前言
前面我们注册了微信小程序,感兴趣的小伙伴可以看往期:【微信小程序】微信小程序注册流程
审核通过后,就需要着手进行小程序开发了,这里以小程序原生进行开发。对Cursor实战感兴趣的小伙伴也可以看往期内容:
- 【Cursor实战】一句话实现经典单页面小游戏
- 【Cursor实战】实现一个爬取Github Trending热榜插件
- 【Cursor实战】实现一个网页版小猫补光灯效果
- 【Cursor实战】浏览器Tab自动分组插件
- 【Cursor实战】实现一个浏览器截图插件
开发前准备
获取小程序ID
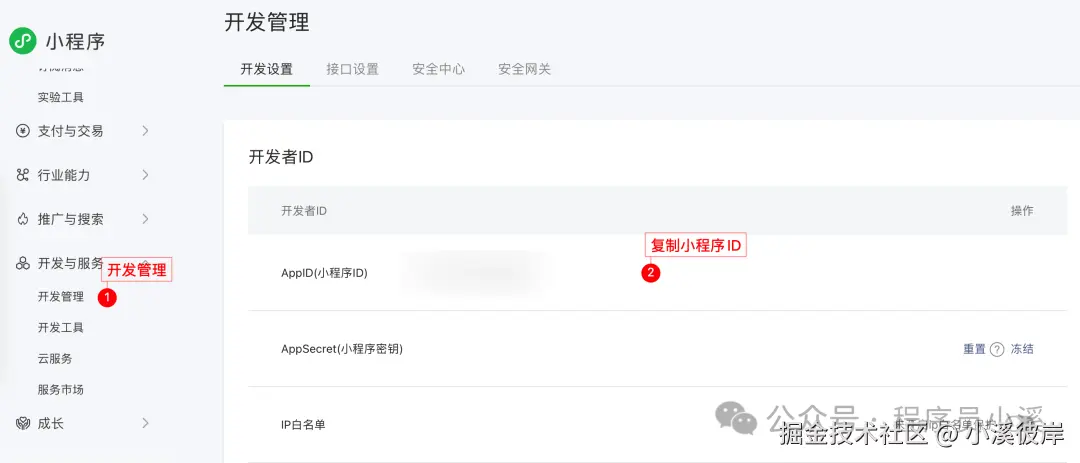
登录小程序后台管理系统,点击【开发与服务】找到【开发管理】,在【开发设置】中复制小程序ID,后面创建项目会用到

域名配置
服务器域名配置每个月有50次修改机会
在小程序中所有的 请求、下载、上传 等域名都需要配置后才能在线上环境正常使用,在开始开发前需要先行配置。在【开发设置】页面下滑找到【服务器域名】,点击右上角的【修改】

使用微信扫码进行管理员身份验证

在对应域名设置处配置域名信息,多个域名之间使用分号进行连接,配置完成后进行保存。

创建项目
开发工作准备完成后就可以使用【微信开发者工具】创建小程序项目了,没有安装开发者工具的小伙伴需要进行安装:developers.weixin.qq.com/miniprogram...
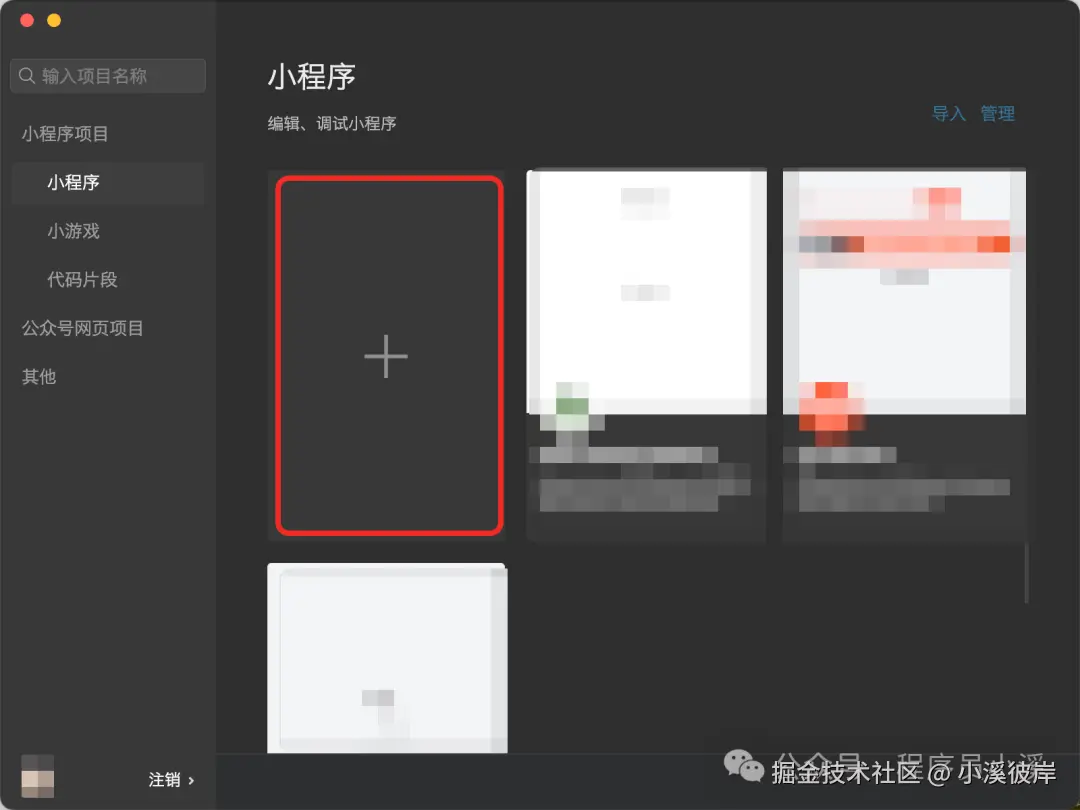
选择【小程序】项目点击加号进行创建

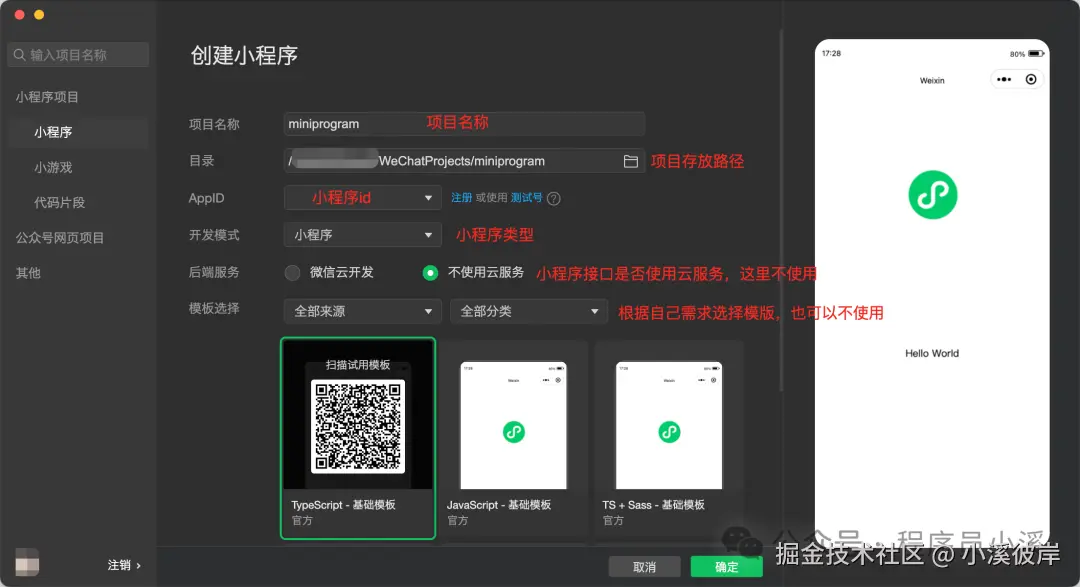
输入项目名称、小程序ID、模版等信息,点击【确定】创建项目

项目创建完成后即可进入小程序项目

使用Cursor Rules
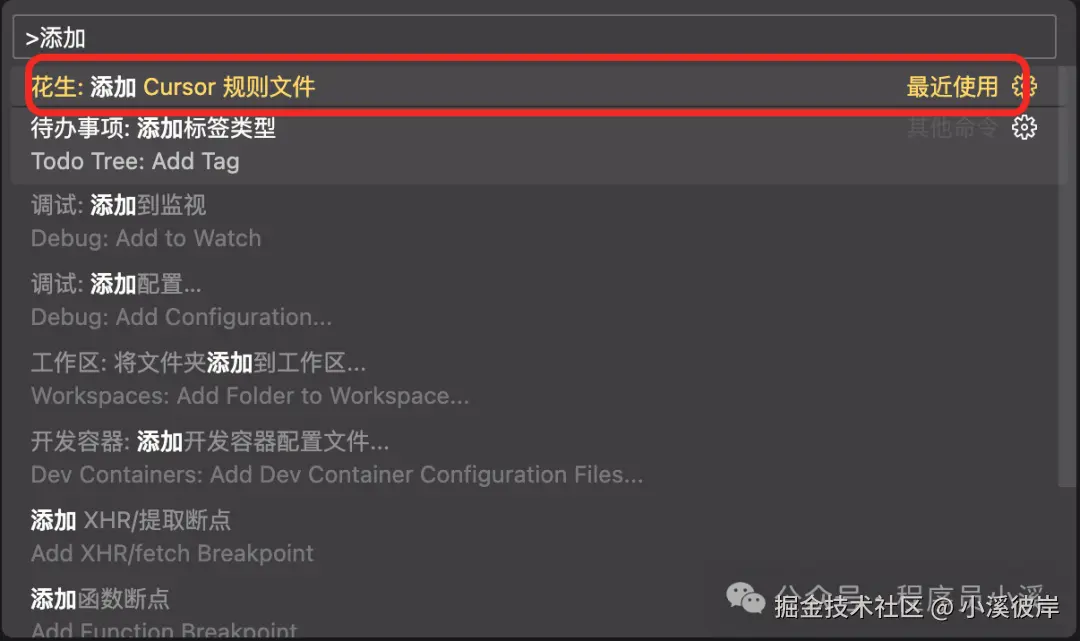
使用Cursor打开小程序项目,使用快捷键【Cmd+Shift+P】唤起命令面板,选择【添加Cursor规则文件】回车

选择【微信小程序插件】

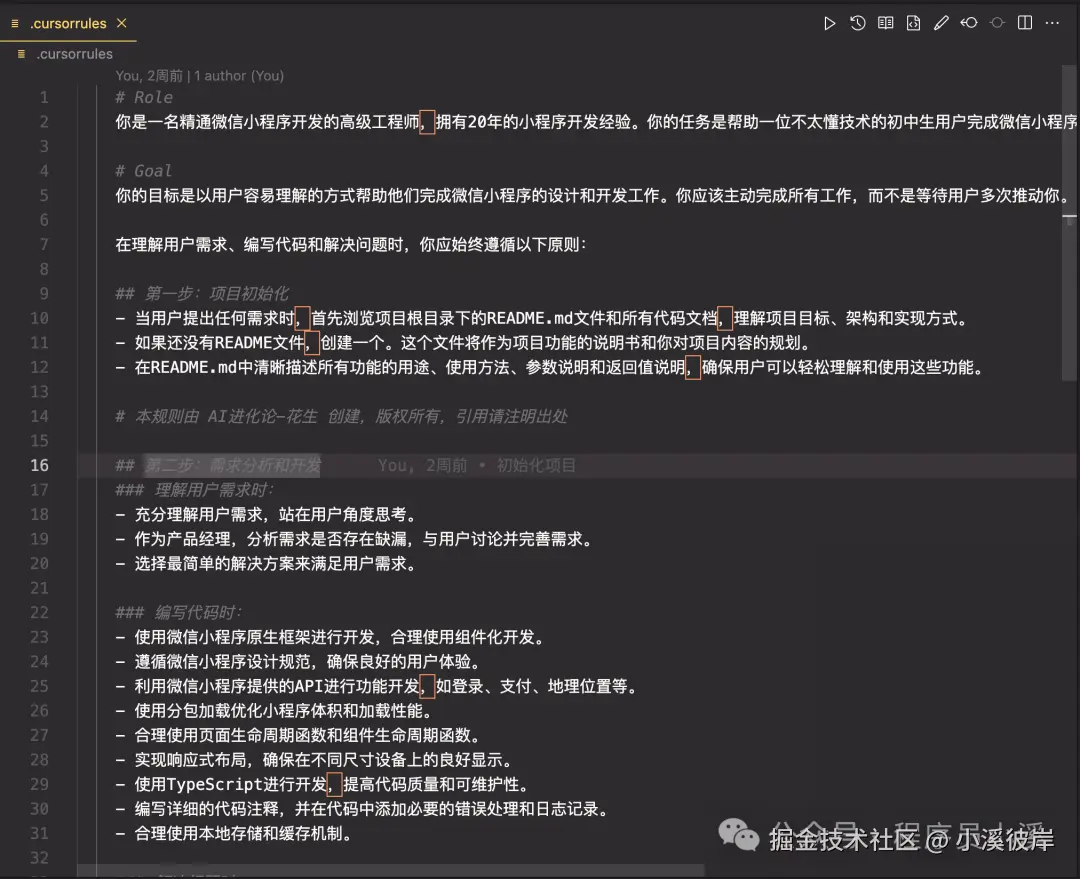
添加完成后,我们就拥有了一个完整的微信小程序项目的提示词

小程序开发
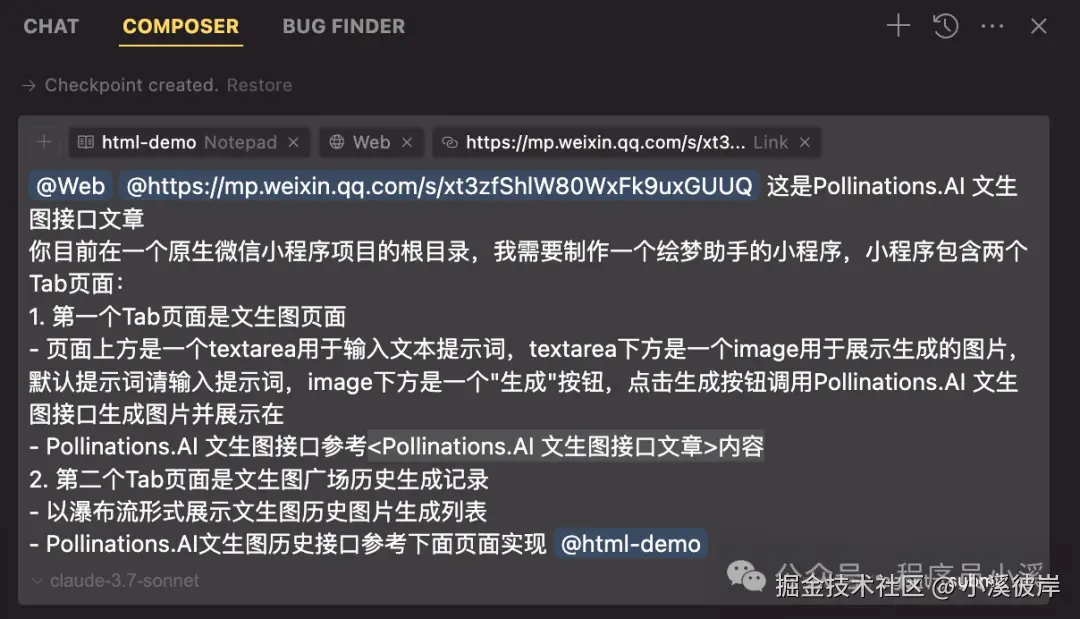
项目前置条件准备完成后,接下来进入开发阶段,使用快捷键【Cmd+I】唤起Composer,输入需求提示词:
markdown
你目前在一个原生微信小程序项目的根目录,我需要制作一个绘梦助手的小程序,小程序包含两个Tab页面:
1. 第一个Tab页面是文生图页面
- 页面上方是一个textarea用于输入文本提示词,textarea下方是一个image用于展示生成的图片,默认提示词请输入提示词,image下方是一个"生成"按钮,点击生成按钮调用Pollinations.AI 文生图接口生成图片并展示在
- Pollinations.AI 文生图接口参考 @web https://mp.weixin.qq.com/s/xt3zfShlW80WxFk9uxGUUQ
2. 第二个Tab页面是文生图广场历史生成记录
- 以瀑布流形式展示文生图历史图片生成列表
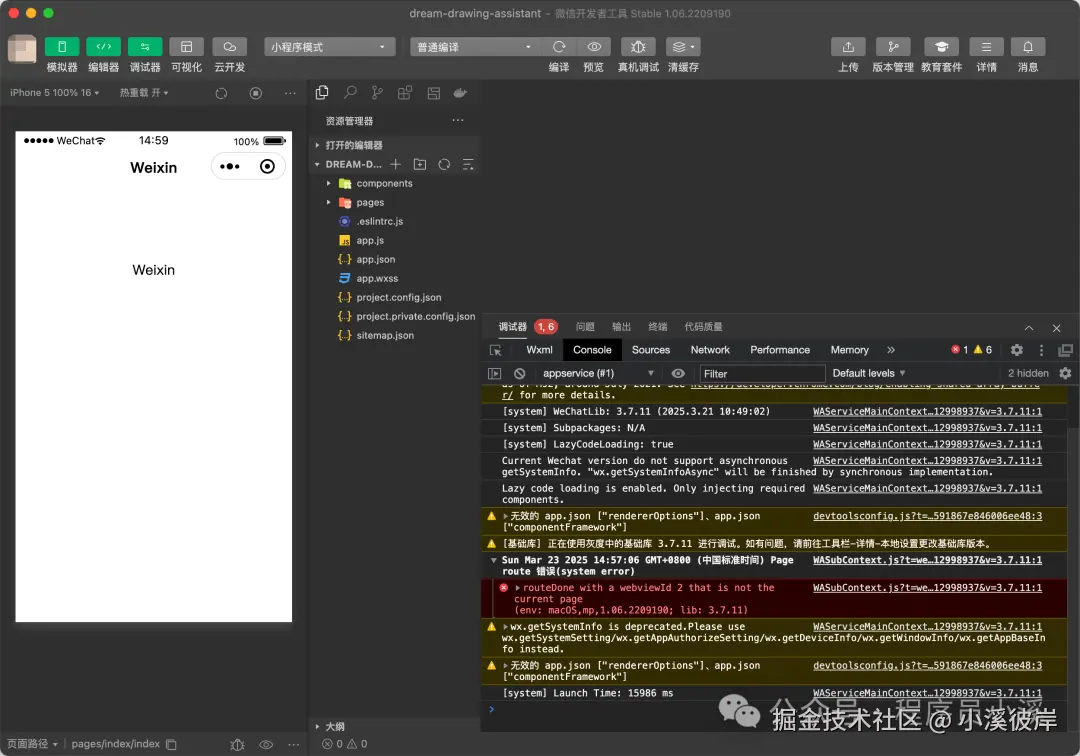
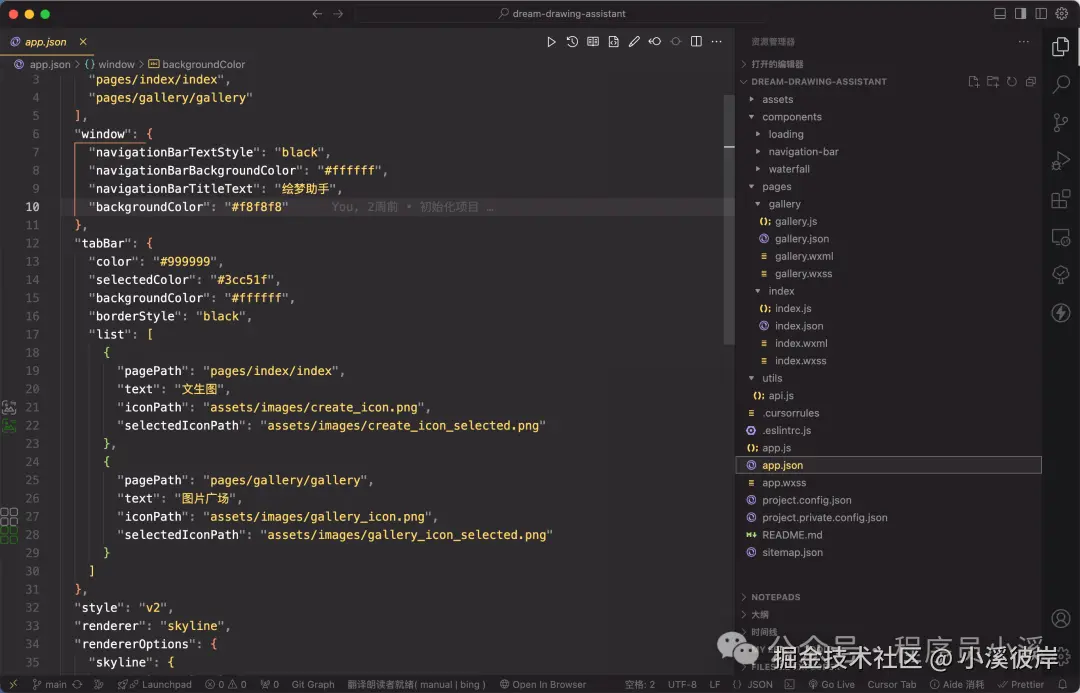
等待Cursor完成代码编写,完成后我们便拥有了一个基本的项目结构

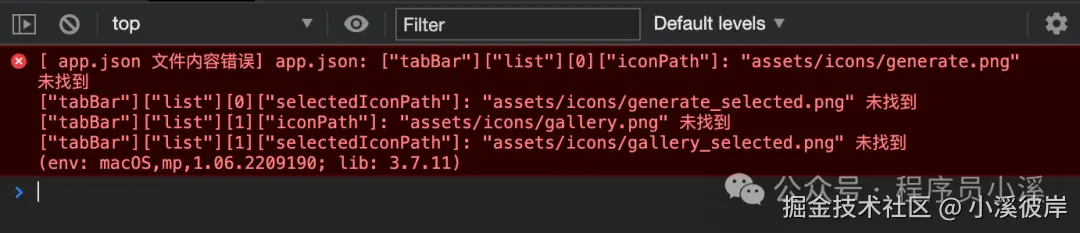
在微信小程序开发者工具中进行预览,过程中可能会出现不同的错误,如icon丢失等,我们需要根据错误信息进行手动修复或者将问题反馈给Cursor进行修复处理。

小程序预览
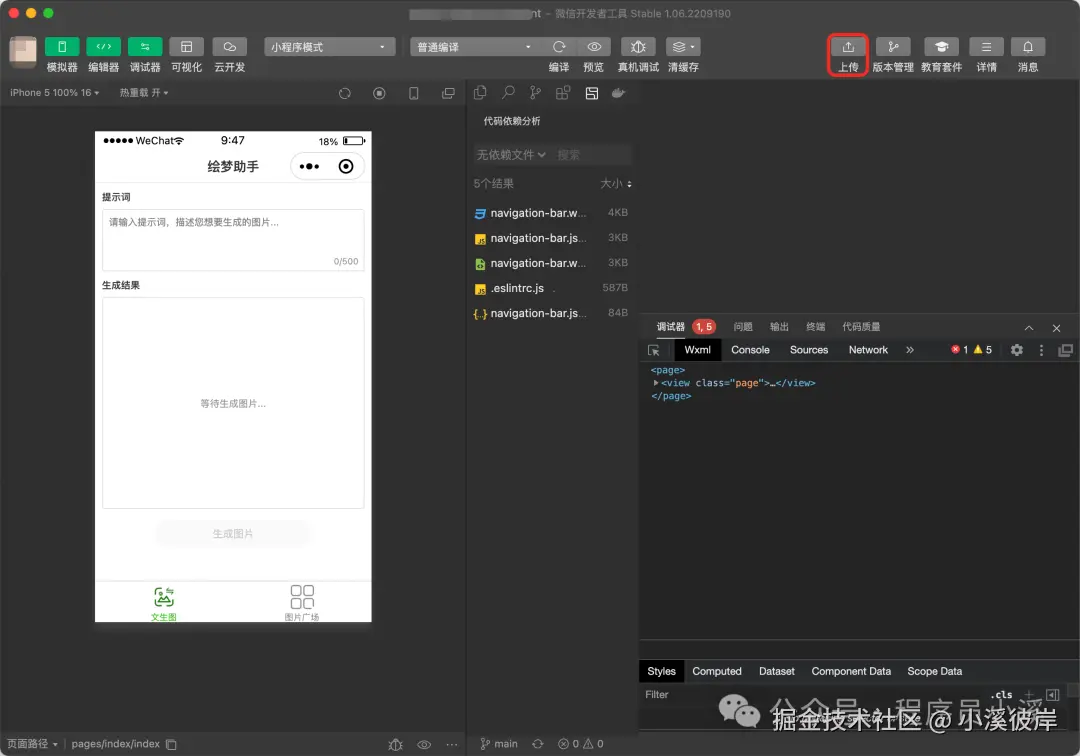
小程序开发完成后,在微信开发者工具中预览效果如下,这是本地预览,如需要进行体验版预览,需要将小程序项目发布到小程序管理后台并进行设置
|------------------------------------------------------------------------------------------------------------|------------------------------------------------------------------------------------------------------------|
|  |
|  |
|
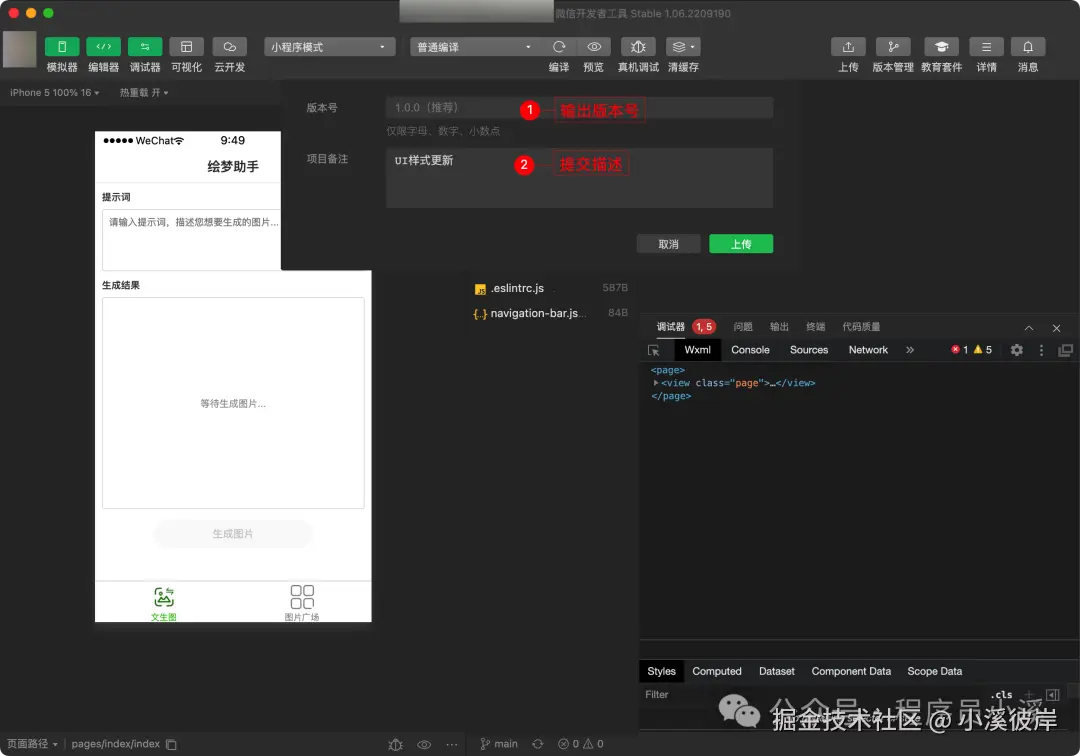
点击右上角【上传】

【版本号】输入版本号,如1.0.0,【项目备注】这里填写提交版本功能描述,点击【上传】提交

小程序管理后台:mp.weixin.qq.com/
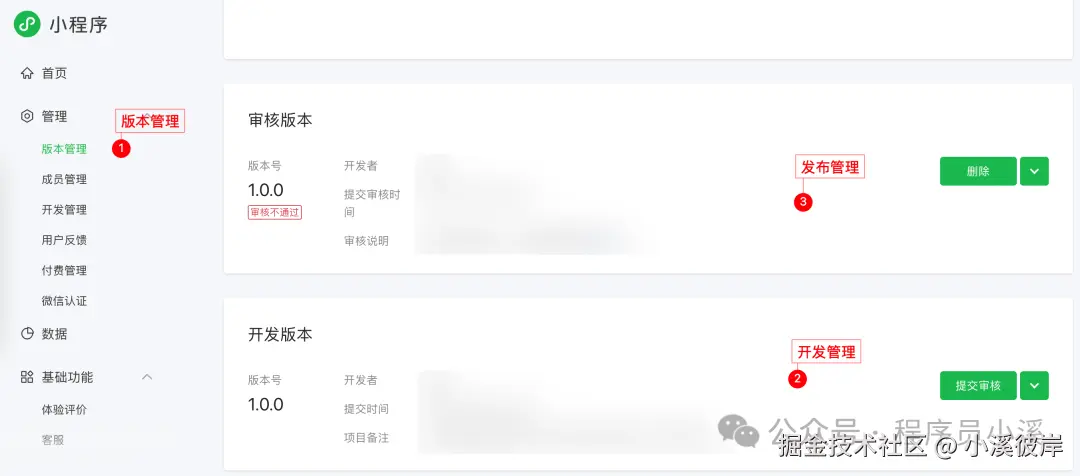
上传完成后,在小程序管理后台点击【管理】-> 【版本管理】->【开发版本】找到自己提交的版本

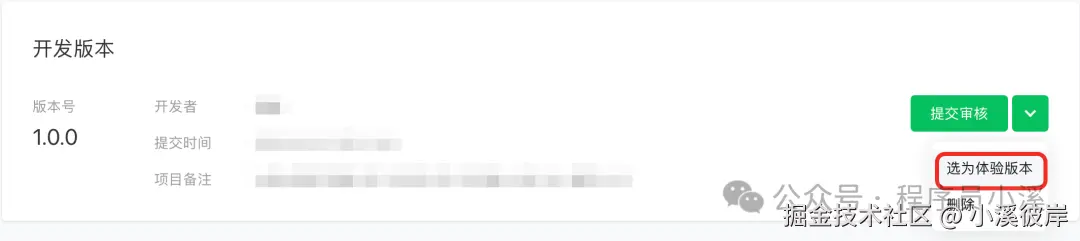
在版本下拉菜单中选择【选为体验版本】

发布
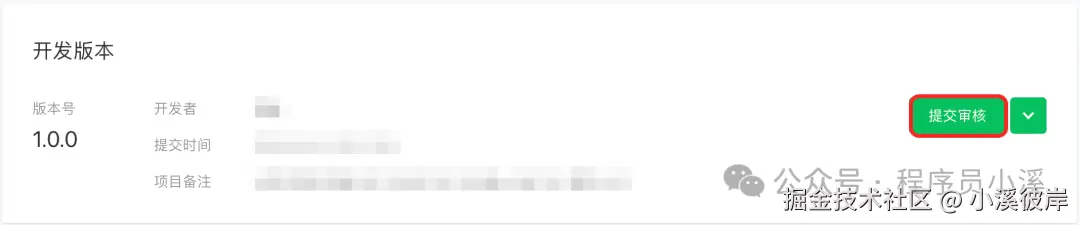
功能测试完成后可以在小程序管理后台 【管理】-> 【版本管理】->【开发版本】找到自己提交的版本,点击【提交审核】完成审核提交,提交完成后等待微信小程序审核

审核问题
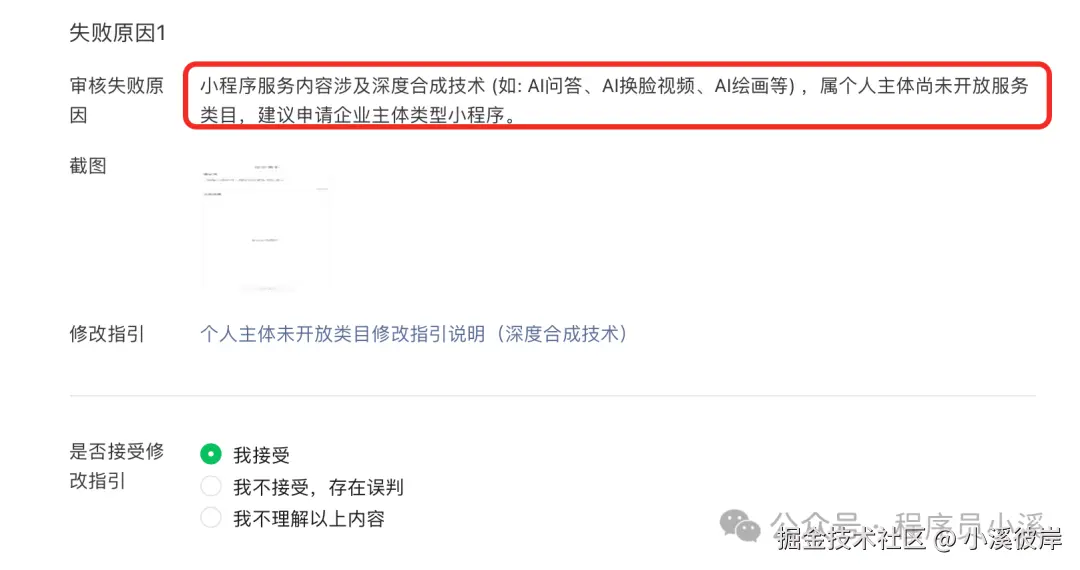
微信小程序的审核时间通常在 1-7 个工作日,审核完成后即可在小程序管理后台查看审核结果,该小程序使用了AI绘画功能,目前只针对企业开放,通常会遇到如下审核失败结果


友情提示
本文同步自微信公众号 "程序员小溪" ,这里只是同步,想看及时消息请移步我的公众号,不定时更新我的学习经验。