结合上一篇文章,本篇文章主要讲述在Redhat linux环境下如何部署和使用DeepSeek大模型,主要包括ollama的安装配置、大模型的加载和应用测试。关于Open WebUI在docker的安装部署,Open WebUI官网也提供了完整的docker部署说明,大家可参考github,但对于Open WebUI前后端分离的部署没有详细说明,这需要修改一部分前后端代码,后面会陆续分享给大家。
ollama安装部署
一、ollama下载解压
下载ollama-linux-amd64.tgz,地址详见ollama官网,注意要下载低一些的版本,比如ollama-0.3.6版本。
解压:tar -zxvf ollama-linux-amd64.tgz
拷贝文件:cp ollama /usr/local/bin
二、ollama服务启动配置
创建Ollama用户:sudo useradd -r -s /bin/false -m -d /usr/share/ollama ollama
如果有该用户,就不需要创建,或者直接改为超级用户进行启动。
打开配置文件:vi /etc/systemd/system/ollama.service,修改内容如下:
[Unit]
Description=Ollama Service
After=network-online.target
[Service]
ExecStart=/usr/bin/ollama serve
User=root
Group=root
Restart=always
RestartSec=3
Environment="PATH=/usr/local/bin:/usr/bin:/usr/local/sbin:/usr/sbin"
Environment="OLLAMA_HOST=0.0.0.0:11434" #允许外部访问
Environment="OLLAMA_MODELS=/data/olla-models" # 指定模型文件存储路径
Environment="HTTP_PROXY=http://user:pwd@ip:port" #配置访问外网的代理,如果需要才配置该选项
Environment="CUDA_VISIBLE_DEVICES=0,1" # 配置GPU,序号从01开始
[Install]
WantedBy=default.target执行如下命令进行服务启用和状态查看等
systemctl daemon-reload
systemctl enable ollama
systemctl start ollama
systemctl status ollama
三、ollama命令行启动配置
如果不使用第二步的ollama服务启动方式,也可以通过命令行启动,但部分配置需要通过用环境变量传入,如下。
export OLLAMA_MODELS=/data/Ollama/models
export OLLAMA_GPU_LAYER=cuda
export CUDA_VISIBLE_DEVICES=0 # 强制使用NVIDIA GPU 第一块命令行启动ollama服务,如下
ollama serve
四、卸载或停止ollama服务
systemctl stop ollama
systemctl disable ollama删除服务文件和Ollama二进制文件进行服务停止
sudo rm /etc/systemd/system/ollama.service
sudo rm $(which ollama)清理Ollama用户和组(如果前面没有创建,可不做):
sudo rm -r /usr/share/ollama
sudo userdel ollama
sudo groupdel ollamaDeepSeek大模型加载运行与应用测试
一、下载模型
下载并运行模型:ollama run deepseek-r1:7b
加载模型:ollama pull deepseek-r1:7b
配置代理:如果内网需要通过代理访问,请在第二步配置文件中增加代理设置。
二、删除模型
删除指定模型:ollama rm deepseek-r1:7b
三、查看已安装模型列表
查看列表:ollama list
四、利用GPU加载模型
运行命令:ollama run --gpu deepseek-r1:7b ,经测试,需要降低ollama版本,调整为ollama0.3.6即可使用gpu卡。
使用环境变量设置:
export OLLAMA_MODELS=/data/olla-models
目前生效的参数是在第二步设置的Environment变量。详见前一节的第二步。
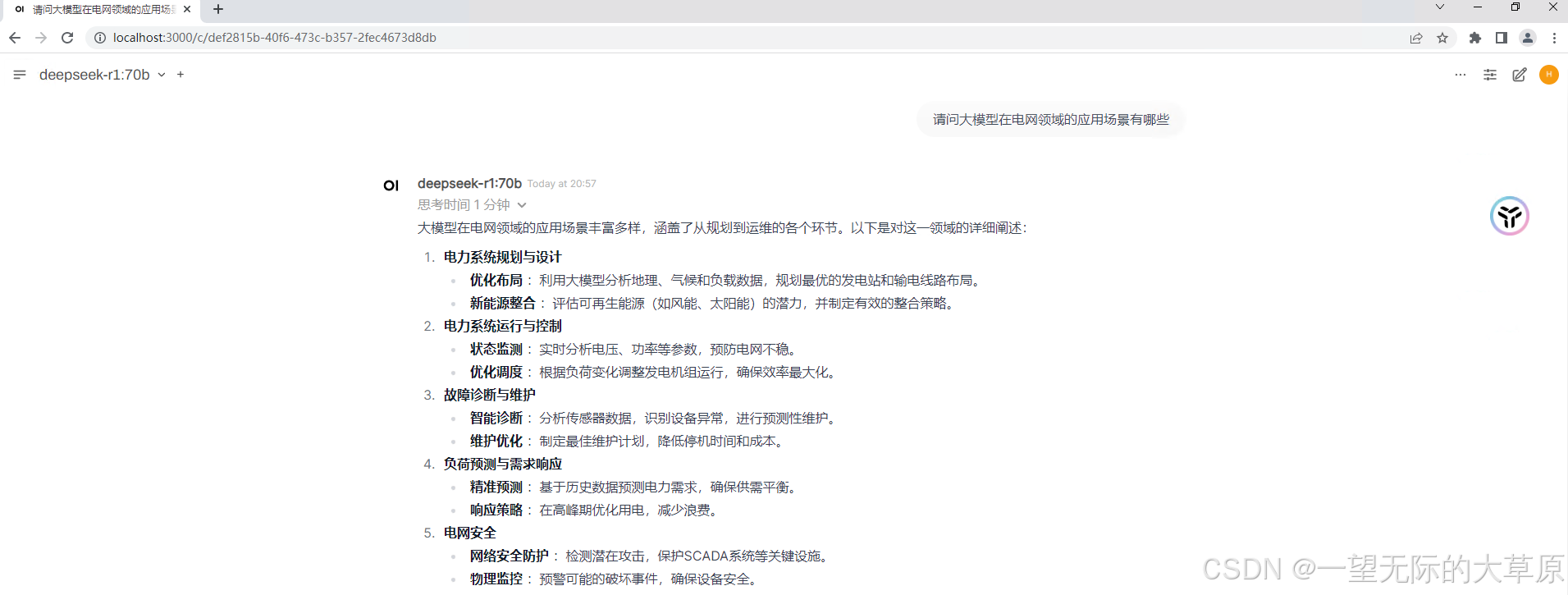
经过前面的成功部署和运行,结合客户端应用(如Open WebUI、CherryStudio等)配置该运行服务到OLLAMA_BASE_URL,即可进行应用测试,具体如下。