提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、搭建项目
-
-
- 复制粘贴
-
- 导入
-
- 二、核心代码解析
-
- 1.代码如下(示例):
- 2.关键函数说明:
- 三、获取数据流格式
- 四、调试与验证
-
- 成功标志
- 总结
前言
本系列将以0基础新手视角,完整演示从账号注册到云端数据可视化的全流程,涵盖token生成、获取云平台数据,MQTT命令下发及代码实现。
🔗 配套学习:建议结合《基于ArduinoESP32-S3连接OneNET云平台指南》理解硬件端对接逻辑
注:此版本基于OneNET云平台的数据流模型,与物模型不同。但也会附上相关代码。
(二)本文为基于Hbuilder X的uni-app连接OneNET云平台,获取数据流模型的数据
一、搭建项目
1. 复制粘贴
复制粘贴"P1文件夹",重新命名为 P2从云平台获取数据


2. 导入
1.右键工作区→导入→从本地目录导入


2.打开对应的index.vue,关闭"P1的vue"

3.运行到"内置浏览器",页面效果应和P1一样。

二、核心代码解析
1.代码如下(示例):
注:修改1. author_key ; 2. user_id; 3. product_id ; 4. device_name ;
cpp
<template>
<view class="wrap">
<view class="dev-vessel"></view>
<view class="dev-card">
<view class="">
<view class="dev-name">温度 </view>
<image class="dev-logo" src="../../static/logo.png" mode=""></image>
</view>
<view class="dev-data">{{temp}}℃</view>
</view>
<view class="dev-card">
<view class="">
<view class="">湿度 </view>
<image class="dev-logo" src="../../static/logo.png" mode=""></image>
</view>
<view class="dev-data">{{humi}}℃</view>
</view>
<view class="">测试灯 </view>
<switch :checked="TLED" @change="onTLEDSwitch" />
</view>
</template>
<script>
const {
createCommonToken
} = require('@/key.js');
const product_id = '6E493J2jZj';
const device_name = 'ESP32-S33-DevKitC-1';
export default {
data() {
return {
temp: '--',
humi: '--',
TLED: false,
token: ''
};
},
onLoad() {
this.initToken();
this.fetchDevData();
},
methods: {
initToken() {
const params = {
author_key: 'your author_key', // 身份标识
version: '2022-05-01', // 鉴权协议版本
user_id: 'your user_id' // 开发者id
};
this.token = createCommonToken(params);
},
fetchDevData() {
uni.request({
url: 'https://iot-api.heclouds.com/datapoint/history-datapoints',
method: 'GET',
data: {
product_id: product_id,
device_name: device_name
},
header: {
authorization: this.token
},
success: (res) => {
console.log('数据获取成功:', res.data);
if (res.data.data?.datastreams) {
this.humi = res.data.data.datastreams[2]?.datapoints[0]?.value || '--';
this.temp = res.data.data.datastreams[1]?.datapoints[0]?.value || '--';
this.TLED = res.data.data.datastreams[0]?.datapoints[0]?.value === 1;
}
},
fail: (err) => {
console.error('获取数据失败:', err);
}
});
},
}
};
</script>
<style>
//内边距
.wrap {
padding: 30rpx;
}
//卡片外容器的排列方式
.dev-vessel {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
//卡片的状态,高,宽,圆角,?,卡片上边距,内部内容的空间位置,内部内容的空间位置,阴影
.dev-card {
height: 150rpx;
width: 320rpx;
border-radius: 30rpx;
display: flex;
margin-top: 30rpx;
justify-content: space-around;
align-items: center;
box-shadow: 0 0 15rpx #ccc;
}
//数值的文本状态
.dev-data {
font-size: 20rpx;
text-align: center;
color: #6d6d6d;
}
//图片与字体的边距
.dev-logo {
height: 70rpx;
width: 70rpx;
margin-top: 10rpx;
}
//字体的大小,位置和颜色
.dev-name {
font-size: 20rpx;
text-align: center;
color: #6d6d6d;
}
</style>2.关键函数说明:
修改位置
cpp
const product_id = '6E493J2jZj';
const device_name = 'ESP32-S33-DevKitC-1';
author_key: 'your author_key', // 身份标识
version: '2022-05-01', // 鉴权协议版本
user_id: 'your user_id' // 开发者id获取数据流模型
参考OneNET云平台文档:查询设备数据点
cpp
fetchDevData() {
uni.request({
url: 'https://iot-api.heclouds.com/datapoint/history-datapoints',
method: 'GET',
data: {
product_id: product_id,
device_name: device_name
},
header: {
authorization: this.token
},
success: (res) => {
console.log('数据获取成功:', res.data);
if (res.data.data?.datastreams) {
this.humi = res.data.data.datastreams[2]?.datapoints[0]?.value || '--';
this.temp = res.data.data.datastreams[1]?.datapoints[0]?.value || '--';
this.TLED = res.data.data.datastreams[0]?.datapoints[0]?.value === 1;
}
},
fail: (err) => {
console.error('获取数据失败:', err);
}
});
}三、获取数据流格式
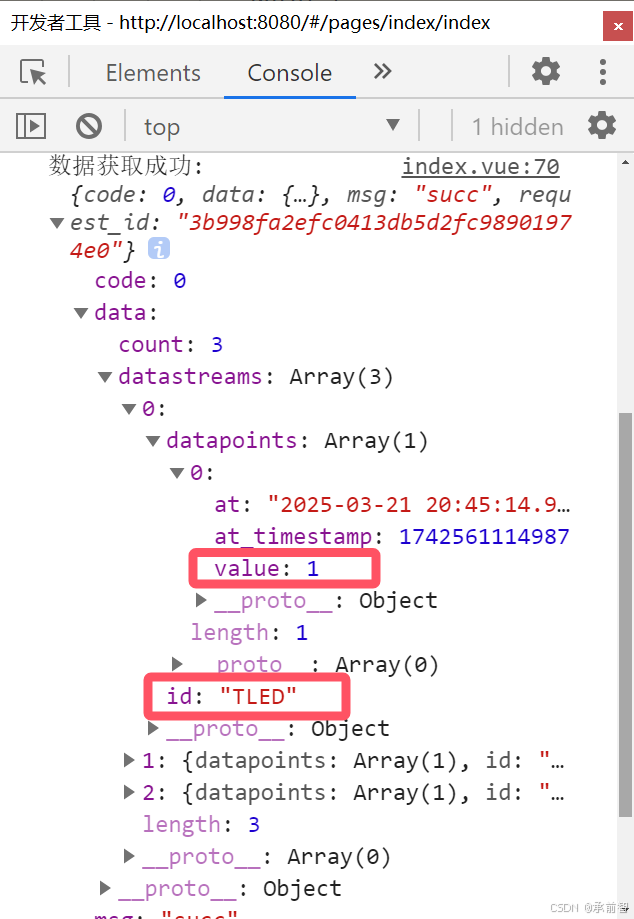
1.参考控制台输出的 res.data
cpp
success: (res) => {
console.log('数据获取成功:', res.data);
if (res.data.data?.datastreams) {
this.humi = res.data.data.datastreams[2]?.datapoints[0]?.value || '--';
this.temp = res.data.data.datastreams[1]?.datapoints[0]?.value || '--';
this.TLED = res.data.data.datastreams[0]?.datapoints[0]?.value === 1; //获取0或1,转成布尔型
}2.点击"显示开发者工具"→点击"方框"→点击"方框"→拖拽出来→点击"Console"→下拉出来




3.点开"三角形",再一系列嵌套格式中,可以看到id:"TLED",Value:1

4.对应格式
cpp
this.TLED = res.data.data.datastreams[0]?.datapoints[0]?.value === 1; //TLED多一步转化为布尔值四、调试与验证
成功标志
- 将《二、核心代码解析》直接复制到index.vue中,修改对应的 user_id等
- 用快捷键 《ctrl + s》或者左上角文件,保存。 此时右边页面会自动更新。
- 成功标志: 温湿度显示 对应数值

总结
本文搭建了基于Hbuilder X的uni-app连接OneNET云平台,获取数据流模型的数据,下篇文章将讲解对应的云平台命令下发。