前言
在 AI 发展越来越好的现在,它的应用已经不仅仅限制于帮我们生成问题的答案,还可以直接通过对自然语言的理解帮助我们直接生成对象的代码。对于某些简单的场景,如模版代码实现、结构简单的 UI 绘制等,它现在已经做得很好,这对于程序员的生产力提升还是非常有帮助的。
接下来,我通过一个简单的单词本应用,来给大家展示一下 Trae 的真实体验。
应用功能
首先,我们需要将应用的功能通过自然语言去描述出来,比如这个单词本 App,主要包含三个功能,单词本、错词和已掌握三个模块,每个模块都是以列表的形式进行展示。单词本中的单词如果不熟悉可以添加到错词中,如果很熟悉就添加到已掌握中,且支持 SwiftData 。
下面是我梳理的需求描述:
- 新建一个 Swift 文件,文件名为 Word,并在里面实现一个
Word类,包含title字符串类型、isError布尔类型、isMaster布尔类型,需要支持SwiftData。 - 生成一个长度为 50 的数组 words,元素为
Word类型,title为随机的英文单词,10 个元素isError为true,5 个元素isMaster为true,其余的isError和isMaster为false。 - 在侧边栏实现三个按钮,标题分别为单词本,错题,已掌握,点击按钮切换右侧视图。
- 单词本、错词、已掌握三个 detail 都为列表形式。
- 单词本列表内容为
words中的所有元素,表格样式包含一个文本展示单词,两个按钮,一个按钮是添加到错词,若该模型的isError为true隐藏该按钮,若为false才显示。点击该按钮,将该条数据模型的isError赋值为true。一个按钮是已掌握,若该模型的isMaster为true隐藏该按钮,若为false才显示。点击该按钮,将该条数据模型的isMaster赋值为true。 - 错词列表内容为 words 中
isError为true的所有元素,表格样式包含一个文本展示单词,一个按钮已掌握,点击该按钮,将该条数据模型的isMaster赋值为true,isError赋值为false。 - 已掌握列表内容为
words中isMaster为true的所有元素,表格样式包含一个文本展示单词,一个按钮移除,点击该按钮,将该条数据模型的isMaster赋值为false。
梳理完,我们就可以通过 Trae 进行代码创建了。
Trae
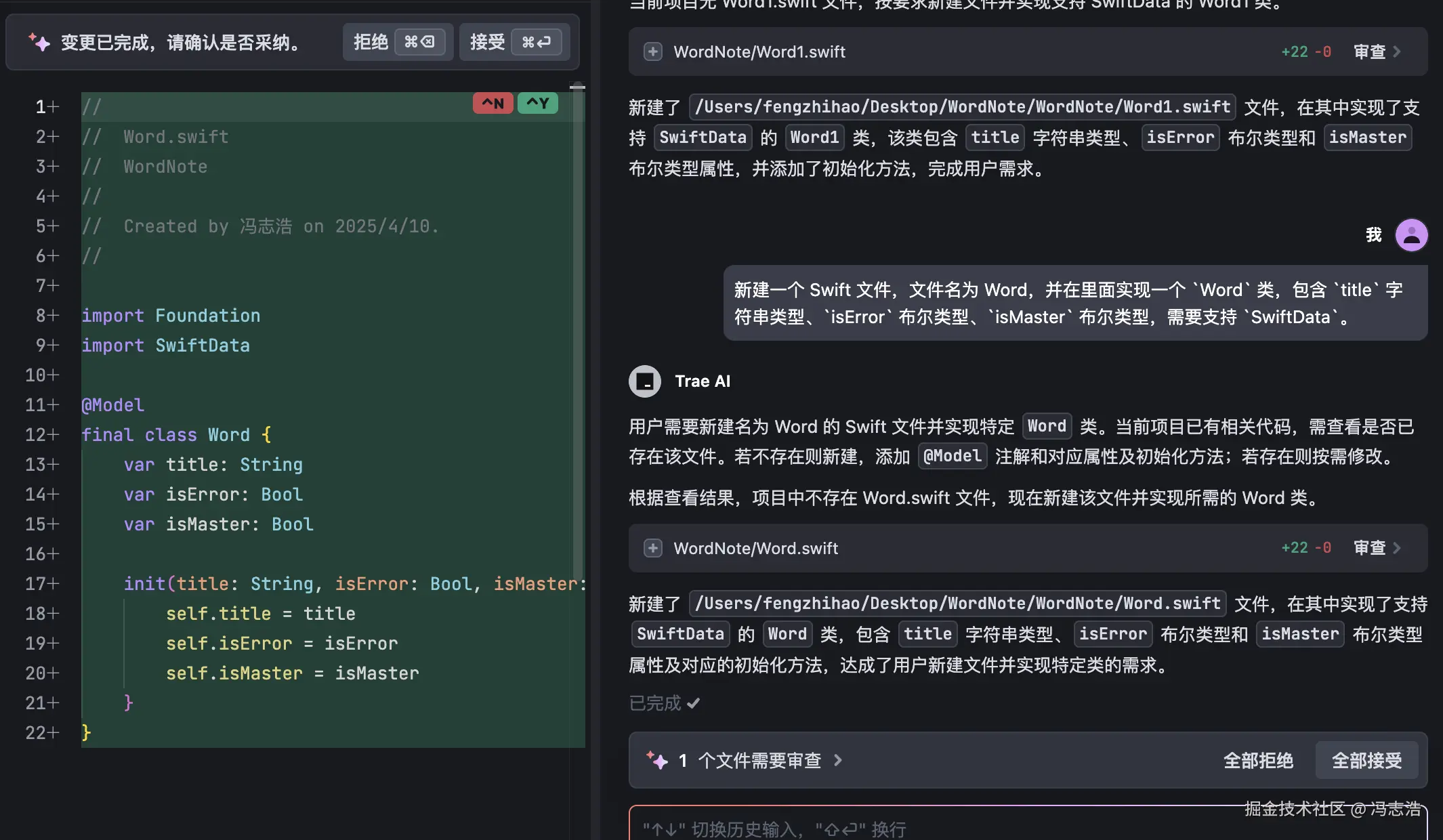
首先,我们创建一个 SwiftUI 的 macOS app,然后通过 Trae 打开该项目。接着在 AI 对话流中,通过 #Folder 来选定当前文件夹,将第一条需求复制进去点击回车即可生成。

对话流中会生成代码的详细解释,右侧是代码实现,头部有拒绝和接受的选项,点击接受,代码就会自动写入项目中。
其余的需求描述我们需要 #File 选定相应的文件进行需求转代码实现。这里就不一一举例赘述了。
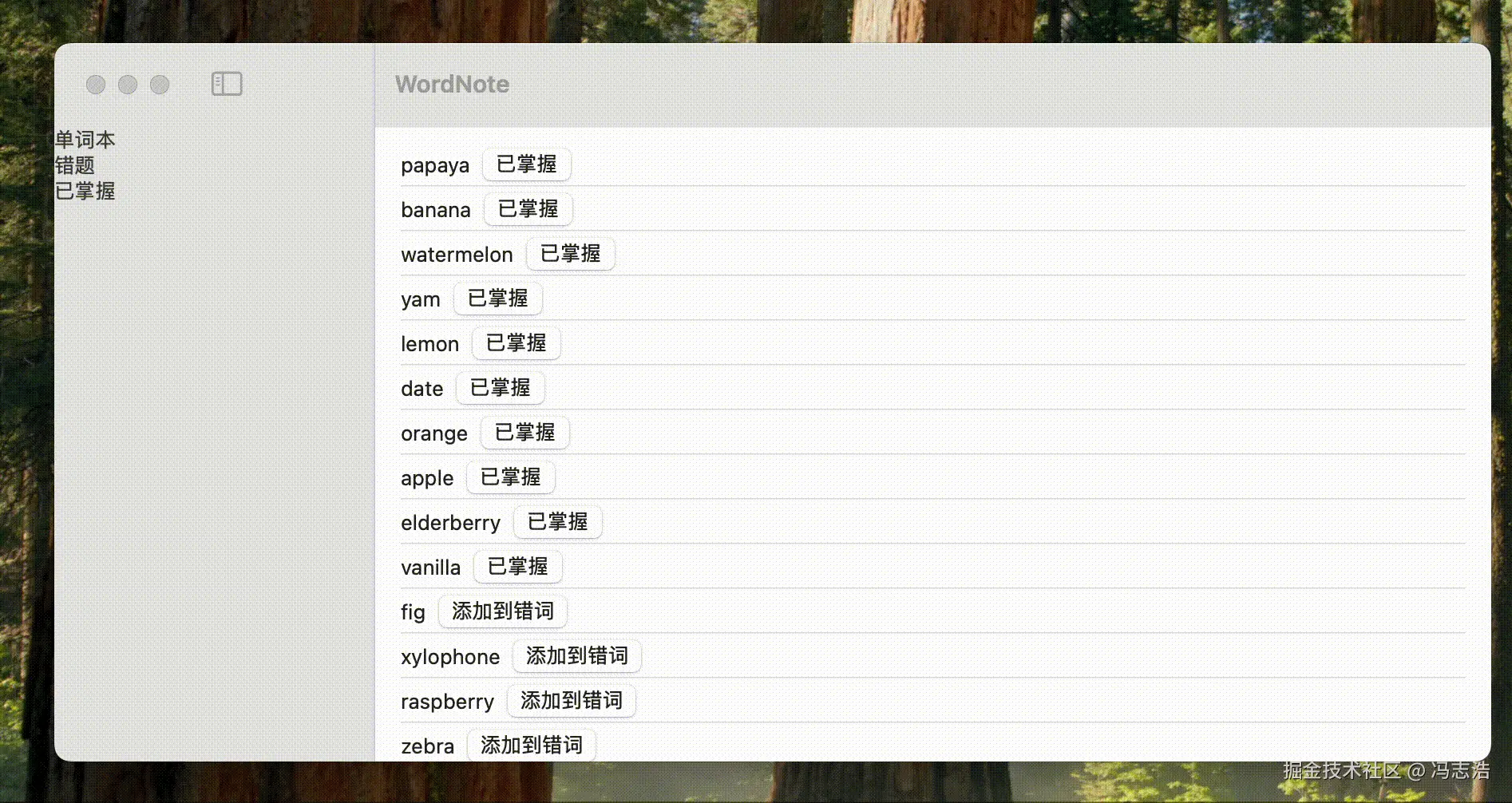
下面让我们来看下 Trae 实现的效果:

小瑕疵
在代码实现过程中,虽然大部分代码都是正确可编译通过的,但还是碰到了下面的两个小问题:
if words.isEmpty { generateWords() }直接写在了 View 中,代码视图如下:
css
var body: some View {
NavigationSplitView {
VStack {}
} detail: {
if words.isEmpty { generateWords() } // 这里会编译报错
List(words, id: \.self) { word in
...
}
}正确的代码:
scss
var body: some View {
NavigationSplitView {
VStack {}
} detail: {
if words.isEmpty { generateWords() } // 这里会编译报错
List(words, id: \.self) { word in
...
}.onAppear {
if words.isEmpty {
generateWords()
}
}
}if !word.isMaster写成了if!word.isMaster,这个错误感觉有点不应该...
总结
从这个小例子的使用感受上来说,对开发者的帮助肯定是正大于负的,比我想象中的要聪明很多。希望大家能够拥抱变化,早早的享受到 AI 的红利。