目录
[1. 首先得有vscode软件](#1. 首先得有vscode软件)
[2. 在我们的电脑本地已经部署了ollama,我将以qwen作为实验例子](#2. 在我们的电脑本地已经部署了ollama,我将以qwen作为实验例子)
[3. 在vscode上的扩展商店下载continue](#3. 在vscode上的扩展商店下载continue)
[4. 下载完成后,依次点击添加模型](#4. 下载完成后,依次点击添加模型)
[5. 在这里可以添加,各种各样的模型,选择我们的ollama](#5. 在这里可以添加,各种各样的模型,选择我们的ollama)
[6. 选择我们本地有的模型,后面的7b可以不用管,只是名字的差别,最后点击connect](#6. 选择我们本地有的模型,后面的7b可以不用管,只是名字的差别,最后点击connect)
[7. 创建完成后会出现一个配置文件,可以看到models这个部分,这里就是我们刚刚创建的模型,可以看到这上面的名字和我们本地的名字不相同,我们可以修改一下,如果相同的话可以不用修改](#7. 创建完成后会出现一个配置文件,可以看到models这个部分,这里就是我们刚刚创建的模型,可以看到这上面的名字和我们本地的名字不相同,我们可以修改一下,如果相同的话可以不用修改)
[8. 我的本地下的时0.5b版本,将model这里修改一下即可,上面的title只是一个名字可以不用管,保存一下](#8. 我的本地下的时0.5b版本,将model这里修改一下即可,上面的title只是一个名字可以不用管,保存一下)
[9. 此时就可以使用我们的模型了,你可以进行各种各样的对话,qwen的模型对话](#9. 此时就可以使用我们的模型了,你可以进行各种各样的对话,qwen的模型对话)
[10. 如果想要删除这个模型,可以直接在配置文件里删除即可,点击这个配置文件就可以出来](#10. 如果想要删除这个模型,可以直接在配置文件里删除即可,点击这个配置文件就可以出来)
在 VSCode 中集成本地部署的 DeepSeek-R1 模型可以显著提升开发效率,尤其是在需要实时访问 AI 模型进行推理任务时
1. 首先得有vscode软件

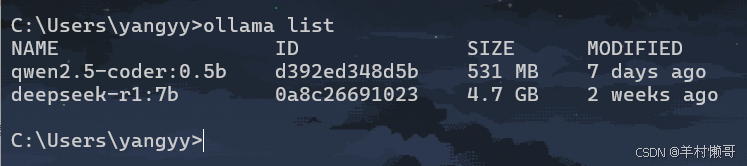
2. 在我们的电脑本地已经部署了ollama,我将以qwen作为实验例子

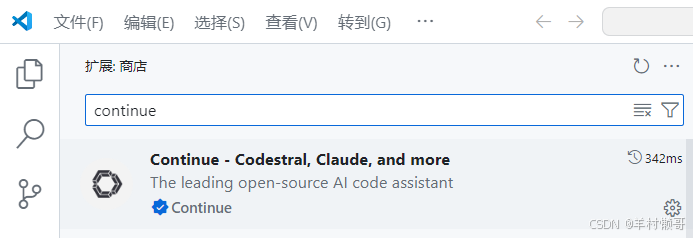
3. 在vscode上的扩展商店下载continue

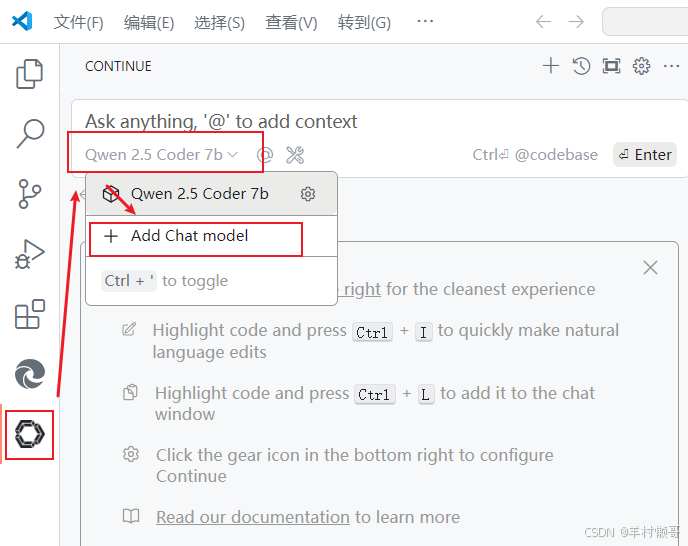
4. 下载完成后,依次点击添加模型

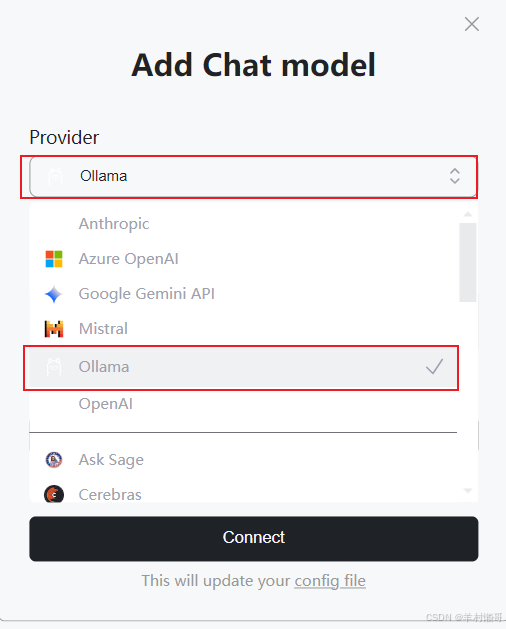
5. 在这里可以添加,各种各样的模型,选择我们的ollama

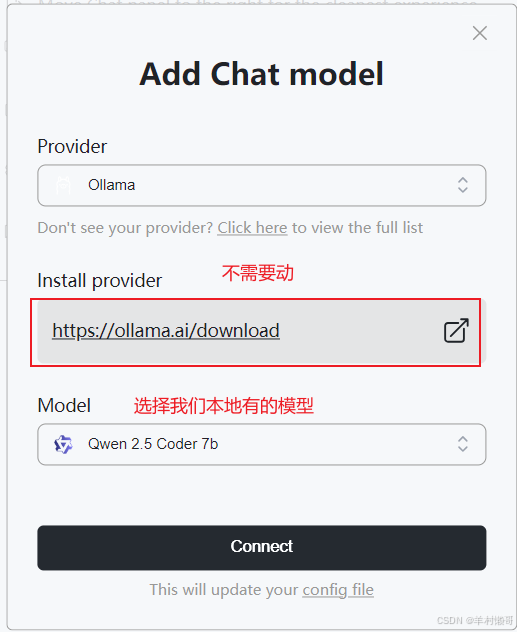
6. 选择我们本地有的模型,后面的7b可以不用管,只是名字的差别,最后点击connect

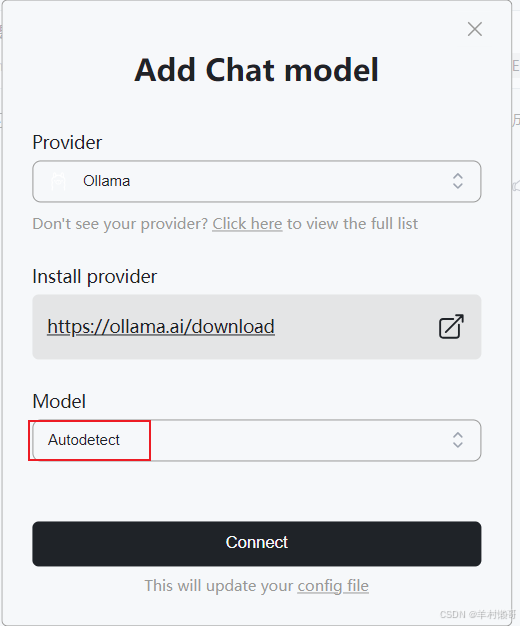
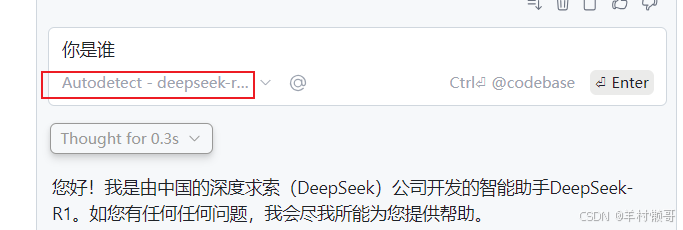
也可以选择我们的自动,这个是自动识别你本地有的模型

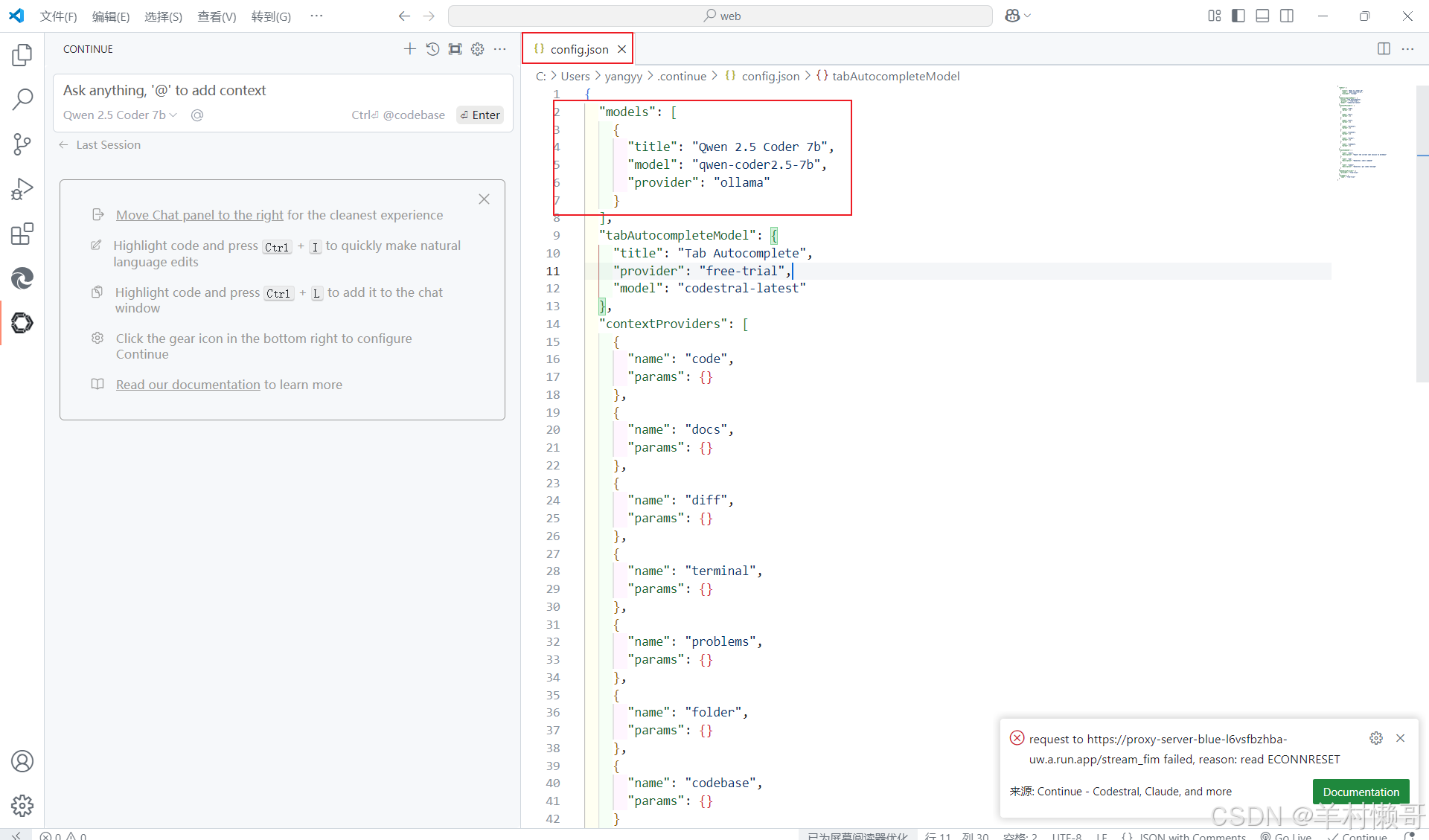
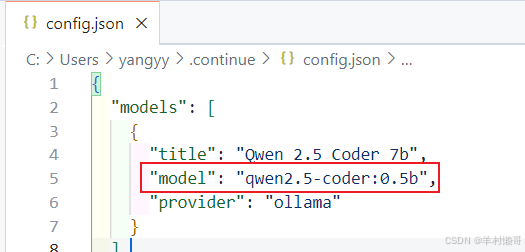
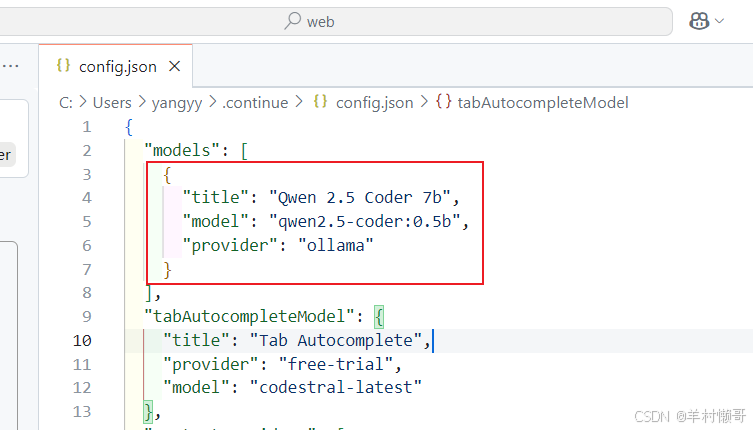
7. 创建完成后会出现一个配置文件,可以看到models这个部分,这里就是我们刚刚创建的模型,可以看到这上面的名字和我们本地的名字不相同,我们可以修改一下,如果相同的话可以不用修改

8. 我的本地下的时0.5b版本,将model这里修改一下即可,上面的title只是一个名字可以不用管,保存一下

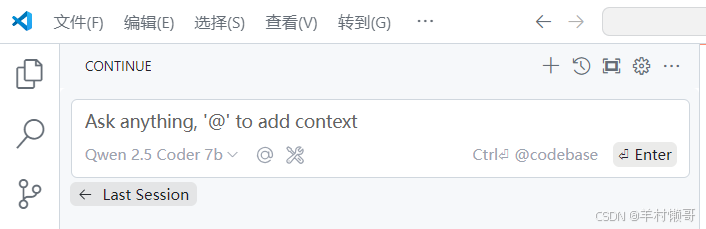
9. 此时就可以使用我们的模型了,你可以进行各种各样的对话,qwen的模型对话

这个是自动的模型对话

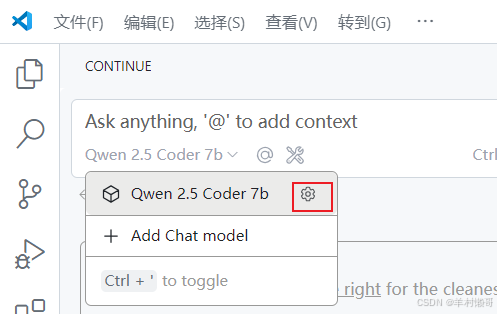
10. 如果想要删除这个模型,可以直接在配置文件里删除即可,点击这个配置文件就可以出来

将这一段删除就可以了,不要删多了

这样一个简单的deepseek接入vscode就完成了⭐