目录
[3.安装 vue-route](#3.安装 vue-route)
[4.安装 pinia](#4.安装 pinia)
[5.安装 axios](#5.安装 axios)
[6.安装 Element Plus](#6.安装 Element Plus)
[8. 配置路由映射](#8. 配置路由映射)
[9.Vite 使用 Element Plus](#9.Vite 使用 Element Plus)
[1.README.md 文档推送到gitee未自动换行](#1.README.md 文档推送到gitee未自动换行)
一、实验
1.环境
(1)主机
表1 主机
|-----------|---------|---------------|----|
| 系统 | 软件 | 版本 | 备注 |
| Windows11 | VS Code | 1.96.2 | |
| | Node.js | v18.20.4(LTS) | |
运行(输入cmd)

查看VS Code版本
Code --version
查看node版本
node -v
查看npm版本
npm -v
2.初始化前端项目
(1)安装vite
bash
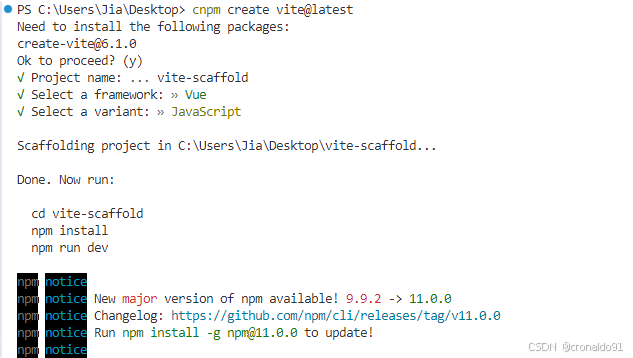
cnpm create vite@latest输入y,然后选择vue
接下来选择JavaScript

(2)安装依赖
切换目录
bash
cd vite-axios
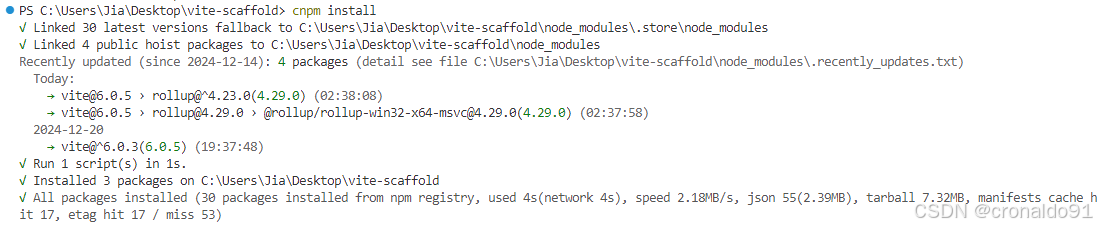
这里切换cnpm安装依赖
bash
cnpm install
(3) 运行
npm run dev
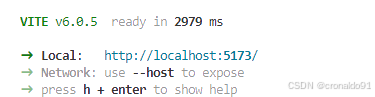
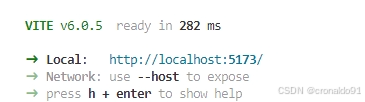
弹出界面:

可以访问到Vite + Vue
http://localhost:5173/(4)退出
CTRL + C 结束

输入Y

3.安装 vue-route
(1) 查阅
https://router.vuejs.org/zh/installation.html(2) 安装vue-router
使用cnpm安装
bash
cnpm install vue-router@4
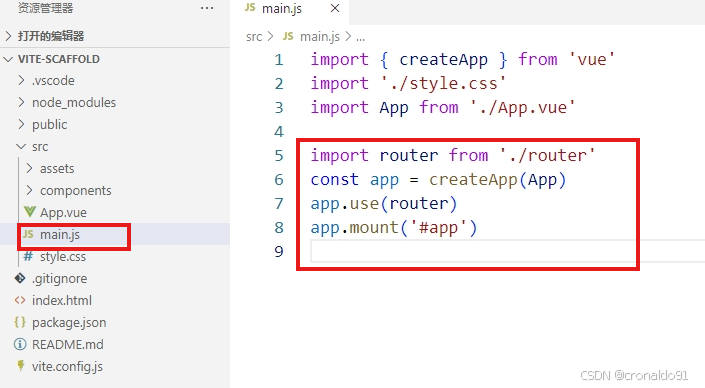
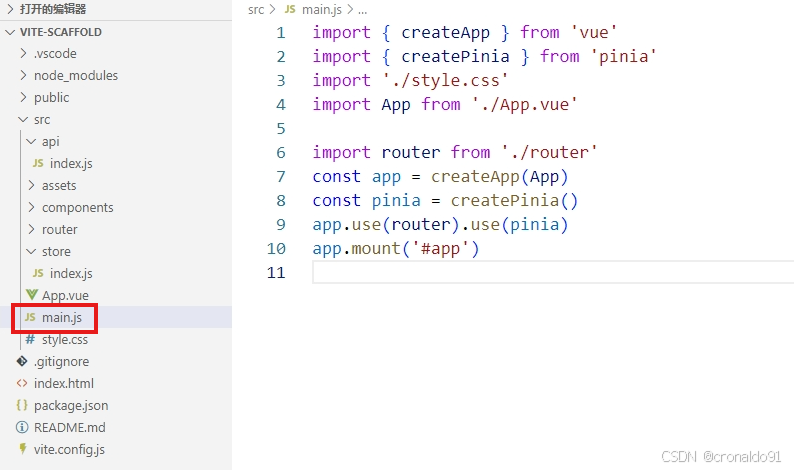
(3) main.js集成路由
导入router
bash
import router from './router'注册路由
bash
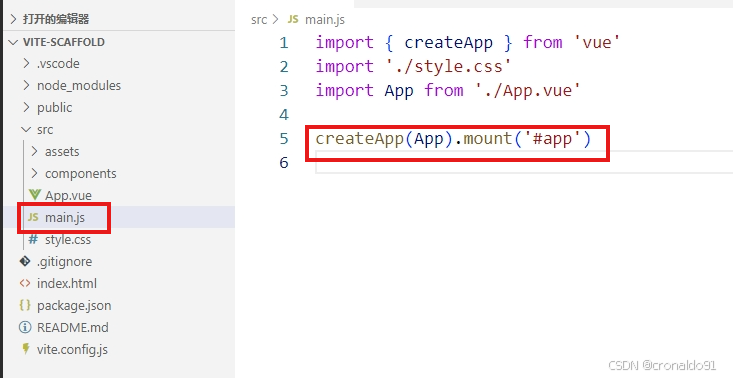
const app = createApp(App)
app.use(router)
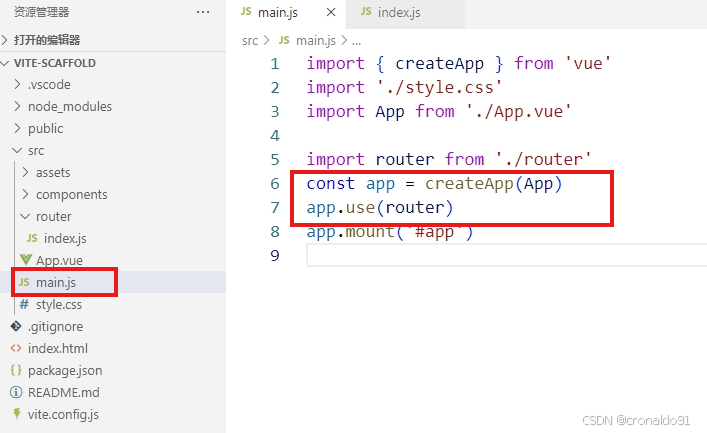
app.mount('#app')修改前:

修改后:

(4)创建路由配置目录router

(5) router下创建index.js (实现组件与路由映射)

(6)修改index.js
导入创建路由的方法
bash
import { createWebHistory, createRouter } from 'vue-router'定义路由映射
bash
const listRoutes = {
}
const routes = [
listRoutes,
]创建路由实例
bash
const router = createRouter({
history: createWebHistory(),
routes,
})导出默认路由
bash
export default router (7) 运行
bash
npm run dev
弹出界面:

可以访问到Vite + Vue
bash
http://localhost:5173/(8)退出
CTRL + C 结束

输入Y

4.安装 pinia
(1) 查阅
bash
https://pinia.vuejs.org/zh/getting-started.html(2) 安装pinia
使用cnpm安装
bash
cnpm install pinia
(3) main.js集成pinia
导入创建pinia的方法
bash
import { createPinia } from 'pinia'注册pinia
bash
const pinia = createPinia()
app.use(router).use(pinia)
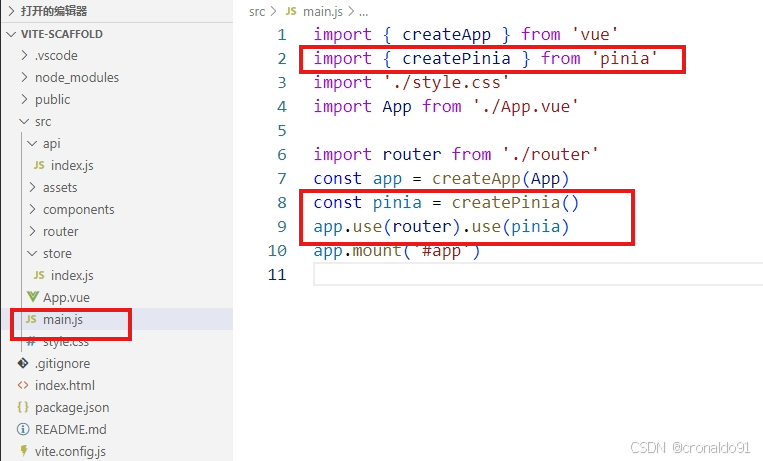
app.mount('#app')修改前:

修改后:

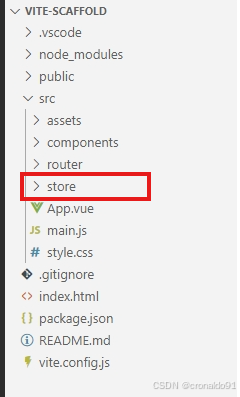
(5)创建全局状态(容器)目录store

(6)store下创建index.js

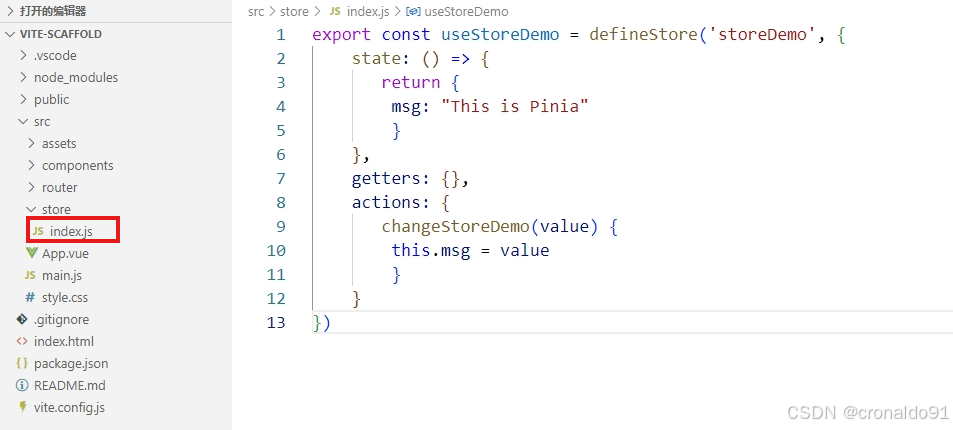
(7)修改index.js
导入定义Store
bash
import { defineStore } from 'pinia'state 是 store 的数据 (data),getters 是 store 的计算属性 (computed),而 actions 则是方法 (methods)
bash
export const useStoreDemo = defineStore('storeDemo', {
state: () => {
return {
msg: "This is Pinia"
}
},
getters: {},
actions: {
changeStoreDemo(value) {
this.msg = value
}
}
})
5.安装 axios
(1) 查阅
https://www.axios-http.cn/docs/intro(2)安装axios
使用cnpm安装
bash
cnpm install axios(3) 创建封装目录api

(4)api下创建index.js

(5)修改 index.js
bash
import axios from 'axios'
const request = (url = '', data = {}, method = "get", timeout = 5000) => {
return new Promise((resolve, reject)=>{
const methodLower = method.toLowerCase()
if (methodLower === 'get') {
axios({
method: methodLower,
params: data,
timeout: timeout,
url: url,
}).then((response)=>{
resolve(response)
}).catch((error)=>{
reject(error)
})
} else if (methodLower === "post") {
axios({
method: methodLower,
data: data,
timeout: timeout,
url: url,
}).then((response)=>{
resolve(response)
}).catch((error)=>{
reject(error)
})
}
})
}
export default request6.安装 Element Plus
(1) 查阅
bash
https://element-plus.org/zh-CN/guide/installation.html
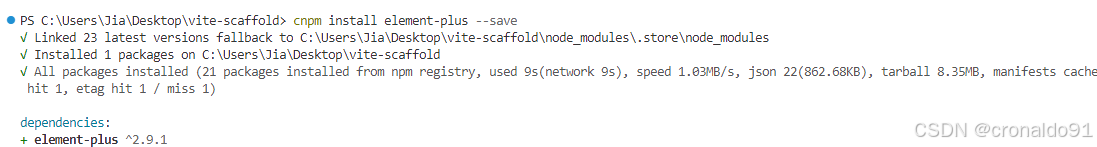
(2)安装Element Plus
使用cnpm安装
(--save 参数 在装的时候会把包的信息写入package.json )
bash
cnpm install element-plus --save
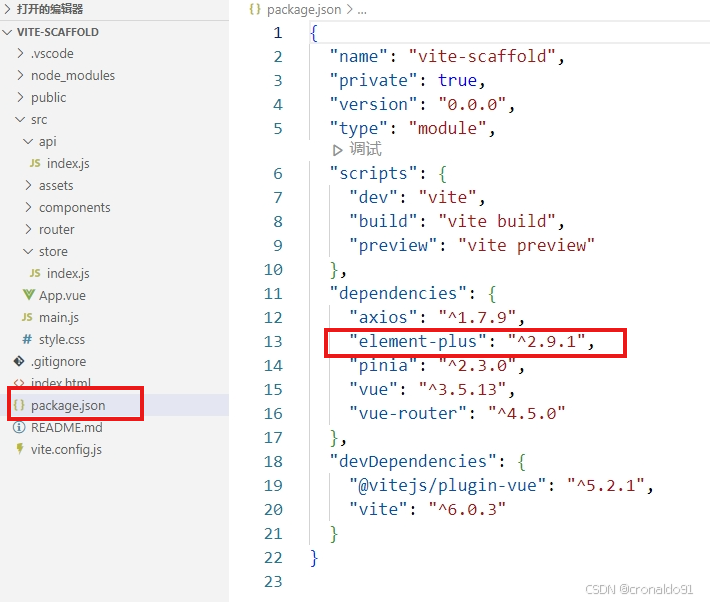
(3) 查看package.json

(4)查阅
bash
https://element-plus.org/zh-CN/guide/quickstart.html
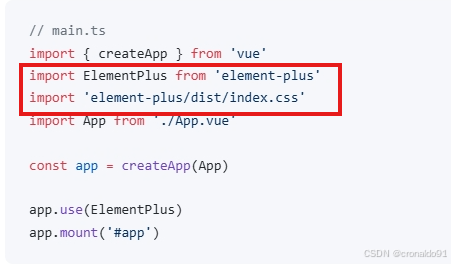
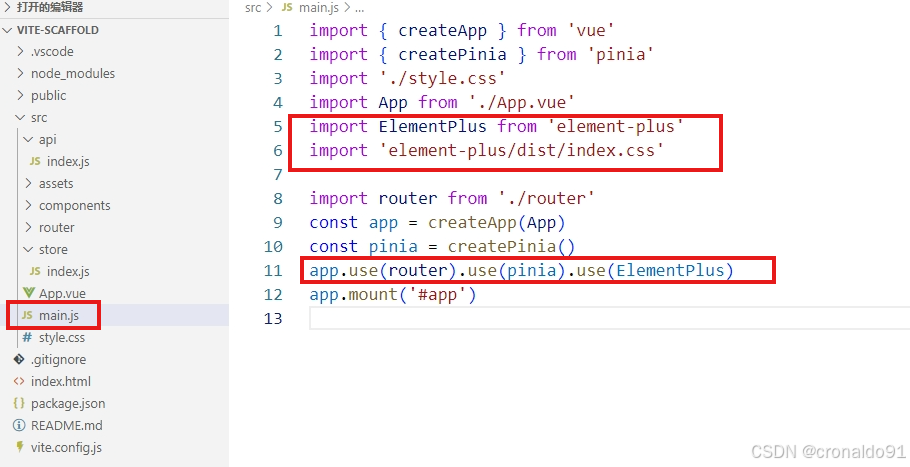
(5)main.js集成Element Plus
bash
......
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
......
app.use(router).use(pinia).use(ElementPlus)修改前:

修改后:

(6) 运行
bash
npm run dev
弹出界面:

可以访问到Vite + Vue
bash
http://localhost:5173/F12 查看控制台 (目前暂未配置路由)

(7)退出
CTRL + C 结束

输入Y

7.gitee创建工程
(1)新建仓库
bash
https://gitee.com/
(2)创建

(3)创建 git 仓库
bash
git init
bash
git add .
bash
git add -A
bash
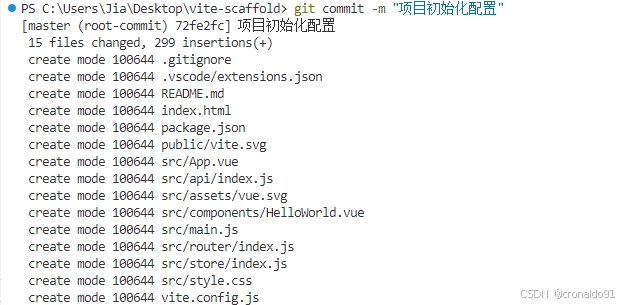
git commit -m "项目初始化配置"
XXXXXXXX/vite-scaffold为创建的gitee仓库
bash
git remote add origin git@gitee.com:XXXXXXXX/vite-scaffold.git
bash
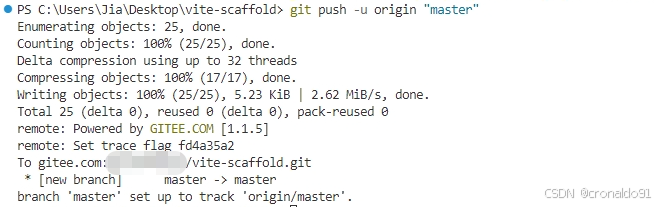
git push -u origin "master"
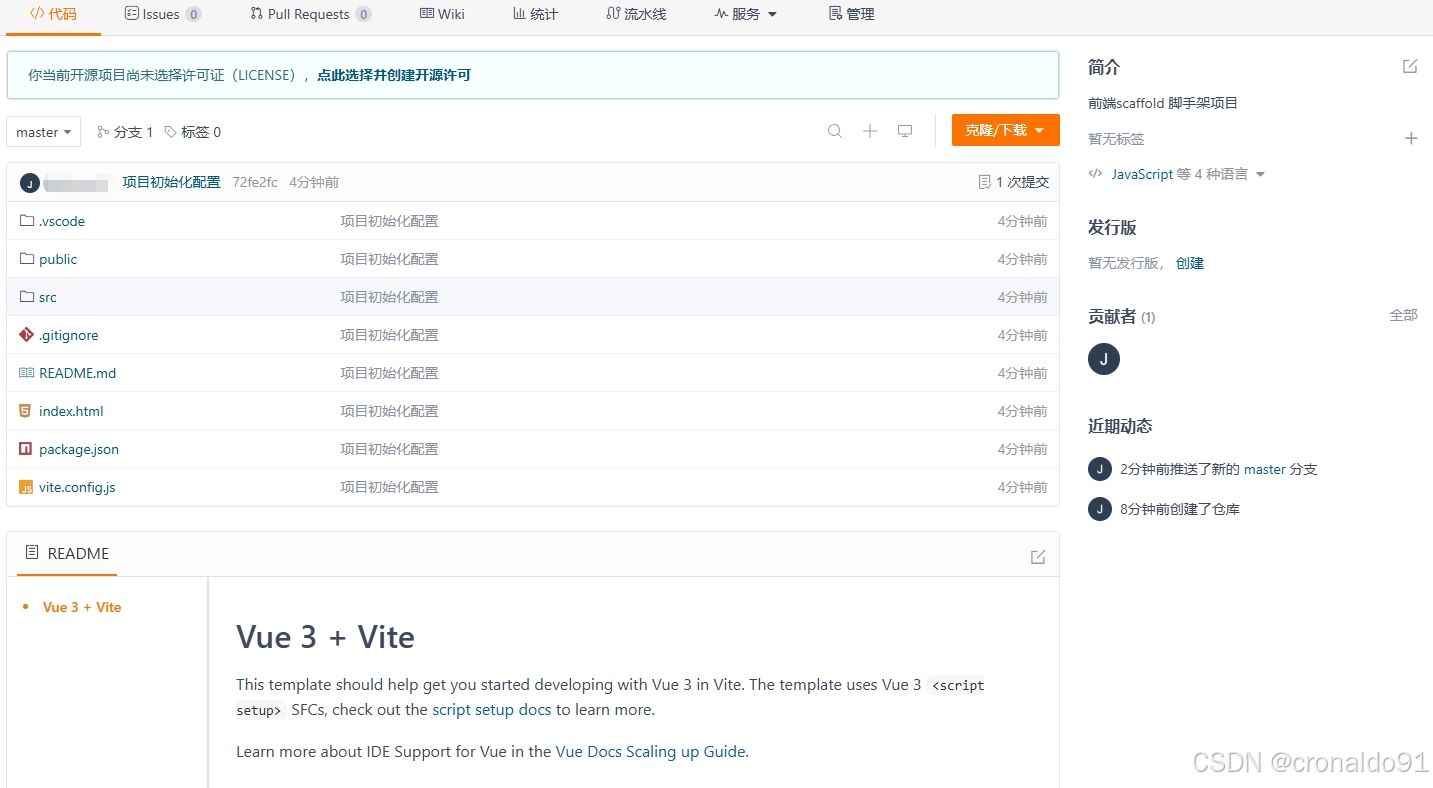
(4) gitee查看

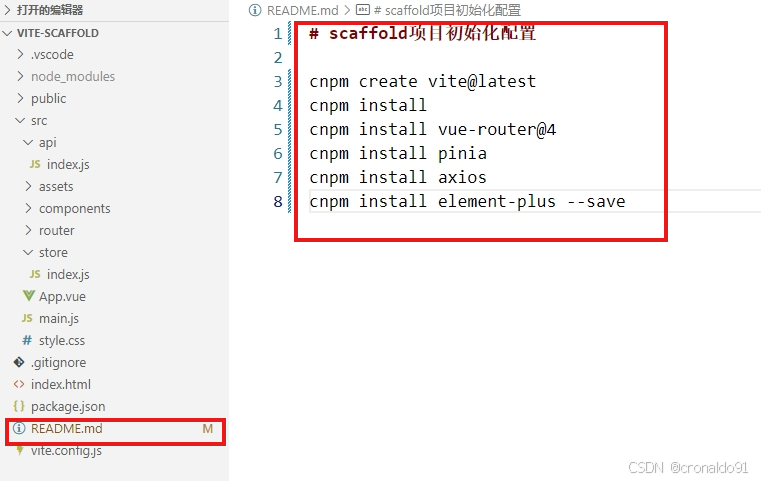
(5)修改README.md
bash
# scaffold项目初始化配置
cnpm create vite@latest
cnpm install
cnpm install vue-router@4
cnpm install pinia
cnpm install axios
cnpm install element-plus --save
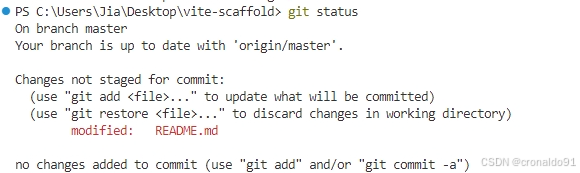
(6)git查看状态
bash
git status
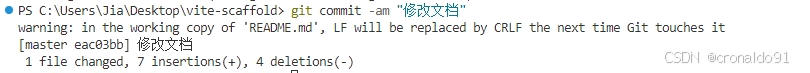
(7) 提交并推送
bash
git commit -am "修改文档"
bash
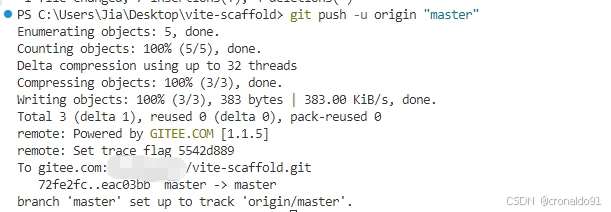
git push -u origin "master"
(8)gitee查看

8. 配置路由映射
(1)创建页面组件目录view

(2)view下创建多个组件
Login.vue

然后把compoents下的HelloWorld.vue 内容,复制到Login.vue

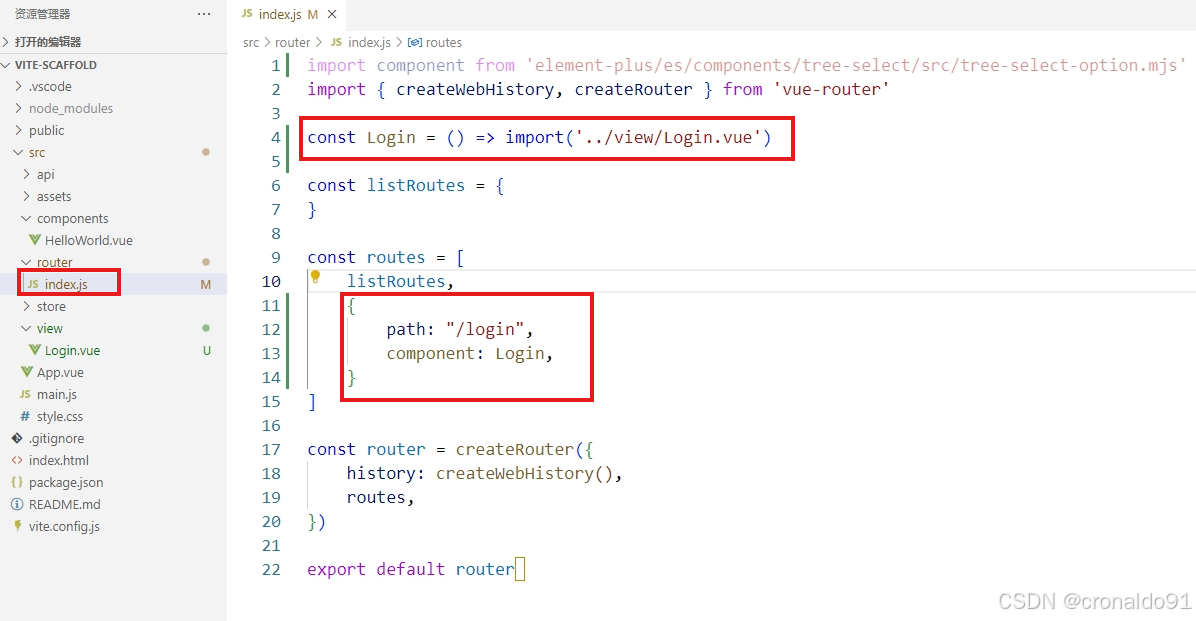
(3)修改router下的index.js
通过懒加载形式把Login.vue导入
bash
const Login = () => import('../view/Login.vue')添加路由映射关系
bash
......
const routes = [
listRoutes,
{
path: "/login",
component: Login,
}
]
^
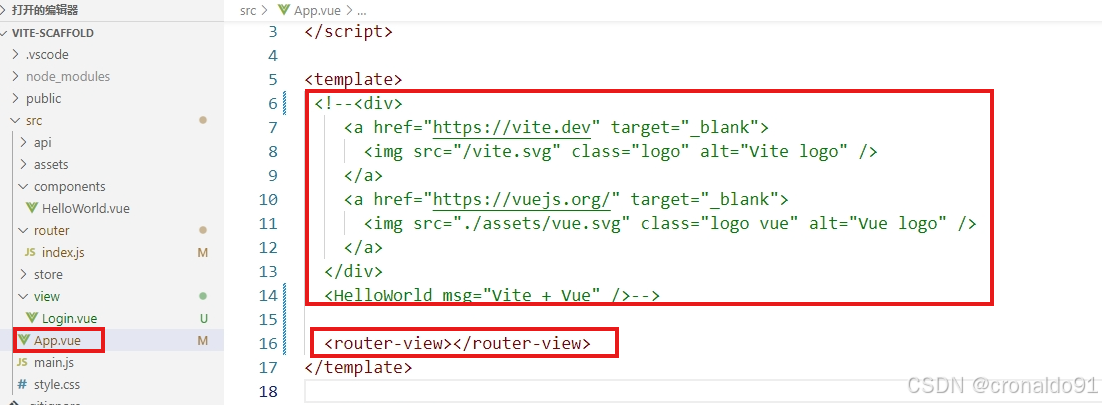
(4)路由输出到App.vue
修改App.vue
bash
......
<router-view></router-view>
......
(5) 运行
bash
npm run dev
弹出界面:

可以访问到Vite + Vue
bash
http://localhost:5173/login(6)退出
CTRL + C 结束

输入Y

9.Vite 使用 Element Plus
(1)查阅
bash
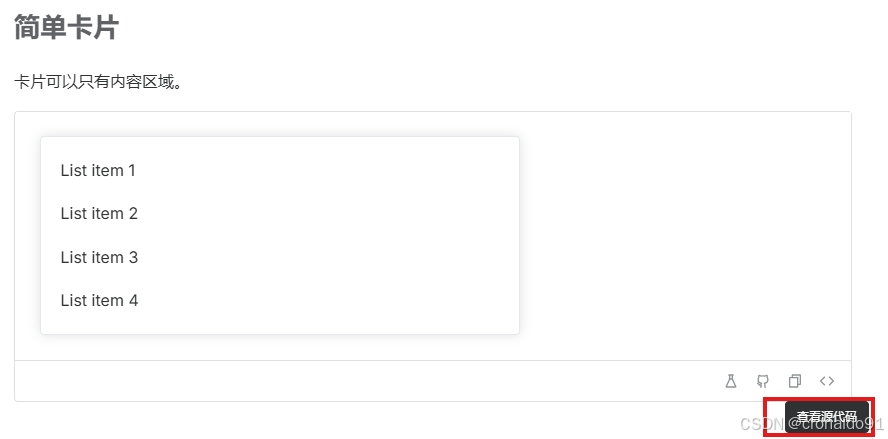
https://element-plus.org/zh-CN/component/card.html
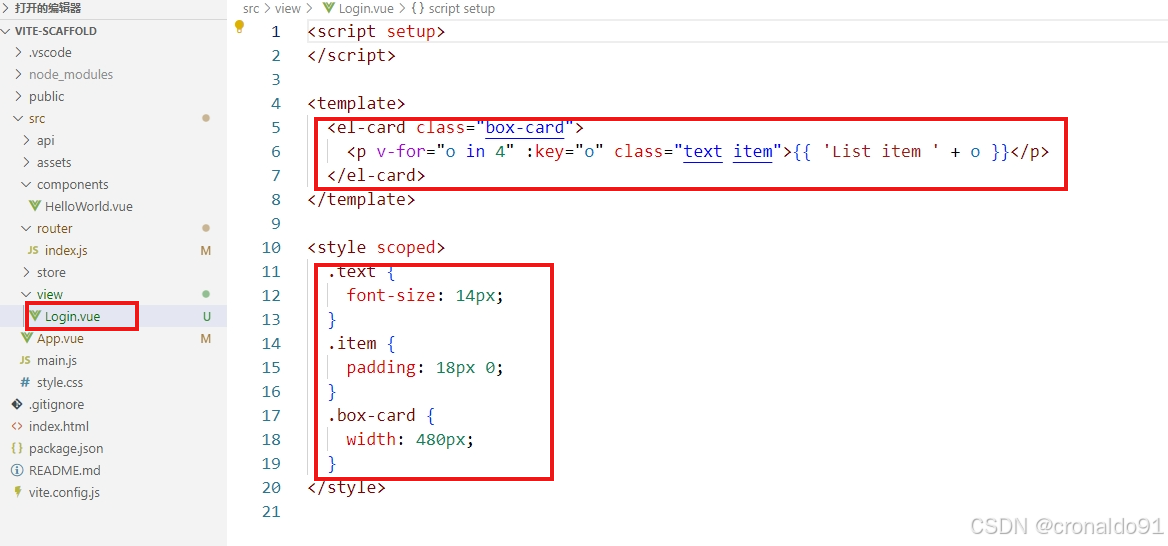
(2)修改Login.vue
添加卡片
bash
<template>
<el-card class="box-card">
<p v-for="o in 4" :key="o" class="text item">{{ 'List item ' + o }}</p>
</el-card>
</template>样式
bash
<style scoped>
.text {
font-size: 14px;
}
.item {
padding: 18px 0;
}
.box-card {
width: 480px;
}
</style>
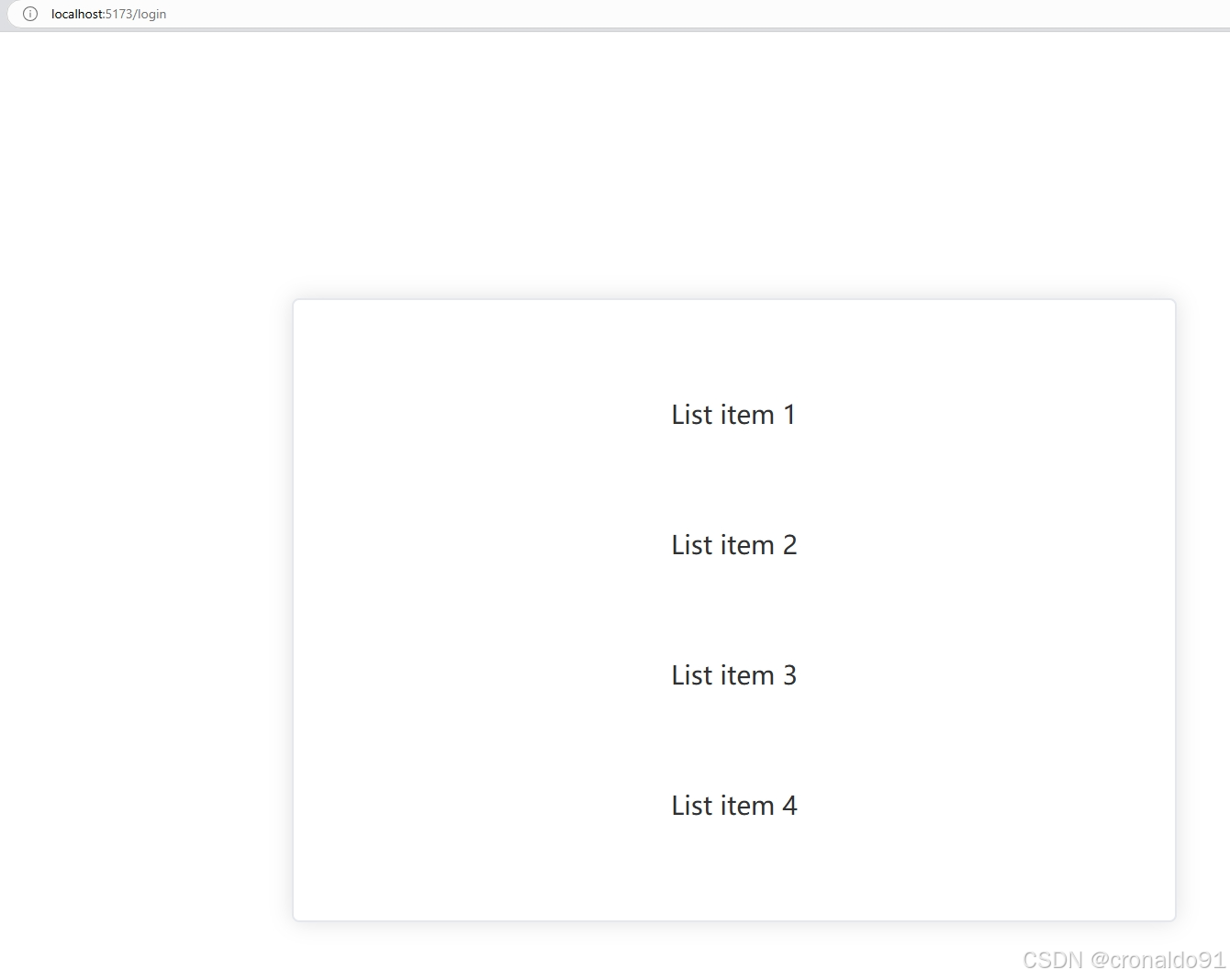
(3) 访问到Vite + Vue
bash
http://localhost:5173/login
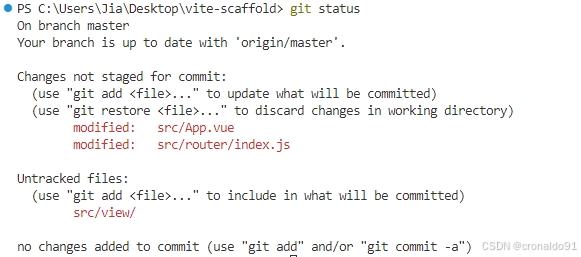
(4)git查看状态
bash
git status
(5) 提交
bash
git add -A
git commit -am "首页路由配置"
(6)添加标题元素
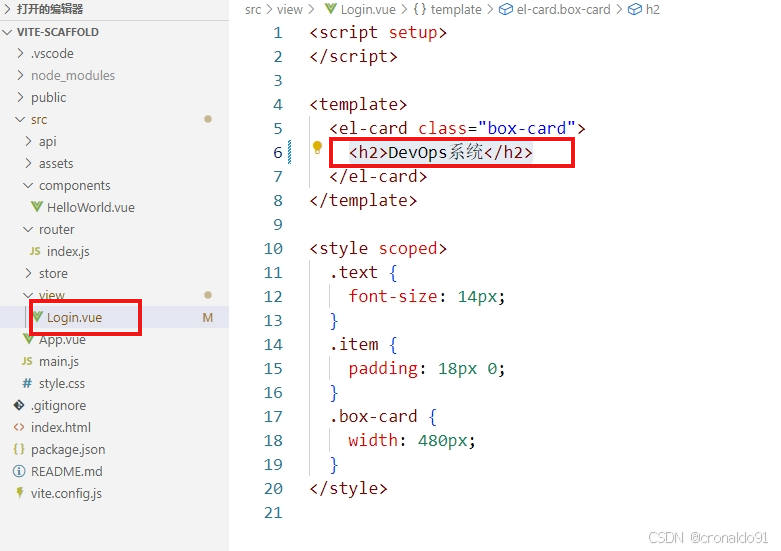
修改Login.vue
bash
......
<h2>DevOps系统</h2>
......
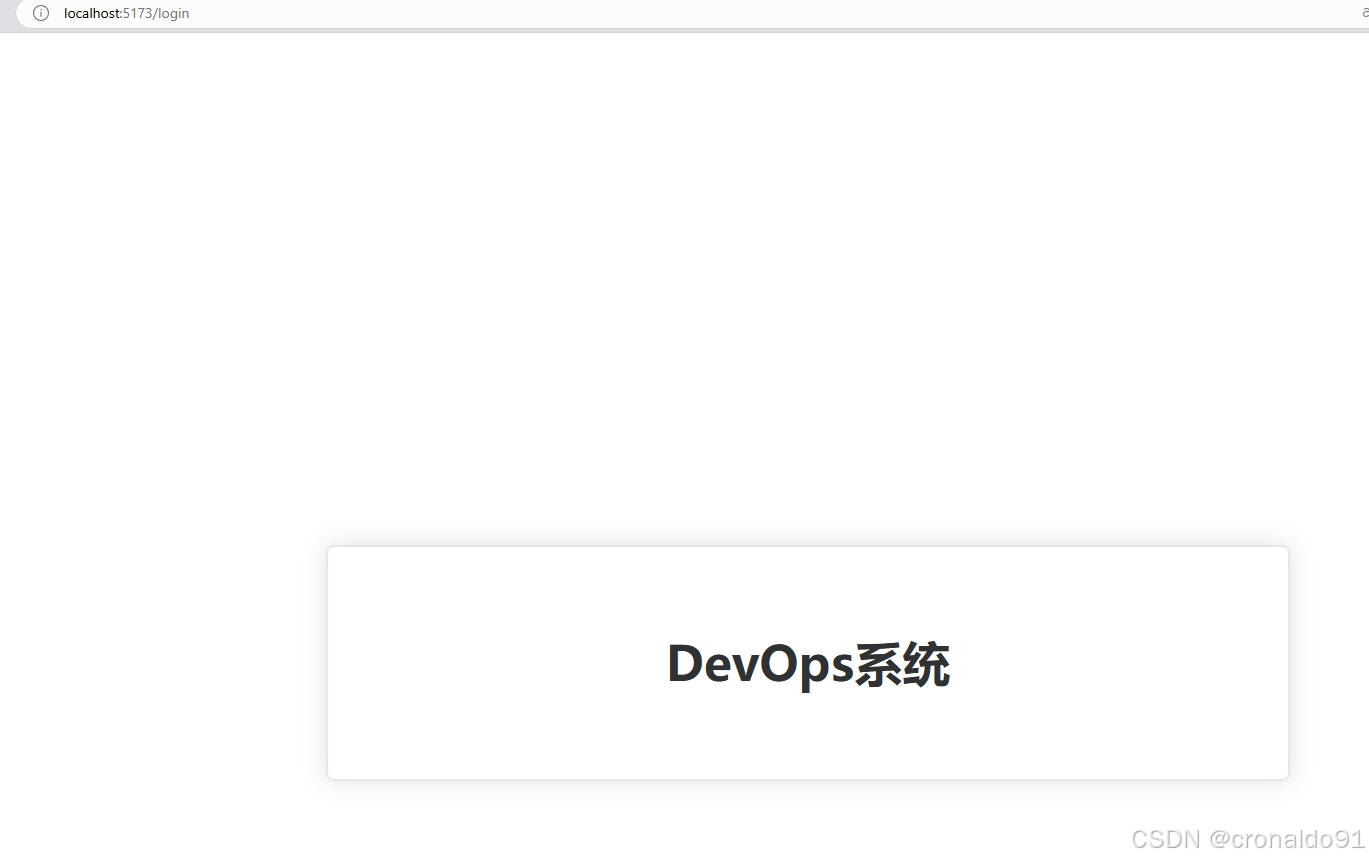
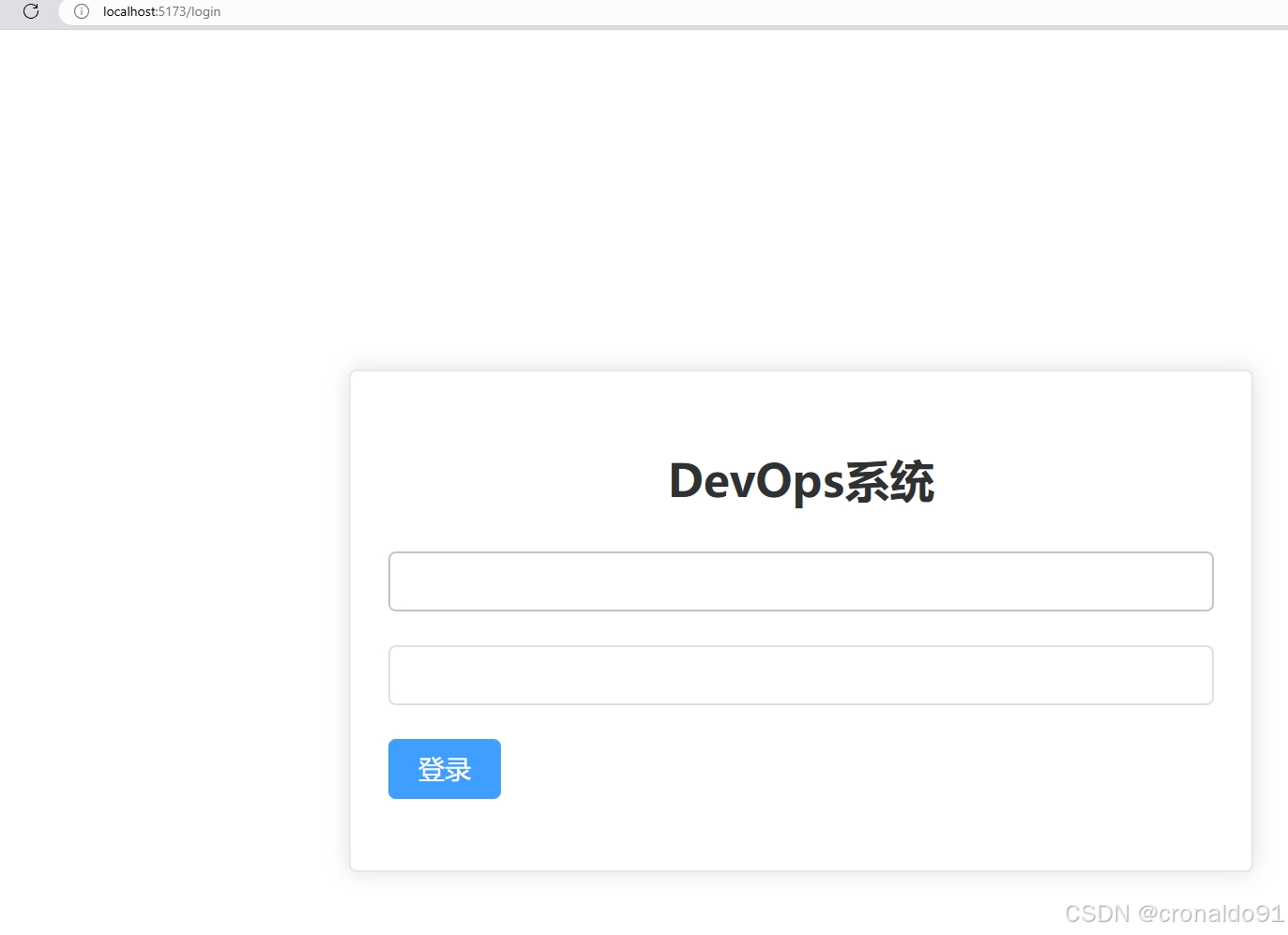
(7) 访问到Vite + Vue
bash
http://localhost:5173/login
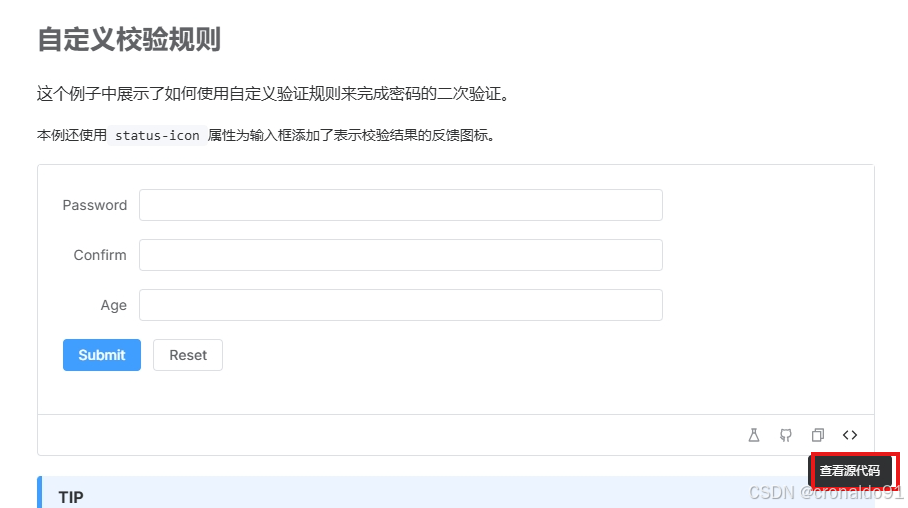
(8)查阅表单
bash
https://element-plus.org/zh-CN/component/card.html
(9)添加表单
修改Login.vue
bash
<el-form
:model="loginInfo"
status-icon
:rules="rules"
>
<el-form-item prop="username">
<el-input v-model.number="loginInfo.username" />
</el-form-item>
<el-form-item prop="password">
<el-input v-model="loginInfo.password" type="password" autocomplete="off" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)">
登录
</el-button>
</el-form-item>
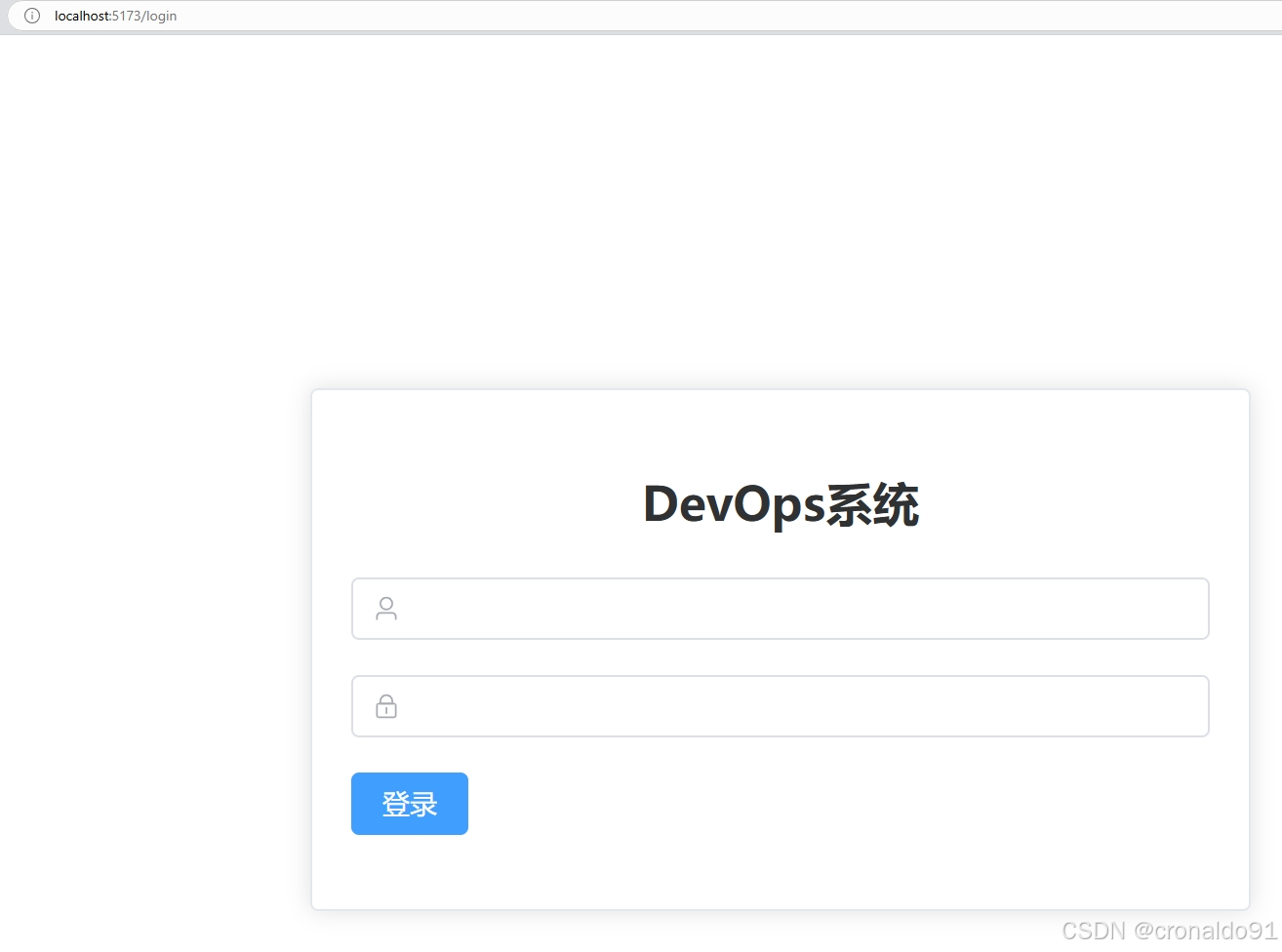
</el-form>(10)访问到Vite + Vue
bash
http://localhost:5173/login
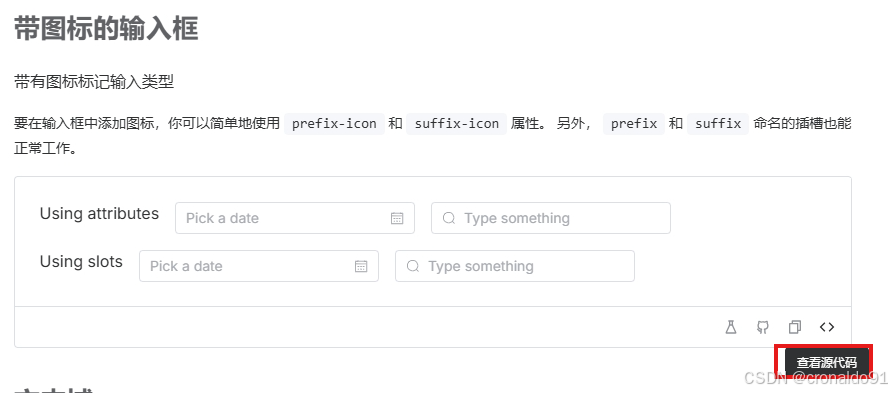
(11)查阅输入框与图标
输入框
bash
https://element-plus.org/zh-CN/component/input.html
图标
bash
https://element-plus.org/zh-CN/component/icon.html
(12)安装图标
bash
cnpm install @element-plus/icons-vue --save
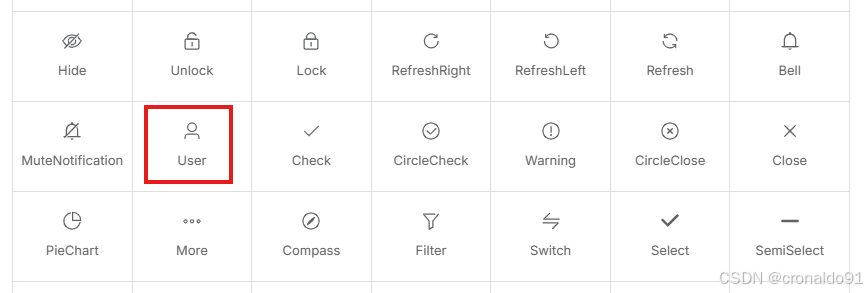
(13)找到username图标
bash
https://element-plus.org/zh-CN/component/icon.html
点击图标

显示已复制

获取到图标信息:
bash
<el-icon><User /></el-icon>(14)找到password图标

点击图标

显示已复制

获取到图标信息:
bash
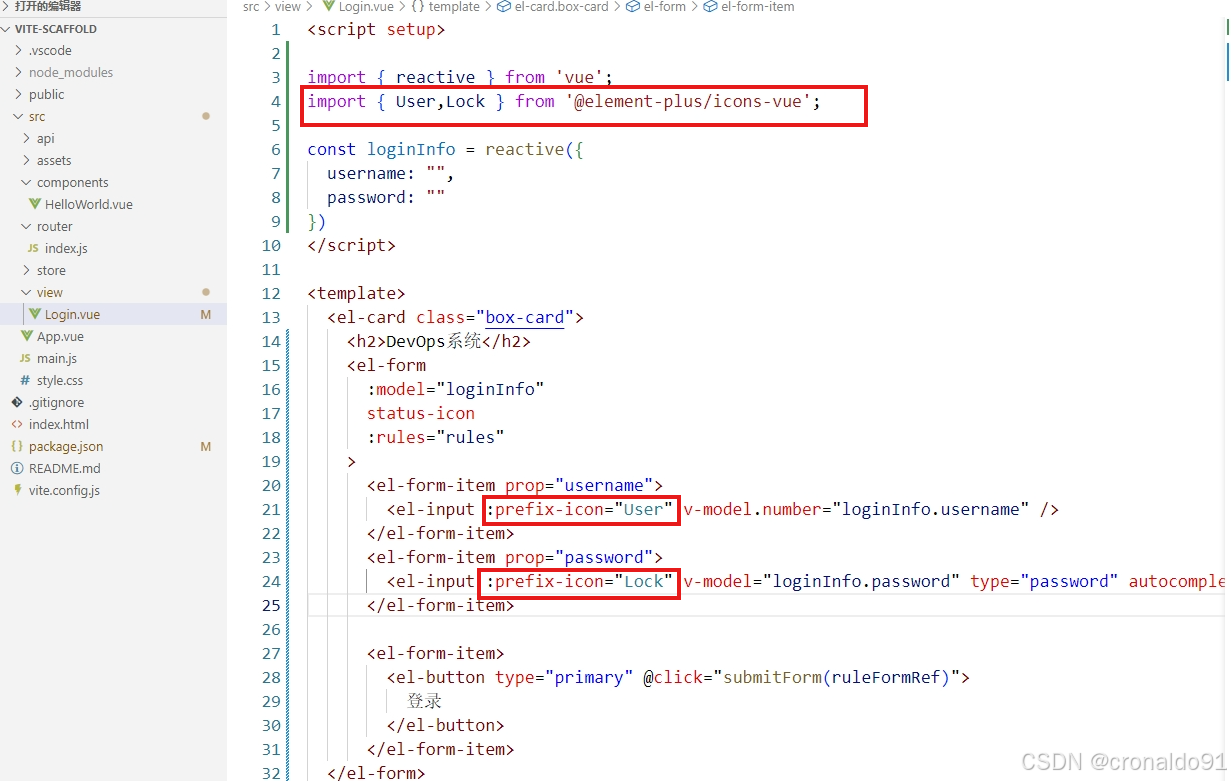
<el-icon><Lock /></el-icon>(15) 添加图标,并将图标映射到输入框中
修改Login.vue
bash
......
import { User,Lock } from '@element-plus/icons-vue';
......
:prefix-icon="User"
......
:prefix-icon="Lock"
......
(16)访问到Vite + Vue
bash
http://localhost:5173/login
(17)git提交
bash
git commit -am "输入框与按钮配置"
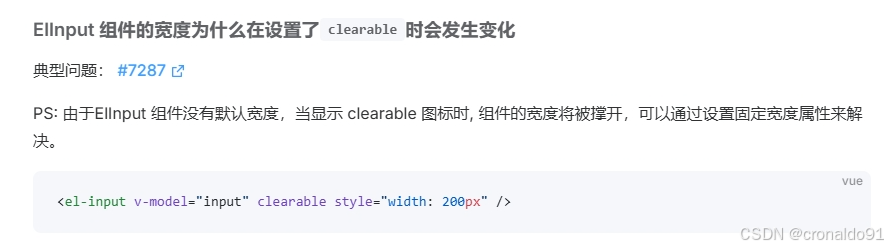
(18)查阅输入框设置固定宽度
bash
https://element-plus.org/zh-CN/component/input.html
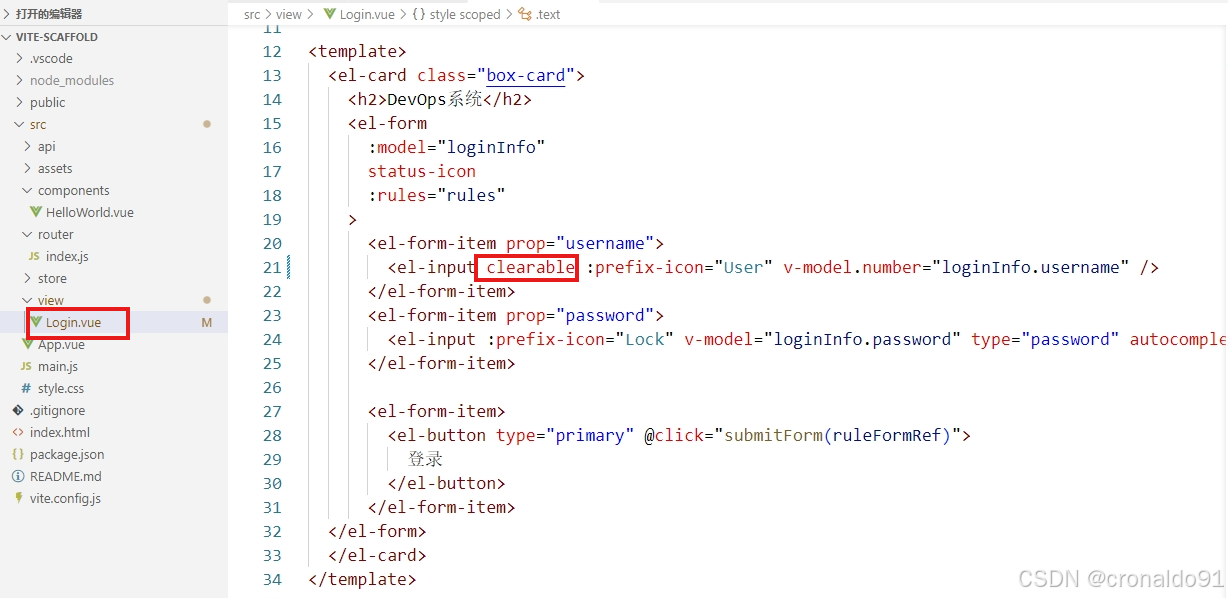
(19)添加clearable 图标
修改Login.vue
bash
clearable
(20)访问到Vite + Vue
bash
http://localhost:5173/login
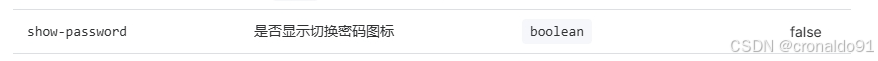
(21)查阅切换密码图标

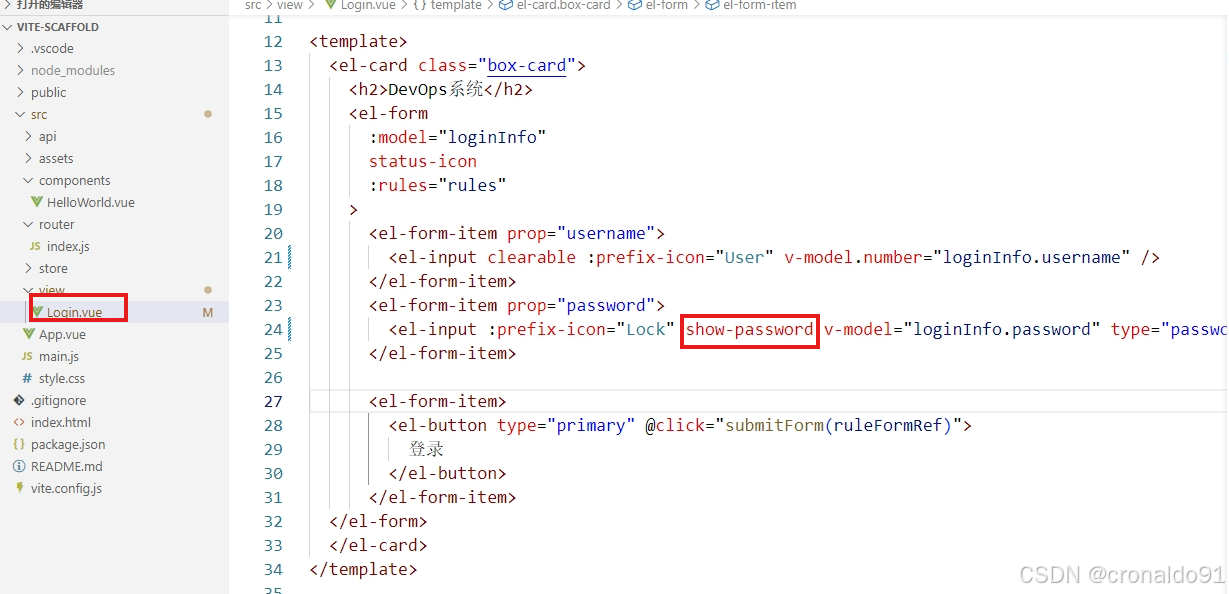
(22)添加切换密码图标
修改Login.vue
bash
show-password
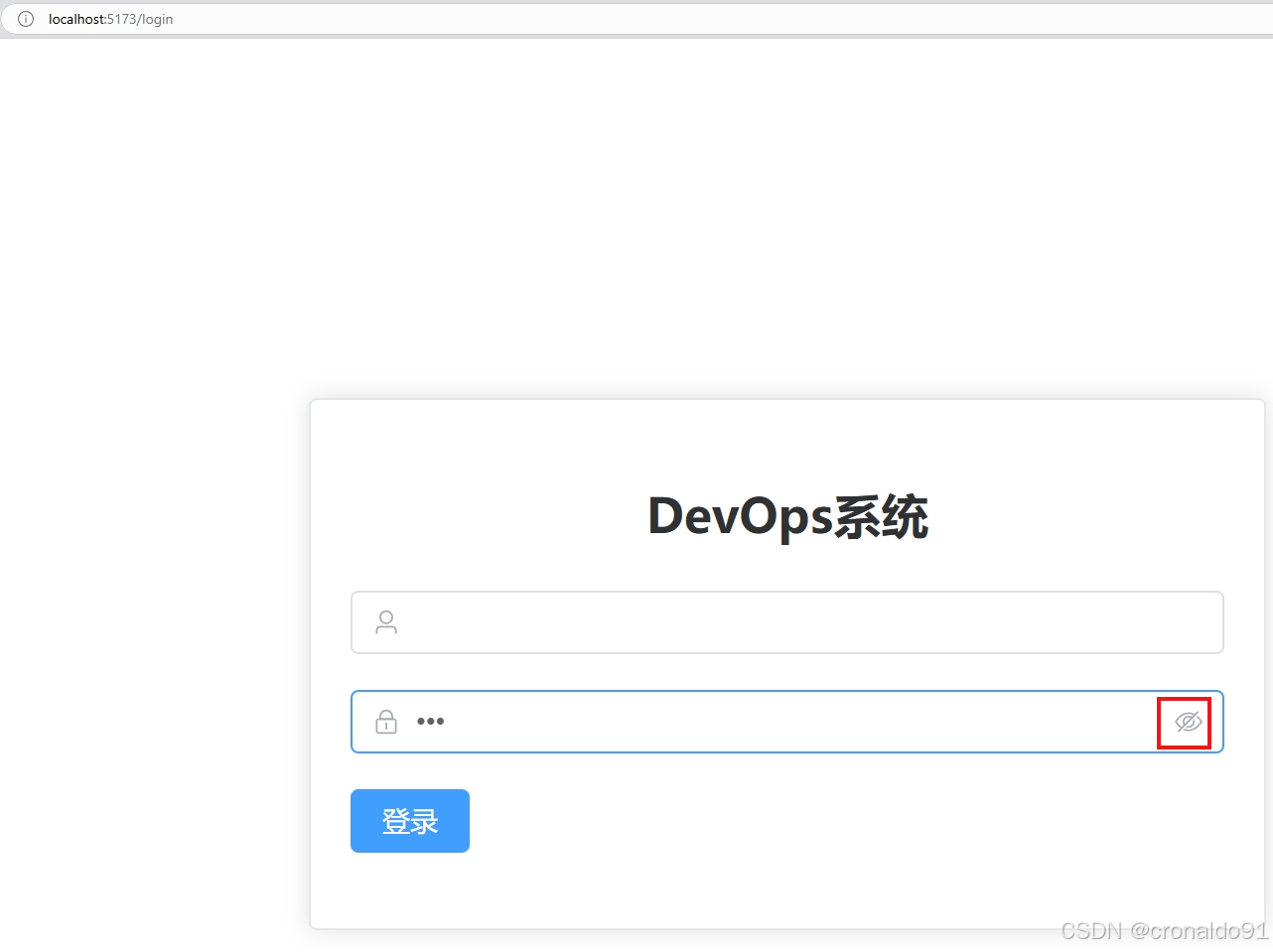
(23)访问到Vite + Vue
bash
http://localhost:5173/login
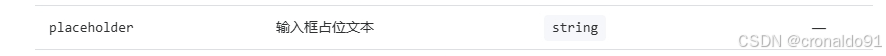
(24)查阅输入框占位文本

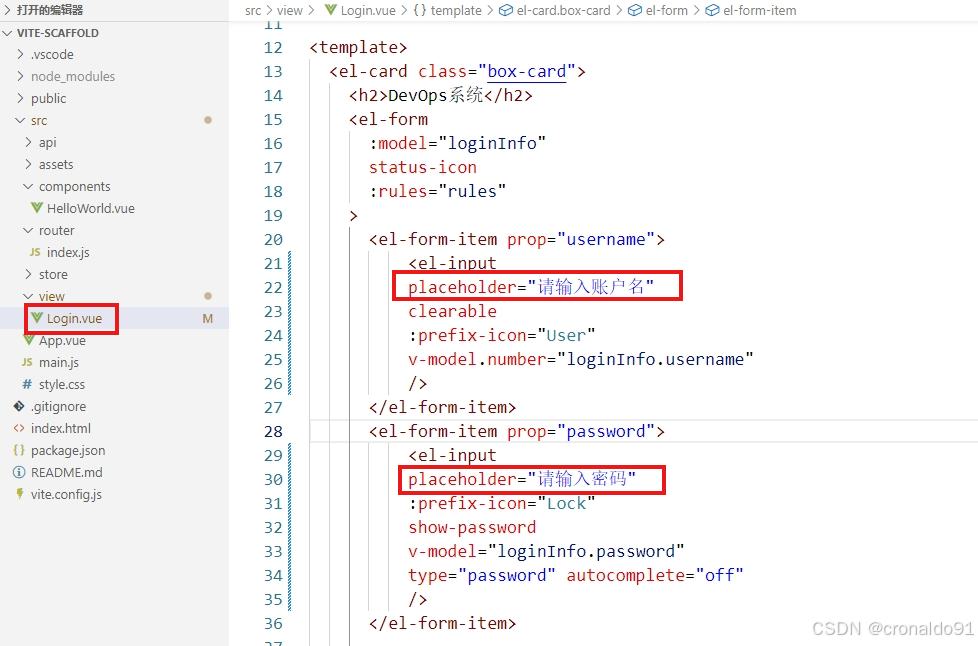
(25)添加输入框占位文本
修改Login.vue
bash
......
placeholder="请输入账户名"
......
placeholder="请输入密码"
......
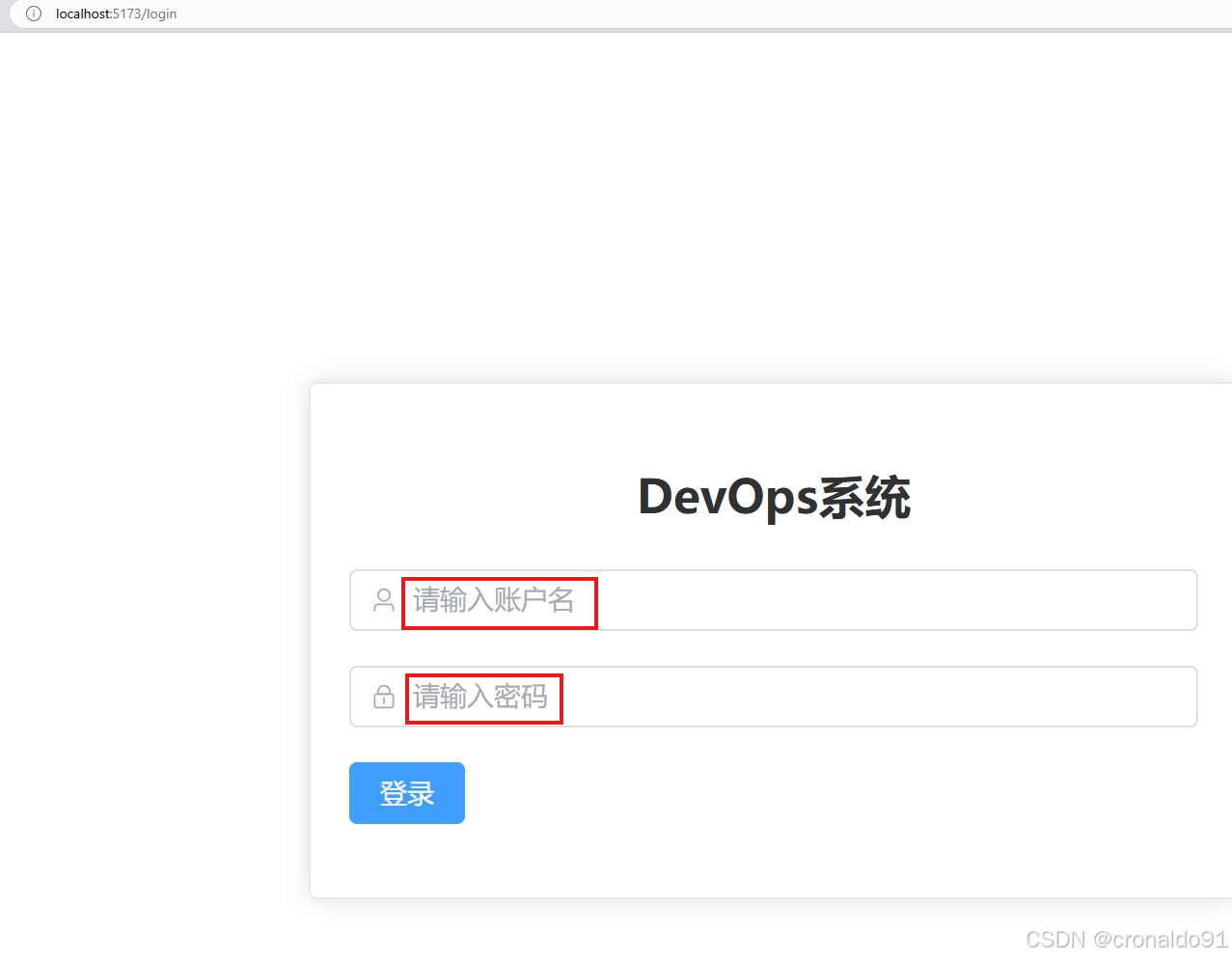
(26)访问到Vite + Vue
bash
http://localhost:5173/login
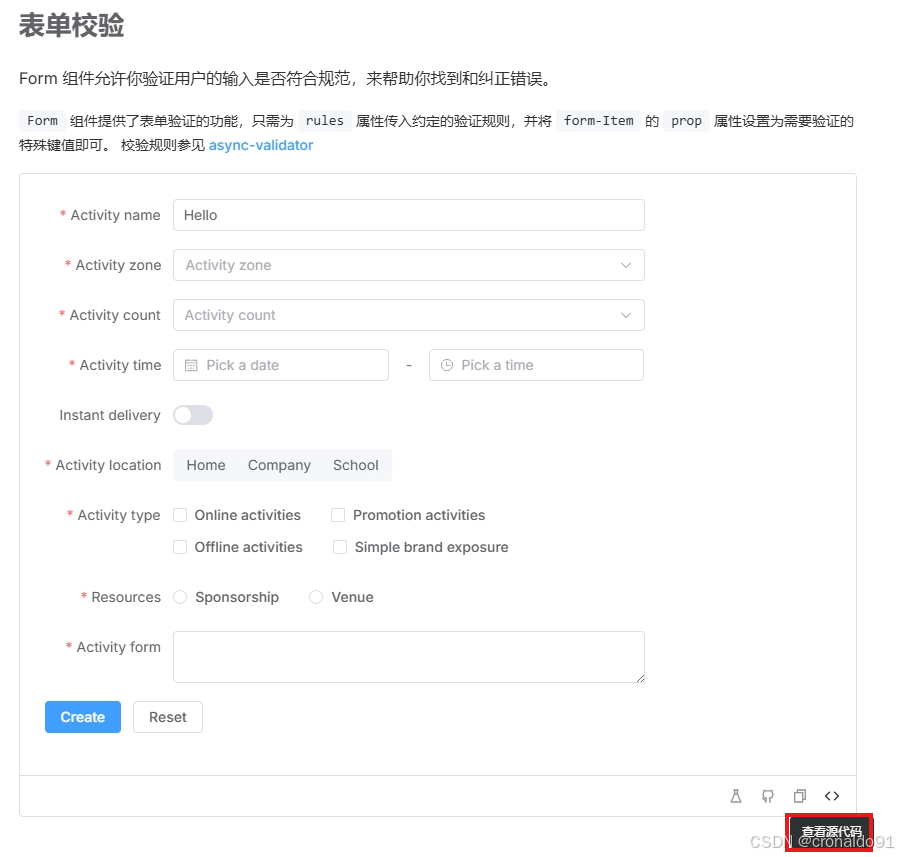
(27)查阅表单校验
bash
https://element-plus.org/zh-CN/component/form.html
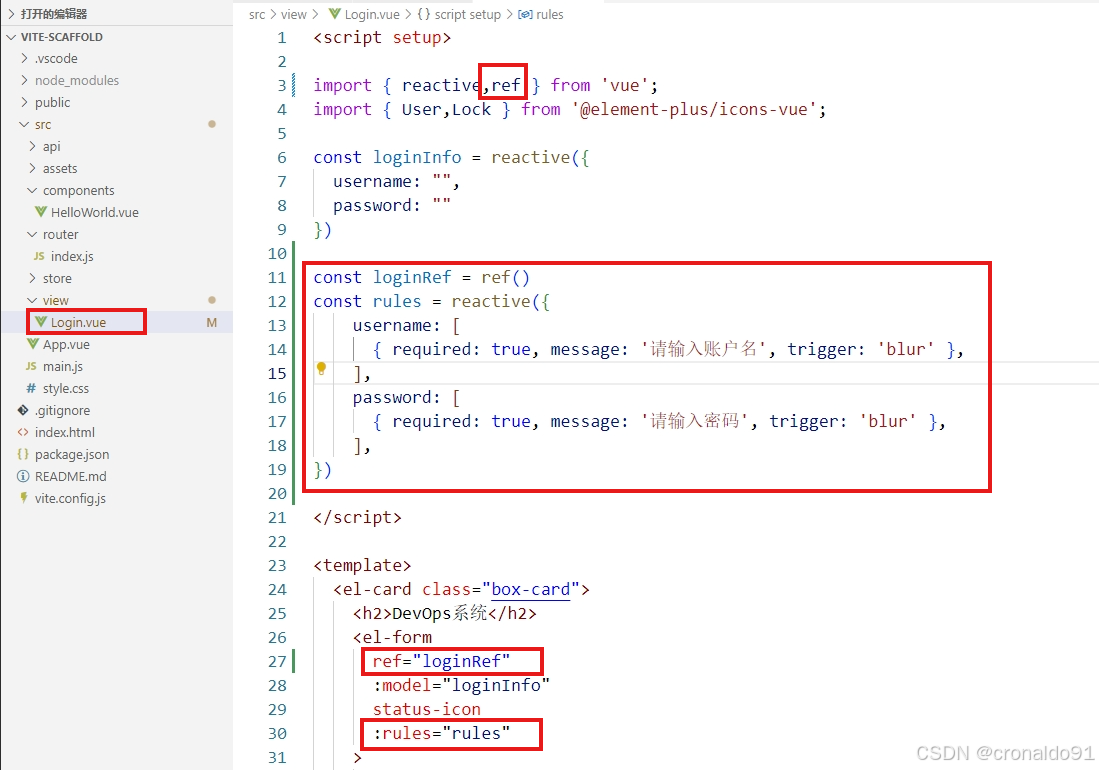
(28)表单添加校验
修改Login.vue
bash
import { reactive,ref } from 'vue';
......
const loginRef = ref()
const rules = reactive({
username: [
{ required: true, message: '请输入账户名', trigger: 'blur' },
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
],
})
......
ref="loginRef"
:rules="rules"
......
(29)访问到Vite + Vue
bash
http://localhost:5173/login
(30)查阅按钮禁用状态
bash
https://element-plus.org/zh-CN/component/button.html
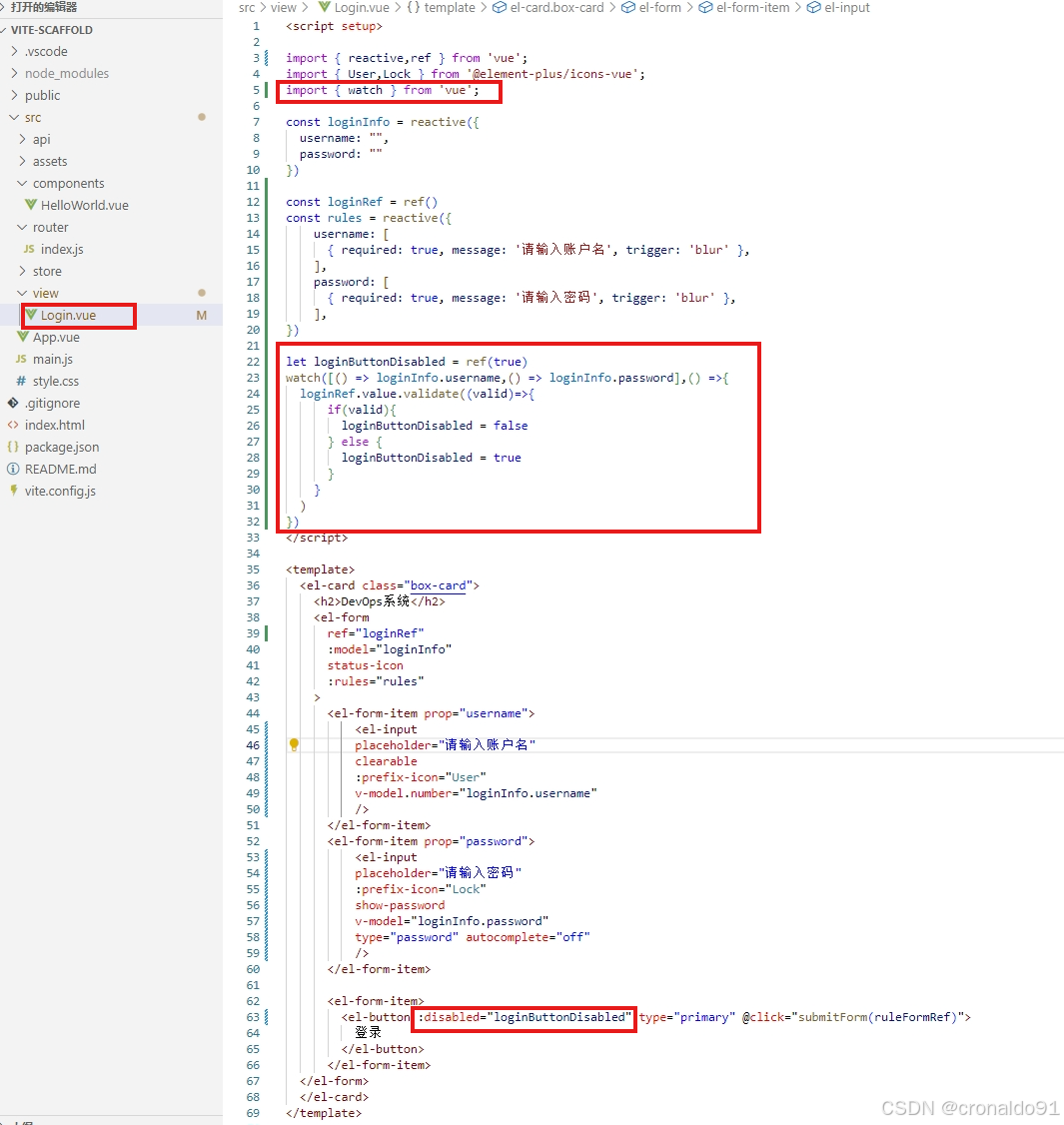
(31)登录按钮添加禁用状态
bash
import { watch } from 'vue';
......
let loginButtonDisabled = ref(true)
watch([() => loginInfo.username,() => loginInfo.password],() =>{
loginRef.value.validate((valid)=>{
if(valid){
loginButtonDisabled = false
} else {
loginButtonDisabled = true
}
}
)
})
......
:disbaled="loginButtonDisabled"
......
(32)访问到Vite + Vue
bash
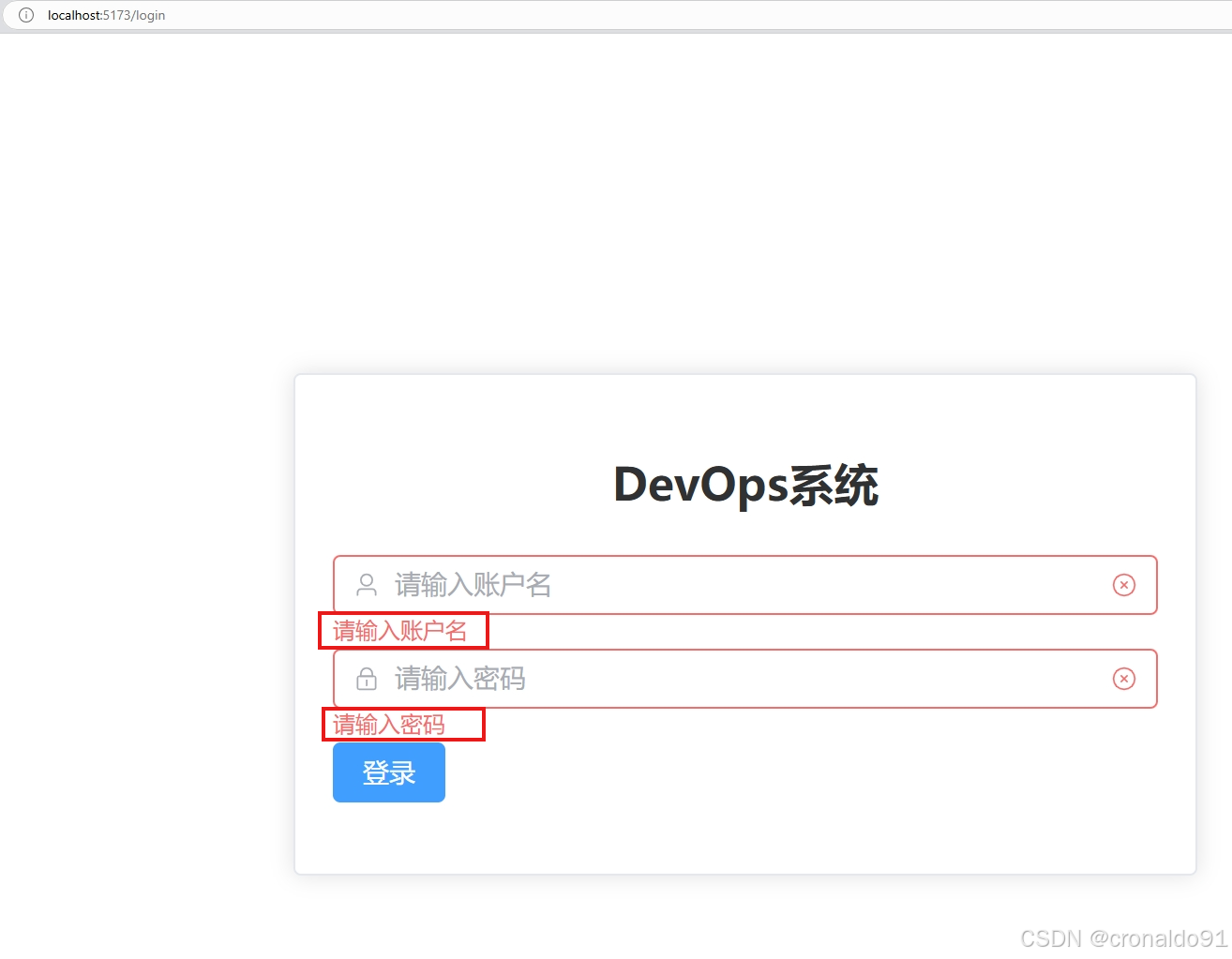
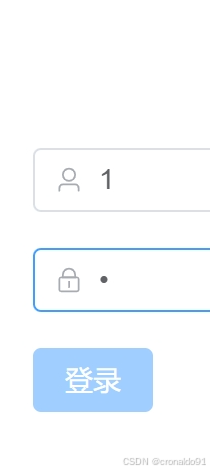
http://localhost:5173/login未输入账户或密码。登录按钮为禁用状态 (浅蓝色)
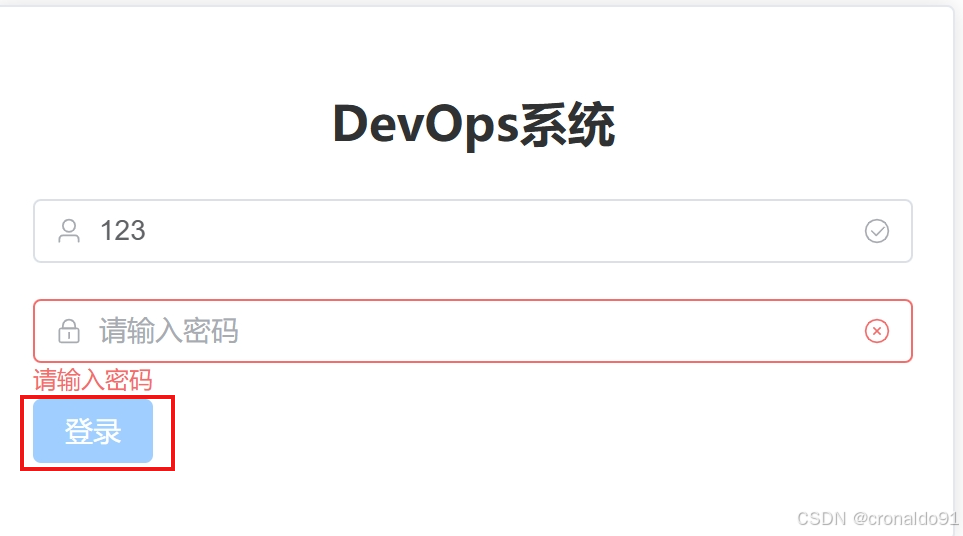
未输入密码。登录按钮为禁用状态 (浅蓝色)

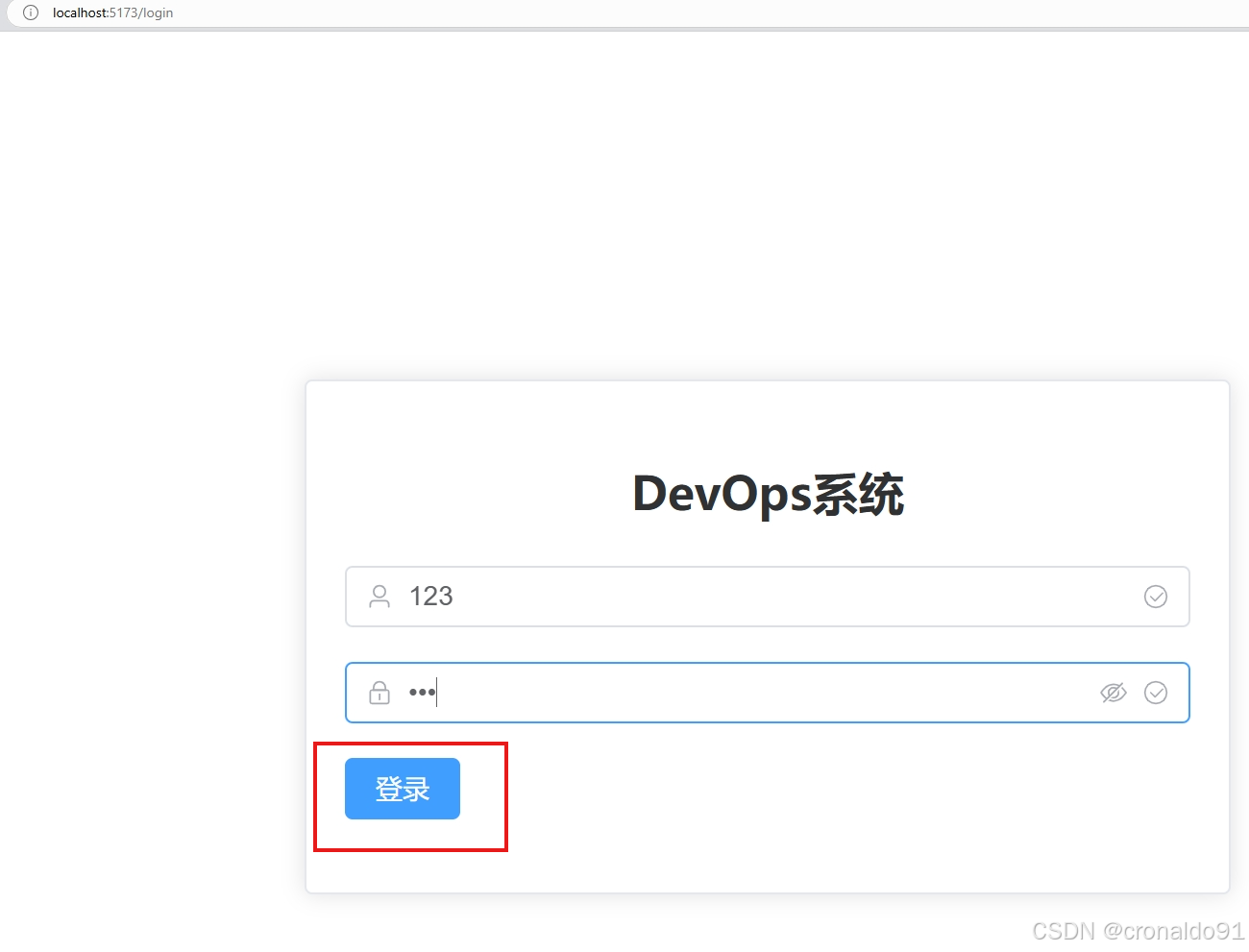
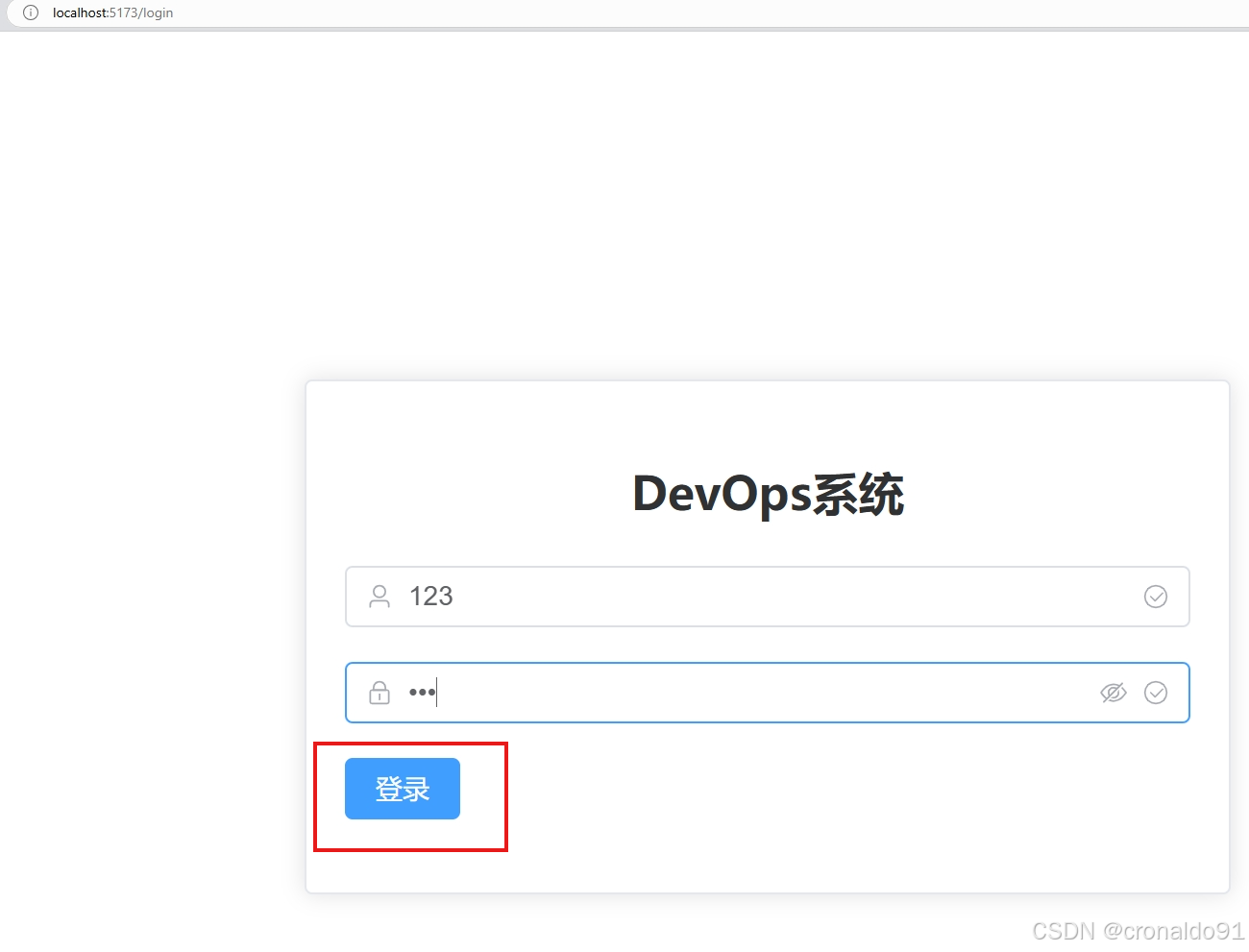
输入账户与密码。登录按钮为启用状态 (深蓝色)

(33)git提交
bash
git commit -am "输入框与按钮配置"
二、问题
1.README.md 文档推送到gitee未自动换行
(1)问题
README.md写好内容时,发现它缩到一起了,不是想要的格式

(2)原因
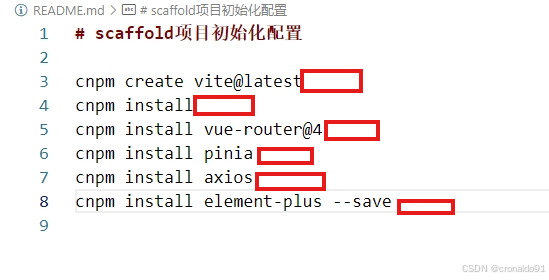
换行末尾,未打上空格。
(3)方法
直接在要换行的语句最后打上2个空格

git push后,成功换行

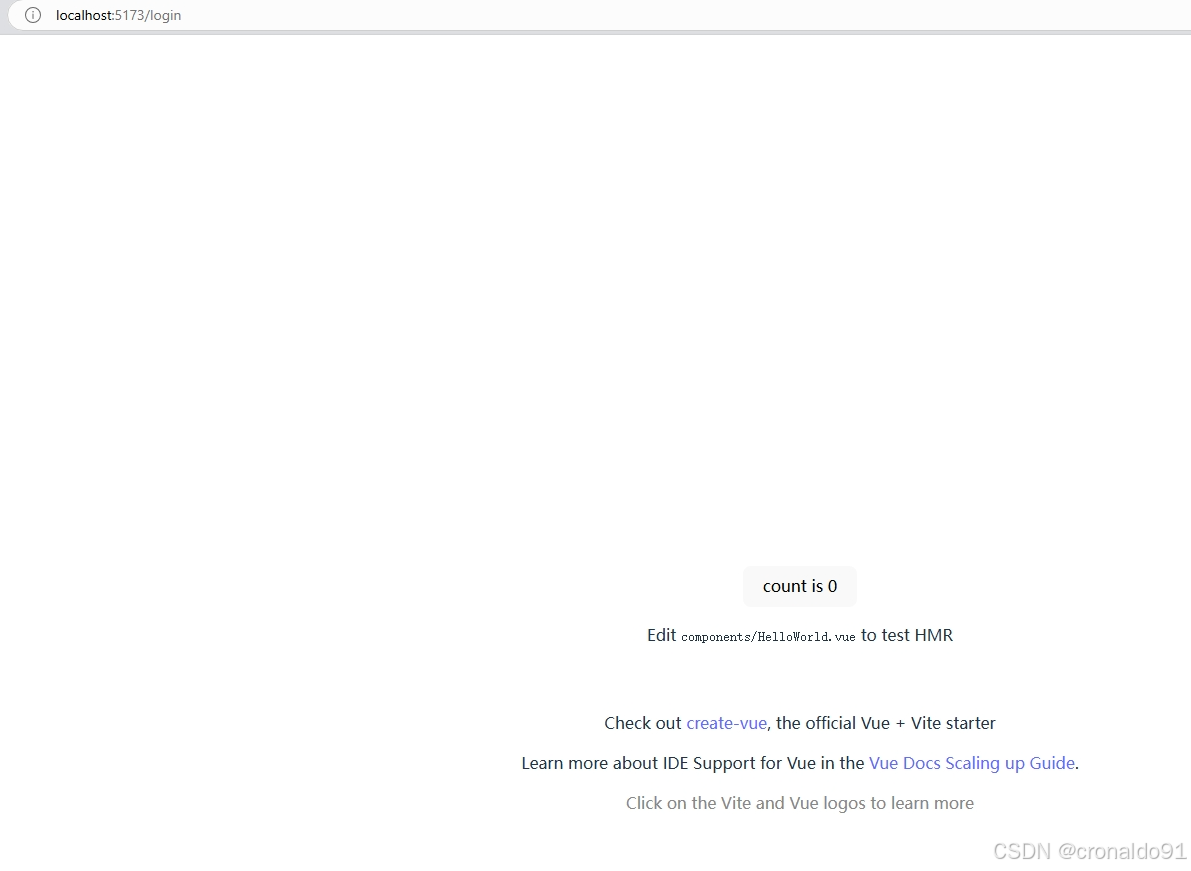
2.访问login页面显示空白
(1)问题
访问login页面空白
(2)原因
渲染配置错误
(3) 方法
修改前

修改后:

成功:

3.表单输入账户与密码,按钮依然为禁用状态
(1)问题
表单输入账户与密码,按钮依然为禁用状态 (浅蓝色)

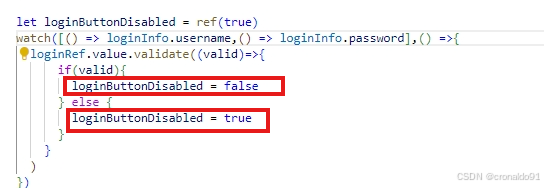
(2)原因分析
watch监听状态的值判断需要配置正确
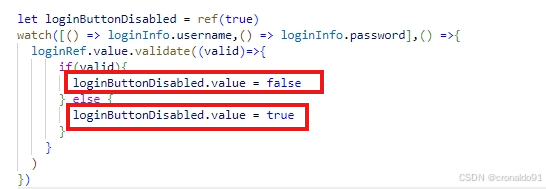
(3)方法
修改watch监听里if判断
修改前:

修改后:

成功:
图标显示(深蓝色)