简述
最近MCP概念变得很火爆,公司后端已经如火如荼的学习起来了,进行了很多次技术分享。我寻思前端也不能落下,所以在搜集资料了解了具体概念以后,打算尝试一下前端结合MCP能做一些什么。最终,将本次尝试的结论记录下来,进行分享。
概念介绍
- Cursor:AI辅助的集成开发环境(IDE),提升编程效率
- Agent模式:Cursor中用于自动化代码生成与任务执行的功能模块
- MCP(模型上下文协议) :最新标准接口,连接大语言模型与外部数据源
Cursor中配置MCP服务
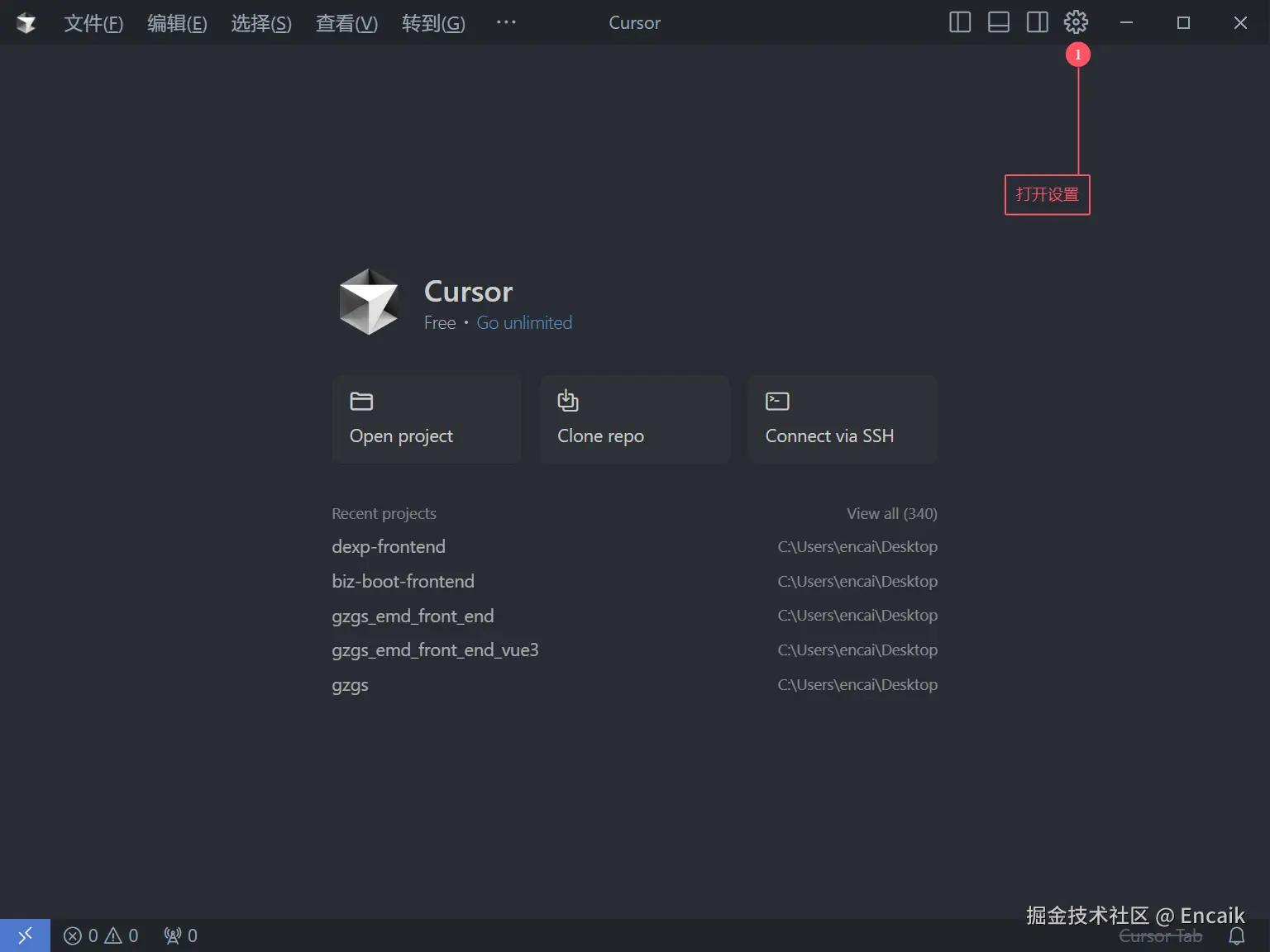
先打开Cursor的设置界面。

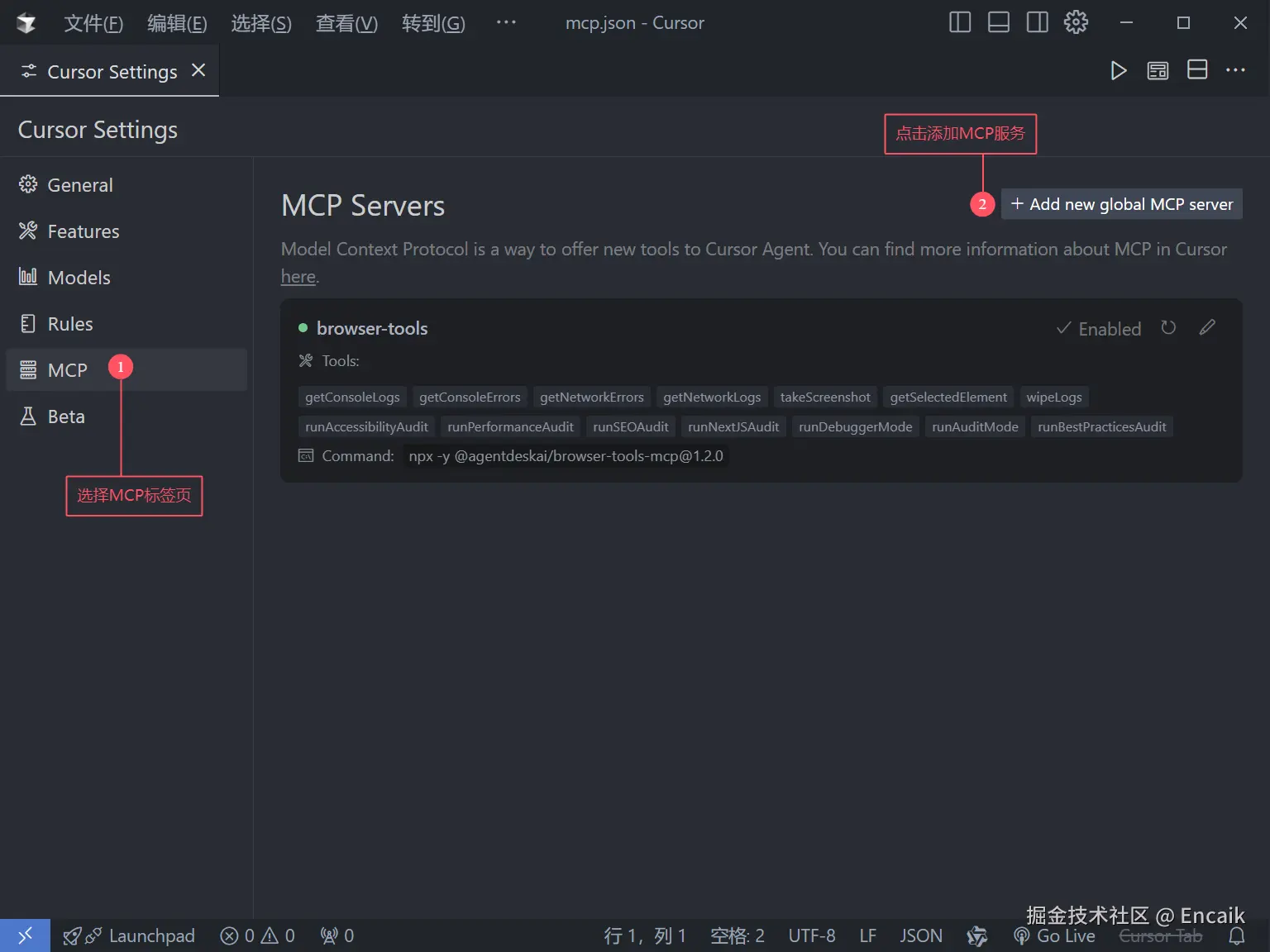
然后选中MCP标签页,打开MCP服务配置列表,如果没有该标签页需要检查是否最新的Cursor。因为我已经添加过了,所以会显示一个browser-tools,如果全新添加会是一个空列表。

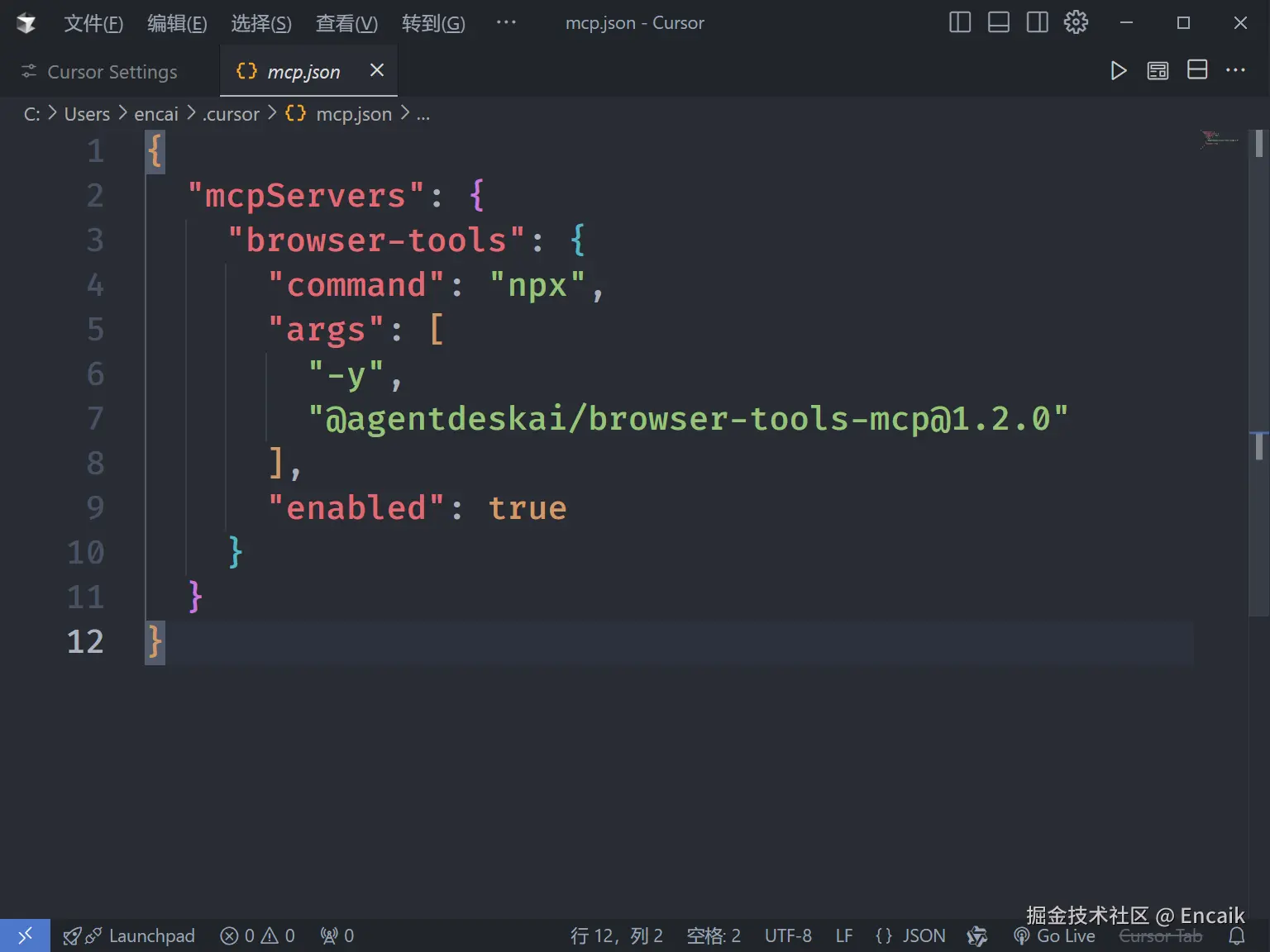
点击添加全局MCP服务以后,会弹出一个json进行配置,其中browser-tools是配置名,可以自定义命名。整体json结构要了解MCP相关内容,这里不在赘述。

不同环境配置方式可能不同,我将我自己的贴在这里,如果有不同的可以在后续安装时在MCP服务官方文档了解其他方式。
json
{
"mcpServers": {
"browser-tools": {
"command": "npx",
"args": [
"-y",
"@agentdeskai/browser-tools-mcp@1.2.0"
],
"enabled": true
}
}
}安装插件并配置
下面是插件官网,里面有详细内容,这里简单描述一下我自己的安装步骤。
Installation - AgentDesk - BrowserToolsMCP
访问链接下载谷歌浏览器插件压缩包并解压。

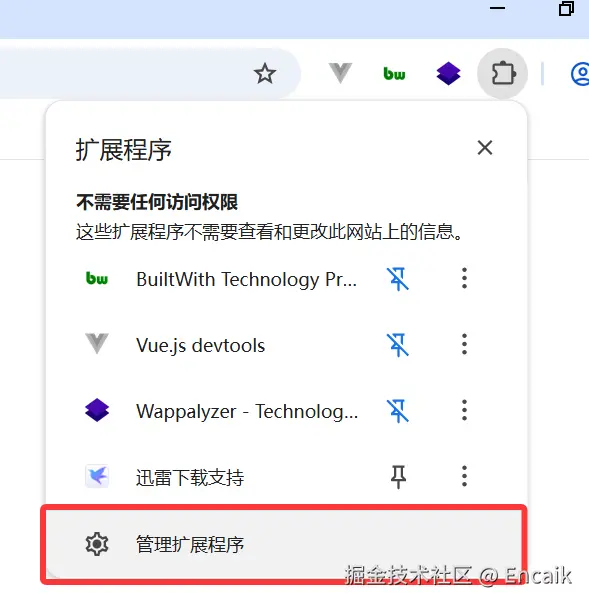
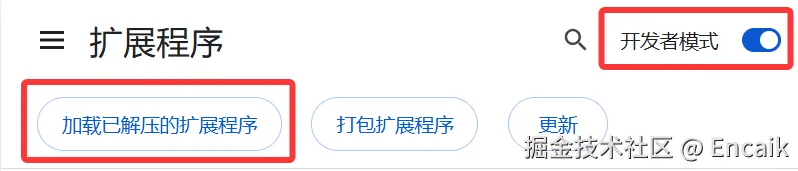
然后在浏览器中安装插件,先打开扩展管理界面。

然后点击右上角开发者模式,打开后选择加载已解压的扩展程序。

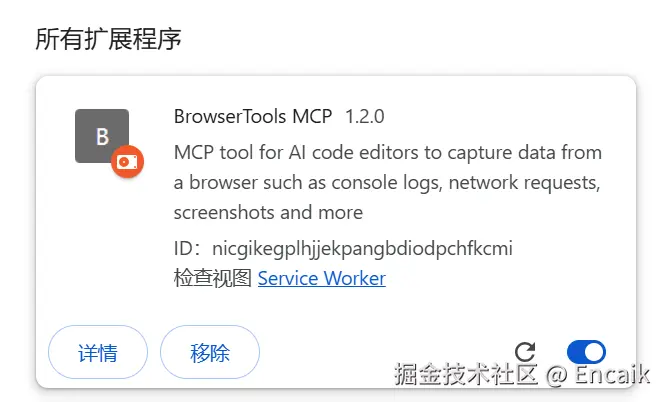
然后一直选中到解压的文件夹最后一层,即内部是插件文件。确定后提示加载成功,就可以在插件列表看到该插件了,然后默认启用。

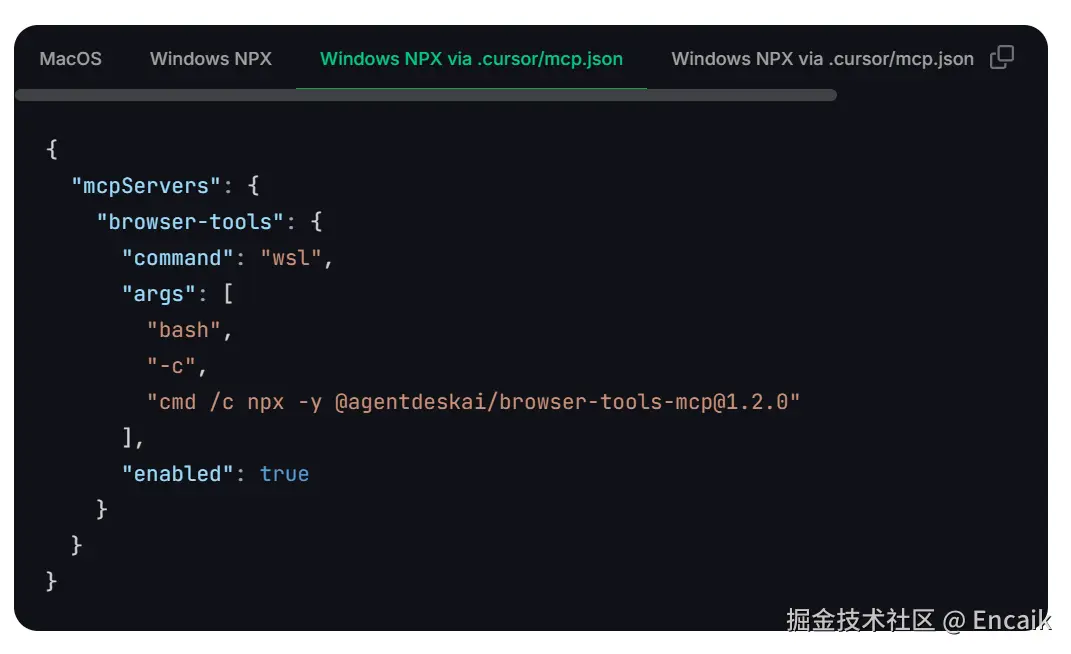
最后需要配置json,官网提供了不同方式的配置,如果是Cursor则使用mcp.josn的配置方式。

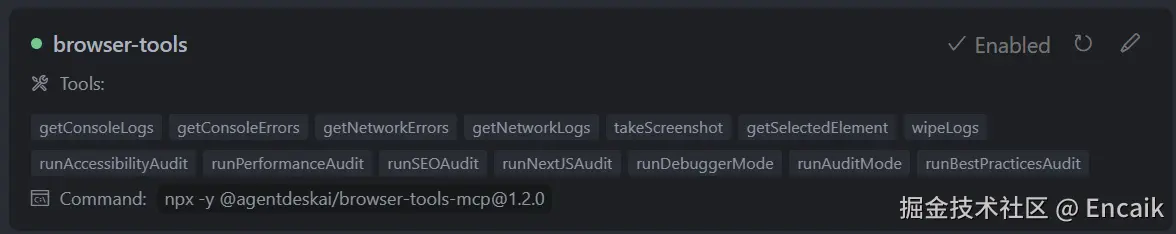
配置完成后确定,查看列表,如果没有报错,显示小绿点,则证明配置成功。这里刚配置完可能有个更新时间,不会立即显示小绿点,可以等几秒看看。

使用MCP完成浏览器调试
在最终使用前,按照官网步骤,需要先执行命令启动服务。
cmd
npx @agentdeskai/browser-tools-server@1.2.0看到运行成功在3025端口后,就代表服务已启动。

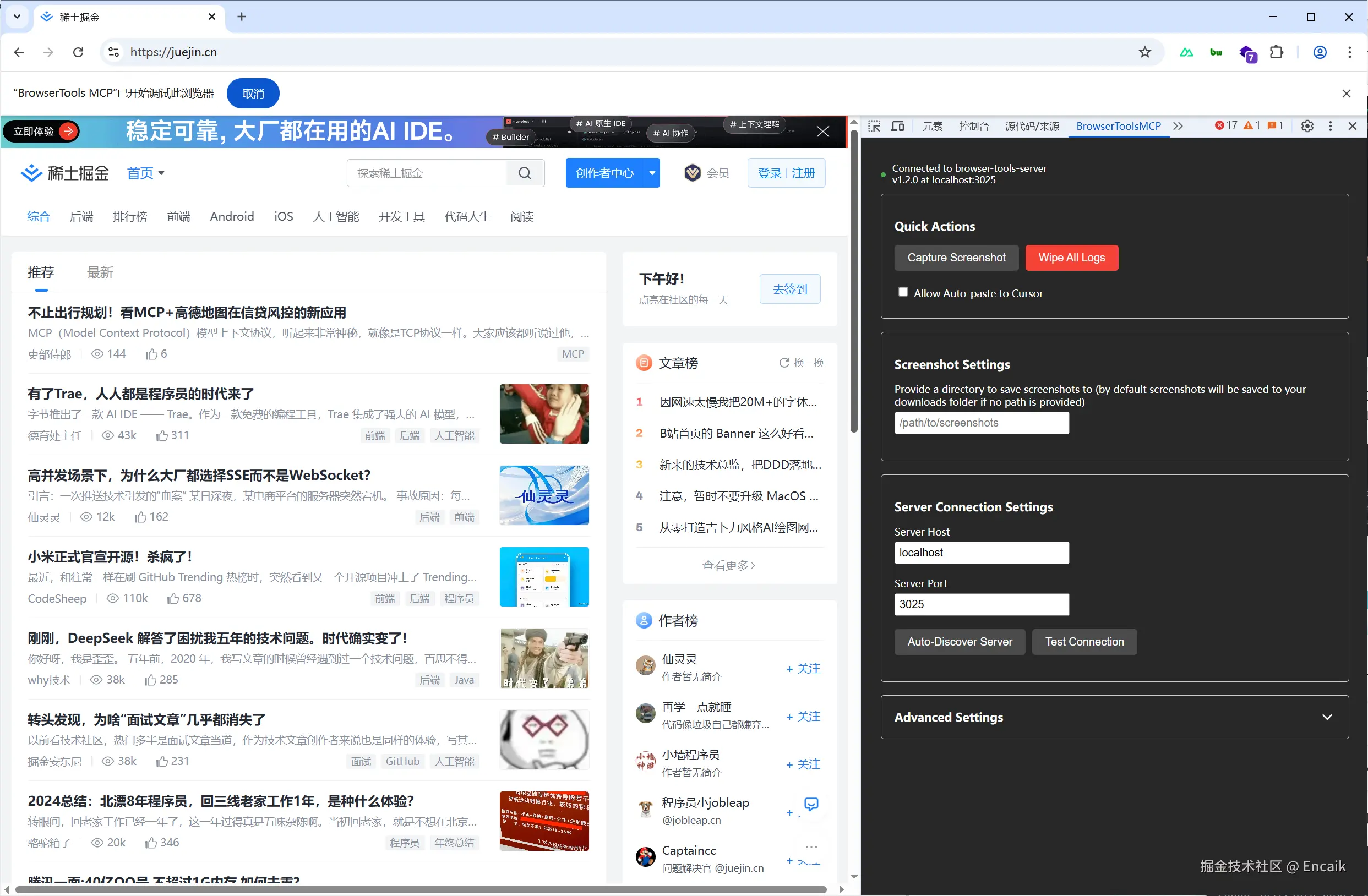
此时打开浏览器,然后打开开发者工具,就能看到页面上提示正在调试此浏览器。打开f12中对应的tab,也能看到插件相关配置。

现在可以使用Agent模式询问一些问题了,不过在询问前注意将模型调整为claude。

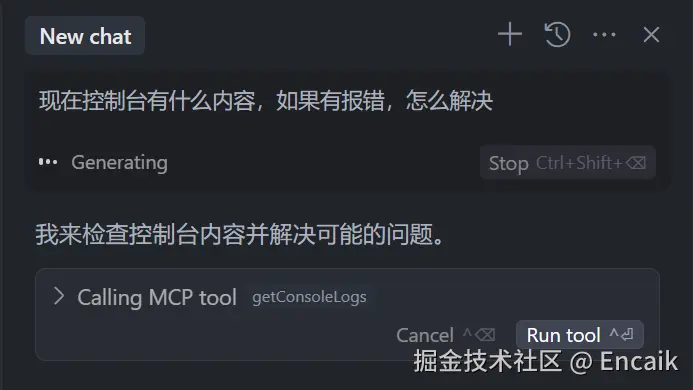
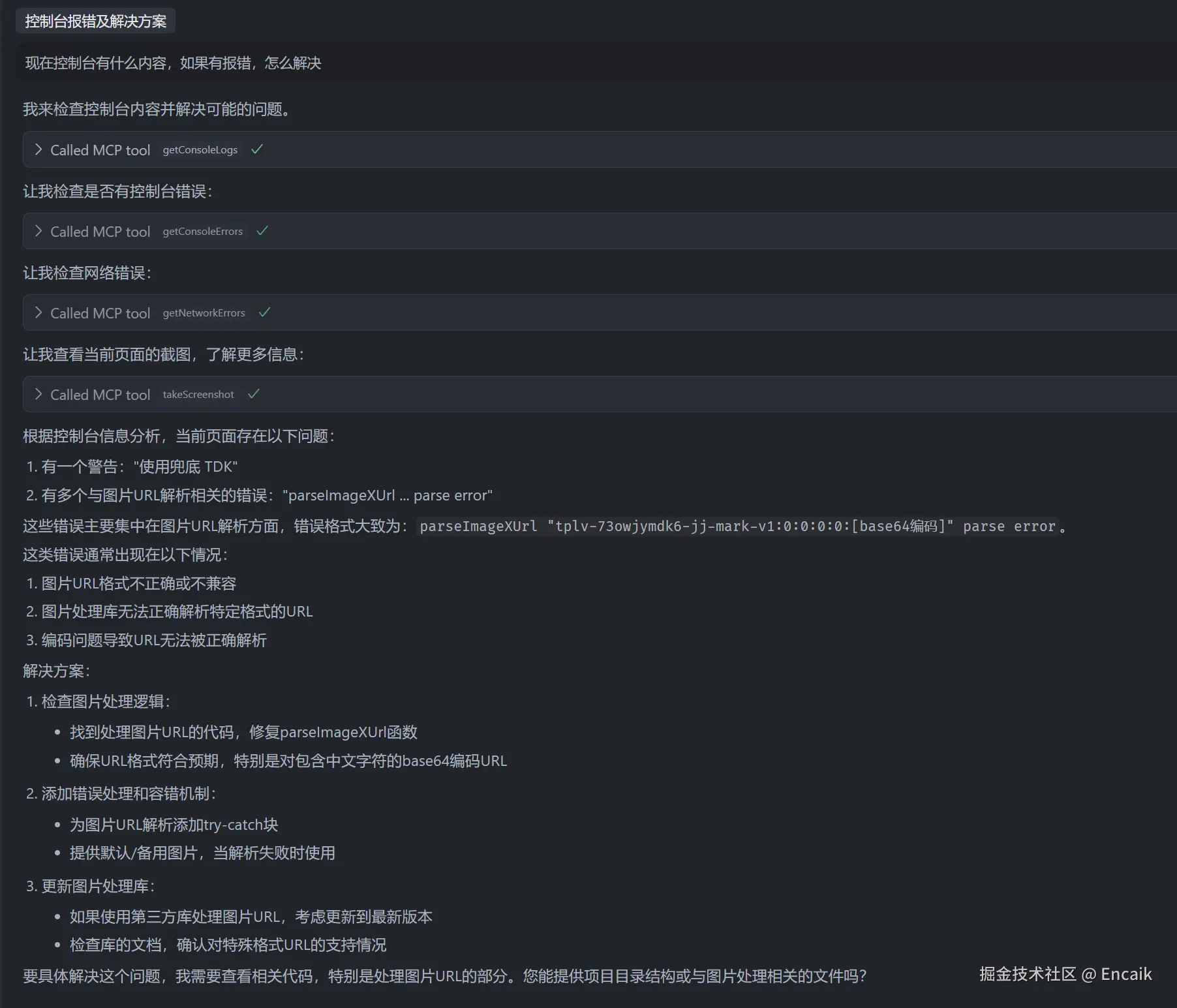
下面问一个简单的控制台问题:

此时需要手动点击run,让命令行执行工具命令,最终得到结果:

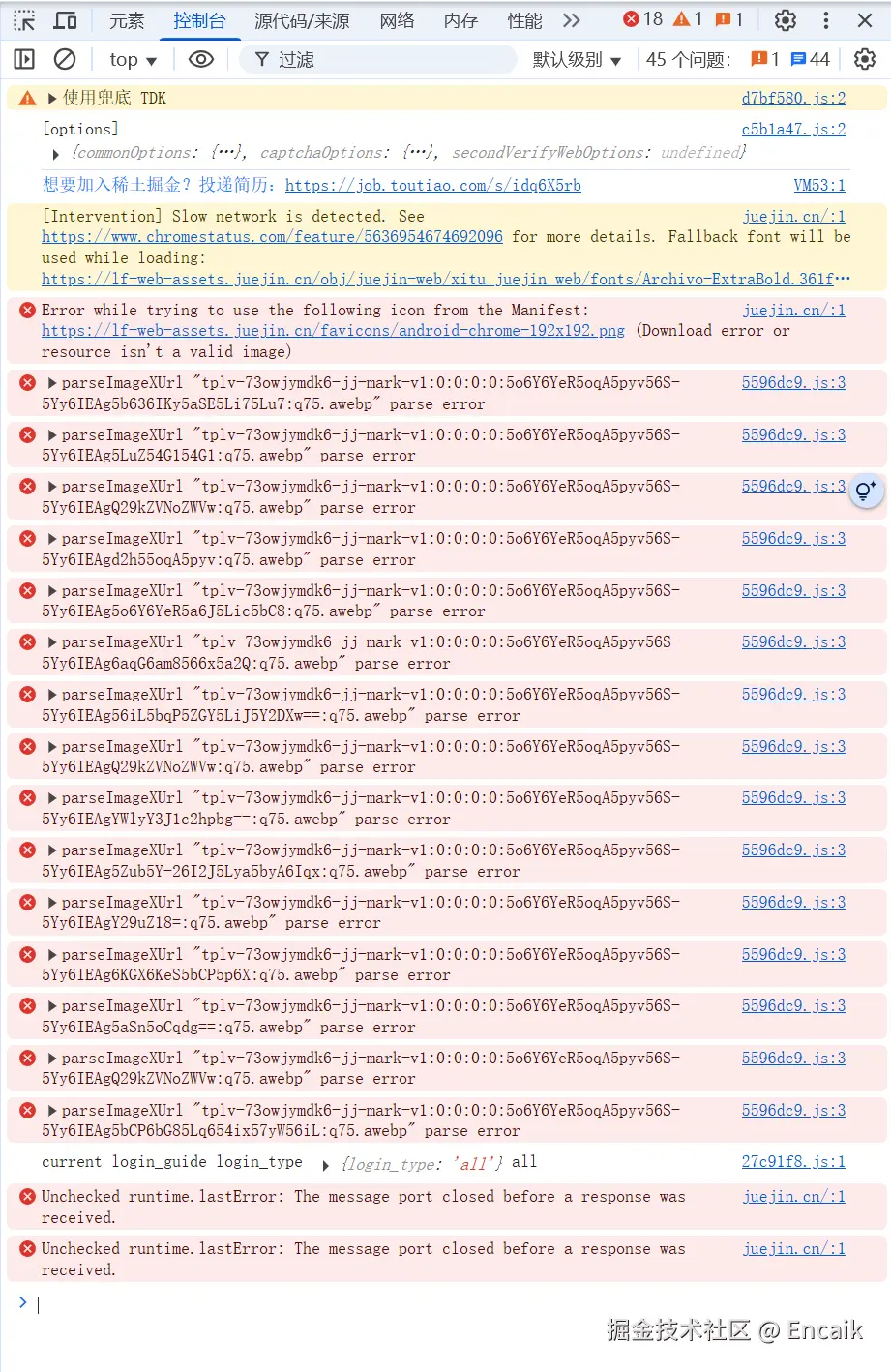
查看当前浏览器,确实存在描述的问题:

到这一步基本的使用就完成了,后续更深层次的使用还是要在实际开发时摸索。按照官网描述,在agent模式中,如果ai判断需要使用某个MCP服务,会自己调用,而不需要指定,因此上面这种使用方法是最简单的用法。
结语
在当前ai快速发展的浪潮中,ai辅助开发的使用可能会日新月异,只能保持跟进和学习,防止被时代甩开,或许以后得前端开发会是另一番摸样。