先看效果

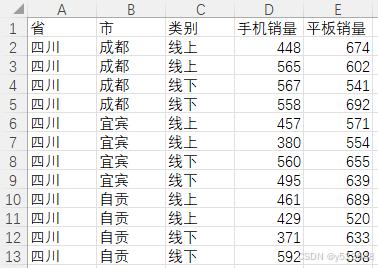
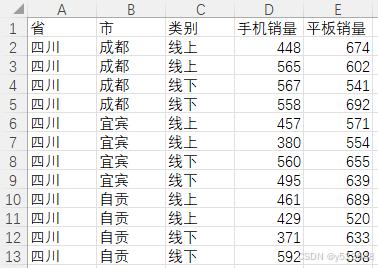
数据表如下:

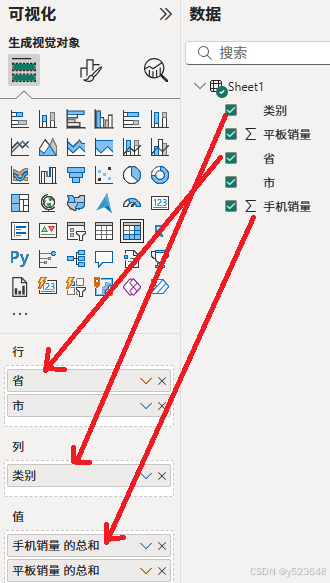
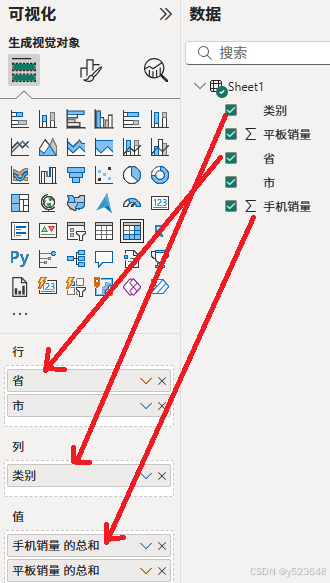
我们在powerbi里新建一个矩阵,然后如图加入字段:

我们就会得到这样的矩阵:

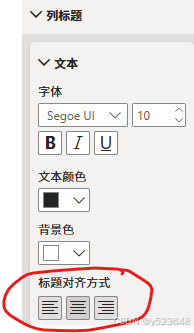
我们在"可视化"->"列",上双击,输入空格,就能消除左上角的"类别"两字
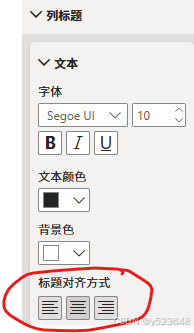
同理修改其他列标题名
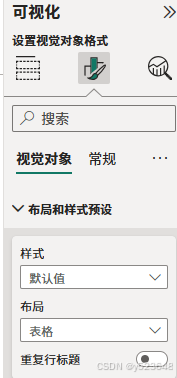
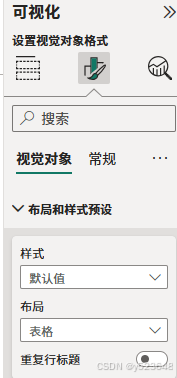
然后修改布局为"表格"

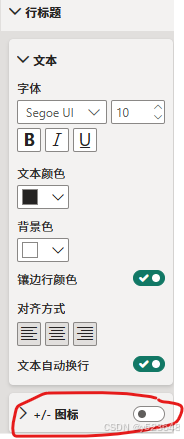
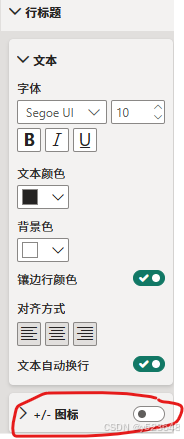
行标题,去掉"+/-"


修改结果:

然后再修饰下背景色,边框等,就得到最终结果啦
先看效果

数据表如下:

我们在powerbi里新建一个矩阵,然后如图加入字段:

我们就会得到这样的矩阵:

我们在"可视化"->"列",上双击,输入空格,就能消除左上角的"类别"两字
同理修改其他列标题名
然后修改布局为"表格"

行标题,去掉"+/-"


修改结果:

然后再修饰下背景色,边框等,就得到最终结果啦