直接上手不多说其他的!
一、准备动作
1、Cursor下载安卓
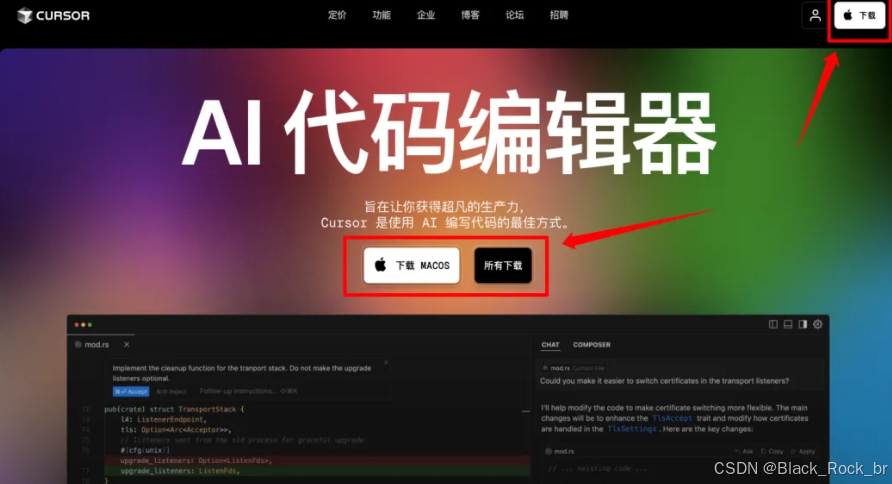
1.1访问官方网站
打开您的网络浏览器,访问 Cursor 的官方网站:https://www.cursor.com/cn
1.2开始下载:
-
点击"Download for free"
-
根据您的浏览器设置,会自动开始下载

1.3等待下载完成
注意这里下载的不是软件,是安装包,安装包不大,因此下载很快
1.4安装过程
Windows:
-
找到下载的安装文件(通常是
.exe格式) -
双击安装文件启动安装向导
-
按照屏幕上的指示进行操作,选择安装位置和其他选项
-
点击"安装"并等待过程完成
-
安装完成后,点击"完成"
MacOS**:**
-
找到下载的
.zip文件 -
双击打开
.zip文件,解压缩文件 -
双击打开解压后的文件,此时会真正下载cursor软件
-
在 Applications 文件夹中找到 Cursor 并双击打开
-
如果出现安全警告,请在"系统偏好设置" > "安全性与隐私"中允许打开
Linux:
-
下载
.AppImage文件 -
打开终端,进入下载目录
-
使用以下命令给文件添加执行权限:
-
双击文件或在终端中运行它来启动 Cursor
chmod +x Cursor-x.x.x.AppImage
2、获取 Figma Key
2.1访问官网:https://www.figma.com,注册并登录
2.2进入个人空间
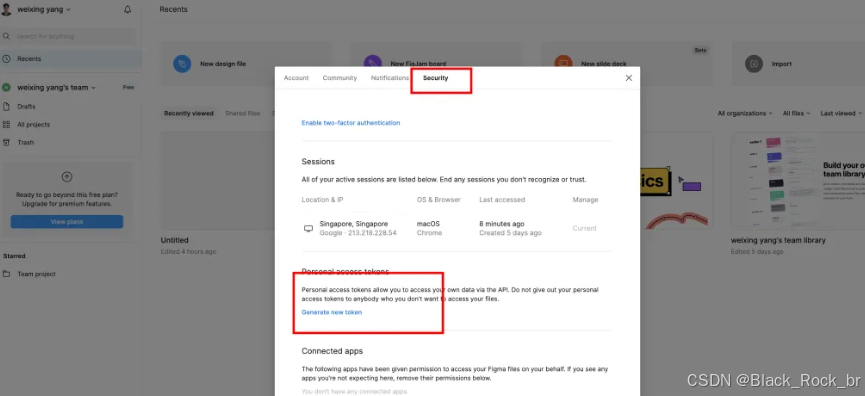
2.3点击用户名,点击 Settings

2.4点击 Security 页签,找到 new token,点击进入填写信息,保存即可得到 token,复制备用。

二、本地运行Figma-MCP
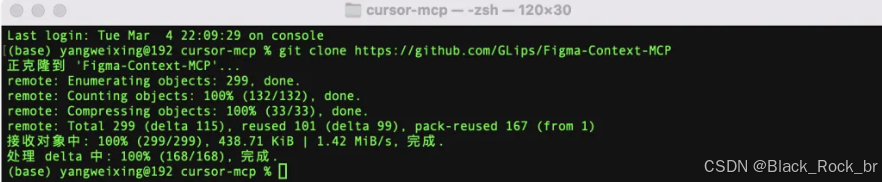
1、github下载
地址:https://github.com/GLips/Figma-Context-MCP

2、进入工程目录,找到隐藏的文件.env.example ,然后分支命名 .env,将自己的 key放到文件中

3、执行 npm run dev 命令,此时 figma MCP Server 运行到了 本地 3333端口
三、Cursor配置
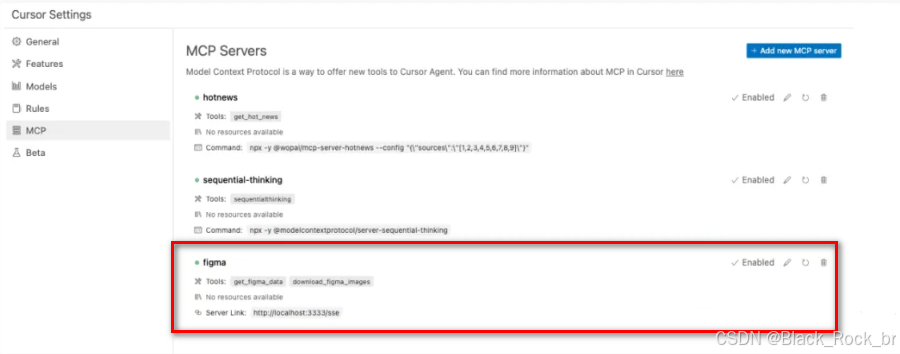
1、打开 Cursor Settings
2、Add new MCP
3、成功添加之后就可以看到 mcp server 提供的 tools

四、生成 Figma UI 的 link
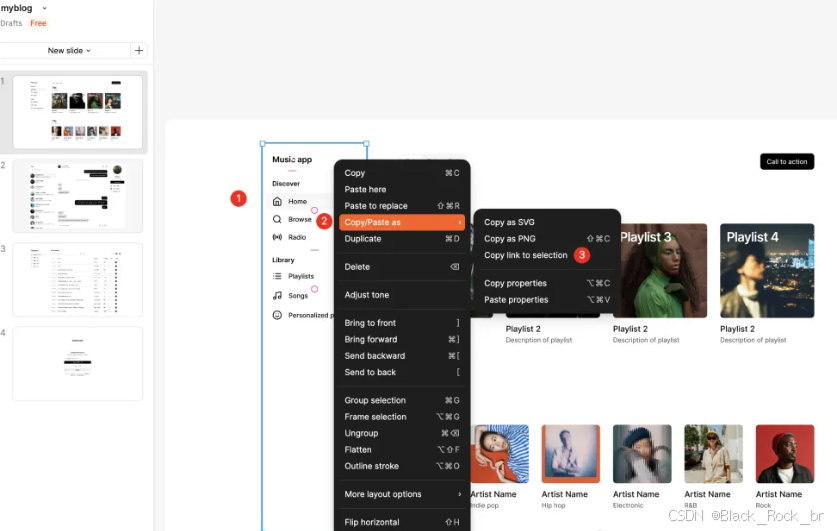
复制 figma UI 具体页面的 link

五、Cursor 调用 Figma-MCP
在 Cursor 对话框中输入分享的Figma项目链接,发送后会发现它自动调用了 MCP tool:et_gigma_data 方法。
Cursor 会自动调用 MCP 服务的 Tools 获取 figma 的 UI 信息。
那么接下来就可以根据让他读取图片内容,进行网站开发了。
当然下面给大家一些 Cursor 开发过程中的最佳实践。