第二章:创建第一个Axure项目
1. Axure项目的结构与管理
1.1 页面与页面树
操作步骤:
- 打开 Axure,点击左上角的**"文件"** > "新建文件",创建一个空白项目。
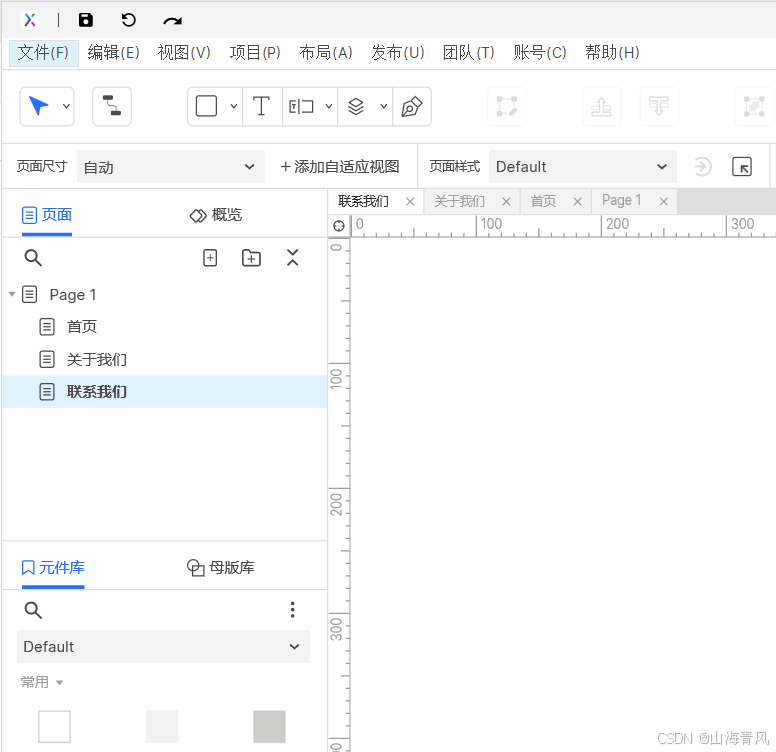
- 在页面树面板(左侧)中,右键 > "添加页面",创建多个页面(如"首页""关于我们""联系我们")。
- 页面可以通过拖拽调整顺序,双击页面名称可以重命名。

实际场景:
• 企业官网设计:使用页面树管理多个页面(如首页、服务介绍、联系页面)。
• 复杂项目结构:例如设计一个电商网站,可以在页面树中创建"首页""产品详情页""购物车页""支付页"等,模拟用户浏览路径。
关键点与难点分析:• 页面树是项目的组织结构,需合理命名并按照用户逻辑进行分层管理。
• 难点:多页面设计中,保证不同页面样式和交互逻辑的一致性。可以通过母版(Master)来统一管理,后续会详细讲解。
1.2 页面视图与设置
操作步骤:
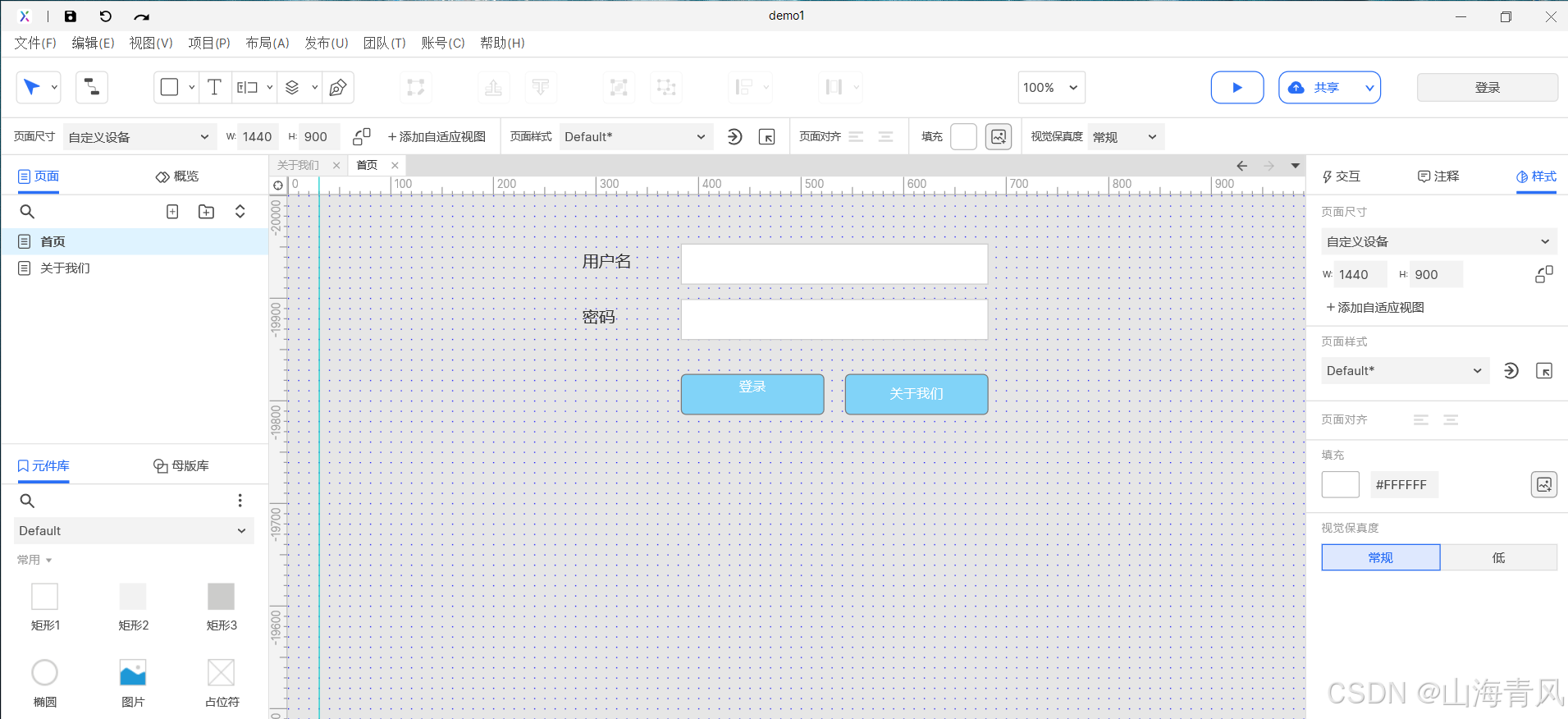
- 在页面编辑区,右键空白处,选择**"页面设置"**,调整页面尺寸(如1440px宽,900px高)。
- 点击工具栏中的**"网格和辅助线"**,设置网格间距(如10px)并启用对齐吸附功能,方便排版。

实际场景:
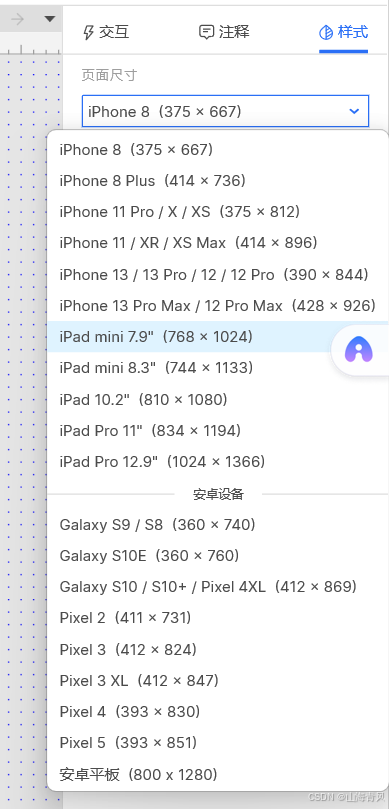
• 移动端原型:将页面宽度设置为375px,高度为667px,模拟iPhone的屏幕尺寸。
• 桌面端原型:设置宽度为1440px或1920px,模拟常见的网页设计尺寸。
关键点与难点分析:• 网格设置对于保持组件对齐非常重要,尤其是复杂布局时。
• 难点:不同设备的页面尺寸需要提前规划,建议了解常见屏幕分辨率以选择合适的设置。
2. 新建项目与设置
2.1 创建新项目
操作步骤:
- 点击工具栏中的**"新建项目"**,创建一个空白页面。
- 在右侧属性面板中,设置页面背景色、全局字体样式等基础属性。
- 使用工具栏中的**"矩形""文本框"**等工具,快速绘制一个简单的页面布局。
实际场景:• 登录页面设计:绘制输入框、按钮,并调整组件位置和样式,创建一个简单的登录原型。
• 产品展示页设计:使用图片占位符表示产品图片,配合文本组件标注产品名称和价格。
关键点与难点分析:• 初学者容易忽略页面属性的设置(如背景色和字体样式),建议在项目开始时进行全局规范。
• 难点:如何快速添加并调整组件布局。可以通过辅助线和网格吸附来优化。
2.2 页面尺寸与样式设置
操作步骤:
- 点击工具栏中的**"页面设置"**按钮,选择合适的分辨率(如桌面端1440x900)。
- 使用右侧属性面板,设置全局字体(如微软雅黑,16px,#333)。
- 添加辅助线:拖动标尺(页面边缘)到页面中央,方便对齐布局。
实际场景:• 移动端适配设计:调整页面为移动端尺寸,结合辅助线进行排版设计。
• 全屏展示原型:设置宽度为1920px,设计适合大屏幕的用户界面。
关键点与难点分析:• 样式设置直接影响原型的整体效果,应提前规划颜色、字体、组件间距等视觉规范。
• 难点:组件样式的一致性,可通过样式库或母版来解决。
3. 绘制基本组件
3.1 常用组件的添加
操作步骤:
打开工具栏,选择基本组件(如矩形、文本、图片占位符)。
拖动到页面上,调整位置和尺寸。
右键单击组件,设置其样式(如背景色、边框、阴影)。
示例操作:创建登录页面原型绘制矩形组件,表示输入框:
• 拖动矩形到页面,设置大小为300x40px,边框颜色为灰色(#ccc),背景色为白色。添加文本标签:
• 在输入框上方添加"用户名"文字,字体设置为16px,颜色为#333。绘制按钮:
• 添加一个矩形组件,设置为蓝色背景(#007BFF),添加白色文字"登录"。
3.2 组件属性和样式调整
操作步骤:
- 选中组件,在右侧属性面板中调整样式:
• 设置字体、颜色、背景色、圆角半径等属性。- 点击工具栏中的**"格式刷"**,快速复制样式到其他组件。
实际场景:• 表单页面设计:创建用户名和密码输入框,设置按钮交互效果。
• 导航栏设计:绘制矩形组件作为背景,添加多个文字组件表示导航按钮,并对齐分布。
关键点与难点分析:• 重点:通过"格式刷"和样式面板快速调整多个组件的样式一致性。
• 难点:如何在绘制组件时对齐并保持间距一致。可以使用 Axure 的**"对齐工具"**来解决。
4. 互动实际操作练习
任务1:创建一个简单的登录页面
目标:创建一个带有用户名输入框、密码输入框和登录按钮的页面。
步骤提示:
• 添加矩形组件表示输入框,并添加文本组件作为标签。
• 调整每个组件的间距,保持对齐。
• 为登录按钮设置样式(蓝色背景+白色文字)。
任务2:创建多页面跳转原型目标:实现"首页"跳转到"关于我们"页面。
步骤提示:
• 创建两个页面,分别命名为"首页"和"关于我们"。
• 在首页添加一个按钮,右键单击设置"单击时跳转到'关于我们'"。
• 预览效果,验证跳转功能是否正常。

5. 关键点与难点总结
- 关键点:
• 熟悉 Axure 的基本界面与工具操作。
• 合理规划页面结构和全局样式。
• 使用对齐工具和网格,保持布局整齐美观。- 难点与解决方案:
• 多页面逻辑管理:建议使用 Axure 的页面树合理命名和组织。
• 组件样式的一致性:利用"格式刷"和"样式库"功能快速调整样式。
6. 实际使用场景
案例1:企业官网原型设计
• 创建页面树,分别设计"首页""关于我们""服务介绍"等页面。
• 添加跳转按钮,模拟用户从首页导航到其他页面的路径。案例2:移动端登录界面设计
• 设置页面宽度为375px,绘制登录表单并调整组件布局。
• 添加按钮点击交互,模拟登录后的跳转。通过以上内容,初学者可以在实际操作中掌握 Axure 的基本功能,为后续学习交互设计和复杂逻辑奠定基础。