目录
[1. 修改程序界面尺寸和标题](#1. 修改程序界面尺寸和标题)
[2. 窗体图标](#2. 窗体图标)
[3. 修改可执行程序图标](#3. 修改可执行程序图标)
上一章创建好了一个初始Qt Quick项目。本章介绍基本的项目修改方法。
1. 修改程序界面尺寸和标题
修改main.qml文件,将程序宽度设置为1200,程序高度设置为800。同时修改程序标题title,设置为"音乐播放器",具体代码如下:
cpp
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 1200
height: 800
title: "音乐播放器"
Text {
anchors.fill: parent
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
font.bold: true
font.pointSize: 42
text: "Hello World!"
}
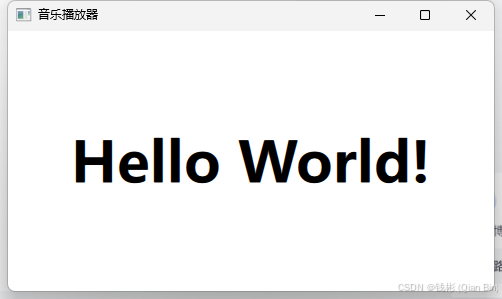
}按Ctrl+F5键运行后效果如下:

程序界面大小按照代码实际修改情况改变了,但是程序标题是乱码。这是Qt典型的中文乱码问题。
具体修改方法如下:
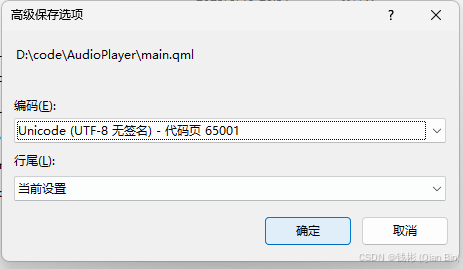
单击菜单栏顶部"文件"->"main.qml另存为",打开另存为对话框。将"保存"按钮切换为"编码保存",然后覆盖掉原来的main.qml文件,此时弹出高级保存选项,将编码方式选择为Unicode(UTF-8 无签名)即可,如下图所示:

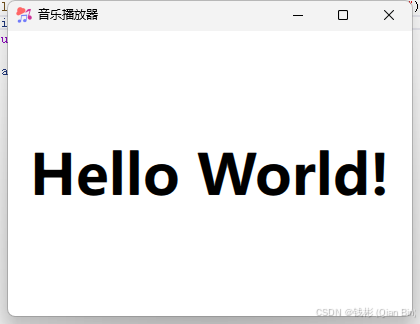
最后单击确定按钮,重新按Ctrl+F5键运行,效果图如下:

可以看到,标题中文正确被显示出来了。其他类似的中文乱码问题都可以采用上述方法解决。
2. 窗体图标
首先下载本项目相关图像资源文件,链接如下:
通过网盘分享的文件:images.zip
链接: https://pan.baidu.com/s/1edoalfJ2Od4Re9inaGd1uQ?pwd=38a5 提取码: 38a5
--来自百度网盘超级会员v6的分享
将下载下来的文件夹images解压后放置到项目AudioPlayer根目录下。打开CMakeLists.txt文件,添加对应的资源导入文件代码:
cpp
qt_add_resources(${PROJECT_NAME} "app_images"
PREFIX "/"
FILES
images/music.png
)然后修改main.cpp文件,代码如下:
cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QIcon>
int main(int argc, char *argv[])
{
#if defined(Q_OS_WIN) && QT_VERSION_CHECK(5, 6, 0) <= QT_VERSION && QT_VERSION < QT_VERSION_CHECK(6, 0, 0)
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
#endif
QGuiApplication app(argc, argv);
//设置ICON
app.setWindowIcon(QIcon(":/images/music.png"));
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/qt/qml/audioplayer/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}重新运行后效果如下图所示:

3. 修改可执行程序图标
将images文件夹中的music.ico文件拷贝到项目根目录下,然后在程序根目录创建文件icon.rc,用记事本打开后编辑代码如下:
cpp
IDI_ICON1 ICON DISCARDABLE "music.ico"在CMakeLists.txt文件中找到qt_add_executable函数,具体修改如下:
cpp
qt_add_executable(${PROJECT_NAME} ${PROJECT_SOURCES} "music.ico")单击菜单栏顶部"生成"->"全部生成"按钮,完成后生成的可执行程序效果如下图所示。

上一章:QT Quick(C++)跨平台应用程序项目实战教程 2 --- 环境搭建和项目创建-CSDN博客
下一章: