目录
[1. Qt的概念和发展](#1. Qt的概念和发展)
[1.1 Qt的概念](#1.1 Qt的概念)
[1.2 Qt 的发展史:](#1.2 Qt 的发展史:)
[1.3 Qt 的版本](#1.3 Qt 的版本)
[2. Qt 的优点和应用](#2. Qt 的优点和应用)
[2.1 Qt 的优点:](#2.1 Qt 的优点:)
[2.2 Qt 的应用场景](#2.2 Qt 的应用场景)
[2.3 Qt 的应用案例](#2.3 Qt 的应用案例)
[3. 搭建 Qt 开发环境](#3. 搭建 Qt 开发环境)
[3.1 Qt 的开发工具](#3.1 Qt 的开发工具)
[3.2 Qt SDK 的下载和安装](#3.2 Qt SDK 的下载和安装)
[3.3 Qt 环境变量配置和使用](#3.3 Qt 环境变量配置和使用)
[4. 输出HelloQt和对象树](#4. 输出HelloQt和对象树)
[4.1 输出HelloQt](#4.1 输出HelloQt)
[4.2 对象树](#4.2 对象树)
[4.3 乱码问题和qDebug](#4.3 乱码问题和qDebug)
1. Qt的概念和发展
1.1 Qt的概念
Qt 是一个跨平台的 C++ 图形用户界面应用程序框架。
它为应用程序开发者提供了建立艺术级图形界面所需的所有功能。它是完全面向对象的,很容易扩展。Qt 为开发者提供了一种基于组件的开发模式,开发者可以通过简单的拖拽和组合来实现复杂的应用程序,同时也可以使用 C++ 语言进行高级开发。
图形用户界面 :指采用图形方式显示的计算机操作用户界面,是计算机与其使用者之间的对话接口,是计算机系统的重要组成部分。
如下是 Android 手机图形用户界面和 IOS 手机图形用户界面:
Android 桌面应用:

IOS 桌面应用:

1.2 Qt 的发展史:
- 1991 年 Qt 最早由奇趣科技开发;。
- 1996 年进⼊商业领域,它也是目前流行的 Linux 桌面环境 KDE 的基础。
- 2008 年奇趣科技被诺基亚公司收购,Qt 成为诺基亚旗下的编程工具。
- 2012 年 Qt 又被 Digia 公司收购。
- 2014 年 4 月 跨平台的集成开发环境 Qt Creator3.1.0 发布,同年 5 月 20 日发布了 Qt 5.3 正式版,至此 Qt 实现了对 IOS、Android、Embedded 等各平台的全面支持。
1.3 Qt 的版本
Qt 目前最新的版本是 Qt 6,但是相对来说 Qt 6 和 Qt 5 之间的核心功能区别不大,并且企业中也仍然有大量的项目在使用 Qt 5。因此本博客后面也仍然使用 Qt 5 版本来进行学习。
另外 Qt 在发布的时候还提供了两种许可证:
- 商业许可:开发者以商业目的使用 Qt 框架进行开发和发布软件的许可,开发者需要购买商业许可并按照相关规定使用 Qt 框架。商业许可提供了更多的功能和服务,适合于商业软件开发。
- 开源许可:开发者以非商业目的使用 Qt 框架进行开发和发布软件的许可,开发者可以免费使用 Qt 框架,但需要遵守开源许可协议的要求,如在软件中包含 Qt 许可协议的声明等。
2. Qt 的优点和应用
2.1 Qt 的优点:
- 跨平台,几乎支持所有的平台。
- 接口简单,容易上手,学习 QT 框架对学习其他框架有参考意义。
- 一定程度上简化了内存回收机制(半自动的垃圾回收,能够简化内存释放,也能够尽可能小的影响程序的运行效率)。
- 开发效率高,能够快速的构建应用程序。
- 有很好的社区氛围,市场份额在缓慢上升。
- 可以进行嵌入式开发。
Qt 支持的平台:
- Windows ------ XP、Vista、Win7、Win8、Win2008、Win10
- Unix / X11 ------ Linux(主要是给服务器使用,服务器不需要图形化界面)、Sun Solaris、HP-UX、Compaq Tru64 UNIX、IBM AIX、SGI IRIX、FreeBSD、BSD/OS、和其他很多 X11 平台
- Macintosh ------ Mac OS X
- Embedded ------ 有帧缓冲支持的嵌入式 Linux 平台,Windows CE
- Android
2.2 Qt 的应用场景
桌面应用程序
Qt 能够创建各种类型的桌面应用程序,包括文件管理器、媒体播放器、绘图程序等。Qt 应用程序支持多种操作系统,可以运行在 Windows、Linux、MacOS 等桌面操作系统上。
移动应用程序Qt 支持 Android 和 IOS 移动操作系统,为应用程序提供了强大的跨平台能力。可以使用 Qt 构建各种移动应用程序,例如社交应用、游戏、娱乐等。
嵌入式系统Qt 在嵌入式领域应用非常广泛,它可以构建面向各种设备的图形应用程序,在机顶盒、车载娱乐系统、安防监控设备等领域具有广泛的应用。
Qt 是一个强大且广泛应用于跨平台软件开发的框架。它提供了丰富的工具和库,可用于开发高质量、高效率的图形用户界面(GUI)应用程序。并且可以在 Windows、linux、macOS 等多种操作系统上运行。随着行业的发展,Qt 的重要性也逐渐体现出来。
行业发展方向:
- 物联网(IoT)和嵌⼊式系统的发展:在当下的嵌入式和物联网行业中,Qt 的作用逐渐得到了体现,因为可以用它来开发具有 GUI 界面的嵌入式应用程序,这对于智能家居、汽车以及医疗设备等领域来说,具有非常重要的作用。
- 自动驾驶和智能交通领域:现在很多的汽车都引入了自动驾驶的技术,而 Qt 在其中也有着广泛的应用,它可以开发车载嵌入式系统和用户界面程序。随着未来⾃动驾驶技术的发展,Qt 在这方面的需求也会不断地增多。
- 游戏开发:Qt 有一些非常重要的功能模块,例如 Qt 3D Studio,可以应用于游戏开发。未来游戏行业的持续发展,Qt 在游戏行业的发展将会越来越多。
2.3 Qt 的应用案例
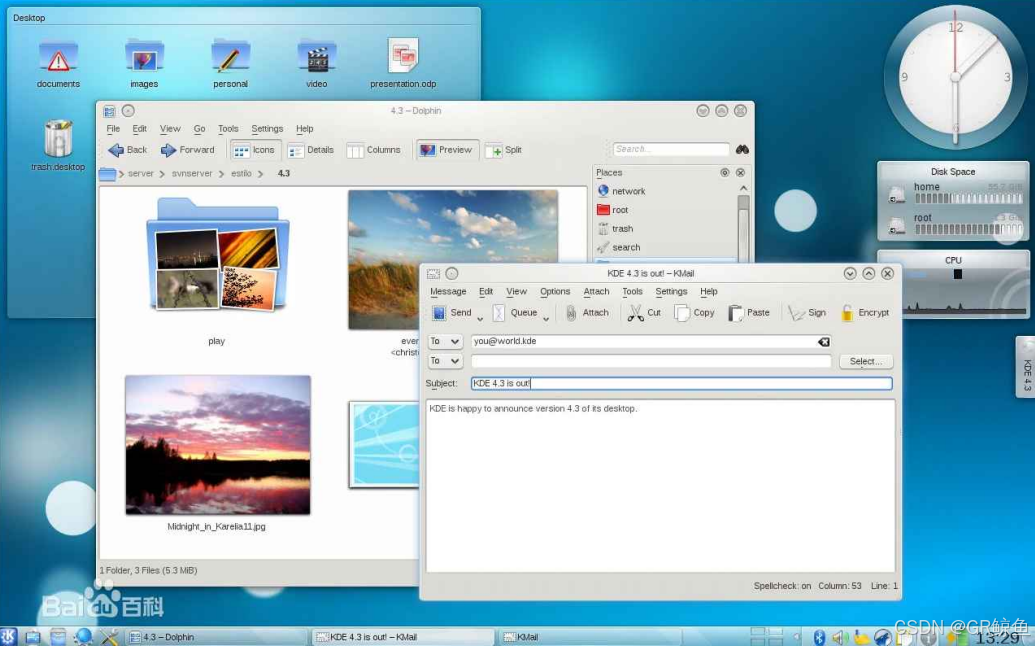
(1) Linux 桌面环境 KDE

Linux 桌面环境中存在好几套桌面环境:
- GNOME(基于 GTK 创建)
- KDE(基于 Qt 创建)
(2)WPS Office 办公软件

(3)Skype 网络电话
Skype 是一款即时通讯软件,其具备 IM 所需的功能,比如视频聊天、多人语音会议、多人聊天、传送文件、文字聊天等功能。它可以高清晰与其他用户语音对话,也可以拨打国内国际电话,无论固定电话、手机均可直接拨打,并且可以实现呼叫转移、短信发送等功能。

(4)Google Earth 谷歌地图

(5)VLC 多媒体播放器

(6)VirtualBox 虚拟机软件(VirtualBox 号称是最强的免费虚拟机软件)

3. 搭建 Qt 开发环境
3.1 Qt 的开发工具
Qt 支持多种开发工具,其中比较常用的开发工具有:Qt Creator、Visual Studio、Eclipse。下面壹壹介绍。
Qt Creator
Qt Creator 是一个轻量级的跨平台集成开发环境(IDE),专为使用 Qt 框架进行应用程序开发而设计。它是一个功能强大、易于使用、快速且高效的工具,被广泛用于编写各种类型的应用程序,如桌面应用程序、移动应用程序和嵌入式系统等。
Qt Creator 提供了一个可视化的界面设计器和代码编辑器,可以帮助开发者更快捷地创建复杂的用用界面和处理各种事件。它还包含了调试工具、版本控制工具、自动完成和智能提示等功能,以及⽀持多语言和跨平台的开发环境。
Qt Creator 的主要特点包括:
- 紧密集成的 Qt 框架:Qt Creator 专门为 Qt 开发而设计,因此它与 Qt 框架集成得非常紧密,使开发者可以更容易地管理和部署他们的应用程序。
- 强大的编辑器:Qt Creator 具有⼀些先进的编辑器功能,如语法高亮、代码折叠、智能提示、自动完成和代码重构。
- 集成的调试器:Qt Creator 内置了调试器,允许开发人员在代码中设置断点以及检查变量、堆栈和调用树等信息。
- 高效的构建系统:Qt Creator 提供了一个高效的构建系统,可以自动构建和部署应⽤程序,同时支持使用不同的编译器和平台。
- 可视化界面设计器:Qt Creator 具有⼀个可视化界面设计器,它允许开发人员在没有编写代码的情况下创建复杂的用户界面。
- 多语言支持:Qt Creator 支持多种编程语⾔,包括 C++、QML、JavaScript 等。
Qt Creator 是一个功能齐全 、 易于使用 且 高效 的 跨平台 IDE,适用于各种类型的应用程序开发,特别是那些使用 Qt 框架的开发者。
Visual Studio
Visual Studio 是由微软公司开发的集成开发环境(IDE)。它可以用来开发多种类型的应用程序。包括 Windows 桌面应用程序、Web 应用程序、移动应用程序、游戏等。Visual Studio 提供了丰富的开发工具和功能,包括代码编辑器、调试器、自动完成、代码重构、版本控制等等。它支持多种编程语言,如:C++、C#、Visual Basic、F#、Python等。Visual Studio 还可以与其他开发工具和服务集成,如 Azure 云服务、GitHub、Jenkins 等。
Visual Studio 具有以下⼀些主要特点:
- 多语言支持:Visual Studio 支持多种编程语言,包括 C++、C#、Visual Basic、F#、Python、JavaScript 等。
- 丰富的工具集:VS 提供了各种开发工具,包括代码编辑器、调试器、代码分析工具等,以提高开发人员的效率。
- 可视化设计:VS 提供了可视化的设计工具,如窗体设计器、WPF 设计器等,使开发人员可以直观地设计用户界面。
- 跨平台开发:VS 支持跨平台开发,可以开发适用于 Windows、Linux 和 MacOS 等多个平台的应用程序;
- 集成的调试器:VS 集成了强大的调试器,可以进行代码的单步调试、断点调试等操作来帮助开发人员查找和修复错误。
- 丰富的扩展性:VS 可以通过安装扩展来扩展其功能,开发人员可以根据自己的需求选择并安装适合的扩展。
Eclipse
Eclipse 是著名的跨平台的自由集成开发环境(IDE)。最初主要用来 Java 语言开发,但是目前亦有人通过插件使其作为其他计算机语言比如 C++ 和 Python 的开发工具。Eclipse 的本身只是一个框架平台,但是众多插件的支持使得 Eclipse 拥有其他功能相对固定的 IDE 软件很难具有的灵活性。许多软件开发商以 Eclipse 为框架开发自己的 IDE。Qt 框架可以与 Eclipse 集成,使开发者可以使用 Eclipse 的强大功能来开发 Qt 应用程序。
3.2 Qt SDK 的下载和安装
Qt SDK 的下载
Qt 下载官网:Index of /archive/qt
国内清华源:Index of /qt/archive/qt/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
进入官网,按如下图示进行相应的系统版本下载即可。
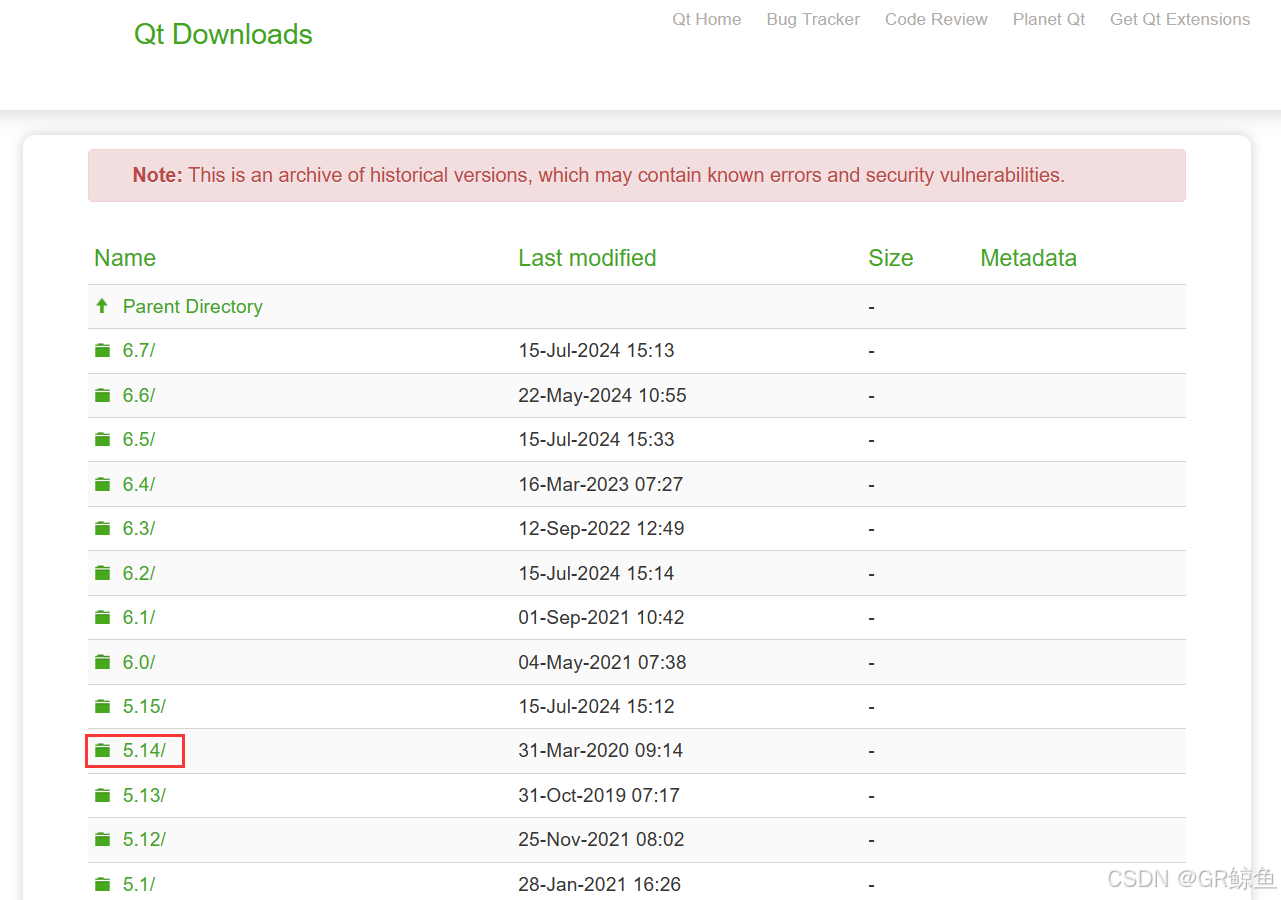
打开官网链接
选择需要下载的版本(我以 5.14 版本为例)

现在点击之后是会出现 "Download from your IP address is not allowed",是因为 Qt5 离线安装包目前在国内已经被墙了,下载不了,只能下载在线安装包,直接访问就会显示上面的提示。(可以去网上找找资源)
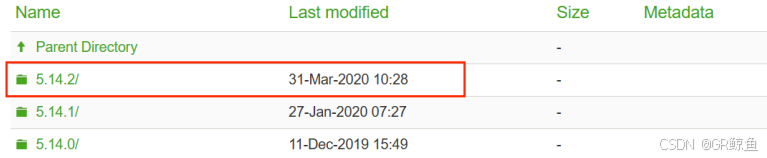
选择需要下载的版本
所选具体版本为:5.14.2

选择 Windows 桌面应用程序

安装注意事项:
选择安装路径时不能出现中文路径,否则即使安装上也无法正常使用。如果不想注册账号,那就在在双击之前先断网,否则需要注册 Qt 账号登录后才能进入下一步安装。
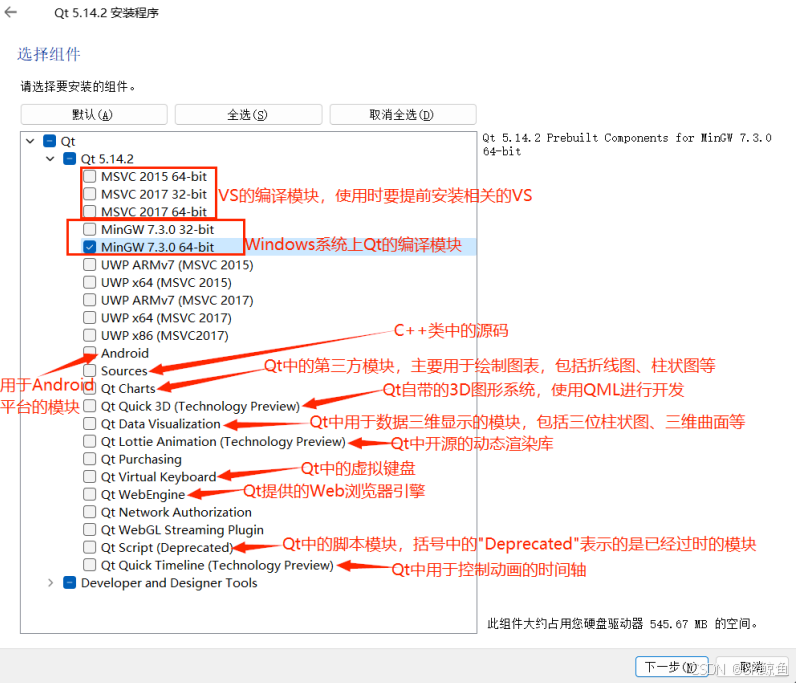
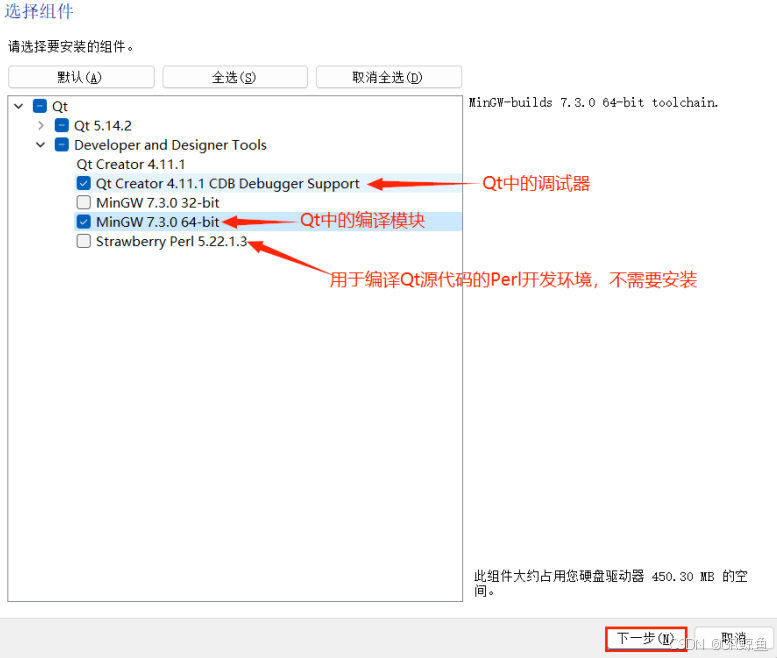
以下是本人安装的选项:


3.3 Qt 环境变量配置和使用
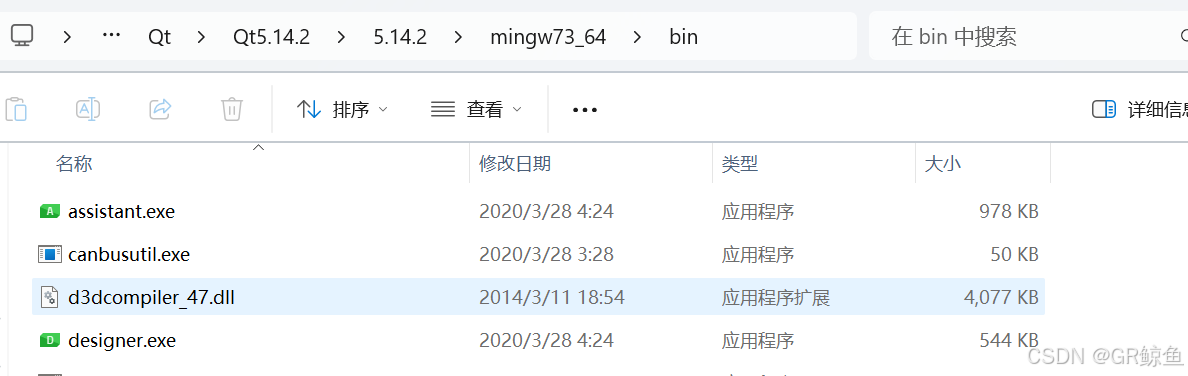
(1)找到 Qt 的安装路径,复制 "bin" 路径
本人是D:\Qt\Qt5.14.2\5.14.2\mingw73_64\bin

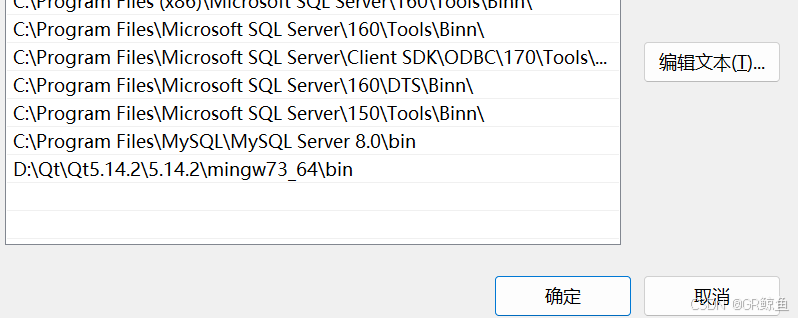
(2)"此电脑" ------> 鼠标右键, "属性" ------> "高级系统设置" ------> "环境变量",在系统变量找到Path后双击,复制此条路径到里面后确定即可:

使用验证:
对于Qt开发来说,使用的一个开发的环境是Qt Creator,那对于这个环境来说,下面讲述一下基本的使用方式和对应的选项意义。
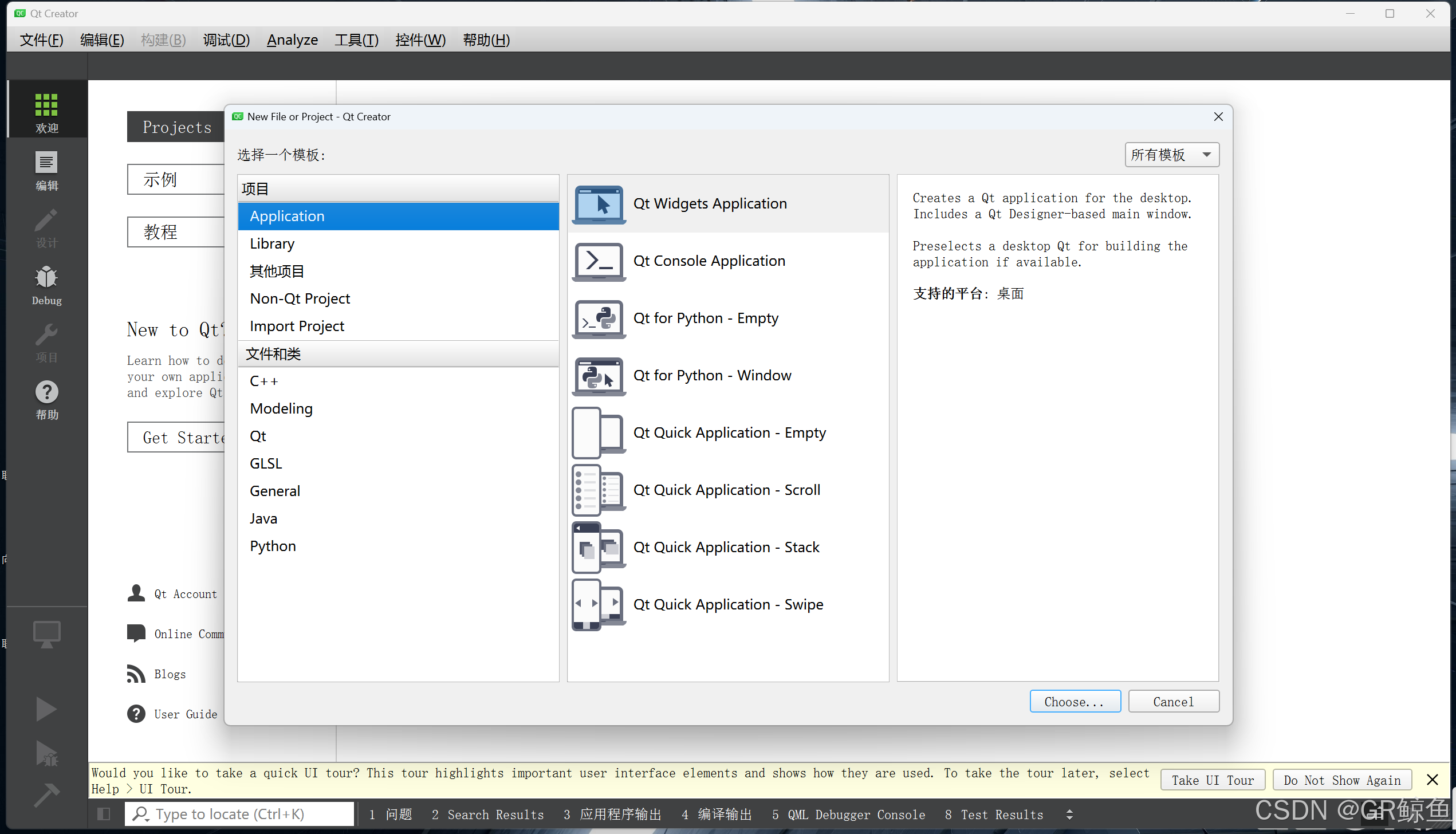
首先是创建一个项目,直接进行新建即可。

那对于新建之后的选项,就有不同的类型了,这里由于是初学,所以只选择一个基础的选择,如果想要用Qt去完成一个GUI程序,那么就要选择第一个选项,对于下面的选项也进行注释和备注:

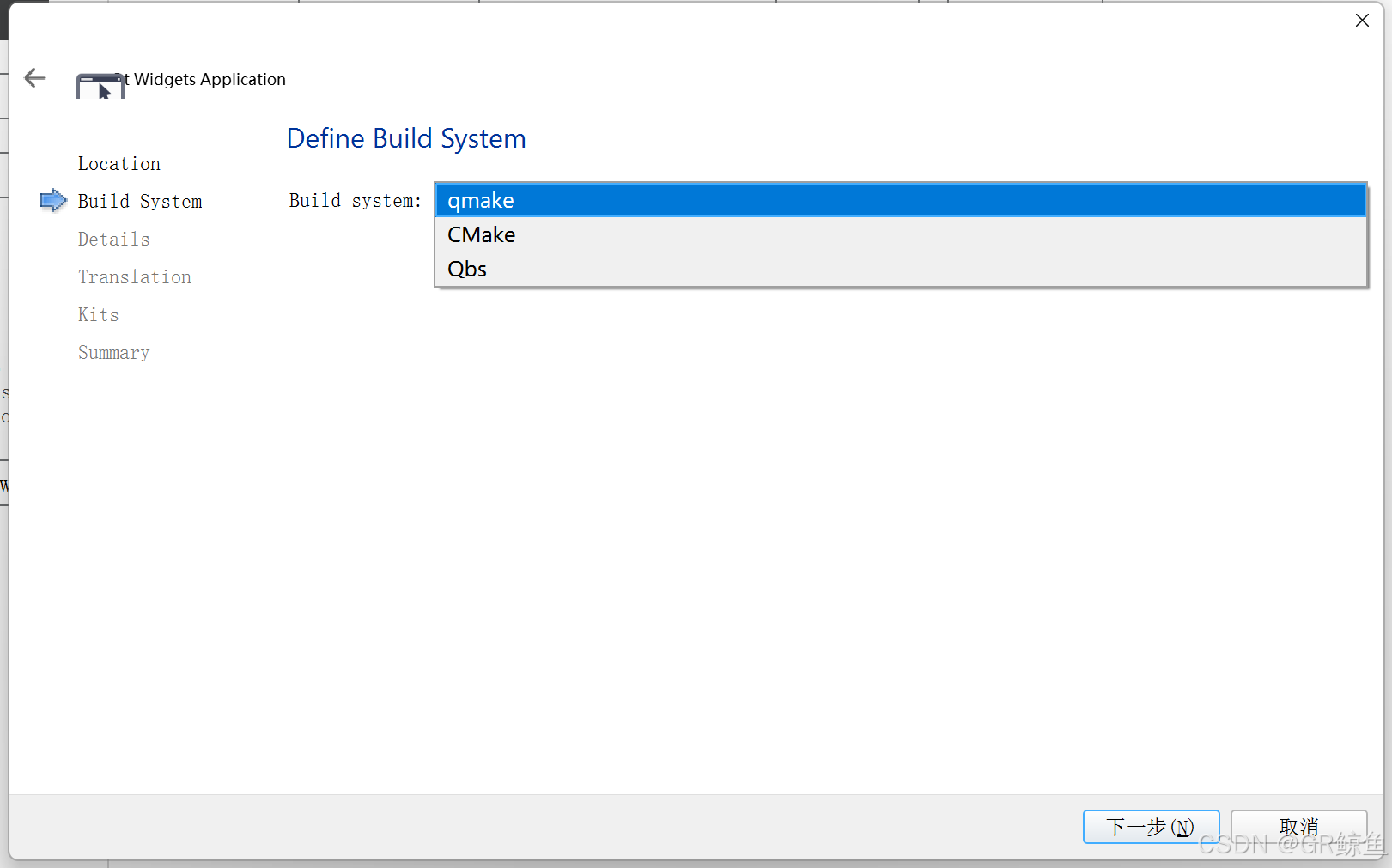
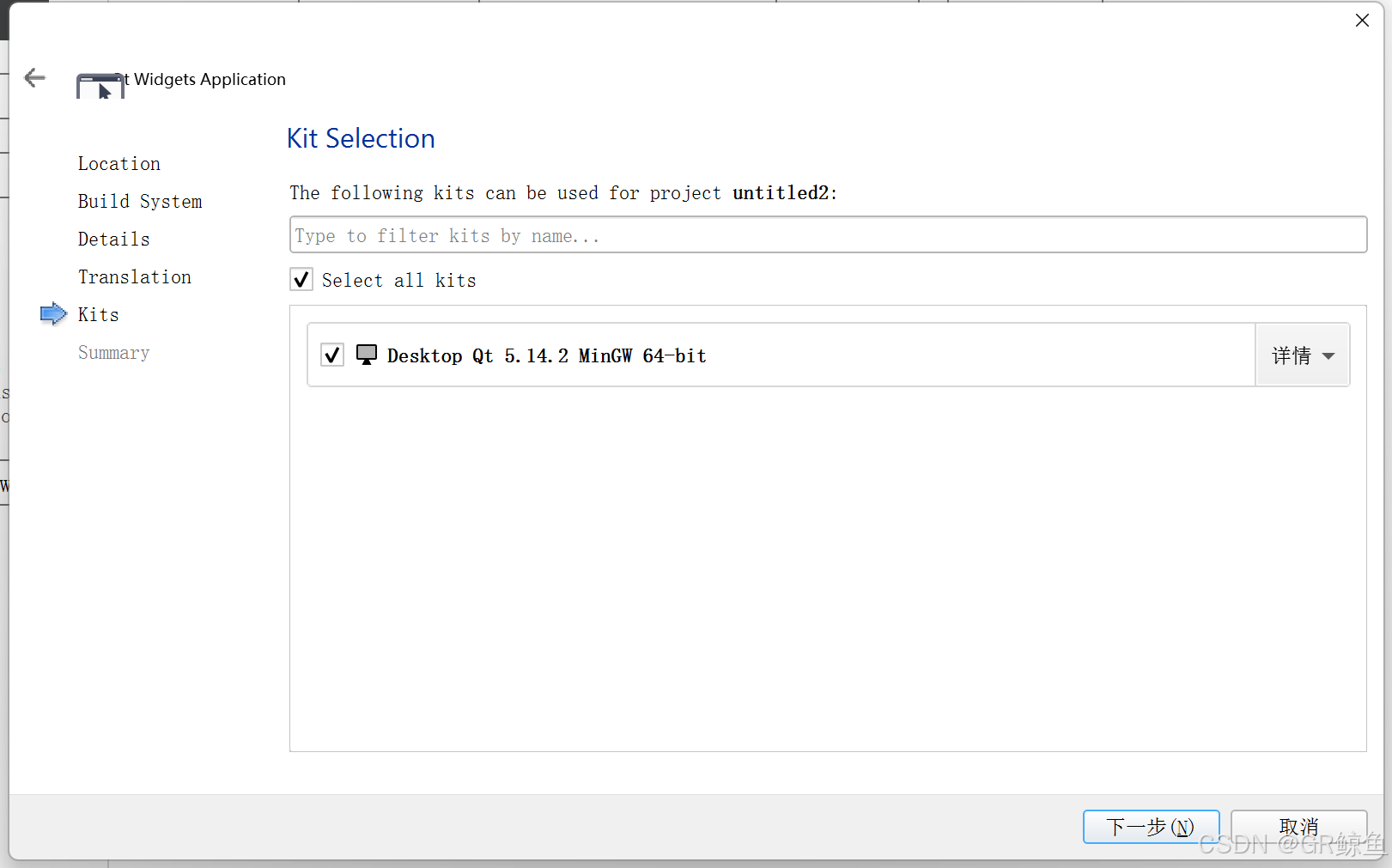
选择代码路径后接着会有下面的界面

那么这个里面包含的这三项是什么呢?
这是一个构建系统,通过Qt写的程序,会涉及到一系列的元编程技术,也就是说用代码来生成代码
那Qt框架在进行编译的时候,会自动调用一系列的生成工具,基于用户本身写的代码,生成一系列的其他的C++的代码,最终进行编译的代码,其中也包含了这些最后生成的这些代码,这就是构建系统
那在上面的这三种中,其中qmake是一个老牌的Qt构建工具,而CMake并非是Qt的专属构建工具,许多开源项目中都会用到CMake,而最后的Qbs是一个新一代的构建工具,但是对于现在来说,使用的场景比较少
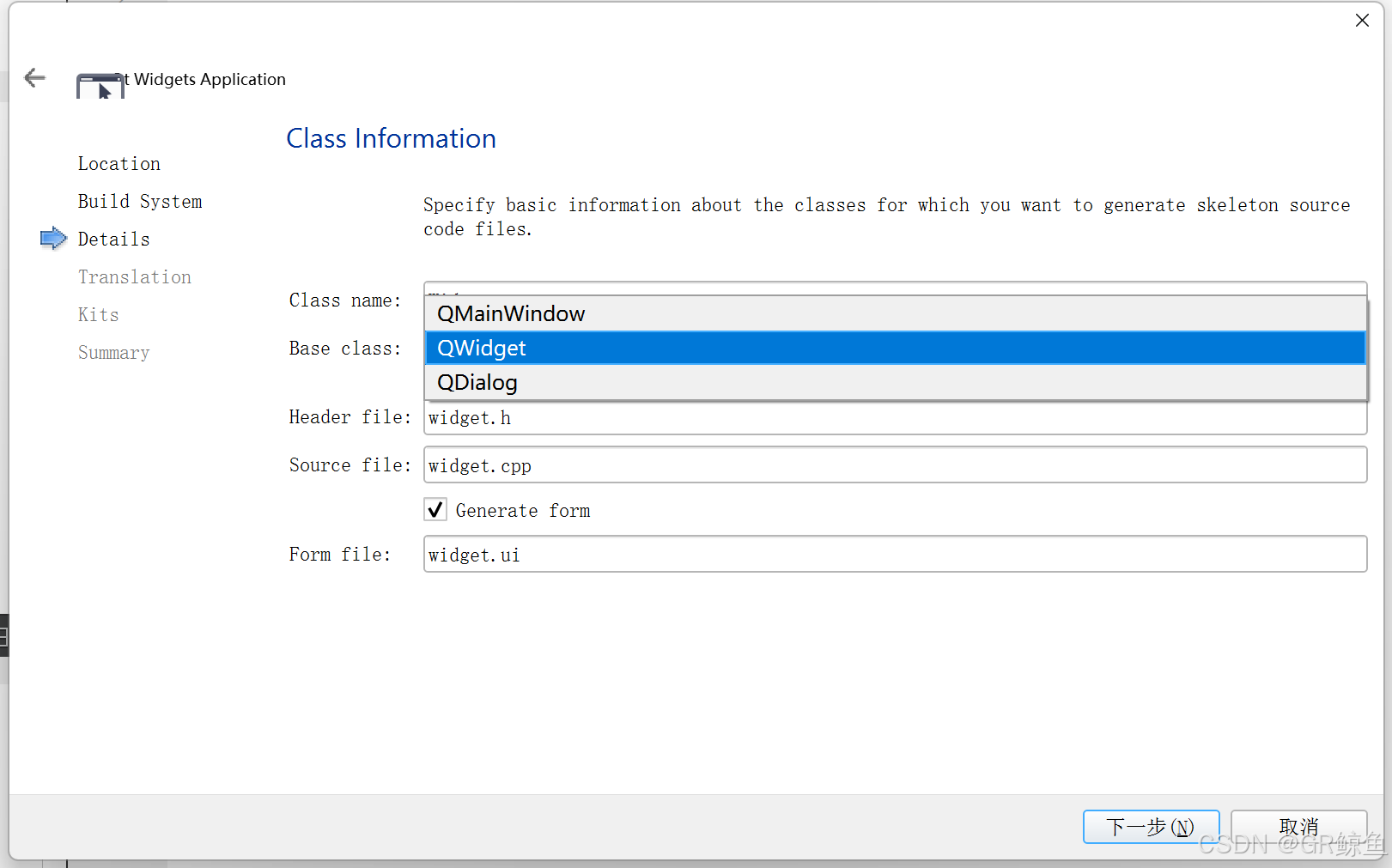
再下一个是这一步:

上图所示的是,当使用Qt Creator创建项目,会自动的生成一些代码,而此时这个生成的代码中就会包含一个基本的列,而在这个界面选项中要选择的就是一个自动生成的类的父类是什么。
- QMainWindows:这个类可以生成一个完整的应用程序窗口,包含有菜单栏,工具栏,状态栏等。
- QWidget:这个类表示一个控件,也就是窗口上的一个具体的元素,例如有输入框,按钮,下拉框,单选按钮,复选按钮等等。
- QDialog:这个类表示的是一个对话框。
这里先选QWidget。
在Qt页面中,内置的类都是用Q前缀开头来表示的
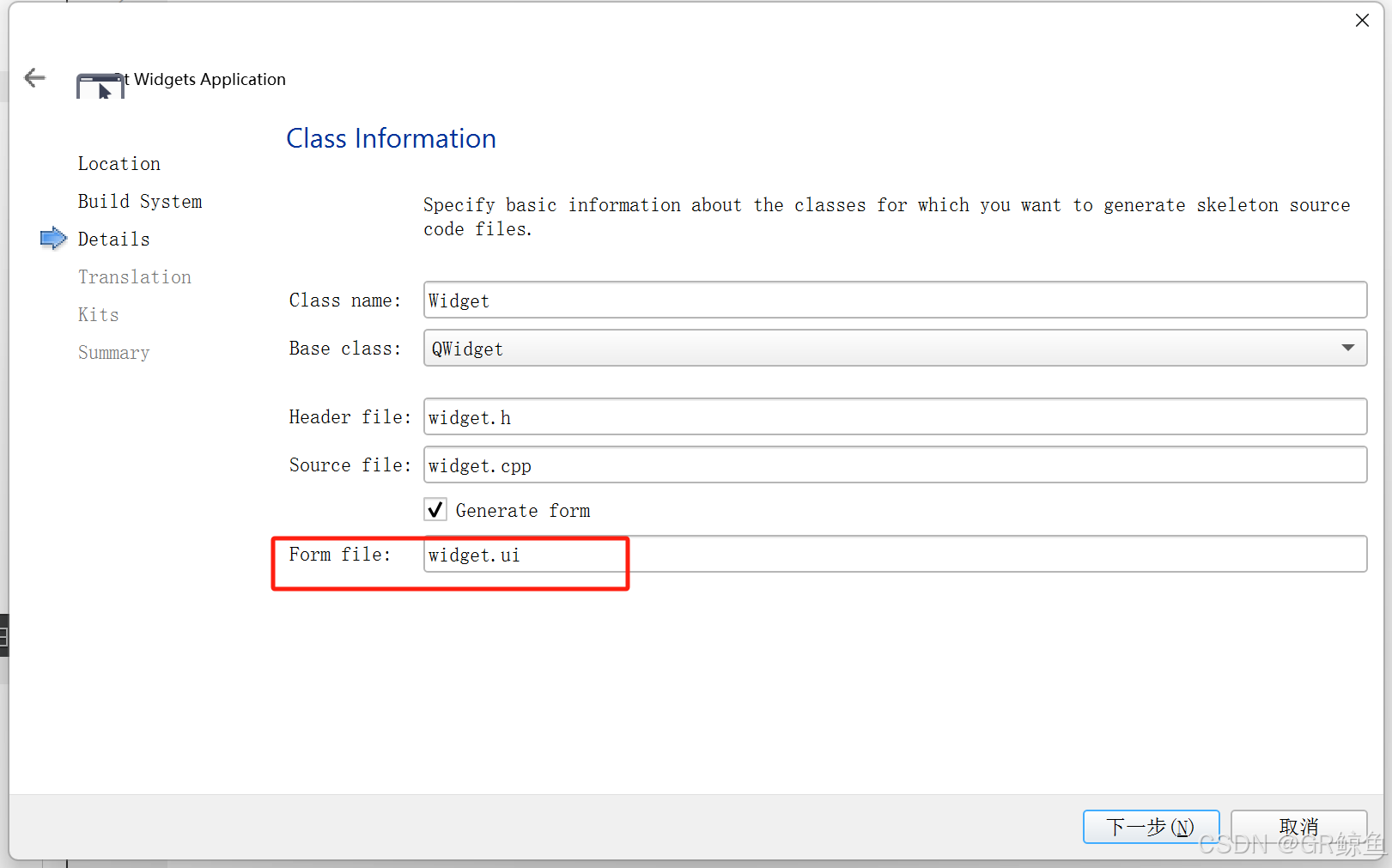
关于form file:

这个form file在Qt框架中扮演者非常重要的角色,Qt中创建图形化界面的程序主要有以下两种方式:
- 直接通过C++代码的方式进行创建界面。
- 通过form file,用图形化的方式来生成界面,此时就可以通过这个Qt Designer或者直接使用Qt Creator来编辑这个ui文件,从而用图形化的方式快速的方便的创建出这个图形界面
再之后一直下一步就是关于基于哪个编译器进行构建后续代码。

4. 输出HelloQt和对象树
以下仅为简单输出演示,下一篇博客还有其他输出方式。
4.1 输出HelloQt
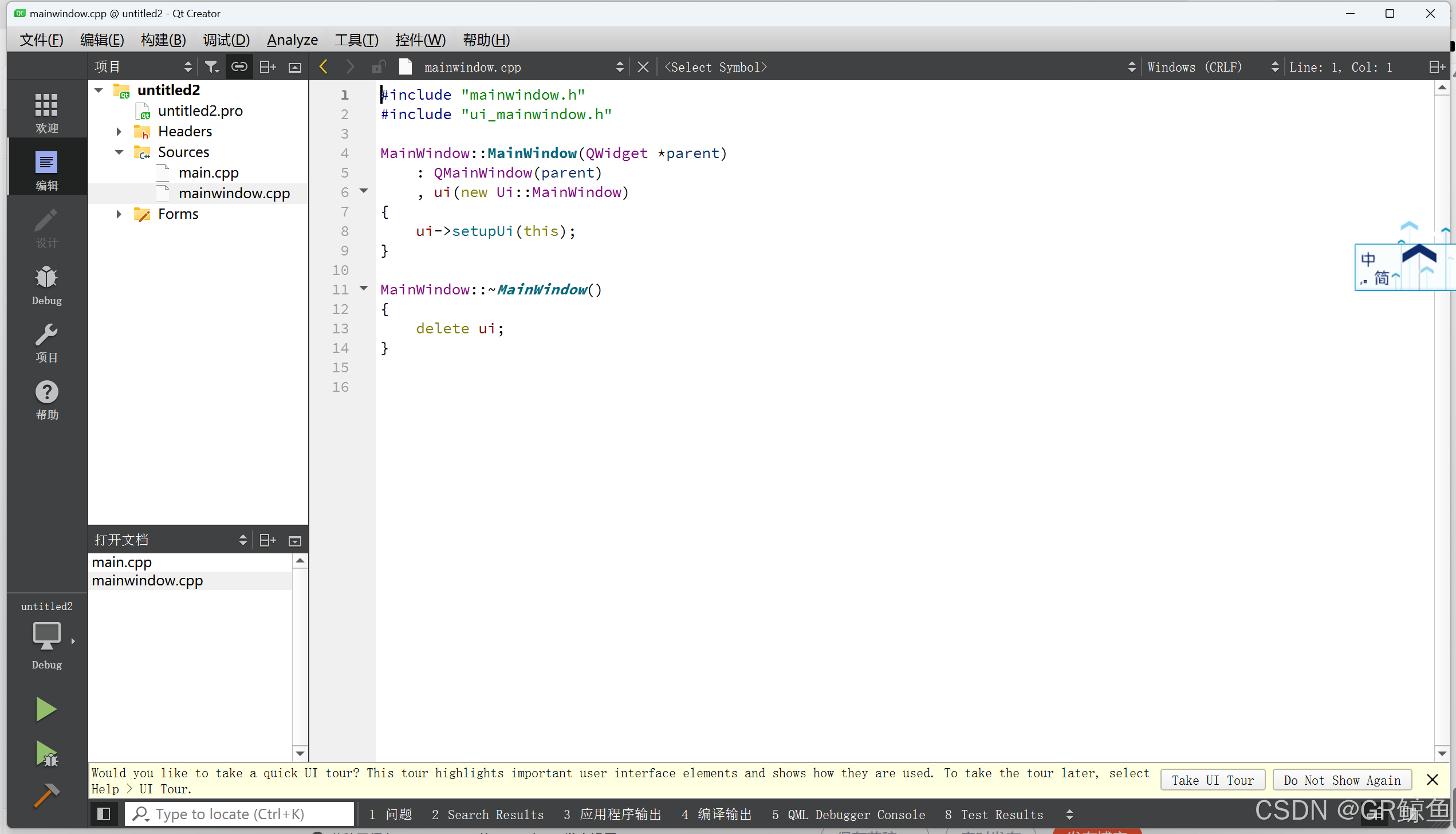
创建一个项目,初步使用一下QT框架:

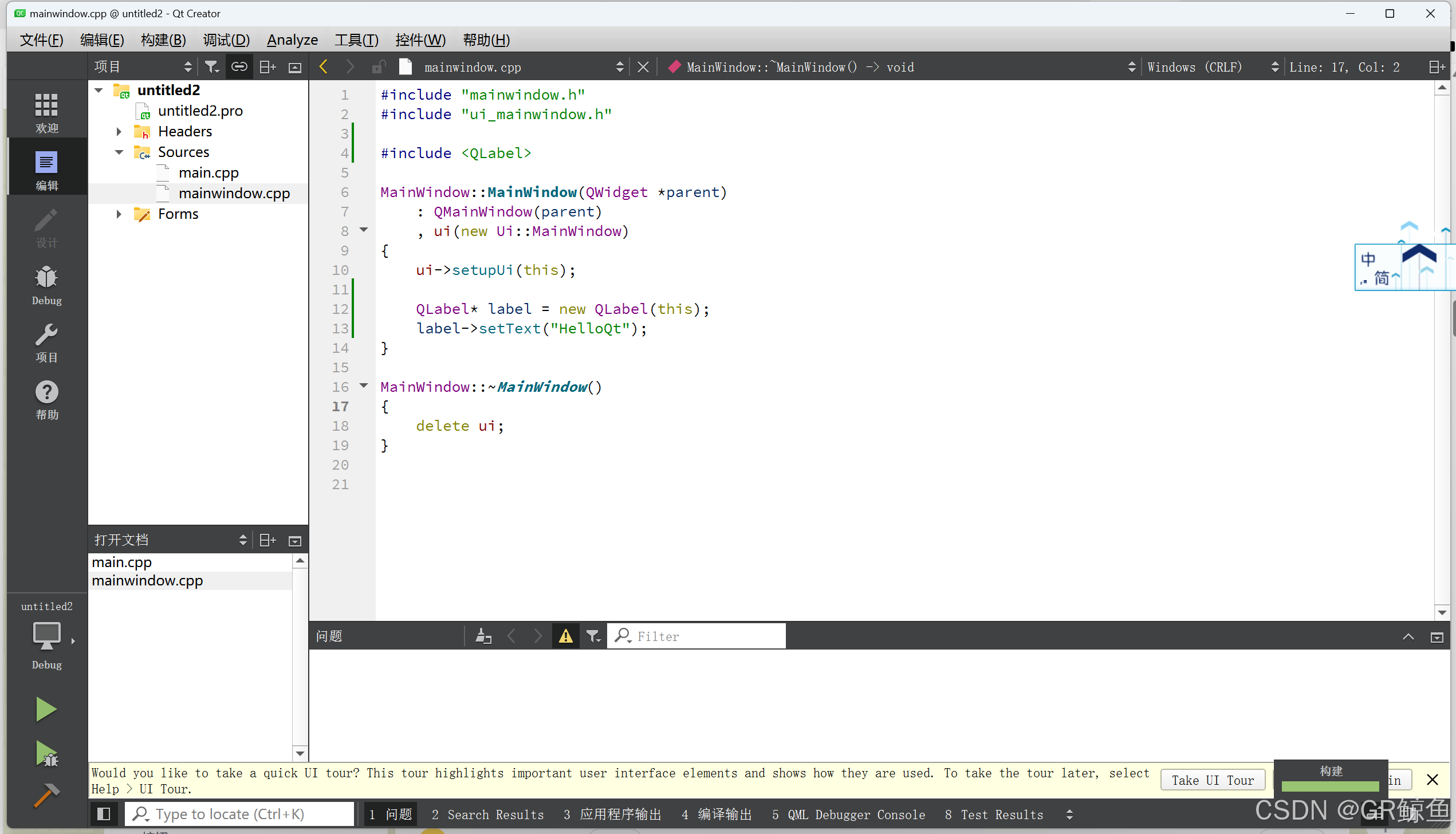
添加下面代码:

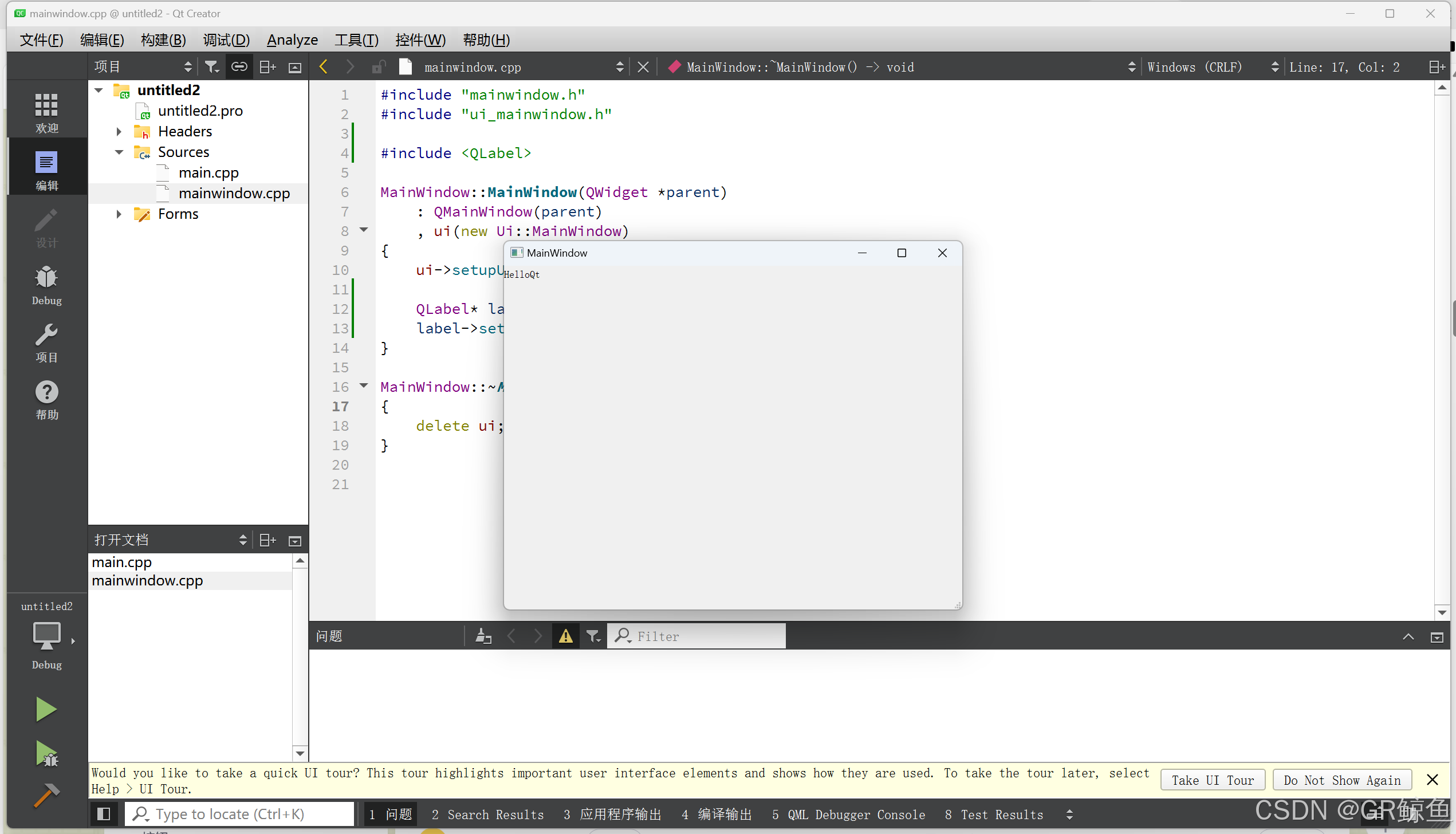
点击左下角运行按钮:

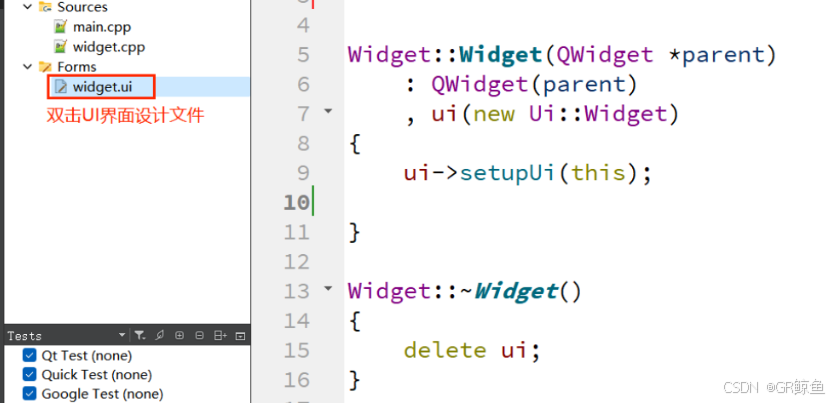
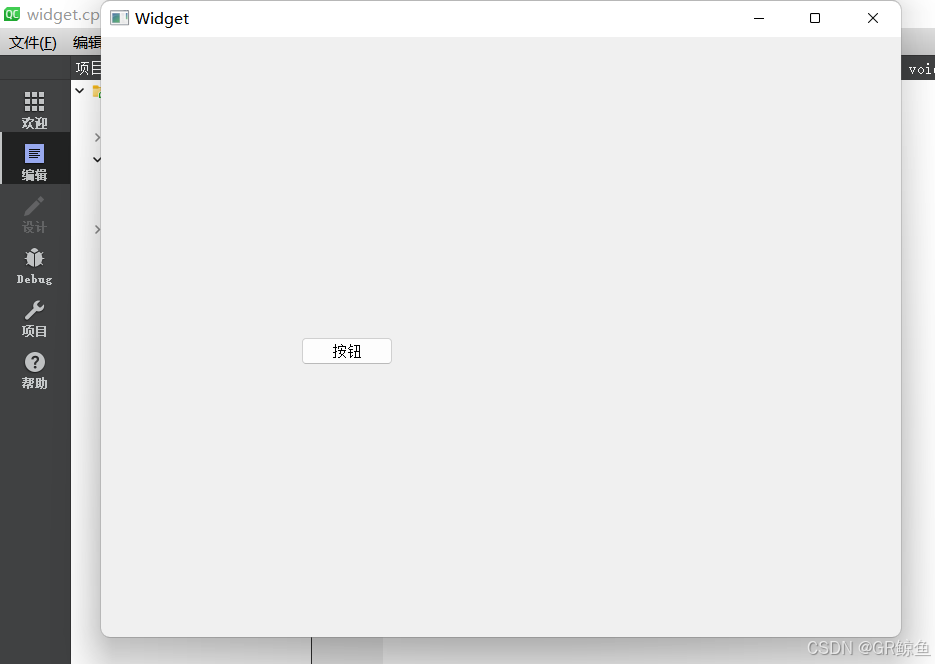
也可以双击:"widget.ui" 文件

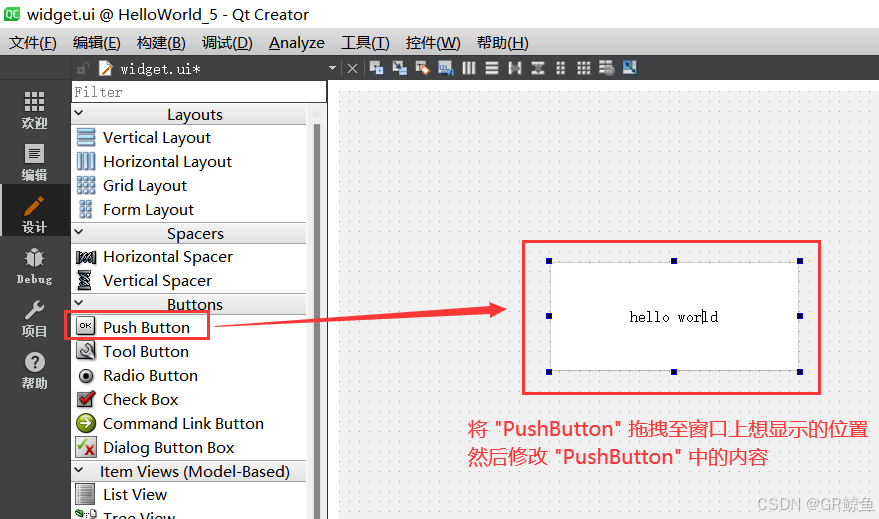
拖拽控件至 ui 界面窗口并修改内容
图形化的界面编辑器:


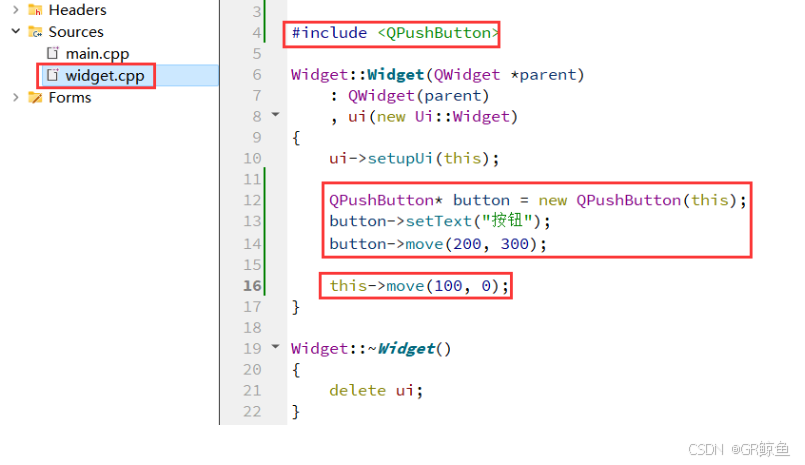
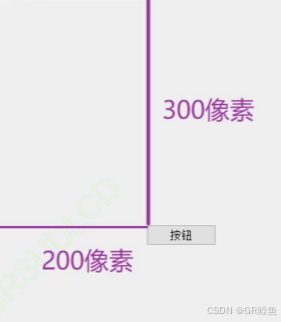
Qt 窗口坐标体系:
坐标体系:以左上角为原点(0,0),X 向右增加,Y 向下增加。
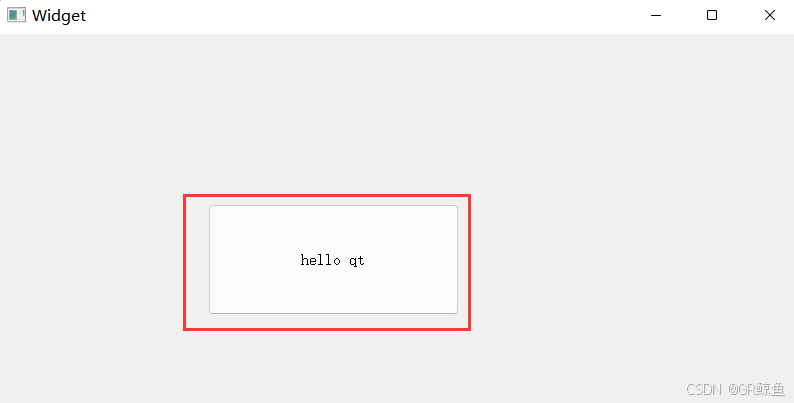
对于嵌套窗口,其坐标是相对于父窗口来说的。示例:使用 Qt 中的坐标系设置控件的位置:分别对 "按钮" 和 widget 本身移动位置:

运行结果如下图示:


4.2 对象树
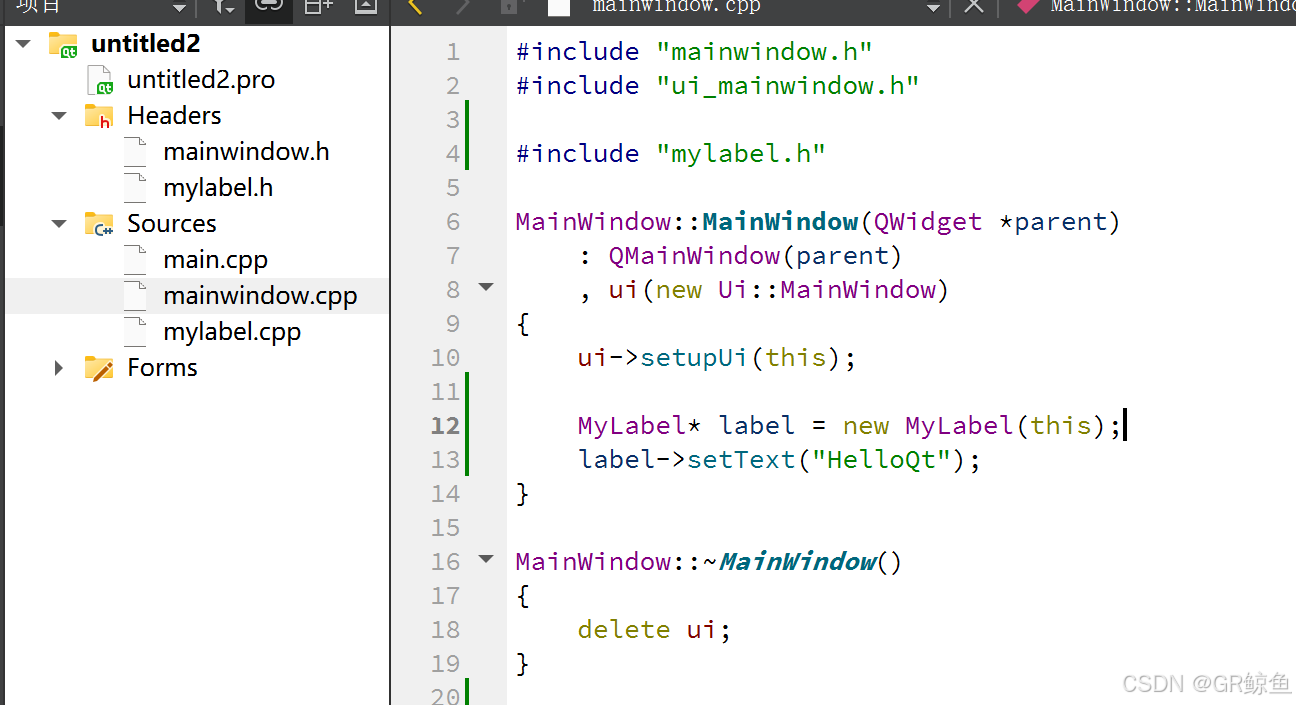
运行出了一个标签,上面打印的是我们想要的内容,那么这也就意味着初步实现了目的,但是是否有这样的问题: new的对象,难道不会导致内存泄漏吗? 事实上,这个问题是存在的,但是在QT框架中已经解决了这个问题,具体的解决措施就是对象树。
cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QLabel>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QLabel* label = new QLabel(this);
label->setText("HelloQt");
}
MainWindow::~MainWindow()
{
delete ui;
}解决的方式就是,new的时候把this传递进去了,也就是说是把整个对象的生命周期统一交给了这个QT对象树来进行管理,所以在这个代码中,QT的控制下是不会造成内存泄漏的,label对象会在合适的时候进行析构,因为这个对象已经在对象树上了
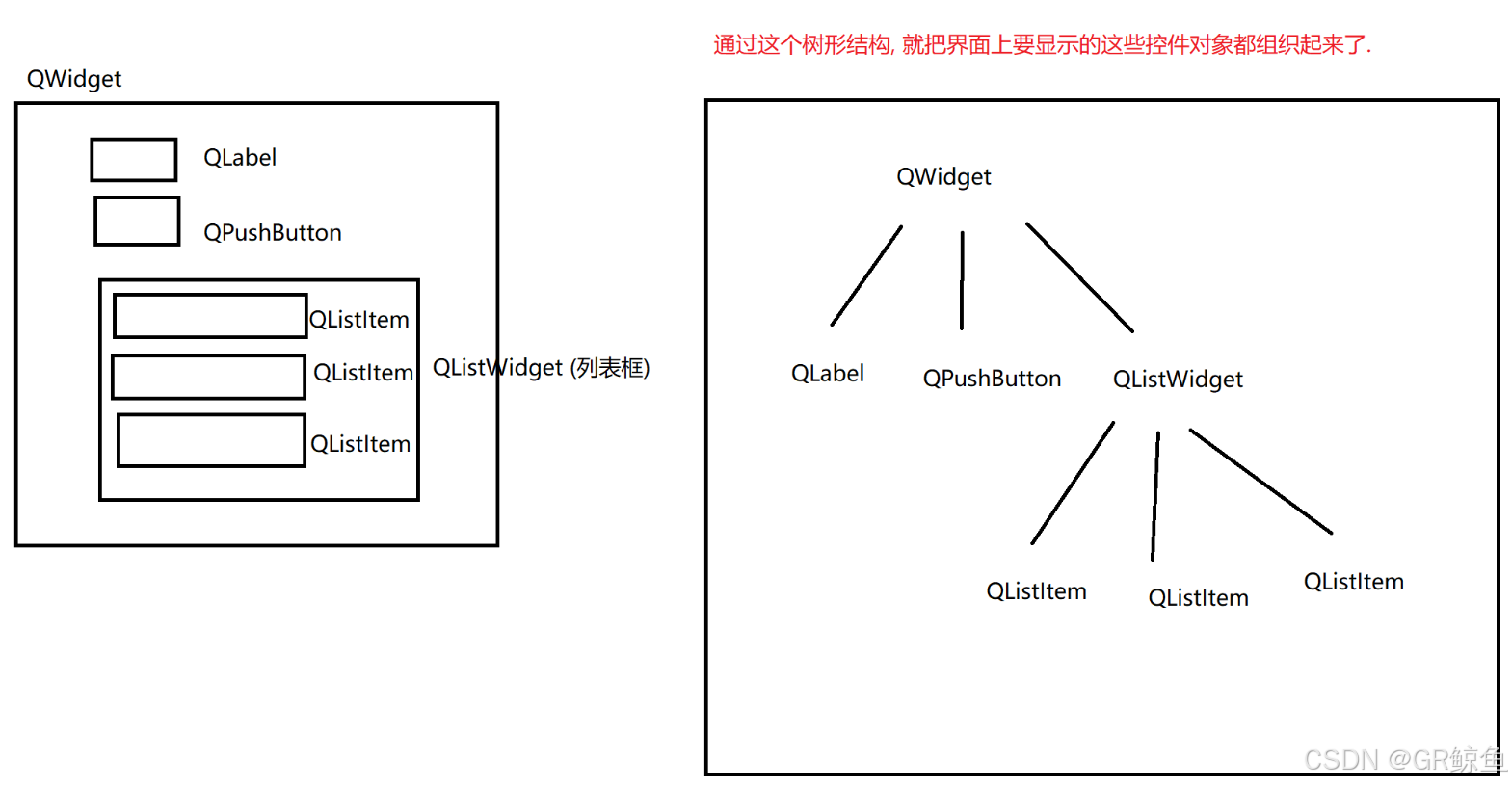
那么什么是对象树呢?
在前端开发当中,也会有这样的对象树的概念,DOM本质上就是一个树形结构,也就是所谓的N叉树,通过树形结构把界面上的元素组织起来,而在QT中也是这样的道理,具体的可以用下面的图来进行表示。

所以下一步,我们就创建对应的实验过程来验证析构的过程:
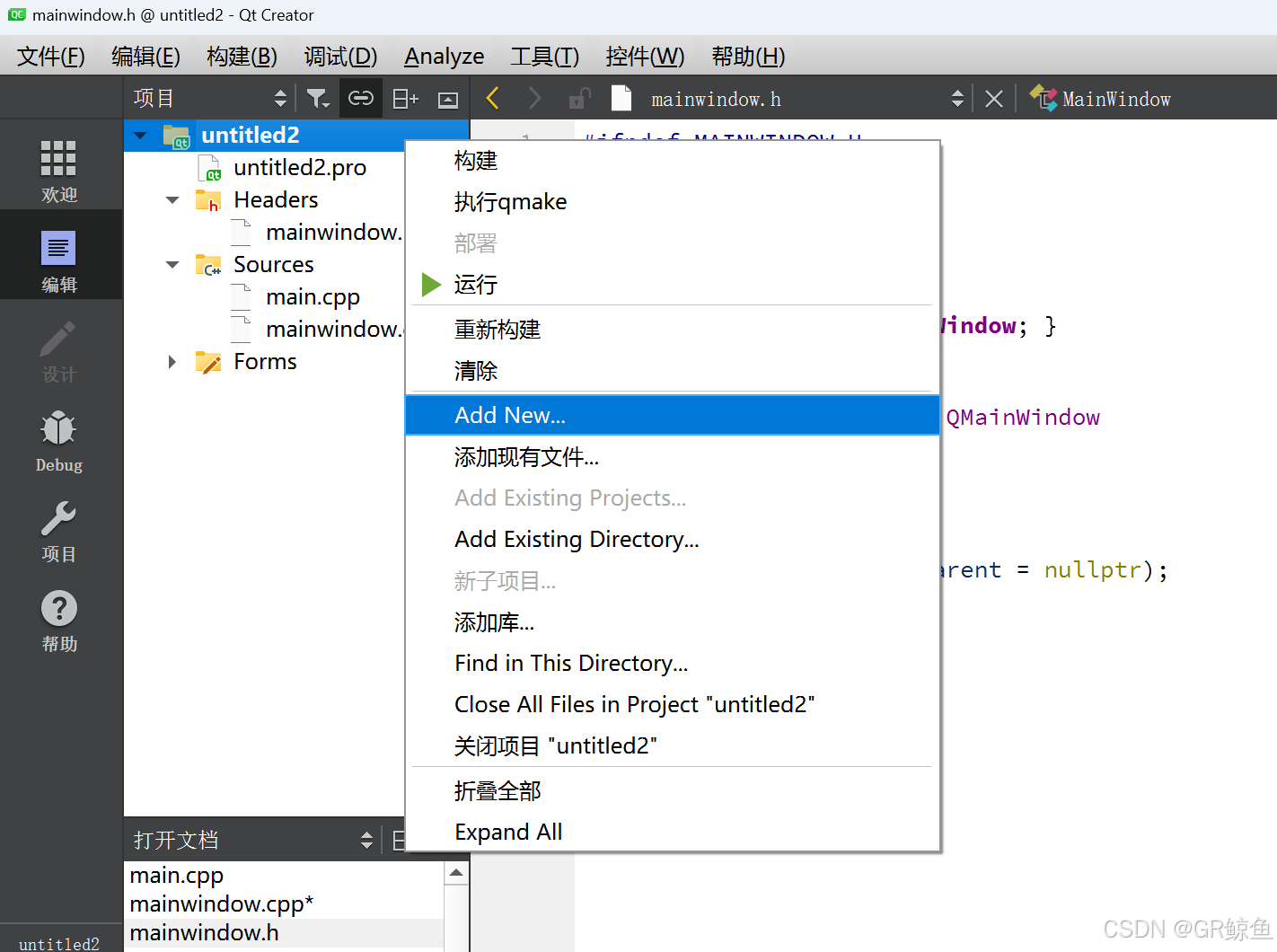
选中工程程名,鼠标右键 ------> "add new..."(或 "添加新文件"):

此时手动创建类的头文件以及源文件会自动添加到目标工程中:
cpp
// mylabel.h
#ifndef MYLABEL_H
#define MYLABEL_H
#include <QLabel>
class MyLabel : public QLabel
{
public:
MyLabel(QWidget* parent);
~MyLabel();
};
#endif // MYLABEL_H
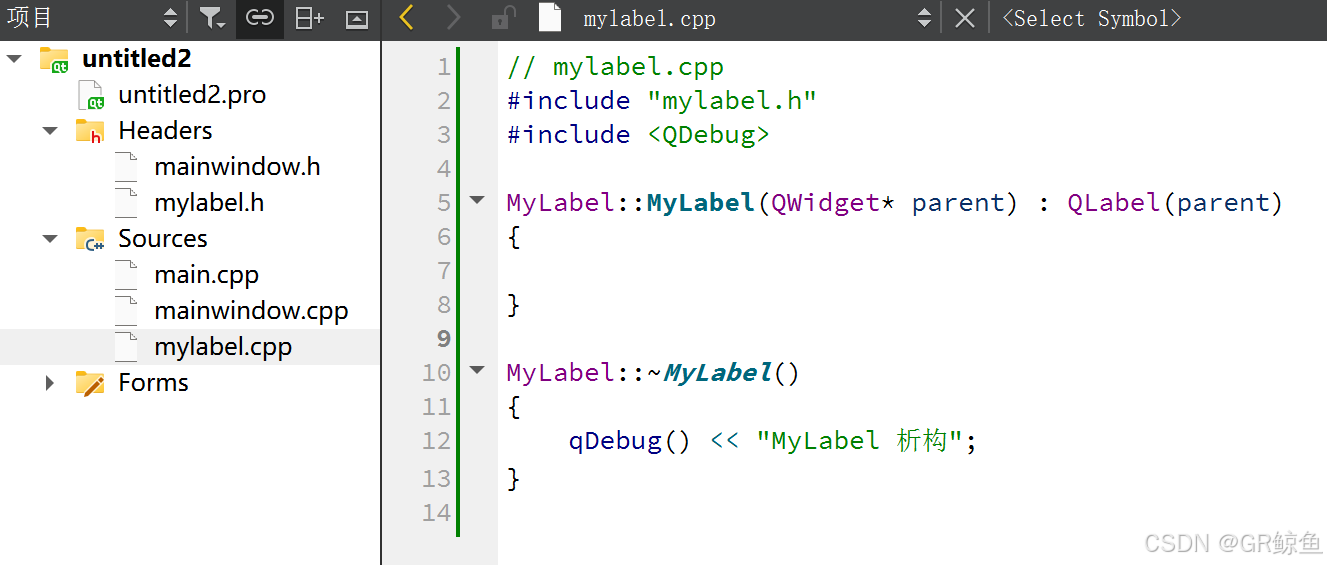
cpp
// mylabel.cpp
#include "mylabel.h"
#include <iostream>
MyLabel::MyLabel(QWidget* parent) : QLabel(parent)
{
}
MyLabel::~MyLabel()
{
std::cout << "MyLabel 析构" << std::endl;
}主程序换成mylabel:

点击运行后关闭HelloQt界面:

虽然出现了乱码,但析构函数还是自己被调用了。
对象树确保的是先释放子节点的内存,后释放父节点的内存。而析构函数的调用顺序则不一定遵守上述要求,因此看到子节点的析构执行顺序反而在父节点析构顺序之后。
注意:调用析构函数和释放内存并非是同一件事情。
4.3 乱码问题和qDebug
可以看到,上面的结果出现了乱码(编码方式不匹配)。
在计算机中,一个汉字占几个字节?
针对这个问题,不能回答出一个具体的数字。需要有提前条件:当前中文编码使用的是哪种方式(字符集)。
计算机存的是二进制数字。英文字母是用 ASCII 码表表示的,规定了每个字符都有一个对应的数字来表示。
只是表示英文,一个字节就足够了,毕竟英文字母数目非常有限。日常的常用汉字大概是 4k 多个,算上各自生僻字,总数差不多是 6w 左右。因为表示汉字的字符集有很多种,不同的字符集表示同一个汉字,可能使用的数字并不相同。
目前,表示汉字字符集主要是以下两种方式
- GBK(中国大陆),使用 2 个字节表示一个汉字。Windows 简体中文版默认的字符集就是 BGK。
- UTF-8 / utf8,变长编码,表示一个符号,使用的字节数有变化(2-4),但是一般一个汉字是 3 个字节。Linux 中默认的字符集是 utf8。
Qt Creator 内置的终端不是 utf8 的方式来显示字符串,且这个终端好像不能设置字符编码。Qt 中有一个 QString,可以帮助我们自动处理编码方式,且还提供了专门用来打印日志的工具 qDebug(),也能很好的自动处理编码方式。

qDebug 这个宏里封装了 QDebug 对象,可以直接使用qDebug(),可以被当作 cout 来使用。

本篇完。
下一篇是Qt开发②Qt Creator的详细介绍和使用。