一、新建类图

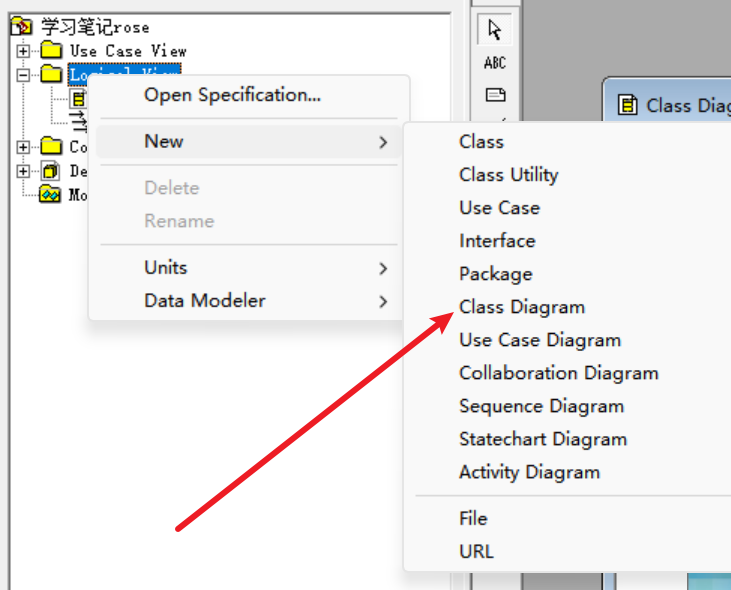
首先依旧是新建要绘制的类图;选择class diagram;
修改命名;
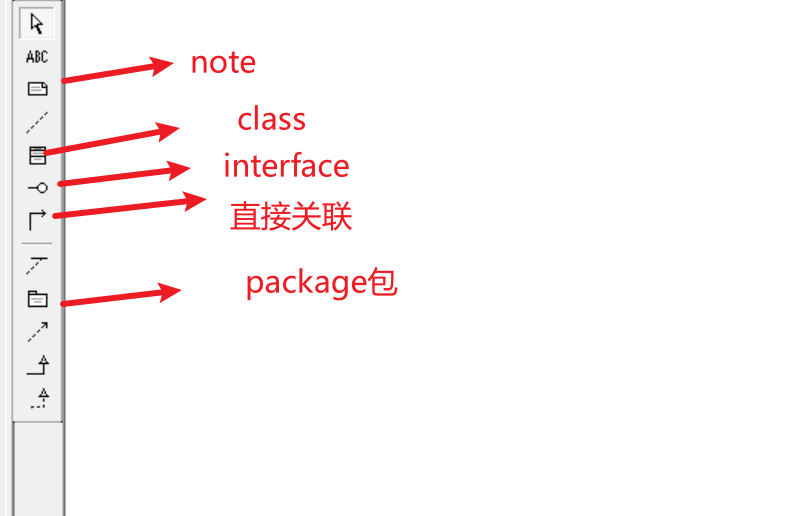
二、工作台介绍

正常主要就是使用到class还有直接关联箭头就行;
如果不要求规范,直接新建一些需要的类,然后写好关系即可;
三、类图绘制
 创建类,修改名称;
创建类,修改名称;
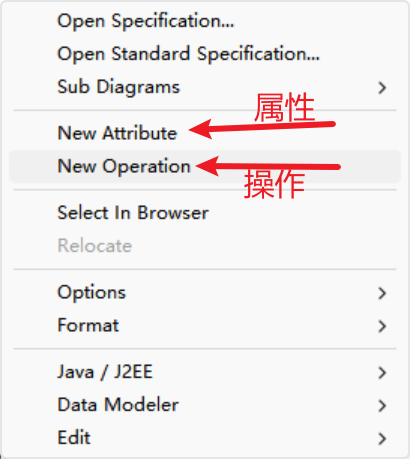
然后是添加属性和操作:

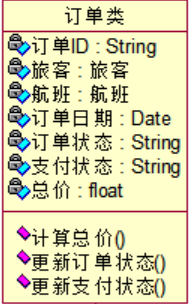
这样画好一个类:

接着把所有类都绘制好;(如果类名重复,和actor 重复,那么类图里面的图例会自动转化)
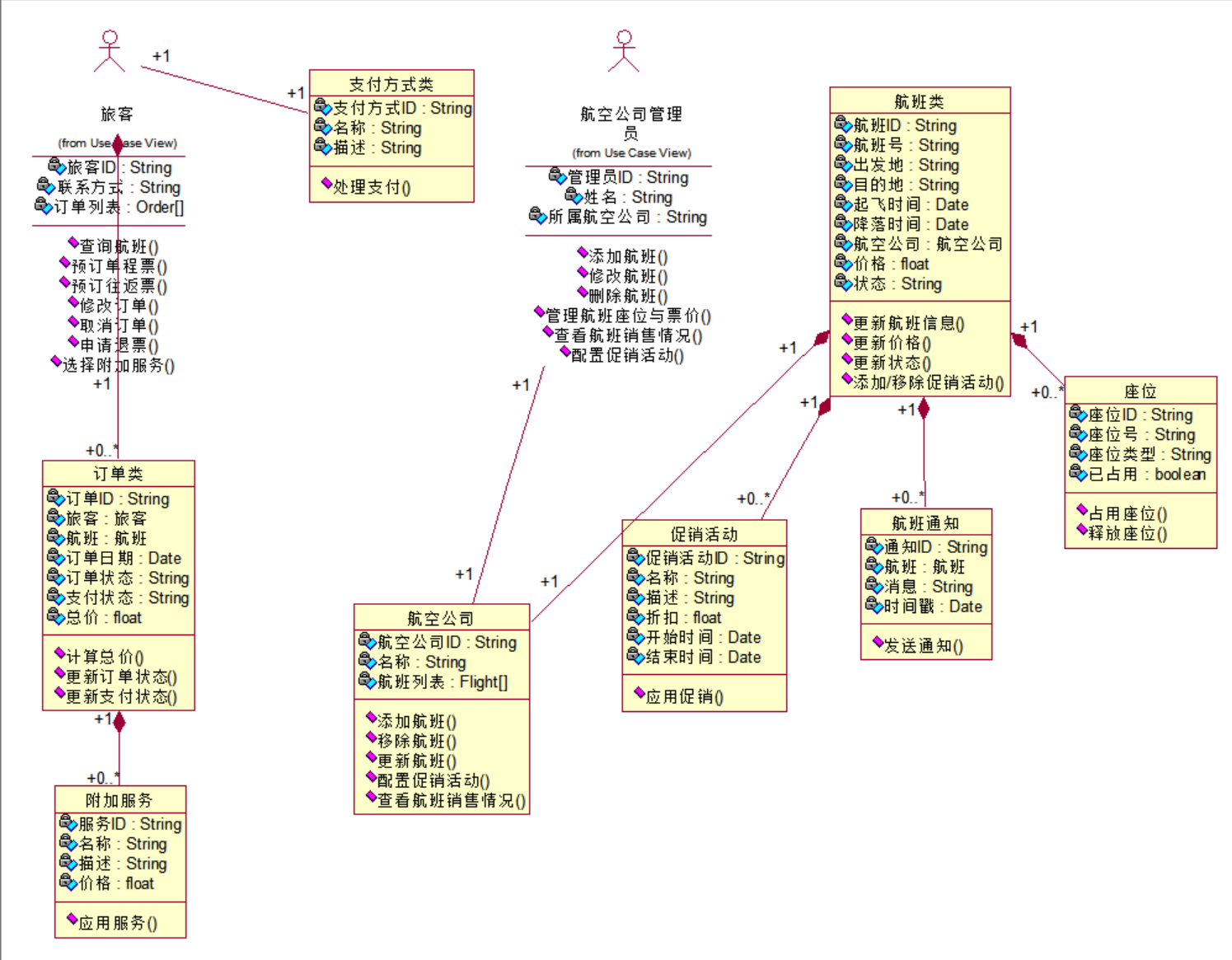
下面是一张绘制好了的类图:

这里关系不准确;只作为例子用;
关系正常使用这个即可:

想要删除这个箭头,可以双击关联的箭头;
选择Role A Detail(也有可能是B),把navigable取消勾选即可;;;
这里还有其他关系,比如组合聚合;正常如果需要绘制详细的话,会使用到组合或者聚合关系;
这里分别是这样操作:
在Role A中(也有可能是B),
选择aggregate和By value就是聚合关系(注意图标位置)
只选择aggregate就是组合关系;
需要修改属性的作用域,是这样操作,点击属性旁的图标进行修改即可:

 如果需要使用到依赖或者泛化关系,就分别是这两种线段。
如果需要使用到依赖或者泛化关系,就分别是这两种线段。
 想要修改类的种类,可以点击类,鼠标右击,选择第二个Open Standard Specification;接着选择Stereotype进行修改即可:
想要修改类的种类,可以点击类,鼠标右击,选择第二个Open Standard Specification;接着选择Stereotype进行修改即可:
正常可以改成控制类control;边界类boundary或者实体类entity;在下拉框中都可以找到。以上是类图绘制过程中经常会用到的所有工具以及问题。
后续会更新一下rose进行正向工程与逆向工程的笔记。