〇、模板git下载地址
下载即用的模板地址:
http:https://e.coding.net/uijiio/init_app/react_init_app.git
ssh:git@e.coding.net:uijiio/init_app/react_init_app.git
目前更新至:登录与主页跳转,主页包含菜单和容器区
一、搭建基础空白React项目
1.准备工作
(1)安装node(npm会在此过程自动安装)
a、node.js
查看是否安装npm命令:npm -v
更新npm命令:npm install npm
当前最高版本:
推荐使用的稳定版本:
-
全程下一步即可,安装完成后到cmd运行
npm -v和node -v以验证是否安装成功,最后那个安装工具的勾选建议不勾选 -
配置全局模块路径和缓存cache路径
因为默认安装在c盘,不方便管理。现将其更改至安装目录下:
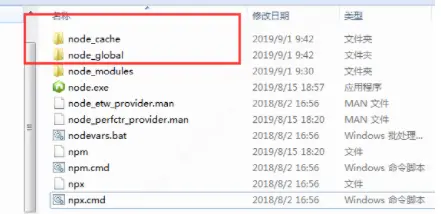
①在安装目录下新建两个文件夹:

image.png②然后在cmd执行如下两个命令:
npm config set prefix "D:\Program Files\nodejs\node_global"注意这里的D盘路径根据你的安装路径改变
查看缓存目录是否成功更改的方法:输入命令npm config get cache
npm config set cache "D:\Program Files\nodejs\node_cache"注意这里的D盘路径根据你的安装路径改变
查看全局安装目录是否修改成功的方法:环境变量也修改之后一起测试 -
配置环境变量
①"环境变量" -> "系统变量":新建一个变量名为 "NODE_PATH", 值为"D:\Program Files\nodejs\node_global\node_modules"
②"环境变量" -> "用户变量":编辑用户变量里的Path,将相应npm的路径("C:\Users\用户名\AppData\Roaming\npm")改为:"D:\Program Files\nodejs\node_global" -
测试 :
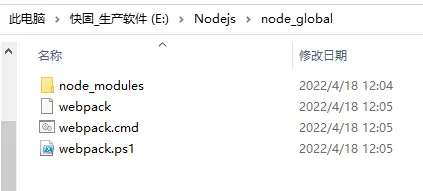
npm install webpack -g


如图所示就是设置成功了,文件正确安装到了我想让它安装的位置。如果安装过程中报错,mikdr创建目录失败,那么大概率是你当前使用的账户对目录不具有操作权限,那么:
1.直接用管理员打开cmd重新跑命令
2.给当前账户分配更多权限
3.给你操作的目录也就是node_cache和npm_global分配当前账户全部操作权限 -
参考文档:https://www.cnblogs.com/matanzhang/p/11441693.html
https://www.cnblogs.com/steamed-twisted-roll/p/11299429.html
other、npm
查看是否安装npm命令:npm -v
更新npm命令:npm install npm
当前最高版本:
推荐使用的稳定版本:
(2)安装webpack
查看是否安装webpack命令:wenpack -v
更新webpack命令:npm install webpack -g
当前最高版本:
推荐使用的稳定版本:
(3)npm配置国内镜像
这是个可选项,反正直接用npm也挺快的
2.使用react脚手架创建基础react项目
(1)保证node和webpack已经安装
(2)react版本升级后不再支持全局create-react-app
要执行npm uninstall -g create-react-app进行卸载
(3)新建一个文件夹------创建空白项目
· cd到想要把新项目放置的目录,例如d:进入D盘根目录
或者直接把这个文件夹打开到vscode中
· 输入npm init react-app project-name注意文件名不可包含大写字母
回车即可安装,默认创建为js项目
如果要创建ts项目,需要在命令后面添加--typescript,形如:npm init react-app project-name --typescript
· 控制台上出现Happy Hacking!字样表示安装成功。
我们得到一个新项目,名为project-name,路径在D盘根目录之下
(4)试运行
用vscode打开d:\todolist会发现node_modules文件夹已经存在
如果没有,使用npm i或npm install进行安装
所以此时选择运行到终端,输入npm start即可运行到浏览器
看到经典的react项目初始界面
3.创建路由:登录界面与顶部和侧边菜单
(1)操作app.js文件
-
已知入口是index.html文件,通过index.js把index.html和app.js绑定在一起。实际进来访问的就是index.js里面的app.js
-
app.js中我们不再写内容,因为内容最多包含一个页面,不能满足我们从登录页面跳转到主页面的需求。我们在这里写一个路由:(如果拿不到BrowserRouter, Route, Routes, Link等。要安装react-router)
import logo from './logo.svg';
import './App.css';
import Login from './Login';
import IndexPage from './IndexPage';
import { BrowserRouter, Route, Routes, Link } from 'react-router-dom';function App() {
return (
<BrowserRouter>
<Routes>
<Route exact path='/' element={<Login />} />
<Route path='index/*' element={<IndexPage />} />
</Routes>
</BrowserRouter>
);
}export default App;
这里的意思是:路由为/时访问Login页面,路由为/*页面时,访问IndexPage页面
我们访问网址,不输入确切的路由时,就会访问/路由,相当于跳转至登录页面
(2)拦截路由与重定向
如果直接通过拼接url想要越过登录直接访问主页,就需要我们手动拦截并且进行重定向了
(3)编码主页和登录页面
这个按需来,直接复制app.js名字改一下,内容区分一下,就可以了
(4)用Link进行路由跳转
import logo from './logo.svg';
import './App.css';
import { BrowserRouter, Route, Routes, Link } from 'react-router-dom';
import { Button, Menu } from 'antd'
function Login() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
这儿是登录界面!!
</p>
<Link to='/index'>
< Button>咱们去主页
</Button>
</Link>
</header>
</div>
);
}
export default Login;(5)子页面内层路由
-
到这里我们已经有了一个路由器,该路由器用于在登录页和主页之间切换,但是主页自己也是菜单+内容页 的形式,内容页由多个页面切换,需要一个内层的路由器
-
实现方法:
①在指定位置添加这些路由
②编写跳转按钮import logo from './logo.svg';
import './App.css';
import { BrowserRouter, Route, Routes, Link, NavLink } from 'react-router-dom';
import Page1 from './Page1'
import Page2 from './Page2'
import { Button } from 'antd'
function App() {
return (
<div style={{ width: '60vw', height: '100%', border: '2px solid pink',backgroundColor:"green" }}>
<Link to='page1'>
<Button style={{ width: '100%' }}>导航1</Button>
</Link>
<NavLink to='page2'>
<Button style={{ width: '100%' }}>导航2</Button>
</NavLink>
<div style={{ width: "60%", height: "40vh", backgroundColor: "red" }}> <Routes> <Route path='page1' element={<Page1 />} /> <Route path='page2' element={<Page2 />} /> </Routes> </div> </div> );}
export default App;
上面是导航区,下面是内容区↑navlink和link的区别后续再研究,目前已知navlink多个导航高亮效果,也就是所谓的设置为active
二、安装开发所需插件库
1.必须插件库
(1)antd及组件样式
a.安装
作为阿里开发维护的组件库,antd是非常好用的
安装antd命令:npm add antd
安装完毕后,试着引入一个按钮到页面上,看看效果:发现很丑,没变化。原因在于还没有引入antd的样式组件。
antd样式引入import 'antd/dist/antd.css',只需要在入口的index.js文件中引入就行了,其他文件无需引入
b.使用
import {Button} from 'antd
<Button>按钮</Button>
(2)路由router
a、安装react router
npm install react-router-dom --save
b、使用react-router
- 路由拦截可参考博客:
https://zhuanlan.zhihu.com/p/162942121
(3)公共状态管理库Redux
(4)数据请求Axios
(5)引入less预处理器
a.引入less
npm install craco-less --save --force注意,只有版本不匹配,报错时,才可能需要加上--forve
b.使用less
这里要修改配置文件,下次补充
2.可能需要的插件库
(1)antd的icon图标库
a.安装
npm install --save @ant-design/icons
b.使用
import { PlusOutlined } from '@ant-design/icons'
<PlusOutlined />
最后编辑于:2024-12-10 21:53:03
© 著作权归作者所有,转载或内容合作请联系作者

喜欢的朋友记得点赞、收藏、关注哦!!!