前言
细心的你可能已经发现,我们之前实现的大模型对话都是起一个cmd命令框,通过在CMD命令框展示输入的内容或者输出的内容,这种操作既不方便也不美观。所以它来了:Gradio,一个能让我们拥有可视化界面,方便操作模型的UI框架,本文主要介绍下Gradio的使用,后面就不用在又丑又黑的黑屏框上操作了0.0.
Gradio是什么
Gradio 是一个用于快速构建机器学习模型的交互式Web应用的Python库,它主要是用在简化模型的演示和测试过程,通过一些简单的代码和组件布局,而不需要精通 HTML、CSS 或 Javascript 等,就能让开发者能够快速搭建起一个可视化的界面。
用于展示模型的输入和输出。这不仅有助于模型开发者更好地理解模型的行为,也为最终用户提供了一个可以更直观地输入数据并查看模型的预测结果
安装
bash
pip install gradio
# 查看已安装的版本
pip list | grep gradio使用
创建一个python文件,假如名字为gradio_test.py
python
import gradio as gr
def greet(name, intensity):
return "Hello, " + name + "!" * int(intensity)
demo = gr.Interface(
fn=greet,
inputs=["text", "slider"],
outputs=["text"],
)
# 运行程序
if __name__ == "__main__":
demo.launch()然后运行即可,这里运行程序有2种方式
第一种是普通的加载模式,即是直接使用python demo.py运行,这种方式启动后如果代码有变动,则需要重新启动才能生效;
第二种为热重载,gradio gradio_test.py ,只要对文件进行了更改,该模式就会自动重新加载 Gradio 应用程序,使你的代码改动立即生效。

功能介绍
Interface类
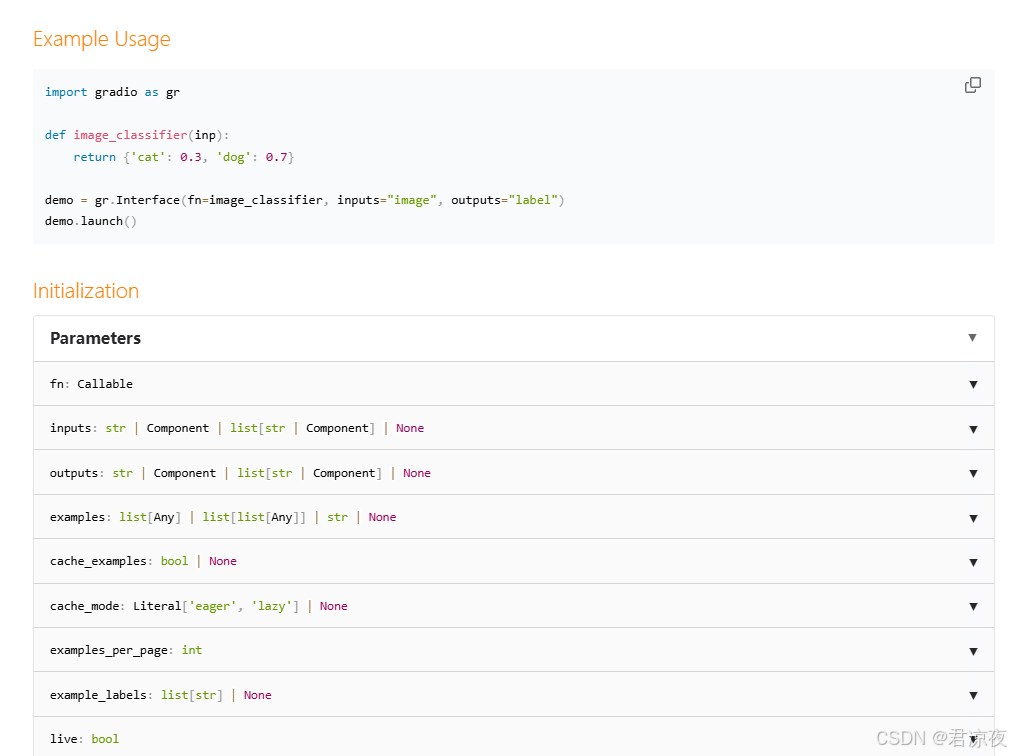
在 Gradio 中, Interface 类是一种高级抽象,只需要指定输入和输出类型就可以快速的为任何 Python 函数创建演示界面。
- fn:包装用户界面的函数
- inputs: 输入类型,它的数量应该与函数中的参数相匹配,示例中有「text」,「slider」,那么 userFn函数就需要接受 2 个参数
- outputs:输出类型,它的数量需要与函数返回的数量相匹配,示例中指定了「text」,那么 greet函数就返回了 1 个字符串
上面的 「input」,「output」是使用的字符串,如果需要自定义输出字段和加上其它可控的属性,那么就需要使用组件类。比如 「gr.Textbox」,「gr.Slider」这种方式了。
详细使用描述,请参考官网文档

Blocks
上面的 Interface 是一种高级的 API ,仅仅几个配置就能快速生成界面了,但是它的缺点是不够灵活,不方便自定义界面.
另一种就是使用低级的 API 那就是 Blocks ,它可以创建更加灵活、复杂和细致的用户界面,比如可以创建多列布局,网络布局等,可以单独控制组件的大小、间距、对齐方式等。
python
def analyze_data(report_text):
"""
根据输入的报告数据分析
"""
if not report_text:
gr.Info("请先填写报告数据")
return report_text
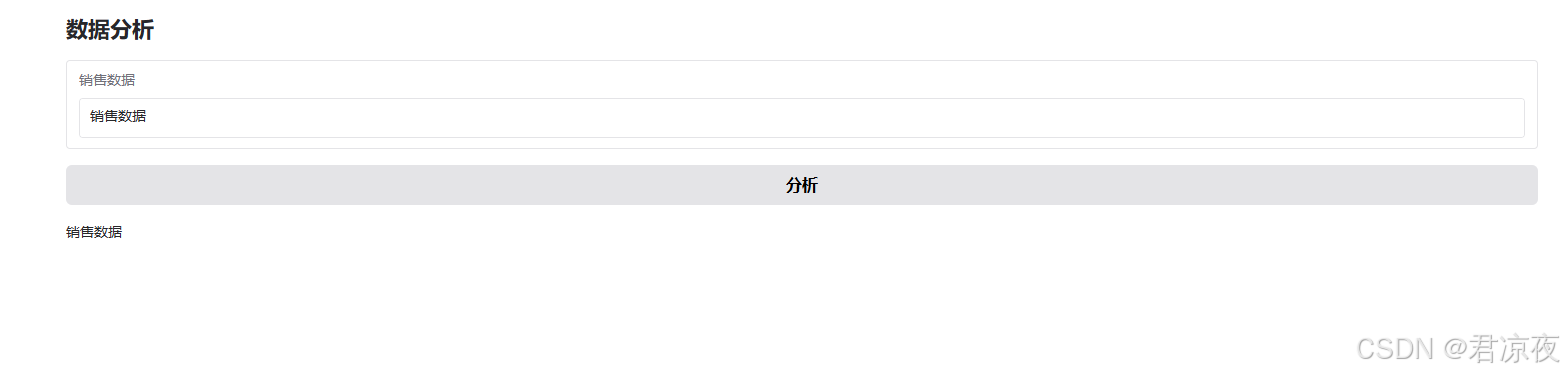
# 使用'with'语法和Blocks API构造Gradio界面
with gr.Blocks() as demo:
# 设置标题
gr.Markdown("## 数据分析")
# 创建行布局
with gr.Row():
# 创建列布局
with gr.Column():
# 创建输入框
input = gr.Textbox(label="销售数据", placeholder="请输入销售数据...")
# 创建点击按钮
analyze_button = gr.Button("分析")
output = gr.Markdown(label="分析结果")
analyze_button.click(analyze_data, inputs=input, outputs=output)
# 运行程序
if __name__ == "__main__":
demo.launch()
自己再加上连接openai对话的相关代码,不就妥妥一个聊天软件了吗。
以上只是一个简单的 Gradio 入门基础,如果需要更详细深入的学习和研究,可通过参考网址去官网进行学习,Gradio 本身是一个很复杂的库,先掌握一点基础,需要深入的时候 ,再去找相应的模块进行学习即可。
最后
学如逆水行舟不进则退,大家一定记得多练习