前言:在这个人人都想当摄影师的时代,一张完美的照片简直比中彩票还难。但别担心,今天我来给大家揭秘一个超级神器------IOPaint!这款免费开源的AI工具不仅能一键移除照片中的杂物和路人,还能智能扩展图片内容,让你的照片瞬间高大上。更重要的是,我们还将手把手教你如何在本地Windows系统上轻松部署它,并利用Cpolar内网穿透工具实现随时随地查看和管理你的作品库。无论你是摄影小白还是资深玩家,IOPaint绝对是你修图路上的得力助手!
目录
**【视频教程】**
1分钟安装轻松去水印神器IOPaint与远程使用
1.什么是IOPaint?
IOPaint 是一个基于深度学习的图像处理工具,它的全称是 "Inpainting with Object Removal"(带有对象移除功能的修复)。IOPaint 的核心功能包括:
-
**对象移除**:你可以轻松地擦除照片中的任何不需要的对象或元素。无论是广告牌、路人还是其他干扰物,只需几笔就能消失无踪。
-
**图像修补**:如果你的照片上有划痕、污渍或其他损坏,IOPaint 能够智能地填补这些区域,恢复原始的视觉效果。
-
**内容扩展**:有时候你可能觉得照片中的某个部分不够大或者不够完整,IOPaint 可以帮你扩展这部分的内容,让画面更加丰富和自然。
2.本地部署IOPaint
我这里演示的是在windows系统安装和运行,运行的环境需要有node.js和Anaconda
node.js下载地址:[Node.js --- 在任何地方运行 JavaScript](https://nodejs.org/zh-cn)
Anaconda下载地址:[Anaconda | The Operating System for AI](https://www.anaconda.com/)
首先打开左下角Anaconda的终端,创建一个python环境
```shell
conda create -n iopaint python=3.12
```
输入Y确定

```shell
conda activate iopaint
```
先从github上克隆仓库
```shell
git clone https://github.com/Sanster/IOPaint.git
```
进入到项目中
```shell
cd IOPaint/web_app
```安装前端项目依赖
```shell
npm install
```
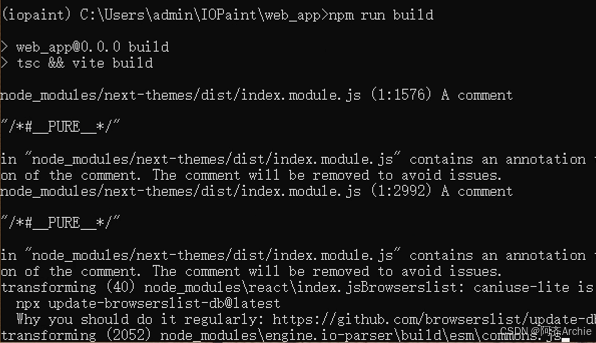
再编译前端项目
```shell
npm run build
```
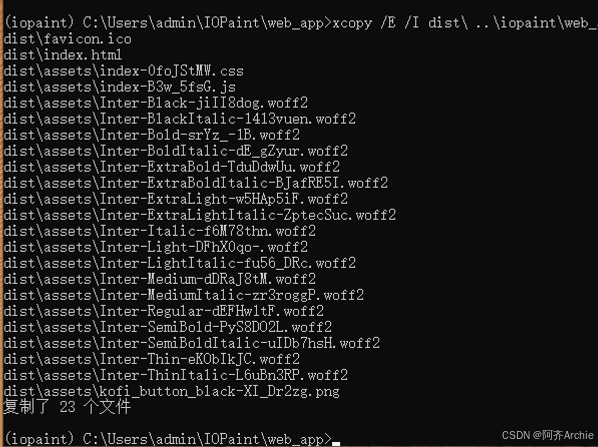
复制编译好的前端项目文件到iopaint/web_app目录
```shell
xcopy /E /I dist\ ..\iopaint\web_app\
```
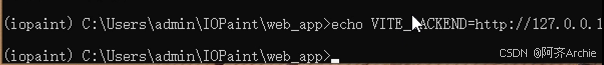
创建一个配置文件,填写后端IP和端口
```shell
echo VITE_BACKEND=http://127.0.0.1:8080 > .env.local
```
接下来进入到上一级目录里,安装后端项目依赖
```shell
cd ..
```
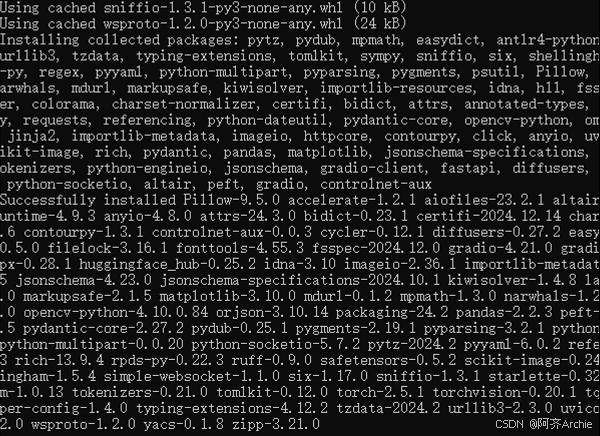
```shell
pip install -r requirements.txt
```
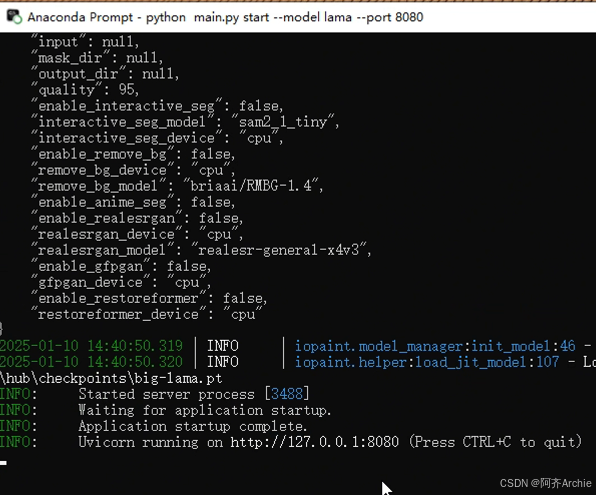
输入这行命令启动后端服务
```shell
python main.py start --model lama --port 8080
```
重新开启一个终端,进入到项目中
```shell
cd IOPaint/web_app
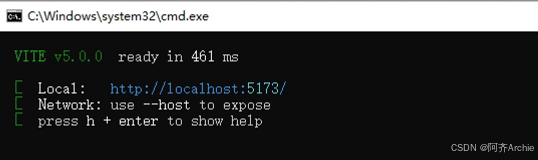
```启动前端开发环境
```shell
npm run dev
```
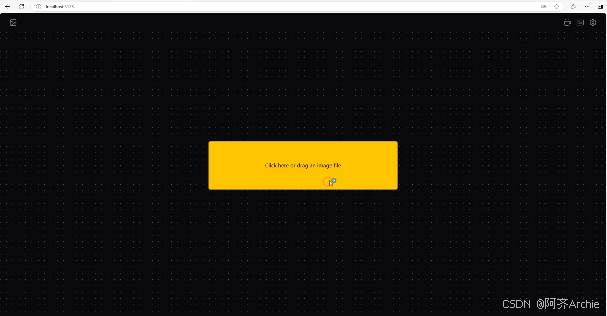
现在,IOPaint已经启动成功了!打开浏览器,输入localhost:5173,就可以看到IOpaint的界面了

3.IOPaint简单实用
打开一张需要处理的照片,直接涂抹需要删除的对象或区域。

IOPaint会自动识别并处理,几秒钟后,你就能看到焕然一新的照片!

4.公网远程访问本地IOPaint
目前我们在本地成功部署了IOPaint,但是如果我们想实现不在局域网下,在公网能够远程访问IOPaint的话,我们就可以使用Cpolar内网穿透来实现公网随时随地访问了!免去了复杂得本地部署过程,只需要一个公网地址直接就可以访问。
5.内网穿透工具安装
下面是安装cpolar步骤:
> Cpolar官网地址: [https://www.cpolar.com](https://www.cpolar.com/)
点击进入cpolar官网,点击`免费使用`注册一个账号,并下载最新版本的Cpolar。

登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

接下来配置一下IOPaint的公网地址~
6.配置公网地址
登录后,点击左侧仪表盘的隧道管理------创建隧道,
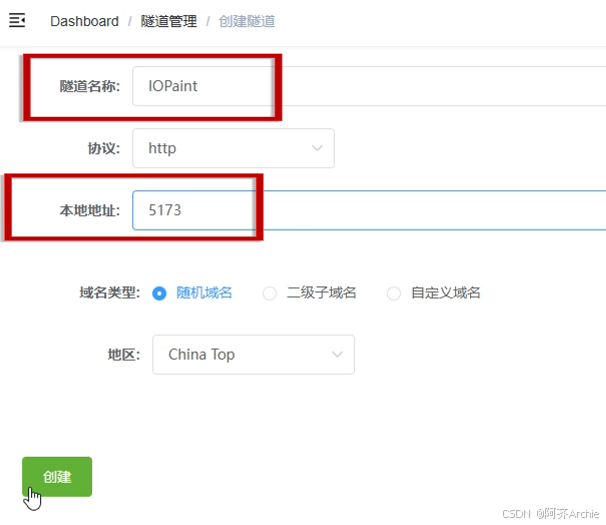
创建一个IOPaint的公网http地址隧道
-
隧道名称:可自定义命名,注意不要与已有的隧道名称重复
-
协议:选择http
-
本地地址:5173(本地访问的地址)
-
域名类型:免费选择随机域名
-
地区:选择China VIP

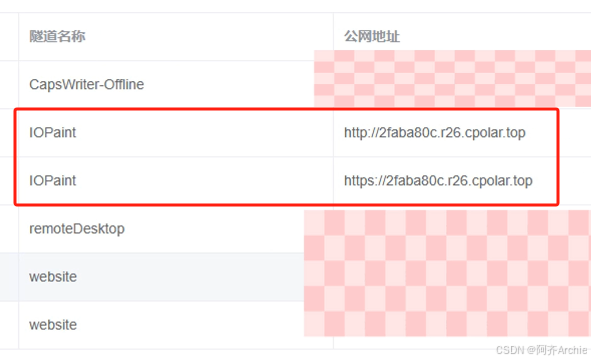
隧道创建成功后,点击左侧的状态------在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http和https。

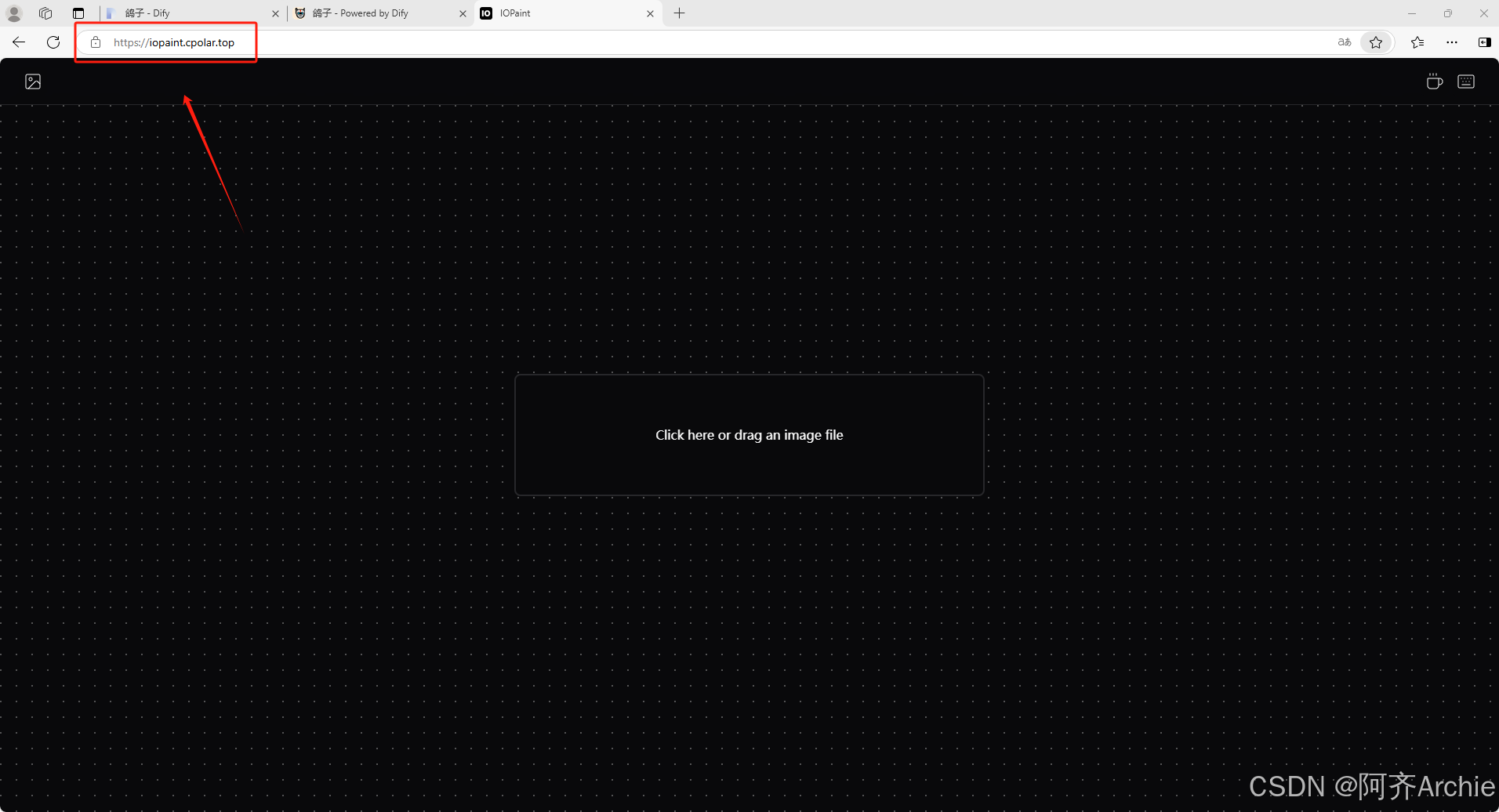
使用上面的Cpolar生成的任意一个公网地址,在手机或任意设备的浏览器进行登录访问,即可成功看到IOPaint界面。使用了Cpolar的公网域名,无需自己购买云服务器,即可到公网访问IOPaint随便编辑图片啦!

**小结**
为了方便演示,我们在上边的操作过程中使用了cpolar生成的HTTP公网地址隧道,其公网地址是随机生成的。这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在24小时内会发生随机变化,更适合于临时使用。如果有长期远程访问本地IOPaint服务的需求,但又不想每天重新配置公网地址,还想地址好看又好记,那我推荐大家选择使用固定的二级子域名方式来远程访问。
7.使用固定公网地址远程访问
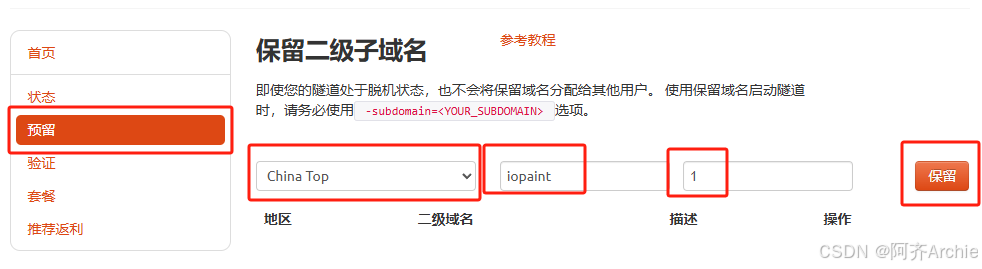
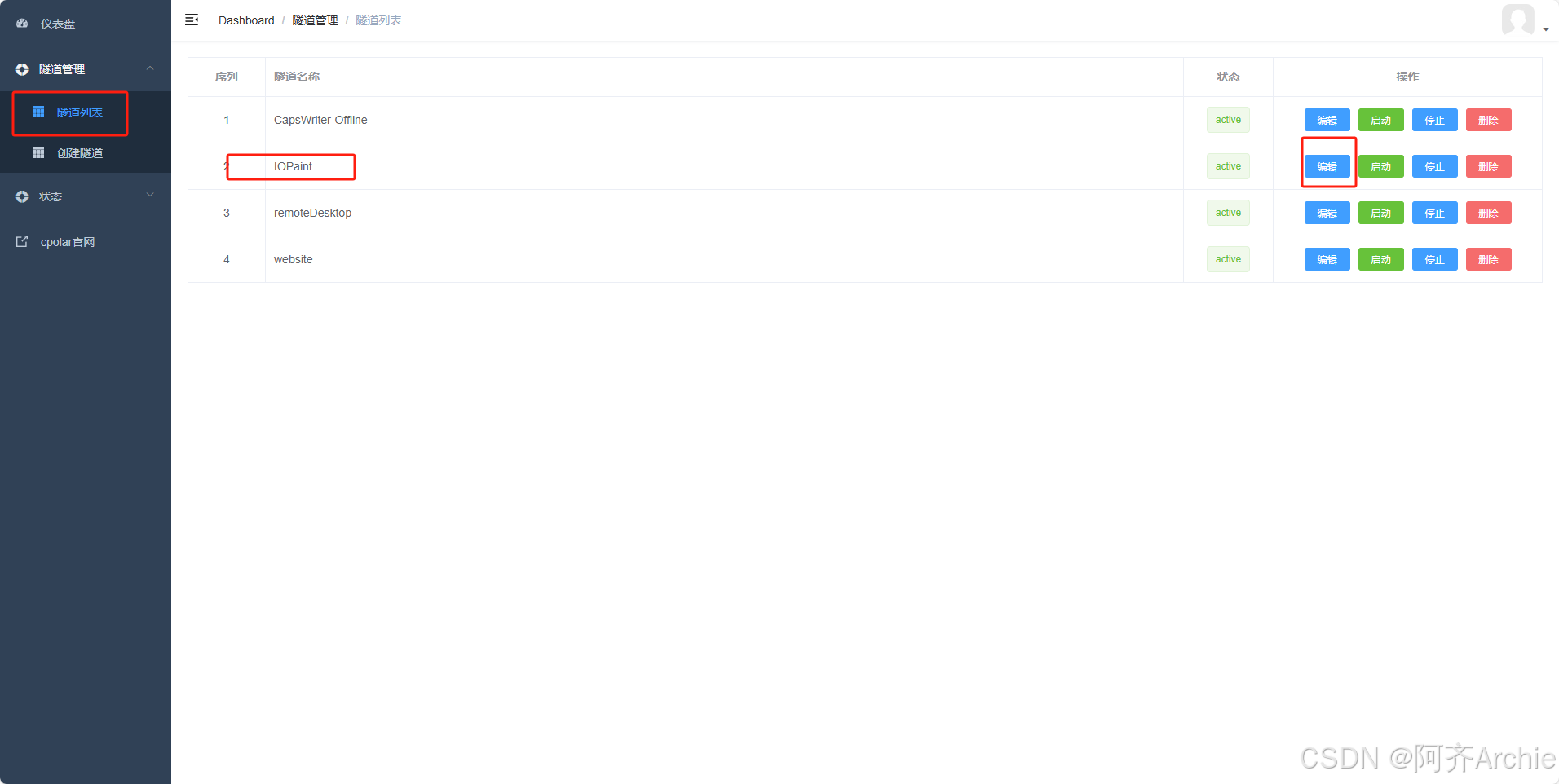
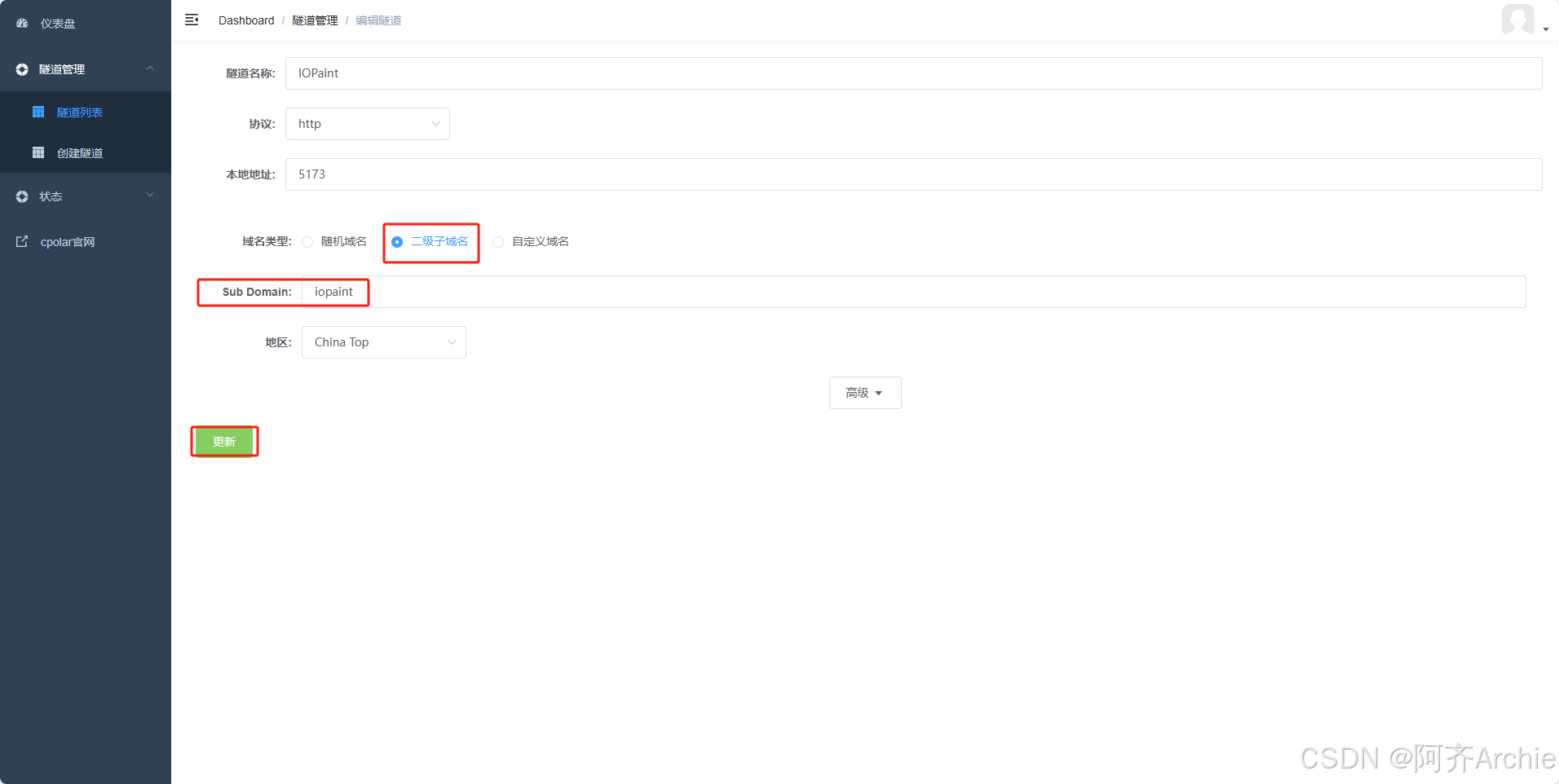
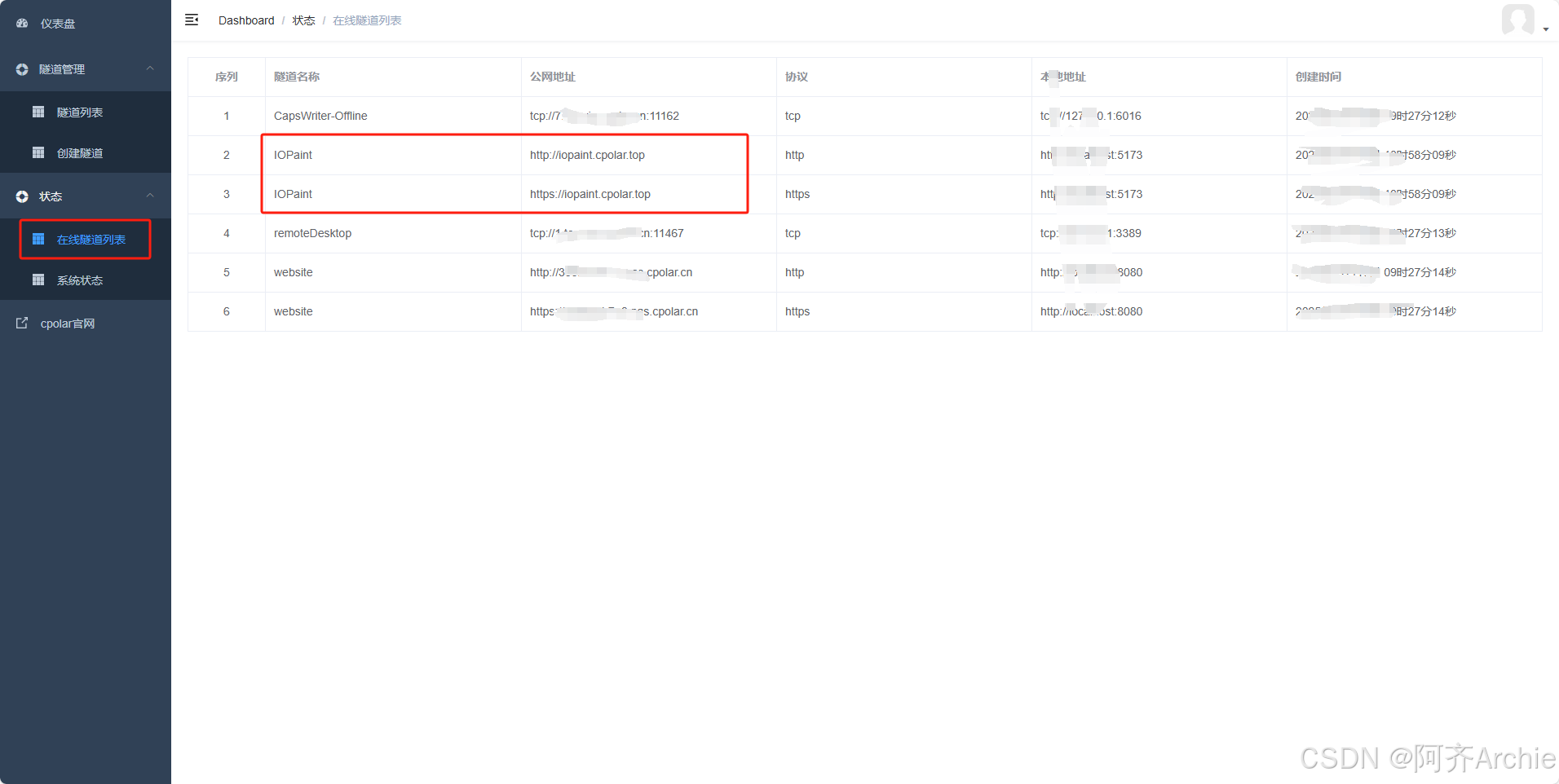
登录cpolar官网\](https://dashboard.cpolar.com/),点击左侧的预留,选择保留二级子域名,地区选择China top,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称,这里我填写的是iopaint,大家也可以自定义喜欢的名称。  保留成功后复制保留成功的二级子域名的名称:iopaint,返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理------隧道列表,找到所要配置的隧道iopaint,点击右侧的编辑:  修改隧道信息,将保留成功的二级子域名配置到隧道中 - 域名类型:选择二级子域名 - Sub Domain:填写保留成功的二级子域名:iopaint - 地区:选择China top 点击\`更新\`(注意,点击一次更新即可,不需要重复提交)  更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:  最后,我们使用固定的公网https地址在任何浏览器打开访问,可以看到访问IOPaint成功了这样一个固定且永久不变的公网地址就设置好了。  ## 总结 通过本文的介绍,相信你已经掌握了在本地Windows系统上部署IOPaint的方法,并领略了Cpolar内网穿透工具的强大功能。从此以后,无论是身处世界的哪个角落,你都可以随时查看和管理你的作品库,再也不用为公网IP或云服务器发愁了。有了IOPaint和Cpolar的加持,你就是朋友圈中最会修图的那个大神!快来试试吧,让你的照片瞬间变得与众不同! 