文章目录
-
- [Jenkins 汉化](#Jenkins 汉化)
- [Jenkins 如何配置邮件发送](#Jenkins 如何配置邮件发送)
-
- [下载 Email Extension Template Plugin 插件](#下载 Email Extension Template Plugin 插件)
- 邮件具体配置
- 邮件主题模板
-
- [java testng 模板](#java testng 模板)
- [python pytest 模板](#python pytest 模板)
- 在具体项目中如何使用?
安装Jenkins的详细操作请看: 如何在linux上安装Jenkins
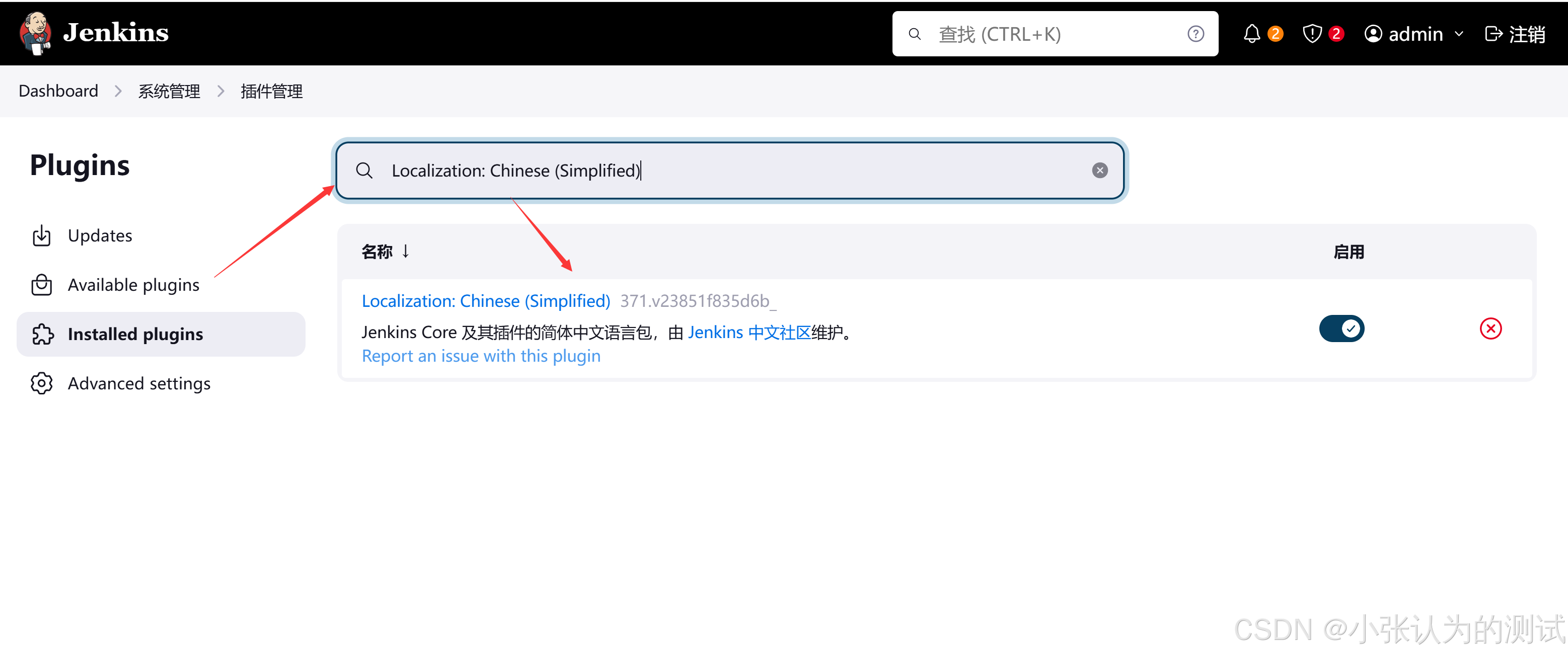
Jenkins 汉化
如何Jenkins汉化?需要在插件中心下载汉化插件

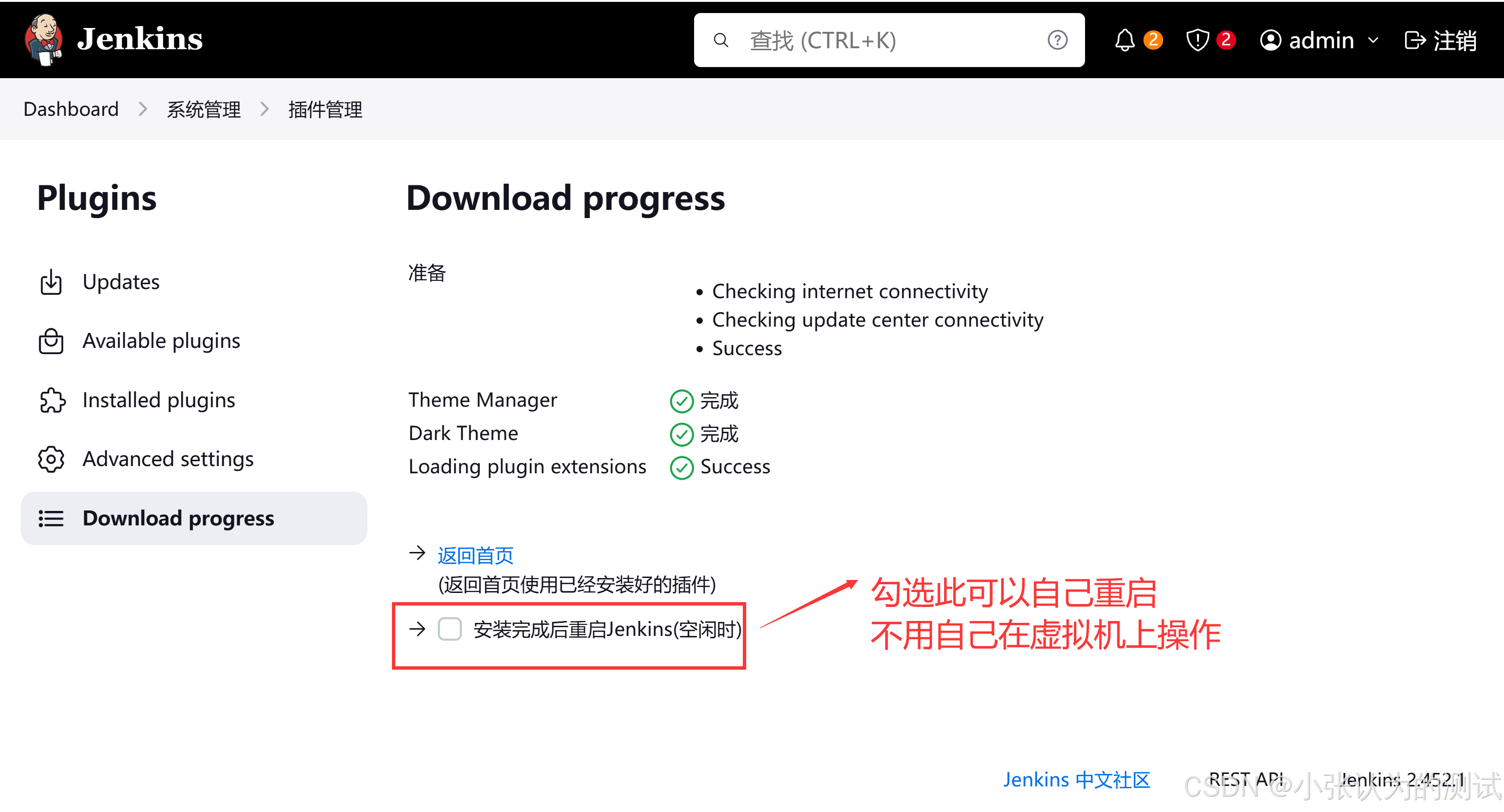
重启Jenkins即可汉化

Jenkins 如何配置邮件发送
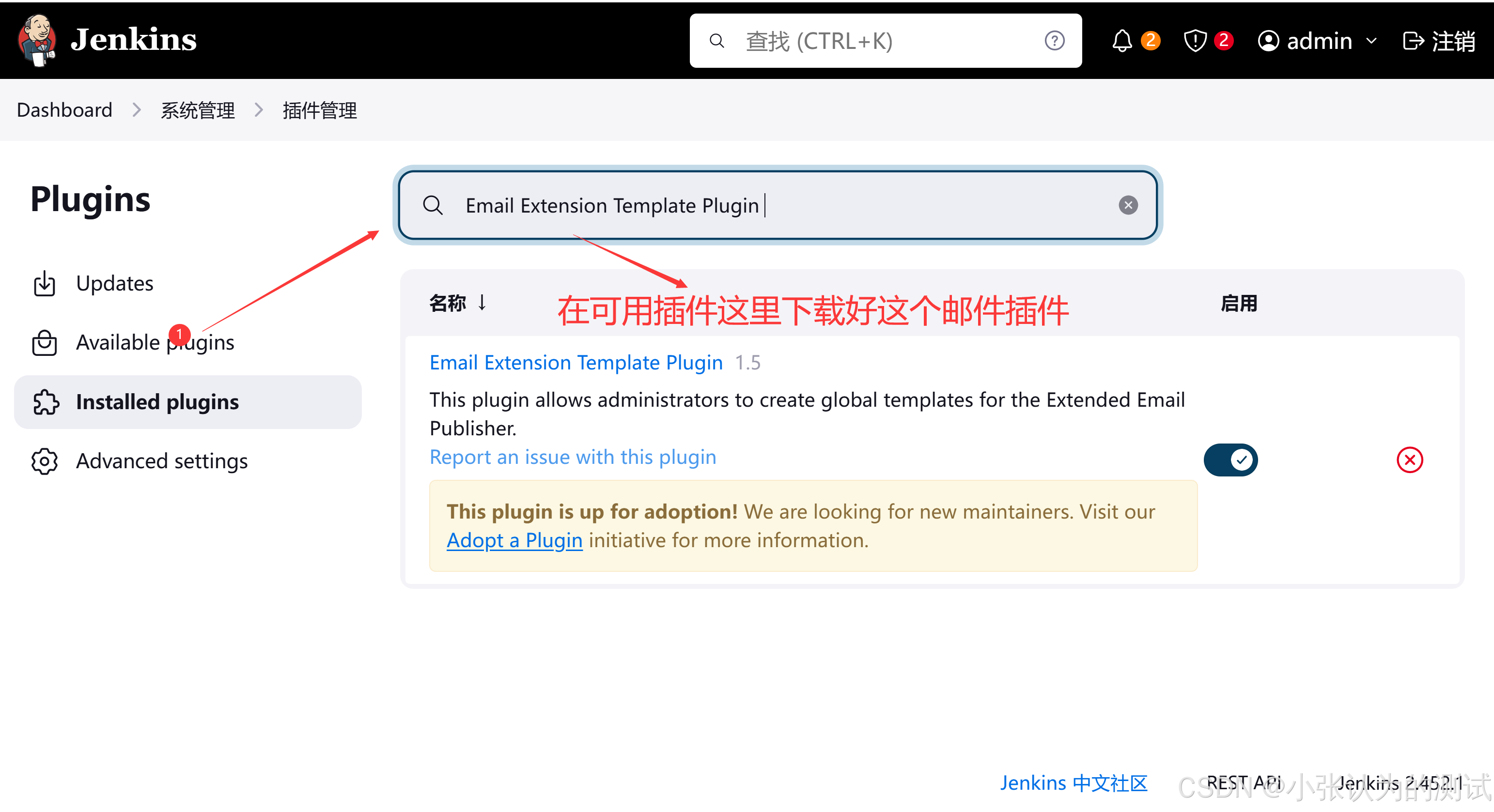
下载 Email Extension Template Plugin 插件
首先需要下载 Email Extension Template Plugin 插件

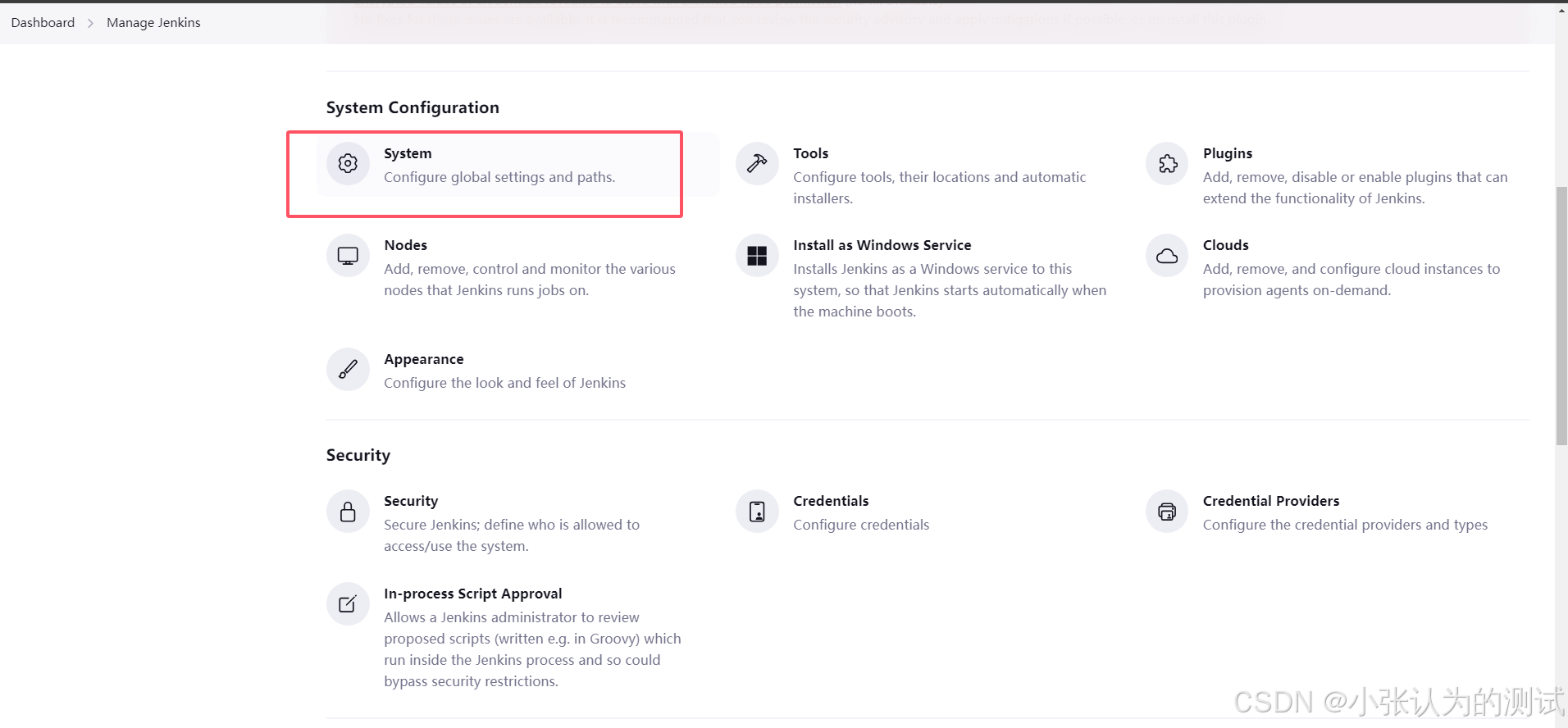
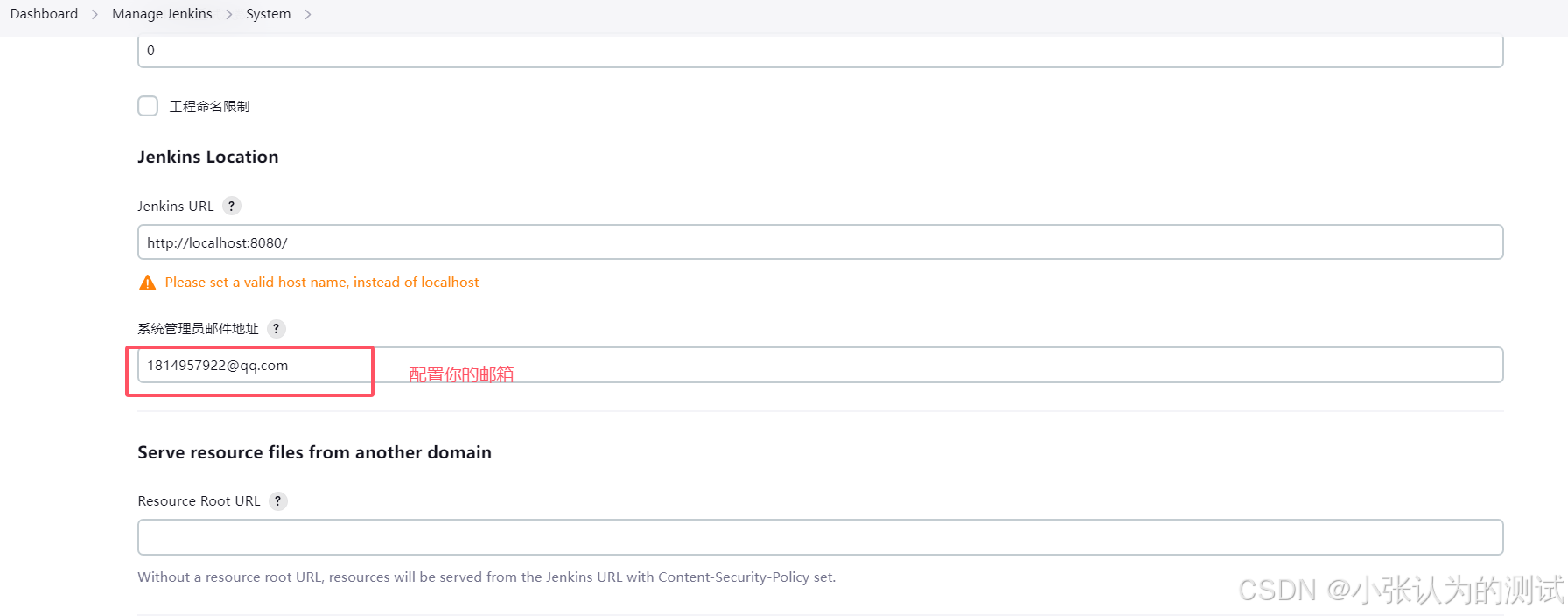
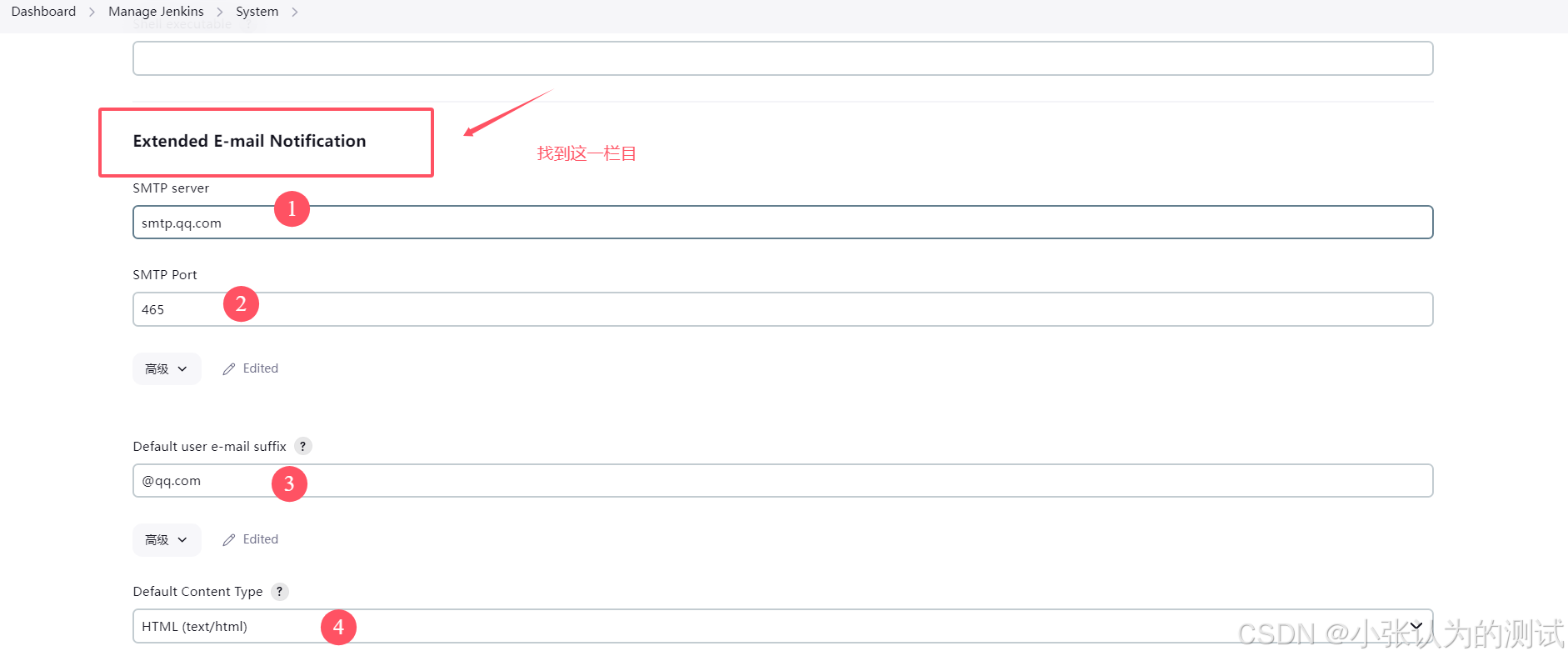
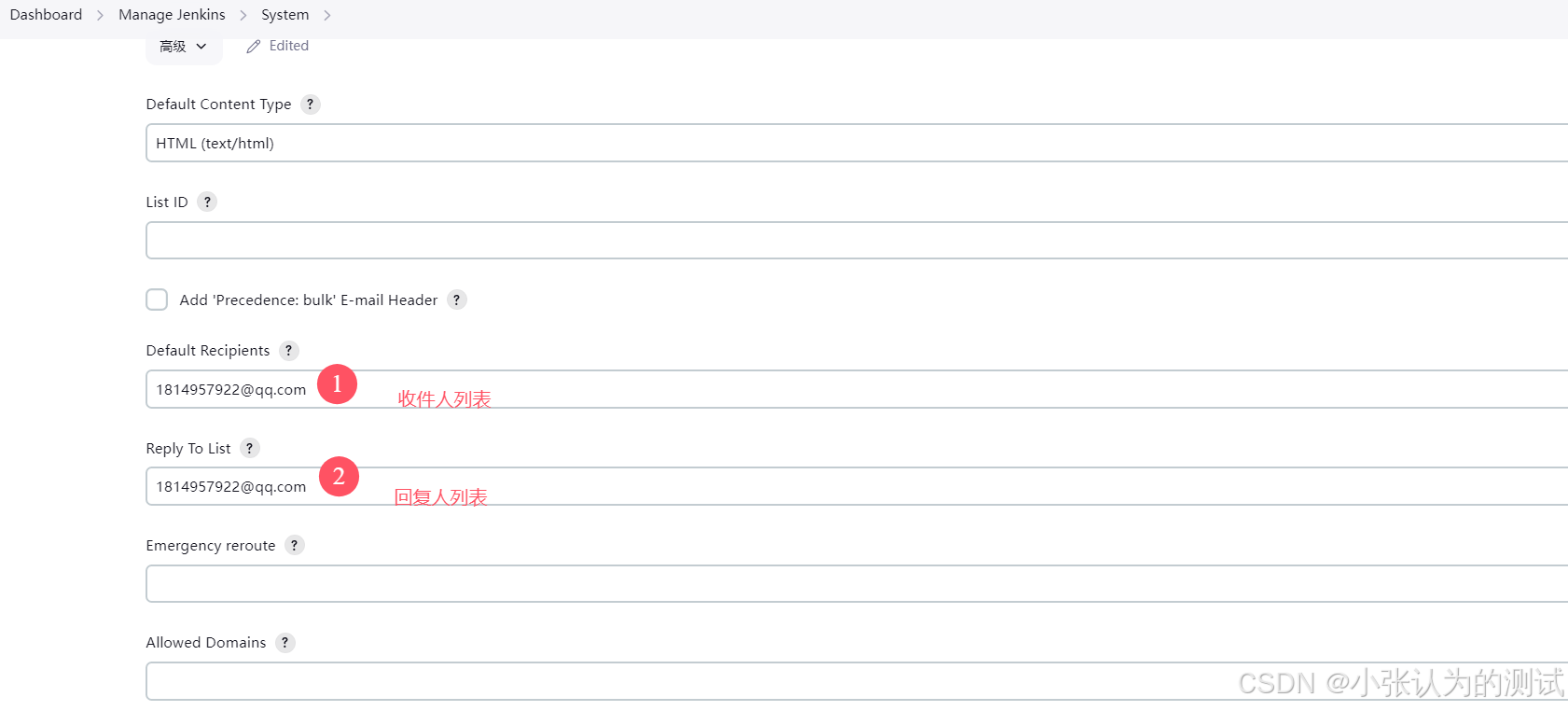
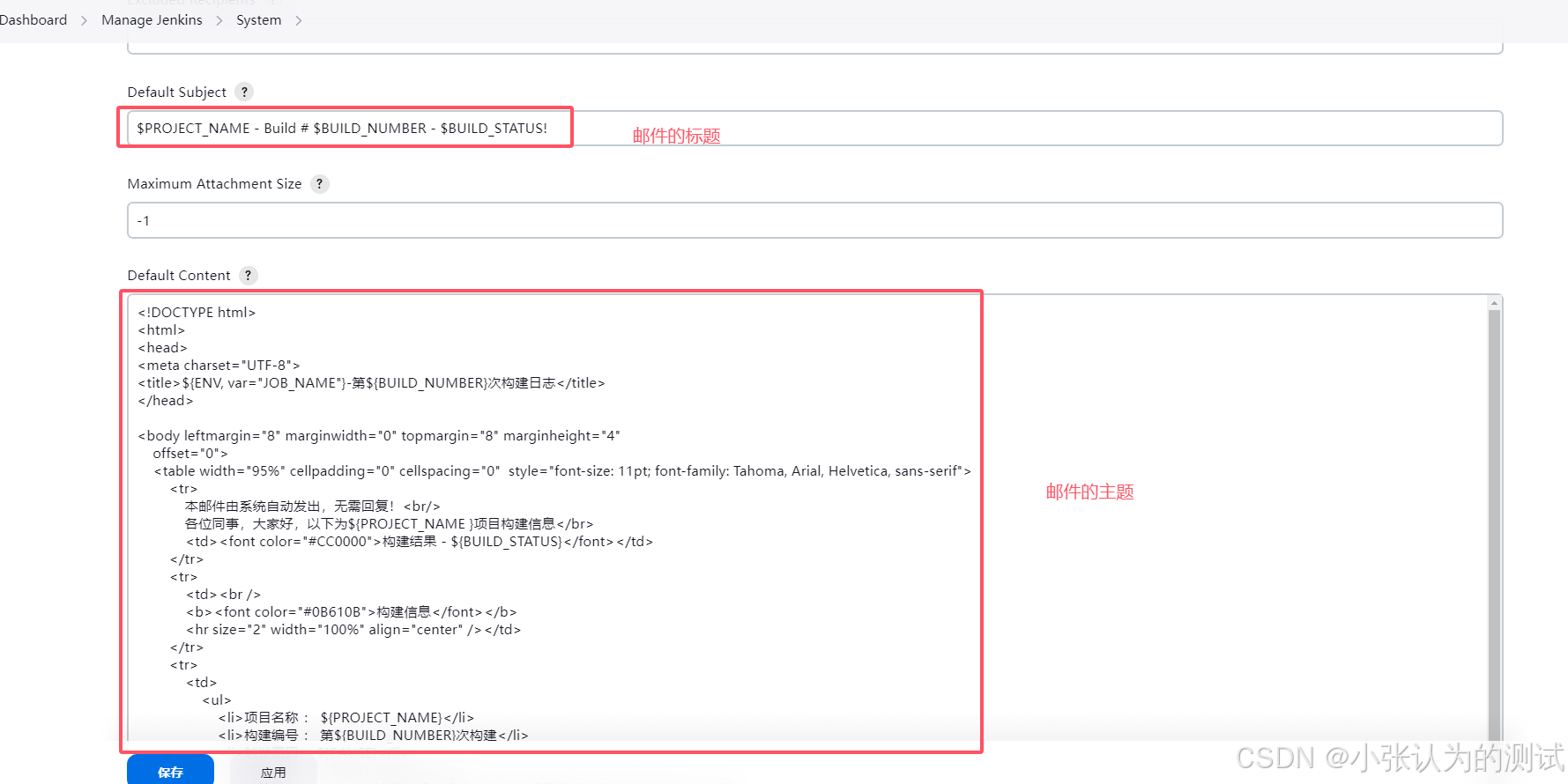
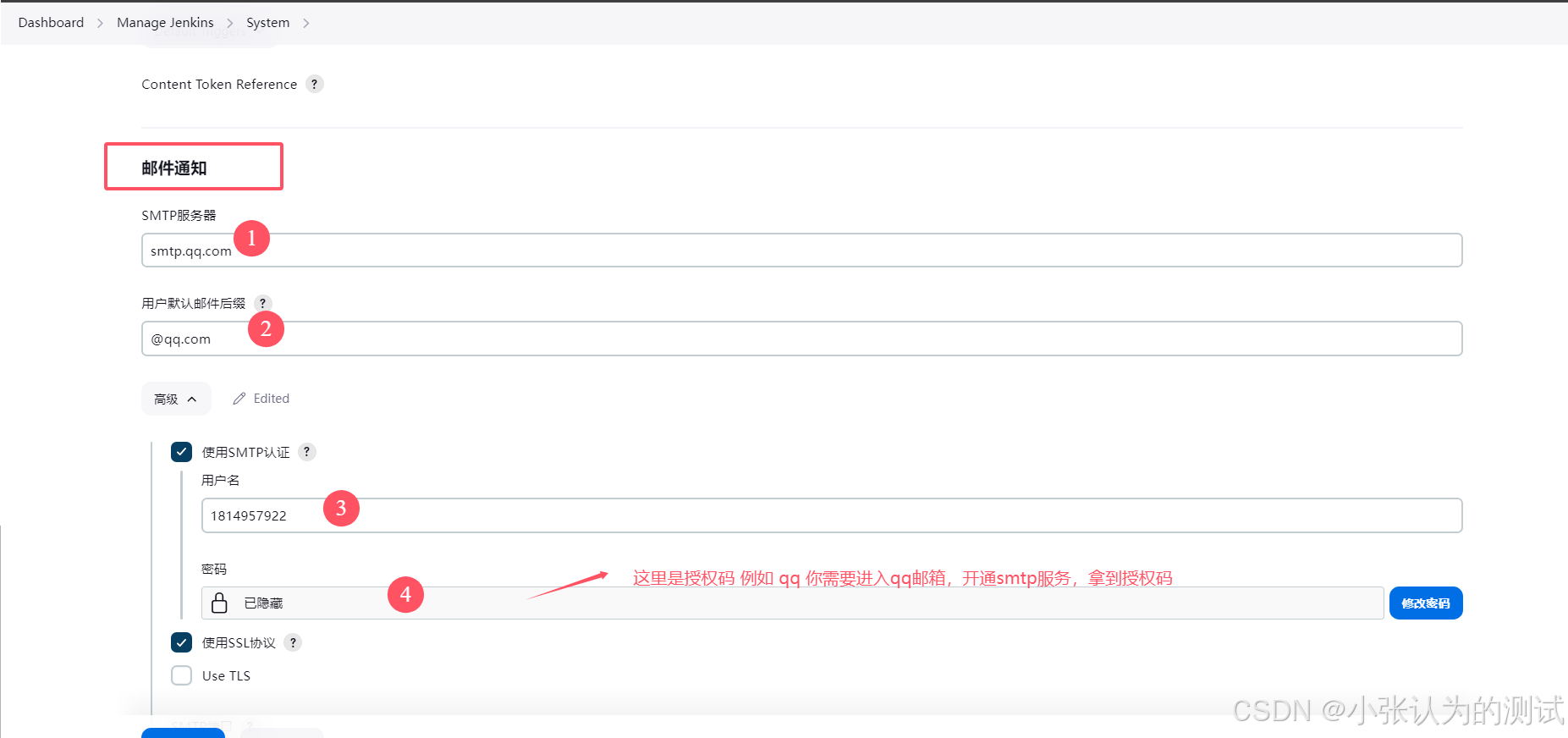
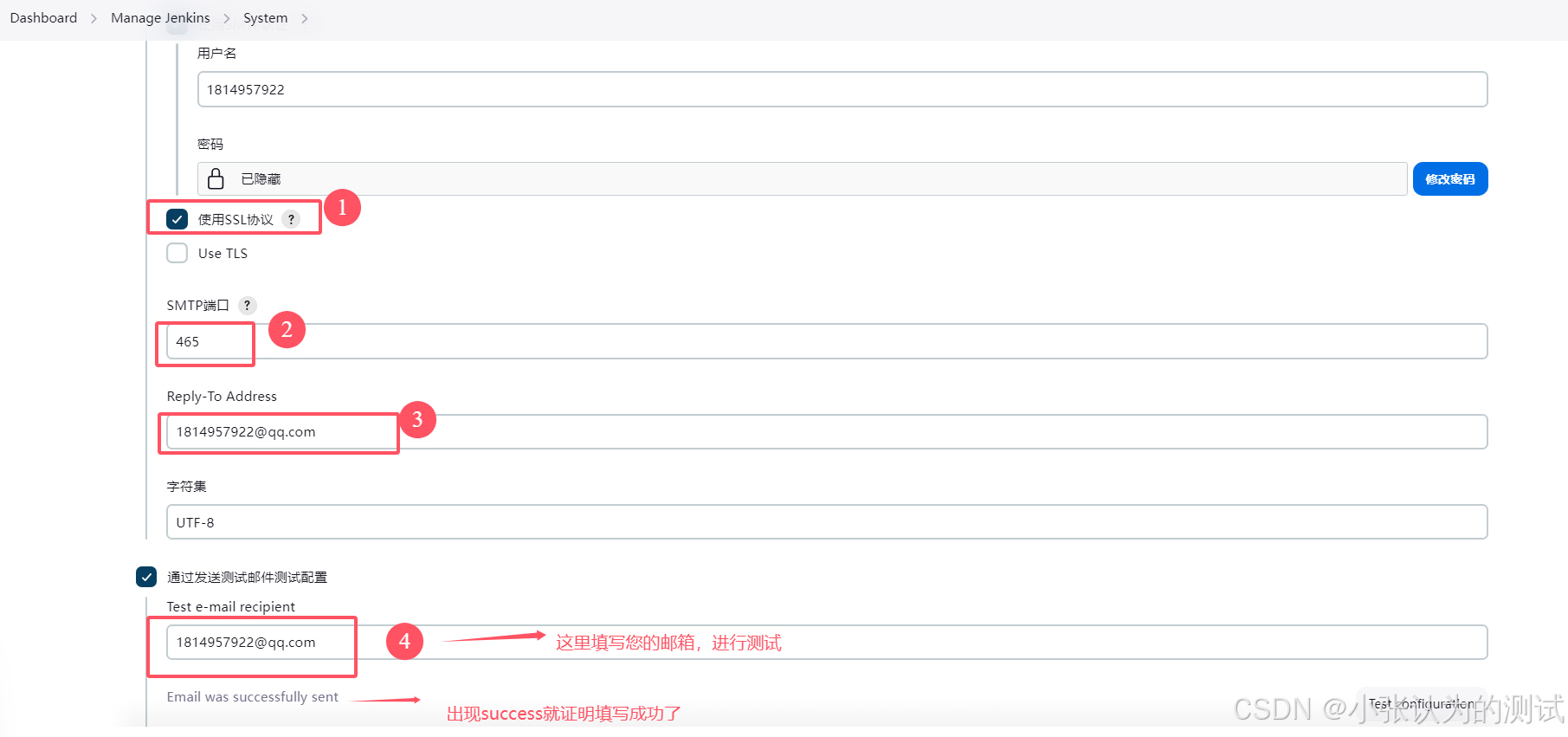
邮件具体配置








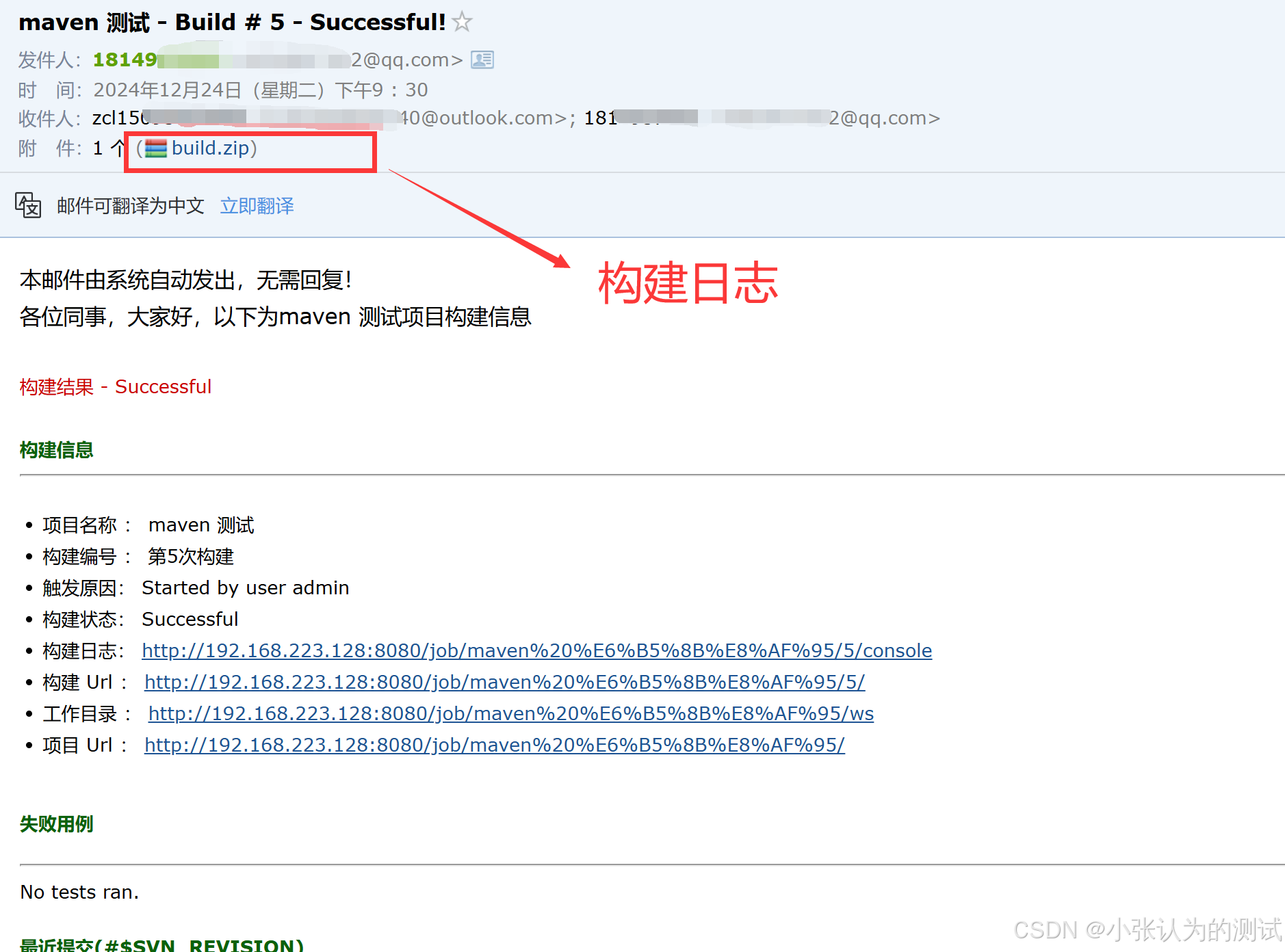
邮件主题模板
java testng 模板
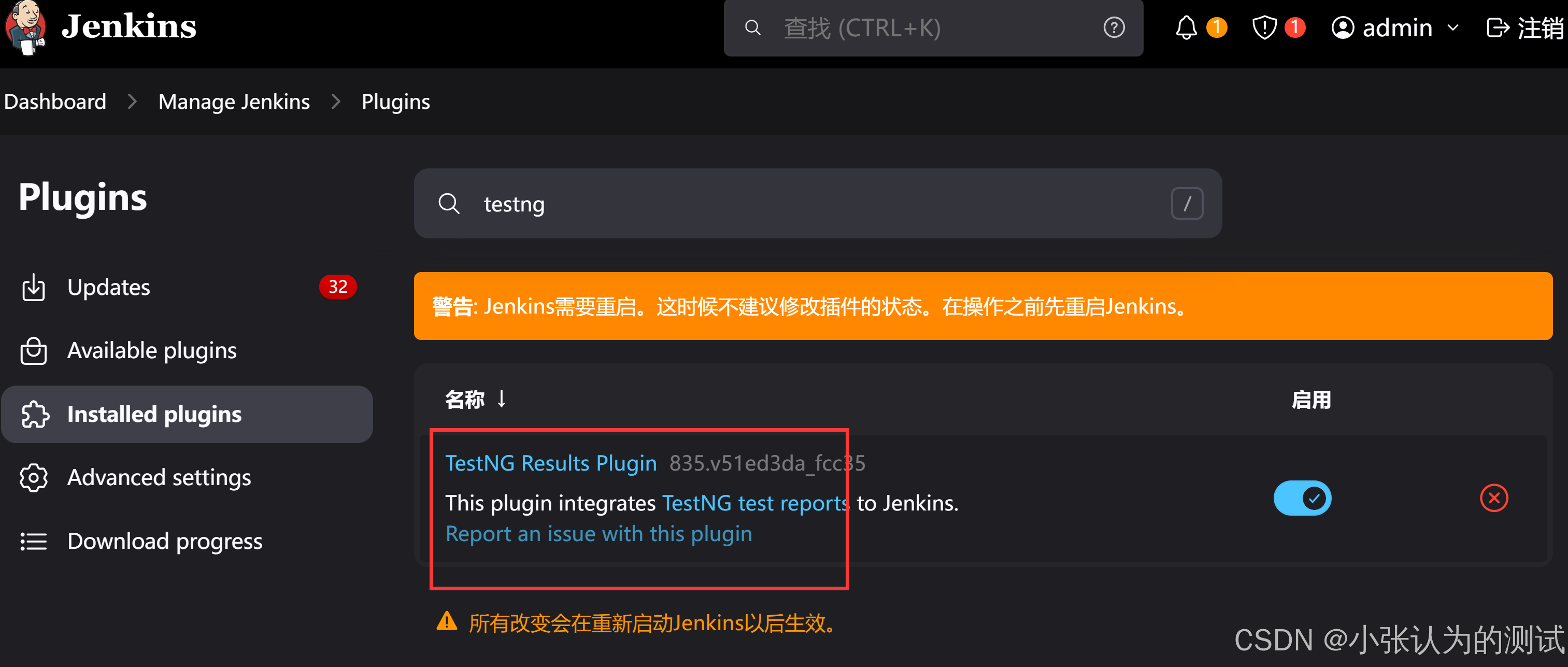
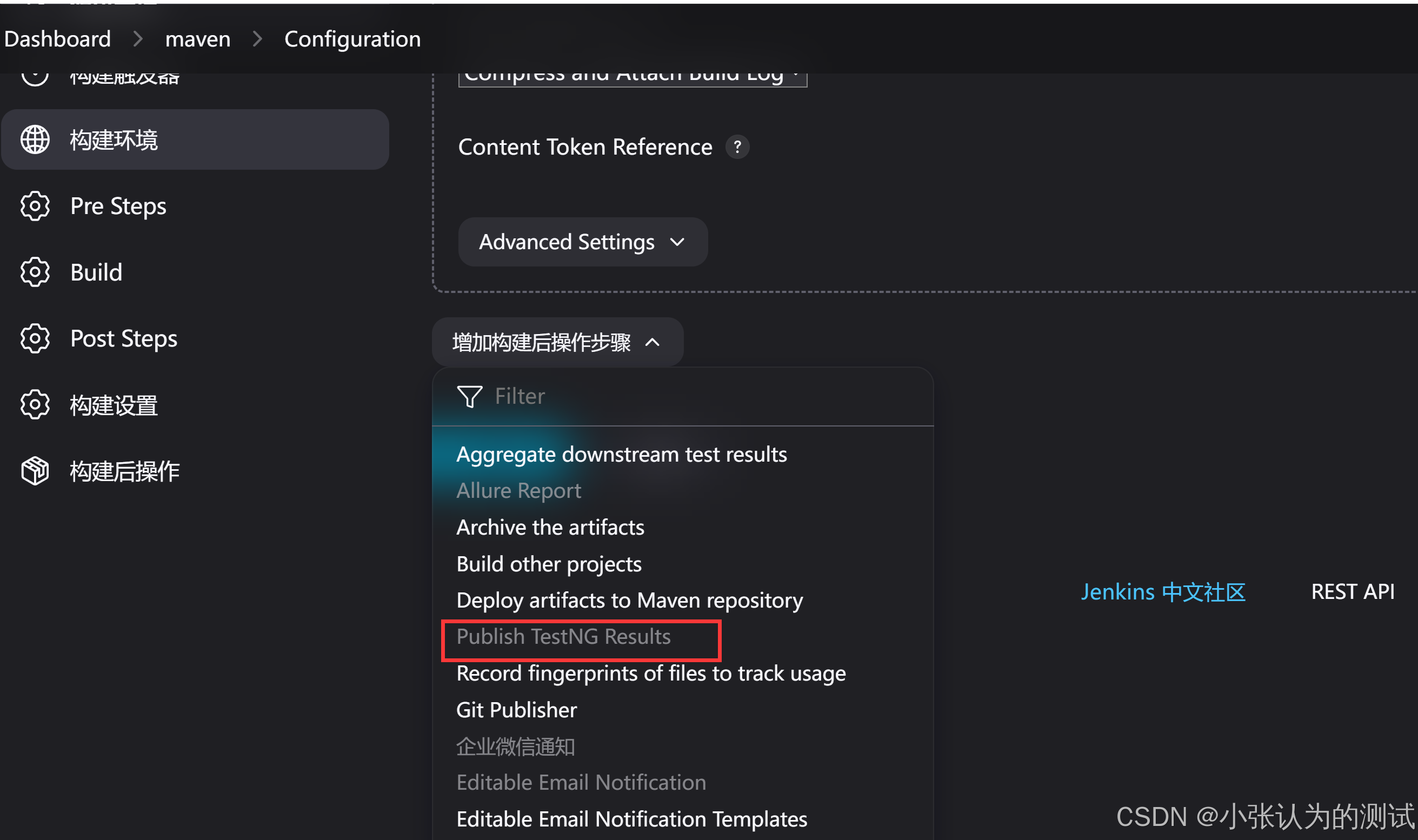
如果你使用的是 java 中的 testng 这个测试框架, 并且你希望统计出 成功用例、失败用例等等,那么你需要下载一个插件 TestNG Results

然后在你的项目中添加 构建后操作

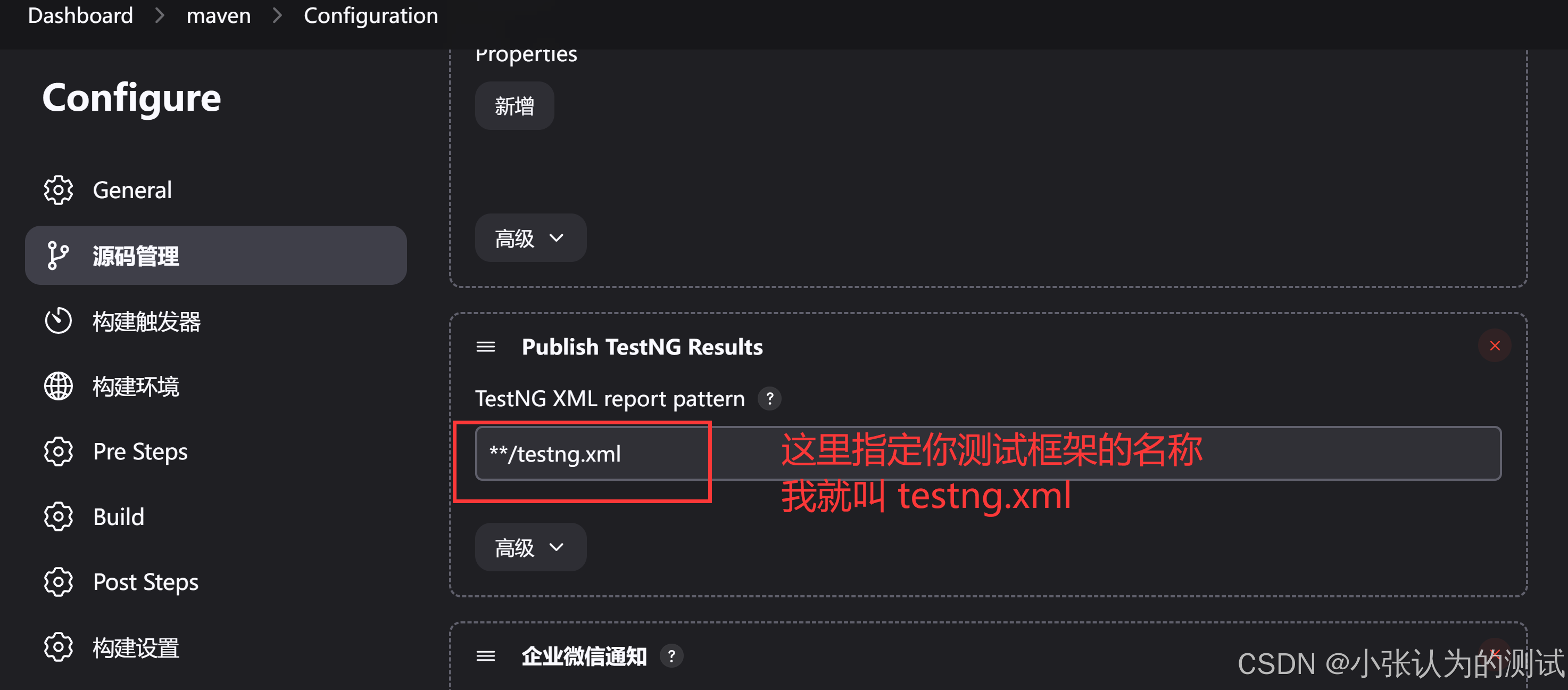
注意这里指定你测试xml文件名称,根据你的实际名称来,例如:testng.xml

模板如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"} - 第 ${BUILD_NUMBER} 次构建日志</title>
<style>
body {
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 11pt;
margin: 8px;
}
h4 {
color: #0B610B;
margin-bottom: 5px;
}
ul {
margin: 0;
padding-left: 20px;
}
li {
margin-bottom: 5px;
}
table {
width: 95%;
border-collapse: collapse;
}
.highlight {
color: #CC0000;
font-weight: bold;
}
.success {
color: #0B610B;
}
</style>
</head>
<body>
<table>
<tr>
<td>
<p>本邮件由系统自动发出,无需回复。</p>
<p>各位同事,以下为 <strong>${PROJECT_NAME}</strong> 项目的构建信息:</p>
<h2 class="highlight">构建结果 - ${BUILD_STATUS}</h2>
</td>
</tr>
<tr>
<td>
<h4>构建信息</h4>
<hr size="2" />
<ul>
<li>项目名称:${PROJECT_NAME}</li>
<li>构建编号:第 ${BUILD_NUMBER} 次构建</li>
<li>触发原因:${CAUSE}</li>
<li>构建状态:<strong>${BUILD_STATUS}</strong></li>
<li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 URL:<a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录:<a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 URL:<a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td>
<h4>测试报告</h4>
<hr size="2" />
<ul>
<li>总测试用例数:${TEST_COUNTS, var="total"}</li>
<li>成功用例数:${TEST_COUNTS, var="pass"}</li>
<li>失败用例数:${TEST_COUNTS, var="fail"}</li>
<li>忽略用例数:${TEST_COUNTS, var="skip"}</li>
</ul>
</td>
</tr>
<tr>
<td>
<h4>失败用例详情</h4>
<hr size="2" />
<p>${FAILED_TESTS}</p>
</td>
</tr>
<tr>
<td>
<h4>最近提交记录 (Revision #${SVN_REVISION})</h4>
<hr size="2" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li><strong>[%a]</strong> %m (%d)</li>"}
</ul>
<p>查看详细提交记录:<a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></p>
</td>
</tr>
</table>
</body>
</html>python pytest 模板
如果你使用的是python项目,提供模板如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"} - 第 ${BUILD_NUMBER} 次构建日志</title>
<style>
body {
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: 11pt;
margin: 8px;
}
h4 {
color: #0B610B;
margin-bottom: 5px;
}
ul {
margin: 0;
padding-left: 20px;
}
li {
margin-bottom: 5px;
}
table {
width: 95%;
border-collapse: collapse;
}
.highlight {
color: #CC0000;
font-weight: bold;
}
.success {
color: #0B610B;
}
</style>
</head>
<body>
<table>
<tr>
<td>
<p>本邮件由系统自动发出,无需回复。</p>
<p>各位同事,以下为 <strong>${PROJECT_NAME}</strong> 项目的构建信息:</p>
<h2 class="highlight">构建结果 - ${BUILD_STATUS}</h2>
</td>
</tr>
<tr>
<td>
<h4>构建信息</h4>
<hr size="2" />
<ul>
<li>项目名称:${PROJECT_NAME}</li>
<li>构建编号:第 ${BUILD_NUMBER} 次构建</li>
<li>触发原因:${CAUSE}</li>
<li>构建状态:<strong>${BUILD_STATUS}</strong></li>
<li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 URL:<a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录:<a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 URL:<a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td>
<h4>失败用例详情</h4>
<hr size="2" />
<p>${FAILED_TESTS}</p>
</td>
</tr>
<tr>
<td>
<h4>最近提交记录 (Revision #${SVN_REVISION})</h4>
<hr size="2" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li><strong>[%a]</strong> %m (%d)</li>"}
</ul>
<p>查看详细提交记录:<a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></p>
</td>
</tr>
</table>
</body>
</html>在具体项目中如何使用?
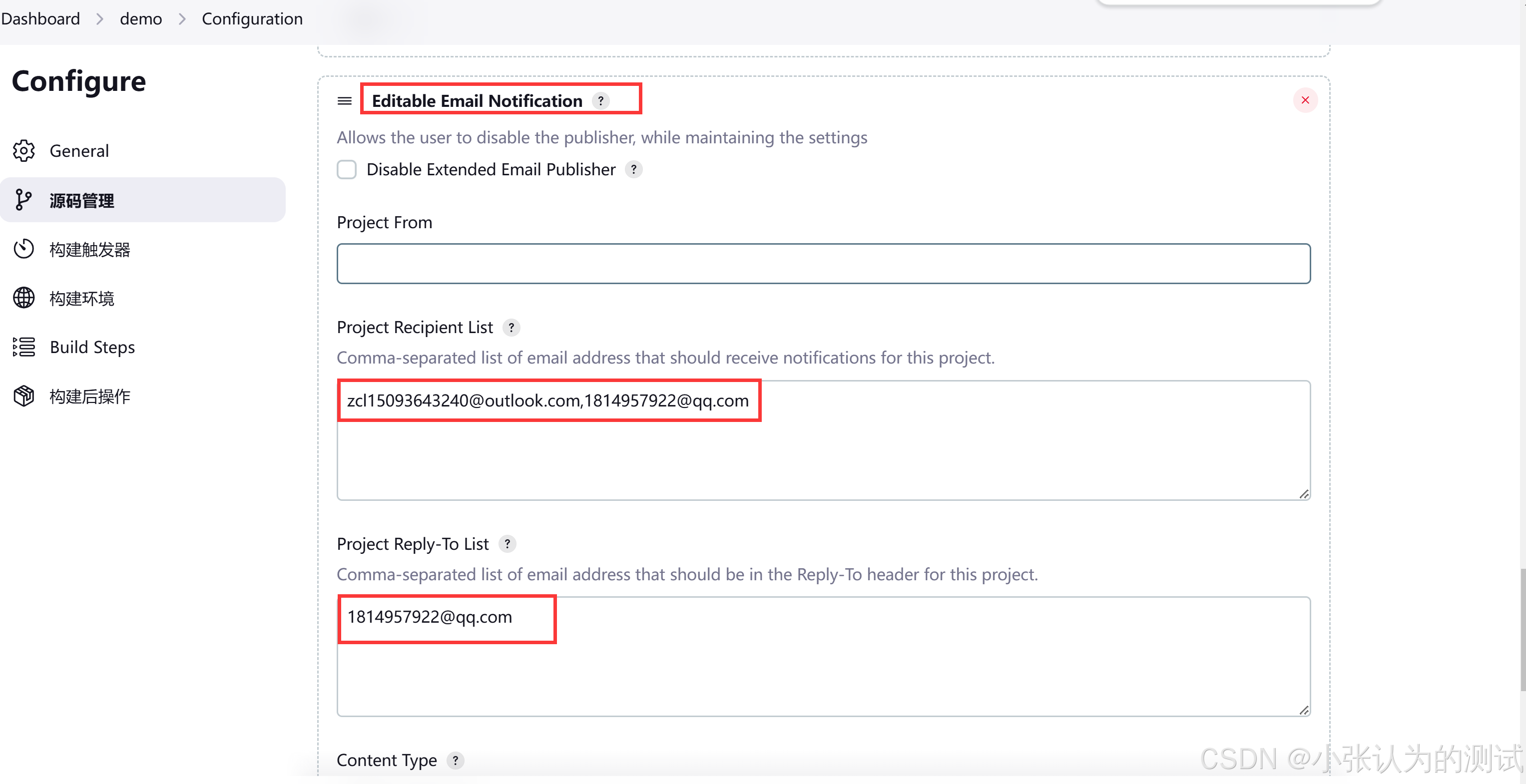
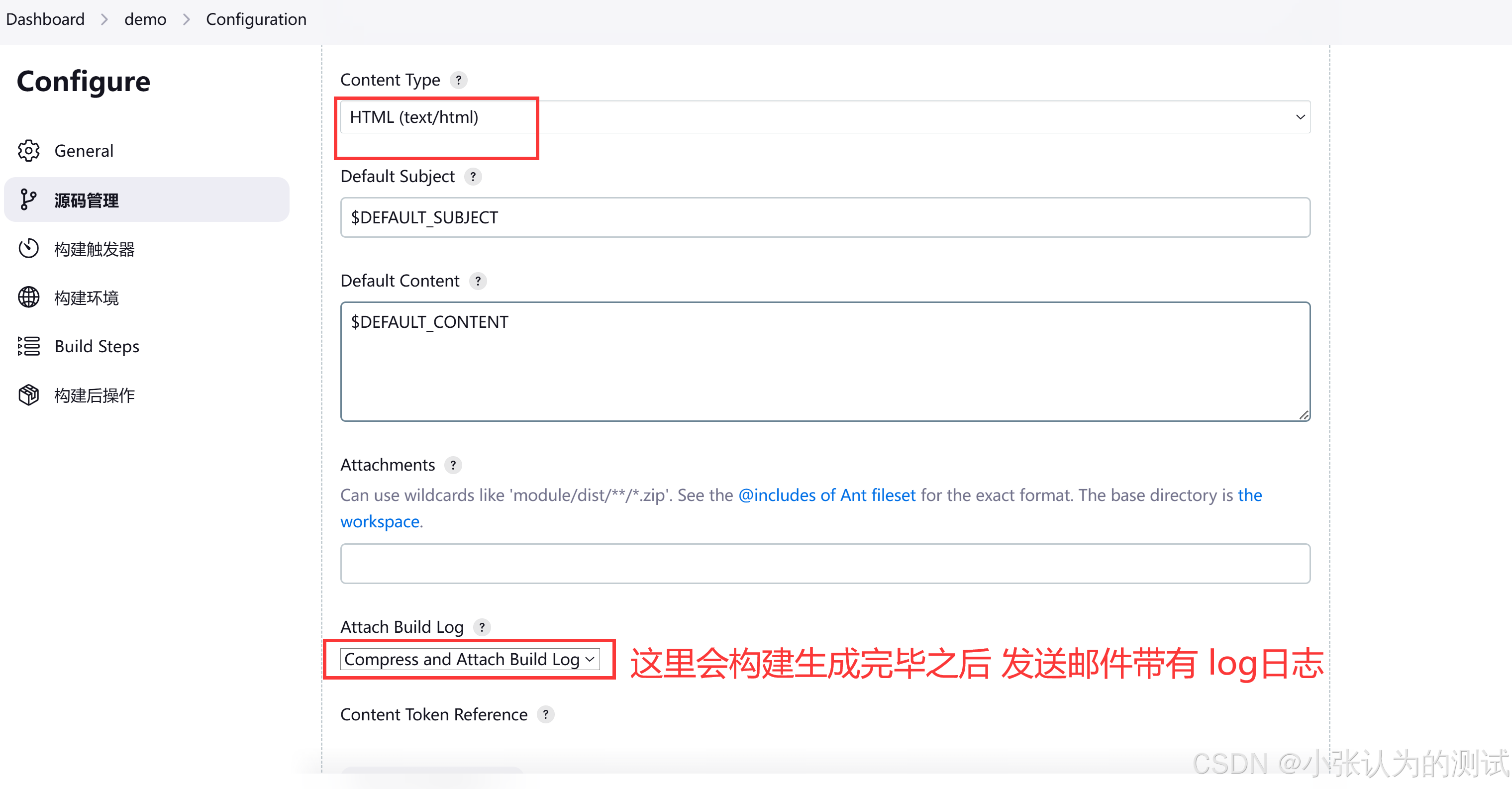
在任务中点击添加构建后的操作,添加邮件模板




以上就是如何配置Jenkins的邮件具体设置以及模板提供!