目录
[1 unity的基础操作的工具,就在scene边上](#1 unity的基础操作的工具,就在scene边上)
[1.1 对应shortcut快捷键](#1.1 对应shortcut快捷键)
[2 物体的重置/ 坐标归到0附近](#2 物体的重置/ 坐标归到0附近)
[3 F:快速找到当前gameobject](#3 F:快速找到当前gameobject)
[4 Q:小手和眼睛,在场景中移动](#4 Q:小手和眼睛,在场景中移动)
[5 W:十字箭头,移动gameobject](#5 W:十字箭头,移动gameobject)
[6 E: 旋转](#6 E: 旋转)
[7 R 缩放](#7 R 缩放)
[8 T 矩形工具--对应2维的X,Y平面](#8 T 矩形工具--对应2维的X,Y平面)
[9 Y:box collider](#9 Y:box collider)
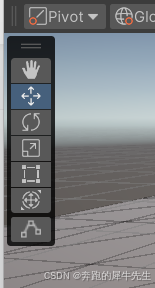
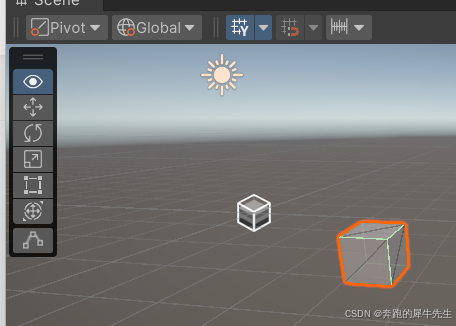
1 unity的基础操作的工具,就在scene边上

1.1 对应shortcut快捷键
- F:快速找到当前gameobject
- Q:小手,在场景中移动 + 一定要配合按住鼠标滚动缩放
- W:十字箭头,移动gameobject
- E: 旋转
- R:缩放
- T:上面功能的集成
- Y:box collider
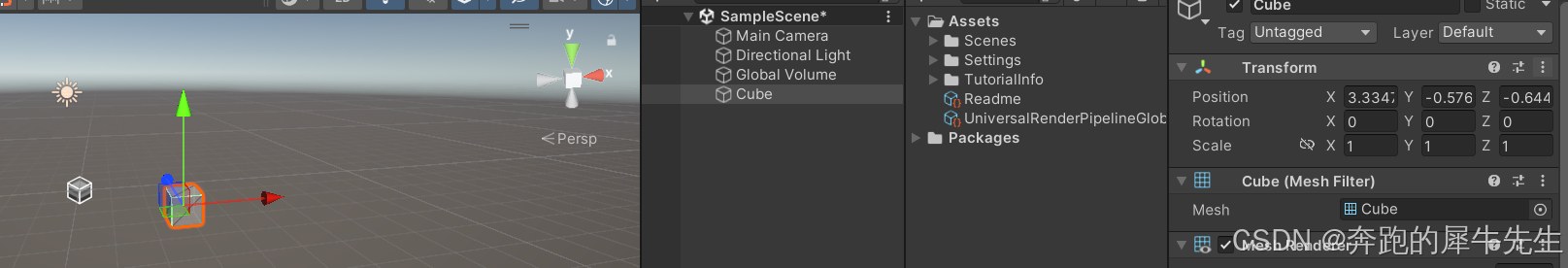
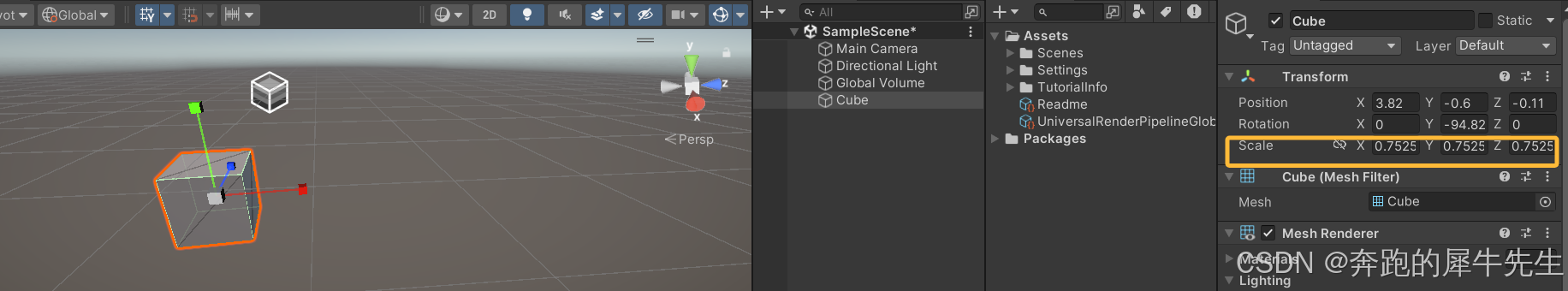
2 物体的重置/ 坐标归到0附近
- 点击 create object ,生成的物体一般都随机了一个不远的位置
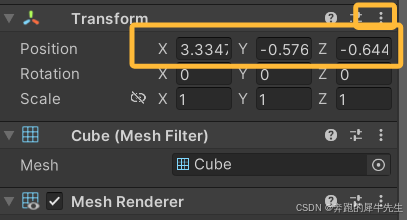
- 可以直接重置到 0 0 0 点
- 方法1:直接修改position
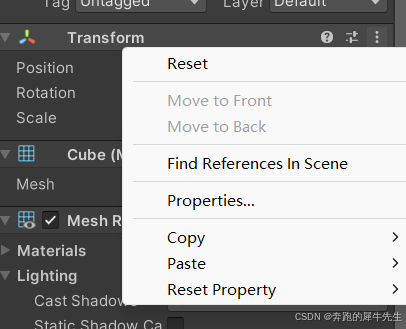
- 方法2:点击上面的 三个小点,然后点reset



3 F:快速找到当前gameobject
4 Q:小手和眼睛,在场景中移动
- Q:小手,在场景中移动 + 一定要配合按住鼠标滚动缩放
- 按住鼠标右键 = 眼睛

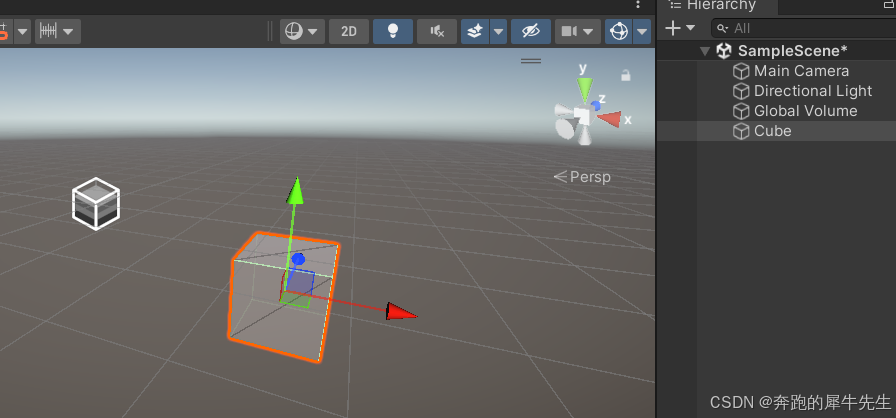
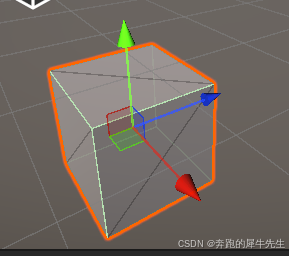
5 W:十字箭头,移动gameobject
-
W:十字箭头,移动gameobject
-
3个坐标轴的颜色,红色X,绿色Y,蓝色Z
-
和物体本身的拖动坐标轴,本体坐标轴,颜色是一样的
-
选择3个轴之一,就是只修改这个轴的方向---------也就是在直线上移动
-
选择3个面之一,可以同时在2个轴维度变化-------也就是在平面上移动


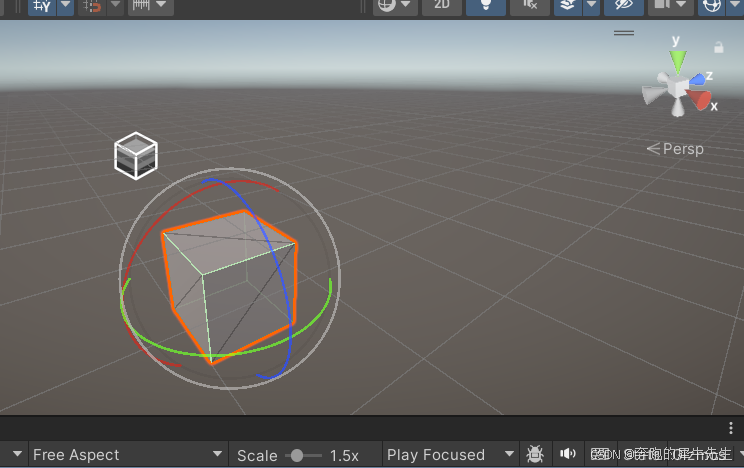
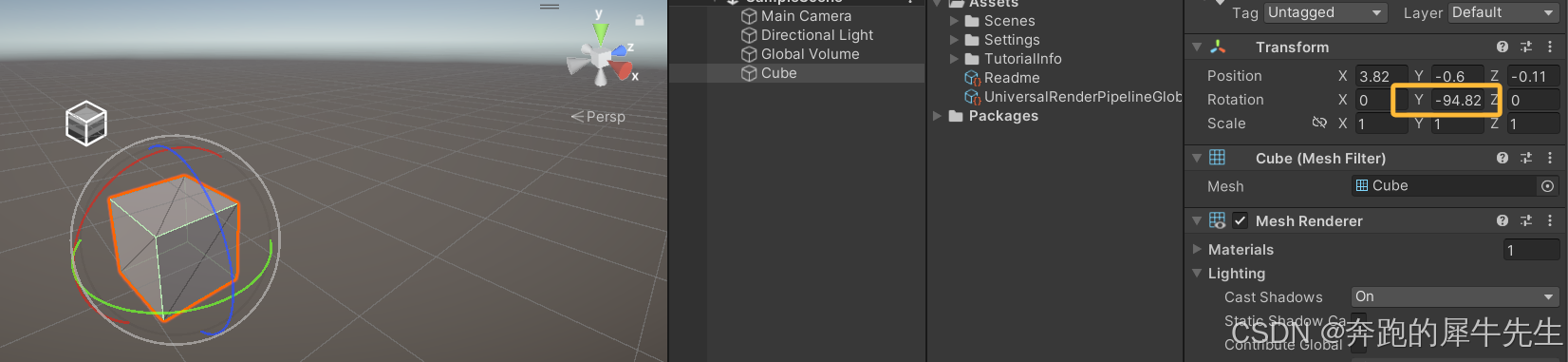
6 E: 旋转
- E: 旋转
- 3个圆圈,颜色分别对应3个轴
- 比如选额绿圈,就是围绕绿色的轴--Y轴,进行旋转
- 还有1个灰色的圆圈,表示当前朝向的轴,转动,很少用
- 旋转用的欧拉角计数
- 旋转到360度以后并不会重置回0,而是继续累计变大。可能是因为区别转1圈和N圈吧,,,后面试试


7 R 缩放
- 3个轴,分别是单方向缩放
- 点击红色小立方体,整体缩放(不会变形)


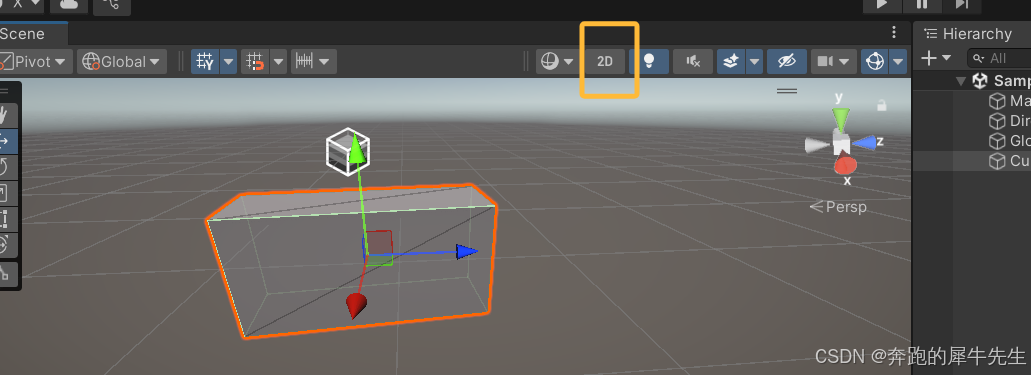
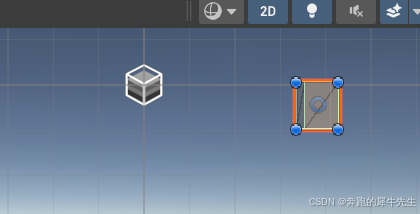
8 T 矩形工具--对应2维的X,Y平面
- 现在是3D场景,但是这里依然显示为2D,切换按钮吧?
- 点击2D,会很的切换到2D去
- 用矩形,只调整2D的2个维度,就是X,和Y 维度,这就没有Z维度了
- 适合对2D的UI等调整


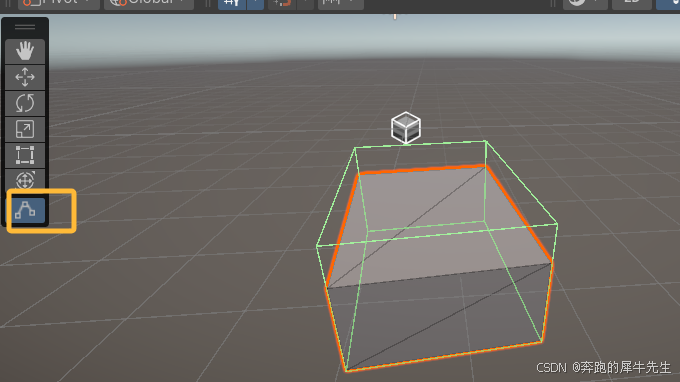
9 Y:box collider
- 选中collder
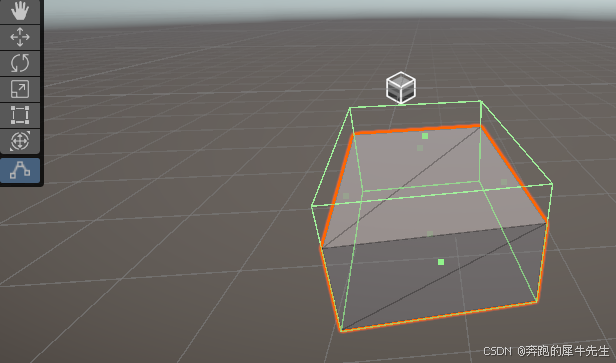
- 然后选中上面的中心,小绿点
- 点击后可以拉升这个box
- 物体的碰撞盒子吧