祝愿大美兰陵越来越好!
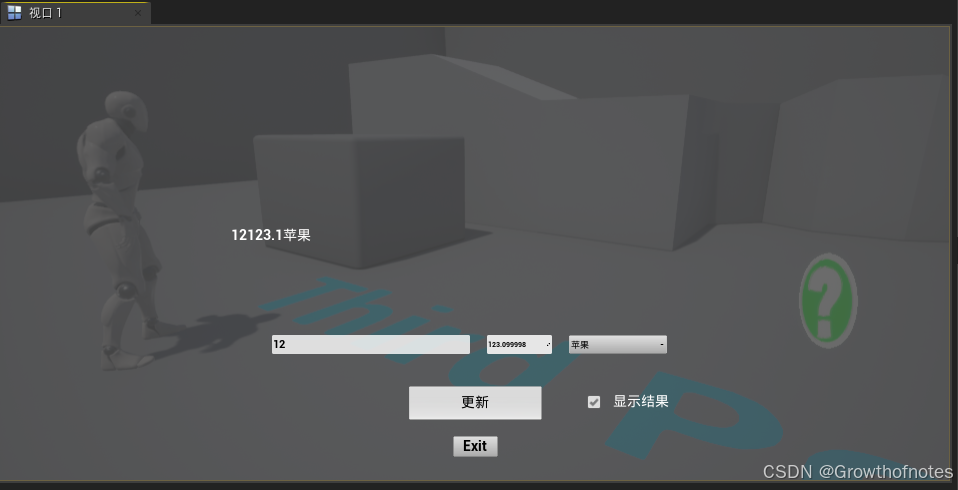
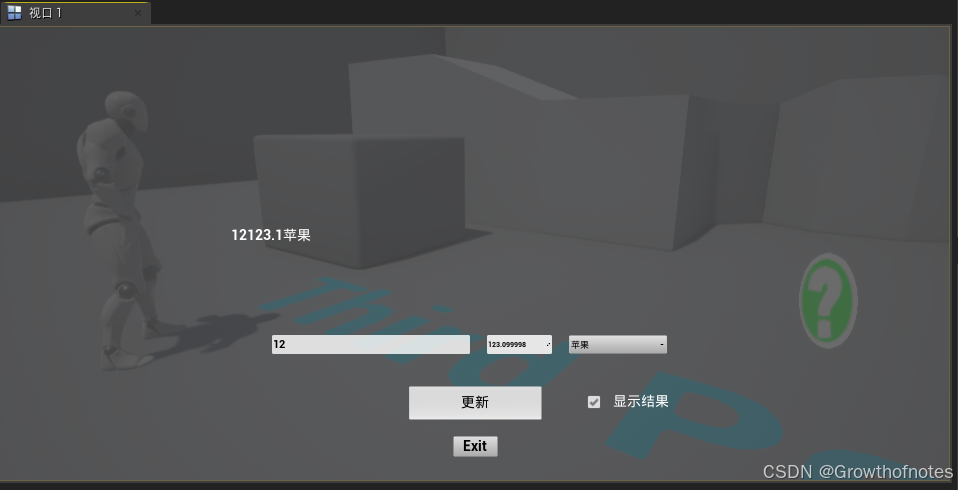
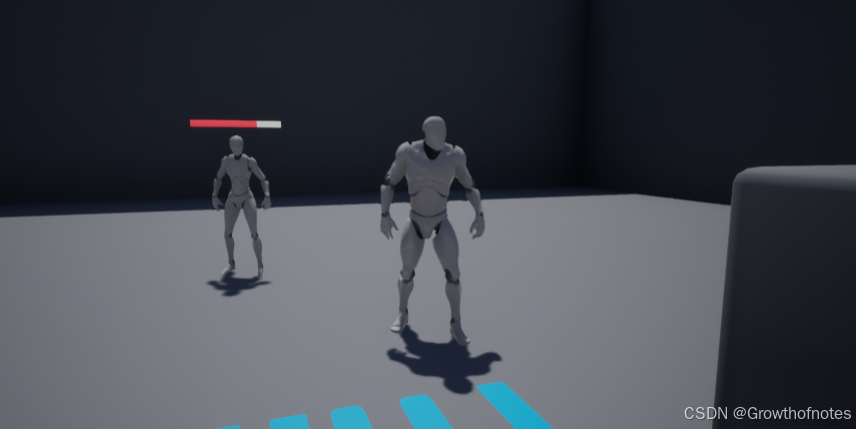
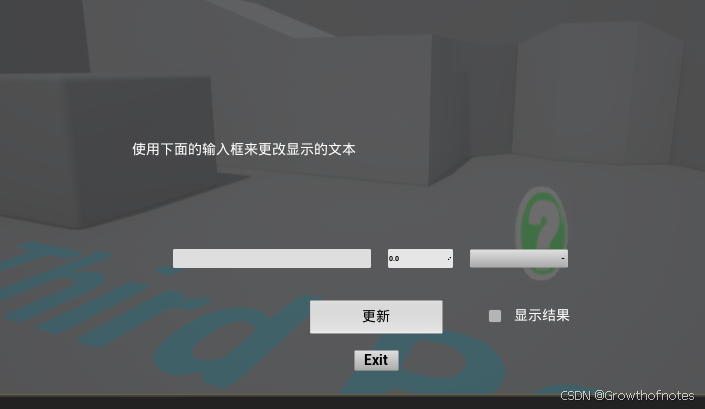
一、效果展示:

二、先制作一个角色
1、新建个父类为pawn的蓝图类。更名为BP_Image_Character。

2、这个角色只是用于观察场景,并与场景中的物体相碰撞用的,所以不需要骨骼网格体,

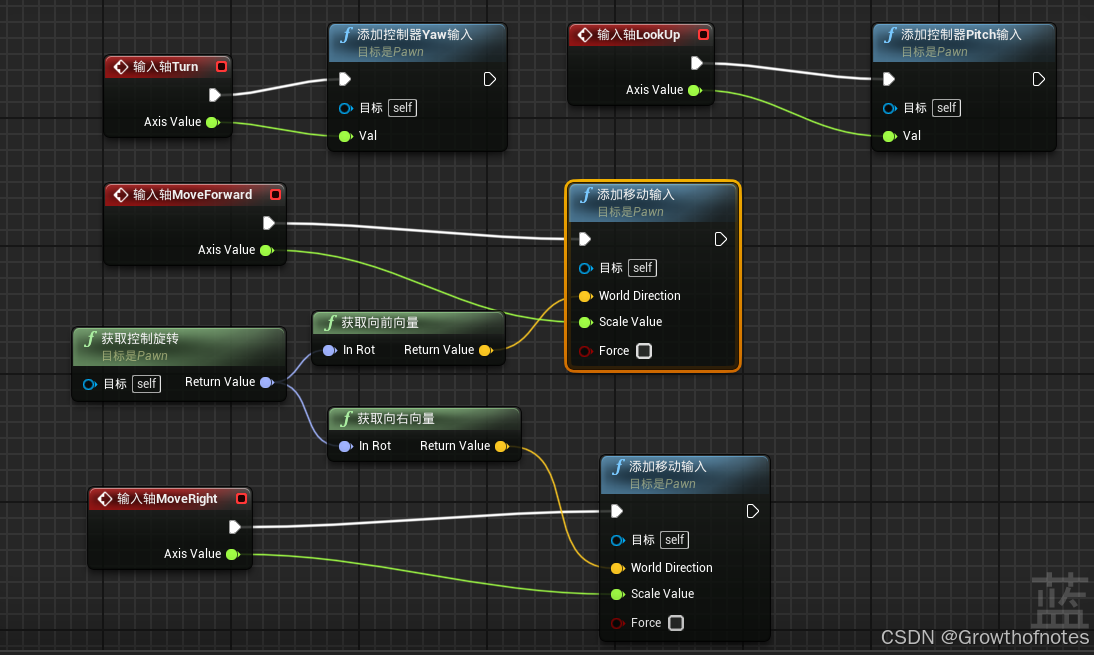
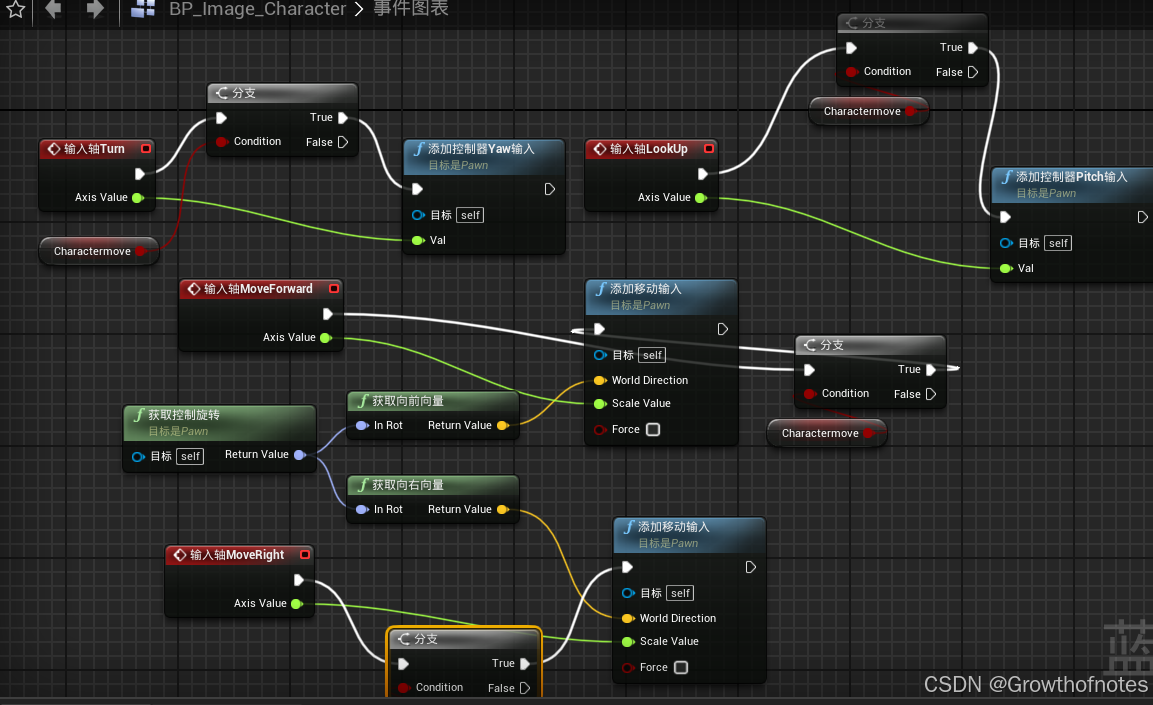
3、但是我们需要响应键盘和鼠标事件,可以把第三人称角色复制过来,这样角色就能移动了。

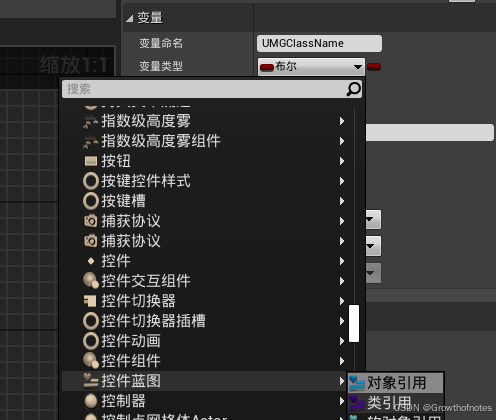
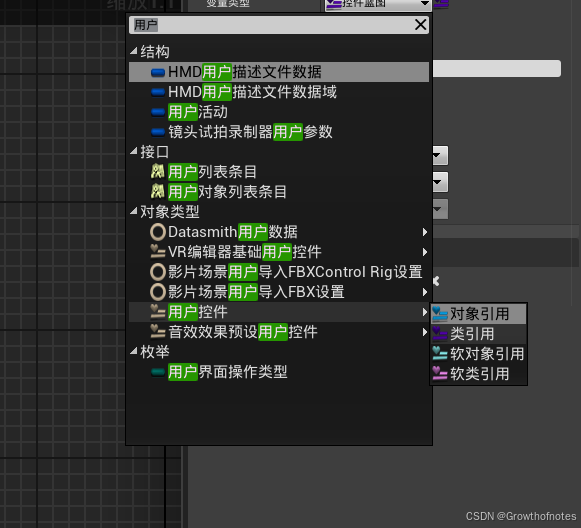
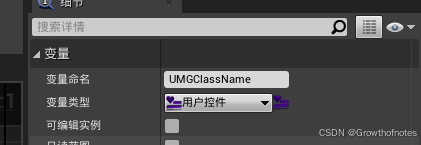
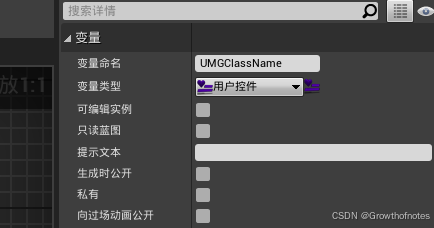
4、我们需要角色与胶囊体不同实例碰撞时创建不同的用户控件,所以这里得需要一个用户控件类得引用型变量。


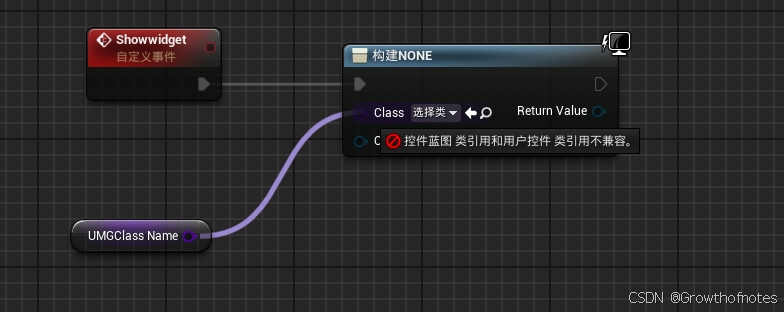
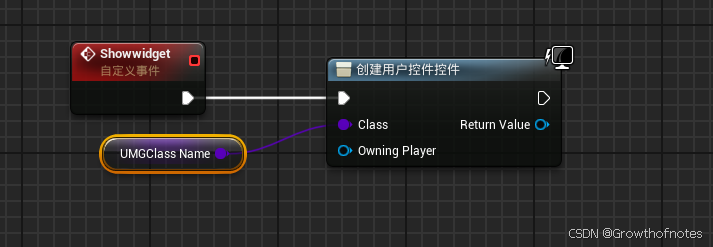
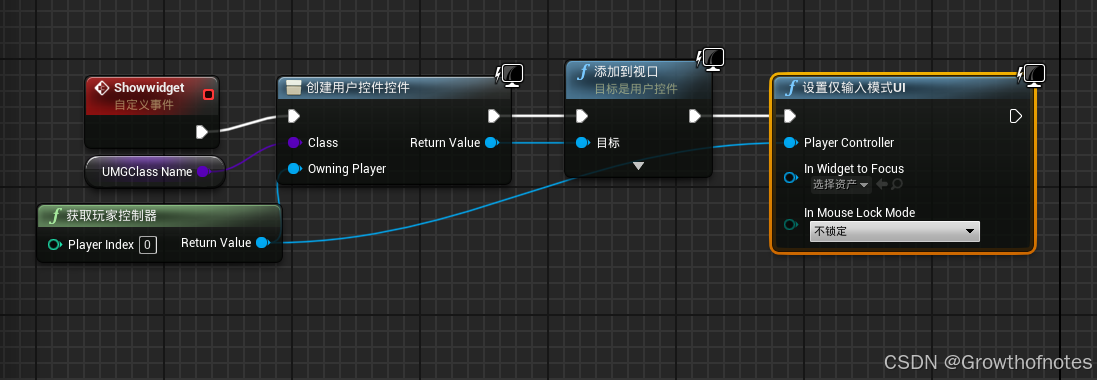
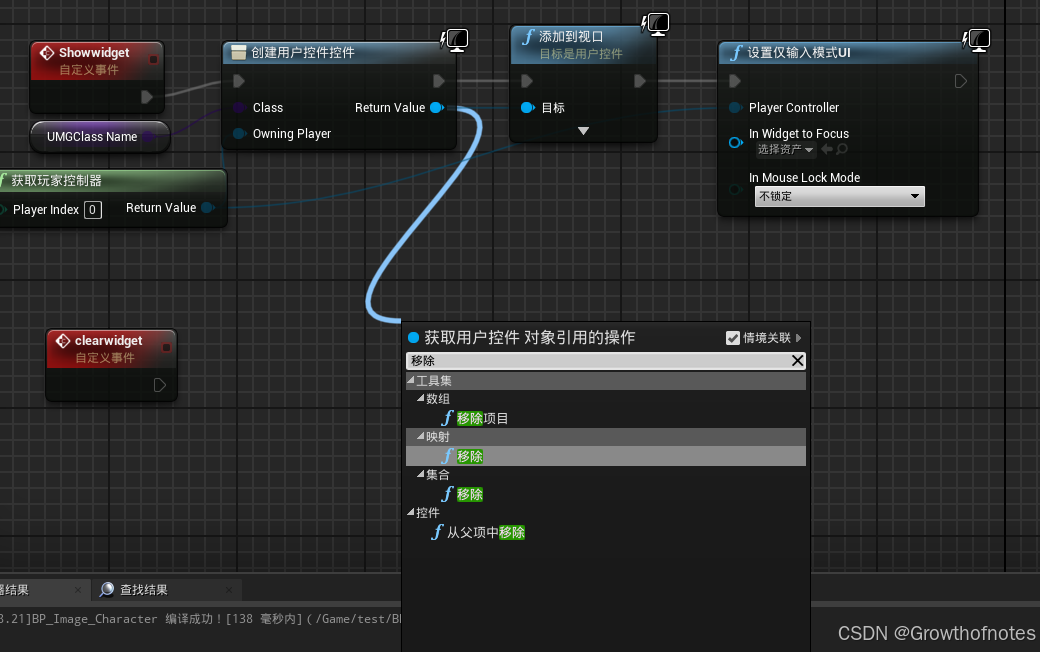
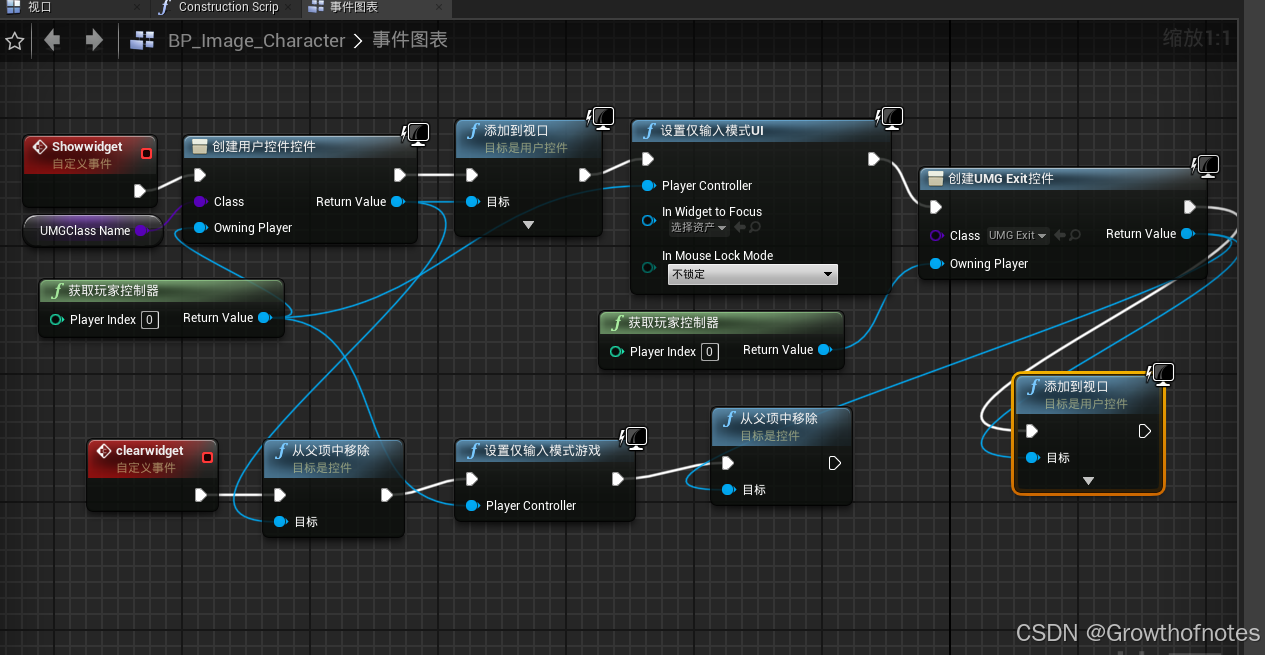
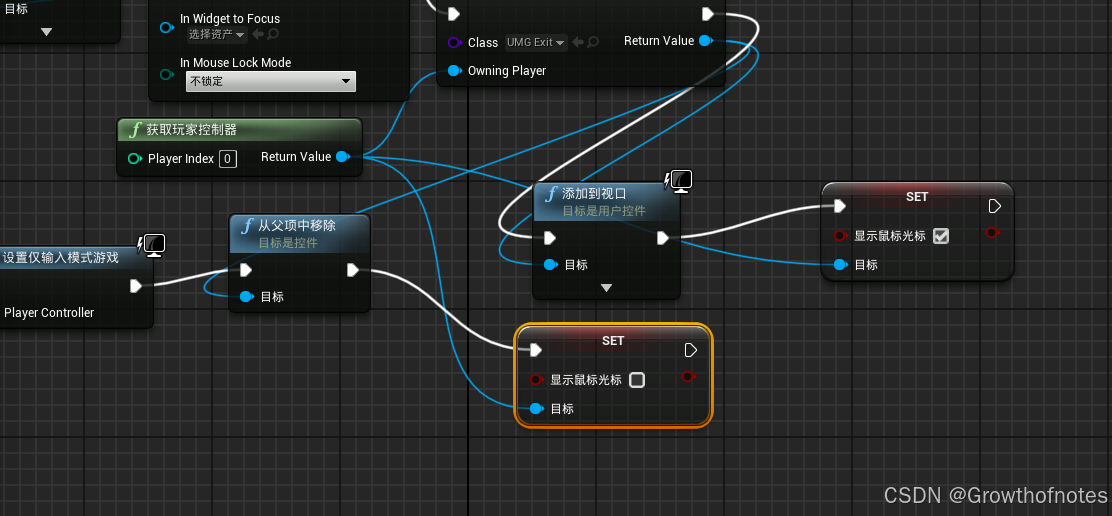
5、我们自定义一个显示控件的事件

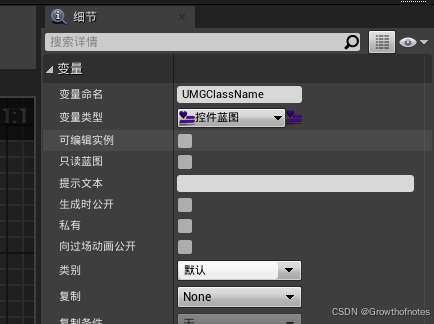
发现控件类图类的引用和用户控类引用不兼容,修改变量类型。



我们需要添加到视口,同时设置输入模式。

6、同样我们需要一个把它清除的自定义事件


7、因为所有控件的退出按钮是一样的,所以这里创建一个公共的退出按钮。


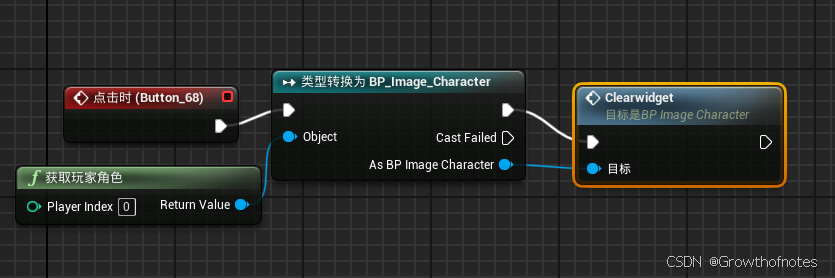
创建按钮的点击事件,当点击时调用角色的自定义事件clearwidget。

三、新建个GameMode
在 UE4 中,每一个世界(World)有多个 Level(关卡),而每个关卡又可以设定自己的 GameMode(游戏模式),从而控制游戏的玩法。
1、新建个GameMode。更名为BP_Gamemode。

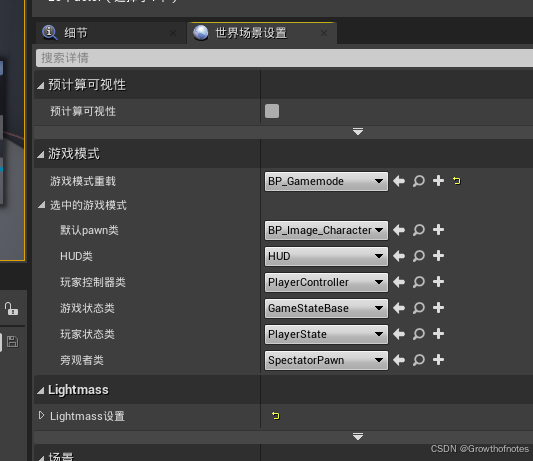
2、设置游戏模式默认角色为BP_Image_Character。

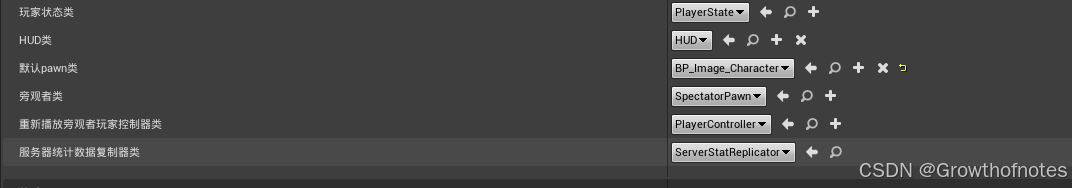
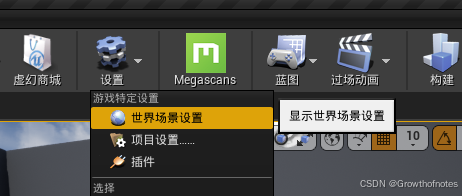
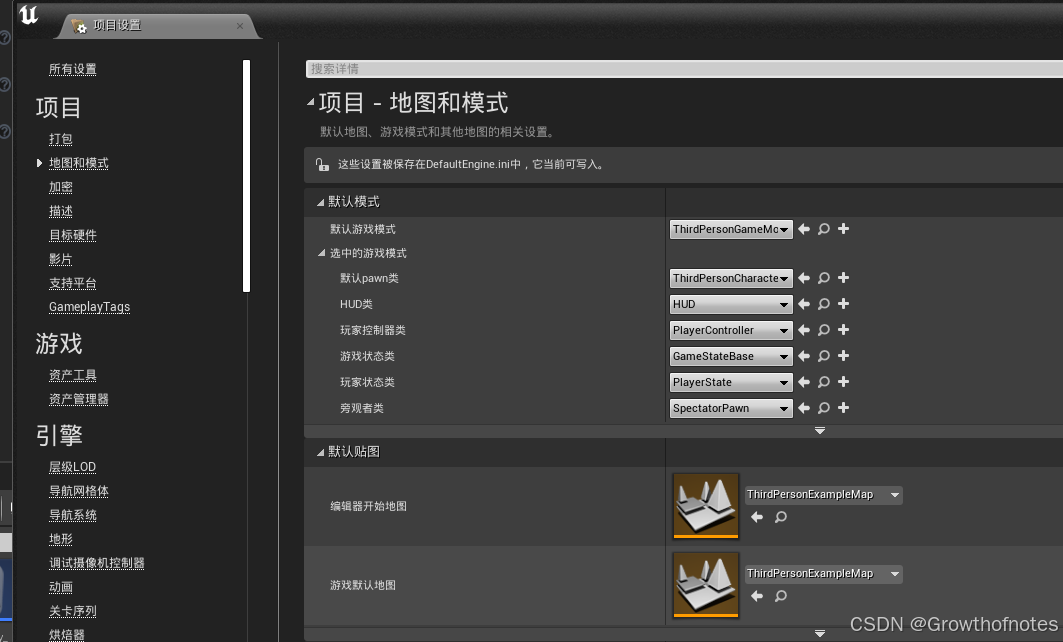
3、关卡设置


项目设置不动

测试下:

无问题。
四、我们需要触发器
1、新建一个actor蓝图类,

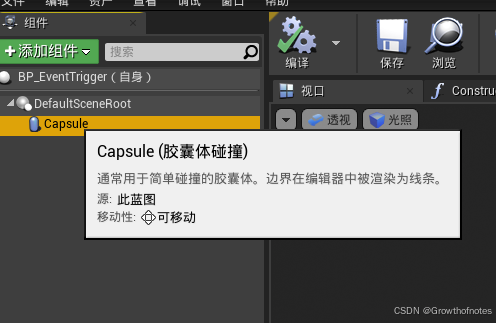
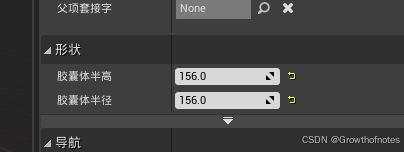
2、添加一个胶囊体碰撞

大小设置为:

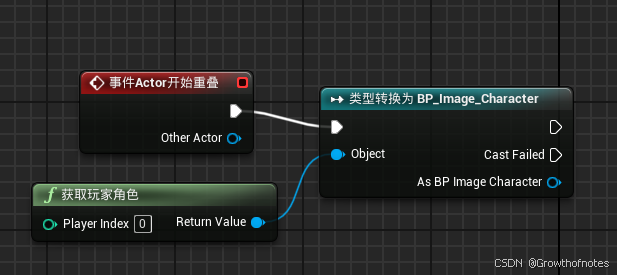
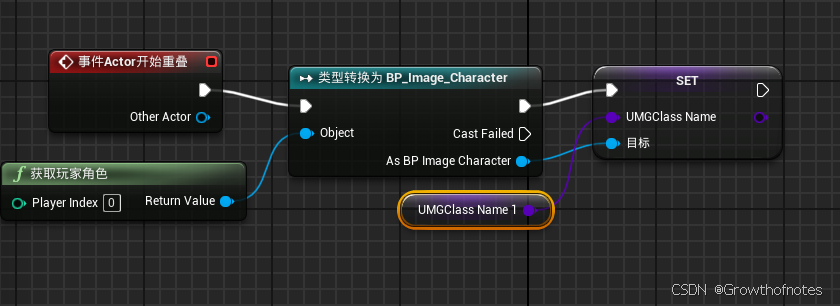
3、添加事件Actor开始重叠事件

4、先检测一下是不是我们的角色碰撞的

5、如果是他的话,我们需要把创建的用户控件类的引用传递给角色的UMGClassName。好让角色知道应该创建的是谁。

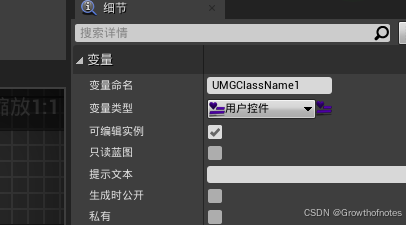
这里同样需要一个这个类型的变量UMGClassName1

6、我们需要把用户控件类的引用给角色传递过去

7、因为这里的UMGClassName1,需要把这个触发器拖到场景中,根据它所在的位置来决定触发生成哪一个控件,所以不同的实例创建的控件是不同的,这样我们就需要根据位置来设置UMGClassName1的值,这样这个变量就需要公开。

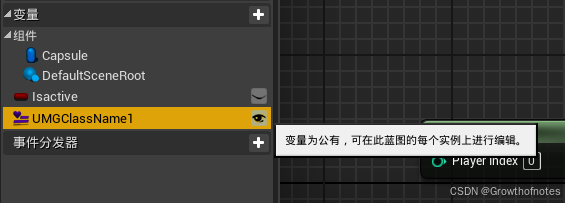
变量为公有,就可在此蓝图的每个实例上进行编辑。
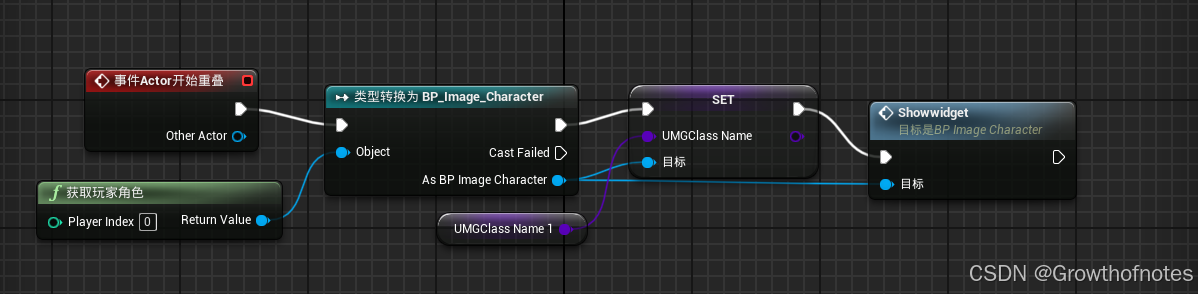
8、这样我们就可以调用显示控件的自定义事件了。

可以了,但是没有退出控件,没有鼠标,所以改进一下。
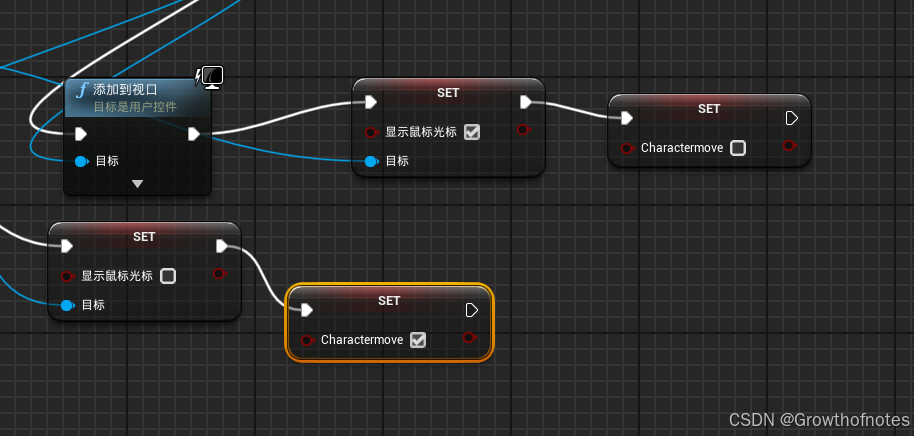
9、角色中showwidget时,把退出控件加上

10、当用户界面生成时,没有鼠标,角色还是到处跑,这样可以用变量进行控制。
 清除控件的时候要隐藏鼠标
清除控件的时候要隐藏鼠标

11、再添加个变量来控制当控件添加的时候,让角色不动。


五、输入用户控件制作
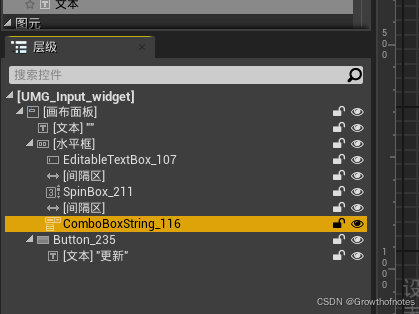
1、新建用户控件,更名为UMG_Input_widget。

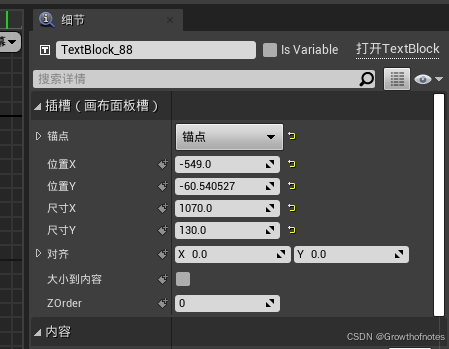
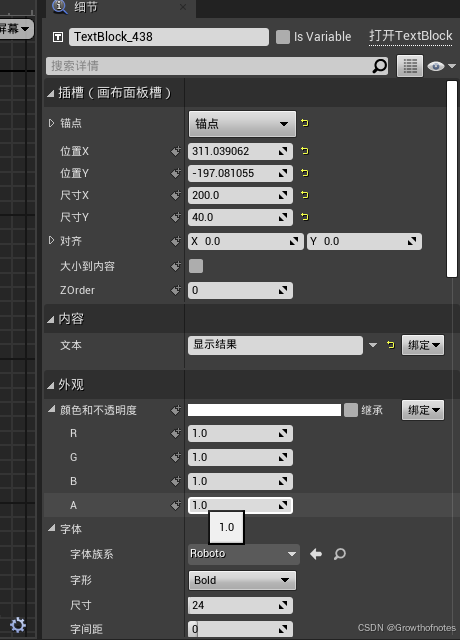
2、双击打开编辑界面,添加文本,调整参数,如下图:


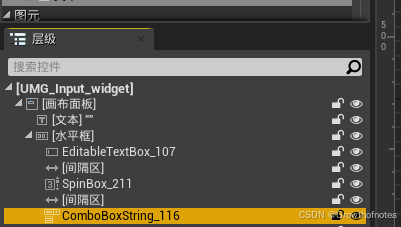
3、添加水平框,调整参数,位置如下:


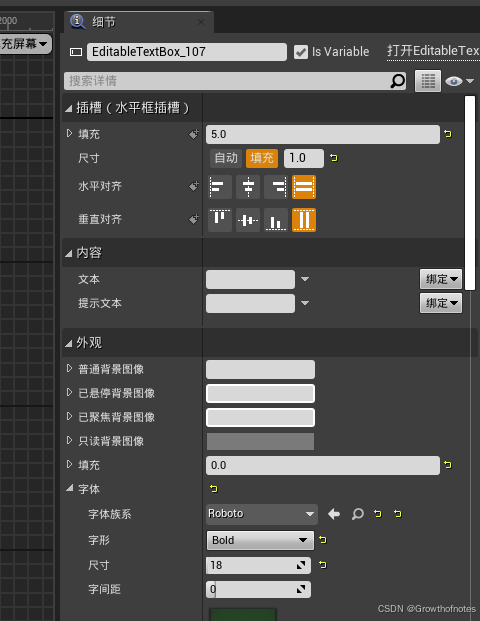
4、水平框中添加文本框,调整参数,

水平框中再添加间隔区,参数如下:

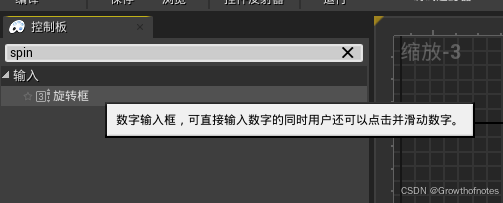
水平框中再添加数字输入框(旋转框)

参数如下设置:

水平框中再添加间隔区,参数如下:

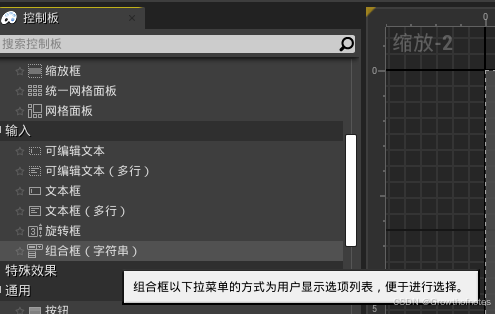
水平框中再添加组合框

设置参数如下:

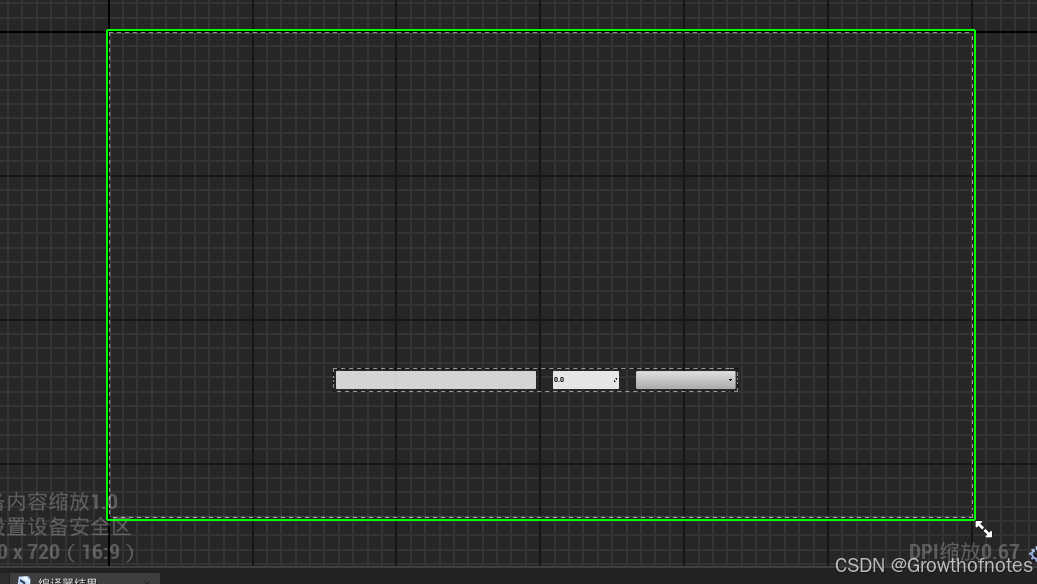
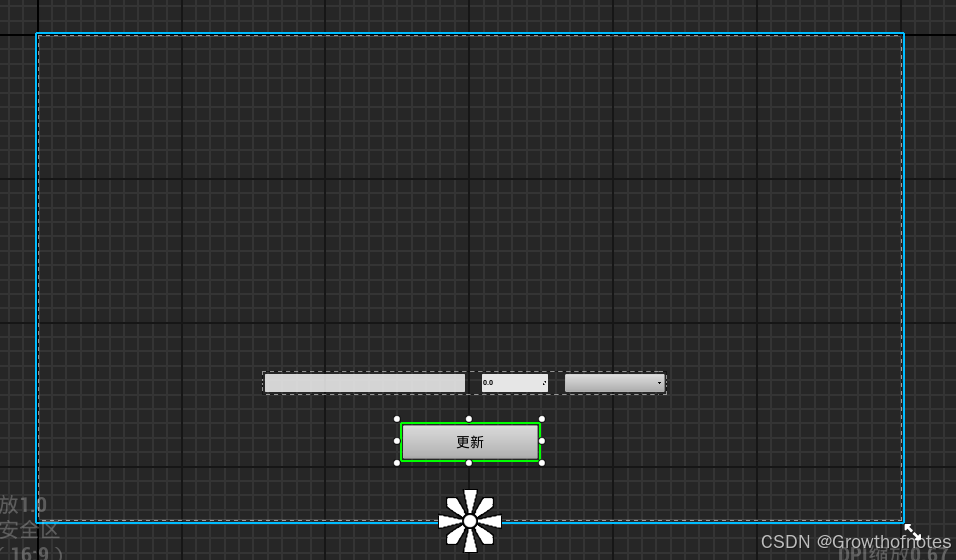
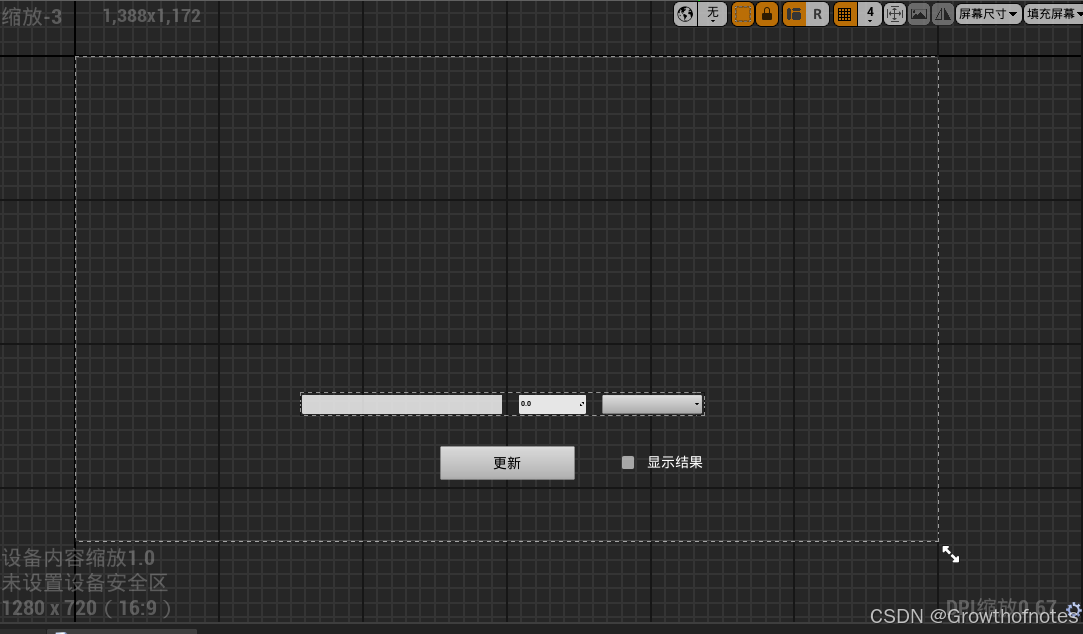
5、水平框内效果如下图:


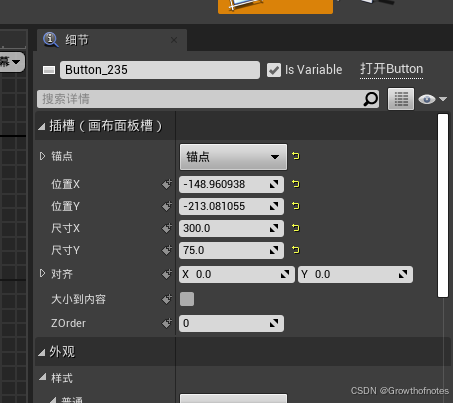
6、画布面板上添加按钮及文字,参数如下:



效果如下图:

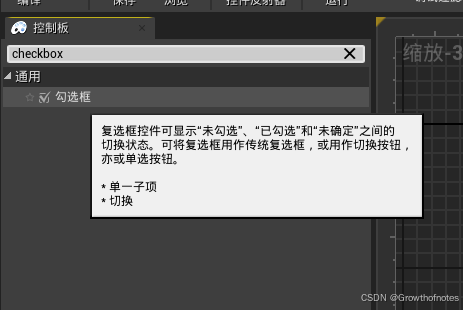
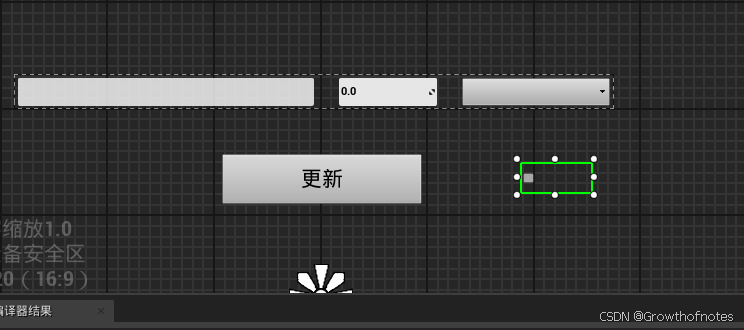
7、添加checkbox

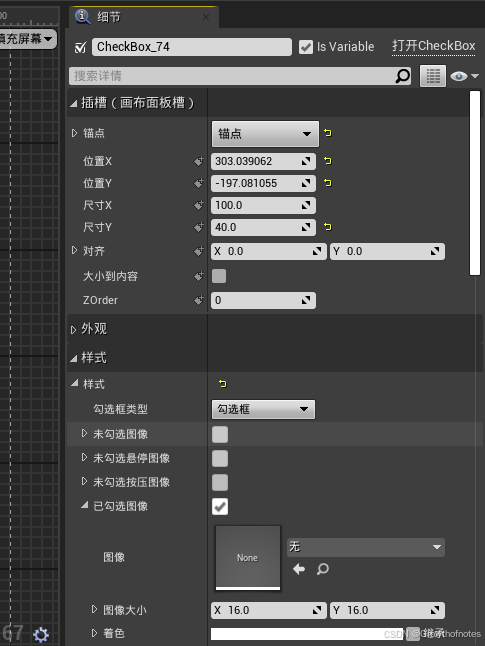
调整参数:

效果如下图:

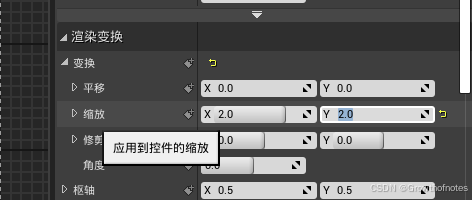
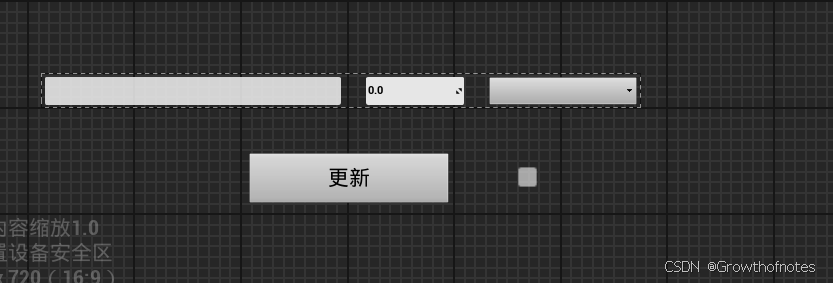
有点小,调整大小参数如下:

效果如下图:

8、为复选框添加显示文本:

效果如下图:

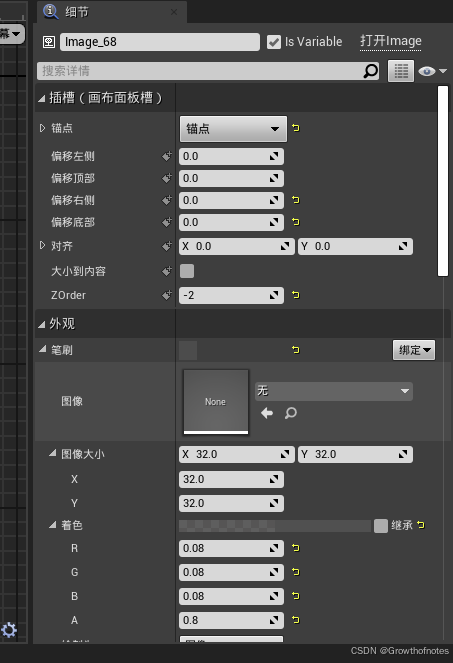
9、添加背景图像:

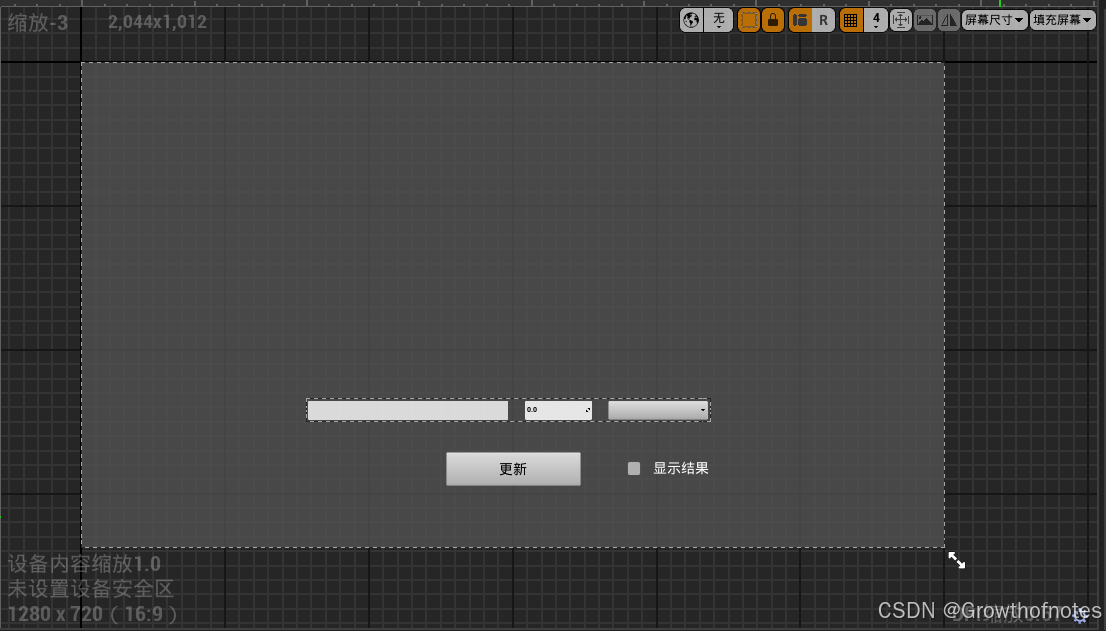
效果如下图;

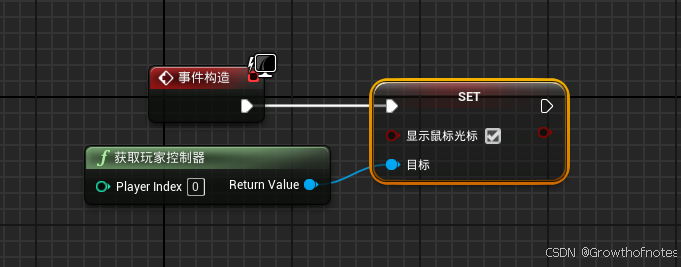
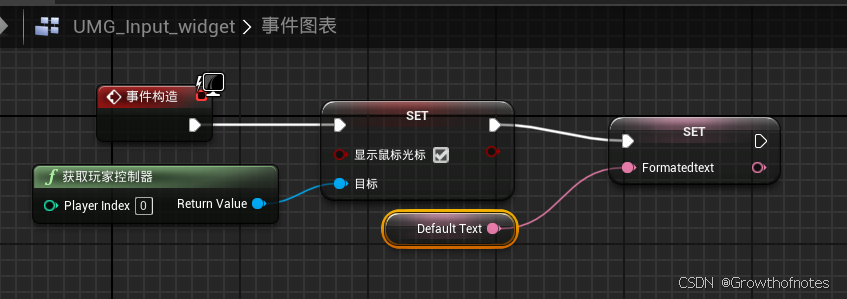
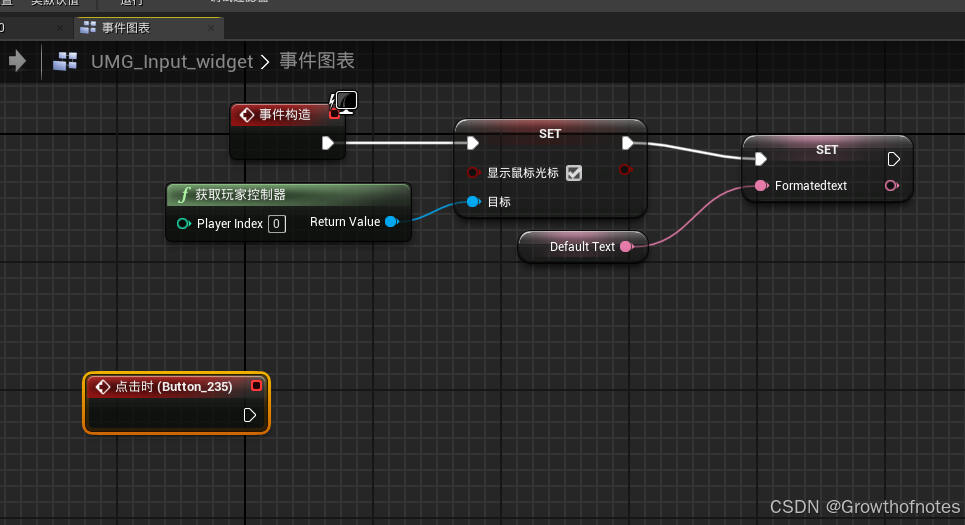
10、为输入控件事件构造函数添加蓝图节点

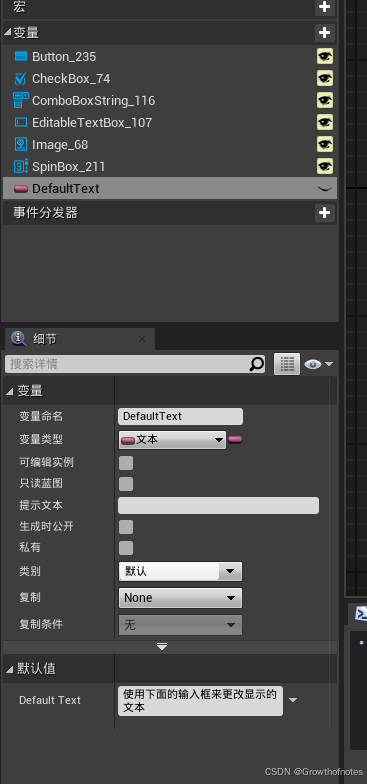
使UI被创建的时候,显示鼠标光标,同时设置显示的提示文本为"使用下面的输入框来更改显示的文本",我们新建个变量来存储它。

我们需要创建一个变量,用于上方的显示文本来显示什么值(变量)。

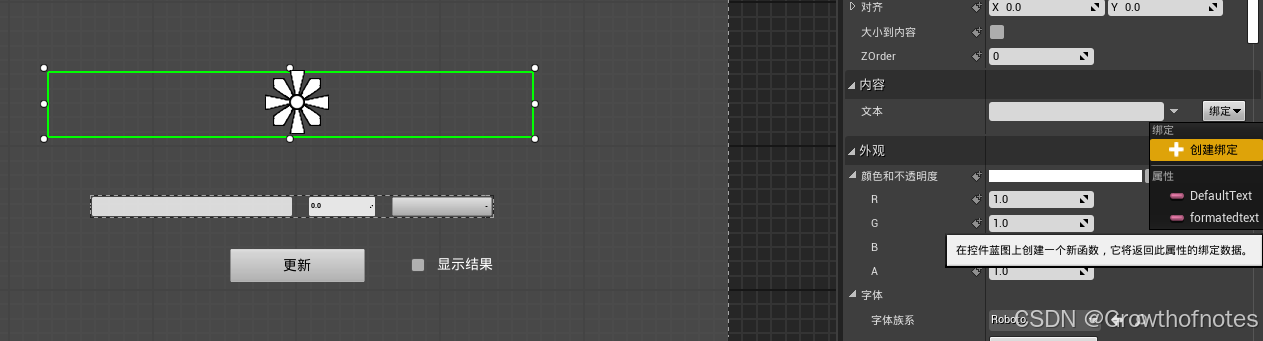
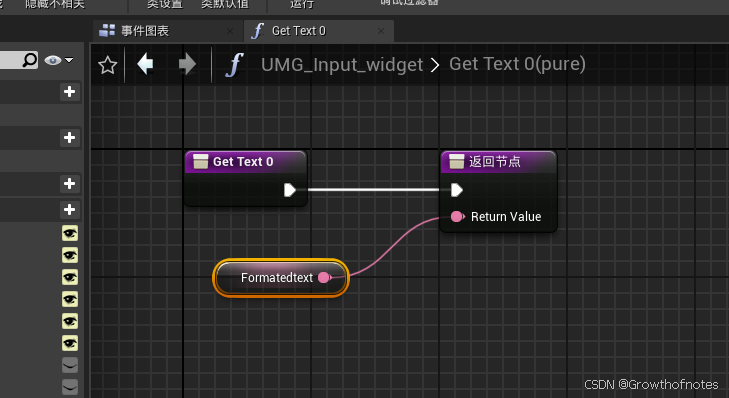
11、我们对上方的显示文本添加绑定函数。


运行测试一下:

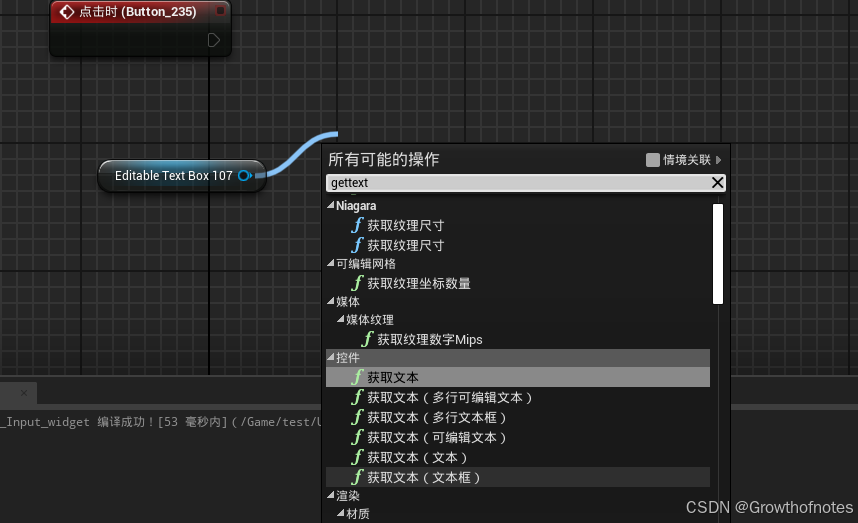
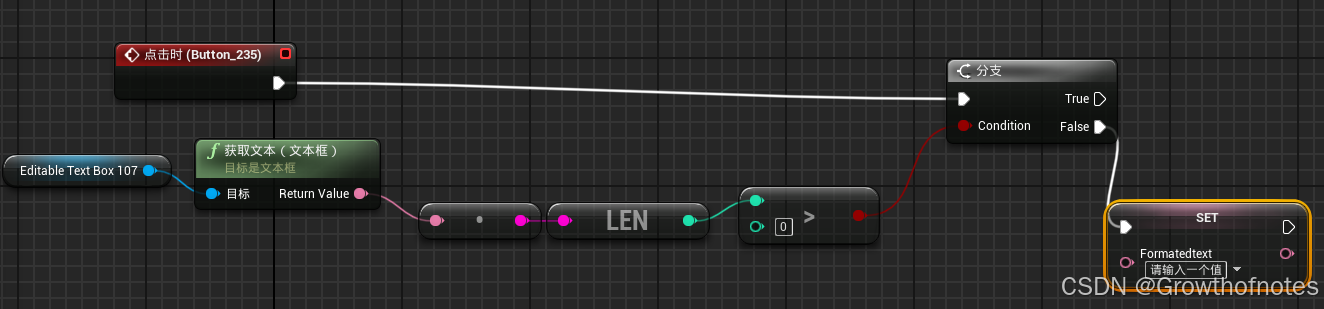
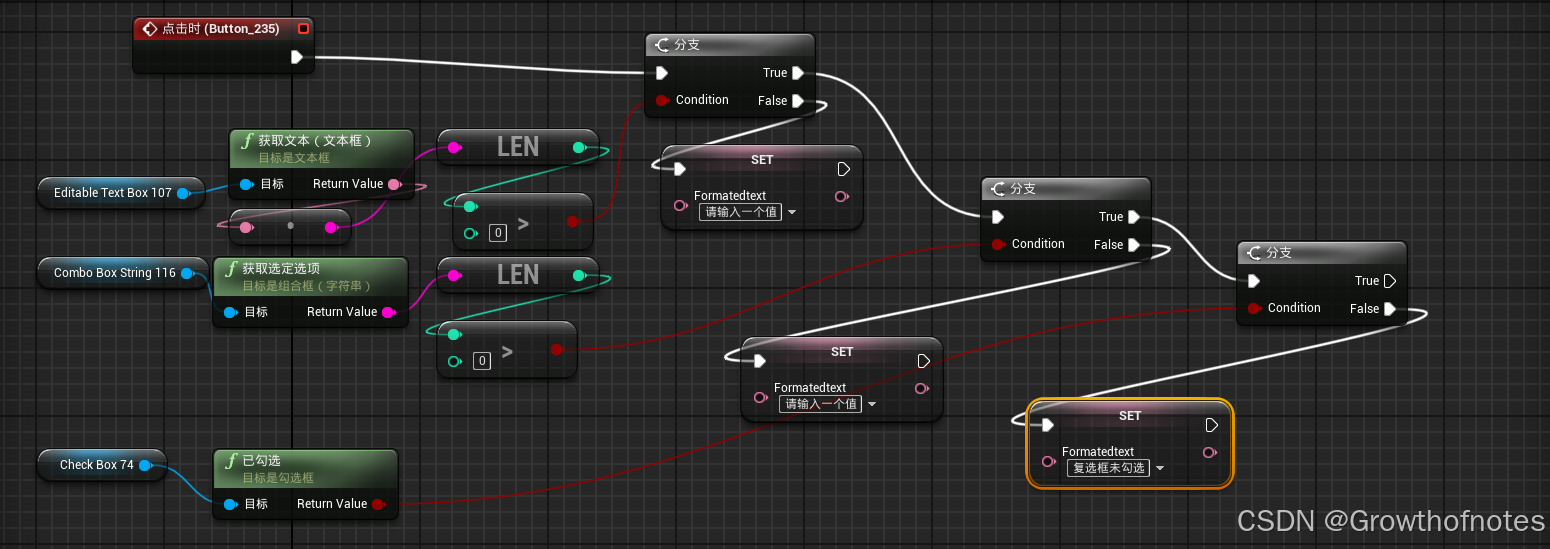
12、我们为按钮添加点击事件

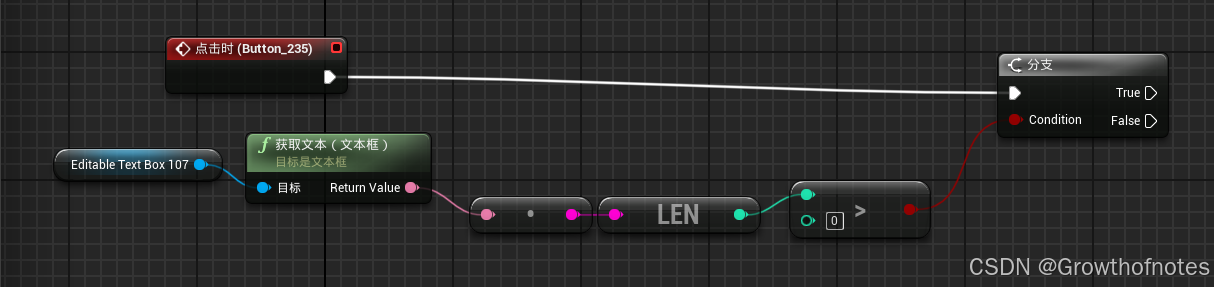
我们先来判断下可编辑文本框中是否有值,


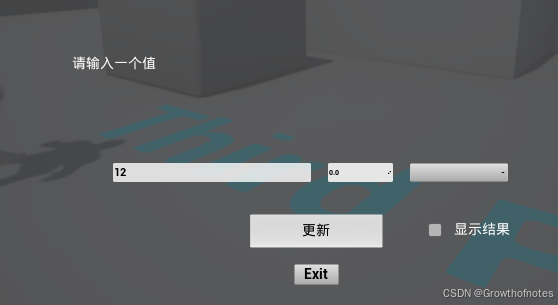
当文本框中的值长度小于等于0时,提示请输入一个值

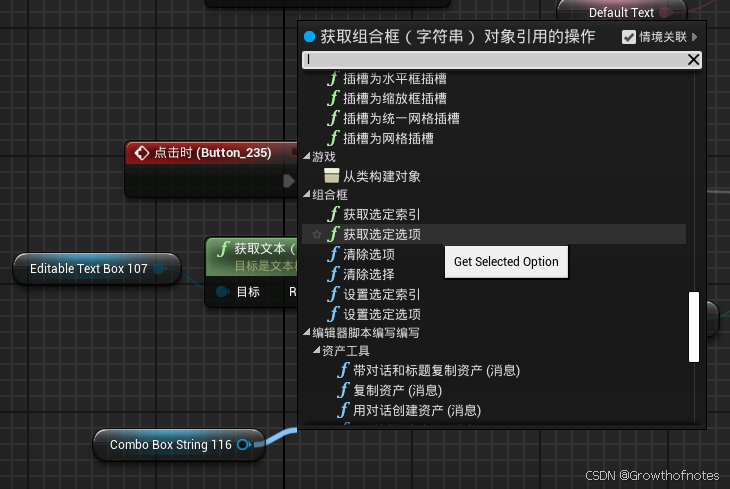
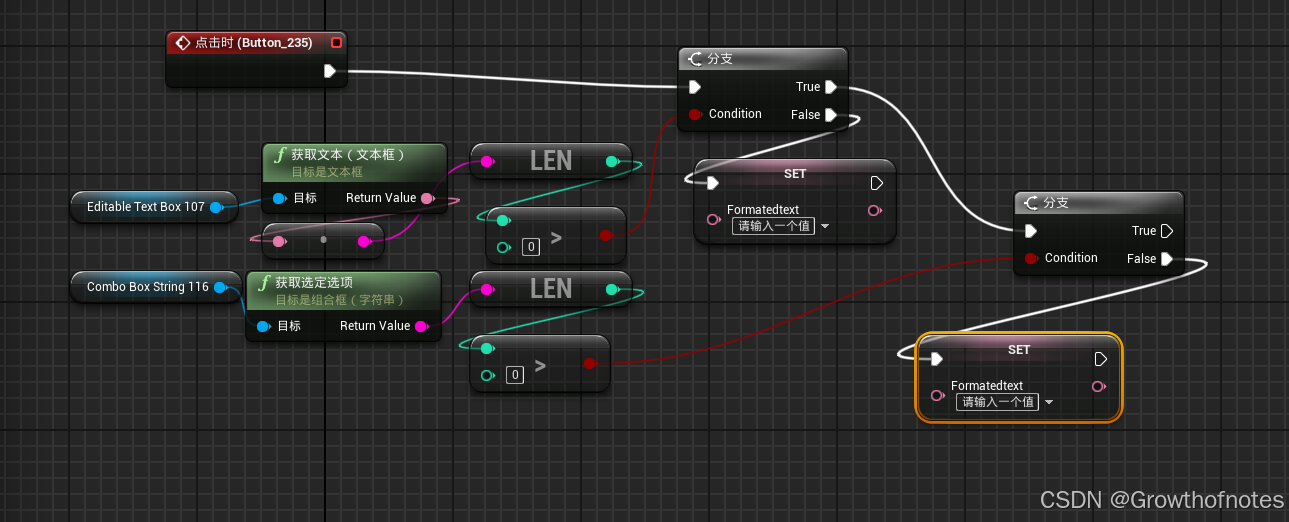
当文本框里面有值的时候,再判断下拉列表中有值没有?

没有值就提示

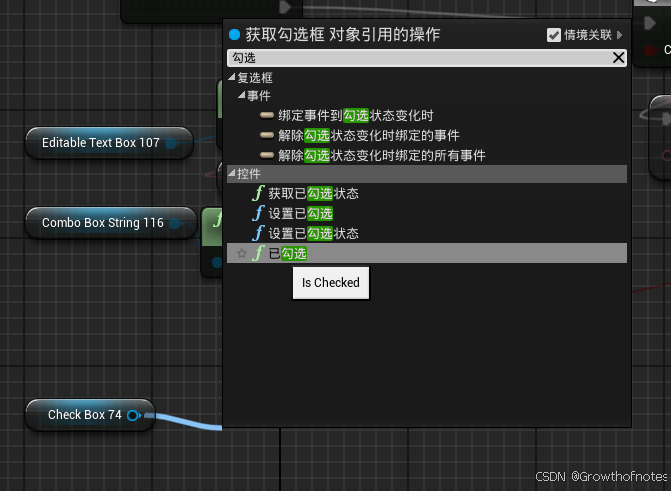
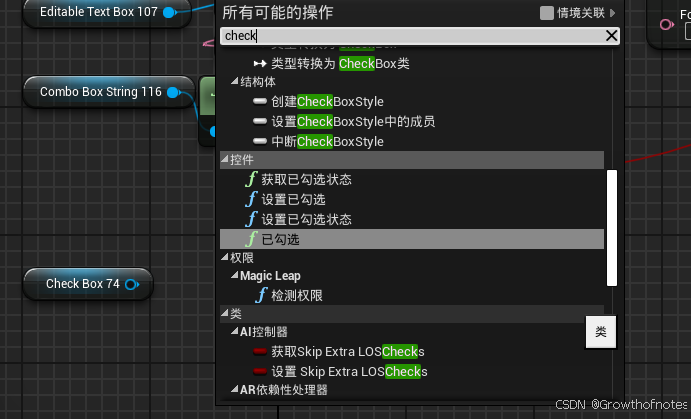
再判断复选框是否被勾选?



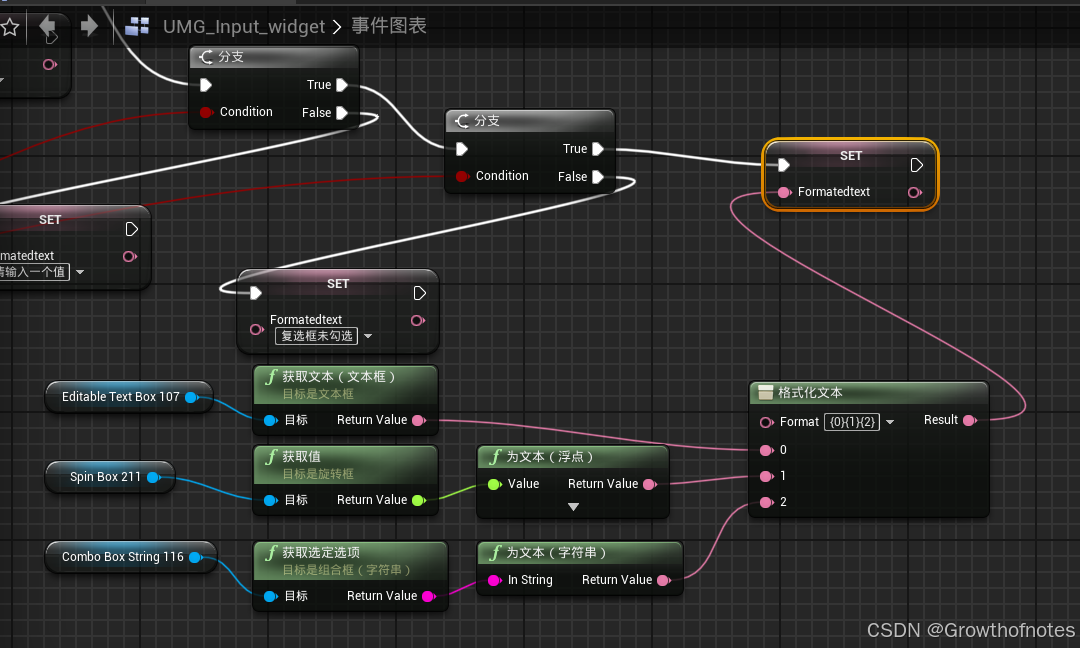
满足以上条件后,我们再把这些值组合在一起赋予显示文本

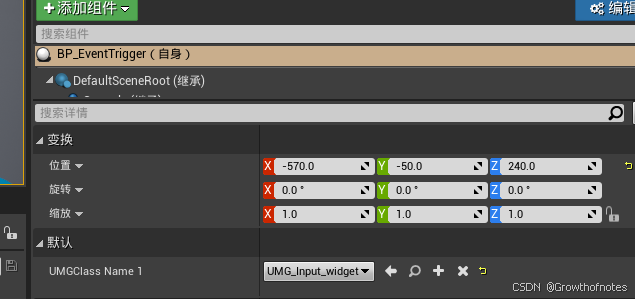
13、把与胶囊体碰撞的控件类设置下:

六、测试下效果: