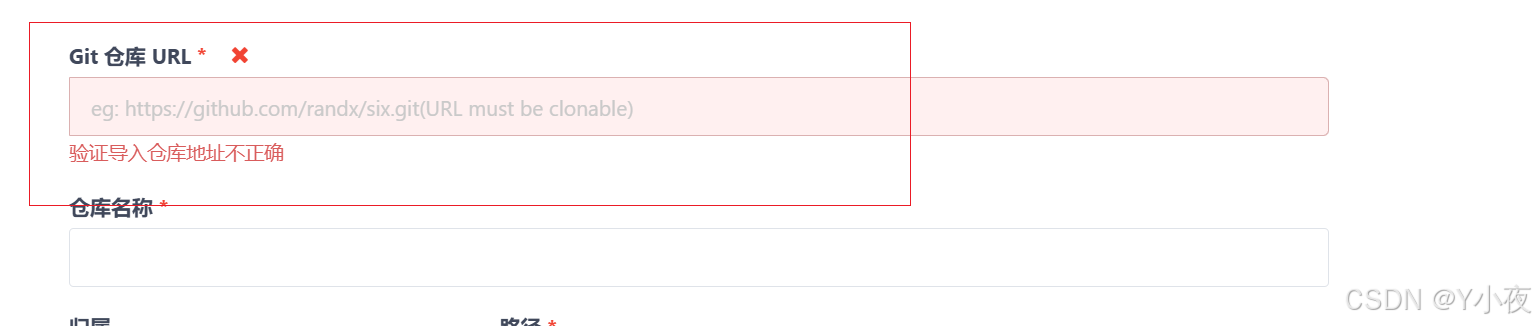
输入github上代码的链接即可

更新项目的话就直接点这个符号就行

🎯自建代码托管平台------GitLab
😎简介
GitLab 是一个开源的、自托管的 Git 仓库管理平台,它提供了一个基于 Web 的用户界面,使得团队可以更高效地进行代码的协作和项目管理。以下是 GitLab 的一些关键特点和优势:
-
开源:
- GitLab 的社区版是完全开源的,允许用户自由地使用和修改代码。
-
自托管:
- 用户可以在自己的服务器上安装和运行 GitLab,完全控制自己的数据和隐私。
-
完整的项目管理工具:
- 提供了 Wiki、问题跟踪(Issue Tracking)、合并请求(Merge Requests)和持续集成/持续部署(CI/CD)等功能。
-
用户和权限管理:
- 支持用户账户管理、团队协作和细粒度的权限控制。
-
社交编码:
- 支持社交功能,如对提交、问题和 Wiki 页面的点赞、评论和打星标。
-
安全性:
- 提供了多种安全功能,如两因素认证、审计日志、安全漏洞扫描等。
-
集成:
- 可以与许多其他工具和服务集成,如 Slack、Jira、LDAP 等。
-
API:
- 提供了丰富的 API,方便与其他系统集成或自动化工作流程。
-
Web 界面:
- 拥有直观的 Web 界面,支持代码浏览、编辑、审查和 Git 操作。
-
多语言支持:
- GitLab 提供了多语言界面,支持不同国家和地区的用户。
-
分支管理:
- 支持分支管理策略和保护,确保代码的质量和一致性。
-
文档:
- 提供了详尽的文档,帮助用户了解如何安装、配置和使用 GitLab。
-
企业支持:
- 对于需要额外支持和功能的企业用户,GitLab 提供了付费的企业版。
-
社区:
- 拥有活跃的社区,用户可以从社区获得帮助和资源。
-
可扩展性:
- GitLab 可以通过插件和集成进行扩展,以满足特定的业务需求。
GitLab 适合从小型团队到大型企业的各种规模的组织,它提供了一个强大的平台,帮助团队更高效地进行软件开发和项目管理。通过自建 GitLab,组织可以完全控制自己的代码和数据,同时享受 GitLab 提供的各种功能和优势。
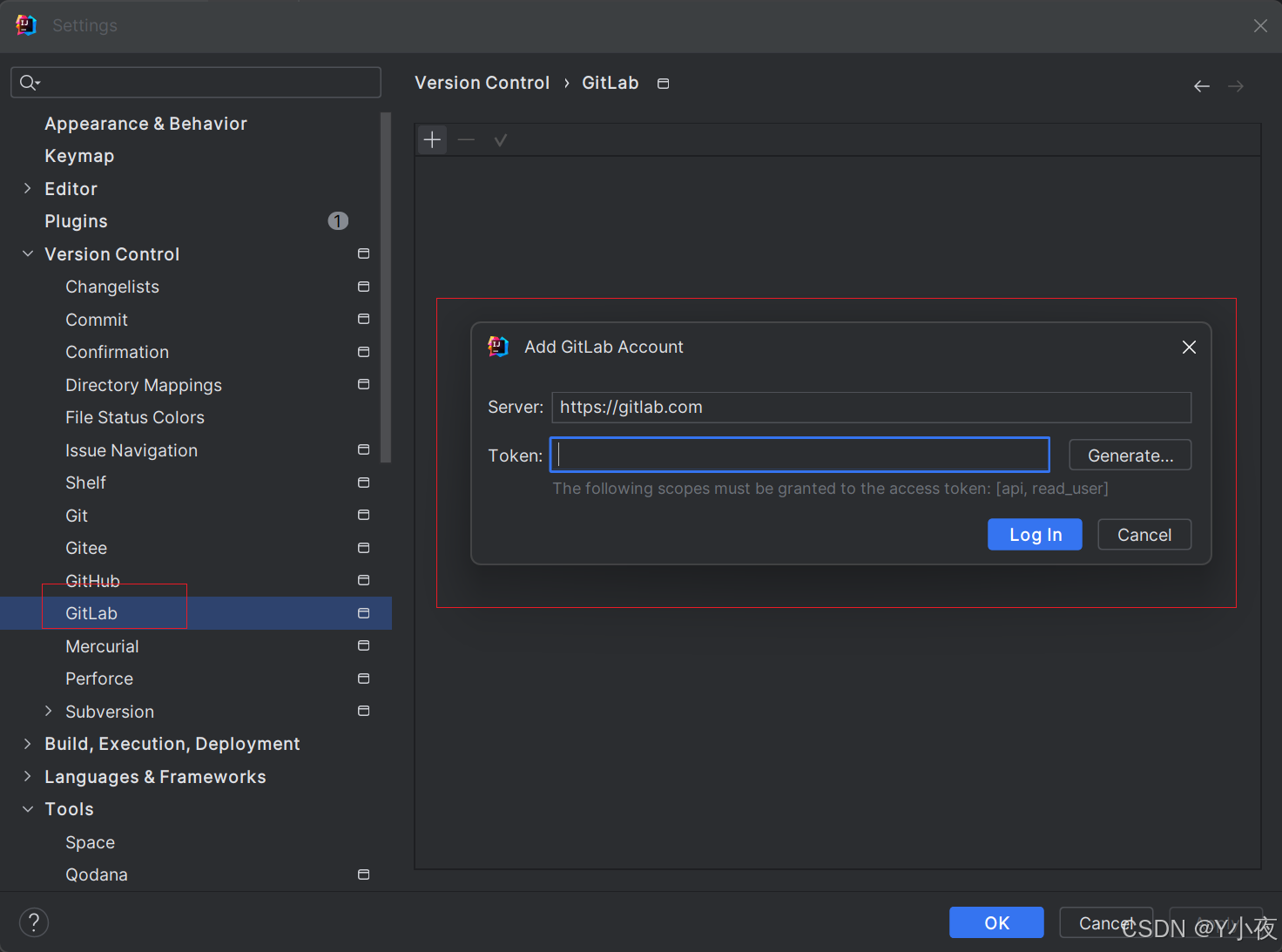
😎IDea集成GitLab
先去装GitLab插件
选择GitLab,填写东西就行